Slider
Diunggah oleh
Antonio AmayaHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Slider
Diunggah oleh
Antonio AmayaHak Cipta:
Format Tersedia
<script type="text/javascript"> /*********************************************** * Ultimate Fade-In Slideshow (v1.51): om) Dynamic Drive (http://www.dynamicdrive.
* This notice MUST stay intact for legal use * Visit http://www.dynamicdrive.com/ for this script and 100s more. ***********************************************/
var fadeimages=new Array() //SET IMAGE PATHS. Extend or contract array as needed fadeimages[0]=["http://metromusic.tk/wp-content/uploads/2012/12/rihanna.jpg", "" , ""] //plain image syntax fadeimages[1]=["http://metromusic.tk/wp-content/uploads/2012/12/psy.jpg", "", "" ] //image with link syntax fadeimages[2]=["http://metromusic.tk/wp-content/uploads/2012/12/vanessa.jpg", "" , ""] //plain image syntax fadeimages[3]=["http://metromusic.tk/wp-content/uploads/2012/12/britney.jpg", "" , ""] //plain image syntax fadeimages[4]=["http://metromusic.tk/wp-content/uploads/2012/12/arcangel.jpg", " ", ""] //plain image syntax var fadeimages2=new Array() //2nd array set example. Remove or add more sets as needed. //SET IMAGE PATHS. Extend or contract array as needed fadeimages2[0]=["photo1.jpg", "", ""] //plain image syntax fadeimages2[1]=["photo2.jpg", "http://www.cssdrive.com", ""] //image with link s yntax fadeimages2[2]=["photo3.jpg", "http://www.javascriptkit.com", "_new"] //image wi th link and target syntax
var fadebgcolor="white"
////NO need to edit beyond here/////////////
var fadearray=new Array() //array to cache fadeshow instances var fadeclear=new Array() //array to cache corresponding clearinterval pointers
var dom=(document.getElementById) //modern dom browsers var iebrowser=document.all
function fadeshow(theimages, fadewidth, fadeheight, borderwidth, delay, pause, d isplayorder){ this.pausecheck=pause this.mouseovercheck=0 this.delay=delay this.degree=10 //initial opacity degree (10%) this.curimageindex=0 this.nextimageindex=1 fadearray[fadearray.length]=this this.slideshowid=fadearray.length-1 this.canvasbase="canvas"+this.slideshowid this.curcanvas=this.canvasbase+"_0" if (typeof displayorder!="undefined") theimages.sort(function() {return 0.5 - Math.random();}) //thanks to Mike (aka M winter) :) this.theimages=theimages this.imageborder=parseInt(borderwidth) this.postimages=new Array() //preload images for (p=0;p<theimages.length;p++){ this.postimages[p]=new Image() this.postimages[p].src=theimages[p][0] }
var fadewidth=fadewidth+this.imageborder*2
var fadeheight=fadeheight+this.imageborder*2
if (iebrowser&&dom||dom) //if IE5+ or modern browsers (ie: Firefox) document.write('<div id="master'+this.slideshowid+'" style="position:relative;wi dth:'+fadewidth+'px;height:'+fadeheight+'px;overflow:hidden;"><div id="'+this.ca nvasbase+'_0" style="position:absolute;width:'+fadewidth+'px;height:'+fadeheight +'px;top:0;left:0;filter:progid:DXImageTransform.Microsoft.alpha(opacity=10);opa city:0.1;-moz-opacity:0.1;-khtml-opacity:0.1;background-color:'+fadebgcolor+'">< /div><div id="'+this.canvasbase+'_1" style="position:absolute;width:'+fadewidth+ 'px;height:'+fadeheight+'px;top:0;left:0;filter:progid:DXImageTransform.Microsof t.alpha(opacity=10);opacity:0.1;-moz-opacity:0.1;-khtml-opacity:0.1;background-c olor:'+fadebgcolor+'"></div></div>') else document.write('<div><img name="defaultslide'+this.slideshowid+'" src="'+this.po stimages[0].src+'"></div>')
if (iebrowser&&dom||dom) //if IE5+ or modern browsers such as Firefox this.startit() else{ this.curimageindex++ setInterval("fadearray["+this.slideshowid+"].rotateimage()", this.delay) } }
function fadepic(obj){ if (obj.degree<100){ obj.degree+=10 if (obj.tempobj.filters&&obj.tempobj.filters[0]){ if (typeof obj.tempobj.filters[0].opacity=="number") //if IE6+ obj.tempobj.filters[0].opacity=obj.degree else //else if IE5.5obj.tempobj.style.filter="alpha(opacity="+obj.degree+")" } else if (obj.tempobj.style.MozOpacity) obj.tempobj.style.MozOpacity=obj.degree/101
else if (obj.tempobj.style.KhtmlOpacity) obj.tempobj.style.KhtmlOpacity=obj.degree/100 else if (obj.tempobj.style.opacity&&!obj.tempobj.filters) obj.tempobj.style.opacity=obj.degree/101 } else{ clearInterval(fadeclear[obj.slideshowid]) obj.nextcanvas=(obj.curcanvas==obj.canvasbase+"_0")? obj.canvasbase+"_0" : obj.c anvasbase+"_1" obj.tempobj=iebrowser? iebrowser[obj.nextcanvas] : document.getElementById(obj.n extcanvas) obj.populateslide(obj.tempobj, obj.nextimageindex) obj.nextimageindex=(obj.nextimageindex<obj.postimages.length-1)? obj.nextimagein dex+1 : 0 setTimeout("fadearray["+obj.slideshowid+"].rotateimage()", obj.delay) } }
fadeshow.prototype.populateslide=function(picobj, picindex){ var slideHTML="" if (this.theimages[picindex][1]!="") //if associated link exists for image slideHTML='<a href="'+this.theimages[picindex][1]+'" target="'+this.theimages[pi cindex][2]+'">' slideHTML+='<img src="'+this.postimages[picindex].src+'" border="'+this.imagebor der+'px">' if (this.theimages[picindex][1]!="") //if associated link exists for image slideHTML+='</a>' picobj.innerHTML=slideHTML }
fadeshow.prototype.rotateimage=function(){
if (this.pausecheck==1) //if pause onMouseover enabled, cache object var cacheobj=this if (this.mouseovercheck==1) setTimeout(function(){cacheobj.rotateimage()}, 100) else if (iebrowser&&dom||dom){ this.resetit() var crossobj=this.tempobj=iebrowser? iebrowser[this.curcanvas] : document.getEle mentById(this.curcanvas) crossobj.style.zIndex++ fadeclear[this.slideshowid]=setInterval("fadepic(fadearray["+this.slideshowid+"] )",50) this.curcanvas=(this.curcanvas==this.canvasbase+"_0")? this.canvasbase+"_1" : th is.canvasbase+"_0" } else{ var ns4imgobj=document.images['defaultslide'+this.slideshowid] ns4imgobj.src=this.postimages[this.curimageindex].src } this.curimageindex=(this.curimageindex<this.postimages.length-1)? this.curimagei ndex+1 : 0 }
fadeshow.prototype.resetit=function(){ this.degree=10 var crossobj=iebrowser? iebrowser[this.curcanvas] : document.getElementById(this .curcanvas) if (crossobj.filters&&crossobj.filters[0]){ if (typeof crossobj.filters[0].opacity=="number") //if IE6+ crossobj.filters(0).opacity=this.degree else //else if IE5.5crossobj.style.filter="alpha(opacity="+this.degree+")" } else if (crossobj.style.MozOpacity)
crossobj.style.MozOpacity=this.degree/101 else if (crossobj.style.KhtmlOpacity) crossobj.style.KhtmlOpacity=this.degree/100 else if (crossobj.style.opacity&&!crossobj.filters) crossobj.style.opacity=this.degree/101 }
fadeshow.prototype.startit=function(){ var crossobj=iebrowser? iebrowser[this.curcanvas] : document.getElementById(this .curcanvas) this.populateslide(crossobj, this.curimageindex) if (this.pausecheck==1){ //IF SLIDESHOW SHOULD PAUSE ONMOUSEOVER var cacheobj=this var crossobjcontainer=iebrowser? iebrowser["master"+this.slideshowid] : document .getElementById("master"+this.slideshowid) crossobjcontainer.onmouseover=function(){cacheobj.mouseovercheck=1} crossobjcontainer.onmouseout=function(){cacheobj.mouseovercheck=0} } this.rotateimage() }
</script>
<!-- Begin Table -->
<center><table border="0" cellpadding="0" cellspacing="0" width="200" height="20 0">
<tr> <td rowspan="1" colspan="1" width="334" height="301"> <script type="text/javascript">new fadeshow(fadeimages, 254, 409, 0, 2000, 1, "R ")</script></td>
</tr> </table></center> <!-- End Table -->
<div class="BGC"> <!-- start header -->
<script type="text/javascript"> /*********************************************** * Ultimate Fade-In Slideshow (v1.51): om) Dynamic Drive (http://www.dynamicdrive.c
* This notice MUST stay intact for legal use * Visit http://www.dynamicdrive.com/ for this script and 100s more. ***********************************************/
var fadeimages=new Array() //SET IMAGE PATHS. Extend or contract array as needed fadeimages[0]=["http://i51.tinypic.com/2cggfvk.jpg", "", ""] //plain image synta
x fadeimages[1]=["http://i56.tinypic.com/2wd7xxw.jpg", "", ""] //image with link s yntax fadeimages[2]=["http://i55.tinypic.com/nq7e3a.jpg", "", ""] //plain image syntax fadeimages[3]=["http://i54.tinypic.com/348ka5k.jpg", "", ""] //plain image synta x
var fadeimages2=new Array() //2nd array set example. Remove or add more sets as needed. //SET IMAGE PATHS. Extend or contract array as needed fadeimages2[0]=["photo1.jpg", "", ""] //plain image syntax fadeimages2[1]=["photo2.jpg", "http://www.cssdrive.com", ""] //image with link s yntax fadeimages2[2]=["photo3.jpg", "http://www.javascriptkit.com", "_new"] //image wi th link and target syntax
var fadebgcolor="black"
////NO need to edit beyond here/////////////
<div style="position: absolute; top: 53px; width: 380px; left: 49px; height: 355 px;" id="slide"> <script type="text/javascript"> //new fadeshow(IMAGES_ARRAY_NAME, slideshow_width, slideshow_height, borderwidth , delay, pause (0=no, 1=yes), optionalRandomOrder) new fadeshow(fadeimages, 380, 358, 0, 3000, 0) </script> </div>
<center>
<script language="JavaScript"> function cambiar (flag,img) { if (document.images) { if (document.images[img].permitirloaded) { if (flag==1) document.images[img].src = document.images[img].permitir.src else document.images[img].src = document.images[img].permitir.oldsrc } } } function preloadcambiar (img,adresse) { if (document.images) { img.onload = null; img.permitir = new Image (); img.permitir.oldsrc = img.src; img.permitir.src = adresse; img.permitirloaded = true; } } </script></center> </td>
Anda mungkin juga menyukai
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (121)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (588)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (400)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5794)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2259)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (345)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (895)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (74)
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- Condition Monitoring of Steam Turbines by Performance AnalysisDokumen25 halamanCondition Monitoring of Steam Turbines by Performance Analysisabuhurairaqazi100% (1)
- FIRE FIGHTING ROBOT (Mini Project)Dokumen21 halamanFIRE FIGHTING ROBOT (Mini Project)Hisham Kunjumuhammed100% (2)
- Basic Vibration Analysis Training-1Dokumen193 halamanBasic Vibration Analysis Training-1Sanjeevi Kumar SpBelum ada peringkat
- DesalinationDokumen4 halamanDesalinationsivasu1980aBelum ada peringkat
- D - MMDA vs. Concerned Residents of Manila BayDokumen13 halamanD - MMDA vs. Concerned Residents of Manila BayMia VinuyaBelum ada peringkat
- Introduce Letter - CV IDS (Company Profile)Dokumen13 halamanIntroduce Letter - CV IDS (Company Profile)katnissBelum ada peringkat
- What Caused The Slave Trade Ruth LingardDokumen17 halamanWhat Caused The Slave Trade Ruth LingardmahaBelum ada peringkat
- Material Safety Data Sheet (According To 91/155 EC)Dokumen4 halamanMaterial Safety Data Sheet (According To 91/155 EC)Jaymit PatelBelum ada peringkat
- Level 3 Repair: 8-1. Block DiagramDokumen30 halamanLevel 3 Repair: 8-1. Block DiagramPaulo HenriqueBelum ada peringkat
- Danby Dac5088m User ManualDokumen12 halamanDanby Dac5088m User ManualElla MariaBelum ada peringkat
- 2.1 Components and General Features of Financial Statements (3114AFE)Dokumen19 halaman2.1 Components and General Features of Financial Statements (3114AFE)WilsonBelum ada peringkat
- Functions of Commercial Banks: Primary and Secondary FunctionsDokumen3 halamanFunctions of Commercial Banks: Primary and Secondary FunctionsPavan Kumar SuralaBelum ada peringkat
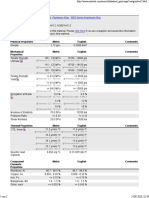
- Aluminum 3003-H112: Metal Nonferrous Metal Aluminum Alloy 3000 Series Aluminum AlloyDokumen2 halamanAluminum 3003-H112: Metal Nonferrous Metal Aluminum Alloy 3000 Series Aluminum AlloyJoachim MausolfBelum ada peringkat
- Sustainable Urban Mobility Final ReportDokumen141 halamanSustainable Urban Mobility Final ReportMaria ClapaBelum ada peringkat
- The Effectiveness of Risk Management: An Analysis of Project Risk Planning Across Industries and CountriesDokumen13 halamanThe Effectiveness of Risk Management: An Analysis of Project Risk Planning Across Industries and Countriesluisbmwm6Belum ada peringkat
- RENCANA KERJA Serious Inspeksi#3 Maret-April 2019Dokumen2 halamanRENCANA KERJA Serious Inspeksi#3 Maret-April 2019Nur Ali SaidBelum ada peringkat
- Engine Diesel PerfomanceDokumen32 halamanEngine Diesel PerfomancerizalBelum ada peringkat
- Google App EngineDokumen5 halamanGoogle App EngineDinesh MudirajBelum ada peringkat
- M J 1 MergedDokumen269 halamanM J 1 MergedsanyaBelum ada peringkat
- 5 Deming Principles That Help Healthcare Process ImprovementDokumen8 halaman5 Deming Principles That Help Healthcare Process Improvementdewi estariBelum ada peringkat
- Shahroz Khan CVDokumen5 halamanShahroz Khan CVsid202pkBelum ada peringkat
- Tradingview ShortcutsDokumen2 halamanTradingview Shortcutsrprasannaa2002Belum ada peringkat
- Feasibility Study of Diethyl Sulfate ProductionDokumen3 halamanFeasibility Study of Diethyl Sulfate ProductionIntratec SolutionsBelum ada peringkat
- Doterra Enrollment Kits 2016 NewDokumen3 halamanDoterra Enrollment Kits 2016 Newapi-261515449Belum ada peringkat
- STM - Welding BookDokumen5 halamanSTM - Welding BookAlvin MoollenBelum ada peringkat
- CIR Vs PAL - ConstructionDokumen8 halamanCIR Vs PAL - ConstructionEvan NervezaBelum ada peringkat
- IEC Blank ProformaDokumen10 halamanIEC Blank ProformaVanshika JainBelum ada peringkat
- 4th Sem Electrical AliiedDokumen1 halaman4th Sem Electrical AliiedSam ChavanBelum ada peringkat
- Amare Yalew: Work Authorization: Green Card HolderDokumen3 halamanAmare Yalew: Work Authorization: Green Card HolderrecruiterkkBelum ada peringkat
- Methodical Pointing For Work of Students On Practical EmploymentDokumen32 halamanMethodical Pointing For Work of Students On Practical EmploymentVidhu YadavBelum ada peringkat