Step 1: Tail Light
Diunggah oleh
Satria DediDeskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Step 1: Tail Light
Diunggah oleh
Satria DediHak Cipta:
Format Tersedia
Step 1
This tutorial will act more as a guide rather than a step-by-step walkthrough, this is because, although your final image will be similar to the one I created, the results tend to vary due to technique we are using. However this does mean you will get a unique final piece so dont worry if your images do not match exactly while we go through the steps. Most of the images in the steps show what your image should look like after the step rather than how to complete the step as i figured this would be the most helpful way to illustrate this tutorial. Begin by selecting an image, images which tend to work well are high contrast with distinctive areas of color, Here is the image I used Tail Light. Create a new document at 16002000px and paste the tail light image in. Get rid of the unwanted parts of this photo, I wont go into detail here as there are more than enough tutorials on this subject, however the pen tool or the polygonal lasso work well. By looking at the image below you can see which parts of this image I opted to keep. Note that I used black as the background color and also adjusted the levels slightly and scaled the image. Lastly duplicate this layer and name the duplicated layer original then hide the layer.
Step 2
Find the actions panel, we will be using this a lot. With the panel open create a new action, this should immediately start recording any commands you use so it is important you are careful in what buttons you press for example undo and redo dont get recorded.
Step 3
Duplicate the visible image layer then hit ctrl+T to enter free transform mode then scale the image down very slightly, next rotate it clockwise slightly then move it to the left slightly. All of these transforms should be hardly noticeable. We also want to change the colour of the bulbs; go image>adjustments>hue/saturation and change the hue to +10. Use the image shown below as a guide for the transforms.
Step 4
This is where it all happens, in the actions panel click stop then click on action 1 or whatever you named your action. Now press play a lot of times, until it looks similar to
below. Bin this action as you wont need it again. Now select all the images except for the one you named original and the background obviously, hit ctrl+E to merge them.
Step 5
This is a good time to create a more interesting background as we have a taste for what the image will look like, This will be a very simple background so in the background layer create a radial gradient going from #3c001c to #000 starting from the middle out to the edges. Create a new layer directly above the background layer, hit D then
filter>render>clouds set this layer to 25% opacity and overlay blending mode.
Step 6
You should have four layers now, the background, the clouds, the hidden original image and the edited image at the top. Select the top layer then create a new action, duplicate the layer and in the layers panel move it down one place. Using the same techniques as in step 3 transform the image then image>adjustments>hue/saturation and change the hue to
-15. Try and get it looking like the following image.
Step 7
Without clicking anything else, stop the action and click on the action title then play the action multiple times until something similar is gained. As before, delete this action then
merge all the layers involved with this action leaving you with four layers.
Step 8
Move this image more into the center of the page then go image>adjustments>color balance and change the values for midtones to +35 -35 -35. Now duplicate the layer and move the duplicated layer behind this layer, scale the duplicated layer down, rotate it then
move it to roughly the same place as below.
Step 9
Remember that layer we named original, move it to the top of the layer stack and unhide it. Now filter>distort>twirl set the value to -250 then scale it down slightly.
Step 10
Okay, create an action in exactly the same way as before. This time duplicate the layer and move it down one place add a twirl with a value of +5, change the hue to -20 then
maybe just move, scale and rotate until it is similar to the image shown below.
Step 11
It should be easy to work out what to do here; stop, click the action title then play the action a few times then merge the appropriate layers. I also scaled this layer down a small
bit.
Step 12
And again, create a new action. This time Ill let you work out what I did to make it look like this.
Step 13
Again, I wont go into much detail here, just remember to merge the appropriate layers
Step 14
Hit ctrl+T then scale the layer slightly, move it then in the layers panel move it to the back of the other images.
Step 15
You may have noticed the steps are getting more vague, this is basically because our images probably dont look the same and because you should know what to do by now. Merge all your layers except the background and the clouds, duplicate this layer, move it down one in the layers stack then filter>distort>twirl with -200 as the value. I then used a combination of the adjustments; color balance and curves to modify the color of this
layer. Using a few transforms, try and get a result you are happy with.
Step 16
Select the eraser tool and set the brush to 200px, 0% hardness, 40% opacity. Use this to erase certain parts of each image layer in order to make them blend into the background
more.
Step 17
Now using the knowledge gained from the steps so far, add a few more elements by using actions, some ideas for using in an action could be a type of blur, lowering the saturation or opacity, maybe even adding some noise. Just experiment for a bit. You will notice I
also added some text in the upper right.
Step 18
Select a radial gradient going from a color of your choice to 0% opacity as shown
Step 19
Create a new layer then use this gradient to create a blurry ball like so, next change the color on the gradient then create a few more, I used four in total. Lastly change the blend
mode of this layer to color then the opacity to what suits your image best.
Conclusion
I have only scratched the surface of what can be achieved by using Photoshop actions creatively, for example; brush strokes could be used instead of photographs, as well as a lot more commands being included in each action. The possibilities for this technique are endless. After experimenting for a while, amazing effects can be created very easily.
Have fun with it.
Anda mungkin juga menyukai
- How to Manipulate an Image to Look Like a Woman Burning in FlamesDokumen27 halamanHow to Manipulate an Image to Look Like a Woman Burning in FlamesVeteran MusandaBelum ada peringkat
- How To Create A Flaming Photo ManipulationDokumen23 halamanHow To Create A Flaming Photo ManipulationgangsstaBelum ada peringkat
- Tutorial PhotosopDokumen22 halamanTutorial PhotosopCah ElekBelum ada peringkat
- Facing a New Day in PhotoshopDokumen11 halamanFacing a New Day in PhotoshopkriiiiiBelum ada peringkat
- A Slick Supernatural Text EffectDokumen13 halamanA Slick Supernatural Text EffectgangsstaBelum ada peringkat
- Advanced Glow EffectsDokumen17 halamanAdvanced Glow Effectskojet90Belum ada peringkat
- Mystical Light ShaftDokumen10 halamanMystical Light Shaftagung machoBelum ada peringkat
- Adobe Tutorial Part 2Dokumen449 halamanAdobe Tutorial Part 2samarachamcahmBelum ada peringkat
- Create A Horror MovieDokumen114 halamanCreate A Horror MovieNata NovianBelum ada peringkat
- Fairy Tale Glow and Lightning Photoshop EffectsDokumen7 halamanFairy Tale Glow and Lightning Photoshop EffectsChelo QuezadaBelum ada peringkat
- Wooden Cup 3DDokumen39 halamanWooden Cup 3DVirgilBelum ada peringkat
- Create Flaming Photo ManipulationDokumen27 halamanCreate Flaming Photo ManipulationRhett LigonBelum ada peringkat
- Advanced Canon Sunset Blending TutorialDokumen9 halamanAdvanced Canon Sunset Blending TutorialDanijel DjordjevicBelum ada peringkat
- Create A Professional Portfolio Design in 17 Easy StepsDokumen15 halamanCreate A Professional Portfolio Design in 17 Easy StepsVladimir StefanovicBelum ada peringkat
- Step 1: Duplicate The Background Layer: Professional Quality Black and White ConversionsDokumen10 halamanStep 1: Duplicate The Background Layer: Professional Quality Black and White Conversionssoniamadan7Belum ada peringkat
- Transparent Glass Lettering in PhotoshopDokumen8 halamanTransparent Glass Lettering in PhotoshopScott AndersonBelum ada peringkat
- Tutor PhotoshopDokumen86 halamanTutor PhotoshopsomethinghydBelum ada peringkat
- Advanced Glow Effects TutorialDokumen15 halamanAdvanced Glow Effects TutorialRap SrkBelum ada peringkat
- Creating An Urban-Style Piece of ArtworkDokumen16 halamanCreating An Urban-Style Piece of ArtworkgangsstaBelum ada peringkat
- Tutoriales PhotoshopDokumen22 halamanTutoriales PhotoshopAndres Martinez MezaBelum ada peringkat
- Create A Fallen, Rain-Soaked, Angel Composition in PhotoshopDokumen40 halamanCreate A Fallen, Rain-Soaked, Angel Composition in PhotoshopRizal BintangBelum ada peringkat
- How To Create A Glass Texture With PhotoshopDokumen78 halamanHow To Create A Glass Texture With PhotoshopAleksandraBelum ada peringkat
- Tutorial PhotoshopDokumen72 halamanTutorial Photoshopajung nandaBelum ada peringkat
- Make A Flat AnaglyphDokumen8 halamanMake A Flat AnaglyphnushinobiBelum ada peringkat
- Chocolatey Photoshop TutorialDokumen181 halamanChocolatey Photoshop Tutorialsubbulakshmi VBelum ada peringkat
- Step 1 - Extracting The Image in PhotoshopDokumen6 halamanStep 1 - Extracting The Image in PhotoshopRonald Saputra Bin SyamsurizalBelum ada peringkat
- How To Create A Sparkling Fantasy Photo Manipulation - PDFDokumen76 halamanHow To Create A Sparkling Fantasy Photo Manipulation - PDFhabnamBelum ada peringkat
- Downloadables: PSD File Fullsize JpegDokumen18 halamanDownloadables: PSD File Fullsize JpegKrish ChaituthekingBelum ada peringkat
- Part 1 - The BackgroundDokumen29 halamanPart 1 - The BackgroundAbhinav KumarBelum ada peringkat
- Photoshop 2Dokumen29 halamanPhotoshop 2t1029Belum ada peringkat
- Applying A Realistic TattooDokumen9 halamanApplying A Realistic TattooEroll MustafaBelum ada peringkat
- Seriously Cool Photoshop Explosion EffectDokumen21 halamanSeriously Cool Photoshop Explosion EffecthabnamBelum ada peringkat
- Manual 2Dokumen44 halamanManual 2walchoezBelum ada peringkat
- Manipulate Smoke To Create HyperDokumen44 halamanManipulate Smoke To Create HyperZainal AzrinBelum ada peringkat
- Create A Paranormal Activity Movie Camera Effect by Shaik Bilal AhmedDokumen13 halamanCreate A Paranormal Activity Movie Camera Effect by Shaik Bilal AhmedShaik Bilal AhmedBelum ada peringkat
- Create A Dark and Grungy Poster in Photoshop: Overview of The TutorialDokumen18 halamanCreate A Dark and Grungy Poster in Photoshop: Overview of The TutorialpuiuionutBelum ada peringkat
- Scanner DarklyDokumen11 halamanScanner Darkly65paulosalesBelum ada peringkat
- I Lumi Nacion Dina MicaDokumen6 halamanI Lumi Nacion Dina MicaDavid GarcíaBelum ada peringkat
- How To Create A Dark Photo Effect Action For Beginners in Adobe PhotoshopDokumen62 halamanHow To Create A Dark Photo Effect Action For Beginners in Adobe PhotoshopAnonymous Rng5Sv0FOBelum ada peringkat
- Grass Effect PhotoshopDokumen23 halamanGrass Effect PhotoshopMuhammad FerdianBelum ada peringkat
- How To Create A Slice of Nature Photo Manipulation - PDFDokumen71 halamanHow To Create A Slice of Nature Photo Manipulation - PDFhabnamBelum ada peringkat
- Editing A Picture in PhotoShop 5Dokumen11 halamanEditing A Picture in PhotoShop 5Michael AultBelum ada peringkat
- Fantastic Disintegration Effect Inspired by Watchmen in PhotoshopDokumen14 halamanFantastic Disintegration Effect Inspired by Watchmen in PhotoshopgonzalorbbBelum ada peringkat
- Change Hair Color Photoshop TutorialDokumen27 halamanChange Hair Color Photoshop TutorialRodrigo OlivaBelum ada peringkat
- 3D Floating Logo TutorialDokumen23 halaman3D Floating Logo TutorialHali Ab GhaniBelum ada peringkat
- How To Make A Dark, Post-Apocalyptic City Illustration - Psdtuts+Dokumen38 halamanHow To Make A Dark, Post-Apocalyptic City Illustration - Psdtuts+KwatieBelum ada peringkat
- Quick Tip: How To Smooth Skin Without Losing Texture in PhotoshopDokumen32 halamanQuick Tip: How To Smooth Skin Without Losing Texture in PhotoshopSunwin ChristopherBelum ada peringkat
- Photoshop Create A Software Box Photoshop TutorialDokumen15 halamanPhotoshop Create A Software Box Photoshop Tutorialmanyak871Belum ada peringkat
- Tutuor Horor MovieDokumen13 halamanTutuor Horor MovieDecko VerdiansyahBelum ada peringkat
- Digitally Collage A Camouflage Paper JacketDokumen14 halamanDigitally Collage A Camouflage Paper JacketThameur Aissaoui100% (1)
- Get The Stock!: Step 1Dokumen10 halamanGet The Stock!: Step 1Benni WewokBelum ada peringkat
- Animation: Imageready and PhotoshopDokumen48 halamanAnimation: Imageready and Photoshopkizmet_loveBelum ada peringkat
- Design A ColdplayDokumen11 halamanDesign A ColdplayloveBelum ada peringkat
- Cartoon Drawing TutorialDokumen24 halamanCartoon Drawing TutorialChandarani PatilBelum ada peringkat
- Digital Painting Vol.11Dokumen61 halamanDigital Painting Vol.11JoeBelum ada peringkat
- Create a Na'vi Avatar in PhotoshopDokumen34 halamanCreate a Na'vi Avatar in PhotoshopPaul Kenneth Ubatay SentoriasBelum ada peringkat
- Photoshop Tutorial Photo ManipulationDokumen5 halamanPhotoshop Tutorial Photo ManipulationLeo IsidroBelum ada peringkat
- Create a Historical Cityscape in Under 40 StepsDokumen27 halamanCreate a Historical Cityscape in Under 40 StepsPrasta NathanugrahBelum ada peringkat
- Wedding CoverDokumen24 halamanWedding CoverMAHFUDBelum ada peringkat
- Learn How to Draw Computer Portraits For the Beginner: Step by Step Guide to Drawing Portraits Using SAI Paint ToolDari EverandLearn How to Draw Computer Portraits For the Beginner: Step by Step Guide to Drawing Portraits Using SAI Paint ToolBelum ada peringkat
- Fastener Process SimiulationDokumen4 halamanFastener Process SimiulationMehran ZaryounBelum ada peringkat
- Powtran PI9000-SDokumen105 halamanPowtran PI9000-SOggie Kent Castillo100% (1)
- Energy-Momentum Tensor For The Electromagnetic Field in A Dispersive MediumDokumen17 halamanEnergy-Momentum Tensor For The Electromagnetic Field in A Dispersive MediumSamrat RoyBelum ada peringkat
- Inverse Normal Distribution (TI-nSpire)Dokumen2 halamanInverse Normal Distribution (TI-nSpire)Shane RajapakshaBelum ada peringkat
- CUP IBChemistry c06 It Rates of ReactionsDokumen33 halamanCUP IBChemistry c06 It Rates of ReactionsAdnan ChowdhuryBelum ada peringkat
- Introduction to Solid Modeling Using SolidWorks 2012 SolidWorks Simulation TutorialDokumen8 halamanIntroduction to Solid Modeling Using SolidWorks 2012 SolidWorks Simulation TutorialAYAUWU LOVEDAYBelum ada peringkat
- FFT window and transform lengthsDokumen5 halamanFFT window and transform lengthsNguyen Quoc DoanBelum ada peringkat
- Time Temp Superposition With ExcelxDokumen4 halamanTime Temp Superposition With ExcelxdeepakBelum ada peringkat
- Electronic Ballast Tester - UI5000Dokumen1 halamanElectronic Ballast Tester - UI5000Jimmy ClavelBelum ada peringkat
- Prepared By:: Ir - Ts.Dr. Renga Rao KrishnamoorthyDokumen33 halamanPrepared By:: Ir - Ts.Dr. Renga Rao KrishnamoorthySyahir HamidonBelum ada peringkat
- An Introduction To Fractional CalculusDokumen29 halamanAn Introduction To Fractional CalculusFredrik Joachim GjestlandBelum ada peringkat
- Aminpro FK TestDokumen9 halamanAminpro FK TestpeilinlanBelum ada peringkat
- Horizontal Twin-Shaft Paddle Mixers - The Ultimate in Mixing TechnologyDokumen5 halamanHorizontal Twin-Shaft Paddle Mixers - The Ultimate in Mixing TechnologyMilling and Grain magazineBelum ada peringkat
- Internship Report On Railway Coach FactoryDokumen39 halamanInternship Report On Railway Coach FactoryJyotiraj ThakuriaBelum ada peringkat
- Voelz - Newton and Einstein at The Foot of The CrossDokumen14 halamanVoelz - Newton and Einstein at The Foot of The CrossEric W. RodgersBelum ada peringkat
- Rockwell Scale PDFDokumen5 halamanRockwell Scale PDFFortune FireBelum ada peringkat
- Structure-First YearDokumen12 halamanStructure-First Yearioemk251Belum ada peringkat
- Ringkasan Optimasi Formula Sediaan Sirup Mukolitik in (Hibiscus Rosa-Sinensis L.)Dokumen30 halamanRingkasan Optimasi Formula Sediaan Sirup Mukolitik in (Hibiscus Rosa-Sinensis L.)rahmi73Belum ada peringkat
- General Relativity: Matthias Bartelmann Institut F Ur Theoretische Astrophysik Universit at HeidelbergDokumen196 halamanGeneral Relativity: Matthias Bartelmann Institut F Ur Theoretische Astrophysik Universit at HeidelbergparonimusBelum ada peringkat
- Venn Diagram Generator Academo - Org - Free, Interactive, EducationDokumen1 halamanVenn Diagram Generator Academo - Org - Free, Interactive, EducationChris DeBruyckereBelum ada peringkat
- Flight Without Formulae 158p PDFDokumen158 halamanFlight Without Formulae 158p PDFvvb_frndBelum ada peringkat
- Active Suspension Using SkyhookDokumen14 halamanActive Suspension Using SkyhookSandor CleganeBelum ada peringkat
- Henk Colijn 040 Fontana Labs Colijn.1@osu - Edu 292-0674Dokumen66 halamanHenk Colijn 040 Fontana Labs Colijn.1@osu - Edu 292-0674Charles HoBelum ada peringkat
- Cover PrintDokumen4 halamanCover PrintFidel ArroyoBelum ada peringkat
- Comparison of Seismic Analysis of Multi Storyed Building Using Shear Wall in Seismic Zones III and IVDokumen8 halamanComparison of Seismic Analysis of Multi Storyed Building Using Shear Wall in Seismic Zones III and IVEditor IJTSRDBelum ada peringkat
- Autodesk ConstraintsDokumen16 halamanAutodesk ConstraintsrkoGearBelum ada peringkat
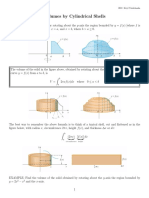
- Volumes by Cylindrical ShellsDokumen7 halamanVolumes by Cylindrical Shellseomer1968Belum ada peringkat
- Quantum Mechanics Module NotesDokumen12 halamanQuantum Mechanics Module NotesdtrhBelum ada peringkat
- Abutment Design CalculationsDokumen13 halamanAbutment Design CalculationsFitsum Abebe100% (1)
- Ut Procedure 1Dokumen8 halamanUt Procedure 1abhinavsmash66666Belum ada peringkat