IT213 Mid Term Exam Study Guide
Diunggah oleh
thickmikeHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
IT213 Mid Term Exam Study Guide
Diunggah oleh
thickmikeHak Cipta:
Format Tersedia
IT213 Mid term Exam Study Guide
Disclaimer: This is a guide only and is not guaranteed to be complete. To prepare for IT213 mid term exam, go over the reading assignments and lecture notes for lecture 1~5. Lecture 1: Introduction to Web Design & Multimedia 1. The Internet and the World Wide Web TCP/IP/HTTP Hyperlinks 2. The Internet Client/Server Model: Client: Web Browser / Server: Web Server 3. Internet / Web Standards Organizations The Internet Society / ICANN / Internet 2 / W3C 4. URLs and Domain Names Uniform Resource Locator (URL) Protocol Domain name / IP address Top-level domain (TLD)
County Code TLD (ccTLD) 5. Accessing Information on the Web Public Switched Telephone Network (PSTN) Dial-Up Lines: Regular / High-speed Dedicated Lines: ISDN Lines / DSL / T-carrier Lines
Cable Television Lines Fixed and Mobile Wireless Access Satellite Technology / Wireless fidelity (Wi-Fi) / Bluetooth 6. Selecting a Service Provider: Internet Service Provider (ISP) 7. Alternative Web Page Viewing Devices Web Browsers / Smart Phones / Handheld Computers / Personal Digital Assistant (PDA) 8. Search Tools Search Engine / Directory / Portal 9. Impact of the Internet and the Web Communication / Education / Entertainment & News / Business 10. Types of Web sites Personal / Organizational or topical / Commercial 11. Tools for Creating Web Pages Markup Languages / Cascading Style Sheets (CSS) / Scripting and Programming Languages Text / HTML / WYSIWYG Editors 1
12. Web Design Roles Creative role / Hi-Tech role / Oversight role
Lecture 2: Multimedia Web Development: The Process I 1. Advantages of Web Publishing Currency / Connectivity / Interactivity / Cost / Delivery 2. Information Design Define the purpose: goals & objectives Identify the target audience Demographic / Psychographic Characteristics User needs, Usage environment Users equipment Platform / browsers / bandwidth / screen area and resolution
Determine the content (value-added content) Home Page & Underlying Pages Home page / Splash page Underlying pages
Text / Photographs / Multimedia / Animations /Audio / Video / Dynamically generated content Linear or tutorial structure / Random structure / Hierarchical structure
Plan the structure
Lecture 3: Multimedia Web Development: The Process II 1. Interaction Design Plan the navigation User-based navigation / User-controlled navigation Navigation elements Text links (Relative and absolute URLs) / Image links /Image maps/ Menus, Bars, and Tabs / Site maps / Search capability / Breadcrumb trails / Frames 2. Presentation Design Basic design principles Balance and Proximity Contrast and Focus Unity and Visual Identity Color scheme / Page layout / Grids Tables Create rows and columns of data / Create Web page layout Position text and other elements Cell spacing / Cell padding 3
Maintain visual consistency
Absolute width / relative width Cascading Style Sheets (CSS) Lecture 4: Writing for Multimedia Web and Typography 1. How Users Read on the Web? 2. Writing for the Web Accuracy and currency Scannability Chunked format / paragraph format The inverted pyramid style Organization Provide printable version 3. Typography Typeface / Type style / Type size / Font Font size Relative length units / Absolute length units Serif / Sans serif / Monospace / Cursive / Fantasy Generic Font Families Cross-Platform Issues Text size difference / Default fonts difference 4. Typography Tips Overcome Cross-Platform Issues Specify multiple font possibilities Image text
Antialiasing type Apply styles Leading / Tracking / Kerning
Lecture 5: Color and Graphics 1. The Color Wheel Primary and secondary colors / Warm and cool colors / Complementary colors 2. RGB System 256 red x 256 green x 256 blue; 16.7 million possible colors 3. The hexadecimal system 16 symbols (A-F, 0-9) 4. Color Depth 5. Dithering 4
6. The Web Palette Consists of 216 colors 7. Graphics Resolution (measured in ppi or dpi) Size (measured in pixels) 8. Sources for Graphics Digital cameras (measured in megapixel) Scanners Size / Resolution / Color depth / Format Stock photography / Clip art / Original artwork / Screen capture software 9. Graphics File Formats Bitmap / Vector; Resolution dependent / Resolution independent Common formats / Popular editing programs 10. Popular Bitmap Graphics Format on the Web GIF Interlacing Transparency Halo effect Animation GIF compression is lossless Tips for optimizing GIF files Progressive JPEG JPEG compression is lossy Tips for optimizing JPEG files
JPEG
PNG Comparisons with GIF 11. Graphics Tips and Techniques The ALT Attribute Sidebar Favicon
Anda mungkin juga menyukai
- Jumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussDari EverandJumpstart UIKit: Learn to Build Enterprise-Level, Feature-Rich Websites that Work Elegantly with Minimum FussBelum ada peringkat
- Computer Tools 1Dokumen20 halamanComputer Tools 1Alan EspinozaBelum ada peringkat
- 5th Sem GCA 02 B1Dokumen144 halaman5th Sem GCA 02 B1motivation heightBelum ada peringkat
- Group 3 PresentationDokumen57 halamanGroup 3 Presentationapi-280530915Belum ada peringkat
- Web Designing: Certificate Course inDokumen6 halamanWeb Designing: Certificate Course inDeepak DewanganBelum ada peringkat
- Tek Not Hon ReportDokumen20 halamanTek Not Hon Reportpavan yadavBelum ada peringkat
- Emptech R Q3Dokumen12 halamanEmptech R Q3Maysheil GalarceBelum ada peringkat
- Internet and E-BusinessDokumen83 halamanInternet and E-BusinessRobert LancerBelum ada peringkat
- Web Design Group DiscussionDokumen11 halamanWeb Design Group DiscussionArivu GnanaDeepaBelum ada peringkat
- Dcap202 Fundamentals of Web ProgrammingDokumen178 halamanDcap202 Fundamentals of Web ProgrammingMuhammad Yusif AbdulrahmanBelum ada peringkat
- 20230917014124it404 m1 ch01 02Dokumen34 halaman20230917014124it404 m1 ch01 02rachael mwangiBelum ada peringkat
- July O Level Syllabus & QPDokumen6 halamanJuly O Level Syllabus & QPAditya KumarBelum ada peringkat
- IT404 Week 2 Chapter1and2 ShortDokumen29 halamanIT404 Week 2 Chapter1and2 ShortraedBelum ada peringkat
- IT404 Week 2 Chapter1and2Dokumen34 halamanIT404 Week 2 Chapter1and2raedBelum ada peringkat
- Information Technology-Science (97) : NtroductionDokumen5 halamanInformation Technology-Science (97) : NtroductionAnand ChineyBelum ada peringkat
- Silibus CSC134Dokumen5 halamanSilibus CSC134maggieBelum ada peringkat
- Web Tech Lect 4Dokumen12 halamanWeb Tech Lect 4Bitan BaidyaBelum ada peringkat
- RIADokumen60 halamanRIAHema Pushparaj100% (1)
- Web DesignDokumen2 halamanWeb Designanon_863145Belum ada peringkat
- Ladd, E., Donnell J. - Platinum Edition Using HTML 4, XML, and Java 1.2 (1998)Dokumen1.099 halamanLadd, E., Donnell J. - Platinum Edition Using HTML 4, XML, and Java 1.2 (1998)Alex Thomas0% (1)
- CS1405 Internet Programming Lesson PlanDokumen5 halamanCS1405 Internet Programming Lesson PlanDhasaratha PandianBelum ada peringkat
- Bahasa Inggris Unit 9Dokumen5 halamanBahasa Inggris Unit 9Rudy Setiyawan 1999Belum ada peringkat
- Solution Manual For Systems Analysis and Design 8th Edition by KendallDokumen45 halamanSolution Manual For Systems Analysis and Design 8th Edition by KendallChristinaVillarrealfdqs100% (42)
- 2ND Quarter Et ReviewerDokumen8 halaman2ND Quarter Et ReviewerAubrey AlcosebaBelum ada peringkat
- Voice Based Web BrowserDokumen3 halamanVoice Based Web BrowserSrini VasBelum ada peringkat
- Twitter Bootstrap 101Dokumen39 halamanTwitter Bootstrap 101Santpa TechnologiesBelum ada peringkat
- ETech WK5Dokumen17 halamanETech WK5Glidel PambidBelum ada peringkat
- Epost OfficeDokumen2 halamanEpost OfficeNishant MahajanBelum ada peringkat
- Web Programming End Sem Combined SlidesDokumen112 halamanWeb Programming End Sem Combined SlidesKim Malar0% (1)
- Web OrgnizationDokumen19 halamanWeb Orgnizationم. سهير عبد داؤد عسىBelum ada peringkat
- Introduction To Computer Information Systems Print VersionDokumen180 halamanIntroduction To Computer Information Systems Print VersionSamsonBelum ada peringkat
- Internet: Internet Programming Chapter One: The FundamentalsDokumen10 halamanInternet: Internet Programming Chapter One: The Fundamentalsisrael teshomeBelum ada peringkat
- Web Design and Development: Athar TanveerDokumen23 halamanWeb Design and Development: Athar TanveerFaryal FatimaBelum ada peringkat
- Information and Communication Technology Curriculum: Year 7Dokumen7 halamanInformation and Communication Technology Curriculum: Year 7yaki70Belum ada peringkat
- Eskiws3 PDFDokumen7 halamanEskiws3 PDFmuhammadsuhaibBelum ada peringkat
- Online Picture Manager UML DOCUMENTDokumen21 halamanOnline Picture Manager UML DOCUMENTFreezing Flames100% (2)
- Advanced JAVA ProgrammingDokumen7 halamanAdvanced JAVA ProgrammingSaurabh TargeBelum ada peringkat
- Designing For Mobile WebDokumen51 halamanDesigning For Mobile WebMadhes WaranBelum ada peringkat
- MULTIMEDIA Unit 1Dokumen14 halamanMULTIMEDIA Unit 1158 AshleshaBelum ada peringkat
- ProgDesign Aula 03 Intro Prog WebDokumen20 halamanProgDesign Aula 03 Intro Prog WebFabio GuilhermeBelum ada peringkat
- Welcome To Android WorldDokumen4 halamanWelcome To Android Worldletter2lalBelum ada peringkat
- It8078 Web Design and ManagementDokumen27 halamanIt8078 Web Design and ManagementsanjayBelum ada peringkat
- BCS 053Dokumen0 halamanBCS 053manish.cdmaBelum ada peringkat
- Nexgen o Level SyllabusDokumen7 halamanNexgen o Level SyllabusRajneeBelum ada peringkat
- Screenshot 2023-07-05 at 12.41.54 AMDokumen40 halamanScreenshot 2023-07-05 at 12.41.54 AMAbraham MichaelBelum ada peringkat
- Computer Networks Lecture Notes: Course Code - Course NameDokumen57 halamanComputer Networks Lecture Notes: Course Code - Course NameRahul TiwariBelum ada peringkat
- MultiMedia Unit 5 PDFDokumen4 halamanMultiMedia Unit 5 PDFasmanBelum ada peringkat
- Chapter 5 - The Internet & Its UsesDokumen109 halamanChapter 5 - The Internet & Its Usesasheralt3791Belum ada peringkat
- Responsive Design and Twitter BootstrapDokumen39 halamanResponsive Design and Twitter BootstrapEmilio EstebanBelum ada peringkat
- Creating Responsive Websites Using Html5 and Css3 A Perfect Reference For Web Designers Varun Gor Download 2024 Full ChapterDokumen57 halamanCreating Responsive Websites Using Html5 and Css3 A Perfect Reference For Web Designers Varun Gor Download 2024 Full Chapterbrian.picton642100% (11)
- Web Designing PU-Study Material: Blue Print (As Per PU Board)Dokumen9 halamanWeb Designing PU-Study Material: Blue Print (As Per PU Board)Shashank AppuBelum ada peringkat
- Web Development: An Overview: Colegio de Dagupan College of Information and Computing StudiesDokumen17 halamanWeb Development: An Overview: Colegio de Dagupan College of Information and Computing StudiesJoyce Ann NunezBelum ada peringkat
- PswcoremainDokumen4 halamanPswcoremainDewald SteynBelum ada peringkat
- Basic Computer SkillsDokumen7 halamanBasic Computer SkillsAta RafiBelum ada peringkat
- Web Design Introductory 5th Edition Campbell Solutions Manual DownloadDokumen6 halamanWeb Design Introductory 5th Edition Campbell Solutions Manual DownloadBuddy Bradley100% (21)
- Web Programming: Hiring A Professional Web DeveloperDokumen9 halamanWeb Programming: Hiring A Professional Web DeveloperBenson MugaBelum ada peringkat
- (CF) Session 1Dokumen51 halaman(CF) Session 1Ngọc Ninh NguyễnBelum ada peringkat
- SYNOPSISDokumen10 halamanSYNOPSISUjjwal SrivastavaBelum ada peringkat
- Why Front End Development Is CrucialDokumen17 halamanWhy Front End Development Is CrucialBeto CadilheBelum ada peringkat
- How Browsers WorkDokumen30 halamanHow Browsers WorknavecBelum ada peringkat
- Preliminary Examination: Physical State Color Odor (Waft)Dokumen5 halamanPreliminary Examination: Physical State Color Odor (Waft)tincuyuganBelum ada peringkat
- Responsibility: Cle Reviewer Grade 8 2Ndqrt QT KOG - Kingdom of God A. Jesus and The Kingdom of GodDokumen3 halamanResponsibility: Cle Reviewer Grade 8 2Ndqrt QT KOG - Kingdom of God A. Jesus and The Kingdom of GodMinnie Manalang GuzmanBelum ada peringkat
- Desserts: Malted Chocolate Hazelnut Cake Carnival Melting Chocolate Cake Coffee Cream CakeDokumen1 halamanDesserts: Malted Chocolate Hazelnut Cake Carnival Melting Chocolate Cake Coffee Cream CakeAngie Mac FarlaneBelum ada peringkat
- How To Tie A Tie - Easy Step-by-Step Instructions For 4 Basic Tie KnotsDokumen3 halamanHow To Tie A Tie - Easy Step-by-Step Instructions For 4 Basic Tie KnotsFajar SelawatiBelum ada peringkat
- TANAGADokumen5 halamanTANAGAJanice DollosaBelum ada peringkat
- Send in The Clones - A Cultural Study of The Tribute Band (Studies in Popular Music) by Georgina GregoryDokumen183 halamanSend in The Clones - A Cultural Study of The Tribute Band (Studies in Popular Music) by Georgina GregoryMatias Sandes100% (1)
- LajwantiDokumen12 halamanLajwantilubna_rahman200288% (8)
- EmojiDokumen6 halamanEmojiKam 87Belum ada peringkat
- Applied Digital Imaging Image Processing For Embedded Devices by Sebastiano Battiato, Arcangelo Ranieri Bruna, Giuseppe Messina and Giovanni Puglisi PDFDokumen388 halamanApplied Digital Imaging Image Processing For Embedded Devices by Sebastiano Battiato, Arcangelo Ranieri Bruna, Giuseppe Messina and Giovanni Puglisi PDFTrofin Petro100% (1)
- Presidential Address To Canberra Goulburn Anglican SynodDokumen11 halamanPresidential Address To Canberra Goulburn Anglican SynodPuella IridisBelum ada peringkat
- ImageProcessing5 SpatialFiltering1Dokumen45 halamanImageProcessing5 SpatialFiltering1Mr. Samadhan MahaleBelum ada peringkat
- 18 Audition Monologues: For Men & WomenDokumen40 halaman18 Audition Monologues: For Men & WomentatarasiBelum ada peringkat
- Story of Maria Concepción of LadeiraDokumen174 halamanStory of Maria Concepción of LadeiraNurli GirsangBelum ada peringkat
- Vbs 2012 LyricsDokumen11 halamanVbs 2012 Lyricsapi-85630120Belum ada peringkat
- UnderDokumen293 halamanUnderXam Xann100% (12)
- English 2 Workshop Present Simple and Past SimpleDokumen4 halamanEnglish 2 Workshop Present Simple and Past SimpleDina DiazBelum ada peringkat
- Rosemanualcontai 00 BuisrichDokumen200 halamanRosemanualcontai 00 BuisrichkgrhoadsBelum ada peringkat
- Present Simple 2Dokumen2 halamanPresent Simple 2Andreea CretuBelum ada peringkat
- VA - Classical Favourites Opera (3 CD), Tracklist With ArtistsDokumen2 halamanVA - Classical Favourites Opera (3 CD), Tracklist With ArtistsLeander Von ZaubermeisterBelum ada peringkat
- Log Horizon v04v2 - The End of The Game Part IIDokumen270 halamanLog Horizon v04v2 - The End of The Game Part IIIvan Zandonà100% (2)
- Module Mounting StructureDokumen1 halamanModule Mounting StructureVasanth KumarBelum ada peringkat
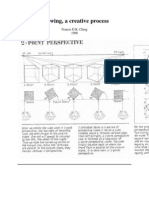
- Drawing, A Creative Process: Francis D.K. Ching 1990Dokumen15 halamanDrawing, A Creative Process: Francis D.K. Ching 1990Nerinel CoronadoBelum ada peringkat
- Flexo Trouble Shooting Coloured PDFDokumen28 halamanFlexo Trouble Shooting Coloured PDFKay Thrygg83% (6)
- Rukmini Devi Public School Holidays Homework (SESSION: 2017-18) Class - IxDokumen3 halamanRukmini Devi Public School Holidays Homework (SESSION: 2017-18) Class - IxRohitBelum ada peringkat
- Alfred Witte's Cupido and Marriage PDFDokumen23 halamanAlfred Witte's Cupido and Marriage PDFlinchi100% (2)
- Ss6h8 and Ss6h9Dokumen45 halamanSs6h8 and Ss6h9Hervis FantiniBelum ada peringkat
- Society For Music TheoryDokumen16 halamanSociety For Music TheorynotveryBelum ada peringkat
- Put The Words in The Correct Order To Make Sentences.: Eat Sweets. Buy It On Sunday. Carry All This Luggage On My OwnDokumen2 halamanPut The Words in The Correct Order To Make Sentences.: Eat Sweets. Buy It On Sunday. Carry All This Luggage On My OwnDiana CoaylaBelum ada peringkat
- GuitarDokumen9 halamanGuitarHarun Ünüvar100% (4)
- You Can Master RAWDokumen17 halamanYou Can Master RAWMarcos Barcia100% (2)