Vector Vs Bitmap Questions
Diunggah oleh
api-267276720Deskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Vector Vs Bitmap Questions
Diunggah oleh
api-267276720Hak Cipta:
Format Tersedia
Vector vs.
Bitmap Questions:
1. What is a Vector image?
Images made with lines, text, and shapes.
2. What is another name for a vector image?
An outline image.
3. What are specific advantages of vector over bitmap-based images?
Vector graphics are resolution independent, have a much smaller file size, and do
not effect or distort the object.
a. Vector graphics are __resolution independent__-, which means they can be
output to the highest quality at any scale.
b. Vector graphic images normally have much __smaller file sizes__ than rasterbased bitmaps.
c. Changing or transforming the characteristics of a vector object __does not
effect__the object.
d. Vector images are __not limited to rectangular shapes__ like bitmaps.
e. An image can be enlarged or reduced without __affecting the quality__ of the
image.
f. There is __no background__ unless it is placed behind the image as a layer.
g. Vector images have the appearance of __artistic form such as cartoons__.
h. Vector images can be easily __converted to bitmap__ images.
i. __Lines and curves__ are easily defined and will always be smooth and retain
their continuity.
4. What are the disadvantages of vector images when compared to bitmap images?
a. The main disadvantage is they are __not photorealistic__.
b. Vector images are usually filled with solid or gradient colors __but lack in
depth and appearance__ in the values and colors of a true continuous tone
image.
5. Vector images are drawn __with basic line tools__ available in most graphic software
programs.
a. The __freehand tool__ is used to produce freeform lines.
b. The __pen tool (Bezier)__is used to draw controlled curves called Bezier
curves.
6. What is a common rule for saving vector images? to save the image its
__native format__ in the software program being used first, and then
__convert__ into other desired formats.
a. The native format for Corel Draw is __.cdr__
b. The native format for Illustrator is __.ai__
c. The native format for Photoshop is __.psd__and Corel Paint is __.cpt__
7. What are Bitmap images?
Images made with pixels (picture element), which look like rectangles.
8. What is another name for bitmap images?
Raster images.
9. What is a pixel?
Picture element.
10. What is a contone?
Continuous tone images.
11. What is resolution?
The density of the pixel grid.
12. How is resolution determined?
Example: Image size = __width in pixels x height in pixels__
13. What is the image size?
.16
14. What are some significant advantages for using bitmap images?
a. Bitmap images are _easily converted_ to different formats.
b. Bitmap images are __easier to import__ into different software applications.
c. Bitmap images produce a __variety of continuous tone__ images.
d. Bitmap images are __better suited__ for most high quality renderings and web
page graphics.
15. What are some disadvantages to using bitmap images?
a. Bitmap images produce __larger file sizes__
b. Bitmap images have __restrictions__ in regards to alterations and
modifications such as scale, image distortion, and format conversion.
c. There is a common appearance of __blocked or jagged edges__ and blurriness
in the image, which must be compensated for with sharpness filters.
d. __Substantial memory__ is required to work with bitmap images.
e. When bitmap images are enlarged, __jagged, stair-stepped edges__ called
aliasing appear.
16. What is Anti-aliasing?
Available in some programs to help smooth jagged edges.
17. What are some basic types of bitmap images used in a variety of mediums?
a. __Black and white__ images called line art are simple 1-bit images.
b. __Grayscale__ images contain various shades of gray as well as black and
white.
c. __Full color images__ use color information that can be described using a
number of color spaces such as RGB, CMYK or Lab colors.
18. What is Color Depth (bit depth)?
The number of colors available and/or the amount of computer memory that will be
required to store pixel values of an image.
19. What is a bit?
A bit (binary digit) is the smallest unit of information used in a computer.
20. What are some customary color depth settings?
Color settings
Numbers of colors
Examples
1 bit (black and white
21 or one binary set per
pixel - 2 colors
Line drawing or text
8 bit (grayscale)
28 or 256 shades of gray
8 bit color
24 bit color
2*8 or 256 colors
224 or 16.7 million colors
Black and White
photographs
Clip art
Color photographs
21. What does the higher bit number mean?
The more colors you have available.
22. What is Image resolution?
Is how sharp or clear an image is.
23. How is it measured?
Multiply the number of pixels across by the number of pixels up and down to find the
total number on your screen.
24. What are Pixels?
Picture elements or the dots on the monitor.
25. How do the pixels per inch of a screen image translate to dots per inch on a printer?
The pixels per inch of a screen image translate directly into dots per inch on a printer.
26. Why is it important to scan images to match the proposed output?
To match the proposed output for the best image quality.
27. How do Images displayed on a monitor correlate with printed output size?
Usually the printed image will be smaller than the screen image because of the higher
printing resolution.
28. What resolution is a typical Web image?
Around 72 ppi.
29. Printed images?
300 dpi or greater.
30. Monitor images?
Approximately 70-100 ppi.
Anda mungkin juga menyukai
- Vector Vs Bitmap QuestionsDokumen5 halamanVector Vs Bitmap Questionsapi-267289152100% (1)
- Vector Vs Bitmap QuestionsDokumen4 halamanVector Vs Bitmap Questionsapi-263977668Belum ada peringkat
- Vectorbitmap 1Dokumen22 halamanVectorbitmap 1api-272806063Belum ada peringkat
- EE4235 - 2k18 - L04 - Image Processing-File FormatDokumen44 halamanEE4235 - 2k18 - L04 - Image Processing-File Format18055 Mohammad Ashiqur Rahman ChowdhuryBelum ada peringkat
- Computer GraphicsDokumen71 halamanComputer GraphicsxhajiyoBelum ada peringkat
- Vector and Bitmap ImagesDokumen3 halamanVector and Bitmap ImagesaasthavijBelum ada peringkat
- Multimedia Systems-L2Dokumen25 halamanMultimedia Systems-L2Abdelrhman AhmedBelum ada peringkat
- Solution Manual For Digital Media Primer 3rd Edition by Wong ISBN 0134054288 9780134054285Dokumen36 halamanSolution Manual For Digital Media Primer 3rd Edition by Wong ISBN 0134054288 9780134054285jenniferwatersgbrcixdmzt100% (26)
- Adobe Photoshop CS6 Exam SimulationDokumen6 halamanAdobe Photoshop CS6 Exam SimulationMuhammad NadhirBelum ada peringkat
- Print Production: Digital ImagesDokumen24 halamanPrint Production: Digital ImagesrbatangantangBelum ada peringkat
- Coreldraw x4 and x5 Training GuideDokumen53 halamanCoreldraw x4 and x5 Training GuideAkash TalwarBelum ada peringkat
- Computer Graphics Chapter-1 Creating GraphicsDokumen17 halamanComputer Graphics Chapter-1 Creating GraphicsNageswararao EluriBelum ada peringkat
- ImageDokumen23 halamanImageRushilBelum ada peringkat
- ICT 7 Learning ModuleDokumen77 halamanICT 7 Learning ModuleytvinqxBelum ada peringkat
- Image Processing Using DelphiDokumen42 halamanImage Processing Using DelphiSteve KandioBelum ada peringkat
- Unit 30 p2Dokumen4 halamanUnit 30 p2api-304942332Belum ada peringkat
- Digital Media Primer 3rd Edition Wong Solutions ManualDokumen26 halamanDigital Media Primer 3rd Edition Wong Solutions ManualSoniaLeecfab100% (55)
- Theory and PrinciplesDokumen28 halamanTheory and PrinciplesIlyas IlyasBelum ada peringkat
- L3 MMP Edit Images For Trainees Complete NotesDokumen131 halamanL3 MMP Edit Images For Trainees Complete NotesJean d'Amour ISHIMOBelum ada peringkat
- Multi Ch-3Dokumen45 halamanMulti Ch-3Aschalew AyeleBelum ada peringkat
- Image Processing in DelphiDokumen42 halamanImage Processing in Delphiboxmail212100% (1)
- UNIT-2 Image EditingDokumen10 halamanUNIT-2 Image EditingArathi NittadukkamBelum ada peringkat
- Digital GraphicsDokumen2 halamanDigital Graphicsapi-316803418Belum ada peringkat
- 2 (1) ImageDokumen24 halaman2 (1) ImageMohamed AlaaBelum ada peringkat
- A Brief Study of Various Noise Model and Filtering TechniquesDokumen6 halamanA Brief Study of Various Noise Model and Filtering TechniquesVyasDjvBelum ada peringkat
- Introduction To Computer GraphicsDokumen16 halamanIntroduction To Computer GraphicsJoy OramaBelum ada peringkat
- Types of Images &dimension of ImagesDokumen26 halamanTypes of Images &dimension of ImagesVishnu PriyaBelum ada peringkat
- Ch04 - Multimedia Element-ImagesDokumen63 halamanCh04 - Multimedia Element-Imagessu6aBelum ada peringkat
- Chapter 3Dokumen45 halamanChapter 3latigudataBelum ada peringkat
- Different Types of ImagesDokumen4 halamanDifferent Types of ImagesRaies RashiBelum ada peringkat
- K02992 - 20180921174405 - Chapter 1-Raster VS VECTORDokumen19 halamanK02992 - 20180921174405 - Chapter 1-Raster VS VECTORVina FadilahBelum ada peringkat
- Computer Graphics: Lecture#2 - Digital ImagesDokumen4 halamanComputer Graphics: Lecture#2 - Digital ImagesHira YousafBelum ada peringkat
- Chapter 5 3 Bitmapped and Vector GraphicsDokumen34 halamanChapter 5 3 Bitmapped and Vector GraphicsSalif NdiayeBelum ada peringkat
- Face DetectionDokumen74 halamanFace DetectionVallarasu KBelum ada peringkat
- Chapter 2utfDokumen35 halamanChapter 2utfVO theseventhBelum ada peringkat
- Computer Graphics 101Dokumen4 halamanComputer Graphics 101Mircea ConstantinescuBelum ada peringkat
- Vector Vs PixelDokumen3 halamanVector Vs PixelPamela SwartsBelum ada peringkat
- Lecture3 MultimediaDokumen27 halamanLecture3 Multimediaabdelazemahmed1Belum ada peringkat
- 2 Digital Image Representation: Objectives For Chapter 2Dokumen61 halaman2 Digital Image Representation: Objectives For Chapter 2Naufal JundiBelum ada peringkat
- Graphics and Images: September 28, Unit 3Dokumen42 halamanGraphics and Images: September 28, Unit 3Salman KhanBelum ada peringkat
- Chapter 3 PictureDokumen78 halamanChapter 3 PictureMolla SisayBelum ada peringkat
- Chapter 3Dokumen25 halamanChapter 3FirinsifBelum ada peringkat
- Multi 10-6Dokumen21 halamanMulti 10-6Alo RioBelum ada peringkat
- Mind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDokumen53 halamanMind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDiyaNegiBelum ada peringkat
- Unit-4 Digital Imaging-Norepages30Dokumen31 halamanUnit-4 Digital Imaging-Norepages30aSQUARE test seriesBelum ada peringkat
- Examination Questions Part A: NameDokumen7 halamanExamination Questions Part A: NameLefteris TsourisBelum ada peringkat
- MC 5Dokumen48 halamanMC 5Muskan KhannBelum ada peringkat
- COMP ModuleDokumen32 halamanCOMP ModulebokaBelum ada peringkat
- Graphics 02 Vecot RasterDokumen28 halamanGraphics 02 Vecot RasterTanvir AlamBelum ada peringkat
- Multimedia Systems Chapter 3Dokumen15 halamanMultimedia Systems Chapter 3Mikiyas GetasewBelum ada peringkat
- Full Download Digital Media Primer 3rd Edition Wong Solutions ManualDokumen36 halamanFull Download Digital Media Primer 3rd Edition Wong Solutions Manualbridieditch100% (35)
- Chapter 5 - Graphic: Types of DataDokumen34 halamanChapter 5 - Graphic: Types of DataWan Khairul IkhwanBelum ada peringkat
- Brief Introduction and Overview of Visual Media Compression and Processing PDFDokumen11 halamanBrief Introduction and Overview of Visual Media Compression and Processing PDFKei Emile DaisyBelum ada peringkat
- Raster Vs VectorDokumen11 halamanRaster Vs Vectorzansue abutamBelum ada peringkat
- 01-Introduction To Graphic-1 PDFDokumen18 halaman01-Introduction To Graphic-1 PDFHashan MirindaBelum ada peringkat
- 02 Vector GraphicsDokumen50 halaman02 Vector GraphicsA HegBelum ada peringkat
- Direction: Read and Understand Each Statement. Circle The Letter of Your ChoiceDokumen3 halamanDirection: Read and Understand Each Statement. Circle The Letter of Your ChoiceIvy OrendainBelum ada peringkat
- Rubber FaberDokumen10 halamanRubber FabersoldatechBelum ada peringkat
- ZXComputingDokumen100 halamanZXComputingozzy75Belum ada peringkat
- 2012 D61ex-15e0Dokumen1.239 halaman2012 D61ex-15e0Alex San Tana100% (3)
- TabulationDokumen13 halamanTabulationWildan PushBelum ada peringkat
- Circuito PCB Control Pedal V3 TerminadoDokumen1 halamanCircuito PCB Control Pedal V3 TerminadoMarcelo PereiraBelum ada peringkat
- Tectubi Raccordi Nuclear Ref ListDokumen8 halamanTectubi Raccordi Nuclear Ref Listpomabe13Belum ada peringkat
- Rankel Engine.Dokumen16 halamanRankel Engine.Divya Prakash SrivastavaBelum ada peringkat
- CFJV00198BDokumen360 halamanCFJV00198BCheongBelum ada peringkat
- Lord!: KnowledgeDokumen161 halamanLord!: KnowledgeAsra Zafar khanBelum ada peringkat
- RE 2017 EOT Brochure 4ADokumen20 halamanRE 2017 EOT Brochure 4AOrangutan SolutionsBelum ada peringkat
- (WWW - Manuallib.com) - MOELLER EASY512&Minus AB&Minus RCDokumen8 halaman(WWW - Manuallib.com) - MOELLER EASY512&Minus AB&Minus RCErik VermaakBelum ada peringkat
- Analysis of Metal Matrix Composite (MMC) Applied Armor System Analysis of Metal Matrix Composite (MMC) Applied Armor SystemDokumen8 halamanAnalysis of Metal Matrix Composite (MMC) Applied Armor System Analysis of Metal Matrix Composite (MMC) Applied Armor SystemDerianSyahBelum ada peringkat
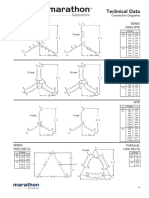
- Connection DiagramsDokumen3 halamanConnection Diagramsfahad pirzadaBelum ada peringkat
- Wear Study On SS316L, Ti-6Al-4V, PEEK, Polyurethane and Alumina Used As Bio-MaterialDokumen5 halamanWear Study On SS316L, Ti-6Al-4V, PEEK, Polyurethane and Alumina Used As Bio-MaterialRing MasterBelum ada peringkat
- Project of InternshipDokumen2 halamanProject of InternshipSurendra PatelBelum ada peringkat
- NAWTEC18-3507: Comparison of Acid Gas Control Technologies in Efw FacilitiesDokumen10 halamanNAWTEC18-3507: Comparison of Acid Gas Control Technologies in Efw FacilitiesPunki KokoBelum ada peringkat
- QAP For Conical StrainerDokumen2 halamanQAP For Conical StrainersatishchidrewarBelum ada peringkat
- Wri Method FigDokumen15 halamanWri Method Figsoumyadeep19478425Belum ada peringkat
- Civ-Su-6001-C - Design of BuildingsDokumen37 halamanCiv-Su-6001-C - Design of BuildingsBolarinwaBelum ada peringkat
- UT TransducersDokumen20 halamanUT TransducersSamanyarak AnanBelum ada peringkat
- Owners Manuel SupplementDokumen6 halamanOwners Manuel SupplementJohn HansenBelum ada peringkat
- Vertical Take Off and LandingDokumen126 halamanVertical Take Off and LandingMukesh JindalBelum ada peringkat
- A Simplified Two-Stage Method To Estimate The Settlement and Bending Moment of Upper Tunnel Considering The Interaction of Undercrossing Twin TunnelsDokumen32 halamanA Simplified Two-Stage Method To Estimate The Settlement and Bending Moment of Upper Tunnel Considering The Interaction of Undercrossing Twin TunnelsJianfeng XueBelum ada peringkat
- Ism Practical FileDokumen62 halamanIsm Practical FilePriya AgrawalBelum ada peringkat
- Fasteners Lecture 11-20-03Dokumen67 halamanFasteners Lecture 11-20-03laponggaBelum ada peringkat
- Notes Mechanism of Methanol Synthesis From Carbon Monoxide and Hydrogen On Copper CatalystsDokumen4 halamanNotes Mechanism of Methanol Synthesis From Carbon Monoxide and Hydrogen On Copper CatalystsArif HidayatBelum ada peringkat
- Computer SoftwareDokumen3 halamanComputer SoftwareCyrine CalagosBelum ada peringkat
- Detailed Lesson Plan in Science 5Dokumen5 halamanDetailed Lesson Plan in Science 5hs4fptm82gBelum ada peringkat
- Clevo M620ne-UDokumen34 halamanClevo M620ne-UHh woo't hoofBelum ada peringkat
- LRT JakproDokumen21 halamanLRT JakproAzzah Auliya Ardindasari100% (1)