Advanced Calculator
Diunggah oleh
joebrislinHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Advanced Calculator
Diunggah oleh
joebrislinHak Cipta:
Format Tersedia
EE4107 - Cybernetics Advanced
Faculty of Technology, Postboks 203, Kjlnes ring 56, N-3901 Porsgrunn, Norway. Tel: +47 35 57 50 00 Fax: +47 35 57 54 01
Exercise 10: Basic LabVIEW Programming
In this exercise we will learn the basic principles in LabVIEW.
LabVIEW will be used in later exercises and in the project part, as well in other courses later, so it is
crucial that we learn and know about the basic features in LabVIEW. LabVIEW is a general
programming language, but the main difference between e.g. Visual Basic/C# and LabVIEW is that
LabVIEW is a graphical programming language, while the others are text-based languages.
LabVIEW is an excellent tool for simulation and control because it has a lot of built-in features for
these applications that programming languages like Visual Basic/C# or tools like Maple are missing.
MathScript/MATLAB is good to use in the design phase when creating your control system, while
LabVIEW is a much better tool when it comes to practical implementation of the control system and
communication with the real process. As an engineer you need to use several tools to get the job
done.
Recommended LabVIEW Videos:
LabVIEW Quickie! by Finn Haugen
LabVIEW 101 by National Instruments
Getting Started with NI LabVIEW Student Training by National Instruments
Short Introduction to LabVIEW
1 - Getting Started
LabVIEW programs are called Virtual Instruments, or VIs, because their appearance and operation
imitate physical instruments, such as oscilloscopes and multimeters. When opening LabVIEW, you
first come to the Getting Started window. Select File New VI (Ctrl + N) in order to get started.
2
EE4107 - Cybernetics Advanced
2 - Front Panel vs. Block Diagram
Then, 2 different windows appear: The Front Panel and the Block Diagram. You use the Front
Panel to create you Graphical User Interface (GUI), while you use the Block Diagram to create your
code, i.e. the logic that makes your program works. Both the Front Panel and the Block Diagram are
saved in the same file (.vi).
You can easily switch between the Front Panel and the Block Diagram using Ctrl + E.
Front Panel User Interface window Block Diagram Code window
3 - Controls Palette and Functions Palette
When you right-click on the Front Panel, the Controls Palette appears. Here you will find all the
necessary elements you will need to create your GUI. When you right-click on the Block Diagram,
the Functions Palette appears. Here you will find all the functions you need to create the logic in
your program.
Controls Palette (right-click on the Front Panel) Functions Palette (right-click on the Block Diagram)
Note! It might look different on your computer depending on what you have installed.
3
EE4107 - Cybernetics Advanced
You may also configure the appearance by selecting Customize and then Change Visible
Palettes.
In the window that appears, select Select All and then OK.
This can be done for both the Controls palette and the Functions palette.
4 - Controls and Indicators
In LabVIEW we distinguish between Controls and Indicators. A Control is an element on the
Front Panel where the user can change the value (interact with it), while an Indicator is an element
only for information, i.e. the user cannot interact with it.
We have different kinds of Controls and Indicators; the most common are Numeric, Boolean and
String.
Numerics (orange color) are used for numbers, Booleans (green color) are used for True/False,
while Strings (red/pink color) are used for text and letters.
The appearance of Controls and Indicators on the Front Panel The appearance of Controls and Indicators on the Block Diagram
Note! LabVIEW have different layout for Controls and Indicators (Silver, Modern, System and
Classic). These can be used interchangeable and it is a matter of taste which one you prefer.
The icons on the Block Diagram may also look a little different depending on your settings:
4
EE4107 - Cybernetics Advanced
or:
or:
or:
You may easily change this by right-clicking on the icons and select View As Icon.
5 Wiring: Creating the logic
In order to create the logic in the program, we need to wire the different icons on the Block Diagram
together:
6 - Run the Program
We are now ready to test the program, i.e. run it. When you are ready to test your program, click the
Run button on the toolbar (or Ctrl + R).
5
EE4107 - Cybernetics Advanced
Simple Example
Create a user interface (Front Panel) with the following controls (right-click to open the Controls
palette then select Modern Numeric):
Vertical Pointer Slide (Note! This is a Control)
Tank (Note! This is an Indicator)
The Front Panel shall now look like this:
The Block Diagram should look like this:
Wire them together like this:
6
EE4107 - Cybernetics Advanced
Set the slider on e.g. 5:
Run the program by clicking the Run button:
Then click the Run Continuously button and change the value for the Slide and observe
whats happens.
While Loop
In some situations the Run Continuously button is handy to use, but in most situations we rather
want to use a While Loop instead. So we will extend the program with a While Loop.
Right-click to open the Functions palette on the Block Diagram and select a While
Loop (Structures While Loop).
Drag the While Loop over the blocks we already have on the Block Diagram so it looks something like
this:
7
EE4107 - Cybernetics Advanced
Next, we need to specify when the While loop is going to end using the Loop Condition.
The Loop Condition is a True/False value. When it is False, the loop is running. When it is True,
the loop is stopping. We will wire a Stop button to this condition:
Front Panel:
Right-click to open the Controls palette on the Front Panel and add a Stop Button
(Modern Boolean Stop Button).
The Front Panel should look like this:
Block Diagram:
Wire the Stop Button to the Loop Condition .
The Block Diagram should now look like this:
8
EE4107 - Cybernetics Advanced
Run the program by clicking the Run button and change value on the Slider and observe
whats happening.
9
EE4107 - Cybernetics Advanced
Task 1: Simple Calculator
Note! LabVIEW have different layout for Controls and Indicators (Silver, Modern, System and
Classic). These can be used interchangeable and it is a matter of taste which one you prefer.
Task 1.1
Create the following simple program that adds 2 numbers:
Simple Calculator.vi
This simple calculator will add 2 numbers together.
Step-by step instructions:
Front Panel:
Add 2 Numeric Controls and name
them Number1 and Number2
Add a Numeric Indicator and name it
Answer
Block Diagram:
Insert an Add function from the Functions palette:
Connect (wire) the different objects together like this:
10
EE4107 - Cybernetics Advanced
Push the Run button in the Toolbar to do the calculations.
Congratulations!! You have created your first LabVIEW program.
Task 1.2
Extend your calculator (make sure to rename your file) so it can handle the 4 basic calculations (Add,
Subtract, Multiply, Divide).
Front Panel:
Calculator.vi
Step-by step instructions:
For selecting the different Operators (Add, Subtract, Multiply, Divide), you should use an
Enum:
11
EE4107 - Cybernetics Advanced
Enter Add, Subtract, Multiply, Divide inside the Enum (right-click and select Add Item
After).
Block Diagram:
The Block Diagram should look like this when you are finished:
Use the Case Structure for this.
Wire the Enum (Operator) to the sign on the Case structure.
12
EE4107 - Cybernetics Advanced
Push the Run button in the Toolbar to do the calculations.
Task 2: While Loop
Note! LabVIEW have different layout for Controls and Indicators (Silver, Modern, System and
Classic). These can be used interchangeable and it is a matter of taste which one you prefer.
Create the following program:
While Loop.vi
The program will update the date and time each second using a While loop until you stop the
program using the Stop button.
Front Panel:
Add 2 String Indicators and name them Date and Time.
Block Diagram:
The Block Diagram should look like this when you are finished:
13
EE4107 - Cybernetics Advanced
While Loop:
Add a While Loop to your program.
Get Date/Time String:
Use the Get Date/Time String function in order to get the current Date and Time from the
computer:
Wait (ms):
The Date and Time strings should be updated every second. You can use the Wait (ms) for that:
14
EE4107 - Cybernetics Advanced
Task 3: Advanced Calculator
Note! LabVIEW have different layout for Controls and Indicators (Silver, Modern, System and
Classic). These can be used interchangeable and it is a matter of taste which one you prefer.
Create the following program:
Advanced Calculator.vi
Front Panel:
Add the User Interface objects as shown in the Figure above.
The calculations will be performed when you click the Calculate button.
Block Diagram:
You need to use the following in your program:
While Loop:
Event Structure:
Add an Event Structure inside the While Loop.
15
EE4107 - Cybernetics Advanced
The Block Diagram should look like this when you are finished:
Task 4: SubVIs
Task 4.1
Create a SubVI from the Calculator created in a previous task:
Calculator.vi
Define inputs and outputs as in the illustration above (click with you mouse).
16
EE4107 - Cybernetics Advanced
Task 4.2
Icon Editor:
This includes creating a nice icon using the Icon Editor:
Right-click in the upper right window and select Edit Icon in order to open the Icon Editor.
Task 4.3
Using and testing the Sub VI:
We will now create a new program that uses the Sub VI.
Block Diagram:
Create a new blank VI and open the Block Diagram.
Insert the Sub VI by right-click and select Select a VI in the Functions palette.
Right-click on the Sub VI inputs and select CreateControl
17
EE4107 - Cybernetics Advanced
The Block Diagram should look like this when you are finished:
Front Panel:
The Front Panel could look like this:
18
EE4107 - Cybernetics Advanced
Test of SubVI Calculator.vi
Test your program by using the Run button in the Toolbar.
Task 5: Plotting
Create the following program:
Plotting.vi
19
EE4107 - Cybernetics Advanced
Front Panel:
Use the Waveform Chart Control:
Block Diagram:
Random Number (0-1):
Use the Random Number (0-1) function in order to create some random data in your plot:
Waveform Chart:
Insert the Waveform Chart inside the While Loop.
Wait (ms):
Update the chart every second by using the Wait (ms):
The Block Diagram should look like this when you are finished:
20
EE4107 - Cybernetics Advanced
Additional Task
We want to convert the temperature from degrees Celsius to degrees Fahrenheit.
The Front Panel may look like this:
Temperature.vi
The conversion formula is as follows:
Create a SubVI that converts the temperature from degrees Celsius to degrees Fahrenheit.
Use the SubVI to convert the temperature in the VI above (Temperature.vi).
21
EE4107 - Cybernetics Advanced
Additional Resources
Tutorial: Introduction to LabVIEW: http://home.hit.no/~hansha/?tutorial=labview
LabVIEW Starter: http://home.hit.no/~hansha/training/labview/starter
Here you will find tutorials and other resources.
LabVIEW Videos:
LabVIEW Quickie! by Finn Haugen
LabVIEW 101 by National Instruments
Getting Started with NI LabVIEW Student Training by National Instruments
Anda mungkin juga menyukai
- LabVIEW State Machine ExampleDokumen2 halamanLabVIEW State Machine ExamplemalekBelum ada peringkat
- PP 2003 01Dokumen84 halamanPP 2003 01franciscocampoverde8224Belum ada peringkat
- Motorola MiNT Protocol What Is ItDokumen1 halamanMotorola MiNT Protocol What Is Itkishor00Belum ada peringkat
- Ketab Otomasion Sanati Mazaia V Karbord An Dar Sistem Ha - (WWW - Wikipower.ir)Dokumen560 halamanKetab Otomasion Sanati Mazaia V Karbord An Dar Sistem Ha - (WWW - Wikipower.ir)hrme80Belum ada peringkat
- Eng TELE-satellite 1103Dokumen164 halamanEng TELE-satellite 1103Alexander WieseBelum ada peringkat
- 10 October 1988Dokumen108 halaman10 October 1988Monitoring TimesBelum ada peringkat
- Satlie Comm PDFDokumen7 halamanSatlie Comm PDFBiju Gopi ThilakaBelum ada peringkat
- ca34b0592a1966a3cb9fc14674003749Dokumen87 halamanca34b0592a1966a3cb9fc14674003749voin154Belum ada peringkat
- EPE MagazineDokumen68 halamanEPE Magazinejjtrivedi8717100% (1)
- Icom IC-R9000L Instruction ManualDokumen72 halamanIcom IC-R9000L Instruction ManualYayok S. AnggoroBelum ada peringkat
- APC ConfigureDokumen6 halamanAPC ConfigureTrọng Lý TrầnBelum ada peringkat
- Feeling Comfortable With Logic Analyzers PDFDokumen24 halamanFeeling Comfortable With Logic Analyzers PDFJ dosherBelum ada peringkat
- Ps Guide 5.2 MNDokumen414 halamanPs Guide 5.2 MNRajender gannerlaBelum ada peringkat
- GuardiumDokumen2 halamanGuardiummamoutoubBelum ada peringkat
- App Music - Android Music Making Apps 2013Dokumen54 halamanApp Music - Android Music Making Apps 2013Matthias KrebsBelum ada peringkat
- Internet Protocol and ApplicationsDokumen86 halamanInternet Protocol and ApplicationsHamis RamadhaniBelum ada peringkat
- Radio Electronics 1951 07Dokumen100 halamanRadio Electronics 1951 07dds94100% (1)
- Mixosaurus KitaDokumen40 halamanMixosaurus KitakwintoosBelum ada peringkat
- Radio World: Tooter Finds StationsDokumen68 halamanRadio World: Tooter Finds StationsA Daniel LazarescuBelum ada peringkat
- Advanced Audio Coding-LCDokumen12 halamanAdvanced Audio Coding-LCvishalBelum ada peringkat
- Internet RadioDokumen104 halamanInternet RadioRafi UllahBelum ada peringkat
- Dell Inspiron 1427 SchematicsDokumen58 halamanDell Inspiron 1427 SchematicsAndrei SimionescuBelum ada peringkat
- Uniden Bearcat BC898T (Manual)Dokumen64 halamanUniden Bearcat BC898T (Manual)Theodor EikeBelum ada peringkat
- Tuned Collector Oscillator - Electronic Circuits and Diagram-Electronics Projects and DesignDokumen6 halamanTuned Collector Oscillator - Electronic Circuits and Diagram-Electronics Projects and DesignSuhaila ctBelum ada peringkat
- (3-2) Super Handy Lawn Mower - Group A15Dokumen160 halaman(3-2) Super Handy Lawn Mower - Group A15Md Sabbir HossainBelum ada peringkat
- Geh 3500FDokumen12 halamanGeh 3500Fingeni0sBelum ada peringkat
- Global Mobile Consumer Survey 2019 Nordic NewDokumen58 halamanGlobal Mobile Consumer Survey 2019 Nordic NewIngenioerenBelum ada peringkat
- Synthesis Basic - NordDokumen14 halamanSynthesis Basic - NordLove CarbinBelum ada peringkat
- Software Defined Radio With Gnu RadioDokumen63 halamanSoftware Defined Radio With Gnu RadiopaulCGBelum ada peringkat
- Monotribe SchematicDokumen1 halamanMonotribe Schematicdse666100% (1)
- Tda 3810Dokumen8 halamanTda 3810Joanna CurtisBelum ada peringkat
- Adaptive Neuro-Fuzzy InferenceDokumen13 halamanAdaptive Neuro-Fuzzy InferenceJaya PriyaBelum ada peringkat
- 01 January 1992Dokumen116 halaman01 January 1992Monitoring TimesBelum ada peringkat
- Linux Driver Development With Raspberry Pi: Practical LabsDokumen648 halamanLinux Driver Development With Raspberry Pi: Practical LabsSyed Amir IqbalBelum ada peringkat
- 32 MicroprocessorsDokumen3 halaman32 MicroprocessorsTilak Raj100% (1)
- All Kinds of OSDokumen11 halamanAll Kinds of OSRey Dumpit100% (1)
- SansAmp Bass Driver DI Operating ManualDokumen6 halamanSansAmp Bass Driver DI Operating ManualkevmiscBelum ada peringkat
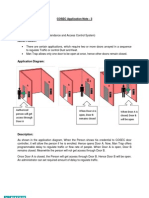
- Application Note COSEC Man TrapDokumen2 halamanApplication Note COSEC Man TrapMatrix ComsecBelum ada peringkat
- A High-Performance Homebrew TransceiverDokumen35 halamanA High-Performance Homebrew Transceiververd leonardBelum ada peringkat
- Zoom.E 606.manualDokumen21 halamanZoom.E 606.manualdod0% (1)
- Ludo GraphyoDokumen8 halamanLudo GraphyojcvoscribBelum ada peringkat
- Wi-Fi Connection ProblemsDokumen27 halamanWi-Fi Connection ProblemsRaduCalinBelum ada peringkat
- CDokumen74 halamanCSherweet A. AlsaadanyBelum ada peringkat
- Uwb Radar Signal Processing For Through The WallDokumen20 halamanUwb Radar Signal Processing For Through The WallJaipreet SinghBelum ada peringkat
- Active Infrared Motion Detector For House Security SystemDokumen24 halamanActive Infrared Motion Detector For House Security SystemIsuru Chamath Hettiarachchi100% (1)
- Software Developers GuideDokumen103 halamanSoftware Developers GuideFrancisco GonzalezBelum ada peringkat
- Memory Limits For Windows Releases (Windows)Dokumen19 halamanMemory Limits For Windows Releases (Windows)shreelearnBelum ada peringkat
- Arduino Wireless Receiver - Transmitter Design - DocumentDokumen11 halamanArduino Wireless Receiver - Transmitter Design - DocumentRaja Sekhar BatchuBelum ada peringkat
- Extreme Guide To Hackers PC ToysDokumen338 halamanExtreme Guide To Hackers PC Toyscarlyblack20060% (1)
- CQ Amateur Radio - February 2020 PDFDokumen116 halamanCQ Amateur Radio - February 2020 PDFesnujuy gnaBelum ada peringkat
- Micronta 22-204aDokumen8 halamanMicronta 22-204aMichel GauvinBelum ada peringkat
- 31 - 10.5-R15 Vs 265 - 70-R16 Tire Comparison - Tire Size CalculatorDokumen2 halaman31 - 10.5-R15 Vs 265 - 70-R16 Tire Comparison - Tire Size CalculatorfahozoBelum ada peringkat
- Em The Rem inDokumen10 halamanEm The Rem injamato75Belum ada peringkat
- LabView Assignment 1Dokumen5 halamanLabView Assignment 1Erica LuuBelum ada peringkat
- Labview and MydaqDokumen12 halamanLabview and Mydaqkalpesh_adit1Belum ada peringkat
- Chautauqua Course Notes 5 23 2012Dokumen34 halamanChautauqua Course Notes 5 23 2012Nathalie LaurinBelum ada peringkat
- Getting Started With Labview: Joseph Vignola, John Judge and Patrick O'Malley Spring 2010Dokumen51 halamanGetting Started With Labview: Joseph Vignola, John Judge and Patrick O'Malley Spring 2010Mihai BogdanBelum ada peringkat
- EE-213L Lab ManualDokumen7 halamanEE-213L Lab ManualHassaan SiddiquiBelum ada peringkat
- Lab-1: Introduction To Labview (Part-1) : 1. ObjectiveDokumen7 halamanLab-1: Introduction To Labview (Part-1) : 1. ObjectiveAsad RazaBelum ada peringkat
- Exp 1 Verification of Ohm's and Kirchhoff's LawsDokumen5 halamanExp 1 Verification of Ohm's and Kirchhoff's LawsjoebrislinBelum ada peringkat
- 5827-Article Text-12774-2-10-20150716 PDFDokumen5 halaman5827-Article Text-12774-2-10-20150716 PDFjoebrislinBelum ada peringkat
- Lab Manual: Ee 2305 Electrical Machines Lab IiDokumen38 halamanLab Manual: Ee 2305 Electrical Machines Lab IiskrtamilBelum ada peringkat
- 1 PDFDokumen47 halaman1 PDFjoebrislinBelum ada peringkat
- Brushless Alternators: © 2000 Graig PearenDokumen3 halamanBrushless Alternators: © 2000 Graig PearenAboalfotoh Mahmoud100% (2)
- DC MachineDokumen124 halamanDC MachinejoebrislinBelum ada peringkat
- FireBird V Hardware Manual V1.08 2012-10-12Dokumen121 halamanFireBird V Hardware Manual V1.08 2012-10-12Oshin Sharel BrittoBelum ada peringkat
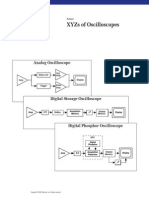
- T Xyz ScopesDokumen44 halamanT Xyz ScopesDimitrios ChristodoulouBelum ada peringkat
- How To Read An Op - Amp - DatasheetDokumen2 halamanHow To Read An Op - Amp - DatasheetJeff Brown100% (1)
- Led TV: Service ManualDokumen68 halamanLed TV: Service Manualluis angel machicado apaza100% (1)
- Department of Electrical Engineering: Riphah College of Science & Technology Faculty of Engineering & Applied SciencesDokumen5 halamanDepartment of Electrical Engineering: Riphah College of Science & Technology Faculty of Engineering & Applied SciencesAafaqIqbalBelum ada peringkat
- Congratulations! Your Booking Is Now ConfirmedDokumen6 halamanCongratulations! Your Booking Is Now ConfirmedTufail AibaniBelum ada peringkat
- Choker Brute - Pathfinder - OGCDokumen2 halamanChoker Brute - Pathfinder - OGCdnddownloaderBelum ada peringkat
- Fanuc 16 - E Maintenance ManualDokumen314 halamanFanuc 16 - E Maintenance Manualadeiv20027197100% (1)
- Online Examination System, Use Case ProjectDokumen32 halamanOnline Examination System, Use Case ProjectMohit Sharma100% (23)
- Delco Remy LVD Installation InstructionsDokumen2 halamanDelco Remy LVD Installation Instructions240GL guy100% (1)
- Projet Geological Imaging Idriss MontheDokumen30 halamanProjet Geological Imaging Idriss MontheIdriss MonthéBelum ada peringkat
- Chapter 5Dokumen8 halamanChapter 5Muhammad HamidBelum ada peringkat
- Bts3911e&Wifi InfoDokumen3 halamanBts3911e&Wifi InfoadilBelum ada peringkat
- Introduction To Computing To FASADokumen118 halamanIntroduction To Computing To FASAabdoulayBelum ada peringkat
- Solution Manual For Miller and Freunds P PDFDokumen4 halamanSolution Manual For Miller and Freunds P PDFKuttyBelum ada peringkat
- Optimal Loan PorfolioDokumen11 halamanOptimal Loan PorfoliomohshiBelum ada peringkat
- Serial NumberDokumen1 halamanSerial NumberGokul KrishBelum ada peringkat
- Electronic Squared SquaresDokumen97 halamanElectronic Squared SquaresGeoffrey OrtizBelum ada peringkat
- Olike Product Catalog Dealer & Retail MAY22 v.2Dokumen108 halamanOlike Product Catalog Dealer & Retail MAY22 v.2b8272679Belum ada peringkat
- Pomodoro Technique PDFDokumen1 halamanPomodoro Technique PDFalxfromplanetxBelum ada peringkat
- Purchasing Presentation 11iDokumen59 halamanPurchasing Presentation 11iadityakhadkeBelum ada peringkat
- Restaurant Software BrochureDokumen2 halamanRestaurant Software BrochureKetan ShahaBelum ada peringkat
- Workshop 4 (B) - Algos For Humans Dev Gill Marex Spectron - Original.1550055327Dokumen7 halamanWorkshop 4 (B) - Algos For Humans Dev Gill Marex Spectron - Original.1550055327iljanBelum ada peringkat
- Ac 160Dokumen12 halamanAc 160kanbouchBelum ada peringkat
- Vmware Certification Tracks DiagramDokumen3 halamanVmware Certification Tracks Diagrameppoxro0% (1)
- 020 - Revised Regular Result - Siddharth Kumar - 41624002018 - December 2019Dokumen2 halaman020 - Revised Regular Result - Siddharth Kumar - 41624002018 - December 2019Nilesh SinghBelum ada peringkat
- Class II, Type A2 Biosafety Cabinet: Operator'S ManualDokumen29 halamanClass II, Type A2 Biosafety Cabinet: Operator'S ManualDewiq ParuraBelum ada peringkat
- lcd 主要参数速查表Dokumen30 halamanlcd 主要参数速查表api-3821017100% (1)
- Westermo Ug 6617-2203 mdw-45Dokumen20 halamanWestermo Ug 6617-2203 mdw-45Tecnico ErgonBelum ada peringkat
- Essential FVS: A User's Guide To The Forest Vegetation SimulatorDokumen244 halamanEssential FVS: A User's Guide To The Forest Vegetation SimulatorherciloodoricoBelum ada peringkat
- CP2600-OP, A20 DS 1-0-2 (Cat12 CPE)Dokumen2 halamanCP2600-OP, A20 DS 1-0-2 (Cat12 CPE)hrga hrgaBelum ada peringkat
- Dse7200 Dse7300 Series Configuration Suite PC Software ManualDokumen122 halamanDse7200 Dse7300 Series Configuration Suite PC Software ManualKrisada Thongkamsai100% (1)
- Superhero Abc 2 PDFDokumen10 halamanSuperhero Abc 2 PDFuthaBelum ada peringkat