Ejemplos Con Etiquetas HTML
Diunggah oleh
cielomunozHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Ejemplos Con Etiquetas HTML
Diunggah oleh
cielomunozHak Cipta:
Format Tersedia
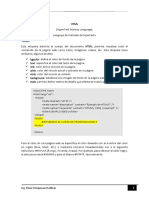
EJEMPLOS CON ETIQUETAS HTML
(Importante en creacin de pginas web)
1.
Fondo con un color establecido <body bgcolor="#A5FDAA">
2. Fondo con una imagen de fondo <body background= "imagen.jpg"> 3. Texto en movimiento <marquee> Mi Titulo </marquee> 4. Crea un marco para el ttulo en tamao grande <h1><center><marquee behavior="alternate">T I TU L O </marquee></center></h1> 5. Texto se mueve a un lado y otro, sin desaparecer <marquee behavior=alternate> Texto </marquee> 6. Movimiento del texto en la marquesina, ejemplo rpido <marquee scrollamount=50> Texto </marquee> (con 200 es muy lento).
7. Align. Modifica el alineamiento del texto que rodea a la marquesina TOP (arriba), MIDDLE (en medio) BOTTON (abajo) <marquee width=50% height=60 align=bottom>T I TU L O </marquee> 8. Centra una imagen al tamao que necesito <CENTER><IMG SRC= "01.gif" width=500 height=150></center> 9. Para listas <ol></ol> Crea lista <li /> Crea elementos de la lista <ul> Para que la lista no vaya numerada Para listas desplegables <select> <option> elemento 1 </option> <option> elemento 2 </option> </select> Lista con mode de recuadro <select size="3"> <option> elemento 1 </option> <option> elemento 2 </option> </select> 10. Para crear una tabla <TABLE> </TABLE> <TR> </TR> Para las filas <TD></TD> Para las columnas <TABLE BORDER=5> </TABLE> Varia el espesor del borde <TR> <TD><IMG SRG=2NOMBREDELAIMAGEN.GIF></TD></TR> Ejemplo con imagen <TR> <TD><A HREF=ENLACE.HTML>PAGINA DE ENLACE </A></TD></TR> Con un enlace
Anda mungkin juga menyukai
- HTML BasicoDokumen8 halamanHTML BasicoEuhn LynnBelum ada peringkat
- Programacion Web (HTML y CSS) - Modulo IDokumen24 halamanProgramacion Web (HTML y CSS) - Modulo Inoldi2802Belum ada peringkat
- Resumen de Comandos HTMLDokumen8 halamanResumen de Comandos HTMLMarco Antonio Damian LauraBelum ada peringkat
- Codigos HTMLDokumen3 halamanCodigos HTMLJoak0Pie Gómez RodríguezBelum ada peringkat
- Guía HTMLDokumen15 halamanGuía HTMLAngel Enrique PomaBelum ada peringkat
- Taller DSW v2Dokumen35 halamanTaller DSW v2Peponmf MagallanesBelum ada peringkat
- Conceptos Basicos Prog Web - Introduccion A HTML y CSSDokumen9 halamanConceptos Basicos Prog Web - Introduccion A HTML y CSSIvan Leonardo FonsecaBelum ada peringkat
- DISEñO DE PAGINAS CON HTMLDokumen44 halamanDISEñO DE PAGINAS CON HTMLJulian MejiaBelum ada peringkat
- Diseño Web-I-1Dokumen22 halamanDiseño Web-I-1RandixBelum ada peringkat
- Actividad 5Dokumen2 halamanActividad 5Osmara GutiérrezBelum ada peringkat
- Septimo HTMLDokumen2 halamanSeptimo HTMLJuan Francisco Gamboa MarínBelum ada peringkat
- Curso HTML ApuntesDokumen3 halamanCurso HTML ApuntesAnarkoz PokerBelum ada peringkat
- Diseño Web I Estructura Semantica CajasDokumen13 halamanDiseño Web I Estructura Semantica CajasJafet MejiaBelum ada peringkat
- Glosario HTML Animaciones WebDokumen5 halamanGlosario HTML Animaciones WebEl Gato Con BotasBelum ada peringkat
- Ejemplo de Código HTML para ReportesDokumen6 halamanEjemplo de Código HTML para ReportesjorgeBelum ada peringkat
- HTML DreamweaverDokumen64 halamanHTML DreamweaverJei AsahinaBelum ada peringkat
- Sesión 2. HTMLDokumen42 halamanSesión 2. HTMLsabrinavsgamerBelum ada peringkat
- Etiquetas HTMLDokumen2 halamanEtiquetas HTMLRamírez Paredes DanielaBelum ada peringkat
- Body HTMLDokumen8 halamanBody HTMLJavier Manuel Gamarra AlvaradoBelum ada peringkat
- Actividad 4. Estructurando Mi Página WebDokumen2 halamanActividad 4. Estructurando Mi Página WebAngel Antonio HernandezBelum ada peringkat
- El Codigo HTMLDokumen14 halamanEl Codigo HTMLIncendyus1Belum ada peringkat
- Etiquetas HTML Parte1Dokumen14 halamanEtiquetas HTML Parte1RICARDO RUIZBelum ada peringkat
- Introduccion A HTMLDokumen59 halamanIntroduccion A HTMLMary Reyes ViBelum ada peringkat
- Estrctr - HTML Y CSSDokumen2 halamanEstrctr - HTML Y CSSDamián C.M.Belum ada peringkat
- GUIA II - Estructura HTMLDokumen19 halamanGUIA II - Estructura HTMLVictor DiazBelum ada peringkat
- Infografia Trucos Lista Información Datos Moderno Organico MulticolorDokumen1 halamanInfografia Trucos Lista Información Datos Moderno Organico Multicolorgota061004gn21Belum ada peringkat
- C2 MaqDokumen62 halamanC2 MaqNancy GutierrezBelum ada peringkat
- Anatomía Del Código HTML5Dokumen8 halamanAnatomía Del Código HTML5Alexis Abel Tipula CoaguilaBelum ada peringkat
- 02 HTML EtiquetasDokumen13 halaman02 HTML EtiquetasAlbert GonzálezBelum ada peringkat
- HTML Etiquetas PDFDokumen6 halamanHTML Etiquetas PDFeric montenegroBelum ada peringkat
- CódigosDokumen5 halamanCódigosLucía MartínBelum ada peringkat
- HTML Parte 1Dokumen27 halamanHTML Parte 1Andrés VasquezBelum ada peringkat
- Programacion Guia 3Dokumen1 halamanProgramacion Guia 3PMS papeleria mis sueñosBelum ada peringkat
- Programar en HTMLDokumen13 halamanProgramar en HTMLJoseBelum ada peringkat
- HTML - Presentacion 512Dokumen12 halamanHTML - Presentacion 512GioAngel YTBelum ada peringkat
- HTML 1Dokumen51 halamanHTML 1Stefano Andres Herrera ArvayBelum ada peringkat
- HTMLDokumen76 halamanHTMLStefano Andres Herrera ArvayBelum ada peringkat
- 2.programación Web - Módulo 2Dokumen25 halaman2.programación Web - Módulo 2Leo SuarezBelum ada peringkat
- HTML 5Dokumen8 halamanHTML 5ANDRES LOZANO LUNABelum ada peringkat
- Estructura Básica de Un Documento de HTML5Dokumen2 halamanEstructura Básica de Un Documento de HTML5HeraldBelum ada peringkat
- Apuntes Css y JsDokumen27 halamanApuntes Css y JsEder SaavedraBelum ada peringkat
- Estructura y Dats Importantes de Una PaginaDokumen7 halamanEstructura y Dats Importantes de Una PaginaADRIANA PEREZBelum ada peringkat
- Clase 1 HTML VerdaderoDokumen8 halamanClase 1 HTML VerdaderoMatías L. GodoyBelum ada peringkat
- Taller HTML BasicoDokumen21 halamanTaller HTML BasicoJABERO241100% (1)
- Mi Primera Página Web en HTMLDokumen45 halamanMi Primera Página Web en HTMLJosh Alonso JimenezBelum ada peringkat
- Practica 1Dokumen3 halamanPractica 1T MMBelum ada peringkat
- Actividad de Evaluacion de MadiDokumen6 halamanActividad de Evaluacion de Madilorenzanaemmanuel05Belum ada peringkat
- Clase HTMLDokumen2 halamanClase HTMLRafael SantosBelum ada peringkat
- Guia 5 HTML3Dokumen3 halamanGuia 5 HTML3Erick VargasBelum ada peringkat
- Codigos HTML Paágina WebDokumen5 halamanCodigos HTML Paágina WebKaren MontañoBelum ada peringkat
- Codigo en Base A HTMLDokumen9 halamanCodigo en Base A HTMLEmiliano NavarroBelum ada peringkat
- Pasos para Hacer Tu Pagina WEBDokumen78 halamanPasos para Hacer Tu Pagina WEBTEZOCO SANTIAGO JOSE JOSEBelum ada peringkat
- Esqueleto de Una Página WebDokumen3 halamanEsqueleto de Una Página Webgladys gambaBelum ada peringkat
- 10 Recuperacion Per-2Dokumen1 halaman10 Recuperacion Per-2Alexxx GM19Belum ada peringkat
- CodigoDokumen2 halamanCodigoAngel Antonio HernandezBelum ada peringkat
- Hola Mundo Programacion HTMLDokumen2 halamanHola Mundo Programacion HTMLfranandujarcBelum ada peringkat
- Estructura Web y Documentación HTMLDokumen21 halamanEstructura Web y Documentación HTMLpedro luisBelum ada peringkat
- Curso de HTML Parte 1Dokumen11 halamanCurso de HTML Parte 1itzhndBelum ada peringkat
- Planificadordeproyectos PlantillaDokumen20 halamanPlanificadordeproyectos PlantillacielomunozBelum ada peringkat
- Actividad - Tabla Evaluación de Recursos WebDokumen3 halamanActividad - Tabla Evaluación de Recursos WebcielomunozBelum ada peringkat
- Tipos de AprendizajeDokumen1 halamanTipos de AprendizajecielomunozBelum ada peringkat
- Entorno P Ersonal de Aprendizaje (PLE) : Red Personal de Aprendizaje Fuentes de InformaciónDokumen1 halamanEntorno P Ersonal de Aprendizaje (PLE) : Red Personal de Aprendizaje Fuentes de InformacióncielomunozBelum ada peringkat
- Herramienta WebDokumen2 halamanHerramienta WebcielomunozBelum ada peringkat
- CronicaDokumen3 halamanCronicacielomunozBelum ada peringkat
- Proyecto de Grado Manejo de Las Operaciones Básicas Con Números Enteros PDFDokumen40 halamanProyecto de Grado Manejo de Las Operaciones Básicas Con Números Enteros PDFcielomunozBelum ada peringkat
- AHD PPSXDokumen21 halamanAHD PPSXcielomunozBelum ada peringkat
- Matriz TPACK para El Diseño de ActividadesDokumen6 halamanMatriz TPACK para El Diseño de ActividadescielomunozBelum ada peringkat
- Unidad Didactica para Docentes Tecnicos - Modelo DRTDokumen9 halamanUnidad Didactica para Docentes Tecnicos - Modelo DRTcielomunozBelum ada peringkat
- AHD PPSXDokumen21 halamanAHD PPSXcielomunozBelum ada peringkat
- Etiquetas Basicas HTML y Su FunciónDokumen1 halamanEtiquetas Basicas HTML y Su FuncióncielomunozBelum ada peringkat
- Preguntas de Plan de Unidad GrupoDokumen1 halamanPreguntas de Plan de Unidad GrupocielomunozBelum ada peringkat
- Formato Proyecto 2014 VS Portafolio v1Dokumen8 halamanFormato Proyecto 2014 VS Portafolio v1cielomunozBelum ada peringkat
- Analisis Capitulo IIDokumen3 halamanAnalisis Capitulo IIcielomunozBelum ada peringkat
- Guia HTML 3 Marcos Septiembre 2013Dokumen1 halamanGuia HTML 3 Marcos Septiembre 2013cielomunozBelum ada peringkat
- Proy. Grado Libro Virtual Voluntariado Cruz Roja 2012Dokumen39 halamanProy. Grado Libro Virtual Voluntariado Cruz Roja 2012cielomunozBelum ada peringkat
- Analisis Capitulo IDokumen3 halamanAnalisis Capitulo IcielomunozBelum ada peringkat
- ENSAYO CAPITULO 3 Y 6 PERKINS - CieloMuñozDokumen4 halamanENSAYO CAPITULO 3 Y 6 PERKINS - CieloMuñozcielomunozBelum ada peringkat
- Institucion Tacnico Industrial Donald Rodrigo Tafur Actividad de Afianzamiento Competencia: Afianzar Conceptos Básicos de HTMLDokumen1 halamanInstitucion Tacnico Industrial Donald Rodrigo Tafur Actividad de Afianzamiento Competencia: Afianzar Conceptos Básicos de HTMLcielomunozBelum ada peringkat
- Analisis Capitulo IDokumen3 halamanAnalisis Capitulo IcielomunozBelum ada peringkat
- Actividad en Clase2Dokumen1 halamanActividad en Clase2cielomunozBelum ada peringkat
- Analisis Capitulo IDokumen3 halamanAnalisis Capitulo IcielomunozBelum ada peringkat
- Guia MarcosDokumen3 halamanGuia MarcoscielomunozBelum ada peringkat
- Actividad 1 HTMLDokumen3 halamanActividad 1 HTMLcielomunozBelum ada peringkat
- Siee Donald Tafur 2011Dokumen12 halamanSiee Donald Tafur 2011cielomunozBelum ada peringkat
- Planes Aula Sistemas CIELO MUÑOZ2013Dokumen10 halamanPlanes Aula Sistemas CIELO MUÑOZ2013cielomunozBelum ada peringkat
- Planes Aula NovenoDokumen6 halamanPlanes Aula NovenocielomunozBelum ada peringkat
- Plan de Area Sistemas Mayo 2013Dokumen44 halamanPlan de Area Sistemas Mayo 2013cielomunozBelum ada peringkat