GRE Word List 7083
Diunggah oleh
Jade BobHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
GRE Word List 7083
Diunggah oleh
Jade BobHak Cipta:
Format Tersedia
<!DOCTYPE html> <html lang="en"> <!-- Mirrored from www.mnemonicdictionary.com/wordlist/GREwordlist?page=95 by HT Track Website Copier/3.
x [XR&CO'2010], Wed, 03 Apr 2013 19:03:48 GMT --> <!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;char set=UTF-8" /><!-- /Added by HTTrack --> <head> <!-- Basic Page Needs ================================================== --> <meta charset="utf-8" /> <title> Mnemonic Dictionary - Fun and easy way to build your vocabulary! </title> <meta name="author" content="OpenCubicles" /> <meta name='description' content='MnemonicDictionary.com - Fun and e asy way to build your vocabulary using Mnemonics, Pictures, Visual, Etymology, U sage, word games' > <meta name='keywords' content='word games, word power, word power made eas y, mnemonic, mnemonics, dictionary, gre words, gre dictionary, vocabulary, word list' > <!-- Mobile Specific Metas ================================================== --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- CSS ================================================== --> <link href="../assets/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="../assets/css/font-awesome.min.css"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ubuntu :400,700,700italic,400italic"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ralewa y:300,500,600,700"> <!--[if IE 7]> <link rel="stylesheet" href="http://www.mnemonicdictionary.com/assets/css/ font-awesome-ie7.min.css"> <![endif]--> <style> body, input, textarea, button { font-family: "Ubuntu", Sans-Serif;} .hero-unit h1,.hero-unit h2, .short_headline, .call-to-action h3, h1, h 2, h3, h4, h5, h6 {font-family:"Raleway", Sans-Serif;font-weight:300} .short_headline, .call-to-action h3, h2, h3, h4, h5, h6 {font-weight:50 0} blockquote, .statement, .header .tagline { font-family: Garamond, "Appl e Garamond", "Palatino Linotype", Palatino, Palladio, "URW Palladio L", "Book An tiqua", Baskerville, "Bookman Old Style", "Bitstream Charter", "Nimbus Roman No9 L", "ITC Garamond Narrow", "New Century Schoolbook", "Century Schoolbook", "Cen tury Schoolbook L", Georgia, serif;} body {color: #576674;} </style> <style> ================================================== */
body { padding-top: 60px; padding-bottom: 40px; color: #576674; } .sidebar-nav { padding: 9px 0; } @media (max-width: 980px) { /* Enable use of floated navbar text */ .navbar-text.pull-right { float: none; padding-left: 5px; padding-right: 5px; } } </style> <link href="../assets/css/bootstrap-responsive.min.css" rel="stylesheet"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="http://www.mnemonicdictionary.com/assets/js/html5shiv.js"> </script> <![endif]--> <!-- Favicons ================================================== --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="../assets/i co/apple-touch-icon-144-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="../assets/i co/apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="../assets/ico /apple-touch-icon-72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="../assets/ico/apple-touch-i con-57-precomposed.png"> <link rel="shortcut icon" href="../assets/ico/favicon.png"> </head> <body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "../../connect.facebook.net/en_US/all.js#xfbml=1&appId=21821164080 6"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <button type="button" class="btn btn-navbar" data-toggle="collaps e" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span>
<span class="icon-bar"></span> </button> <a class="brand" href="http://www.mnemonicdictionary.com/">Mnemon icDictionary</a> <div class="nav-collapse collapse"> <ul class="nav pull-right"> <li ><a href="http://www.mnemonicdicti onary.com/account/login">Login</a></li> <li ><a href="http://www.mnemonicdictionary.com/account/reg ister">Register</a></li> </ul> <ul class="nav"> <li ><a href="http://www.mnemonicdictionary.com/"><i class= "icon-home icon-white"></i> Home</a></li> <li class="active"><a href="GREwordlist.html"><i class="ico n-th-list"></i>WordLists</a></li> <li ><a href="http://www.mnemonicdictionary.com/about-us">< i class="icon-file icon-white"></i> About us</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> </div> <div class="alert alert-info" style='text-align:center;margin-top:55px;'> We are busy updating MnemonicDictionary for you and will be fully back soon ! Want to say something to us ? drop an email to hello@MnemonicDictionary.c om ! </div> <!-- ./ navbar --> <!-- Notifications --> <!-- ./ notifications --> <div class="container-fluid"> <div class="row-fluid"> <!-- Content --> <div class="span3"> <div class="well sidebar-nav" style="text-align:center;"> please login to view your wordlists. </div><!--/.well --> <div class="well sidebar-nav"> <ul class="nav nav-list">
<li class="nav-header">Suggested WordList</li> <li><a href="GREwordlist.html">GREwordlist</a></li> <li><a href="WordOfTheDay.html">WordOfTheDay</a></li> </ul> </div><!--/.well --> <div class="row-fluid" style="text-align:center">
<script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "5280598700"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="../../pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <div class="span6"> <h1>WordList : GREwordlist</h1> <p>This wordlist is generally used by students preparing for GRE.</p>
<div class="row-fluid"> <h2>buffet</h2> <p><strong>Short Definition</strong> : strike forcefully; slap; batter; kn ock out; N: table with food set out for people to server themselves; meal at whi ch people help themselves to food that's been set</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) a piece of furniture that stands at the side of a dining room; h as shelves and drawers <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/counter" >counter</a> , <a href="http://www.mnemonicdictionary.com/word/sideboar d">sideboard</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) a meal set out on a buffet at which guests help themselves
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) usually inexpensive bar <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/snack ba r">snack bar</a> , <a href="http://www.mnemonicdictionary.com/word/snack co unter">snack counter</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) strike against forcefully <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/batter"> batter</a> , <a href="http://www.mnemonicdictionary.com/word/knock ab out">knock about</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> Winds buffeted the tent </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) strike, beat repeatedly <div style="padding-top:8px;">
<u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/buff">bu ff</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> The wind buffeted him </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for buffet</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> uff,is the one to see..wen someo ne slaps u ,u slap them back with a verbal assail " wat the ff "...hehehe...lol. .!!! </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 9 <i class="icon-thumbs-up"></i> &nb sp;31 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> sounds like buffalo ,so it hits forcefully </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;8 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by maheshv
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> in a buffet in taj hotel if u ea t a lot and dont hav any money to pay..."ufff" says the waiter, "tu to gaya beta " and he hits u, he hits u hard and he keeps on hitting and hitting and hitting, untill ther's nothing left to hit any </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by friendofafriend
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> rememberpheobe BUFFET from frien d ....visualize her slapping everyone </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by technojatin
</div> </div> <hr style="margin:5px;"/>
<div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> koi mil gaya1,buffet hritik caug ht, priety's friend buffeted him </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by phoenix747
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> map it to bullet </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by swap.kamble
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> buffet (beating + fat ) - beatin g voilently jab tak woh nahi gaya phat </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;5 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by diggs_chauhan
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> if u are BUFF and u see an ET (j adoo),,,,, u dont run away ,,, but beat the hell out of him </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by saurabhkumar87
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Bill Gates was the richest bt..W arren Buffet..knocked him out and Striked forcefully from the list </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by pratik.knit
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>buffoon</h2> <p><strong>Short Definition</strong> : stupid person; clown</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) a rude or vulgar fool <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/clown">c lown</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) a person who amuses others by ridiculous behavior <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/clown">c lown</a> , <a href="http://www.mnemonicdictionary.com/word/goof">go of</a> , <a href="http://www.mnemonicdictionary.com/word/goofball ">goofball</a> , <a href="http://www.mnemonicdictionary.com/word/merry an drew">merry andrew</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for buffoon</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> A Baffoon is a cartoon. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 14 <i class="icon-thumbs-up"></i> &n bsp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sanjeev
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> concentrate on FOO....FOOL...foo ling around is a clown </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by mon_m
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> When a Baboon Puffs a cigarette we may call it Buffoon. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3;
padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by onno manush
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> This word sounds like ' but fool '. Therefore, it is a stupid person. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by davidzws
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Italy goalkeeper Buffon.... </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by csadangi
</div> </div>
<hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>buffoonery</h2> <p><strong>Short Definition</strong> : clowning</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) acting like a clown or buffoon <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/clowning ">clowning</a> , <a href="http://www.mnemonicdictionary.com/word/frivolit y">frivolity</a> , <a href="http://www.mnemonicdictionary.com/word/harlequi nade">harlequinade</a> , <a href="http://www.mnemonicdictionary.com/word/japery"> japery</a> , <a href="http://www.mnemonicdictionary.com/word/prank">p rank</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory
Aids) for buffoonery</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Imagine a joker dancing "In the buff" that's what is clowning(buffoonery) </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by apoorva
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> sounds like "puppet"...puppet sh ows are basically clowns of real animals and hence the meaning. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by deepu_15
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>bugaboo</h2> <p><strong>Short Definition</strong> : bugbear; object of baseless terror< /p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) an imaginary monster used to frighten children <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bogeyman ">bogeyman</a> , <a href="http://www.mnemonicdictionary.com/word/booger"> booger</a> , <a href="http://www.mnemonicdictionary.com/word/boogeyma n">boogeyman</a> , <a href="http://www.mnemonicdictionary.com/word/bugbear" >bugbear</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) a source of concern
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> the old bugaboo of inflation still bothers them </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div>
<div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for bugaboo</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> boo!! u use it when u wonna scar e funnily..so relates to a ghost..ghosts are bugbears n they the baseless terror since they dont stand on floor </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 28 <i class="icon-thumbs-up"></i> &n bsp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by mon_m
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> It might help marathi readers... bugaboo sounds like bagulboowa..childhood ghost </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 7 <i class="icon-thumbs-up"></i> &nb sp;6 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by manojative
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Bug+ booth = if your kid starts bugging you you ll tell them a booth(Bugaboo) story. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb
sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by lakshmihs
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> bugaboo = mugamboo Remember the main villain of movie mr India( amrish puri )= mogamboo khush hua >> he did so much terror in movie </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 5 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by rajpt_007
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Imagine dark night and monster s houting BUUUU GAAAAAAAAA BOOOOO HAA HAA HAA. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 4 <i class="icon-thumbs-up"></i> &nb sp;5 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sanjeev
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> maga bootha--in kannada means dude devil. wen u c an object,thats baseless, people term it as a devil,as devil s dont have legs.so bootas (devils) are known as baseless terror...lol..!!! </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;8 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> The kala bandar(Delhi 6 movie) i s a bugaboo. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by cool.venky
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> BUG+A+BOO Boota means Devil in kannada. So we can remember it a bugging bootha </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by srinathshetty
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> For bagla bagh(tiger) asbooo </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by woli
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> adivasi logonka boogaboo </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by swap.kamble
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> I will bugaboo at the time of b ill, if you donot pay necessary amount.
</div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by shaktipada
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by vineethyoung
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>bulge</h2> <p><strong>Short Definition</strong> : protruding part; swelling of a surf ace; Ex. The apple made a bulge in his pocket; V: swell outward; protrude</p> <div class="well well-large" style="padding-bottom:0px;">
<u>Definition</u><br /> (noun) something that bulges out or is protuberant or projects from its surroundings <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bump">bu mp</a> , <a href="http://www.mnemonicdictionary.com/word/excresce nce">excrescence</a> , <a href="http://www.mnemonicdictionary.com/word/extrusio n">extrusion</a> , <a href="http://www.mnemonicdictionary.com/word/gibbosit y">gibbosity</a> , <a href="http://www.mnemonicdictionary.com/word/gibbousn ess">gibbousness</a> , <a href="http://www.mnemonicdictionary.com/word/hump">hu mp</a> , <a href="http://www.mnemonicdictionary.com/word/jut">jut </a> , <a href="http://www.mnemonicdictionary.com/word/prominen ce">prominence</a> , <a href="http://www.mnemonicdictionary.com/word/protrusi on">protrusion</a> , <a href="http://www.mnemonicdictionary.com/word/protuber ance">protuberance</a> , <a href="http://www.mnemonicdictionary.com/word/swelling ">swelling</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> the gun in his pocket made an obvious bulge > <li> the hump of a camel </li> <li> he stood on the rocky prominence </li> <li> the occipital protuberance was well developed li> <li> the bony excrescence between its horns </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </li>
</li
</
<u>Definition</u><br /> (verb) swell or protrude outwards <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/pouch">p ouch</a> , <a href="http://www.mnemonicdictionary.com/word/protrude ">protrude</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> His stomach bulged after the huge meal </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) bulge out; form a bulge outward, or be so full as to appear to b ulge
<div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bag">bag </a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) bulge outward <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bug out" >bug out</a> , <a href="http://www.mnemonicdictionary.com/word/bulge ou t">bulge out</a> , <a href="http://www.mnemonicdictionary.com/word/come out ">come out</a> , <a href="http://www.mnemonicdictionary.com/word/pop">pop </a> , <a href="http://www.mnemonicdictionary.com/word/pop out" >pop out</a> , <a href="http://www.mnemonicdictionary.com/word/protrude ">protrude</a> , <a href="http://www.mnemonicdictionary.com/word/start">s tart</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> His eyes popped </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) cause to bulge or swell outwards <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bulk">bu lk</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for bulge</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> bulge: it looks like ' bag ', a full bag, which is swelling. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by davidzws
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>bulk</h2> <p><strong>Short Definition</strong> : size or volume (esp. when very larg e); main part; Ex. The bulk of the work has already been done; ADJ. bulky: havin g great size</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) the property resulting from being or relating to the greater in number of two parts; the main part <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/majority ">majority</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> the majority of his customers prefer it </li> <li> the bulk of the work is finished </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) the property of something that is great in magnitude <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/mass">ma ss</a> , <a href="http://www.mnemonicdictionary.com/word/volume"> volume</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> it is cheaper to buy it in bulk </li> <li> he received a mass of correspondence </li> <li> the volume of exports </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) the property possessed by a large mass
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) stick out or up
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> The parcel bulked in the sack </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) cause to bulge or swell outwards <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/bulge">b ulge</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div>
</div><!--/row--> <div class="pagination"> <ul> <li><a href="GREwordlist997f.html?page=94">«</a></ li><li><a href="GREwordlist2679.html?page=1">1</a></li><li><a href="GREwordlist4 658.html?page=2">2</a></li><li class="disabled"><a href="#">...</a></li><li><a h ref="GREwordlist80c3.html?page=92">92</a></li><li><a href="GREwordlist6f72.html? page=93">93</a></li><li><a href="GREwordlist997f.html?page=94">94</a></li><li cl ass="active"><a href="#">95</a></li><li><a href="GREwordlist5835.html?page=96">9 6</a></li><li><a href="GREwordlist75c7.html?page=97">97</a></li><li><a href="GRE wordlistd2ce.html?page=98">98</a></li><li class="disabled"><a href="#">...</a></ li><li><a href="GREwordlistb4ce.html?page=786">786</a></li><li><a href="GREwordl istbf25.html?page=787">787</a></li><li><a href="GREwordlist5835.html?page=96">&r aquo;</a></li> </ul> </div></div><!--/span--> <div class="span3"> <div class="row-fluid" style="text-align:center"> <script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "7835460286"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="../../pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <!-- ./ content --> </div> <hr /> <!-- Footer --> <footer> <p> MnemonicDictionary 2013</p> </footer> <!-- ./ footer --> </div> <!-- Javascripts ================================================== --> <script src="../assets/js/jquery/jquery-1.9.1.min.js"></script> <script src="../assets/js/bootstrap/bootstrap.min.js"></script> <script type="text/javascript"> var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-4638038-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascrip t'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : ' http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.ins ertBefore(ga, s); })(); </script> </body> <!-- Mirrored from www.mnemonicdictionary.com/wordlist/GREwordlist?page=95 by HT Track Website Copier/3.x [XR&CO'2010], Wed, 03 Apr 2013 19:03:48 GMT --> <!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;char set=UTF-8" /><!-- /Added by HTTrack --> </html>
Anda mungkin juga menyukai
- Digester Design2Dokumen16 halamanDigester Design2Pragathees WaranBelum ada peringkat
- Waste Water M19L24 PDFDokumen9 halamanWaste Water M19L24 PDFJade BobBelum ada peringkat
- Waste Water M19L28 PDFDokumen5 halamanWaste Water M19L28 PDFJade BobBelum ada peringkat
- Waste Water M19L27 PDFDokumen7 halamanWaste Water M19L27 PDFJade BobBelum ada peringkat
- Waste Water M19L29 PDFDokumen7 halamanWaste Water M19L29 PDFJade BobBelum ada peringkat
- Water PDFDokumen10 halamanWater PDFMukul ChoudhuryBelum ada peringkat
- M21L35Dokumen14 halamanM21L35vk100Belum ada peringkat
- Waste Water M11L14 PDFDokumen10 halamanWaste Water M11L14 PDFJade BobBelum ada peringkat
- Waste Water M19L26 PDFDokumen6 halamanWaste Water M19L26 PDFJade BobBelum ada peringkat
- Guideline and Design - Oxidation PondDokumen8 halamanGuideline and Design - Oxidation PondSeema Nihalani100% (1)
- Water Quality and Estimation of Organic ContentDokumen6 halamanWater Quality and Estimation of Organic Contentprince_arora90Belum ada peringkat
- Waste Water M23L39 PDFDokumen10 halamanWaste Water M23L39 PDFJade BobBelum ada peringkat
- Waste Water M19L25 PDFDokumen7 halamanWaste Water M19L25 PDFJade BobBelum ada peringkat
- Module 21: Anaerobic Wastewater Treatment Processes Lecture 33: Anaerobic Wastewater Treatment ProcessesDokumen12 halamanModule 21: Anaerobic Wastewater Treatment Processes Lecture 33: Anaerobic Wastewater Treatment ProcessesSabhari NatarajanBelum ada peringkat
- Waste Water M20L32 PDFDokumen8 halamanWaste Water M20L32 PDFJade BobBelum ada peringkat
- Bab 3 Desain Grit ChamberDokumen8 halamanBab 3 Desain Grit ChamberCat VelBelum ada peringkat
- Waste Water M17L22 PDFDokumen6 halamanWaste Water M17L22 PDFJade BobBelum ada peringkat
- M16L21Dokumen8 halamanM16L21Ahmed AliBelum ada peringkat
- M15L20 PDFDokumen6 halamanM15L20 PDFJade BobBelum ada peringkat
- Waste Water M23L38 PDFDokumen17 halamanWaste Water M23L38 PDFJade BobBelum ada peringkat
- Guia Diseño RejasDokumen10 halamanGuia Diseño RejasJose Alberto Muñoz FloresBelum ada peringkat
- Waste Water M19L31 PDFDokumen9 halamanWaste Water M19L31 PDFJade BobBelum ada peringkat
- Characteristics of Sewage PDFDokumen13 halamanCharacteristics of Sewage PDFUtsav SharmaBelum ada peringkat
- Anaerobic Wastewater Treatment Processes PDFDokumen13 halamanAnaerobic Wastewater Treatment Processes PDFWalter GuttlerBelum ada peringkat
- M13L17 Digester DesignDokumen12 halamanM13L17 Digester DesignPragathees WaranBelum ada peringkat
- Waste Water M18L23 PDFDokumen8 halamanWaste Water M18L23 PDFJade BobBelum ada peringkat
- M24L40Dokumen7 halamanM24L40Andenet AshagrieBelum ada peringkat
- Digester Design2Dokumen16 halamanDigester Design2Pragathees WaranBelum ada peringkat
- Sludge Management 2 PDFDokumen8 halamanSludge Management 2 PDFAbhyudayaPrakashBelum ada peringkat
- Waste Water M24L41 PDFDokumen6 halamanWaste Water M24L41 PDFJade BobBelum ada peringkat
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (399)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (588)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2259)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (120)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- Jean-Pierre Wybauw - Fine Chocolates 2 - Great Ganache Experience-Lannoo (2008)Dokumen209 halamanJean-Pierre Wybauw - Fine Chocolates 2 - Great Ganache Experience-Lannoo (2008)Mi na100% (1)
- Application of Different Fruit Peels FormulationsDokumen3 halamanApplication of Different Fruit Peels FormulationsYvette GarciaBelum ada peringkat
- Msds M-Toluoyl ChlorideDokumen4 halamanMsds M-Toluoyl ChloridecrisBelum ada peringkat
- NG Uk RTR 0220 r15 PDFDokumen9 halamanNG Uk RTR 0220 r15 PDFDuong Thai BinhBelum ada peringkat
- Tom Kenyon - ImmunityDokumen9 halamanTom Kenyon - ImmunityDren Hoti100% (2)
- AAA V Edgardo SalazarDokumen2 halamanAAA V Edgardo SalazarNiajhan PalattaoBelum ada peringkat
- Web Aggregator SyllabusDokumen5 halamanWeb Aggregator Syllabussam franklinBelum ada peringkat
- HooksDokumen7 halamanHooksapi-233765416Belum ada peringkat
- การทดสอบแรงต้านแรงเฉือนแบบแรงเฉือนโดยตรง Direct Shear Test: Table 1 Sample DataDokumen5 halamanการทดสอบแรงต้านแรงเฉือนแบบแรงเฉือนโดยตรง Direct Shear Test: Table 1 Sample DataTomorrowBelum ada peringkat
- Locus of Control and The Flow Experience: An Experimental AnalysisDokumen19 halamanLocus of Control and The Flow Experience: An Experimental Analysisdolf78Belum ada peringkat
- Eaton BECOPAD P Range TechnicalDataSheet enDokumen4 halamanEaton BECOPAD P Range TechnicalDataSheet enEsteban Fernando Meza IbacetaBelum ada peringkat
- Doka H20 BeamDokumen20 halamanDoka H20 Beamshoaib100% (1)
- Corporate Security Policy TemplateDokumen4 halamanCorporate Security Policy TemplateCoronaBelum ada peringkat
- Helicobacter Pylori InfectionDokumen18 halamanHelicobacter Pylori InfectionPMBelum ada peringkat
- Music Therapy: Treatment For Grade 11 Stem Students Who Suffer Stress From Basic CalculusDokumen12 halamanMusic Therapy: Treatment For Grade 11 Stem Students Who Suffer Stress From Basic CalculusArvinel L. VileganoBelum ada peringkat
- National Step Tablet Vs Step Wedge Comparision FilmDokumen4 halamanNational Step Tablet Vs Step Wedge Comparision FilmManivannanMudhaliarBelum ada peringkat
- Job Vacancy Kabil - Batam April 2017 RECARE PDFDokumen2 halamanJob Vacancy Kabil - Batam April 2017 RECARE PDFIlham AdeBelum ada peringkat
- EDU403 Assignment 1Dokumen6 halamanEDU403 Assignment 1NadiaJawadHussainBelum ada peringkat
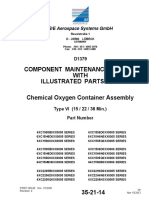
- Oxigen Gen Container CMM 35-21-14Dokumen151 halamanOxigen Gen Container CMM 35-21-14herrisutrisna100% (2)
- Pre-Feasibility Report: at Plot No. 15/B-3, Jigani Industrial Area Anekal Taluk, Bangalore South District Karnataka byDokumen41 halamanPre-Feasibility Report: at Plot No. 15/B-3, Jigani Industrial Area Anekal Taluk, Bangalore South District Karnataka by12mchc07Belum ada peringkat
- PS Ebook BagsPouches2 1116 HRDokumen58 halamanPS Ebook BagsPouches2 1116 HRGovindarajulu RBelum ada peringkat
- Perdev - Module 9Dokumen9 halamanPerdev - Module 9April Rose CortesBelum ada peringkat
- Health and Illness Answer-8Dokumen2 halamanHealth and Illness Answer-8June DumdumayaBelum ada peringkat
- B 700 FDokumen25 halamanB 700 FMohammed HdyliBelum ada peringkat
- 3 Ways To Move Like A NinjaDokumen4 halaman3 Ways To Move Like A NinjaWisnu Wicaksono100% (1)
- NSF 型錄2Dokumen2 halamanNSF 型錄2Nermeen ElmelegaeBelum ada peringkat
- SM Electrical Guidelines: General Notes:: Site HereDokumen1 halamanSM Electrical Guidelines: General Notes:: Site HereNathaniel DreuBelum ada peringkat
- People v. Jerry BugnaDokumen1 halamanPeople v. Jerry BugnaRey Malvin SG PallominaBelum ada peringkat
- International Trade Law: AssignmentDokumen2 halamanInternational Trade Law: AssignmentQuỳnh PhạmmBelum ada peringkat
- Cell Organelles 2Dokumen13 halamanCell Organelles 2Sadeeq ur RahmanBelum ada peringkat