Lab Plan Till As Hotel
Diunggah oleh
Pedro Escalano0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
12 tayangan15 halamanJudul Asli
Lab Plan Till as Hotel
Hak Cipta
© © All Rights Reserved
Format Tersedia
PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
12 tayangan15 halamanLab Plan Till As Hotel
Diunggah oleh
Pedro EscalanoHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 15
1
UNIVERSIDAD CARLOS III DE MADRID.
ESCUELA DE TURISMO.
Informtica aplicada al
sector turstico
Laboratorio 8. Hojas de estilo, plantillas y bibliotecas en
Dreamweaver
En esta prctica guiada vamos a ver un conjunto de herramientas que nos van a facilitar la
creacin de nuestra gua virtual y guardar la uniformidad de estilo en todas sus pginas. Las
herramientas que vamos a tener que utilizar son:
1. Hojas de estilo CSS.
2. Plantillas en Dreamweaver
3. Bibliotecas en Dreamweaver.
1. Hojas de estilo CSS
Las hojas de estilo son una potente herramienta para dar formato y uniformidad a una
web, permite definir y modificar atributos del lenguaje HTML. Pensemos por ejemplo que
estamos diseando un web con 10.000 pginas, cada una con su ttulo, mens y texto y
quisisemos que con una sola modificacin pudisemos cambiar la apariencia de todos los
ttulos, sin tener que ir pgina a pgina. Si trabajsemos con hojas de estilo, slo tendramos que
modificarlas y este cambio se vera reflejado en todas las pginas.
Las hojas de estilos CSS residen en el rea HEAD de un documento y definen una serie
de estilos. Una hoja de estilos CSS es un archivo de texto externo que contiene estilos y
especificaciones de formato. Si edita una hoja de estilos CSS externa, todos los documentos
vinculados a esa hoja se actualizarn con los cambios. Las hojas de estilos CSS residen en el rea
HEAD de un documento y definen una serie de estilos.
A continuacin vemos como es el archivo de una hoja de estilos CSS externa, el archivo
se llama fichero.css:
/* hoja de estilo externa estilo.html */
all.BOLDBLUE {color: blue; font-weight: bold;}
h1 {line-height: 18pt;}
p {color: yellow;}
/* fin de fichero */
Para incluir una hoja de estilos CSS (fichero.css) en una pgina tenemos que aadir en
el rea HEAD lo siguiente:
<head>
<title>Los CSS</title>
<link rel = stylesheet type = "text/css" href = "fichero.css">
</head>
Dreamweaver nos ayuda a crear estos ficheros. Para comprobar como creamos nuestras
hojas de estilo vamos a seguir dos ejemplos.
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 2
2.1 Ejemplo 1
Nuestro objetivo es el de crear un fichero externo (externo.css) para definir el formato
que vamos utilizar para los ttulos y para el texto del cuerpo del documento.
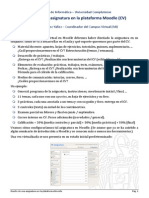
Seleccionamos la opcin CSS Styles segn como se muestra en la siguiente ventana:
Aparecer la siguiente ventana:
Haciendo doble-click en el rea blanca de esta ventana podremos definir los estilos en
una nueva pgina externa presionando el botn de New... (Nueva...)
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 3
Aparecer la siguiente ventana, donde escribiremos el nombre del estilo .titulo
(comprobar que las dems opciones son las mismas):
Pulsando el botn OK aparecer la siguiente pantalla donde indicaremos el nombre del
fichero externo.css :
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 4
Pulsamos el botn guardar y aparecer la ventana donde elegimos el formato para el
estilo .titulo. Elegiremos el tipo de fuente (Font), el tamao de la letra (Size), negrita
(Bold) y el color.
Pulsamos OK y en la siguiente ventana Done.
Aadiremos tambin la definicin para el texto general del documento (.resto). Para
ello procedemos de la misma forma y seleccionamos el formato para el estilo .resto:
Por lo tanto, tendremos los dos estilos:
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 5
Ahora, para hacer que un texto de la pgina HTML tenga uno de los estilos basta con
seleccionarlo y pulsar el estilo que deseamos aplicar:
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 6
2.2 Ejemplo 2
En este ejemplo aprenderemos la utilizacin de las hojas de estilo CSS para hacer que los
hiperenlaces de nuestras pginas no salgan subrayados y que al pasar por ellos, se cambie de
color. Realizamos la misma operacin que en el ejemplo anterior hasta que lleguemos a la parte
de la creacin del nuevo estilo. En esta ventana debemos elegir la opcin Redefine HTML Tag
y seleccionar el tag a, igual que mostramos en la siguiente ventana:
Pulsamos OK y seleccionamos el tipo de letra (Font), el tamao (Size), el color
para los hiperenlaces y Decoration none (ninguno).
Ahora queremos modificar el formato para los hiperenlaces cuando pasamos por encima
de ellos con el ratn. Procedemos de la misma forma que los pasos anteriores y cuando vamos a
crear el nuevo estilo seleccionamos Use CSS Selector y el Selector a:hover que es la
propiedad que se activa cuando pasamos por encima del un enlace con el ratn.
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 7
Pulsamos OK y seleccionamos el formato de este estilo, cambiando el color respecto al estilo
a.
De esta forma tendremos los cuatro estilos en la hoja de estilos CSS que hemos llamado
externo.css.
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 8
Se recomienda insertar un hiperenlace y comprobar, desde el navegador, el
comportamiento cuando pasamos por encima con el ratn .
2. Plantillas en Dreamweaver
Las plantillas y bibliotecas de Dreamweaver nos pueden ayudar a crear pginas Web con
un diseo coherente. El uso de plantillas y bibliotecas tambin facilita el mantenimiento de sitios
Web, ya que podemos redisear un sito y cambiar cientos de pginas en cuestin de segundos.
Una plantilla es un documento que puede utilizarse como base para otros documentos.
Al crear una plantilla, podemos indicar qu elementos de la pgina debern permanecer
constantes (no editables) y qu elementos podrn modificarse. Por ejemplo, si deseamos publicar
una revista en lnea, la cabecera probablemente nunca cambie, pero s cambiar el ttulo y el
contenido con cada nuevo nmero. Para indicar el estilo y la ubicacin del artculo central, puede
utilizar texto marcador de posicin y definirlo como regin editable. Para agregar nuevos
artculos, el redactor slo tendr que seleccionar el texto marcador de posicin y escribir el
artculo sobre l.
Podemos modificar una plantilla incluso despus de usarla para crear documentos.
Posteriormente, al actualizar documentos que usen una plantilla, las secciones bloqueadas (no
editables) de los documentos se actualizarn con los cambios efectuados en la plantilla.
En esta prctica guiada aprenderemos a crear una plantilla con sus regiones editables y
constantes. Ms adelante aprenderemos a crear un documento a partir de una plantilla y, por
ltimo, a modificar una plantilla haciendo que estos cambios se reflejen en los documentos que
hubisemos creado anteriormente a partir de la misma.
2.1 Creacin de una plantilla
Lo primero de todo es disear el aspecto que queremos que tengan nuestras pginas.
Sera interesante utilizar hojas de estilo para definir los formatos de los objetos que insertemos en
la plantilla. Para ello creamos un documento como el siguiente:
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 9
Fjese que para la creacin de este documento tipo se han utilizado tablas para distribuir
de una forma coherente los objetos que van a formar parte de nuestras pginas.
A partir de este documento tipo, lo que haremos es guardar este documento como una
plantilla de Dreamweaver.
Ahora debemos definir la parte donde podr insertarse algn objeto (imagen, texto, ...),
las dems zonas quedarn como no editables. Marcamos primero el texto donde insertaremos el
ttulo de la pgina (INSERTAR TITULO).
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 10
A continuacin seleccionamos del men la opcin Modificar > Plantillas > Neuva
regin editable.
Aparecer la siguiente ventana donde insertaremos el nombre de la regin editable
titulo.
Con una franja azul claro se encuentra marcada la zona donde puede introducirse el
contenido (en este caso el ttulo).
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 11
A continuacin haramos lo mismo para la regin foto y contenido. De esta forma,
cuando creemos un documento nuevo a partir de esta plantilla slo podremos modificar las
regiones titulo, foto y contenido.
2.2 Creacin de una plantilla
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 12
Una plantilla la utilizaremos como punto de partida para la creacin de nuevos
documentos o aplicarla a documentos existentes. En nuestro sitio web podemos crear ms de
una plantilla, depende de cmo queremos organizar la informacin en cada una de las pginas.
Para crear un nuevo documento basado en una plantilla, seleccionamos la opcin
Archivo > Nuevo desde plantilla. En el cuadro de dilogo que aparece a continuacin,
seleccionamos una plantilla (miplantilla) y hacemos clic en Seleccionar.
Comprobar que est activa la opcin para actualizar las pginas que creamos si alguna
vez modificamos la plantilla. Es decir, una vez que creamos los documentos a partir de la
plantilla, estos se puede actualizar slo con modificar el documento que sirvi de plantilla.
Ahora slo tenemos que modificar las regiones editables del documento. Las dems
partes permanecern fijas y slo se modificarn cuando actualice la plantilla miplantilla y
aplique el cambio a todos los documentos que he creado a partir de la plantilla miplantilla.
Todas las regiones editables del cuerpo de una plantilla se enumeran en la parte inferior del
submen Modificar > Plantillas. Es til utilizar esta lista para seleccionar y editar las regiones.
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 13
2.3 Modificar plantillas y actualizar el sitio
Al realizar un cambio en una plantilla, Dreamweaver te pedir que actualices las pginas
que utilizan la plantilla. Tambin puedes usar los comandos de actualizacin para actualizar
manualmente la pgina actual o el sitio completo.
Si queremos actualizar el documento actual con la versin ms reciente de una plantilla,
slo tenemos que seleccionar la opcin Modificar > Plantillas > Actualizar pgina actual.
Para actualizar el sitio completo o todos los documentos que usen una plantilla
Concreta, seleccionamos Modificar > Plantillas > Actualizar pginas. Aparecer el cuadro de
dilogo Actualizar pginas.
2.4 Buscar plantillas en Internet
Para el desarrollo de nuestra gua virtual vamos a hacer uso de las plantillas. Por ese
motivo, debemos pensar (teniendo en cuenta la informacin que queremos insertar en la gua) si
vamos a utilizar uno o ms plantillas. Normalmente, crearemos una primera pgina sin plantilla
(nuestra Pgina de inicio o Home-Page) y las dems pginas las construiremos a partid de ,
al menos, una plantilla. La plantilla la podemos crear nosotros mismos, o tambin podemos
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 14
buscar por Internet una plantilla que se acomode a nuestras exigencias. En la red hay sitios
donde la gente ofrece diseos de plantillas que nosotros podemos reutilizar (es decir,
modificarlas) y usarlas como plantillas de nuestro documento.
Para aquellos que estn interesados en buscar plantillas por Internet, os recomendamos
la siguiente direccin:
http://www.dreamweavering.com/plantillas/plantillas.asp
3. Elementos de biblioteca
Las bibliotecas contienen aquellos elementos de pgina tales como imgenes, texto y
otros objetos que podemos reutilizar o actualizar con frecuencia en el sitio Web. Dichos
elementos se denominan elementos de biblioteca. Al colocar un elemento de biblioteca en un
documento, Dreamweaver inserta una copia del cdigo fuente HTML en el archivo y crea una
referencia al elemento externo original. La referencia al elemento de biblioteca externo posibilita
la actualizacin del contenido de todo el sitio de una sola vez cambiando el elemento de
biblioteca y, seguidamente, utilizando los comandos de actualizacin del submen Modificar >
Biblioteca.
Supongamos que deseamos insertar en la plantilla de la seccin anterior un men que me
de acceso a distintas pginas de mi sitio web. Mi sitio web promociona el Hotel Lanjaron y las
secciones de mi sitio sern: Inicio, Situacin, Instalaciones, Precios-Reservas, Contacto. El
objetivo es crear un men como un objeto que se insertar en todas las pginas de mi sitio.
Abrimos la plantilla (miplantilla) e insertamos una tabla con cinco columnas y una fila
justo debajo del nombre del hotel. En cada una de las celdas insertamos un hiperenlace a cada
una de las secciones que hemos indicado anteriormente.
Informtica aplicada al sector turstico Hojas de estilo, plantillas y objetos en Dreamweaver 15
A continuacin seleccionamos la tabla. Para ello nos posicionamos en una casilla de la
tabla y pulsando el botn derecho del ratn, seleccionamos la tabla.
Estando seleccionada la tabla abrimos de la barra de men la opcin Ventana >
Biblioteca. Dreamweaver nos muestra la ventana de objetos de biblioteca. Para aadir un
elemento, nos posicionamos en la zona blanca de la ventana y pulsando el botn derecha
seleccionamos la opcin Crear elemento de biblioteca.
Dreamweaver nos pide que insertemos el nombre del objeto, por ejemplo menu. A
partir de ahora, si queremos modificar el elemento de librera de la plantilla, tendremos que abrir
este elemento y realizar las modificaciones que queramos.
Adems, si queremos insertar este objeto en otro documento slo tendremos que
seleccionar el men desde la ventana biblioteca de objetos (Ventana > Biblioteca) y arrastrarlo al
documento que deseemos.
Anda mungkin juga menyukai
- 20+ Consejos para Optimizar Tus Programas PHP - DiplerDokumen15 halaman20+ Consejos para Optimizar Tus Programas PHP - DiplerPedro EscalanoBelum ada peringkat
- Programacion PHP A Traves de EjemplosDokumen54 halamanProgramacion PHP A Traves de EjemplosJavier100% (3)
- Cype Arquim c1 Bases Datos PDFDokumen40 halamanCype Arquim c1 Bases Datos PDFDante CordobaBelum ada peringkat
- Gestionando Tablas Dinámicas Con El Plugin Datatables de Jquery - SolveticDokumen9 halamanGestionando Tablas Dinámicas Con El Plugin Datatables de Jquery - SolveticPedro EscalanoBelum ada peringkat
- Manual de Instalacion Presto16 IlustradoDokumen38 halamanManual de Instalacion Presto16 Ilustradorryoga92Belum ada peringkat
- Cype Arquim c2 19 GanttDokumen32 halamanCype Arquim c2 19 GanttPedro EscalanoBelum ada peringkat
- Apuntes de Vela PDFDokumen10 halamanApuntes de Vela PDFPedro EscalanoBelum ada peringkat
- Gestion de ProcesosDokumen26 halamanGestion de ProcesosPedro EscalanoBelum ada peringkat
- Tipos de Contrato de Obra de EdificacionesDokumen6 halamanTipos de Contrato de Obra de Edificacionesthe preacherBelum ada peringkat
- Curso S10 Costos y PresupuestosDokumen115 halamanCurso S10 Costos y PresupuestosAlberto QuilcaBelum ada peringkat
- Apuntes PHPDokumen19 halamanApuntes PHPPedro EscalanoBelum ada peringkat
- Boja16 107 00162 9992 01 - 00092505Dokumen162 halamanBoja16 107 00162 9992 01 - 00092505RosaBelum ada peringkat
- Cype Arquim c2 5 Imp Exportacion BaseDokumen29 halamanCype Arquim c2 5 Imp Exportacion BasePedro EscalanoBelum ada peringkat
- ZZ Prescripciones GeneralesDokumen18 halamanZZ Prescripciones GeneralesPedro EscalanoBelum ada peringkat
- Precios Auxiliares 2014 - JunioDokumen16 halamanPrecios Auxiliares 2014 - JunioAntonio Perez OrtizBelum ada peringkat
- Cype Arquim c2 7 Conexiones CadDokumen75 halamanCype Arquim c2 7 Conexiones CadPedro EscalanoBelum ada peringkat
- Tomou NoDokumen255 halamanTomou NoPedro EscalanoBelum ada peringkat
- 35 Funciones Útiles para Functions - PHP en Wordpress - Ayuda WordPressDokumen10 halaman35 Funciones Útiles para Functions - PHP en Wordpress - Ayuda WordPressPedro EscalanoBelum ada peringkat
- La Construcción - MonografiasDokumen7 halamanLa Construcción - MonografiasPedro EscalanoBelum ada peringkat
- Productos OptimizaClick 2013 v.2 PDFDokumen40 halamanProductos OptimizaClick 2013 v.2 PDFPedro EscalanoBelum ada peringkat
- Manual Dot ProjectDokumen22 halamanManual Dot ProjectkengrantemeBelum ada peringkat
- Navegación Astronómica - Luis MederosDokumen184 halamanNavegación Astronómica - Luis MederosVimlor100% (10)
- Sol - Ejercicio NC Nº7Dokumen0 halamanSol - Ejercicio NC Nº7Pedro EscalanoBelum ada peringkat
- 0C0ADokumen111 halaman0C0APedro EscalanoBelum ada peringkat
- A Sig MoodleDokumen11 halamanA Sig MoodlePedro EscalanoBelum ada peringkat
- 888cURSO VELERO Manual de Vela EspDokumen33 halaman888cURSO VELERO Manual de Vela EspPedro EscalanoBelum ada peringkat
- Un Joven Fascist ADokumen31 halamanUn Joven Fascist APedro EscalanoBelum ada peringkat
- PER - Test 01-20Dokumen1 halamanPER - Test 01-20Pedro EscalanoBelum ada peringkat
- MonografíaDokumen16 halamanMonografíaPatricia BustamanteBelum ada peringkat
- Manual de Microsoft Office Word 2016Dokumen63 halamanManual de Microsoft Office Word 2016Jose David Abrego50% (4)
- Sopa de Letras y Concepto de PalabrasDokumen3 halamanSopa de Letras y Concepto de PalabrasSandra Vallecilla100% (1)
- Manual Google DriveDokumen26 halamanManual Google DriveOliver RodriguezBelum ada peringkat
- HTMLDokumen85 halamanHTMLindiodoradoBelum ada peringkat
- Creación de Rollovers Botones Con FireworksDokumen17 halamanCreación de Rollovers Botones Con Fireworkshahimive0% (1)
- Manual ExcelDokumen30 halamanManual ExcelRod DavidBelum ada peringkat
- Configurar El Modo de Operación de La Ventana de Procesacion de TextoDokumen76 halamanConfigurar El Modo de Operación de La Ventana de Procesacion de Textoalex viteBelum ada peringkat
- Plantillas para Seguimiento de Cartera y Xray - Análisis Cartera Fondos, ETFs, PPs y Acciones - Fondos y SICAVs - Más DividendosDokumen8 halamanPlantillas para Seguimiento de Cartera y Xray - Análisis Cartera Fondos, ETFs, PPs y Acciones - Fondos y SICAVs - Más DividendosAlex ValvanBelum ada peringkat
- Unidad IVDokumen12 halamanUnidad IVDionel FloresBelum ada peringkat
- Apuntes de Curso HTML CodecademyDokumen62 halamanApuntes de Curso HTML CodecademyKharonte100% (1)
- Project Ejercicios TallerRecursosCostosDokumen13 halamanProject Ejercicios TallerRecursosCostosLoreto AguilarBelum ada peringkat
- Spanish Instructor GuideDokumen120 halamanSpanish Instructor GuideJose Gonzalez ParraBelum ada peringkat
- Módulo 3 - Manual Excel AvanzadoDokumen76 halamanMódulo 3 - Manual Excel AvanzadoFabiola NicoleBelum ada peringkat
- Trucos y Consejos de MicroMundos ProDokumen48 halamanTrucos y Consejos de MicroMundos ProVeronicaBelum ada peringkat
- Qué Es KMLDokumen18 halamanQué Es KMLdecapitadorBelum ada peringkat
- GD2 Ea7 2doDokumen8 halamanGD2 Ea7 2doBryan Javier Huayta QuispeBelum ada peringkat
- Crear La Documentación Del Proceso - BizagiDokumen45 halamanCrear La Documentación Del Proceso - BizagiEDISON JUAN JAVIER AYALABelum ada peringkat
- Elementos de La Ventana Principal de FrontPageDokumen15 halamanElementos de La Ventana Principal de FrontPageMario LuisBelum ada peringkat
- Cómo Fácilmente Agregar Enlaces de Anclaje en WordPress (Paso A Paso)Dokumen16 halamanCómo Fácilmente Agregar Enlaces de Anclaje en WordPress (Paso A Paso)Este Otro LópezBelum ada peringkat
- Caso Práctico Tema 3Dokumen5 halamanCaso Práctico Tema 3Jos78% (9)
- Relación 1 de Ejercicios de HTMLDokumen7 halamanRelación 1 de Ejercicios de HTMLCortés Medina Cristian JesúsBelum ada peringkat
- Producción de contenidos multimedia para estrategia digitalDokumen27 halamanProducción de contenidos multimedia para estrategia digitalEmelis Eguis GalvisBelum ada peringkat
- Qué Es Un HipervínculoDokumen2 halamanQué Es Un HipervínculoMateo R MoralesBelum ada peringkat
- Cuando Tim BernersDokumen17 halamanCuando Tim BernersFernanda VasquezBelum ada peringkat
- Programación de aplicaciones webDokumen72 halamanProgramación de aplicaciones webHeydy ullauriBelum ada peringkat
- Cuadro Sinóptico Google DriveDokumen4 halamanCuadro Sinóptico Google DriveYussel Said0% (2)
- Tarea WikipediaDokumen3 halamanTarea WikipediaJOSE MIGUEL CANO VILCAPAZABelum ada peringkat
- Manual de Word DoxDokumen14 halamanManual de Word DoxRony L. F. GarciaBelum ada peringkat
- HTML & CSS guía básicaDokumen128 halamanHTML & CSS guía básicaGiovany MercadoBelum ada peringkat