Clairevoyant Web Spec
Diunggah oleh
'Nerrin' Ng Ching PengJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Clairevoyant Web Spec
Diunggah oleh
'Nerrin' Ng Ching PengHak Cipta:
Format Tersedia
SC 8125 Creative Writing Project CA2
Clairevoyant
DTVM/FT/3A/01 Programmer - Jazlyn Koo (1020964) Graphic Designer - Quek Kar Men (1020852) Writer, Graphic Designer - Ng Ching Peng (1020922) Writer - Debra Lee (1000085) DTVM/FT/3A/02 Writer - Jedidah Neo (1021006)
Proposed Domain Name
The domain name for our site is clairevoyant. We chose it because it is the name of our show and so it is relevant and will be easy to remember for someone who has seen the show and wants to visit our website. We did not use clairevoyanttv or clairevoyantshow because we wanted to absorb our audience into the world of our show and not remind them that its just a show. By just using the name clairevoyant, we hope they will feel a more direct connection to the show since the website is also a platform to interact with the characters and know more about the show and not just behind the scenes.
Website Requirement
Complementing the TV Show The main purpose of our website is to allow our audiences to find out more about our show and characters. But because we live in the age of New Media, and our show is also in tuned to New Media, our website provides our audience with the platform to share the show. With Twitter, Facebook, and other social platforms, we hope that our audience will share our show to their family and friends to gain more publicity for our show. Also, we have character Twitters and/or Tumblr, allowing our audience to connect with our characters on a more personal level. They can retweet/reblog things from our characters and talk to them through the different social networks. Our website also gives insights to behind-the-scenes workings. As TV show production is a mystery to most, it will be interesting for them to know how our show came to fruition. With the use of the Gallery and Video modules, we hope to connect to our audience as content makers as well.
Generating Traffic Because of our regular use of social media, we can link new audiences to the website through the updates of on our official Clairevoyant Twitter and our already existing fan base as they can tweet about the show as well as retweet tweets from our official Twitter or our various character Twitters. When making graphics and posters to display online, we will also put our website URL for interested persons to find out more about our show. Also, because Tumblr allows us to connect to people beyond Singapore and beyond our audiences usual social circles, we can garner publicity from beyond our shores. This is important as websites are available globally so the more traffic generated, the better, regardless of who accesses the website. By encouraging foreigners to access our site, foreign networks might notice the interest in our show and perhaps pick up our show.
Style and Layout
Look & Feel
Our show is a comedy targeted at youths and young adults aged 14 24. It is about Claire, an 18-year-old polytechnic student, finding videos of the future on YouTube. The look and feel we are going for to reflect that is a light-hearted but with a fantasy/fiction feel. The look we chose to bring that out is a galaxy background to show the supernatural and fantasy aspect of our show. We believe that our target audience will find the look appealing and attractive as compared to a simple repeat texture pattern for the background. The orange accent on the bottom right is to add some life and vibrancy to the dark blue that covers most of the background. Because we are using an image for the background optimized for 1280 x 800 resolution, we have put a warning at the top right hand corner for our audience to know what is the best way to view our website. Also, because we have put the body of content exactly at the centre of the image, we added Best viewed in full screen with the warning. This is so that the visitors to our site can see the body of content without hassle. A drawback to using an image as our background is that it does not automatically adjust to different window sizes. For example, if you have a large dock at the bottom of your screen (if you are using a MacBook), the bottom of the image may be cut off. Hopefully, the dock will not be so large it covers the body of content. The font we chose (for everything else besides the show name) shows the youth of Claire and her team as it looks more comical compared to, for example, Times New Roman. Since our show is targeted at youth and young adults aged 14 24, we want the site to be more attractive to them and not have them get bored when reading. Our show name font is to show the femininity of our main character and reflect the playfulness
of our show. Since our show name is long, we decided to go with a two-lined look to neaten it up, and show the word play of Claire and clairvoyant (someone who sees the future). The main colours we chose to use for our fonts are pink and white for our navigation, and dark blue and black for our body text. The pink is to bring out the light-hearted and vibrant feel of the show and our main character, Claire, while the white contrasts with the dark background. The dark blue for the headers ties in to the dark blue galaxy background so the body would not feel too detached from our background. The black for the main text is just for the ease of viewing as most people are used to reading black fonts and using other colours will feel a little out of place when we want our viewers to feel comfortable. Our layout consists of our header, with dropdown menus for sub-modules, and the main body of content below it. We wanted a side bar for sub-modules at first, but decided it would be neater if we had dropdown menus instead. This also makes our layout consistent as some modules do not have sub-modules and the sidebar will then be left empty. Also, with our main body of content now spanning the whole of the 850px with the header, we have more space for the content without it looking too densely packed to the side. We try to use as much graphics as possible to accompany or even replace our text. This helps with our upbeat and fun feel and will be more appealing to our target audience. We also did the rollover effect for some of our graphics. This is also to add to the vibrant feel of the site, but it is also for the audience to feel as if they are interacting with the site and not just reading what we give them.
Site Map
Site Map See Appendix A.
Modules We have six main modules for our site, namely Home (the index page), About, Characters, Gallery, Latest and Contact. We also have sub-modules under About, Characters and Gallery. Our Index page will consist of our poster and later on, our trailer for our audience to view. About has two sub-modules: the show and the crew. The show sub-module contains a short description of the synopsis of our show, while the crew sub-module showcases the team members behind the show and our various roles. Under Characters we have six sub-modules. The first is a group picture of the four main characters that will lead to four different sub-modules, one for each character, which will give a gist of their characters to the audience. The last sub-module is information about the supporting characters.
The Gallery module has three sub-modules: Official Photos, Behind the Scenes, and Videos. Official Photos contains photographs of the cast in character. These are for promotional purposes and also for the audience to get a feel of the characters off the screen. Behind the Scenes contains photographs of the cast and crew shooting pictures and film, and discussing ideas. This will give the audience an insight to how the show is made and our progress as we make it. The Videos module contains videos of the cast and crew, and our progress in making this show. For the Latest module, we have embedded our blog (powered by Blogger) so that those who are on the site and/or those who do not follow us on Twitter can see our updates. There is a link that allows the user to go to the blog page itself in case the their browser does not support iframe. We did not put our updates on our index page as we wanted the index page to be an introduction to our show and not scare away first time audiences with news about things they do not know about. Lastly, we have our Contact module. In it, we put information about Singapore Polytechnic (SP), our Diploma in Creative Writing for TV and New Media (DTVM), and our Final Year Project (FYP). We also put in contact information and links to our social media, along with the credit for our background image.
Anda mungkin juga menyukai
- An Integrated Approach To Intermediate JapaneseDokumen352 halamanAn Integrated Approach To Intermediate JapaneseLorenzo Marino97% (58)
- Stop and Stone - The NooseDokumen4 halamanStop and Stone - The Noose'Nerrin' Ng Ching PengBelum ada peringkat
- Why The Lions Left Singapore (The Lion Spirit)Dokumen6 halamanWhy The Lions Left Singapore (The Lion Spirit)'Nerrin' Ng Ching PengBelum ada peringkat
- TOJCA10 - Ramadan in Singapore Project ProposalDokumen8 halamanTOJCA10 - Ramadan in Singapore Project Proposal'Nerrin' Ng Ching Peng100% (2)
- The Poly Beat Concept PaperDokumen5 halamanThe Poly Beat Concept Paper'Nerrin' Ng Ching PengBelum ada peringkat
- Missed by A SecondDokumen11 halamanMissed by A Second'Nerrin' Ng Ching PengBelum ada peringkat
- Underground Singapore ProposalDokumen9 halamanUnderground Singapore Proposal'Nerrin' Ng Ching PengBelum ada peringkat
- Film - MonarchDokumen12 halamanFilm - Monarch'Nerrin' Ng Ching PengBelum ada peringkat
- Online Portfolio Sample PagesDokumen5 halamanOnline Portfolio Sample Pages'Nerrin' Ng Ching PengBelum ada peringkat
- Clairevoyant Site MapDokumen1 halamanClairevoyant Site Map'Nerrin' Ng Ching PengBelum ada peringkat
- Underground Singapore - Sample Episode Proposal Episode TitleDokumen6 halamanUnderground Singapore - Sample Episode Proposal Episode Title'Nerrin' Ng Ching PengBelum ada peringkat
- Elderhood Project DocumentDokumen9 halamanElderhood Project Document'Nerrin' Ng Ching PengBelum ada peringkat
- Increasing Immersion in The Convenience of TechnologyDokumen12 halamanIncreasing Immersion in The Convenience of Technology'Nerrin' Ng Ching PengBelum ada peringkat
- Stop Online Piracy, Sacrifice Online FreedomDokumen1 halamanStop Online Piracy, Sacrifice Online Freedom'Nerrin' Ng Ching PengBelum ada peringkat
- Online Friendships - Fiction or Reality?Dokumen4 halamanOnline Friendships - Fiction or Reality?'Nerrin' Ng Ching PengBelum ada peringkat
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (399)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (266)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (588)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2259)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (344)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (121)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- Pyramid Type Plate Bending MachineDokumen10 halamanPyramid Type Plate Bending MachineAswin JosephBelum ada peringkat
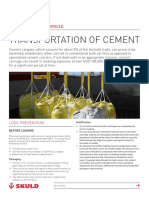
- Transportation of CementDokumen13 halamanTransportation of CementKaustubh Joshi100% (1)
- BPS C1: Compact All-Rounder in Banknote ProcessingDokumen2 halamanBPS C1: Compact All-Rounder in Banknote ProcessingMalik of ChakwalBelum ada peringkat
- Acoustic Glass - ENDokumen2 halamanAcoustic Glass - ENpeterandreaBelum ada peringkat
- ChatGPT & EducationDokumen47 halamanChatGPT & EducationAn Lê Trường88% (8)
- PTW Site Instruction NewDokumen17 halamanPTW Site Instruction NewAnonymous JtYvKt5XEBelum ada peringkat
- 2.0. Design, Protection and Sizing of Low Voltage Electrical Installations (Wiring) To IEE Wiring Regulations BS 7671 MS IEC (IEC) 60364 - 16&17.12.15Dokumen2 halaman2.0. Design, Protection and Sizing of Low Voltage Electrical Installations (Wiring) To IEE Wiring Regulations BS 7671 MS IEC (IEC) 60364 - 16&17.12.15Edison LimBelum ada peringkat
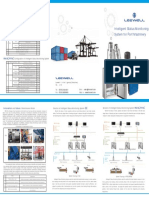
- Intelligent Status Monitoring System For Port Machinery: RMGC/RTGCDokumen2 halamanIntelligent Status Monitoring System For Port Machinery: RMGC/RTGCfatsahBelum ada peringkat
- Multiple Choice Practice Questions For Online/Omr AITT-2020 Instrument MechanicDokumen58 halamanMultiple Choice Practice Questions For Online/Omr AITT-2020 Instrument Mechanicمصطفى شاكر محمودBelum ada peringkat
- DLP English 10 AIRADokumen8 halamanDLP English 10 AIRAMae Mallapre100% (1)
- SDS ERSA Rev 0Dokumen156 halamanSDS ERSA Rev 0EdgarVelosoCastroBelum ada peringkat
- National Interest Waiver Software EngineerDokumen15 halamanNational Interest Waiver Software EngineerFaha JavedBelum ada peringkat
- Clustering Menggunakan Metode K-Means Untuk Menentukan Status Gizi BalitaDokumen18 halamanClustering Menggunakan Metode K-Means Untuk Menentukan Status Gizi BalitaAji LaksonoBelum ada peringkat
- Saflex-Dg - 41 Data SheetDokumen5 halamanSaflex-Dg - 41 Data SheetrasheedgotzBelum ada peringkat
- 123Dokumen3 halaman123Phoebe AradoBelum ada peringkat
- Object Oriented ParadigmDokumen2 halamanObject Oriented ParadigmDickson JohnBelum ada peringkat
- Bridge Over BrahmaputraDokumen38 halamanBridge Over BrahmaputraRahul DevBelum ada peringkat
- Designed For Severe ServiceDokumen28 halamanDesigned For Severe ServiceAnthonyBelum ada peringkat
- 2013-01-28 203445 International Fault Codes Eges350 DTCDokumen8 halaman2013-01-28 203445 International Fault Codes Eges350 DTCVeterano del CaminoBelum ada peringkat
- 53 English Work Book XDokumen292 halaman53 English Work Book XArun DhawanBelum ada peringkat
- PDFDokumen653 halamanPDFconstantinBelum ada peringkat
- Chapter 2 HydrateDokumen38 halamanChapter 2 HydrateTaha Azab MouridBelum ada peringkat
- FT2020Dokumen7 halamanFT2020Sam SparksBelum ada peringkat
- 5.0008786 Aluminum GrapheneDokumen11 halaman5.0008786 Aluminum GrapheneBensinghdhasBelum ada peringkat
- 1994 Manual de Taller Bronco, Econoline, F-Series PDFDokumen208 halaman1994 Manual de Taller Bronco, Econoline, F-Series PDFOscar Cruz100% (1)
- 4. Nguyễn Thị Minh Khai, Sóc TrăngDokumen15 halaman4. Nguyễn Thị Minh Khai, Sóc TrăngK60 TRẦN MINH QUANGBelum ada peringkat
- BIOAVAILABILITY AND BIOEQUIVALANCE STUDIES Final - PPTX'Dokumen32 halamanBIOAVAILABILITY AND BIOEQUIVALANCE STUDIES Final - PPTX'Md TayfuzzamanBelum ada peringkat
- Topic One ProcurementDokumen35 halamanTopic One ProcurementSaid Sabri KibwanaBelum ada peringkat
- Viscar Industrial Capacity LTD Company ProfileDokumen36 halamanViscar Industrial Capacity LTD Company ProfileTechnician MwangiBelum ada peringkat
- Homework 9Dokumen1 halamanHomework 9Nat Dabuét0% (1)