Blog Skins 210673
Diunggah oleh
Callie Jia LiHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Blog Skins 210673
Diunggah oleh
Callie Jia LiHak Cipta:
Format Tersedia
<HEAD> <title>HAPPY </title> <script> window.
defaultStatus=":)"; </script> <style type="text/css"> body { background-image: url(); background-repeat: repeat; background-color: #fbfcda; } body,td,th { color: #903f1f; font-family:Arial; font-size: 9px; line-height:10px; } u {text-decoration: none; font-size: 10px; font-family: Arial; color: #f06a88; b order-bottom: 2px dashed #ffa92c; } s {text-decoration: strike; font-size: 10px; font-family: Arial; color: #77fcfa; } A {color: #000000; text-decoration: none; cursor: se-resize;} A:visited {color: #000000; text-decoration: none; cursor: se-resize;} A:active {color: #000000; text-decoration: none; cursor: se-resize;} A:hover {color:#feaeb5; text-decoration: none; cursor: se-resize; filter: none; backgrou nd: ; border-right:2px solid #aef0e6} } .navbar { overflow: auto; } .nav { overflow: auto; } body { scrollbar-face-color: #fde585; scrollbar-highlight-color: #ff5a5a; scrollbar-3dlight-color: #ff5a5a; scrollbar-darkshadow-color: #d877fc; scrollbar-shadow-color: #d877fc; scrollbar-arrow-color: #f06a88; scrollbar-track-color: #fbfcda; cursor: text; } .header2{ text-transform: none; font-weight:bold; text-align: center; padding: 4px; font-size: 18px; letter-spacing: -1px; font-family: Arial;
color: #3effff; line-height:5px; background:#fefee3;} .b1 { font-size: 12pt; color:#ffa92c; line-height: 5px; letter-spacing: -1pt; background:#fbfcda; background-repeat: no-repeat; background-attachment: fixed; font-family: "arial"; border-left:0px black dashed; border-top:px black dashed; border-bottom:2px #ffde5a dashed; border-right:0px black dashed; font-weight:none; text-align:center; padding:5px; } .b2 { font-size: 8pt; color:black; font-weight: none; background:; background-repeat: repeat; background-attachment: fixed; font-family:"arial"; border-left: 0px black solid; border-top:0px black solid; border-bottom:0px black solid; border-right: 0px black solid; text-align:left; padding: 7px; } .b3 { color:black; background-color:; font-family:arial; font-size: 9px; font-weight:none; text-align:center; width:160px; } .b4 { color:#8eff00; background-color: #ffffff; text-transform:uppercase; font-family:SMALL FONTS; font-size:8px; font-weight:; text-align:center; } .blog{ font-family:arial;
font-size: 10px; color: #903f1f; text-align: left; font-weight :none; padding:5px; letter-spacing: 0px; text-transform: none; line-height: 12px; background:;} blockquote { font size: 11px; test-align: justify; line-height: 11px; line-width: 28px; padding: 5px; border-right: #c1fc77 4px double; color:#ffa92c; background-colour:#ffde5a; } </style> </head> <noembed> <body> <iframe src="http://www.blogger.com/navbar.g?targetBlogID=3054107564476057249&bl ogName=url.blogspot.com&publishMode=PUBLISH_MODE_BLOGSPOT&navbarType=BLACK&layou tType=CLASSIC&homepageUrl=http%3A%2F%2Furl.blogspot.com%2F&searchRoot=http%3A%2F %2Furl.blogspot.com%2Fsearch" height="30px" width="100%" marginwidth="0" marginh eight="0" scrolling="no" id="navbar-iframe" frameborder="0"></iframe> <div id="s pace-for-ie"></div> </noembed> <body> <div id="img" style="position:absolute; left:225px; top:40px;"> <img src="http://img525.imageshack.us/img525/4122/happy2.png"> </div></div> <div style="position:absolute; overflow:auto; left:245px; top:250px; width:500px ;"> <div class="blog"> <div id="main"> <br> <center> Welcome :)<br> If you don't like this blog you can just <a href="javascript:window.close()">lea ve</a>.<br><br> <u>Best view in IE</u> <a href="http://happyy-stop.co.nr" target="_blank"><img s rc="http://i293.photobucket.com/albums/mm62/happyy-stop/screen-size.gif" border= "0" alt="Photobucket"></a><br><br> </center> <br><br> </div></div></div> <div style="display:none"; id="profile";> <div class="header2">Me</div> <br>
name<br> class<br> age<br><br> <u>underline</u> <s>strike</s> <blockquote>blockquote</blockquote> <br> <div style="display:none"; id="links";> <div class="header2">Exits</div> <center> <br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <a href="http://.com">friends</a><br> <br> <div class="header2">Past</div> <br> <BloggerArchives> <a href='<$BlogArchiveURL$>'><$BlogArchiveName$></a><br> </BloggerArchives> <br> <div class="header2">Credits</div> <br> <!--Please do not remove the credits, it is a form of respect--> DESIGNER: <a href="http://pinkish-ink.blogspot.com" TARGET="_blank">SI</a><a hre f="http://www.blogskins.com/me/sweetsugar" TARGET="_blank">PEI</a><br> PICTURES: <a href="http://www.cyworld.com/mall/mall5_brandshop_index.asp?urlstr= /mall/brandshop/brandshop_list.asp?brand_seq=509&wishid=" TARGET="_blank">x</a>< br> FONT: <a href="http://www.dafont.com/action-jackson.font" TARGET="_blank">x</a>< br> HOST: <a href="http://www.photobucket.com" TARGET="_blank">x</a> <a href="http:/ /www.blogger.com" TARGET="_blank">x</a><br> </center> <div style="display:none"; id="tag";> <div class="header2">Tag</div> <br> <center> your tagboard code </center> <div style="display:none"; id="diary";> <Blogger> <div class=b2> <div class=b1><div align="center"><BlogDateHeader><$BlogDateHeaderDate$></BlogDa teHeader></table></div></div> <div class="b4"><$BlogItemTitle$></div><br> <div align="left"><$BlogItemBody$></div><br> <div align="center"><font color= #77fcfa>My happiest moment at <$BlogItemDateTim e$><br></font></div> <br>
</div> </Blogger> </div> <br><br> </div></div></div></div> <div style="position:absolute; left:270px; top:220px; width:90px; "> <div class="area"> <span onClick="document.getElementById('main').innerHTML=do cument.getElementById('profile').innerHTML"><div class="nav"> <img src="http://img525.imageshack.us/img525/3500/profilehappy1.p ng" hsrc="http://img525.imageshack.us/img525/9295/profilehappy2. png" border=0> </div></span> </div></div> <div style="position:absolute; left:525px; top:221px; width:90px; "> <div class="area"> <span onClick="document.getElementById('main').innerHTML=do cument.getElementById('links').innerHTML"><div class="nav"> <img src="http://img525.imageshack.us/img525/1295/linkshappy1.png " hsrc="http://img525.imageshack.us/img525/2315/linkshappy2.pn g" border=0> </div></span> </div></div> <div style="position:absolute; left:640px; top:221px; width:90px; "> <div class="area"> <span onClick="document.getElementById('main').innerHTML=do cument.getElementById('tag').innerHTML"><div class="nav"> <img src="http://img525.imageshack.us/img525/5264/tagboardhappy11 .png" hsrc="http://img525.imageshack.us/img525/9531/tagboardhappy2 2.png" border=0> </div></span> </div></div> <div style="position:absolute; left:400px; top:221px; width:90px; "> <div class="area"> <span onClick="document.getElementById('main').innerHTML=do cument.getElementById('diary').innerHTML"><div class="nav"> <img src="http://img525.imageshack.us/img525/6690/diaryhappy1.png " hsrc="http://img525.imageshack.us/img525/8691/diaryhappy2.pn g" border=0> </div></div></span> </div></div> </body> </html> <script type="text/javascript"> /**************************************************** * DOM Image rollover:
* by Chris Poole * http://chrispoole.com * Script featured on http://www.dynamicdrive.com* Keep this notice intact to use it :-) ****************************************************/ function init() { if (!document.getElementById) return var imgOriginSrc; var imgTemp = new Array(); var imgarr = document.getElementsByTagName('img'); for (var i = 0; i < imgarr.length; i++) { if (imgarr[i].getAttribute('hsrc')) { imgTemp[i] = new Image(); imgTemp[i].src = imgarr[i].getAttribute('hsrc'); imgarr[i].onmouseover = function() { imgOriginSrc = this.getAttribute('src'); this.setAttribute('src',this.getAttribute('hsrc')) } imgarr[i].onmouseout = function() { this.setAttribute('src',imgOriginSrc) } } } } onload=init; </script> <script language=JavaScript> <!-//Disable right mouse click Script //By Maximus (maximus@nsimail.com) w/ mods by DynamicDrive //For full source code, visit http://www.dynamicdrive.com var message="no right clicking :P"; /////////////////////////////////// function clickIE4(){ if (event.button==2){ alert(message); return false; } } function clickNS4(e){ if (document.layers||document.getElementById&&!document.all){ if (e.which==2||e.which==3){ alert(message); return false; } } } if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; } else if (document.all&&!document.getElementById){ document.onmousedown=clickIE4;
} document.oncontextmenu=new Function("alert(message);return false") // --> </script> <script type="text/javascript"> /*********************************************** * Disable select-text script- Dynamic Drive (www.dynamicdrive.com) * This notice MUST stay intact for legal use * Visit http://www.dynamicdrive.com/ for full source code ***********************************************/ //form tags to omit in NS6+: var omitformtags=["input", "textarea", "select"] omitformtags=omitformtags.join("|") function disableselect(e){ if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1) return false } function reEnable(){ return true } if (typeof document.onselectstart!="undefined") document.onselectstart=new Function ("return false") else{ document.onmousedown=disableselect document.onmouseup=reEnable } </script>
Anda mungkin juga menyukai
- Practical Skills 1 Chemistry e BookDokumen11 halamanPractical Skills 1 Chemistry e BookCallie Jia LiBelum ada peringkat
- Haskell Cheat SheetDokumen27 halamanHaskell Cheat SheetCallie Jia LiBelum ada peringkat
- Cheat SheetDokumen13 halamanCheat SheetElizabeth ParsonsBelum ada peringkat
- Cheat SheetDokumen13 halamanCheat SheetElizabeth ParsonsBelum ada peringkat
- Pymbook PDFDokumen143 halamanPymbook PDFCallie Jia LiBelum ada peringkat
- Hints For Revision: Functional Programming: Recursive (Answer: Calls Itself)Dokumen5 halamanHints For Revision: Functional Programming: Recursive (Answer: Calls Itself)Callie Jia LiBelum ada peringkat
- Cambridge International Advanced Subsidiary and Advanced LevelDokumen16 halamanCambridge International Advanced Subsidiary and Advanced LevelCallie Jia LiBelum ada peringkat
- 9702 w16 QP 23Dokumen16 halaman9702 w16 QP 23DevalBelum ada peringkat
- 1.2 NotesDokumen15 halaman1.2 NotesCallie Jia LiBelum ada peringkat
- Cambridge International Advanced Subsidiary and Advanced LevelDokumen16 halamanCambridge International Advanced Subsidiary and Advanced LevelCallie Jia LiBelum ada peringkat
- 2016 INTI EScholarship Acceptance FormDokumen2 halaman2016 INTI EScholarship Acceptance FormCallie Jia LiBelum ada peringkat
- 9702 w15 QP 11Dokumen20 halaman9702 w15 QP 11Nauman QureshyBelum ada peringkat
- Analytical TechniquesDokumen7 halamanAnalytical TechniquesMoya-Dean WalcottBelum ada peringkat
- 2016 Specimen Paper 2Dokumen16 halaman2016 Specimen Paper 2Maheer0% (1)
- Cambridge International Advanced Subsidiary and Advanced LevelDokumen16 halamanCambridge International Advanced Subsidiary and Advanced LevelCallie Jia LiBelum ada peringkat
- Cambridge International Advanced Subsidiary and Advanced LevelDokumen16 halamanCambridge International Advanced Subsidiary and Advanced LevelCallie Jia LiBelum ada peringkat
- 06 9702 21 2016 108390Dokumen16 halaman06 9702 21 2016 108390Callie Jia LiBelum ada peringkat
- 9702 s15 QP 21Dokumen16 halaman9702 s15 QP 21wnwd97Belum ada peringkat
- Topic 1.3 Bonding Types of Bond States of Matter Structure and Physical Properties Molecular Shapes Intermolecular ForcesDokumen31 halamanTopic 1.3 Bonding Types of Bond States of Matter Structure and Physical Properties Molecular Shapes Intermolecular Forcesfunkykid80Belum ada peringkat
- Cambridge As PhysicsDokumen16 halamanCambridge As PhysicsSimon WengBelum ada peringkat
- A-Level Chemistry Atomic Structure NotesDokumen22 halamanA-Level Chemistry Atomic Structure NotesAndreea Maria Pavel100% (1)
- Cambridge International Advanced Subsidiary and Advanced LevelDokumen16 halamanCambridge International Advanced Subsidiary and Advanced LevelCallie Jia LiBelum ada peringkat
- Cambridge International Advanced Subsidiary and Advanced LevelDokumen16 halamanCambridge International Advanced Subsidiary and Advanced LevelCallie Jia LiBelum ada peringkat
- Compilation of Biology Essays - Updated (Email Me at Mohdikmal@siswa - Ukm.edu - My or Mohdikmal-0901@gmail - Com If U Can't Download)Dokumen42 halamanCompilation of Biology Essays - Updated (Email Me at Mohdikmal@siswa - Ukm.edu - My or Mohdikmal-0901@gmail - Com If U Can't Download)Orkid Fazz89% (38)
- Modul Perfect Score - SPM 2014 EnglishDokumen52 halamanModul Perfect Score - SPM 2014 EnglishSyapie Nasir MBelum ada peringkat
- 30 Days of InspirationDokumen13 halaman30 Days of InspirationMamatha KamireddyBelum ada peringkat
- EssayDokumen14 halamanEssayCallie Jia LiBelum ada peringkat
- SpeechesDokumen3 halamanSpeechesCallie Jia LiBelum ada peringkat
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (399)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (588)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2259)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (120)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- Revenue Management Session 1: Introduction To Pricing OptimizationDokumen55 halamanRevenue Management Session 1: Introduction To Pricing OptimizationDuc NguyenBelum ada peringkat
- IIBA Academic Membership Info-Sheet 2013Dokumen1 halamanIIBA Academic Membership Info-Sheet 2013civanusBelum ada peringkat
- Criminal Law I Green Notes PDFDokumen105 halamanCriminal Law I Green Notes PDFNewCovenantChurchBelum ada peringkat
- Risk and Uncertainty in Estimating and TenderingDokumen16 halamanRisk and Uncertainty in Estimating and TenderingHaneefa ChBelum ada peringkat
- Mayor Breanna Lungo-Koehn StatementDokumen2 halamanMayor Breanna Lungo-Koehn StatementNell CoakleyBelum ada peringkat
- Analysis of Brand Activation and Digital Media On The Existence of Local Product Based On Korean Fashion (Case Study On Online Clothing Byeol - Thebrand)Dokumen11 halamanAnalysis of Brand Activation and Digital Media On The Existence of Local Product Based On Korean Fashion (Case Study On Online Clothing Byeol - Thebrand)AJHSSR JournalBelum ada peringkat
- Key Features of A Company 1. Artificial PersonDokumen19 halamanKey Features of A Company 1. Artificial PersonVijayaragavan MBelum ada peringkat
- For Exam ReviewerDokumen5 halamanFor Exam ReviewerGelyn Cruz67% (3)
- Pyro ShieldDokumen6 halamanPyro Shieldmunim87Belum ada peringkat
- Cara Membuat Motivation LetterDokumen5 halamanCara Membuat Motivation LetterBayu Ade Krisna0% (1)
- h6811 Datadomain DsDokumen5 halamanh6811 Datadomain DsChristian EstebanBelum ada peringkat
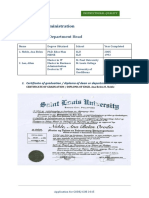
- 1.6 Program AdministrationDokumen56 halaman1.6 Program Administration'JeoffreyLaycoBelum ada peringkat
- Tecplot 360 2013 Scripting ManualDokumen306 halamanTecplot 360 2013 Scripting ManualThomas KinseyBelum ada peringkat
- Jainithesh - Docx CorrectedDokumen54 halamanJainithesh - Docx CorrectedBala MuruganBelum ada peringkat
- WWW - Manaresults.co - In: Internet of ThingsDokumen3 halamanWWW - Manaresults.co - In: Internet of Thingsbabudurga700Belum ada peringkat
- Fammthya 000001Dokumen87 halamanFammthya 000001Mohammad NorouzzadehBelum ada peringkat
- Province of Camarines Sur vs. CADokumen8 halamanProvince of Camarines Sur vs. CACrisDBBelum ada peringkat
- Design of Open Channels US Department of Agriculture SCSDokumen293 halamanDesign of Open Channels US Department of Agriculture SCSMiguelGuavitaRojasBelum ada peringkat
- Safety Inspection Checklist Project: Location: Inspector: DateDokumen2 halamanSafety Inspection Checklist Project: Location: Inspector: Dateyono DaryonoBelum ada peringkat
- European Steel and Alloy Grades: 16Mncr5 (1.7131)Dokumen3 halamanEuropean Steel and Alloy Grades: 16Mncr5 (1.7131)farshid KarpasandBelum ada peringkat
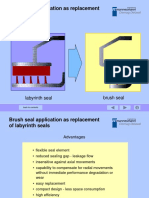
- Brush Seal Application As Replacement of Labyrinth SealsDokumen15 halamanBrush Seal Application As Replacement of Labyrinth SealsGeorge J AlukkalBelum ada peringkat
- Apst GraduatestageDokumen1 halamanApst Graduatestageapi-253013067Belum ada peringkat
- Troubleshooting For Rb750Glr4: Poe Does Not WorkDokumen7 halamanTroubleshooting For Rb750Glr4: Poe Does Not Workjocimar1000Belum ada peringkat
- Company Law Handout 3Dokumen10 halamanCompany Law Handout 3nicoleclleeBelum ada peringkat
- Volvo B13R Data SheetDokumen2 halamanVolvo B13R Data Sheetarunkdevassy100% (1)
- Carry Trade Calculator 1.54Dokumen3 halamanCarry Trade Calculator 1.54Gabriel RomanBelum ada peringkat
- National Senior Certificate: Grade 12Dokumen13 halamanNational Senior Certificate: Grade 12Marco Carminé SpidalieriBelum ada peringkat
- Ucbackup Faq - Commvault: GeneralDokumen8 halamanUcbackup Faq - Commvault: GeneralhherBelum ada peringkat
- INTERNATIONAL BUSINESS DYNAMIC (Global Operation MGT)Dokumen7 halamanINTERNATIONAL BUSINESS DYNAMIC (Global Operation MGT)Shashank DurgeBelum ada peringkat
- Salva v. MakalintalDokumen2 halamanSalva v. MakalintalGain DeeBelum ada peringkat