Tutorial On Creating An iOS SQLite Database Application - iOS - Iphone
Diunggah oleh
chunkyquery3536Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Tutorial On Creating An iOS SQLite Database Application - iOS - Iphone
Diunggah oleh
chunkyquery3536Hak Cipta:
Format Tersedia
Tutorial on Creating an iOS SQLite Database Application |
iOS | iPhone
This link will also be an IBOutlet and the name is going to be : wineViewer. Setup your current Git,
or even not, source control and finished the advance of the project. A Person will possibly be
prompted in order to save the actual file to the file system, (naturally). Anyone may add information
by selecting the table and also selecting the browse along with data tab. A Person could give any
kind of meaningful title you want. Scroll down until you discover the sqlite_3.0.lib. The following
operation will try to open your database, sqlite3_open prior to environment up the Select statement
and also sql3_stmt:
if(sqlite3_prepare(db, sql, -1, &sqlStatement, NULL) != SQLITE_OK)
...
Create IOS 5 Project
sqlite3_stmt *sqlStatement;
@synthesize wineViewer;
...
[self setWinename:nil];
NSMutableArray *wineArray = [[NSMutableArray alloc] init];
...
NSLog(@"Cannot find database file '%@'.", dbPath);
if(!success)
else
NSFileManager *fileMgr = [NSFileManager defaultManager];
- (IBAction)GetWineListing:(id)sender
Well CRUD is a bit of the stretch. With Regard To this part, 4 labels (UILabel) tend to be required:
one regarding Wine Title and the worth from your database as well as likewise for the a pair of
others: 1 regarding Wine Ranking and the corresponding worth from your database that will be
stored inside the NSMutableArray. Click your next Bottle for you to have the next listing.
[wineArray addObject:MyWine];
const char *sql = "SELECT id, Wine, Rating, Photo FROM WineTbl";
if(sqlite3_prepare(db, sql, -1, &sqlStatement, NULL) != SQLITE_OK)
// MyWineList
...
BOOL achievement = [fileMgr fileExistsAtPath:dbPath];
WineList *MyWine = [[WineList alloc]init];
sqlite3_stmt *sqlStatement;
Test Your Own App
...
[super viewDidUnload];
if(!(sqlite3_open([dbPath UTF8String], &db) == SQLITE_OK))
Launch XCode 4.2 and also produce a Single-View IOS 5 application. When FireFox will be installed,
install the SQLite Manager from your Add-on Manager.
//
NSLog(@"An exception occured: %@", [exception reason]);
const char *sql = "SELECT id, Wine, Rating, Photo FROM WineTbl";
iOS and SQLite make a effective mixture pertaining to creating data persistent iPad, iPhone or iPod
Touch mobile applications. For You To upload a image, click on the paper clip icon next to the blob
field. In your event that you don't possess them, these people can be downloaded and also installed
from your FireFox web site. Thus your own WineList should contain four @synthesize statements, 1
4 each along with every property (Figure 11).
...
return wineArray;
@try
MyWine.wineId = sqlite3_column_int(sqlStatement, 0);
NSMutableArray *wineArray = [[NSMutableArray alloc] init];
if (++currentIndex == [self.wines count])
For your sake regarding this tutorial, I will pre-populate your database with some wine entries along
with images in the web. Regarding this tutorial it can be really just a R (read) operation. Setup the
actual getter as well as setters:
Here may end up being the complete source code of the various files which were created.
MyWineLists * mywines =[[MyWineLists alloc] init];
NSString *dbPath = [[[NSBundle mainBundle] resourcePath
]stringByAppendingPathComponent:@"IOSDB.sqlite"];
The SQLite Manager can be launched from the Firefox menu or perhaps Resources menu depending
around the edition you are using (see figure 1).
MyWineLists.m
- (void)viewDidLoad
// Copyright (c) 2011 kCodebook. (Figure 4 and also figure 5).
NSLog(@"An error features occured.");
self.wines = [mywines getMyWines];
NSLog(@"Problem with prepare statement");
#import "MyWineLists.h"
...
To finish off the actual app, several code needs to become added to the ViewController header as
well as implementation files. This kind of is likely to be an IBAction and the title of the method:
GetWineListing. take note where you're saving it because you tend to be heading to copy the file
later on in your project.
@synthesize wine;
[self.wineViewer setImage:aWine.photo];
Next declare a NSFileManager object, a new NSString object along with a Bool object:
in the particular viewDidUnload set your own properties for you to nil in order to release them from
memory
This just about protects the particular in the cRud operations. Open Up it along with open the lib
folder. the iOS SDK provides native assistance regarding SQLite by means of the particular
utilisation of the C programming language. An Individual will need to add the actual
libsqlite_3.0.dylib file for you to your project (figure 6), thus progress up a pair of or three levels (see
Go to Enclosing folder within the Finder menu) until you obtain for the usr folder. all rights
reserved.
//
while (sqlite3_step(sqlStatement)==SQLITE_ROW)
NSLog(@"Cannot find database file '%@'.", dbPath);
...
@synthesize photo;
[wineArray addObject:MyWine];
NSLog(@"Problem together with prepare statement");
int rawLen = sqlite3_column_bytes(sqlStatement, 3);
[self setWinerating:nil];
Expand the actual Frameworks folder, correct click upon among your frameworks along with select
Display within Finder to spread out Finder in the Framework location. Right After the actual app will
be finished initializing an individual must have coming from data along with image about screen. If
the actual file will be located, achievement is likely to be true. start through selecting the really first
label as well as dragging any connection line (Ctrl+left mouse button) to the header file involving
the final curly brace and also the @end directive. in this file, the particular gut in the big event the
operations will just take place.
@synthesize winename;
NSLog(@"An error has occured.");
Source Code
...
Now you'll end up being able to near the particular database from your Firefox menu along with
Firefox also since we won't need any longer for the tutorial.
Start through locating and opening the actual storyboard file. (figure 6).
[self.winename setText:aWine.wine];
return wineArray;
To begin produce the NSMutableArray method getMyWines and add an array pointer variable:
Create the actual database
MyWine.rating = [NSString stringWithUTF8String:(char *) sqlite3_column_text(sqlStatement, 2)];
MyWine.wineId = sqlite3_column_int(sqlStatement, 0);
Create UI Operations
Create CRUD Operations
MyWine.wine = [NSString stringWithUTF8String:(char *) sqlite3_column_text(sqlStatement,1)];
- (NSMutableArray *) getMyWines
@finally
...
Next, click around the new table button (figure 3) to create a brand new table, once again I will
leave up for you for you to identify it some thing useful. As your final step for your UI, drag a new
UIToolbar as well as put it with the underside in the screen and also rename the particular included
button: Subsequent Bottle (Figure 14).
//
(c) klanguedoc, 2011
// created by Kevin Languedoc on 11/25/11.
[super viewDidLoad];
To start with, a person will end up being needing FireFox coming from Mozilla and furthermore the
SQLite Database Manager plugin. Inside the particular Popup, select IBOutlet and also get into a
name like: winename. Furthermore add any NSMutableArray object:
// MyWineLists.m
Create a new Team (File | New Group) or even from your (Context Menu | New Group). Lastly drag
any link line from the button in the Toolbar. Repeat the method for your subsequent pair of files:
MyWineList, (or anyone can select an identity such as WinesDAO).
WineList *MyWine = [[WineList alloc]init];
If the database will be successfully opened, the particular sqlite3_prepare will attempt to execute
the particular sqlStatement. for your image, repeat the same operation as the 2 preceding ones.
Carry On with second label which will contain the actual ranking information. for this tutorial, my
named the table wineTbl and I have created four columns: id [primary, autoinc, integer], winename
[varchar], winerating [varchar] and also wineimage [blob].
...
MyWine.rating = [NSString stringWithUTF8String:(char *) sqlite3_column_text(sqlStatement, 2)];
WineList *aWine = (WineList *) [self.wines objectAtIndex: currentIndex];
const char *raw = sqlite3_column_blob(sqlStatement, 3);
@synthesize rating;
@catch (NSException *exception)
For your WineList class generate 4 properties inside the WineList.h (header) file, one regarding
every column in the wineTbl (Figure 10):
You should have small filled inside dot in the margin indicating that connections are already made.
- (void)viewDidUnload
...
MyWine.wine = [NSString stringWithUTF8String:(char *) sqlite3_column_text(sqlStatement,1)];
...
@implementation MyWineLists
if(!success)
Configure SQLite
#import "WineList.h"
The dbPath will include for the filename as well as path of the SQLite database that is going to be
passed to the fileMgr. This will be also an IBOutlet and the name will be: winerating. An Individual
should have a single blank scene (View Controller). for the actual images, drag an UIImageView to
the scene. Select the actual Objective-C node then the particular Objective-C class template.
if(!(sqlite3_open([dbPath UTF8String], &db) == SQLITE_OK))
...
MyWine.photo = [[UIImage alloc] initWithData:data];
currentIndex=0;
Ok, we get been done. Subsequent test to determine when the file had been located of course, if not
necessarily log an error. Click about the run button to launch the app. Regarding the actual
MyWineLists header file, any sqlite3 object is actually declared and an NSMutableArray method
(figure 11):
Next select the actual project root, correct click as well as select Display in Finder. Your next thing
will involve environment up your UI, creating IBActions as well as IBOutlets connections. This
particular tutorial will walk an individual by means of how to setup a SQLite database application
also to read text along with images from your database in to be able to a scene.
[self.wineViewer setImage:((WineList *) [self.wines objectAtIndex:0]).photo];
BOOL good results = [fileMgr fileExistsAtPath:dbPath];
. (See figure 12, 13).
Setup DAO Operations
[self.winerating setText:aWine.rating];
Next open your implementation file. Drag your file for your Frameworks being careful for you to
NOT copy file to the frameworks, nevertheless ONLY create a reference (Figure 7).
@synthesize winerating;
@finally
@try
To implement these objects, open up the actual MyWineLists.m file. Give it the meaningful title as
well as select Storyboard and also ARC. Find the sql database an individual produced within the 1st
a component of this tutorial along with copy it in for you to the project team in locations you project
header and also implementations files are (Figure 8).
@synthesize wines;
[self setWineViewer:nil];
[self.winename setText:((WineList *) [self.wines objectAtIndex:0]).wine];
NSLog(@"An exception occured: %@", [exception reason]);
NSData *data = [NSData dataWithBytes:raw length:rawLen];
while (sqlite3_step(sqlStatement)==SQLITE_ROW)
@end
http://hubpages.com/hub/Tutorial-on-Creating-an-IOS-5-SQLite-Database-Application-IOS-5-SQLite
NSData *data = [NSData dataWithBytes:raw length:rawLen];
In the particular viewDidLoad, that is known as when the app can be finished initializing itself, add
pointers to hold the particular initial information in the array so the app will display some
information and image which is positioned at index 0.
[self.winerating setText:((WineList *) [self.wines objectAtIndex:0]).rating];
NSFileManager *fileMgr = [NSFileManager defaultManager];
const char *raw = sqlite3_column_blob(sqlStatement, 3);
static NSInteger currentIndex = 0;
Click around the new Database button (figure 2) to produce a brand name new database.
Consequently to setup the particular IBAction as well as IBOutlet, open the header file alongside
your storyboard simply by clicking about the Assistant Editor, the face icon inside the Toolbar
(Figure 14). Ok now the application is actually likely to want DAO courses for the CRUD (Read)
operations, consequently in the big event you haven't already done so, create a brand name new
Objective-C class: MyWineLists or perhaps whatever you need so really long as the declaration and
implementation works. Select the Model group along with from your File menu or even Context
menu | select New File. next generate a couple of Objective-C implementation files as well as
corresponding header files. name it "Model". If the particular statement is actually effectively
executed resulting in the outcome set getting returned, then execute a small while loop to traverse
the end result set assigning your values towards the NSMutableArray fields.
MyWine.photo = [[UIImage alloc] initWithData:data];
NSString *dbPath = [[[NSBundle mainBundle] resourcePath
]stringByAppendingPathComponent:@"IOSDB.sqlite"];
Give the file a new name: WineList (if you may be next this tutorial), select NSObject because the
Subclass and create the particular file. Note, the actual SQLite extension will be routinely appended.
Once Again select the NSObject as the Subclass and create your file (Figure 9).
@catch (NSException *exception)
@synthesize wineId;
//
Finally implement the actual GetWineListing method, so once the user clicks about the button, your
index gets incremented and also retrieves your data in the selected index number.
int rawLen = sqlite3_column_bytes(sqlStatement, 3);
Next open up the actual WineList.m (implementation) file to set up the getter and setter methods
Anda mungkin juga menyukai
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (894)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (587)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (344)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (119)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2219)
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- Pile Cap For 1 PilesDokumen5 halamanPile Cap For 1 Pileshemantkle2u80% (5)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (73)
- Bearcat 101 (Manual)Dokumen32 halamanBearcat 101 (Manual)Koz Kosloff75% (4)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- Lawshe CVR and CVI Calculator SpreadsheetDokumen3 halamanLawshe CVR and CVI Calculator SpreadsheetGiselle Medina EstradaBelum ada peringkat
- First Asian International Systems College, Inc.: Senior High School DepartmentDokumen3 halamanFirst Asian International Systems College, Inc.: Senior High School DepartmentLouie MunsayacBelum ada peringkat
- TLE7-CSS Mod2 Part1 Performing-Computer-Operation V5Dokumen39 halamanTLE7-CSS Mod2 Part1 Performing-Computer-Operation V5MICHELLE RAFAELBelum ada peringkat
- 96-Article Text-563-1-10-20230125Dokumen17 halaman96-Article Text-563-1-10-20230125Mitakarmita KarmitamitaBelum ada peringkat
- Granta EduPack Release NotesDokumen8 halamanGranta EduPack Release Notes3220355Belum ada peringkat
- Grade 5 Memory PDFDokumen8 halamanGrade 5 Memory PDFRoshni ChopraBelum ada peringkat
- Evidencia InglesDokumen4 halamanEvidencia InglesRonald GonzalezBelum ada peringkat
- Fault Code Definition: No. FMI Number DefinitionDokumen2 halamanFault Code Definition: No. FMI Number DefinitionManuel Barbero GarciaBelum ada peringkat
- GOCToolKit Installation and Quick Start GuideDokumen25 halamanGOCToolKit Installation and Quick Start GuideabhayuietBelum ada peringkat
- Implementing An Industrial Cybersecurity ProgramDokumen11 halamanImplementing An Industrial Cybersecurity ProgramM. J. A. EmpreendimentosBelum ada peringkat
- Sophos Central Engineer ProgramDokumen3 halamanSophos Central Engineer ProgramjrosariocabreraBelum ada peringkat
- LSPS ReporteDokumen5 halamanLSPS ReporteCarlosBelum ada peringkat
- AKG N700NC M2 Over-Ear Foldable Wireless Headphones-Features ManualDokumen11 halamanAKG N700NC M2 Over-Ear Foldable Wireless Headphones-Features ManualjoeBelum ada peringkat
- Eee-V-dcmachines and Synchronous Machines (10ee54) - AssignmentDokumen4 halamanEee-V-dcmachines and Synchronous Machines (10ee54) - AssignmentchaitanyaBelum ada peringkat
- Private Fire Hydrant (PFH) Inspection and Testing FormDokumen2 halamanPrivate Fire Hydrant (PFH) Inspection and Testing Formarnab_8Belum ada peringkat
- Aiml Virtual InternshipDokumen21 halamanAiml Virtual InternshipPainampuram JuhithaBelum ada peringkat
- Selenium Interview QuestionsDokumen61 halamanSelenium Interview QuestionsBhavin PanchalBelum ada peringkat
- Word: Mailing Lists and Mail MergeDokumen33 halamanWord: Mailing Lists and Mail MergeGlenn Lelis TabucanonBelum ada peringkat
- Inspur Server BIOS User Manual V1.1Dokumen154 halamanInspur Server BIOS User Manual V1.1albertoBelum ada peringkat
- 0.0-An OverviewDokumen11 halaman0.0-An OverviewmeehunBelum ada peringkat
- Negative Effects of Social Media Thesis StatementDokumen8 halamanNegative Effects of Social Media Thesis Statementdwham6h1100% (1)
- Best Civil Engineering Software Updated List 2021Dokumen5 halamanBest Civil Engineering Software Updated List 2021voyferBelum ada peringkat
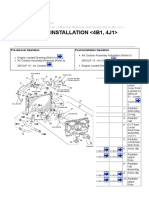
- SEKSYEN RADIATOR 4B11 Mitsubishi Motors Service ManualDokumen5 halamanSEKSYEN RADIATOR 4B11 Mitsubishi Motors Service ManualAz Zahra AzmanBelum ada peringkat
- Design and Code Review Checklist: InstructorsDokumen38 halamanDesign and Code Review Checklist: InstructorsSakthivel PBelum ada peringkat
- Parts Catalog Pts Pneumatic Tank ServicesDokumen48 halamanParts Catalog Pts Pneumatic Tank ServicesSanhory Abd AlgaderBelum ada peringkat
- CS272 - S A D: Course SyllabusDokumen11 halamanCS272 - S A D: Course SyllabusAbdreyll GerardBelum ada peringkat
- Switching Diode: 1N4531 / 1N4148 / 1N4150 / 1N4448Dokumen3 halamanSwitching Diode: 1N4531 / 1N4148 / 1N4150 / 1N4448Mario BasileBelum ada peringkat
- IoT-Based Agriculture: Monitoring Crops and Soil ConditionsDokumen21 halamanIoT-Based Agriculture: Monitoring Crops and Soil ConditionsAurangzaibBelum ada peringkat