Jam Analog
Jam Analog
Diunggah oleh
Firman SyahHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Jam Analog
Jam Analog
Diunggah oleh
Firman SyahHak Cipta:
Format Tersedia
MEMBUAT JAM ANALOG
By : gapra27
Anda pasti sudah dapat membanyangkan bentuk dari jam analog itu seperti
apa bentuknya. Disini kita akan membuat sebuah jam analog sederhana.
Langkah-langkah untuk membuatnya adalah sebagai berikut :Langkah yang
pertama adalah membuat file baru dengan ukuran stage 250 x 250 pixels, dan
warna background-nya standar atau putih. Caranya adalah dengan memilih
menu Modify > Document atau tekan tombol Ctrl + J pada keyboard, maka
akan tampil kotak dialog Document Properties dan aturlah sesuai dengan
diatas.
Gambar 4.1 Kotak dialog Document Properties
Maka stage akan berubah ukuran menjadi lebih kecil seperti gambar berikut :
86
Gambar 4.2 Stage menjadi lebih kecil dari ukuran standarnya
Kemudian ganti nama layer 1 menjadi jam. Klik Oval Tool pada toolbox,
beri warna pada Fill Color dengan warna biru tua (#003366) lalu pada
Stroke Color beri warna silver (#999999).
Buatlah sebuah objek lingkaran pada stage. Seleksi semua objek tadi. Lalu
ubahlah ukurannya menjadi 240 x 240. Dan posisikan tepat ditengah-tengah
stage dengan cara menekan tombol Ctrl + Alt + 2, kemudian tekan lagi
tombol Ctrl + Alt + 5 untuk menengahkan objek tepat ditengah-tengah
stage.
87
Gambar 4.3 Buat objek lingkaran ukuran 240 x 240
Objek masih dalam keadaan terpilih, ubahlah menjadi symbol dengan
menekan tombol F8 pada keyboard. Pilih behavior Movie clip dan beri nama
jam lalu klik OK.
Gambar 4.4 Convert to Symbol
Objek masih dalam keadaan terpilih, masuklah ke modus edit symbol dengan
cara klik dua kali pada objek atau dengan pilih menu Edit > Edit Symbol
atau juga dapat dengan menekan tombol Ctrl + E pada keyboard.
Pilih objek fill (objek yang berwarna biru tua) lalu buka panel Color Mixer
dengan menekan Shift + F9. Pilihlah Fill Color kemudian pada Fill Style
pilih Radial untuk memberikan warna gradasi radial.
Fill Style radial
Fill Color
Gambar 4.5 Memilih warna gradasi radial
Aturlah warna gradasi radial dengan warna biru muda (#0099FF) ke warna
biru tua (#003366) hingga terlihat seperti gambar berikut ini :
88
Biru muda
Biru tua
Gambar 4.6 Memberi warna gradasi dari biru muda ke biru tua.
Maka hasilnya akan nampak seperti gambar dibawah ini :
Gambar 4.7 Lingkaran dengan warna gradasi radial
Selanjutnya kita akan membuat angka-angka yang ada pada jam. Klik Text
Tool pada tollbox, lalu pilih Static Text dengan Font : Comic Sans MS,
Size : 18, Color : putih, Bold, dan Align : Center seperti terlihat pada
gambar berikut :
89
Gambar 4.8 Pengaturan teks
Buatlah teks angka 12 lalu tempatkan di bagian atas lingkaran seperti gambar
berikut :
Gambar 4.9 Membuat angka 12
Pilih objek teks lalu pada panel Color Mixer pilih Fill Color kemudian ubah
nilai pada Alpha menjadi 65%.
90
Gambar 4.10 Mengubah nilai Alpha
Pilih objek teks tadi lalu lakukan penyalinan objek dengan cara tekan tombol
Ctrl + C kemudian tekan tombol Ctrl + Shift + V untuk menduplikasi objek
dengan posisi yang sama. Geser objek teks yang satu ke bawah, kemudian
ganti teks dengan angka 6. Lihat gambar :
Gambar 4.11 Duplikasi objek dan mengganti angka
Pilih objek angka 6 lalu lakukan duplikasi lagi dengan menekan Ctrl + C
lalu Ctrl + Shift + V, lalu posisikan objek salinan tadi tepat ditengah-tengah
stage dengan cara menekan Ctrl + Alt + 2 kemudian tekan Ctrl + Alt + 5.
91
Gambar 4.12 Memindahkan posisi objek duplikat
Kemudian geser objek angka 6 yang berada di tengah ke kanan dengan cara
menggunakan tombol arah pada keyboard sambil menekan dan menahan
tombol Shift dan tekan tombol panah kanan beberapa kali hingga posisi
objek berada di bagian kanan lingkaran, kemudian ganti teks menjadi 3 (lihat
gambar).
Gambar 4.13 Memindahkan dan mengganti objek teks
Pilih objek angka 3 lalu lakukan lagi proses duplikat dengan Ctrl + C dan
Ctrl + Shift + V, lalu pindahkan objek hasil duplikat ke sebelah kiri dan
ganti teks menjadi angka 9 (lihat gambar).
92
Gambar 4.14 Menduplikat, memindahkan serta mengganti teks 3 menjadi 9
Selanjutnya duplikat objek teks 3 sebanyak dua buah dan atur posisinya
seperti gambar berikut :
Gambar 4.15 Menduplikasi objek sebanyak dua kali
Kemudian duplikat lagi pada tiap objek hasil duplikasi tadi lalu posisikan
seperti gambar berikut :
93
Gambar 4.16 Menduplikasi angka 3 dan memposisikan di bawah
Selanjutnya, seluruh objek hasil duplikasi angka 3 gantikan menjadi angka 1,
2, 4, dan 5 sehingga hasilnya seperti gambar berikut :
Gambar 4.17 Mengganti teks
Kemudian lakukan duplikasi objek seperti yang tadi sudah dilakukan untuk
membuat objek teks untuk angka-angka yang belum dibuat lalu posisikan
seperti gambar berikut :
94
Gambar 4.18 Hasil akhir penduplikasian objek angka
Pilih objek teks 1, 2, 4, 5, 7, 8, 10, dan 11. Pada panel Color Mixer ubahlah
nilai pada Alpha menjadi 45%.
Gambar 4.19 Mengubah nilai Alpha menjadi 45%
Maka hasilnya akan nampak objek yang tadi dipilih dan diberi nilai Alpha
45% nampak transparan seperti gambar berikut :
95
Gambar 4.20 Hasil dari mengubah nilai Alpha 45%
Langkah berikutnya adalah memberi sedikit hiasan agar bentuk jam tidak
begitu kaku. Klik Text Tool Buatlah teks seperti gambar berikut dan
posisikan seperti gambar berikut juga.
Gambar 4.21 Buat tambahan objek untuk memperindah tampilan
Setelah selesai, kemudian kita akan kembali ke modus edit dokument dengan
cara tekan Ctrl + E untuk kembali. Lalu simpan file tersebut.
Langkah selanjutnya kita akan membuat jarum jam-nya. Buat layer baru dan
ganti nama menjadi jarum.
96
Gambar 4.22 Membuat layer baru dan ganti nama menjadi jarum
Lalu kiat akan menampilkan ruler. Cara untuk menampilkan ruler adalah
dengan cara pilih menu View > Ruler (Ctrl + Shift + Alt + R).
Dari ruler horisontal dan vertikal, klik dan seret untuk membawa horisontal
guide dan vertikal guide, posisikan guide di bagian tengah objek jam seperti
gambar berikut :
Gambar 4.23 Horizontal dan vertical guide berada ditengah objek
Klik Line Tool pada toolbox, lalu buatlah garis dengan Stroke Color warna
putih, buat garis vertical dari bagian tengah jam ke bagian atas jam (lihat
gambar berikut).
97
Gambar 4.24 Membuat garis vertical dari tengah ke atas
Kemudian sembunyikan guide dengan cara tekan tombol Ctrl + ; lalu pilih
objek garis lalu dengan menekan dan sambil menahan tombol Shift tekan
tombol panah ke bawah pada keyboard sebanyak satu kali cukup.
Objek garis masih dalam keadaan terpilih, pilih Stroke Color pada panel
Color Mixer dan ubahlah nilai Alpha menjadi 50%. Ubahlah menjadi
symbol dengan menekan tombol F8 pilih behavior Movie clip berikan nama
jarum_detik dan pada bagian Registration pilih point bagian bawah.
Registration pilih point
bawah
Gambar 4.25 Ubah ke symbol
Pilih objek jarum_detik dan klik dua kali untuk masuk ke modus edit symbol.
Lalu pilih garis dan tekan sambil menahan tombol Shift lalu tekan tombol
panah bawah satu kali.
98
Gambar 4.26 Menggeser garis ke bawah
Kembali ke modus edit dokumen dengan menekan Ctrl + E lalu tampilkan
guide dengan menekan tombol Ctrl + ;
Pilih movie clip jarum_detik lalu aturlah posisi dan pastikan titik pusat movie
clip berada pada persilangan guide horisontal dan vertikal.
Gambar 4.27 Memposisikan titik pusat movie clip tepat berada di
persilangan
99
Movie clip jarum_detik masih dalam keadaan terpilih, lalu berikan nama
instance dengan detik pada Instance Name pada panel Properties.
Nama instance
Gambar 4.28 Memberi nama pada Instance dengan nama detik
Langkah selanjutnya adalah membuat jarum untuk menit. Buatlah layer baru
dan beri nama jarum2.
Gambar 4.29 Tambah layer baru dengan nama jarum2
Klik Line Tool pada toolbox, ubah ketebalan menjadi 2 pt. Lalu buat garis
vertikal mulai dari bagian tengah jam ke bagian atas seperti langkah untuk
membuat jarum detik diatas.
100
Gambar 4.30 Membuat garis vertikal dengan ketebalan garis 2 pt
Garis masih dalam keadaan terpilih, lalu tekan tombol F8 pada keyboard
untuk mengubahnya ke dalam symbol. Pilih behavior Movie clip berikan
nama jarum_menit lalu Registration pilih point di bagian bawah. Lalu
sembunyikan guide tekan Ctrl + ;
Masih dalam keadaan terpilih, klik dua kali pada movie clip jarum_menit
untuk masuk kedalam modus edit symbol. Sambil menekan tombol Shift
tekan tombol panah bawah satu kali.
101
Gambar 4.31 Masuk ke edit symbol dan menggeser garis
Kembali ke modus edit dokumen tekan Ctrl + E, lalu tampilkan guide tekan
Ctrl + ; kemudian beri nama instance menit pada Instance Name pada
panel Properties.
Gambar 4.32 Memberi nama instance dengan nama menit
Selanjutnya, kita akan membuat jarum untuk jam. Buatlah layer baru dan
ganti nama dengan jarum3.
Gambar 4.33 Menambahkan layer baru dan ganti nama jarum3
Tampilkan guide dan pilih Line Tool dan ubah ketebalan garis menjadi 3 pt.
Buat garis vertical mulai dari bagian tengah jam ke atas.
102
Gambar 4.34 Membuat garis vertikal untuk jarum jam
Lalu sembunyikan guide dan pilih objek garis tersebut kemudian ubah nilai
pada Alpha menjadi 75% pada panel Color Mixer. Tekan tombol F8 untuk
mengubahnya ke symbol, pilih behavior Movie clip beri nama jarum_jam
dan pada Registration pilih point bagian bawah. Klik OK.
Gambar 4.35 Convert To Symbol
Pilih movie clip jarum jam, klik dua kali pada movie clip untuk masuk ke
modus edit symbol. sambil menahan tombol Shift tekan tombol panah
bawah satu kali.
103
Gambar 4.36 Menggeser panah ke bawah
Kembali ke modus edit dokumen tekan Ctrl + E. Movie clip jarum_jam
masih dalam keadan terpilih, beri nama instance jam pada Instance Name
pada panel properties.
Gambar 4.37 Memberi nama instance dengan nama jam
Kemudian tambahkan sebuah objek bintang dengan cara klik tombol
Polygon Tool, jika belum ada, klik pada bagian bawah Rectangle Tool
terdapat panah hitam kecil dan pilih Polygon Tool. Lalu pada Panel
Properties pilih tombol Options, maka akan muncul kotak dialog Tool
Settings, pada Style pilih star dan pada Number of Sides isikan dengan 8.
104
Gambar 4.38 Tool Settings
Buatlah objek bintang dengan ukuran 22 x 22. Letakan tepat di tengah objek
jam dengan cara menekan tombol Ctrl + Alt + 2 dan Ctrl + Alt + 5.
Gambar 4.39 Membuat bintang dan menempatkan persis ditengan stage
Langkah yang terakhir adalah memberikan ActionScript pada frame untuk
mengendalikan objek agar dapat bekerja layaknya seperti jam analog.
Buat layer baru dan ganti nama menjadi action.
105
Kemudian sorot seluruh frame 2 mulai dari layer jam sampai layer action,
lalu klik kanan pilih Insert Frame atau dapat dengan menekan tombol F5
pada keyboard (lihat gambar).
Gambar 4.40 Menambah frame pada seluruh frame 2
Disini kita akan memanfaatkan ActionScript untuk mengendalikan objekobjek agar dapat bekerja dan berfungsi sebagai jam.
Pada layer action pilih frame 1. Kemudian buka panel Action dan tuliskan
script untuk melakukan perhitungan detik, menit dan jam, selain itu untuk
menentukan rotasi movie clip jarum_detik, jarum_menit dan jarum_jam yang
telah diberikan nama instance.
Tuliskan script seperti berikut :
106
Gambar 4.41 Script untuk menjalankan jam analog
Kemudian simpan file tersebut dan jalankan movie tekan Ctrl + Enter ,
maka akan tampak jam yang tadi diam sekarang sudah dapat bergerak sesuai
dengan arah jarum jam dan menunjukan waktu saat ini sesuai dengan waktu
yang ada pada komputer Anda.
Langkah finishing adalah melakukan publish untuk kita jadikan aplikasi.
Yaitu dengan cara pilih menu File > Publish Settings lalu pilihlah format
file tipe Flash ( .swf ) dan Windows Projector ( .exe ).
107
Gambar 4.42 Kotak dialog Publish Settings
Klik tombol Publish untuk memproses ke dalam format file .swf dan format
aplikasi .exe lalu tekan OK.
Mudah kan? Cuma dengan beberapa script di ActionScript Flash sudah dapat
menghasilkan aplikasi seperti jam analog. Mudah atau sulitnya tergantung
dari tingkat kemampuan Anda untuk tekun dan sering berlatih dan jangan
mudah menyerah.
108
Anda mungkin juga menyukai
- Majelis Pembinaan Kader Pimpinan Cabang Aisyiyah Tanjung MorawaDokumen8 halamanMajelis Pembinaan Kader Pimpinan Cabang Aisyiyah Tanjung MorawaFirman SyahBelum ada peringkat
- Daftar Hadir PelantikanDokumen1 halamanDaftar Hadir PelantikanFirman SyahBelum ada peringkat
- Surat CalegDokumen1 halamanSurat CalegFirman SyahBelum ada peringkat
- KOP Surat PPKDokumen1 halamanKOP Surat PPKFirman SyahBelum ada peringkat
- Surat Kesepakatan BersamaDokumen1 halamanSurat Kesepakatan BersamaFirman SyahBelum ada peringkat
- Bunga RayaDokumen1 halamanBunga RayaFirman SyahBelum ada peringkat
- Perbedaan Ukuran Antara PXDokumen3 halamanPerbedaan Ukuran Antara PXFirman SyahBelum ada peringkat
- Surat Kesepakatan BersamaDokumen1 halamanSurat Kesepakatan BersamaFirman SyahBelum ada peringkat
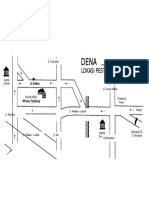
- Denah UndanganDokumen1 halamanDenah UndanganFirman SyahBelum ada peringkat
- Bapak FirmanDokumen19 halamanBapak FirmanFirman SyahBelum ada peringkat