Newsletter 2
Diunggah oleh
api-275277865Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Newsletter 2
Diunggah oleh
api-275277865Hak Cipta:
Format Tersedia
INTERVIEW HELP BY: MARK DAVIS
Issue #
Interview
Help
By: Mark Davis
November 25 2014
What NOT to Wear
What Not to Wear
Teenagers now and days are
dressing more hipster and not
what you should wear to a nice
dinner or a meeting. Girls should
not wear short shorts or camisole.
This will show the Interviewer
that you are capable of dressing
properly to the setting. Guys
shouldnt wear clothing such as
tank tops, jackets with hood s
over your head, saggy jeans or
jeans in general, and also no hats
or saggy jewelry. Things like this
make is seem like you dont care
to dress nice and also shows you
dont really care for the job youre
applying for. Wear to strong of a
fragrance is also not the best idea
to wear to a job interview. This
can go for guys and girls. All
these things will help you know
what you should not wear to an
interview and how it would affect
the interviewer and also the
outcome.
Article 1
What to Wear
To look professional at a job
interview you should wear more of a
clean cut clothing. For guys a button
down dress shirt, dress pants, dress
shoes, a tie, and a belt. This apparel
is ok for a job interview. You should
really wear a business suit. Girls
should also wear a business suit
when attending a job interview. This
is more appropriate to what the
manager and this will make you look
more professional for the job youre
applying for.
Article Title
Page #
INTERVIEW HELP BY: MARK DAVIS | Issue #
First Impression
Article 2
Making a first impression is one of the
main focuses on what the employer/
manager looks at. Making a good first
impression is pretty difficult too. There
is a lot of steps that you have to do to
make
a good
impression.
Showing
up
Its normal
to be
nervous
before job
interviews,
on
time
and
even
coming
a
little
earlier
but some job seekers go to extremes. Theyre so
to the
interview shows
thebecome
manager
fearful and
apprehensive
that they
tongue-tied,
or say the
wrong
thattalk
you too
are much
enthusiastic
for the
job
things. They
bite theirfor
nails
twist
you will
are applying
andand
youorare
alsoin
the chairs and do other nervous habits. Calming
showing that you can show up on time
your nerves is hard at first but once you do it for
work.
Whenmore
you and
get in
the easier.
room and
a while itto
will
become
more
are
ready
to
get
interview
it
is
always
One thing to do to stay calm it to take deep
breaths. This
will
help
you
chill
out
and
keep
important you give a nice firm hand
your body calm and then you can think about
shake and wait to sit down until they
other things then just keeping your mind focused
sit down.This
Thisleads
shows
manner
on the interview.
toyour
another
way and
you
can stay calm
which is to get
what
your seriousness
for distracted
the job youonare
you mindapplying
is dwelling
andgiving
think aabout
for.onAlso
Hello nice
something relaxing or fun or even putting on
to
meet
you
is
always
formal
do.
some TV or doing some chores. This willtohelp
your mindAnother
not think
about
whatayou
are worrying
way
to make
good
about. impression is your attire. Wear nice
clean cut clothes really shows you are
able to keep up with yourself and
shows you are ready for the job.
How to Calm the
Interview Jitters
Article 3
Body language also shows you are
intrigued in the job you are applying
for. Leaning forward with your hands
in your lap and making good eye
contact is the best way to sit during
an interview. Another way to make a
good impression is preparing yourself
Hello,
Nice
to meet
before the
interview
so you can have
good communication
and answer the
you
questions without having to think.
Also using words like stuff, things,
but, isnt good because you want to
sounds like you know what you are
talking about. Lastly, having a
resume and evidence showing good
Thank
facts
about youYou
are good to show the
manager, which will show what you
did well in your life.
8 Things Not to Say at an
Interview Article 4
Some things are good to say at an Interview but
there are some bad things to say at an interview.
"I hated my last boss." Is one that you shouldnt
say because that shows that you dont have
respect for anything and you could of done
something bad for your boss to not treat you well.
"I don't know anything about the company." This is
also bad because it doesnt show that youre
interested in the job you are applying for.
Another is "I'm going to need to take these days
off." This shows that you are going to try to get
off of work when you are not even working for
them and you are thinking you are going to get
the job. "How long until I get a promotion?" This
one is bad because you are not even working for
them and you are asking for more money. The
manager will think you are just there to get
money and thats all you want. When you should
care more about the job than the pay even though
you should keep that in consideration.
INTERVIEW HELP BY: MARK DAVIS | Issue #
This placeholder article provides the
following tips: Caption 2 style is used to add
picture captions. Captions are in
Creating thermometer
charts
using
text boxes for easy
placement
relative
images.
tables, as shown
attoleft.
Setting up multipage articles.
Wrapping text around images
Adding article titles and bylines
Creating the sidebar
thermometer charts
When you work in Word 2010 (or PowerPoint
2010), you have the full power of Excel 2010
HEADING 4
Formatting Tips
by [Article Author]
42%
Cras ut blandit diam. Suspendis quis urna semper
aliquam.
Sidebar Setup
The sidebars in this template use simple, single-row
tables for the gray-shaded headings and thermometer
charts shown below for easy alignment.
FOR MORE INFORMATION
Abico eum, ille et, conventio obruo duis
ullamcorper ut, neo demoveo. Vel reprobo:
HEADING 5
Contact Info
charts (provided that Excel is installed on
your computer). Insert a chart in Word from
the Insert tab, in the Illustrations group.
Charts are easy to create and use and
automatically coordinate with your active
document theme.
However, notice in the sidebar at left that the
thermometer charts were created using
single-row Word tables. This is because they
automatically fit the tight space without
having to remove any chart elements. And
you might be surprised to learn that its easy
to make them essentially mathematically
accurate.
To use a table as a thermometer chart, do
the following:
1.
Add Sidebar Content
Adding content into a column to create a sidebar is no
different from adding text. As noted earlier in this
template, apply the styles provided for headings,
sidebar text, and even pictures to align them quickly and
easily.
2.
FAST FACTS
68%
Learn about these thermometer charts in the article at
right.
3.
On the Insert tab, in the
Tables group, click Table
and then drag across the
grid to select the first
two cells in the
first row. Click to
insert a two-cell,
one-row table.
Click in the table and
then, on the Table
Tools Layout
tab, in the
Table group,
click Properties.
On the Columns tab of
the Table Properties dialog box, change
the Measure In setting to Percentage.
You can then set the percentage to up
to one decimal point in accuracy.
Setting up multipage articles
Word is designed to allow text to
automatically flow from one page to the
INTERVIEW HELP BY: MARK DAVIS | Issue #
next. So, when you want an article to
continue on the next page, just keep typing.
In the case of this placeholder article, it is
separated into two placeholder content
controls (one on this page and another that
starts at the top of the following page) just so
that you can still see the layout of the
following page while you begin adding your
own text on this page. As mentioned on the
first page of this template, remember that it
might look like the layout is skewed when
you replace a long piece of placeholder text
by starting to type your own, but it is not. As
you add your content, the layout that follows
will move down automatically and back into
position.
To remove the second placeholder control
that starts immediately following this one,
just select it and then press any key. You can
then continue typing from this page and your
text will automatically flow onto the next.
Wrap text around images
The photos in this article that are angled with
white borders are floating images. That is,
they are setup for text to wrap around
themwhich is why they can span multiple
columns in a three-column section.
Additionally, as mentioned earlier, the photo
of the young woman in the body of this
article is set to wrap text so that text will flow
around the image as you add your own text.
To select text wrap settings, start by
selecting the image and then do the
following:
4
1.
On the Picture Tools Format tab, in the
Arrange group, click Wrap Text and then
select either Square, Tight, or Top and
Bottomdepending on how you want
the text to wrap.
You might be happy with the default
behavior as soon as you do this.
Otherwise, continue to step two for
customization options.
2.
To set a specific position or control
behavior (such as whether or not the
image moves with text), on the Picture
Tools Format tab, in the Arrange
group, click Position and then click
More Layout Options.
On the Text Wrapping tab of the
Layout dialog box, you can set a specific
distance from the image for text to wrap
and control whether text can wrap on
both sides, one side only, or just above
and below the image.
On the Position tab of that dialog box,
you can set a specific position for the
in text boxes. This is because text can wrap
around a text box just like it can around a
picture. Similarly, the orange divider bars
that you see on pages containing more than
one article are shapes set to wrap text. So,
these text boxes and shapes can easily span
multiple columns without having to insert a
section break or change the number of
columns for just that portion of the page.
When you select a text box or a shape, on the
Drawing Tools Format tab, in the Arrange
group, you have the same settings for text
wrapping and positioning that are described
above for wrapping text around pictures.
Note that, because text is set to wrap around
the orange divider bars, your article might
appear to slip below or above a bar,
depending upon length. To adjust the
position of a divider bar shape to
accommodate the length of your articles,
just select the shape and then use the up and
down arrow keys on your keyboard to nudge
it to the proper position.
image on the page
and select or clear
the option to
allow the picture
to move with text.
Adding article
titles, bylines,
and dividers
The article titles and
bylines for this
newsletter are created
Notice the image of the young woman thats
within a text column on the preceding page.
The background has been removed from that
image to allow text to wrap directly around
the subject.
remove backgrounds
from your own images,
similar to the sample
image on the
preceding page.
Office 2010 introduced several new and
improved picture formatting tools in Word,
PowerPoint, and Excel. Among those is the
Remove Background tool that you can use to
To do this in Word, first
insert your image into the document (on the
Insert tab, click Picture), and then select it.
Then, on the Picture Tools Format tab, in
the Adjust group, click Remove
Background.
The Remove Background feature
automatically displays what it believes to be
the central subject of the image. However,
its easy to adjust this if the immediate result
is not what you need.
On the Background Removal tab, click Mark
Areas to Keep or Mark Areas to Remove
and then drag your mouse pointer in a line
across the portion of the image you want to
add or remove. When you are finished
making adjustments, click Keep Changes.
FOR MORE INFORMATION
Abico eum, ille et, conventio obruo duis
ullamcorper ut, neo demoveo. Vel reprobo:
HEADING 5
Contact Info
INTERVIEW HELP BY: MARK DAVIS | Issue #
Remove Image
Backgrounds
by [Article Author]
INTERVIEW HELP BY: MARK DAVIS | Issue #
AROUND TOWN
Title Lorem Ipsum Dolor
by [Article Author]
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nullam sed luctus tellus.
Pellentesque in dolor sapien, vitae dictum
massa. Donec nunc velit, pretium eu
pellentesque eget, mollis vel arcu.
Etiam et mauris ac augue porttitor pretium.
Suspendisse vel purus nec erat pellentesque
commodo. Aliquam tempus aliquam mauris
vel dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla id
rutrum mi mattis.
Phasellus sagittis tempus massa, a tempor
libero condimentum eu. Morbi ut nisi ante.
Duis purus eros, aliquam eu cursus tincidunt,
feugiat vitae magna. Etiam sodales
consequat nibh, eget rhoncus metus
convallis et. Morbi rutrum mollis facilisis.
Aenean faucibus sapien erat, eu pharetra
arcu.
Phasellus sagittis tempus massa, a tempor
libero condimentum eu. Morbi ut nisi ante.
Duis purus eros, aliquam eu cursus tincidunt,
feugiat vitae magna. Nullam pellentesque,
est at consectetur interdum, arcu dolor
interdum. Nullam at metus erat, in convallis
massa.
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nullam sed luctus tellus.
Pellentesque in dolor sapien, vitae dictum
massa. Donec nunc velit, pretium eu
pellentesque eget, mollis vel arcu.
Etiam et mauris ac augue porttitor pretium.
Suspendisse vel purus nec erat pellentesque
commodo. Aliquam tempus aliquam mauris
vel dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla id
rutrum mi mattis.
Aenean vitae lorem dui. Morbi tempus lacinia
nisi, vel scelerisque nibh facilisis id. Integer
urna tortor, ullamcorper aliquet viverra non,
mollis sed dolor.
Phasellus sagittis tempus massa, a tempor
libero condimentum eu. Morbi ut nisi ante.
Duis purus eros, aliquam eu cursus tincidunt,
feugiat vitae magna. Etiam sodales
consequat nibh, eget rhoncus metus
convallis et. Morbi rutrum mollis facilisis.
Aenean faucibus sapien erat, eu pharetra
arcu.
Phasellus sagittis tempus massa, a tempor
libero condimentum eu. Morbi ut nisi ante.
Duis purus eros, aliquam eu cursus tincidunt,
feugiat vitae magna. Nullam pellentesque,
est at consectetur interdum, arcu dolor
interdum. Nullam at metus erat, in convallis
massa.
Nullam at metus erat, in convallis massa.
Aliquam erat volutpat. Praesent ultrices odio
in elit fringilla id rutrum mi mattis.
Lorem Ipsum
Nulla semper orci id leo adipiscing at pulvinar ante
porta. In quis orci orci, sed pellentesque dui. Aliquam
nec cursus augue. Sed est massa, ullamcorper vitae
gravida ut. Curabitur pretium eleifend lectus, at faucibus
lectus
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nullam sed luctus tellus.
Pellentesque in dolor sapien, vitae dictum
massa. Donec nunc velit, pretium eu
pellentesque eget, mollis vel arcu.
Etiam et mauris ac augue porttitor pretium.
Suspendisse vel purus nec erat pellentesque
commodo. Aliquam tempus aliquam mauris
vel dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla id
rutrum mi mattis.
Dolor Sit Amet
Aenean vitae lorem dui. Morbi tempus lacinia
nisi, vel scelerisque nibh facilisis id. Integer
urna tortor, ullamcorper aliquet viverra non,
mollis sed dolor.
Nulla semper orci id leo adipiscing at pulvinar ante
porta. In quis orci orci, sed pellentesque dui. Aliquam
nec cursus augue. Sed est massa, ullamcorper vitae
gravida ut. Curabitur pretium eleifend lectus, at faucibus
lectus
Phasellus sagittis tempus massa, a tempor
libero condimentum eu. Morbi ut nisi ante.
Duis purus eros, aliquam eu cursus tincidunt,
feugiat vitae magna. Etiam sodales
consequat nibh, eget rhoncus metus
convallis et. Morbi rutrum mollis facilisis.
Aenean faucibus sapien erat, eu pharetra
arcu.
Etiam et mauris ac augue porttitor pretium.
Suspendisse vel purus nec erat pellentesque
commodo. Aliquam tempus aliquam mauris
vel dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla id
rutrum mi mattis.
Nullam at metus erat, in convallis massa.
Aliquam erat volutpat. Praesent ultrices odio
in elit fringilla id rutrum mi mattis. Aliquam
tempus aliquam mauris vel dapibus.
Lorem Ipsum
Nulla semper orci id leo adipiscing at pulvinar ante
porta. In quis orci orci, sed pellentesque dui. Aliquam
nec cursus augue. Sed est massa, ullamcorper vitae
gravida ut. Curabitur pretium eleifend lectus, at faucibus
lectus
INTERVIEW HELP BY: MARK DAVIS | Issue #
Title Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Nullam sed luctus tellus.
Pellentesque in dolor sapien, vitae dictum
massa. Aenean vitae lorem dui. Morbi
tempus lacinia nisi, vel scelerisque nibh
facilisis id. Integer urna tortor, ullamcorper
aliquet viverra non, mollis sed dolor.
Donec nunc velit, pretium eu pellentesque
eget, mollis vel arcu.
Suspendisse vel purus nec erat pellentesque
commodo. Aliquam tempus aliquam mauris
vel dapibus. Nullam at metus erat, in
convallis massa. Aliquam erat volutpat.
Praesent ultrices odio in elit fringilla id
rutrum mi mattis.
Duis purus eros, aliquam eu cursus tincidunt,
feugiat vitae magna. Etiam sodales
consequat nibh, eget rhoncus metus
convallis et. Morbi rutrum mollis facilisis.
Aenean faucibus
Interview
Help
By: Mark
Davis
[Street Address]
[City, ST ZIP Code]
Morbi tempus lacinia nisi, vel scelerisque
nibh facilisis id. Integer urna tortor,
ullamcorper aliquet viverra non, mollis sed
dolor. Etiam sodales consequat nibh, eget
rhoncus metus convallis et.
Phasellus dignissim nulla at diam fermentum
in sollicitudin sem condimentum.
Pellentesque condimentum diam et sem
rhoncus semper sed at libero. Aenean
condimentum, lorem vel faucibus
pellentesque, quam nunc lacinia augue, vel
sagittis dolor ipsum vitae velit. Ut feugiat
odio ac dolor iaculis consequat. Praesent sed
lacus ante. Nullam pretium commodo libero,
at congue sapien dignissim a. Cum sociis
natoque penatibus et magnis dis parturient
montes, nascetur ridiculus mus. In hac
habitasse platea dictumst. Vestibulum ante
ipsum primis in faucibus orci luctus et ultrices
posuere cubilia Curae; Ut fermentum sem
non metus faucibus blandit. Sed placerat
bibendum fermentum.
INTERVIEW HELP BY: MARK DAVIS | Issue #
[Addressee]
[Street Address]
[City, ST ZIP Code]
Anda mungkin juga menyukai
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5783)
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (119)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- The Singular Mind of Terry Tao - The New York TimesDokumen13 halamanThe Singular Mind of Terry Tao - The New York TimesX FlaneurBelum ada peringkat
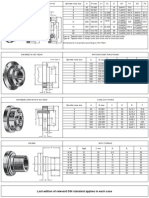
- Machine Spindle Noses: 6 Bison - Bial S. ADokumen2 halamanMachine Spindle Noses: 6 Bison - Bial S. AshanehatfieldBelum ada peringkat
- Ecole Polytechnique Federale de LausanneDokumen44 halamanEcole Polytechnique Federale de LausanneSyed Yahya HussainBelum ada peringkat
- CGSC Sales Method - Official Sales ScriptDokumen12 halamanCGSC Sales Method - Official Sales ScriptAlan FerreiraBelum ada peringkat
- Colour Ring Labels for Wireless BTS IdentificationDokumen3 halamanColour Ring Labels for Wireless BTS Identificationehab-engBelum ada peringkat
- Waves and Thermodynamics, PDFDokumen464 halamanWaves and Thermodynamics, PDFamitBelum ada peringkat
- Amana PLE8317W2 Service ManualDokumen113 halamanAmana PLE8317W2 Service ManualSchneksBelum ada peringkat
- Ryerson EthicsDokumen20 halamanRyerson EthicssinghbabaBelum ada peringkat
- Department of Education: Weekly Home Learning Plan Grade Ii Fourth Quarter Week 8Dokumen8 halamanDepartment of Education: Weekly Home Learning Plan Grade Ii Fourth Quarter Week 8Evelyn DEL ROSARIOBelum ada peringkat
- Environment ManagerDokumen234 halamanEnvironment ManagerAbhishek kumarBelum ada peringkat
- Laws of MotionDokumen64 halamanLaws of MotionArnel A. JulatonBelum ada peringkat
- The Teacher and The Community School Culture and Organizational LeadershipDokumen10 halamanThe Teacher and The Community School Culture and Organizational LeadershipChefandrew FranciaBelum ada peringkat
- Supreme Court rules stabilization fees not trust fundsDokumen8 halamanSupreme Court rules stabilization fees not trust fundsNadzlah BandilaBelum ada peringkat
- Injection Timing (5L) : InspectionDokumen2 halamanInjection Timing (5L) : InspectionaliBelum ada peringkat
- Instagram Dan Buli Siber Dalam Kalangan Remaja Di Malaysia: Jasmyn Tan YuxuanDokumen13 halamanInstagram Dan Buli Siber Dalam Kalangan Remaja Di Malaysia: Jasmyn Tan YuxuanXiu Jiuan SimBelum ada peringkat
- Yanmar America publication listing for engine parts, service, and operation manualsDokumen602 halamanYanmar America publication listing for engine parts, service, and operation manualsEnrique Murgia50% (2)
- Spsi RDokumen2 halamanSpsi RBrandy ABelum ada peringkat
- 27 MARCH 2020: Assignment 5 Question PaperDokumen4 halaman27 MARCH 2020: Assignment 5 Question PaperShadreck SandweBelum ada peringkat
- Biomotor Development For Speed-Power Athletes: Mike Young, PHD Whitecaps FC - Vancouver, BC Athletic Lab - Cary, NCDokumen125 halamanBiomotor Development For Speed-Power Athletes: Mike Young, PHD Whitecaps FC - Vancouver, BC Athletic Lab - Cary, NCAlpesh Jadhav100% (1)
- Drafting TechnologyDokumen80 halamanDrafting Technologyong0625Belum ada peringkat
- Philips DVD Player SpecificationsDokumen2 halamanPhilips DVD Player Specificationsbhau_20Belum ada peringkat
- Driving Continuous Improvement by Developing and Leveraging Lean Key Performance IndicatorsDokumen10 halamanDriving Continuous Improvement by Developing and Leveraging Lean Key Performance IndicatorskellendadBelum ada peringkat
- Scharlau Chemie: Material Safety Data Sheet - MsdsDokumen4 halamanScharlau Chemie: Material Safety Data Sheet - MsdsTapioriusBelum ada peringkat
- A General Guide To Camera Trapping Large Mammals in Tropical Rainforests With Particula PDFDokumen37 halamanA General Guide To Camera Trapping Large Mammals in Tropical Rainforests With Particula PDFDiego JesusBelum ada peringkat
- Cisco CMTS Feature GuideDokumen756 halamanCisco CMTS Feature GuideEzequiel Mariano DaoudBelum ada peringkat
- Ks3 Science 2008 Level 5 7 Paper 1Dokumen28 halamanKs3 Science 2008 Level 5 7 Paper 1Saima Usman - 41700/TCHR/MGBBelum ada peringkat
- Assessing Gross Efficiency and Propelling Efficiency in Swimming Paola Zamparo Department of Neurological Sciences, Faculty of Exercise and Sport Sciences, University of Verona, Verona, ItalyDokumen4 halamanAssessing Gross Efficiency and Propelling Efficiency in Swimming Paola Zamparo Department of Neurological Sciences, Faculty of Exercise and Sport Sciences, University of Verona, Verona, ItalyVijay KumarBelum ada peringkat
- ExpDokumen425 halamanExpVinay KamatBelum ada peringkat
- Impolitic Art Sparks Debate Over Societal ValuesDokumen10 halamanImpolitic Art Sparks Debate Over Societal ValuesCarine KmrBelum ada peringkat
- The Changing Face of War - Into The Fourth GenerationDokumen5 halamanThe Changing Face of War - Into The Fourth GenerationLuis Enrique Toledo MuñozBelum ada peringkat