4 Caravaba Da Inclusão - Bebedouro - 2013
Diunggah oleh
Hudson AugustoJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
4 Caravaba Da Inclusão - Bebedouro - 2013
Diunggah oleh
Hudson AugustoHak Cipta:
Format Tersedia
Acessibilidade Web A partir de 22 de maro, a Caravana da Incluso, Acessibilidade e Cidadania, uma iniciativa da Secretaria de Estado dos Direitos da Pessoa
com Deficincia, juntamente com a UVESP (Unio dos Vereadores do Estado de So Paulo), ter a sua quarta edio em dez cidades do interior paulista.
A Caravana consiste em uma srie de encontros regionais, com o objetivo de conscientizar os participantes sobre os direitos das pessoas com deficincia, que incluem: educao inclusiva, trabalho, cidadania, reabilitao, entre outros.
A Caravana aberta ao pblico, as inscries so gratuitas e podem ser realizadas na abertura de cada evento.
O objetivo fomentar polticas pblicas que assegurem a cidadania e os direitos das pessoas com deficincia. A Caravana tambm apresenta ao pblico as aes e programas da Secretaria voltados s pessoas com deficincia.
Alm do fomento a polticas pblicas que assegurem a cidadania e os direitos das pessoas com deficincia, a Caravana um momento de dilogo, onde a comunidade tem a oportunidade de apresentar seus destaques. uma grande festa! O primeiro municpio a receber os encontros ser Bebedouro. A Caravana consiste em uma srie de encontros regionais, com objetivo de conscientizar os participantes sobre os direitos das pessoas com deficincia, que incluem: educao, trabalho, cidadania, reabilitao, entre outros.
Sendo assim, iniciamos o projeto Meu Site Acessvel, onde a ideia mostrar ao gestor os benefcios de ter um site oficial do municpio acessvel a todos.
Hoje, o mundo em que vivemos est cada vez mais permeado pelas tecnologias da informao e comunicao, que impactam as esferas social, poltica, econmica, educacional, cultural e, sobretudo, pessoal, transferindo diversas atividades e servios do presencial para o virtual.
A desigualdade na utilizao das ferramentas digitais e dos contedos on-line restringe o potencial de crescimento de um pas, pois no permite a apropriao do conhecimento pelas populaes de baixa renda e pouca instruo, deixando-as margem da vida contempornea.
Pela democratizao do acesso informao possvel promover uma distribuio mais equilibrada das oportunidades e benefcios do desenvolvimento econmico, propiciando um modelo de crescimento mais justo e sustentvel.
Este tutorial tem o objetivo de orientar gestores, funcionrios e cidados os critrios de acessibilidade digital, assim como instru-los com relao como ampliar o acesso acessvel das informaes s pessoas com deficincia, que, de acordo com os dados do IBGE (Censo 2010), correspondem a 23,91% da populao brasileira, ou seja, 45,6 milhes de pessoas no pas e 9 milhes no Estado de So Paulo.
Nesse cenrio, para que no se incorra em excluso, fundamental que os sites governamentais, assim como todos os espaos de utilizao pblica, sejam plenamente acessveis, cumprindo a lei vigente e, mais importante, seu papel intrnseco de promoo da incluso.
ACESSIBILIDADE DIGITAL representa o uso de comandos e mecanismos em hardwares e softwares que facilitam sua operao por usurios que tenham algum tipo de deficincia. No caso de contedos digitais e da Internet, alm da acessibilidade operacional, h a necessidade de se garantir a acessibilidade s informaes disponibilizadas, por intermdio de sistemas plenamente navegveis, textos que permitam ampliao do tamanho dos caracteres e sua vocalizao por programas de leitura, descrio de imagens e audiodescrio de vdeos.
O contedo deste tutorial no esgota as informaes sobre o tema, mas apresenta linhas gerais e referncias concretas para nortear tanto a construo ou a adaptao de um website acessvel.
Sendo assim, comparamos a acessibilidade web dos sites da Secretaria dos Direitos da Pessoa com Deficincia ( ) em relao ao site da cidade de Bebedouro
(http://www.bebedouro.sp.gov.br/site/), e explicamos os erros obtidos nestas validaes.
Abaixo a descrio completa da anlise da acessibilidade web da cidade de Bebedouro
Site da cidade de Bebedouro
No quesito da Acessibilidade Web, utilizando o validador brasileiro DaSilva (WCGA 1.0), onde possvel analisar a acessibilidade web de qualquer site.
Lembramos que DaSilva utiliza como resultado a quantidade de erros e avisos em cada uma das trs prioridades, sendo que para um site ter xito em sua validao, precisa ter zero (0) erros nas trs prioridades (1,2 e 3), resultando um selo de acessibilidade para o referido site, conforme a imagem 2 do site da Secretaria dos Direitos da Pessoa com Deficincia.
Todos os testes do DaSilva tm a sua fundamentao nos antigos padres WCAG 1.0 do W3C.
Analise do Site da Secretaria dos Direitos da Pessoa com Deficincia pelo DaSilva.
O site da Secretaria dos Direitos da Pessoa com Deficincia passou na validao e obteve o Selo de Acessibilidade Web pela ferramenta DaSilva.
Ao analisar o cidade da cidade de Bebedouro, temos como resultado que o site ainda no acessvel, pois o mesmo nos retorna 3 erros na Prioridade 1, 15 erros na Prioridade 2 e 3 erros na Prioridade 3.
Erros de Acessibilidade Web pelo DaSilva
A prioridade 1 apresenta 3 erros no cdigo Html do site, oriundos da falta de identificao do idioma principal do site e possuir um ttulo que facilite a identificao dos frames (imagens que se atualizam automaticamente, que o item sobre o Tempo includo no site) e sua navegao no site.
Frame
A prioridade 2 apresenta 15 erros no cdigo Html do site, oriundos da falta do uso de unidades relativas ("em", "ex" ou em porcentagem); utilizar elementos de cabealho de forma lgica, organizando o contedo de acordo com uma hierarquia; e utilizar o elemento "label" juntamente com o atributo "id" para associar os rtulos aos respectivos controles dos formulrios. Assim, os leitores de tela associaro os elementos do formulrio de forma correta. Usando o comando "label" as pessoas que usam leitores de tela no tero problemas ao ler o formulrio. Caso haja grupos de informao, controles, etc, a estes devem estar devidamente diferenciados, seja por meio de espaamento, localizao ou elementos grficos.
A prioridade 3 apresenta 3 erros no cdigo Html do site, oriundos da utilizao de elementos considerados ultrapassados pelo W3C; e inserir, entre links adjacentes, caracteres que no funcionem como link e sejam passveis de impresso (como um espao), at que os leitores de tela ou navegadores (incluindo as tecnologias de apoio) reproduzam clara e distintamente os links adjacentes.
Realizamos a mesma validao dos sites, em uma ferramenta da Comunidade Europeia que j utiliza os novos padres da W3C para acessibilidade web: WCGA 2.0, denominada Access Monitor.
Lembramos que Access Monitor utiliza como resultado um ndice, que uma unidade de medida utilizada em todos os testes do validador e cujo resultado final sintetiza e quantifica o nvel de acessibilidade alcanado. O ndice est representado numa escala de 1 a 10, representando o valor 10 uma adoo plena da boa prtica induzida pelo AccessMonitor.
O ndice um indicador que se destina ao uso exclusivo dos criadores do stio Web, sendo que para um site ter xito em sua validao, precisa ter zero erros nos trs critrios (A, AA e AAA).
Analise do Site da Secretaria dos Direitos da Pessoa com Deficincia pelo AcessMonitor.
O site da Secretaria dos Direitos da Pessoa com Deficincia obteve como resultado final, o ndice 7.4, tendo xito na validao da prioridade AA e AAA. Na prioridade A, o site teve 3 erros, sendo:
Links para contornar blocos de informao: Apresentou 1 erro neste quesito, onde o site possui 56 links que no esto de acordo com o Item G123 do WCGA 2.0. O objetivo deste item disponibilizar um mecanismo que permita ignorar um bloco de informao, passando para o fim do bloco. O primeiro link do bloco, ou o link imediatamente antes do bloco, move o foco para o contedo imediatamente a seguir ao bloco. Ao ativar o link, o foco do teclado avana para o bloco. Quando existirem vrios blocos para ignorar, o usurio passa de bloco em bloco atravs destes links. Marcao de formulrios: Apresentou 1 erro neste quesito, sendo que o formulrio de Busca do site no est de acordo com o Item H71 do WCGA 2.0. O objetivo deste item que os controles de formulrio podem ser agrupados, de acordo com a sua afinidade, atravs do elemento <fieldset>. O primeiro elemento dentro do <fieldset> deve ser o <legend>, o qual serve de etiqueta ou descrio para o grupo de campos.
Standards W3C: (X)HTML + CSS: Apresentou 1 erro neste quesito, sendo que possui 3 erros de validao na linguagem de marcao de acordo com o Item G134 do WCGA 2.0. O objetivo deste item a eliminao de ambiguidades nas
pginas Web derivadas de cdigo que no est em conformidade para com as especificaes formais em vigor do W3C.
J ao validar o site da cidade de Bebedouro, obteve como resultado final, o ndice 4.3, no tendo xito na validao de nenhuma prioridade (A, AA e AAA). Na prioridade A, o site teve 8 erros, sendo:
Texto alternativo em imagens: Apresentou 1 erro neste quesito, sendo que o site possui 9 imagens sem texto alternativo e 2 imagens com texto alternativo incorreto, estando em desacordo com o Item H37 do WCGA 2.0. O objetivo deste item que as imagens devem ter equivalentes alternativos textuais que descrevam o propsito das imagens. Insero de Multimedia (embed, object, iframe, applet): Apresentou 1 erro neste quesito, sendo que o site possui 1 elemento frame sem ttulo (item sobre o Tempo includo no site), estando em desacordo com o Item H64 do WCGA 2.0. O objetivo deste item usar o atributo "title" do elemento frame ou iframe para legendar os contedos de cada frame (moldura). O uso deste atributo permite
etiquetar cada um dos frames, permitindo aos utilizadores a sua identificao, descriminao e explorao. Links para contornar blocos de informao: Apresentou 1 erro neste quesito, onde o site possui 59 links que no esto de acordo com o Item G1 do WCGA 2.0. O objetivo deste item disponibilizar um mecanismo que permita contornar blocos de informaes que se repetem em mltiplas pginas Web, passando diretamente para o contedo principal. O primeiro item interativo da pgina Web deve ser um link que nos conduza ao incio do contedo principal. Marcao de formulrios: Apresentou 1 erro neste quesito, onde o site possui 5 controles de formulrio associados uma etiqueta e 1 controle de formulrio sem descrio e etiqueta associada, estando em desacordo com o Item H65 do WCGA 2.0. O objetivo deste item que os elementos <label> associados aos elementos <input> asseguram que a informao relacionada com os campos lida pelos ledores de tela sempre que os campos de edio recebem o foco. O atributo title pode ser usado sempre que seja difcil, em termos de design, acomodar a label ou quando a mesma possa causar confuso. Elementos e atributos de apresentao/obsoletos: Apresentou 1 erro neste quesito, sendo que o site possui 1 elemento usado para controle de apresentao visual, estando em desacordo com o Item G115 do WCGA 2.0. O objetivo deste item que as caractersticas visuais de apresentao induzem a estrutura, essas caractersticas no devem tornar a estrutura ambgua que a torne difcil a interao para quem use tecnologia de apoio. Metadados (ttulo, navegao, redireccionamento, reinicializao): Apresentou 1 erro neste quesito, sendo o site possui 3 elementos Title na pgina principal, estando em desacordo com o Item H25 do WCGA 2.0. O objetivo deste item que o elemento <title> apenas deve aparecer uma vez na pgina. Todos os documentos HTML e XHTML tm um elemento <title> na seo head que define, numa frase simples, a finalidade do documento (o ttulo do documento). O <title>, sendo diferente de pgina para pgina, permite aos utilizadores saberem, de forma rpida, sem necessidade de consultar o contedo existente no corpo da pgina, onde se encontram.
Na prioridade AA, o site teve 2 erros, sendo: Uso de unidades absolutas: Apresentou 1 erro neste quesito, sendo que o site possui 8 casos de falta de definio de tamanho de letra em unidades de medida
absoluta, estando em desacordo com o Item C12 do WCGA 2.0. O objetivo deste item ter os tamanhos de letra definidos em unidades absolutas, tais como pontos ou pixis, os comandos do menu Tamanho de Letra existentes no Internet Explorer 7 ou superior no tero quaisquer efeitos sobre os tamanhos de letra da pgina. Uso de unidades absolutas: Apresentou 1erro neste quesito, sendo que o site possui 4 casos de falta de definio de unidades de medida absoluta em (X) HTML, estando em desacordo com o ITEM G146 do WCGA 2.0. O objetivo deste item ser capaz de apresentar o contedo sem a necessidade de introduzir barras de rolamento horizontais, usando tcnicas de layout que permitem adaptar os contedos ao espao disponvel.
Na prioridade AAA, o site teve 3 erros, sendo: Marcao de cabealhos: Apresentou 1erro neste quesito, sendo que o site possui 6 cabealhos com salto(s) de nvel hierrquico incorretos, estando em desacordo com o Item G141 do WCGA 2.0. O objetivo deste item facilitar o processo de navegao pela pgina, so importante que se organizem os cabealhos de acordo com os seus nveis hierrquicos (h1 seguido por h2; h2 seguido por h2 ou h3; h3 seguido por h3 ou h4, etc). Em todas as pginas devemos marcar, pelo menos, um cabealho de nvel 1, o qual marca o texto que se identifica como sendo o que serve de ttulo. igualmente boa prtica marcar os textos que se identificam como sendo as sees com cabealhos de nvel 2. Faa com os cabealhos existentes um ndice e verifique se o ndice (as suas sees e subsees) fazem sentido. Marcao de Links, menus e texto dos links: Apresentou 1erro neste quesito, sendo que o site possui 59 links com o mesmo texto que apontam destinos diferentes, estando em desacordo com o Item F84 do WCGA 2.0, e uma sequencia de elementos <br> em desacordo com o Item H48 do WCGA 2.0. Os objetivos destes itens relacionada com uma falha comum em que links como "clique aqui" ou "ver mais" precisam da informao que os rodeia para contextualizar a sua finalidade, onde s pelo contexto possvel aos utilizadores distinguir os links e determinar o seu propsito. O objetivo do elemento <br> passa por criar listas de itens relacionados usando os apropriados elementos de lista existentes para o efeito. Certifique-se que o contedo que tem a aparncia visual de lista se encontra marcado como lista (<ul>, <ol>, <dl>).
Formatao do texto (espaamento entre linhas e texto justificado): Apresentou 1erro neste quesito, sendo que o site possui 3 casos em que se faz a justificao de texto via CSS, estando em desacordo com o Item C19 do WCGA 2.0. O objetivo deste item que muitas pessoas com deficincias cognitivas possuem grande dificuldade em lidar com blocos de texto que se encontram justificados.
Erros de Acessibilidade Web pelo Acess Monitor. O prximo passo foi validar os sites conforme o Modelo de Acessibilidade de Governo Eletrnico (e-MAG), e que consiste em um conjunto de recomendaes a ser considerado para que o processo de acessibilidade dos stios e portais do governo brasileiro seja conduzido de forma padronizada e de fcil implementao.
A primeira verso do e-MAG foi disponibilizada para consulta pblica em 18 de janeiro de 2005 e a verso 2.0 j com as alteraes propostas, em 14 de dezembro do mesmo ano. Em 2007, a Portaria n 3, de 7 de maio, institucionalizou o e-MAG no mbito do Sistema de Administrao dos Recursos de Tecnologia da Informao SISP, tornando sua observncia obrigatria nos stios e portais do governo brasileiro, sendo que atualmente esta na terceira verso e-MAG.
Para a elaborao da verso 2.0 foi realizado um estudo das regras de acessibilidade atravs de um mtodo comparativo entre as normas adotadas por diversos pases. Tambm foi realizada uma anlise detalhada das regras e pontos de verificao do rgo internacional
WAI/W3C, presentes na WCAG 1.0. J na verso 3.0 do e-MAG, foi abolido a diviso das recomendaes de acessibilidade em nveis de prioridade, sendo que todas as recomendaes so igualmente relevantes.
Utilizamos uma extenso para o navegador Google Chrome denominado eScanner (Electronic Scanner), que verifica automaticamente o nvel de acessibilidade de uma pgina Web segundo o Modelo de Acessibilidade de Governo Eletrnico, o e-MAG em sua verso 3.0, sendo sua verso atual 2.2 e desenvolvido por Victor Adriel Oliveira.
Como resultado desta avaliao, retornado a quantidade de erros e de alertas. Todas as recomendaes que dependem da avaliao manual do usurio da extenso so emitidas como alertas. J todas as recomendaes que podem ser verificadas apenas a partir da anlise automtica do cdigo fonte so classificadas como erros.
Os erros so mostrados em vermelho na janela principal e representam as recomendaes que podem ser verificadas diretamente a partir da anlise do cdigo fonte. Por exemplo, todas as imagens no cdigo HTML, segundo as especificaes do e-MAG, precisam ter uma descrio atravs do atributo alt. A ausncia ou ocorrncia deste atributo nos elementos imagem pode ser facilmente detectada no cdigo fonte, logo essa recomendao classificada como um erro na abordagem utilizada.
Ao analisar o site da Secretaria dos Direitos da Pessoa com Deficincia, tivemos como concluso preliminar que o site possui 2 erros baseados no e-MAG 3.0, sendo eles: No abrir novas instncias sem a solicitao do usurio (Recomendao 9): A deciso de utilizar novas instncias do cidado. Assim, no devem ser utilizadas pop-ups ou abertas novas abas e/ou janelas, por exemplo, que no tenham sido solicitadas pelo usurio. Obs: A funo 'alert' do javascript no gera um pop-up, mas uma mensagem que pode ser lida por leitores de tela. Agrupar campos de formulrio (Recomendao 44): Devero ser agrupados os controles de formulrio utilizando-se o elemento fieldset. Para cada fieldset, possvel fornecer uma legenda que explica claramente o propsito ou natureza dos agrupamentos.
Na analise do site da cidade de Bebedouro dos Direitos da Pessoa com Deficincia, tivemos como concluso preliminar que o site possui 7 erros baseados no e-MAG 3.0, sendo eles: No abrir novas instncias sem a solicitao do usurio (Recomendao 9): A deciso de utilizar novas instncias do cidado. Assim, no devem ser utilizadas pop-ups ou abertas novas abas e/ou janelas, por exemplo, que no tenham sido solicitadas pelo usurio. Obs: A funo 'alert' do javascript no gera um pop-up, mas uma mensagem que pode ser lida por leitores de tela. Identificar o idioma principal da pgina (Recomendao 16): Deve-se identificar o principal idioma utilizado nos documentos. Essa identificao feita por meio do atributo lang do HTML e, para documentos XHTML, utilizado o xml:lang. Em tabelas, utilizar ttulos e resumos de forma apropriada (Recomendao 23): O ttulo da tabela deve ser definido pelo elemento caption e deve ser o primeiro elemento utilizado aps a declarao do elemento table. Apresentao de formulrio (Item 3.5 do e-MAG): Sempre utilizar a tag form, mesmo que o formulrio possua apenas um elemento, como o caso de uma caixa para pesquisa. Elementos que no devem ser utilizados (Item 3.8 do e-MAG): Elementos considerados depreciados pelo W3C, como frame, applet, blink, marquee, basefont, center, dir, align, font, isindex, menu, strike, u, etc. Em tabelas, utilizar ttulos e resumos de forma apropriada (Recomendao 23): Em casos de tabelas extensas, deve ser fornecido um resumo de seus dados atravs do atributo summary que deve ser declarado no elemento table Agrupar campos de formulrio (Recomendao 44): Devero ser agrupados os controles de formulrio utilizando-se o elemento fieldset. Para cada fieldset, possvel fornecer uma legenda que explica claramente o propsito ou natureza dos agrupamentos.
Para ampliar a metodologia, realizamos a validao dos cdigos dos sites, em especial a Folha de Estilo CSS e a Marcao do cdigo.
Uma folha de estilos um conjunto de regras que informa a um programa, responsvel pela formatao de um documento, como organizar a pgina, como posicionar e expor o texto e, dependendo de onde aplicada, como organizar uma coleo de documentos, isto ,
oferece aos desenvolvedores uma maneira fcil e eficiente de definir o layout e embelezar uma pgina com elementos de design, como cores, cantos arredondados, gradientes e animao.
Utilizamos uma ferramenta online desenvolvida pela W3C para validao de folha de Estilo ( http://jigsaw.w3.org/css-validator/#validate_by_uri), sendo que a inteno que nos retorne .como resultado, nenhum erro de validao, possibilitando a utilizao do selo de validao de CSS do W3C.
O site da Secretaria dos Direitos da Pessoa com Deficincia foi validado com xito, possibilitando a utilizao do selo.
Analise do CSS do site da Secretaria dos Direitos da Pessoa com Deficincia.
O site da cidade de Bebedouro, apresentou somente 1 erro em sua validao de folha de estilo, oriundo da utilizao valores negativos (Erro de valor : padding-left -10px) em sua estrutura.
Analise do CSS do site da cidade de Bebedouro.
J a Marcao como as pginas da web so escritas em HTML, isto , uma linguagem de programao que informa os navegadores como estruturar e apresentar contedo em uma pgina, fornecendo blocos bsicos de construo da web.
Utilizamos uma ferramenta online desenvolvida pela W3C para validao da Marcao: http://validator.w3.org/#validate_by_uri.
Ao analisar o site da Secretaria dos Direitos da Pessoa com Deficincia foi encontrados 3 erros durante a validao, sendo eles: Erro de utilizao do Atributo "target": Voc usou este atributo em seu documento, mas o tipo de documento que voc est usando no suporta esse atributo para esse elemento. Este erro geralmente causado pelo uso incorreto do tipo de documento "Strict" com um documento que usa quadros (por exemplo, voc deve usar o tipo de documento "Transio" para obter o atributo "target"), ou usando extenses de fornecedor proprietrios como " marginheight "(isto , normalmente fixada usando CSS para atingir o efeito desejado em vez disso). Erro de utilizao do Atributo "border": Voc usou este atributo em seu documento, mas o tipo de documento que voc est usando no suporta esse atributo para esse elemento. Este erro geralmente causado pelo uso incorreto do tipo de documento "Strict" com um documento que usa quadros (por exemplo, voc deve usar o tipo de documento "Transio" para obter o atributo "target"), ou usando extenses de fornecedor proprietrios como " marginheight "(isto , normalmente fixada usando CSS para atingir o efeito desejado em vez disso). Estes erros tambm podem ocorrer se o elemento em si no compatvel com o tipo de documento que voc est usando, como um elemento indefinido no ter atributos suportados, neste caso, consulte o elemento indefinido mensagem de erro para mais informaes. Como corrigir: verificar a ortografia e caso do elemento e atributo, (Lembre-se XHTML todo em minsculas) e / ou verificar que ambos esto permitidos no tipo de documento escolhido, e / ou usar CSS em vez de este atributo. Se voc recebeu este erro ao usar o elemento <embed> para incorporar mdia flash em uma pgina da Web, consulte aqui.
Uso da tag final de "img" omitido, e a tag OMITTAG no foi especificado: Voc pode ter esquecido de fechar um elemento, ou talvez voc quis dizer com "auto-fechar" um elemento, isto , terminando com "/>" em vez de ">".
Analise da Marcao de pgina do site da Secretaria dos Direitos da Pessoa com Deficincia.
No foi possvel analisar o site da cidade de Bebedouro, devido a ferramenta da W3C ser incapaz de validar na linha 252 do documento, um ou mais bytes que no pode ser interpretado como UTF-8 (em outras palavras, os bytes encontrados no so valores vlidos na codificao de caracteres especificada). Por favor, verifique tanto o contedo do arquivo e a indicao de codificao de caracteres. O erro foi: utf8 "\ XF4" no est mapeado para Unicode. Para finalizar as validaes, utilizamos a ferramenta online GTmetrix, que uma ferramenta muito til para saber como est o desempenho de seu site, analisando diversos fatores, como problemas com o CSS, Javascript, imagens, cache e compactao das pginas entre outros, que podem influenciar no aumento do tempo de carregamento do site quando os visitantes o acessam. Tambm apresenta alguns detalhes que podem ajudar os desenvolvedores a solucionar diversos problemas nos sites, sendo que o usurio poder utilizar um equipamento antigo, conexo discada e at dispositivos movis.
Como resultado a ferramenta utiliza um ndice que vai da letra A at F, sendo a letra A o ideal para os sites estarem validados, tanto a respeito do tempo de carregamento e performance do site ao usurio.
Ao analisar o site da Secretaria dos Direitos da Pessoa com Deficincia, tivemos como resultado de Desempenho de velocidade E e de Desempenho de carregamento da pgina C. O tempo gasto de carregamento da primeira pgina foi de 3.64 segundos; o tamanho total da pgina de 744KB, com necessidade de fazer 33 requisies do servidor principal para obter todos os elementos da pgina principal.
Analise do Desempenho Virtual do site da Secretaria dos Direitos da Pessoa com Deficincia.
Ao analisar o site da cidade de Bebedouro, tivemos como resultado de Desempenho de velocidade D e de Desempenho de carregamento da pgina C. O tempo gasto de carregamento da primeira pgina foi de 2.99 segundos; o tamanho total da pgina de 350KB, com necessidade de fazer 34 requisies do servidor principal para obter todos os elementos da pgina principal.
Analise do Desempenho Virtual do site da cidade de Bebedouro.
Concluso: Levando em considerao cada validao acima, a nosso ver preliminarmente poderamos falar que o site da cidade de bebedouro pode ser facilmente corrigido para se tornar acessvel e ideal como referncia aos demais sites governamentais, lembrando que em uma viso de validao automtica.
Sendo vlido utilizar a metodologia acima para avaliar de forma simples, rpida e sem gastos os quesitos de acessibilidade e usabilidade de um site.
Mas o ideal e recomendado a validao de especialista, realizado tanto por pessoas com deficincia, desenvolvedores e usurios leigos, para os mesmos ampliarem esta pequena viso de acessibilidade.
Anda mungkin juga menyukai
- Super Retro Game Com 821 Jogos - BSS SHOPDokumen8 halamanSuper Retro Game Com 821 Jogos - BSS SHOPHudson AugustoBelum ada peringkat
- Cartilha w3cbr Acessibilidade Web Fasciculo IDokumen48 halamanCartilha w3cbr Acessibilidade Web Fasciculo IHudson AugustoBelum ada peringkat
- Curso Educacao Fiscal PDFDokumen59 halamanCurso Educacao Fiscal PDFcemoaraBelum ada peringkat
- 0 A 93eSIEB Versao13dez2011Dokumen37 halaman0 A 93eSIEB Versao13dez2011Hudson AugustoBelum ada peringkat
- Acessibilidade FinalDokumen23 halamanAcessibilidade FinalHudson AugustoBelum ada peringkat
- 35 Excelentes Extensões para o Google ChromeDokumen3 halaman35 Excelentes Extensões para o Google ChromeHudson AugustoBelum ada peringkat
- 1000 PTDokumen2 halaman1000 PTHudson AugustoBelum ada peringkat
- T.C.C Triturador de PlasticoDokumen41 halamanT.C.C Triturador de PlasticoRodrigoRomero100% (2)
- Aula 3 Alcanos Perfil de Rotação EnergiaDokumen47 halamanAula 3 Alcanos Perfil de Rotação EnergiajujulibrasBelum ada peringkat
- 2023 12 21 ASSINADO Do1-269-289Dokumen21 halaman2023 12 21 ASSINADO Do1-269-289Fernanda LourençoBelum ada peringkat
- Exercícios Artigos e ContraçõesDokumen2 halamanExercícios Artigos e ContraçõesJuan Sebastian Mendonca0% (1)
- Bateson - Every Schoolboy KnowsDokumen22 halamanBateson - Every Schoolboy KnowsAnne AlencarBelum ada peringkat
- Contrato de Trabalho - Cuidadora de CriançasDokumen2 halamanContrato de Trabalho - Cuidadora de CriançasFernando aparecido DevecchiBelum ada peringkat
- Lista de Exercícios Pneumáticos Práticos 2022Dokumen4 halamanLista de Exercícios Pneumáticos Práticos 2022Gabriel SolinoBelum ada peringkat
- Instruçoes Atualizacao Software Le4057i (C) - Painel v2Dokumen1 halamanInstruçoes Atualizacao Software Le4057i (C) - Painel v2ELETRONICA CRAS100% (1)
- Slide Relações InterpessoaisDokumen21 halamanSlide Relações InterpessoaisMorgana Sartor100% (5)
- Victor Stenger - As Coincidências Antrópicas - Uma Explicação Natural - 1999Dokumen21 halamanVictor Stenger - As Coincidências Antrópicas - Uma Explicação Natural - 1999Carlos BayeuxBelum ada peringkat
- SegInfo-aula01 02Dokumen14 halamanSegInfo-aula01 02Felipe CavenaghiBelum ada peringkat
- Conceitos de Filial de Compartilhamentos de ArquivosDokumen5 halamanConceitos de Filial de Compartilhamentos de ArquivosRoberto Amâncio TeixeiraBelum ada peringkat
- Full Stack PythonDokumen9 halamanFull Stack PythonBruno da S. MesquitaBelum ada peringkat
- Ebook Graficos de ControleDokumen16 halamanEbook Graficos de ControlepablojorgesilvaBelum ada peringkat
- Funcoes em Fisica e No Cotidiano AndreDokumen27 halamanFuncoes em Fisica e No Cotidiano AndrethomasedBelum ada peringkat
- Plano de Aula NataçãoDokumen4 halamanPlano de Aula NataçãoJanaína Maia de Almeida100% (4)
- Livro 2Dokumen14 halamanLivro 2c2fgpfcrv9Belum ada peringkat
- Aula de Redação - Escola Professora Isaura de FrançaDokumen5 halamanAula de Redação - Escola Professora Isaura de FrançaElayne PinheiroBelum ada peringkat
- Check List - Registro de Candidatura - CandidatosDokumen3 halamanCheck List - Registro de Candidatura - CandidatosKeimenson NascimentoBelum ada peringkat
- Desvendando o DockerDokumen36 halamanDesvendando o DockerlutitusBelum ada peringkat
- 01 - Dimensionamento GasDokumen1 halaman01 - Dimensionamento GasMauro ParavidiniBelum ada peringkat
- PublicadDokumen67 halamanPublicadBerdasfreitadaBelum ada peringkat
- POP 1 - Higienização de Instalações, Equipamentos, Móveis e UtensíliosDokumen3 halamanPOP 1 - Higienização de Instalações, Equipamentos, Móveis e UtensíliosMileny Augusto100% (9)
- Análise Do Licor BrancoDokumen20 halamanAnálise Do Licor BrancoIvan Rabelo100% (1)
- Apostila - Módulo 1 - Bootcamp Desenvolvedor Front EndDokumen48 halamanApostila - Módulo 1 - Bootcamp Desenvolvedor Front EndMaria MeloBelum ada peringkat
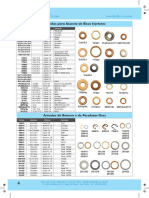
- Arruelas para Assento de Bicos Injetores: Berimex Injeção Diesel Ltda. Metalúrgica Estamparia LICCO LtdaDokumen1 halamanArruelas para Assento de Bicos Injetores: Berimex Injeção Diesel Ltda. Metalúrgica Estamparia LICCO LtdaRosivaldo da Silva SantosBelum ada peringkat
- Correções Alternativas À Sidak & BonferroniDokumen35 halamanCorreções Alternativas À Sidak & BonferroniLucasBelum ada peringkat
- Cifras ViolãoDokumen321 halamanCifras ViolãoRafael Avelar100% (3)
- Apostila PintorDokumen17 halamanApostila PintorPaulo Ricardo Weimann100% (1)
- Teste Geografia 10 Ano PDFDokumen7 halamanTeste Geografia 10 Ano PDFEmília ReisBelum ada peringkat