Unidad 16
Diunggah oleh
Steballys Karolay AritaHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Unidad 16
Diunggah oleh
Steballys Karolay AritaHak Cipta:
Format Tersedia
Unidad
16. Comportamientos avanzados
En el tema anterior vimos algunos de los comportamientos bsicos, en este tema veremos otros comportamientos y veremos cmo utilizarlos y aprovecharnos de esta caracterstica de Dreamweaver para crear diversas funcionalidades automticamente. 16.1. Mensajes emergentes Este comportamiento te permitir crear avisos emergentes como en el siguiente ejemplo. Este comportamiento es til para poder enviar mensajes al usuario. Ten en cuenta que no debers abusar de ellos, pues a la larga pueden resultar un poco incmodos, utilzalos con un objetivo concreto y no porque quieras atraer la atencin del usuario. Mientras se muestre el mensaje, la ventana del navegador quedar bloqueada. Para crear un mensaje emergente debers seleccionar el elemento al cual ir asociado el mensaje, en el ejemplo es un enlace de texto. Una vez seleccionado ves al panel Comportamientos (Mayus + F4) pulsa el botn y selecciona la opcin Mensaje emergente. Se abrir el siguiente cuadro de dilogo:
Aqu debers introducir el Mensaje que quieras que se muestre. Pulsa Aceptar cuando hayas acabado y estar listo. El mensaje se mostrar con un aspecto similar al siguiente (dependiendo del navegador utilizado):
Es aconsejable que asocies este comportamiento al evento onClick (cuando el usuario hace clic). Es ms intuitivo para el usuario que si, por ejemplo, asocias el mensaje a un evento onMouseOver (cuando se pase el ratn por encima) el usuario no sabr muy bien porque se ha generado el mensaje de aviso. Y resultara muy molesto tener que ir "esquivando" los enlaces por si aparecen mensajes emergentes. En realidad no habr hecho ningn movimiento voluntario para recibir ese tipo de respuesta. Debido a esto (el estimulorespuesta que espera el usuario), el evento onClick es el ms indicado para este caso. 16.2. Texto de la Barra de estado El Texto de la Barra de Estado es un elemento muy utilizado a la hora de personalizar una pgina web. Aunque no funciona en algunos navegadores. Si observas esta barra cuando navegas vers que va cambiando su texto segn te encuentres sobre un enlace o no. Normalmente, las pginas que no tratan la Barra de Estado (por ejemplo, esta) no muestran ninguna informacin. nicamente cuando posicionas el puntero sobre un enlace, el texto de la Barra cambia para mostrar la direccin a la que ste se dirige
Observa este ejemplo, si haces clic sobre l te llevar a la pgina principal de INFOP
Cambiar el Texto de la Barra de Estado significara modificar el texto que aparece en ese momento cuando realizamos un evento sobre un elemento en particular. Por ejemplo: Infop.hn Este comportamiento es a veces til para personalizar ms la pgina y mostrar informacin que de otra forma no sera posible. Pero si ocultamos la direccin real a la que apuntan los enlaces puede resultar molesto para muchos usuarios. De hecho, como esto nos permite "engaar" al usuario, ya que podemos indicar una URL falsa cuando en realidad le enviamos a otra, muchos navegadores impiden como medida de seguridad cambiar el texto de la barra de estado, a no ser que el usuario lo habilite expresamente. Para crear este comportamiento selecciona el elemento al cual quieres asociar este comportamiento. Abre el panel Comportamientos (Mayus + F4) y pulsa el botn Luego selecciona la opcin Establecer texto y haz clic en Establecer texto de la barra de estado. .
Aqu debers escribir el texto que quieres que aparezca en el cuadro Mensaje, luego pulsa Aceptar y listos. Dnde y cmo asociar el texto en una pgina? es sencillo. Una de las opciones que te da este comportamiento es poder asociar un texto en concreto a la pgina en s. Es decir, que cuando abras una pgina se muestre inmediatamente (y permanentemente) un texto en la barra de estado. Eso es posible creando el mensaje asociado al body de la pgina (para ello tendrs que insertar el comportamiento sin seleccionar ningn elemento para que se asocie con toda la pgina) y lanzndolo en el evento onLoad (en la carga del documento). De esta forma cuando se abra la pgina se mostrar el mensaje en la barra de estado y permanecer all hasta que se produzca un cambio (por ejemplo, que se posicione el cursor sobre un enlace). Ahora veamos cmo debemos actuar al establecer texto para los enlaces. En este caso ser necesario que introduzcamos dos comportamientos.
El primero, asociado al evento onMouseOver (cuando el ratn se encuentra encima) que mostrar el mensaje que queramos. El segundo deber ir asociado al evento onMouseOut (cuando el ratn deja de estar encima) que deber limpiar la barra de estado para que recupere su estado anterior. En el caso de que hubisemos establecido un mensaje para el body de la pgina, al salir de un enlace (en el onMouseOut) deberemos volver a escribir ese mensaje para que siga mostrndose. En el caso de que la pgina no tuviese un mensaje personalizado, deja el cuadro Mensaje en blanco para que la barra de estado recupere su estado natural. Observa que si no estableces el segundo comportamiento, cuando posiciones el ratn sobre el enlace (o imagen, prrafo..., da igual) el texto de la barra de estado cambiar. Pero cuando el ratn deje de estar sobre el elemento no habr ninguna orden para que el texto vuelva a cambiar y se mantendr fijo con el mensaje del anterior comportamiento. 16.3. Carga previa de imgenes Este comportamiento te ser muy til para mejorar la visualizacin de tus pginas web en determinados casos. Al cargar previamente las imgenes contenidas en la pgina obligamos al navegador a descargar las imgenes con prioridad sobre el resto del documento. As cuando la pgina finalmente se visualiza (porque ha terminado la carga) el usuario ver la estructura completa de la pgina con las imgenes incluidas ya cargadas y mostrndose. Este mtodo se diferencia del tradicional en que si no establecemos este comportamiento, la pgina se carga (slo texto) y se visualiza antes de que las imgenes estn cargadas por completo, aunque respetando su hueco. Ten en cuenta que sta es la opcin ms aconsejada en la mayora de los casos. Una vez terminada esta carga, el navegador empieza la descarga de las imgenes. Por lo que hay unos momentos en los que la pgina no se muestra tal y como fue concebida, e incluso su estructura puede verse afectada si no se introdujeron los valores de altura y anchura de las imgenes contenidas (el texto se dispondra sin tenerlas en cuenta hasta que se descargasen).
Para evitar esto utilizaremos la Carga Previa de Imgenes. Para ello deberemos abrir el panel Comportamientos (Mayus + F4) y hacer clic sobre el botn , selecciona, entonces, la opcin Carga previa de imgenes. Se abrir el siguiente cuadro de dilogo:
Aqu debers incluir las imgenes que quieras que se carguen utilizando los botones , podrs indicar su ubicacin pulsando el botn Examinar. Qu imgenes debemos de cargar? Aquellas que son imprescindibles en el diseo de la pgina o pueden producir efectos no deseados. Por ejemplo, imaginemos que tenemos un enlace como una imagen de fondo. Y mediante estilo CSS hemos hecho que cuando el cursor est encima esa imagen cambie. Hemos de entender que las imgenes se cargan cuando se necesitan. Por tanto, la imagen de fondo nos e cargar hasta que no pasemos el cursor sobre el enlace la primera vez. Esto puede provocar que durante un instante, al poner el cursor la imagen desaparezca pero la de sustitucin an no se haya cargado. En este caso, es conveniente precargar esa imagen. La imagen de sustitucin que ya explicamos incluye la carga previa de imgenes. Por su puesto, resulta contraproducente cargar imgenes que no vayamos a emplear. Si cargas previamente imgenes muy pesadas, o demasiadas como para que el navegador se detenga durante unos segundos mientras realiza la carga, es posible que el usuario al ver que tu pgina tarda demasiado en cargarse la abandone.
16.4. Abrir nueva ventana del navegador Este comportamiento, aunque a primera vista creas que no sirva para mucho, te ayudar a crear enlaces mucho ms personalizados. Asociaremos este comportamiento normalmente a un enlace, o como mucho a una imagen o un botn. Pero siempre lo haremos asociado al evento onClick de estos elementos. Otra opcin es asociarlo al evento onLoad del body para que cuando se cargue el documento abra al mismo tiempo una nueva ventana que dirigiremos a la URL que queramos. En esencia este comportamiento es un creador de popups o ventanas emergentes, as que si el usuario dispone de un bloqueador es posible que no se pueda llevar a cabo la apertura de la nueva ventana. De todas formas, no es nada recomendable llenar nuestro sitio de estos elementos, salvo si realmente aportan informacin importante. Pero veamos qu debemos hacer para poder abrir una ventana de este modo. Primero seleccionaremos elemento asociado al comportamiento, si lo que queremos es que se asocie al body de la pgina haremos clic en una rea vaca del documento. Luego abre el panel Comportamientos (Mayus + F4) y pulsa el botn para desplegar la lista. Selecciona la opcin Abrir ventana del navegador y vers el siguiente cuadro de dilogo:
Veamos las opciones que podemos seleccionar aqu. En Mostrar URL: escribiremos la URL de la pgina que queremos abrir. En los cuadros de texto de Ancho de la ventana: y Alto de la ventana: podremos especificar su tamao en pxeles. El cuadro Nombre de la ventana: te permitir darle un nombre a la nueva ventana. As, ms tarde, utilizando JavaScript, podramos referenciarnos a ella utilizando este nombre. En Atributos: marca las casillas para que los elementos como la barra de estado o la barra de mens aparezcan en la nueva ventana. Si dejas todos desmarcados, la ventana se abrir sin ningn elemento y aparecer nicamente rodeada de un marco de pgina. 16.5. Cambiar propiedades CSS Este comportamiento nos resultar muy til, ya que nos permite cambiar las propiedades CSS de un elemento al producirse un evento. Las siguientes capas cambiarn su color si hacemos clic sobre ellas: Para poder identificar al elemento al que cambiaremos sus propiedades, hemos de asignarle un ID. Luego seleccionamos el elemento asociado, sobre el que se producir el evento. Abrimos el panel Comportamientos (Mayus + F4) y pulsamos el botn para desplegar la lista. En este caso seleccionamos el comportamiento Cambiar propiedad. Aparecer un dilogo como el siguiente:
Lo primero es identificar al elemento. Seleccionamos un Tipo de elemento del desplegable. En ID de elemento se cargaran todos los IDs del tipo seleccionado. Seleccionamos el que nos interese. A continuacin, seleccionamos una propiedad del desplegable Seleccionar o la escribimos en el campo Introducir. E indicamos el valor que tomar en el campo Nuevo valor:. La pega de este sistema es que nos permite cambiar slo una propiedad. Recuerda que comentamos la existencia de pseudoclases CSS. Empleando el selector selector:hover, podemos definir un estilo completo que se mostrar cuando el elemento tenga el cursor encima. Veremos esto en la siguiente unidad. 16.6. Comprobar Plugins Un comportamiento que tiene que ver con la comprobacin de las caractersticas del navegador del usuario es la opcin Comprobar Plugins. Si haces clic sobre ella vers el siguiente cuadro de dilogo:
Este comportamiento nos dar la posibilidad de comprobar si el navegador tiene instalados los plugins (o aadidos) necesarios para que pueda ver archivos de tipo Flash, Quicktime, Shockwave,RealPlayer, etc... Para ello deberemos seleccionar el tipo de plugin que requerimos para que nuestra pgina se visualice correctamente, en el caso de que no se encuentre en el desplegable Seleccionar: deberemos escribir su nombre en el cuadro de texto Introducir: (aunque esto ocurrir en contadas ocasiones). Rellena los campos de URL siguientes. El primero indicar la ruta de la pgina que quieres que se muestre si el plugin existe en el navegador del usuario. Djalo en blanco si quieres que se quede en la pgina en la que est.
Y en el campo De lo contrario, ir a URL: escribe la ruta a la que debe redirigirse el navegador en caso de que no tuviese el plugin instalado. Aqu tienes dos opciones, o bien redirigir al usuario a la pgina donde descargarse el plugin para poder visualizar la tuya correctamente, o redirigirlo a una pgina que hayas creado para aquellos que no cumplan los requisitos mnimos del sitio. Este comportamiento tambin deber ir asociado al evento onLoad del body para que pueda ejecutarse en la carga de la pgina. se comportamiento est cayendo en desuso, ya que los navegadores actuales detectan automticamente los plugins faltantes y nos ofrecen la posibilidad de instalarlos. 16.7. Mens de salto Aunque este comportamiento se encuentra en el listado del panel Comportamientos vamos a aprender a insertarlo desde otro lugar ya que te ser ms fcil. Un men de salto no es ms que un men desplegable desde el que puedes saltar de una pgina a otra con slo seleccionar la opcin correspondiente en el men. Encima de este apartado tienes un ejemplo (no es funcional pero puedes desplegarlo para hacerte una idea) que ilustra el aspecto que tendra este tipo de mens. Insertarlo es muy sencillo, slo tienes que hacer clic en Insertar, seleccionar la opcin Formulario y en el desplegable elegir Men de salto. Se abrir este cuadro de dilogo:
Para crear el men debers introducir los elementos (opciones) que lo forman. Para ello escribe en Texto el ttulo de la pgina y en Al seleccionarse, ir a URL la ruta de la pgina que se tiene que abrir si el usuario selecciona esta opcin del men. Una vez rellenados estos campos, haz clic en el botn . Luego repite el proceso tantas veces como elementos en el men quieras insertar. Cuando hayas acabado decide en qu ventana quieres abrir los enlaces en Abrir URL en: y dale un nombre al men (para reconocerlo mejor ms tarde) en Nombre del men. Luego puedes marcar la opcin Seleccionar primer elemento tras el cambio de URL para que cuando se abra la ventana el elemento del men que se muestre sea el primero. Djalo desmarcado si quieres que se muestre el de la pgina que se est visualizando. Luego marca la opcin Insertar botn Ir tras el men para que se aada un botn al formulario. Si escoges esta opcin vers que se crea un men como el que tienes justo sobre este prrafo. El funcionamiento de este men de salto es muy parecido al anterior, slo que una vez seleccionada la pgina que mostrar hay que pulsar el botn para que se efecte el salto.
Anda mungkin juga menyukai
- Curso Excel Finaciero Unidad 4Dokumen9 halamanCurso Excel Finaciero Unidad 4Albin LopezBelum ada peringkat
- Unidad 10Dokumen7 halamanUnidad 10Steballys Karolay AritaBelum ada peringkat
- Funciones de La EvaluacionDokumen2 halamanFunciones de La EvaluacionSteballys Karolay AritaBelum ada peringkat
- Manual Windows XP AvanzadoDokumen171 halamanManual Windows XP AvanzadoTatiana Beltran KleimanBelum ada peringkat
- Ejemplos de Creacion de Bases de DatosDokumen2 halamanEjemplos de Creacion de Bases de DatosSteballys Karolay AritaBelum ada peringkat
- Unidad 14Dokumen5 halamanUnidad 14Steballys Karolay AritaBelum ada peringkat
- Unidad 17Dokumen47 halamanUnidad 17Steballys Karolay AritaBelum ada peringkat
- Evaluación DocenteDokumen47 halamanEvaluación DocenteGerardo LinaresBelum ada peringkat
- Unidad 18Dokumen17 halamanUnidad 18Steballys Karolay AritaBelum ada peringkat
- Unidad 12Dokumen13 halamanUnidad 12Steballys Karolay AritaBelum ada peringkat
- Unidad 15Dokumen7 halamanUnidad 15Steballys Karolay AritaBelum ada peringkat
- Dinamicas GrupalesDokumen2 halamanDinamicas GrupalesSteballys Karolay AritaBelum ada peringkat
- Unidad 13Dokumen5 halamanUnidad 13Steballys Karolay AritaBelum ada peringkat
- Unidad 11Dokumen8 halamanUnidad 11Steballys Karolay AritaBelum ada peringkat
- Conceptos Basicos de Excel 2007 - Aula-ClicDokumen2 halamanConceptos Basicos de Excel 2007 - Aula-ClicSteballys Karolay AritaBelum ada peringkat
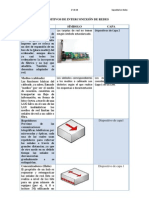
- Dispositivos red capas OSIDokumen3 halamanDispositivos red capas OSIJulio César Guzmán CortésBelum ada peringkat
- Conversa To RioDokumen2 halamanConversa To RioSteballys Karolay AritaBelum ada peringkat
- MONOGRAFIADokumen3 halamanMONOGRAFIASteballys Karolay AritaBelum ada peringkat
- Re NacimientoDokumen5 halamanRe NacimientoSteballys Karolay AritaBelum ada peringkat
- Caso Harvard Pregunta 6 y 7Dokumen1 halamanCaso Harvard Pregunta 6 y 7Steballys Karolay AritaBelum ada peringkat
- To General Lab-FiecDokumen15 halamanTo General Lab-FiecHéctor MartinezBelum ada peringkat
- Informe Analisis FinalDokumen28 halamanInforme Analisis FinalSteballys Karolay AritaBelum ada peringkat
- Informe de Ananlisis TerminadoDokumen46 halamanInforme de Ananlisis TerminadoSteballys Karolay AritaBelum ada peringkat
- IwebDokumen70 halamanIwebRichard Alexander Vallejo0% (1)
- El Libro para Principiantes en Node - Js Un Tutorial Completo de NodeDokumen36 halamanEl Libro para Principiantes en Node - Js Un Tutorial Completo de NodeAlberto Cubero NavasBelum ada peringkat
- Planificacion de Recursos de MOODLEDokumen13 halamanPlanificacion de Recursos de MOODLEJosé Ramón Ramirez Sánchez100% (1)
- Monografia de HTMLDokumen68 halamanMonografia de HTMLAmado Domper RodríguezBelum ada peringkat
- Guía de Referencia Completa XHTMLDokumen145 halamanGuía de Referencia Completa XHTMLJorge YomismoBelum ada peringkat
- Tema 1 - Aplicaciones WebDokumen12 halamanTema 1 - Aplicaciones WebAnonymous NJREfqfBelum ada peringkat
- sqlmap opciones completasDokumen73 halamansqlmap opciones completasFelipe Enrique Rodriguez CarrascoBelum ada peringkat
- Tema 1 Introduccion Al Desarrollo WebDokumen24 halamanTema 1 Introduccion Al Desarrollo Webdonaldo.andresBelum ada peringkat
- 5 HTML PDFDokumen140 halaman5 HTML PDFRaul Quintero LeonBelum ada peringkat
- Cómo compartir diseños en el foro de bordados de Lobo SolitarioDokumen9 halamanCómo compartir diseños en el foro de bordados de Lobo SolitariocarloscarinelliBelum ada peringkat
- Como Hacer Un Reporte de LaboratorioDokumen4 halamanComo Hacer Un Reporte de LaboratorioSandra PeñalozaBelum ada peringkat
- Lista de Apellidos Sefaradim IDokumen139 halamanLista de Apellidos Sefaradim Iמ' יוסףBelum ada peringkat
- API JDBC Como Interfaz de Acceso A Bases de Datos SQLDokumen16 halamanAPI JDBC Como Interfaz de Acceso A Bases de Datos SQLerasergr2004Belum ada peringkat
- Desarrollo de Aplicaciones WebDokumen99 halamanDesarrollo de Aplicaciones WebIván SánchezBelum ada peringkat
- Editar Htaccess para Crear Direcciones URL Amigables Autor: Miguel Angel AlvarezDokumen14 halamanEditar Htaccess para Crear Direcciones URL Amigables Autor: Miguel Angel AlvarezMauro Miguel MeloBelum ada peringkat
- Manual - Comercios TPV PHPDokumen61 halamanManual - Comercios TPV PHPDavid Jerez100% (1)
- Cómo Elaborar Un Documento de Acuerdo A Las Normas ApaDokumen4 halamanCómo Elaborar Un Documento de Acuerdo A Las Normas ApamayriveraBelum ada peringkat
- ActividadGrupal2 Psicologia UtnDokumen4 halamanActividadGrupal2 Psicologia Utnspinozzajulio69Belum ada peringkat
- Velneo Vserver v7 74 PDFDokumen14 halamanVelneo Vserver v7 74 PDFalexwcasBelum ada peringkat
- Ejemplo de Referencias APADokumen6 halamanEjemplo de Referencias APAMady TuzBelum ada peringkat
- Solucion BDDokumen26 halamanSolucion BDXoa Ramos50% (2)
- Conceptos básicos de Internet y lenguajes web HTML, PHP y JavascriptDokumen21 halamanConceptos básicos de Internet y lenguajes web HTML, PHP y JavascriptLYMSOFTBelum ada peringkat
- Taller Sistemas DistribuidosDokumen7 halamanTaller Sistemas DistribuidosAlfonso Luis Verbel SalgadoBelum ada peringkat
- Manual Moodle para Docentes (Rol de Profesor)Dokumen279 halamanManual Moodle para Docentes (Rol de Profesor)Alí Quiroz Bruno0% (1)
- Landagarciazjp 12BDokumen32 halamanLandagarciazjp 12BzayrajanethBelum ada peringkat
- Configuracion DispatcherDokumen5 halamanConfiguracion DispatcherIsrael MarinoBelum ada peringkat
- Practica 08Dokumen7 halamanPractica 08Eduardo GarciaBelum ada peringkat
- Instructivo FEDokumen30 halamanInstructivo FESantiago Silva100% (1)
- Manual Usuario Papyre 613Dokumen59 halamanManual Usuario Papyre 613cristianlpBelum ada peringkat
- Frames e HipervinculosDokumen2 halamanFrames e HipervinculoskokoxanelBelum ada peringkat