LAYER UP TO ACHIEVE AN AMAZINGLY COMPLEX ABSTRACT GLOW EFFECT
Diunggah oleh
KALFERDeskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
LAYER UP TO ACHIEVE AN AMAZINGLY COMPLEX ABSTRACT GLOW EFFECT
Diunggah oleh
KALFERHak Cipta:
Format Tersedia
TUTORIAL
54
December 2004
TUTORIAL
PHOTOSHOP
ABSTRACT GLOW
Take 3D renders to another level using extreme multi-layer manipulation and achieve some amazingly complex effects. You might get some surprising results, but thats the best bit, says Anthony Kyriazis
Illustrators are often required to produce magnicent and complex images within short deadlines and tight budgets. These images need to be exible and allow for unexpected client intervention colour variation, etc. Photoshop makes this easy, not only through its magnicent adjustment layers, but also by offering options for multilayering techniques and folder use. Most abstract illustration requires the use of a 3D package at some stage, but its impossible to imagine that one could achieve the exact look youre after solely within a 3D application without any image manipulation applied to the nal render. The difference between the initial render and the nal image produced for this tutorial effectively shows the benets of minimizing the time spent on modelling and rendering and instead focusing on reworking the image within Photoshop itself. Making slight changes to the Layer Blending modes or adding an adjustment layer may result in a huge visual change to your image and send your creative results on a completely different tangent. So Photoshop becomes an integral part of the design/illustration process and enables you to present more options to your client. For this tutorial, youll start by importing a rendered image created using a 3D application of your choice. For this image, I used Softimage|XSI 3.5 and the result underwent two days of modelling, shader development and nal rendering. Do bear in mind that rendering times for this sort of high-resolution image are extremely high.
DOWNLOAD
TIME LENGTH
2-3 hours
INFO
Anthony Kyriazis is creative director at Athens-based creative design agency, Onyro. Find out more at www.onyro.com.
Create a low-res polygon sphere, deform it using the Point tools and Noise Deformer, then select individual faces and extrude them to create connecting branches. Select a face on the second polygon and the end face on the extrusion and bridge them. Repeat until you have created structures you are happy with. Subdivide the object and apply a generic shader with lots of Incidence Transparency. Render the image out as a high-res .tga le, which will create an Alpha Channel you can use within Photoshop.
Duplicate Background copy twice. Apply a Gaussian Blur of 15 to one copy and set its Opacity to 60 per cent. Now set the other layers Blending Mode to Screen. Draw a selection around the main cell on Background copy and Copy and Paste it into a new layer. Scale it until it ts the full page and apply a Gaussian Blur of 20.
4
Alternatively, in Photoshop, open ca_onyro_tutorial.render.tga, provided on the cover CD, duplicate the background layer and ll it with black. Click on the Channels tab, Ctrl+click on the Alpha Layer to create a selection and inverse it. Finally, click on the Layer tab and press Delete to delete the black around the cells. Youll now have the rendered image as a transparent layer above a black background.
Open assets.psd from the cover CD and drag its stars layers into the tutorial le. Apply a Screen Blending mode to them. You can now duplicate some of these layers and apply a Soft Light blending mode. Rename Background copy Render clear.
Illustration and tutorial by Anthony Kyriazis www.onyro.com
December 2004
| 55
TUTORIAL
PHOTOSHOP
Create a colour balance Adjustment layer and set the Midtones to 23, +84, 11. Duplicate Render clear and move it above the new Adjustment layer. Duplicate it and apply a Gaussian Blur of 15 before changing the Blending Mode to Soft Light. Duplicate this layer twice. Now duplicate Render clear, move it above the blurred layers and apply a Screen Blending Mode.
Using a 300-pixel Airbrush Eraser, remove the middle of the cell so that just the outline shows. Also remove the outside leftovers. Duplicate this layer, blur it by ten pixels, set its Opacity to 45 per cent and merge it with the parent layer.
Repeat steps 8-10 for the other cells within the image to give their outlines a striking ame-like appearance. This will add more depth to the image.
11
Duplicate Render clear again and set its Blending Mode to Overlay. Create a new layer and apply a black to transparent gradient from the bottom to the middle. Do the same from the top to the middle and set the Blending Mode to Soft Light.
With a 200-pixel Smudge tool, move the brush around the cells outlines using a slightly uneven motion. This will start to distort the image. Duplicate the layer twice and scale the rst by about 105 per cent. Duplicate the second slightly to the left and set its Blending Mode to Overlay.
Drag Render 002 and Render 003 from the assets.psd CD le into your Photoshop le. Set their Blending Modes to Screen and move them into the centre of the two largest cells. Place a duplicate of both on top of each other within the largest cell.
12
LAYER UP
Use as many layers as you can for this project as this will enable you to create a very exible le that has extensive options for tweaking. If you want to change the colour of one of those layers, use an Adjustment layer with a Mask.
13 10
Using the Lasso tool, make a selection of the biggest cell on the Render clear layer. Copy and Paste this selection into a new layer. Move it to the top of the layer stack and name the new layer Smudge Clear.
Duplicate Smudge Clear and blur using a Gaussian Blur of 25. Set its Transparency to 45 per cent. Duplicate the layer once again and set the Blending Mode to Overlay. This will enhance the layers clarity.
Create a new layer on top of the stack, and, using a 200-pixel Airbrush, draw roughly around the cells outlines. Blur this layer with a Gaussian Blur of about 40 and set the layer to Overlay with 30 per cent Opacity.
56
December 2004
TUTORIAL
Create a Brightness/Contrast Adjustment layer and then set its values to +14 (Brightness) and +11 (Contrast).
14
Create a new layer, ll it with black and choose Filter>Noise>AddNoise> 6Pixels>GaussianMonochromatic. Set the layers Blending Mode to Screen. Create a new layer, choose Filter>Render> LensFlare and move the centre to the space where the white hits the second large cell. Desaturate the layer, apply a Screen Blending Mode and reduce the Transparency to 49 per cent.
17
20
Make a selection around one of the bubble layers and Copy and Paste the bubbles into new layers. Arrange the layers so that the bubbles form a circle and place them around the small cell, which is within the main focus of the screen.
GET GLOWING
If you duplicate a layer, add a Gaussian Blur of ten pixels and set its Opacity to 50 per cent, you will add a subtle glow and shine to your object. Duplicate this layer and set the Blending Mode to Soft Light or Screen, sit back and view the results.
15
Make a selection around another smaller cell and repeat steps 8-10. Move the resulting layer into the centre cell. Repeat this process for as many cells as you like, but for the best results alter the cells within the images focal point.
18
Drag the Bubbles layer from the assets.psd CD le, place it where you think is most appropriate, duplicate accordingly and set the Blending Modes to Normal, Hard Light or Soft Light.
Drag the Ripples layer from the assets.psd le onto the tutorial le and scale it to t on top of the smaller cells. Duplicate this layer numerous times and transform accordingly around the other cells.
21
Create a Hue/Saturation Adjustment layer and set its values to 0, 100 and 0 respectively. Set its Blending Mode to Screen, open the Channel palette and Ctrl+click on the Alpha channel to create a selection. Invert the selection, then click on the Layer Mask thumbnail and ll with black. Apply a ten-pixel Gaussian Blur to the Mask and duplicate the Adjustment layer.
16
22 19
Add a new layer, set its Blending Mode to Soft Light and use an Airbrush to add some black around the cells. This will give more contrast to the colours and dampen down the brightness of the glows around the main cells.
Final touches are always a personal preference, so play around with subtle changes to all of the Adjustment layers. Sometimes, changes push you onto a totally different tangent, enabling the image to evolve one step further.
NEXT ISSUE IN
BUILD AN ICON FONT
From sketch to ne tune, follow our font design tutorial
December 2004
| 57
Anda mungkin juga menyukai
- Bring Your 3D Work To Life: Photoshop MasterclassDokumen3 halamanBring Your 3D Work To Life: Photoshop MasterclassKadriankBelum ada peringkat
- ART156 Tut Pshop2Dokumen4 halamanART156 Tut Pshop2cpvgc80Belum ada peringkat
- ART159 Tut Pshop2Dokumen3 halamanART159 Tut Pshop2beradcBelum ada peringkat
- (Ebook PDF) - Graphic Design - Advanced Photoshop TechniquesDokumen115 halaman(Ebook PDF) - Graphic Design - Advanced Photoshop TechniquesLisaBelum ada peringkat
- Advanced Photoshop Sharpening TechniquesDokumen12 halamanAdvanced Photoshop Sharpening Techniquescronnin20044967Belum ada peringkat
- Digital Art: A Complete Guide to Making Your Own Computer ArtworksDari EverandDigital Art: A Complete Guide to Making Your Own Computer ArtworksBelum ada peringkat
- Scanner DarklyDokumen11 halamanScanner Darkly65paulosalesBelum ada peringkat
- Seriously Cool Photoshop Explosion EffectDokumen21 halamanSeriously Cool Photoshop Explosion EffecthabnamBelum ada peringkat
- Roughen Up Your Vector Work: Illustrator and Photoshop CS3 or LaterDokumen4 halamanRoughen Up Your Vector Work: Illustrator and Photoshop CS3 or LaterlagaietitaBelum ada peringkat
- MattePainting LInk-Guide - IntroductionDokumen17 halamanMattePainting LInk-Guide - IntroductionBogdan Alex100% (1)
- Tutorial PhotosopDokumen22 halamanTutorial PhotosopCah ElekBelum ada peringkat
- Creating An Urban-Style Piece of ArtworkDokumen16 halamanCreating An Urban-Style Piece of ArtworkgangsstaBelum ada peringkat
- Tutorial PhotoshopDokumen72 halamanTutorial Photoshopajung nandaBelum ada peringkat
- Selecting & Extracting Hair - Masking Tutorial - Extraction TipsDokumen8 halamanSelecting & Extracting Hair - Masking Tutorial - Extraction TipstrkarthiBelum ada peringkat
- Blender & Z BrushDokumen20 halamanBlender & Z BrushKurniawan SusiloBelum ada peringkat
- 2DArtist 136 Apr17 ConclusionDokumen5 halaman2DArtist 136 Apr17 ConclusionBenedict RobBelum ada peringkat
- 220 Photoshop TipsDokumen27 halaman220 Photoshop TipsJosé AlvesBelum ada peringkat
- Ceiga Issue 17Dokumen66 halamanCeiga Issue 17Ceiga100% (2)
- Skin Retouching (And More Retouching)Dokumen7 halamanSkin Retouching (And More Retouching)ZsuzsaBelum ada peringkat
- Concept Artist ResearchDokumen1 halamanConcept Artist Researchhiufu0327Belum ada peringkat
- The Science of Capturing Galactic VistasDokumen6 halamanThe Science of Capturing Galactic VistasChetan RajputBelum ada peringkat
- A Bubble Text EffectDokumen16 halamanA Bubble Text EffectvermaxeroxBelum ada peringkat
- Galleries: New Section: Image Making Of's Underworld: EvolutionDokumen31 halamanGalleries: New Section: Image Making Of's Underworld: EvolutionLuis Fernando BiondoBelum ada peringkat
- Ah, Those Darn Swirls!: Step OneDokumen7 halamanAh, Those Darn Swirls!: Step OneFabrice de BoerBelum ada peringkat
- Cgarena Dec-Jan11 MagazineDokumen71 halamanCgarena Dec-Jan11 Magazinecellmerah100% (1)
- Cyclops: Stylised Character ChallengeDokumen14 halamanCyclops: Stylised Character Challengeberjav1Belum ada peringkat
- CG Arena Magazine Interviews Tomasz StrzalkowskiDokumen70 halamanCG Arena Magazine Interviews Tomasz Strzalkowskianarch1979Belum ada peringkat
- 3D Total - Environment Lighting in XSIDokumen74 halaman3D Total - Environment Lighting in XSIgonzausoaBelum ada peringkat
- Matte painting techniquesDokumen4 halamanMatte painting techniquesRQL83appBelum ada peringkat
- Art of 3d ToonsDokumen183 halamanArt of 3d ToonsAna RosaBelum ada peringkat
- Tutorial PHOPTOSHOPDokumen3 halamanTutorial PHOPTOSHOPkerem11Belum ada peringkat
- Create a Historical Cityscape in Under 40 StepsDokumen27 halamanCreate a Historical Cityscape in Under 40 StepsPrasta NathanugrahBelum ada peringkat
- 3DTotal - Learn To Paint Fantasy Landscapes in Photoshop - 2013Dokumen45 halaman3DTotal - Learn To Paint Fantasy Landscapes in Photoshop - 2013LuluafkBelum ada peringkat
- Gothic Church Interior Creation TutorialDokumen83 halamanGothic Church Interior Creation TutorialAntonio Linares BlancoBelum ada peringkat
- All Maya Hotkey GuideDokumen11 halamanAll Maya Hotkey GuideDaniel Zuleta LadinoBelum ada peringkat
- Using Dodge & Burn Through A Luminosity MaskDokumen6 halamanUsing Dodge & Burn Through A Luminosity Mask65paulosalesBelum ada peringkat
- Photo To Pencil SketchDokumen3 halamanPhoto To Pencil SketchKiran BasuBelum ada peringkat
- What Is VFXDokumen20 halamanWhat Is VFXRubbish SvashtaBelum ada peringkat
- Create a Realistic Painted Effect in PhotoshopDokumen14 halamanCreate a Realistic Painted Effect in PhotoshopkimberlyBelum ada peringkat
- V-Ray Render Elements - Rendering and Compositing in PhotoshopDokumen11 halamanV-Ray Render Elements - Rendering and Compositing in PhotoshopBruno AbiBelum ada peringkat
- Autodesk Maya 2008 - 3D TutorialsDokumen6 halamanAutodesk Maya 2008 - 3D TutorialsAbdinoBelum ada peringkat
- SubstancePainterToMaxVRAY Tutorial PDFDokumen1 halamanSubstancePainterToMaxVRAY Tutorial PDFDragana MarjanovicBelum ada peringkat
- Import Jingsketch Brushes & Palettes into ProcreateDokumen4 halamanImport Jingsketch Brushes & Palettes into ProcreateglimmerghostBelum ada peringkat
- 3DCreative Issue 120 Aug15 Lowres PDFDokumen129 halaman3DCreative Issue 120 Aug15 Lowres PDFThiago M Vieira100% (3)
- Stylized Characters EbookDokumen35 halamanStylized Characters EbookRafael Macedo100% (1)
- Zbrush 3 TutorialsDokumen261 halamanZbrush 3 TutorialsKadriankBelum ada peringkat
- Zbrush Education Brochure WebDokumen2 halamanZbrush Education Brochure WebPablo J Pacheco100% (1)
- Combining Digital and Traditional TutorialDokumen5 halamanCombining Digital and Traditional TutorialBunnyCoder1Belum ada peringkat
- The Custom Brush Guide Skin & HairDokumen3 halamanThe Custom Brush Guide Skin & HairSalvador Ibañez100% (2)
- Direct: Fantasy & Sci-Fi Artist In-Depth InterviewsDokumen50 halamanDirect: Fantasy & Sci-Fi Artist In-Depth InterviewsKadriankBelum ada peringkat
- Concept Artist Whos WhoDokumen8 halamanConcept Artist Whos WhoIan GarlingBelum ada peringkat
- Cgarena Dec-Jan08 MagDokumen54 halamanCgarena Dec-Jan08 MagLuis Fernando Biondo100% (1)
- Cgarena Feb-Mar2013 MagazineDokumen71 halamanCgarena Feb-Mar2013 MagazineBanya TungprasertBelum ada peringkat
- Substance Painter HotkeysDokumen1 halamanSubstance Painter HotkeysCauberto RodriguesBelum ada peringkat
- Tutorial Martha DahligDokumen3 halamanTutorial Martha DahligalfredovidyBelum ada peringkat
- ZBrush Creature Design: Creating Dynamic Concept Imagery for Film and GamesDari EverandZBrush Creature Design: Creating Dynamic Concept Imagery for Film and GamesBelum ada peringkat
- Tdw78 T ClothDokumen4 halamanTdw78 T ClothKALFERBelum ada peringkat
- Sculpt Organic Forms in ZBrushDokumen6 halamanSculpt Organic Forms in ZBrushKALFERBelum ada peringkat
- TDW68 T EndorphDokumen6 halamanTDW68 T EndorphKALFERBelum ada peringkat
- Tdw81 Qa LeadDokumen4 halamanTdw81 Qa LeadPeter DellenbagBelum ada peringkat
- TDW67 T BodypaintDokumen6 halamanTDW67 T BodypaintKALFERBelum ada peringkat
- TDW83 T ThreepointDokumen2 halamanTDW83 T ThreepointKALFERBelum ada peringkat
- Tdw81 Qa LeadDokumen4 halamanTdw81 Qa LeadPeter DellenbagBelum ada peringkat
- Tdw74 T CharacterDokumen6 halamanTdw74 T CharacterKALFERBelum ada peringkat
- Art124 DisplaceDokumen4 halamanArt124 DisplaceKALFERBelum ada peringkat
- Modeling A Fountain LightwaveDokumen4 halamanModeling A Fountain LightwaveElinho GalvãoBelum ada peringkat
- Art103 Feat DVDDokumen5 halamanArt103 Feat DVDKALFERBelum ada peringkat
- Tdw77 T TipsDokumen4 halamanTdw77 T TipsKALFERBelum ada peringkat
- Multiple Camera Tracking of Interacting and Occluded Human MotionDokumen30 halamanMultiple Camera Tracking of Interacting and Occluded Human MotionKALFERBelum ada peringkat
- WorldBuilder 4.2 User GuideDokumen4 halamanWorldBuilder 4.2 User Guiderungi8100% (2)
- ART108 AnimDokumen6 halamanART108 AnimKALFERBelum ada peringkat
- ART114 Tut LiquifyDokumen2 halamanART114 Tut LiquifyKALFERBelum ada peringkat
- Tdw81 Qa LeadDokumen4 halamanTdw81 Qa LeadPeter DellenbagBelum ada peringkat
- Advanced Lighting and Materials With Shaders (Wordware, 2005) by TantanoidDokumen361 halamanAdvanced Lighting and Materials With Shaders (Wordware, 2005) by TantanoidKALFERBelum ada peringkat
- Tdw74 T CharacterDokumen6 halamanTdw74 T CharacterKALFERBelum ada peringkat
- tdw66 InfiniteworldsDokumen4 halamantdw66 InfiniteworldsKALFERBelum ada peringkat
- Build A Human LightwaveDokumen6 halamanBuild A Human LightwaveElinho GalvãoBelum ada peringkat
- Pixel Art Animation: Best PracticeDokumen2 halamanPixel Art Animation: Best PracticeKALFERBelum ada peringkat
- TDW68 T CodeDokumen3 halamanTDW68 T CodeKALFERBelum ada peringkat
- Create natural animations using parenting and expressionsDokumen2 halamanCreate natural animations using parenting and expressionsKALFERBelum ada peringkat
- Tdw71 T Start2Dokumen3 halamanTdw71 T Start2KALFERBelum ada peringkat
- Art103 Feat DVDDokumen5 halamanArt103 Feat DVDKALFERBelum ada peringkat
- Tdw64 StoryboardDokumen2 halamanTdw64 StoryboardKALFERBelum ada peringkat
- Art103 Feat DVDDokumen5 halamanArt103 Feat DVDKALFERBelum ada peringkat
- Marlin Studios: Tropical Trees & Foliage Alpha MapsDokumen3 halamanMarlin Studios: Tropical Trees & Foliage Alpha MapsKALFERBelum ada peringkat
- Funny RigtonesDokumen6 halamanFunny Rigtonesapi-26502404Belum ada peringkat
- Hawk Eye TechnologyDokumen14 halamanHawk Eye TechnologyDerrick MillerBelum ada peringkat
- Latches: LCST - Logic Circuits and Switching TheoryDokumen18 halamanLatches: LCST - Logic Circuits and Switching TheoryJohn Ace FaustinoBelum ada peringkat
- The Best Web App To Convert JPG To PDFDokumen1 halamanThe Best Web App To Convert JPG To PDFJekly MoningkaBelum ada peringkat
- Revelprog Is: User ManualDokumen41 halamanRevelprog Is: User ManualRoger Chavez PachasBelum ada peringkat
- SunSystems 5 Admin and User InterfaceDokumen263 halamanSunSystems 5 Admin and User Interfaceskakach100% (1)
- 3PDokumen4 halaman3PWookie T BradfordBelum ada peringkat
- S120 Drive FCT Man 0718 en-USDokumen1.074 halamanS120 Drive FCT Man 0718 en-USdinhvanquyenBelum ada peringkat
- Pert and CPMDokumen53 halamanPert and CPMAsif Jeelani50% (2)
- GATPDokumen14 halamanGATPJoju JohnyBelum ada peringkat
- 9-11. The Vicsim ReportDokumen1 halaman9-11. The Vicsim ReportRoger NesralBelum ada peringkat
- Oracle DBA Interview Q&ADokumen8 halamanOracle DBA Interview Q&Amanideep thatikondaBelum ada peringkat
- Haiwell PLC Communication Address Code TableDokumen1 halamanHaiwell PLC Communication Address Code TableJuan Carlos CosmeBelum ada peringkat
- Atlantic Computers Group 3 Presentation SummaryDokumen7 halamanAtlantic Computers Group 3 Presentation SummaryABHISHEK BANERJEEBelum ada peringkat
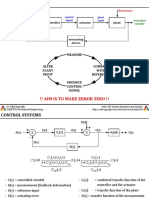
- CONTROL SYSTEMS: MINIMIZING ERRORSDokumen11 halamanCONTROL SYSTEMS: MINIMIZING ERRORScapturemrahBelum ada peringkat
- Scherer Evolution ASNE 2011 PDFDokumen25 halamanScherer Evolution ASNE 2011 PDFio75Belum ada peringkat
- Lab2 Solution PDFDokumen2 halamanLab2 Solution PDFKunal RanjanBelum ada peringkat
- Making A Window-Format, Continuous-Fold Carousel BookDokumen6 halamanMaking A Window-Format, Continuous-Fold Carousel BookNathelie YongBelum ada peringkat
- PDFDokumen214 halamanPDFKumari YehwaBelum ada peringkat
- Creating Viral Content: The Viral GuideDokumen28 halamanCreating Viral Content: The Viral GuideTrap Sta100% (1)
- CATALOG - Anti-Vandalism (En)Dokumen16 halamanCATALOG - Anti-Vandalism (En)deceneu2005Belum ada peringkat
- The Complete Digital Workflow in Interdisciplinary Dentistry.Dokumen17 halamanThe Complete Digital Workflow in Interdisciplinary Dentistry.floressam2000Belum ada peringkat
- 13 PDFDokumen4 halaman13 PDFAmritansh RanjanBelum ada peringkat
- Data Extraction From Hand-Filled Form Using Form TemplateDokumen7 halamanData Extraction From Hand-Filled Form Using Form TemplateEditor IJRITCCBelum ada peringkat
- Cyber Security Course in MalappuramDokumen10 halamanCyber Security Course in MalappurammarketerakmBelum ada peringkat
- Internshala TeardownDokumen12 halamanInternshala Teardownmuskansukhija18Belum ada peringkat
- AR Research PaperDokumen18 halamanAR Research PaperShresh KumarBelum ada peringkat
- Join Beldex at The World Blockchain SummitDokumen2 halamanJoin Beldex at The World Blockchain SummitBeldexBelum ada peringkat
- SoC Analyst - Ashok Resumepdf 2022Dokumen1 halamanSoC Analyst - Ashok Resumepdf 2022nagarjunaBelum ada peringkat
- ActuatorsDokumen9 halamanActuatorsAvinash BaldiBelum ada peringkat