Ya Vimos Como Hacer Un Menu Con Submenus en LaWebera
Diunggah oleh
Gema Alexandra Cordova OrmazaHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Ya Vimos Como Hacer Un Menu Con Submenus en LaWebera
Diunggah oleh
Gema Alexandra Cordova OrmazaHak Cipta:
Format Tersedia
Ya vimos como hacer un menu con submenus en LaWebera.es, ahora vamos a retomar el tema.
Un recurso muy utilizado en web son los mens horizontales y verticales (menus desplegables o mens con submens), y realmente los que ms problemas nos presentan son estos ltimos debido a la incompatibilidad de algunos navegadores que no siguen los estndares. Existen diversas formas de llevar a cabo los mens horizontales con elementos anidados: desde mostrar los submens con javascript, hasta hacerlo directamente con CSS.En esta ocasin tratar de explicar como se crea un men con esta ltima opcin, por su portabilidad adems que nos va a ser indiferente que el cliente tenga o no Javascript en su navegador. El resultado final debera ser algo como lo que se ve en la image n:
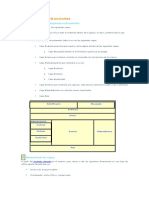
El nivel de anidamiento es indiferente y tengo comprobado que funciona en todos los navegadores (salvo lgicamente links). El cdigo HTML es bastante simple, para anidar submens simplemente se inserta una estructura <ul><li></li></ul> dentro de los <li> as la hoja de estilos (que tambin adjunto) recoja la estructura correcta y muestre nuestro precioso men. Ah va el cdigo html.
<ul id="menu"> <li><a class="selected" tihref="#"> Inicio</a></li> <li><a href="#">Descargas</a> <ul> <li><a href="#">Soft Desktop</a></li> <li><a href="#">Soft Mvil</a></li> </ul> </li> <li><a href="#">Localizacin</a></li> <li><a href="#">Contacto</a></li> </ul>
Y aqu el cdigo CSS:
body{
background:#fff; }
/* Root = Horizontal, Secondary = Vertical */ ul#menu { ba margin: 0; border: 0 none; padding: 0; /* width: 500px;*/ /*For KHTML*/
width:360px; list-style: none; height: 20px; border:1px solid #eee; padding-bottom:5px; }
ul#menu li { margin: 0; border: 0 none; padding: 0; float: left; /*For Gecko*/ display: inline; list-style: none; position: relative; height: 20px; } ul#menu li{
padding-bottom:5px; } ul#menu li:hover{ background:#ddd; }
ul#menu
ul {
margin: 0; border: 0 none; padding: 0; width: 160px; list-style: none; display: none; position: absolute; top: 25px; left: 10px; background: #eee; border: none; opacity: 0.8; -moz-opacity: 0.8; filter:alpha(opacity=80); }
ul#menu ul:after /*From IE 7 lack of compliance*/{ clear: both; display: block; font: 1px/0px serif; content: ".";
height: 0; visibility: hidden; }
ul#menu ul li { width: 160px; float: left; /*For IE 7 lack of compliance*/ display: block !important; display: inline; /*For IE*/ }
/* Root Menu */ ul#menu a { padding: 5px 15px 5px; float: none !important; /*For Opera*/ float: left; /*For IE*/ display: block; color: #9fcf21; text-decoration: none; font-weight: bold; font-family:Arial, Helvetica, sans -serif; font-size:12px; font-weight:bold; /* border-right:1px solid #818181;*/ text-decoration: none; height: auto !important; height: 1%; /*For IE*/ }
/* Root Menu Hover Persistence */ ul#menu a:hover, ul#menu li:hover a, ul#menu li.iehover a { color: #003300;
/* 2nd Menu */ ul#menu li:hover li a, ul#menu li.iehover li a { float: none; border:none; }
/* 2nd Menu Hover Persistence */ ul#menu li:hover li a:hover, ul#menu li:hover li:hover a, ul#menu li.iehover li a:hover, ul#menu li.iehover li.iehover a { background:#ddd; color: #003300; }
/* 3rd Menu */ ul#menu li:hover li:hover li a, ul#menu li.iehover li.iehover li a {
background: #EEE; color: #666; }
/* 3rd Menu Hover Persistence */
ul#menu li:hover li:hover li a:hover, ul#menu li:hover li:hover li:hover a, ul#menu li.iehover li.iehover li a:hover, ul#menu li.iehover li.iehover li.iehover a { background:#ddd; color: #FFF; }
/* 4th Menu */ ul#menu li:hover li:hover l i:hover li a, ul#menu li.iehover li.iehover li.iehover li a { background:#ddd; color: #666; }
/* 4th Menu Hover */ ul#menu li:hover li:hover li:hover li a:hover, ul#menu li.iehover li.iehover li.iehover li a:hover { background: #CCC; color: #FFF; }
ul#menu ul ul, ul#menu ul ul ul { display: none; position: absolute; top: 0; left: 160px; }
/* Do Not Move - Must Come Before display:block for Gecko */ ul#menu li:hover ul ul, ul#menu li:hover ul ul ul, ul#menu li.iehover ul ul, ul#menu li.iehover ul ul ul { display: none; }
ul#menu li:hover ul, ul#menu ul li:hover ul, ul#menu ul ul li:hover ul, ul#menu li.iehover ul, ul#menu ul li.iehover ul, ul#menu ul ul li.iehover ul { display: block; } ul#menu .selected{ color: #003300; }
Anda mungkin juga menyukai
- Menu Desplegable Con CSS y HTMLDokumen4 halamanMenu Desplegable Con CSS y HTMLosasuna1Belum ada peringkat
- Menú Responsive para Tu Blog de BloggerDokumen11 halamanMenú Responsive para Tu Blog de BloggerUriel Navarro PeñalozaBelum ada peringkat
- Menu Con CssDokumen55 halamanMenu Con CssRichard Hernandez GonzalezBelum ada peringkat
- Como Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebDokumen7 halamanComo Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebCamimiBelum ada peringkat
- Cómo Crear Un Menú 'Responsive' o 'Adaptativo' - Jdwebdesign - Plantillas JimdoDokumen7 halamanCómo Crear Un Menú 'Responsive' o 'Adaptativo' - Jdwebdesign - Plantillas Jimdosfiorese_1Belum ada peringkat
- Crear Un Menú Horizontal Simple CSSDokumen6 halamanCrear Un Menú Horizontal Simple CSSEduardo Profesor GarcíaBelum ada peringkat
- DiseñoV HDokumen7 halamanDiseñoV HISMAEL SANCHEZ GONZALEZBelum ada peringkat
- Como Hacer Un Menú Desplegable Multinivel Usando Solo CSSDokumen6 halamanComo Hacer Un Menú Desplegable Multinivel Usando Solo CSSA Jose L ParadaBelum ada peringkat
- Menu CssDokumen9 halamanMenu CssElvys EmersonBelum ada peringkat
- ဘေလာ့ဆိုဒ္အလွဆင္ျခင္းDokumen33 halamanဘေလာ့ဆိုဒ္အလွဆင္ျခင္းnyinyikoBelum ada peringkat
- HTML5 CSS3 Bootstrap - TipsDokumen34 halamanHTML5 CSS3 Bootstrap - TipsRobert Alvarez HungBelum ada peringkat
- Nav Con HTML y CssDokumen2 halamanNav Con HTML y Cssmicaela22lsyBelum ada peringkat
- Cómo Hacer Un MENÚ DESPLEGABLEDokumen5 halamanCómo Hacer Un MENÚ DESPLEGABLECedeño CalebBelum ada peringkat
- Trabajo FinalDokumen12 halamanTrabajo Finaledison rivasBelum ada peringkat
- Tutorial Como Hacer Un Menú de Navegación Fijo en PantallaDokumen4 halamanTutorial Como Hacer Un Menú de Navegación Fijo en PantallaJAIME SANTOYO MORENOBelum ada peringkat
- Contacto CssDokumen3 halamanContacto CssJIMENA RODRIGUEZ CUETOBelum ada peringkat
- Como Crear Un Menú Básico Con HTML5 y CSS3Dokumen2 halamanComo Crear Un Menú Básico Con HTML5 y CSS3Juan SaraviaBelum ada peringkat
- Menu Desplegable CODIGO FINALDokumen6 halamanMenu Desplegable CODIGO FINALUldarico José RuizBelum ada peringkat
- Ejercicios CSSDokumen10 halamanEjercicios CSSMiguel Angel Gomes SaraviaBelum ada peringkat
- Travaux PratiquesDokumen13 halamanTravaux PratiquesBoromaBelum ada peringkat
- Maquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLDokumen9 halamanMaquetación de Páginas Web - Crear Un Menu Horizontal Con CSS - Ejemplos HTML y XHTMLMiguel Angel Mateo BernalBelum ada peringkat
- 10 Barras de Navegación en CSSDokumen10 halaman10 Barras de Navegación en CSSGerenciaVirtualBelum ada peringkat
- Menú Desplegable BloggerDokumen7 halamanMenú Desplegable BloggerYordanii CR Ok RomeoBelum ada peringkat
- Menú Desplegable Jquery Al Estilo GoogleDokumen10 halamanMenú Desplegable Jquery Al Estilo GoogleEnrique GalvezBelum ada peringkat
- Creacion de Botones y Uso de Menus DesplegblesDokumen4 halamanCreacion de Botones y Uso de Menus DesplegblesJoalber Pedreros RamonBelum ada peringkat
- Guía Rápida para Estilos CSS en BotonesDokumen10 halamanGuía Rápida para Estilos CSS en BotonesLupita DiazBelum ada peringkat
- Frameset ColsDokumen5 halamanFrameset ColsWENDY ALVARADOBelum ada peringkat
- Menu Vertical y HorizontalDokumen2 halamanMenu Vertical y HorizontalProyectos Vitales Paula BaronaBelum ada peringkat
- Travaux PratiquesDokumen13 halamanTravaux PratiquesBoromaBelum ada peringkat
- Guia Lab 04 - Ing - Web - CSS PDFDokumen12 halamanGuia Lab 04 - Ing - Web - CSS PDFLinda Sagitario Calderon ArevaloBelum ada peringkat
- Archivo 2Dokumen2 halamanArchivo 2lolaperro61Belum ada peringkat
- Manual Barra de Navegacion HTML y CssDokumen5 halamanManual Barra de Navegacion HTML y CssLuna HernándezBelum ada peringkat
- Como Crear Un Menú Desplegable en JavaScript - HTMDokumen3 halamanComo Crear Un Menú Desplegable en JavaScript - HTMsofiavictor68Belum ada peringkat
- Paso A Paso InstruccionesDokumen3 halamanPaso A Paso InstruccionesjuanavesBelum ada peringkat
- Clase 1-I2Dokumen16 halamanClase 1-I2Agustin MiquelBelum ada peringkat
- Responsive y NavbarDokumen10 halamanResponsive y Navbarandres paredesBelum ada peringkat
- Codigo HTML de La Aplicacion WebDokumen4 halamanCodigo HTML de La Aplicacion WebkaijupictureoficialBelum ada peringkat
- TDAweb AplicacionesCSSDokumen12 halamanTDAweb AplicacionesCSSSteve AdairBelum ada peringkat
- Menú de Navegación Deslizante Con CSS3 Y Jquery PDFDokumen5 halamanMenú de Navegación Deslizante Con CSS3 Y Jquery PDFJherson RojasBelum ada peringkat
- Blog HTML5 Con CSS3Dokumen2 halamanBlog HTML5 Con CSS3X CelimBelum ada peringkat
- CSS para Personalizar La Plantilla Protostar de JoomlaDokumen6 halamanCSS para Personalizar La Plantilla Protostar de JoomlaeranhyzoBelum ada peringkat
- Pagina HTML Estructura, Funcionamiento, Con CSS Shiqwar Kenty Bajiyoperak GomezDokumen28 halamanPagina HTML Estructura, Funcionamiento, Con CSS Shiqwar Kenty Bajiyoperak Gomezshiqwarkenty bajiyoperakBelum ada peringkat
- Personalizar DropDownList de ASP o Los SELECT de HTMLDokumen2 halamanPersonalizar DropDownList de ASP o Los SELECT de HTMLSamantaBelum ada peringkat
- ProgramaDokumen4 halamanProgramaJohan BuelvasBelum ada peringkat
- Menú LateralDokumen25 halamanMenú LateralSalvador Tovar ZambranoBelum ada peringkat
- Practica 3 MENU HORIZONTAL CON HTML5 Y CSS3Dokumen1 halamanPractica 3 MENU HORIZONTAL CON HTML5 Y CSS3Cesar Santos FajardoBelum ada peringkat
- Tarea 3 Programacion WEB Codigo HTMLDokumen4 halamanTarea 3 Programacion WEB Codigo HTMLKenshin Ancona PerezBelum ada peringkat
- 65423Dokumen2 halaman65423Frida Cortes ramosBelum ada peringkat
- Manual Maquetacion PDFDokumen21 halamanManual Maquetacion PDFaage7810Belum ada peringkat
- 23 Navigation Drawer (NavigationView)Dokumen17 halaman23 Navigation Drawer (NavigationView)POKER PARKBelum ada peringkat
- Como Hacer Un Menu Desplegable en HTML y CssDokumen5 halamanComo Hacer Un Menu Desplegable en HTML y CssMalena EspinozaBelum ada peringkat
- Instituto de Difusión Técnica NúmDokumen7 halamanInstituto de Difusión Técnica NúmFrancisco Antonio Antonio SalvadorBelum ada peringkat
- CSSDokumen2 halamanCSSTomas ReyesBelum ada peringkat
- AnswerDokumen3 halamanAnswerDzeiry CedilloBelum ada peringkat
- CSS3Dokumen10 halamanCSS3Dario Espinosa BermejoBelum ada peringkat
- Llevadetodofree Blogspot ComDokumen69 halamanLlevadetodofree Blogspot ComMayo NañezBelum ada peringkat
- Para Menu y LoginDokumen12 halamanPara Menu y LoginJosé Eduardo Pérez RochaBelum ada peringkat
- ESTILOS HTMLDokumen12 halamanESTILOS HTMLEditsBelum ada peringkat
- Utilidades para JS, CSS y PHPDokumen10 halamanUtilidades para JS, CSS y PHPLuis Anaya CastroBelum ada peringkat
- Programación Paginas Web JavaScript y PHPDari EverandProgramación Paginas Web JavaScript y PHPBelum ada peringkat
- Ingenieria de Software Basado en Componentes - IsBCDokumen24 halamanIngenieria de Software Basado en Componentes - IsBCLUIS FERNANDOBelum ada peringkat
- Tecnologia InformaticaDokumen12 halamanTecnologia InformaticaDignelys GamardoBelum ada peringkat
- Presentacion LispDokumen13 halamanPresentacion LispManuel GutarraBelum ada peringkat
- Instrucciones PDFDokumen19 halamanInstrucciones PDFJada DennisBelum ada peringkat
- Conexion de Java Netbeans A Base de Datos AccessDokumen4 halamanConexion de Java Netbeans A Base de Datos AccessJorge Luis Huamaní CárdenasBelum ada peringkat
- Arquitectura de Los Sistemas Distribuidos 2Dokumen24 halamanArquitectura de Los Sistemas Distribuidos 2MARIO GOMEZBelum ada peringkat
- Plantilla Protocolo IndividualDokumen5 halamanPlantilla Protocolo IndividualJosé Gregorio Romero De La RosaBelum ada peringkat
- Paradigma de Programación DeclarativoDokumen5 halamanParadigma de Programación DeclarativoCarlos PiasentiniBelum ada peringkat
- RAMOS-S2s2-ENTREGABLE 01Dokumen3 halamanRAMOS-S2s2-ENTREGABLE 01Ines Ramos CcoaBelum ada peringkat
- GuiasDokumen11 halamanGuiasMario Josue Cubas MoralesBelum ada peringkat
- El Lenguaje de Programación C#Dokumen260 halamanEl Lenguaje de Programación C#infobits75% (4)
- MySQL y PHPDokumen290 halamanMySQL y PHPjosemo27Belum ada peringkat
- Tesis Courier PDFDokumen155 halamanTesis Courier PDFxliizbethxBelum ada peringkat
- Manual Python DataScienceDokumen145 halamanManual Python DataScienceJuan Pablo Rossi100% (4)
- PA3 Trabajo Grupal Fundamentos de La Programaci N. 20 NOTA PDFDokumen6 halamanPA3 Trabajo Grupal Fundamentos de La Programaci N. 20 NOTA PDFangel huaman aponteBelum ada peringkat
- Introducción A La Programación (Nivel 1)Dokumen7 halamanIntroducción A La Programación (Nivel 1)Andrés Jack100% (5)
- Powerbuilder Manual2Dokumen26 halamanPowerbuilder Manual2stingerjhBelum ada peringkat
- Pestañas de La Cinta de Opciones de Word 2016Dokumen1 halamanPestañas de La Cinta de Opciones de Word 2016nivia santisBelum ada peringkat
- HISTORIA Y EVOLUCION DE PHP ModifDokumen18 halamanHISTORIA Y EVOLUCION DE PHP ModifNoel PérezBelum ada peringkat
- EPN FIS Algoritmos NuméricosDokumen6 halamanEPN FIS Algoritmos NuméricosLilly LunitaBelum ada peringkat
- Qué Es Angular y Sus VentajasDokumen32 halamanQué Es Angular y Sus VentajasTics UtaBelum ada peringkat
- 1.9 Manual de Usuario NAV en EspañolDokumen56 halaman1.9 Manual de Usuario NAV en EspañolÁngel BarahonaBelum ada peringkat
- Monitoreo de Cacti LinuxDokumen10 halamanMonitoreo de Cacti LinuxCarlos TorresBelum ada peringkat
- Reto 2.1Dokumen3 halamanReto 2.1Diego FuquenBelum ada peringkat
- Guia de Usuario SAP Intelligent RPA CloudDokumen698 halamanGuia de Usuario SAP Intelligent RPA CloudJosé Enrique López RiveraBelum ada peringkat
- Ciclos Repetitivos en Visual BasicDokumen4 halamanCiclos Repetitivos en Visual Basicrobartareas674Belum ada peringkat
- Velneo Vdevelop V7 7.14. Manual de ReferenciaDokumen1.380 halamanVelneo Vdevelop V7 7.14. Manual de ReferenciapanchocolatesBelum ada peringkat
- Aplicacion MovilesDokumen18 halamanAplicacion MovilesstalinBelum ada peringkat
- Tema 4 STADokumen26 halamanTema 4 STADaniel Augusto Theran UribeBelum ada peringkat
- Flash 01-09-2022 Oferta Comercial y Claro PayDokumen36 halamanFlash 01-09-2022 Oferta Comercial y Claro PayJhancarlos ArangoBelum ada peringkat