Adobe Dreamweaver
Diunggah oleh
crixztianHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Adobe Dreamweaver
Diunggah oleh
crixztianHak Cipta:
Format Tersedia
TRABAJO DE INFORMATICA
JIMENEZ DE LEON CRISTIAN
INSTITUCION EDUCATIVA TECNICA AGRIPECUARIA Y COMERCIAL I.E.T.A.C SAN PABLO 2013
TRABAJO DE INFORMATICA
JIMENEZ DE LEON CRISTIAN
Trabajo presentado como nota del segundo periodo Johavan castillo Lpez
INSTITUCION EDUCATIVA TECNICA AGRIPECUARIA Y COMERCIAL I.E.T.A.C SAN PABLO 2013
Adobe Dreamweaver Adobe Dreamweaver es una aplicacin en forma de estudio (basada en la forma de estudio de Adobe Flash) que est destinada a la construccin, diseo y edicin de sitios, videos y aplicaciones Web basados en estndares. Creado inicialmente por Macromedia (actualmente producido por Adobe Systems) es el programa ms utilizado en el sector del diseo y la programacin web, por sus funcionalidades, su integracin con otras herramientas como Adobe Flash y, recientemente, por su soporte de los estndares del World Wide Web Consortium. Sus principales competidores son Microsoft Expression Web y BlueGriffon (que es de cdigo abierto) y tiene soporte tanto para edicin de imgenes como para animacin a travs de su integracin con otras. Hasta la versin MX, fue duramente criticado por su escaso soporte de los estndares de la web, ya que el cdigo que generaba era con frecuencia slo vlido para Internet Explorer y no validaba como HTML estndar. Esto se ha ido corrigiendo en las versiones recientes. Se vende como parte de la suite Adobe Creative Suite. A partir de la compra de Macromedia por parte de Adobe. Las letras CS significan Creative Suite La gran ventaja de este editor sobre otros es su gran poder de ampliacin y personalizacin del mismo, puesto que en este programa, sus rutinas (como la de insertar un hipervnculo, una imagen o aadir un comportamiento) estn hechas en Javascript-C, lo que le ofrece una gran flexibilidad en estas materias. Esto hace que los archivos del programa no sean instrucciones de C++ sino rutinas de Javascript que hace que sea un programa muy fluido, que todo ello hace, que programadores y editores web hagan extensiones para su programa y lo ponga a su gusto. Las versiones originales de la aplicacin se utilizaban como simples editores WYSIWYG. Sin embargo, versiones ms recientes soportan otras tecnologas web como CSS, JavaScript y algunos frameworks del lado servidor. Dreamweaver ha tenido un gran xito desde finales de los aos 1990 y actualmente mantiene el 90% del mercado de editores HTML. Esta aplicacin est disponible tanto para la plataforma MAC como para Windows, aunque tambin se puede ejecutar en plataformas basadas en UNIXutilizando programas que implementan las API's de Windows, tipo Wine. Como editor WYSIWYG que es, Dreamweaver permite ocultar el cdigo HTML de cara al usuario, haciendo posible que alguien no entendido pueda crear pginas y sitios web fcilmente sin necesidad de escribir cdigo. Algunos desarrolladores web criticaban esta propuesta ya que crean pginas HTML ms largas de lo que solan ser al incluir mucho cdigo intil, lo cual va en detrimento de la ejecucin de las pginas en el navegador web. Esto puede ser especialmente cierto ya que la aplicacin facilita en exceso el diseo de las pginas mediante tablas. Adems, algunos desarrolladores web han criticado Dreamweaver en el pasado porque creaba cdigo que no cumpla con los estndares del consorcio Web (W3C).
No obstante, Adobe ha aumentado el soporte CSS y otras maneras de disear pginas sin tablas en versiones posteriores de la aplicacin, haciendo que se reduzca el exceso de cdigo. Dreamweaver permite al usuario utilizar la mayora de los navegadores Web instalados en su ordenador para previsualizar las pginas web. Tambin dispone de herramientas de administracin de sitios dirigidas a principiantes como, por ejemplo, la habilidad de encontrar y reemplazar lneas de texto y cdigo por cualquier tipo de parmetro especificado, hasta el sitio web completo. El panel de comportamientos tambin permite crear JavaScript bsico sin conocimientos de cdigo. Con la llegada de la versin MX, Macromedia incorpor herramientas de creacin de contenido dinmico en Dreamweaver. En lo fundamental de las herramientas HTML WYSIWYG, tambin permite la conexin a Bases de Datos como MySQL y Microsoft Access, para filtrar y mostrar el contenido utilizando tecnologa de script como, por ejemplo, ASP, ASP.NET, ColdFusion, JSP(JavaServer Pages) y PHP sin necesidad de tener experiencia previa en programacin. Un aspecto de alta consideracin de Dreamweaver es su funcionalidad con extensiones. Es decir, permite el uso de "Extensiones". Las extensiones, tal y como se conocen, son pequeos programas, que cualquier desarrollador web puede escribir (normalmente en HTML y Javascript) y que cualquiera puede descargar e instalar, ofreciendo as funcionalidades aadidas a la aplicacin. Dreamweaver goza del apoyo de una gran comunidad de desarrolladores de extensiones que hacen posible la disponibilidad de extensiones gratuitas y de pago para la mayora de las tareas de desarrollo web, que van desde simple efectos rollover hasta completas cartas de compra. Tambin podra decirse que, para un diseo ms rpido y a la vez fcil, podra complementarse con Fireworks en donde se podra disear un men u otras creaciones de imgenes (gif web, gif websnap, gif adaptable, jpeg calidad superior, jpeg archivo ms pequeo, gif animado websnap) para un sitio web y despus exportar la imagen creada y as utilizarla como una sola en donde ya llevar los vnculos para dicho sitio. Adobe Fireworks Adobe Fireworks (anteriormente llamado Macromedia Fireworks) es un editor de grficos vectoriales y mapas de bits. Fue originalmente desarrollado usando partes de Macromedia xRes, la cual haba sido adquirida por Adobe en 2005. Fireworks est pensado para que los desarrolladores web puedan crear rpidamente interfaces web y prototipos de websites. El programa tiene la capacidad de integrarse con otros productos de Adobe tales como el Dreamweaver o el Flash. Est disponible de forma individual o integrado en la Suite de Adobe Creative. En la Suite de Adobe se identifica por usar el color amarillo, color que venia usando como representacin desde que perteneca aMacromedia.
Sitio Web Un sitio web es una coleccin de pginas web relacionadas y comunes a un dominio de Internet o subdominio en la World Wide Web en Internet. Una pgina web es un documento HTML/XHTML que es accesible generalmente mediante el protocolo HTTP de Internet. Todos los sitios web pblicamente accesibles constituyen una gigantesca World Wide Web de informacin (un gigantesco entramado de recursos de alcance mundial). A las pginas de un sitio web se accede frecuentemente a travs de un URL raz comn llamado portada, que normalmente reside en el mismo servidor fsico. Los URL organizan las pginas en una jerarqua, aunque los hiperenlaces entre ellas controlan ms particularmente cmo el lector percibe la estructura general y cmo el trfico web fluye entre las diferentes partes de los sitios. Algunos sitios web requieren una subscripcin para acceder a algunos o todos sus contenidos. Ejemplos de sitios con subscripcin incluyen muchos portales de pornografa en Internet, algunos sitios de noticias, sitios de juegos, foros, servicios de correo electrnico basados en web, sitios que proporcionan datos de bolsa de valores e informacin econmica en tiempo real, etc. Caractersticas de un Sitio Web Un sitio web consta de una Pgina de Inicio (Home Page, index o default) que es la pgina que nos presenta a nuestros usuarios y ofrece los enlaces a todas las otras pginas. En ella se muestra el contenido del sitio y por tanto es en la que hay que esmerar especialmente el diseo. Todo sitio web debe tener un ndice, que si el web es pequeo, es la propia Pgina de Inicio, y habilitar varias vas de acceso a otras pginas y de retorno a la Pgina de Inicio, as si un usuario est perdido en tre las pginas de informacin puede regresar al inicio desde cualquier lugar. Para el diseo eficaz de un sitio web es recomendable seguir una serie de pasos en su gestacin: Analizar la informacin que tendr (los contenidos). Buscar y estructurar dichos contenidos. Trazar el rbol de navegacin. Marcar las pautas de su diseo grfico (o informacional). Confeccionar su interfaz. Difundir, o publicar el sitio en Internet. Mantener la informacin viva, supervisarla. Estas tareas son multidisciplinares y en ellas participan las ciencias de la informacin y la comunicacin (contenidos y mensaje), el diseo grfico (la imagen) y la informtica (tcnicos). Existen potentes editores de pginas web que facilitan el trabajo creador, como Lotus World Pro, Microsoft Front Page, Netscape Comunicator, Hot Dog Pro, etc.
Las tres primeras etapas estn en las manos de los especialistas en informacin, la cuarta corre a cargo de undiseador grfico, y es muy importante tener en cuenta que hay que tratar de lograr la comunicacin con quien visita el sitio, no slo presentar informacin. Las ltimas etapas corresponden a los informticos. Uno de los principales elementos en la elaboracin de un sitio web es el diseo, para que no muestre una imagen distinta de la que queremos dar, por eso existen gran cantidad de normas, recomendaciones y requisitos de entre los que a continuacin se entresacan algunos: Se debe tratar de lograr un todo armnico entre el fondo de las pginas y el contenido que se muestra. Si hay mucho textos y es preciso usar un tamao de fuente pequeo se deber contrastar con el fondo para aumentar la legibilidad. Conviene introducir interrupciones visuales que eviten la monotona, sobre todo en pginas de texto continuo. Pero tampoco se debe abusar del color ni de iconos, animaciones o fotos que mareen ms que acompaar. Se debe estudiar el espaciado, el tamao de fuente y el interlineado que son muy importantes para la comprensin de los textos y tambin para la propia esttica de la pgina. Los ttulos, subttulos y encabezados pueden usarse para dar nfasis o simplemente un toque de color o de alegra. Las ilustraciones grficas han de tener relacin con el contenido de la pgina. El color es uno de los recursos fundamentales pero tambin el que en ms ocasiones se usa mal o se abusa. Puede transmitir estados de nimo, emociones, conceptos, ambientes o reforzar el inters visual per es preciso saber cmo, cundo y dnde usarlo bien. Los gif animados, o grficos animados, son un recurso muy atractivo y atrayente pero que hay que dosificar para no acabar cansando al navegante. Por ltimo hacer mencin a dos recursos an poco utilizados en web pequeos, por problemas de ancho de banda, pero que se irn incorporando como prctica habitual de aqu a muy poco: el sonido y el vdeo. Con el diseo sonoro se debe tener el mismo cuidado que con el diseo grfico, debe ser coherente con el texto o la imagen con que se relacione. Respecto a las filmaciones de vdeo y los grficos tridimensionales (3D) se da el paso a la realidad virtual, que es la simulacin de un mundo real mediante una interfaz tridimensional. Esto le da al web una perspectiva nueva, pue permite viajar interactivamente en una tridimensin grfica. Resumiendo por otra parte los aspectos que pueden llevar a un mal diseo del web tendramos: No tener claro qu se quiere comunicar y por tanto no hacer comprensible nuestro mensaje. No tener en cuenta el valor semntico de los signos. Preferencia por lo esttico los contenidos, cuando cada aspecto ha de tener el peso adecuado. Subvalorar o sobrevalorar lo funcional.
Partes de un sitio web Home: es la pgina a la que se ingresa por defecto. En esta seccin se suele hacer la presentacin de la empresa y del sitio Web, de ser necesario. En lo que a diseo concierne, no hay mayor diferencia entre el home y las dems secciones: es una seccin ms en la que siempre se presenta a la empresa y que se utiliza como pgina de inicio predeterminada. Secciones: un sitio se divide en secciones. Generalmente, se usan entre 5 y 9 secciones, pero pueden ser ms o menos. Lo que hay que tener en cuenta al momento de elegir las secciones es que cada una de ellas trate un tema especfico y concreto sin confundirse con otra y que el nombre que reciba cada seccin sea claro para el visitante. Es decir, es necesario que una persona que est buscando informacin sepa a dnde ir viendo el nombre de las secciones. fotos: las fotos de su sitio son un elemento visual muy importante. Lo ms recomendable es que usted tenga sus propias fotos, pero slo en caso de poder pagar un fotgrafo profesional que se las saque. Si usted no tiene esa posibilidad, es mejor utilizar fotos de Internet (existen stock de fotos gratuitos y pagos). Lo que no es recomendable para nada es utilizar fotos propias de mala calidad porque eso perjudica mucho la imagen del sitio. Header: es el encabezado del sitio. Todas las secciones lo comparten y es en l en donde se concentra el mayor trabajo de diseo. El header es la parte ms importante de un sitio en lo que a diseo se refiere. Dentro del header pueden estar incluidos los botones de las secciones o datos de contacto de la empresa. Botones: se utilizan para ingresar a las secciones del sitio. Los botones tambin son elementos que requieren bastante trabajo de diseo. El objetivo del diseador es lograr un botn diferente pero que sea estticamente agradable y fcil de utilizar. Hay efectos muy comunes en los botones como son el que quede presionado cuando uno ingresa en la seccin correspondiente o que se ilumine cuando se le pase el mouse por encima. Cuentas de correo electrnico: al comprar un sitio Web usted tiene que tener un dominio y un hosting. El dominio es la direccin de su pgina (www.suempresa.com) y el hosting es el alojamiento en algn servidor. Teniendo estas cosas usted puede sacar muchas cuentas de correo electrnico con el siguiente formato: sunombre@suempresa.com Formulario: el formulario se utiliza principalmente en la seccin de contacto pero puede ser utilizado para muchas cosas. El formulario de contacto est compuesto de diferentes campos de informacin personal como ser nombre, empresa, direccin de correo electrnico, etc. y un campo en el que escribir la consulta. Esta consulta llegar automticamente a una cuenta de correo que ser info@suempresa.com. La ventaja de utilizar un formulario de contacto es que se le facilita las cosas al
visitante y que adems usted puede incluir campos de informacin obligatorios y de esta manera usted siempre conocer los datos que necesite de su remitente. Tipos de sitios web Existen muchas variedades de sitios web, cada uno especializndose en un tipo particular de contenido o uso, y ellos pueden ser arbitrariamente clasificados de muchas maneras. Unas pocas clasificaciones pueden incluir: Sitio archivo: usado para preservar contenido electrnico valioso amenazado con extincin. Dos ejemplos son: Internet Archive, el cual desde 1996 ha preservado billones de antiguas (y nuevas) pginas web; y Google Groups, que a principios de 2005 archivaba ms de 845.000.000 mensajes expuestos en los grupos de noticias/discusin de Usenet, tras su adquisicin de Deja News. Sitio weblog (o blog o bitcora digital): sitio usado para registrar lecturas online o para exponer contenidos en lnea con la fecha del da de ingreso; tambin puede incluir foros de discusin. Ejemplos: Blogger, LiveJournal, WordPress. Sitio de empresa: usado para promocionar una empresa o servicio. Sitio de comercio electrnico: para comprar bienes, como Amazon.com. Sitio de comunidad virtual: un sitio o portal social donde las personas con intereses similares se comunican unos con otros, normalmente por chat o foros o simples mensajes. Por ejemplo:MySpace, Facebook, Hi5, Orkut, Habbo, Multiply, Quepasa. Sitio de Base de datos: un sitio donde el uso principal es la bsqueda y muestra de un contenido especfico de la base de datos, como por ejemplo Internet Movie Database. Sitio de desarrollo: un sitio con el propsito de proporcionar informacin y recursos relacionados con el desarrollo de software, diseo web, etc. Sitio directorio: un sitio que contiene contenidos variados que estn divididos en categoras y subcategoras, como el directorio de Yahoo!, el directorio de Google, y el Open Directory Project. Sitio de descargas: estrictamente usado para descargar contenido electrnico, como software, juegos o fondos de escritorio: Download, Tucows, Softonic, Baulsoft. Sitio de juego: un sitio que es propiamente un juego o un patio de recreo donde mucha gente viene a jugar, como MSN Games, Minijuegos.com, Pogo.com y los MMORPGs VidaJurasica,Planetarion y Kings of Chaos. Sitio de informacin: contiene contenido que pretende informar a los visitantes, pero no necesariamente de propsitos comerciales; tales como: Free Internet Lexicon y Encyclopedia. La mayora de los gobiernos e instituciones educacionales y sin nimo de lucro tienen un sitio de informacin. Sitio de noticias: Similar a un sitio de informacin, pero dedicada a mostrar noticias y comentarios de la actualidad. Sitio pornogrfico: muestra imgenes y vdeos de contenido sexual explcito. Sitio de promocin web: usado para promocionar otras pginas webs por medio de publicacin de artculos de opinin.
Sitio buscador: un sitio que proporciona informacin general y est pensado como entrada o bsqueda para otros sitios. Un ejemplo puro es Google, y el tipo de buscador ms conocido esYahoo!. Sitio shock: incluye imgenes u otro material que tiene la intencin de ser ofensivo a la mayora de visitantes. Sitio de subastas: subastas de artculos por internet, como eBay. Sitio personal: Mantenido por una persona o un pequeo grupo (como por ejemplo familia) que contiene informacin o cualquier contenido que la persona quiere incluir: Facebook, Fotolog. Sitio portal: un sitio web que proporciona un punto de inicio, entrada o portal, a otros recursos en Internet o una intranet. Sitio Web 1.0: un sitio web esttico. Un sitio donde el visitante slo puede recorrer sus pginas sin posibilidad de interactuar con ellas. Sitio Web 2.0: un sitio web interactivo. Un sitio donde el visitante puede hacer ms cosas que recorrer sus pginas, en concreto, extraer informacin en la forma y criterios que estime oportuno y conveniente. Sitio Web 3.0: un sitio web inteligente. Un sitio que reconoce al usuario y muestra una dinmica en funcin de sus gustos, preferencias, historial, el momento y el estado de nimo en que se encuentre. Slo est disponible en muy contadas redes privadas. Para Internet an se est desarrollado pero se encuentra posiblemente en fases muy incipientes (fase de definicin). Los sistemas de inteligencia artificial y de interaccin hardware lo hacen tecnolgicamente posible aunque nos encontramos todava lejos de su implementacin a gran escala. Creador de sitios: es bsicamente un sitio que permite crear otros sitios, utilizando herramientas de trabajo en lnea, como PageCreative. Sitio colaborativo o Wiki: un sitio donde los usuarios editan colaborativamente, donde los propios visitantes son los responsables de mantener la aplicacin viva, usando tecnologas de ltima generacin: pikeo, flickr, Wikipedia. Sitio poltico: un sitio web donde la gente puede manifestar su visin poltica. Ejemplo: New Confederacy. Sitio de rating: un sitio donde la gente puede alabar o menospreciar lo que aparece. Sitios educativos: promueven cursos presenciales y a distancia, informacin a profesores y estudiantes, permiten ver o descargar contenidos de asignaturas o temas. Sitio spam: sitio web sin contenidos de valor que ha sido creado exclusivamente para obtener beneficios y fines publicitarios, engaando o pretendiendo engaar a los motores de bsqueda.
Web grafa Wikipedia http://es.wikipedia.org/wiki/Adobe_Dreamweaver http://es.wikipedia.org/wiki/Adobe_Fireworks http://es.wikipedia.org/wiki/Sitio_web Top web designer http://www.top-web-designer.com/partes-sitio-web.aspx Ingenieros en sistemas http://www.ingenierosistemas.com/caracteristicas-de-un-sitio-web/2012/04/01/
Anda mungkin juga menyukai
- Cotización Nro. 022-2022-KMJK - INSTITUTO ARZOBISPO LOAYZA - GRADUACION VIRTUALDokumen1 halamanCotización Nro. 022-2022-KMJK - INSTITUTO ARZOBISPO LOAYZA - GRADUACION VIRTUALFiorella ElizabethBelum ada peringkat
- DISEÑO DE REDES Caja HuancayoDokumen18 halamanDISEÑO DE REDES Caja HuancayoAlexander ValerioBelum ada peringkat
- TRSDDokumen17 halamanTRSDBelgii ChisagBelum ada peringkat
- Ejemplos de Medios DigitalesDokumen4 halamanEjemplos de Medios DigitalesEduar Irigoin Vasquez100% (1)
- Planta ExternaDokumen10 halamanPlanta ExternaMELO72ABelum ada peringkat
- Manual Venta Persona JUNIO 2017Dokumen137 halamanManual Venta Persona JUNIO 2017Eduardo Ferrer SchnettlerBelum ada peringkat
- BT CPP-CS - 009 - 14Dokumen72 halamanBT CPP-CS - 009 - 14yerkoraggioBelum ada peringkat
- Tesis-2021-Ing. de Sistemas-Cárdenas Quispe y Chávez VilcarnaoDokumen136 halamanTesis-2021-Ing. de Sistemas-Cárdenas Quispe y Chávez VilcarnaoKcalb RiosBelum ada peringkat
- LTE AIR InterfaceDokumen4 halamanLTE AIR InterfaceDANIEL JULIAN FERNANDEZ ALVAREZBelum ada peringkat
- 01 Device NetDokumen12 halaman01 Device NetbenetutiBelum ada peringkat
- Ejemplo para Configurar Un Switch de Capa 2 A Trabajar Con Un Router para Acceso A InternetDokumen5 halamanEjemplo para Configurar Un Switch de Capa 2 A Trabajar Con Un Router para Acceso A InternetTrabajo CincoBelum ada peringkat
- Examen Tema 3 Parte 1Dokumen3 halamanExamen Tema 3 Parte 1jkkll110% (1)
- El Impacto de Las Redes Sociales en La ComunicaciónDokumen3 halamanEl Impacto de Las Redes Sociales en La Comunicacióndavid tapia0% (1)
- Paper Voz IP 1 PDFDokumen6 halamanPaper Voz IP 1 PDFVICTOR FQBelum ada peringkat
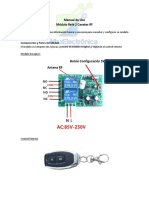
- Manual de Uso Modulo Rele RF 2CHDokumen3 halamanManual de Uso Modulo Rele RF 2CHSebastián RodríguezBelum ada peringkat
- S13.s1 - MaterialDokumen27 halamanS13.s1 - MaterialJhersson CruzBelum ada peringkat
- Justificacion Redes CuestionarioDokumen10 halamanJustificacion Redes CuestionarioKiraly QuinteroBelum ada peringkat
- 19-EISN-1-026 - (Clase 10)Dokumen8 halaman19-EISN-1-026 - (Clase 10)David BaezBelum ada peringkat
- Catalogo Cableado y UtpDokumen14 halamanCatalogo Cableado y UtpAntonio CortezBelum ada peringkat
- 7.2.5.4 Lab - Configuring IPv6 Addresses On Network DevicesDokumen11 halaman7.2.5.4 Lab - Configuring IPv6 Addresses On Network DevicesDeivid's ProduccionesBelum ada peringkat
- INVESTIGACIONDokumen17 halamanINVESTIGACIONIvett CiBelum ada peringkat
- Brochure PDFDokumen7 halamanBrochure PDFRoberto Carrasco OlanoBelum ada peringkat
- Tarea 1Dokumen5 halamanTarea 1Andrés MerinoBelum ada peringkat
- Redes POLDokumen6 halamanRedes POLElias Isaac Ortega ChilanBelum ada peringkat
- El Impacto de Las TIC en La SociedadDokumen16 halamanEl Impacto de Las TIC en La SociedadRicardo cabrera tenaBelum ada peringkat
- Configuración de Rutas EstáticasDokumen16 halamanConfiguración de Rutas EstáticasDuvan GarciaBelum ada peringkat
- Guía Semanal Celulares Telcel Semana 1Dokumen11 halamanGuía Semanal Celulares Telcel Semana 1TonyMVBelum ada peringkat
- TRabajo 2Dokumen28 halamanTRabajo 2Guido ZamoranoBelum ada peringkat
- Clase 1 - Entrega Directa - ArpDokumen5 halamanClase 1 - Entrega Directa - ArpMatías Baeza GrafBelum ada peringkat
- Enlace Minilink PPDokumen162 halamanEnlace Minilink PPJose Armando Parra SoberanisBelum ada peringkat