Blog Skins 393819
Diunggah oleh
Embrujadas BuffyHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Blog Skins 393819
Diunggah oleh
Embrujadas BuffyHak Cipta:
Format Tersedia
<html><head><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.
2/jquer
y.min.js"></script>
<title>{10} ayo!gg </title>
<link href='http://fonts.googleapis.com/css?family=Scada' rel='stylesheet' type=
'text/css'>
<link href='http://fonts.googleapis.com/css?family=Fjalla+One' rel='stylesheet'
type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type
='text/css'>
<link href='http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz' rel='style
sheet' type='text/css'/>
<style type="text/css">
#navbar-iframe, .blogger-labels {display:none;}
::-webkit-scrollbar {width:8px;background:#f1f1f1;}
::-webkit-scrollbar-thumb {background:#bfb4dd;}
::selection {background:#bfb4dd;color:#fff;}
body {background:url(http://media.tumblr.com/f39d9af5535d216f7b8f33dd79fd265f/tu
mblr_inline_mi56gohFKh1qz4rgp.png);font-family:Roboto;font-size:8pt;color:#6f6f6
f;text-align:justify;line-height:110%;}
td {font-family:Roboto;font-size:8pt;color:#6f6f6f;text-align:justify;line-heigh
t:110%;}
a:link, a:visited, a:active {color:#222;text-decoration:none;} a:hover {color:#
bfb4dd;text-decoration:none;}
b, strong {color:#000;cursor:pointer;}
i, em {color:#bbaabb;}
s, strike {color:#bb9999;}
blockquote {color:#aaa;font-style:italic;background:#fcfcfc;font-family:c
ambria;}
blockquote:before {content:"\275D";height:auto;font-size:44px;color:#bbaabb;floa
t:left;padding-right:11px;}
img {max-width:500px;margin-bottom:3px;cursor:pointer;}
.menutop {background:#a195c4;font-family:'Scada';width:870px;text-transform:u
ppercase;font-size:14px;color:#fff;position:absolute;top:10px;}
.nav, a.nav {color:#fff;text-align:center;text-shadow:1px 1px 0px #8074a3;margin
:10px;display:inline-block;}
.nav:hover, a.nav:hover {color:#fff;cursor:pointer;}
#aboy {padding:8px;background:#fcfcfc;}
.box {width:850px;font-family:Roboto, cambria;font-size:8pt;color:#6f6f6f;}
.post {padding:10px;text-align:justify;width:570px;line-height:110%;margin-bott
om:20px;line-height:140%;}
.title {color:#bfb4dd;padding:6px;font-family:Yanone Kaffeesatz;font-size:22px;m
argin-top:10px;cursor:pointer;}
.date {margin-left:40px;color:#80759e;text-transform:uppercase;padding:1px;font
-family:consolas;font-size:8px;}
.sidebar {width:230px;padding:10px;border-right:1px solid #efeef3;box-shadow:
5px 1px 10px #f1f1f1;background:#f8f6ff;border-radius: 3px 0 0 4px;}
.stit {background:#9589b8;color:#fff;font-family:'Fjalla One';font-size:11p
x;letter-spacing:5px;text-transform:uppercase;text-shadow:1px 1px 0px #877aad;pa
dding:3px;margin-bottom:3px;}
#sts {display:block;margin-bottom:1px;padding:2px;font-size:10px;text-tran
sform:uppercase;background:#f3e9ff;border-radius:2px;color:#fff}
#sts a {color:#666;}
a.mv {font-size:8px;text-transform:uppercase;display:block;padding:2px;mar
gin:1px;color:#bbb;background:#fafafa; border:1px solid #f5f5f5;}
a.mv:hover {background:#fcfcfc;border:1px solid #fafafa;color:#555;}
jess {background:#f9f9f9;display:block;padding:2px;font-size:10px;}
jess a {background:#ada6d5;color:#fff;display:inline-block;width:80px;marg
in-right:5px;}
jess a:hover {background:#e3e0f5;color:#222;}
a.stf {background:#bab5d8;color:#fff;display:block;padding:1px;margin:1px
;}
a.stf:hover {background:#8981b5;}
a.stf:before {content:' ';} a.stf:hover:before {content:' ';}
a.aff {background:#fcfcfc;color:#ccc;display:inline-block;width:102px;pad
ding:1px;margin:1px;text-align:center;border:1px solid #fafafa;}
a.aff:hover {background:#f6f6f6;color:#aaa;}
#slider {position:relative;} #slider img {display:none;width:250px;} #slider
a {display:block;}
.nivoSlider {width:300px;height:130px;} .nivoSlider img {width:300px;height:130p
x;}
.nivo-slice {display:block;position:absolute;z-index:5;height:100%;} .nivo-box {
display:block;position:absolute;z-index:5;}
.nivo-caption {position:absolute;left:0px;bottom:0px;background:#000;color:#ff
f;text-transform:uppercase;width:98%;
z-index:50;border-right:0px solid #;padding:3px;}
.nivo-caption p {margin:0;font-size:11px;} .nivo-caption a {display:inline;} .ni
vo-html-caption {display:none;}
.nivo-directionNav a {position:absolute;top:45%;z-index:99;cursor:pointer;} .niv
o-prevNav {left:0px;} .nivo-nextNav {right:0px;}
.slider {width:100%;} .slider a {border:0;display:block;}
.slider img {position:absolute;top:0px;left:0px;display:none;width:250px;} .nivo
-controlNav {display:none;}
.nivo-directionNav a {display:block;width:31px;height:34px;background:url(http:/
/i.imgur.com/IU5Sj12.png) no-repeat;text-indent:-9999px;}
a.nivo-nextNav {background-position:-30px 0;right:15px;} a.nivo-prevNav {left:15
px;}
.nivo-caption {font-weight:2;} .nivo-caption a {color:#efe9d1;}
</style><script>function changeNavigation(id) {document.getElementById('main').i
nnerHTML=document.getElementById(id).innerHTML}</script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery
/1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="http://static.tumblr.com/ifqwhnb/GBsm20q7d/j
query.nivo.slider.pack.js"></script>
<script type="text/javascript">var $nv4wp = jQuery.noConflict();$nv4wp(window).l
oad(function() {$nv4wp('#slider').nivoSlider({effect:'random', slices:15, // For
slice animations boxCols: 4, // For box animations boxRows: 2, // For box anima
tions animSpeed: 500, // Slide transition speed pauseTime: 3000, // How long eac
h slide will show startSlide:0, // Set starting Slide (0 index) directionNav:tru
e, //Next & Prev directionNavHide:true, //Only show on hover controlNav:true, //
1,2,3... navigation controlNavThumbs:false, // Use thumbnails for Control Nav c
ontrolNavThumbsFromRel:false, // Use image rel for thumbs controlNavThumbsSearch
: '.jpg', // Replace this with... controlNavThumbsReplace: '_thumb.jpg', // ...t
his in thumb Image src keyboardNav:true, //Use left & right arrows pauseOnHover:
true, //Stop animation while hovering manualAdvance:false, //Force manual transi
tions captionOpacity:0.8, //Universal caption opacity prevText: 'Prev', // Prev
directionNav text nextText: 'Next', // Next directionNav text beforeChange: func
tion(){}, // Triggers before a slide transition afterChange: function(){}, // Tr
iggers after a slide transition slideshowEnd: function(){}, // Triggers after al
l slides have been shown lastSlide: function(){}, // Triggers when last slide is
shown afterLoad: function(){} // Triggers when slider has loaded
});}); </script>
<body>
<center><div class="box"><table style="background:#fff;padding:10px;width:870px;
margin-top:45px;position:absolute;box-shadow:inset 0 0 15px #f1f1f1,inset 0 0 25
px #f1f1f1,inset 0 0 0px #f1f1f1;"><tbody><tr>
<div class="menutop">navigation :
<a class="nav" href="/"> home</a>
<div class="nav" onClick="changeNavigation('a')"> about</div>
<div class="nav" onClick="changeNavigation('b')"> f.a.q</div>
<div class="nav" onClick="changeNavigation('c')"> likes</div>
<div class="nav" onClick="changeNavigation('d')"> message</div>
<div class="nav" onClick="changeNavigation('e')"> stuff</div>
<div class="nav" onClick="changeNavigation('f')"> friends</div>
<a class="nav" href="http://www.blogger.com/follow-blog.g?blogID=YOURBLOGID">+ f
ollow</a>
</div>
<td valign="top" width="290px" class="sidebar"><div>
<div class="stit">status</div>
<div id="sts">online: <script language="JavaScript">
var ref = (''+document.referrer+''); var page = (''+window.location+'');
document.write('<script src="http://s1.freehostedscripts.net/ocounter.php?site=I
D2498918&e1=&e2=&p=' + page + '&r=' + ref + '"><\/script>'); </script> </div>
<div id="sts">of: <script language="JavaScript" src="http://s1.freehostedscripts
.net/ocount.php?site=ID1828521&name="></script></div>
<div id="sts">owner: your name</div>
<div id="sts">ver.: I Got A Boy</div>
<div id="sts">followers: +100000</div>
<br>
<div class="stit">welcome, darling</div>
<div style="font-style:italic;color:#aaa;text-align:justify;background:#f4f4f4;p
adding:5px;font-size:7pt;border-radius:6px;">
<img src="http://i.imgur.com/WQIvtg7.png" style="width:65px;float:left;margin-ri
ght:6px;">
Full this box with something about your blog. By the way, thank you for checking
my new layout keke Please don't remove the credits, I worked hard on this skin.
Be happy & get your boy or die al0ne!
</div><br>
<div class="stit">ask box</div>
<center style="font-size:7pt;font-style:italic;">*put your ask.fm or formspring
widget right here. max width is 230px.*</center>
<br>
<div class="stit">musicbox</div><center>
<object type="application/x-shockwave-flash" data="http://flash-mp3-player.net/m
edias/player_mp3_mini.swf" width="220" height="20">
<param name="movie" value="http://flash-mp3-player.net/medias/player_mp3_mini.sw
f" /><param name="bgcolor" value="#f8f6ff" /><param name="FlashVars" value="mp3=
http%3A//dc342.4shared.com/img/3243596873/393697dc/dlink__2Fdownload_2FLmFmyX9L_
3Ftsid_3D20130305-115810-36663e92_26dsid_3Douziv.9d2cd1c63aec51a6906570c61d38c00
4/preview.mp3&autoplay=1&bgcolor=f8f6ff&loadingcolor=9589b8&butt
oncolor=9589b8&slidercolor=bfb4dd" /></object>
</center><br>
<div class="stit">tags</div>
<a href="/" class="mv"># personal</a>
<a href="/" class="mv"># photos</a>
<a href="/" class="mv"># tutorials</a>
<a href="/" class="mv"># skins</a>
<a href="/" class="mv"># other</a>
<br>
<!---PLEASE DON'T TOUCH THIS PART OF THE CODES. I WORKED HARD ON THIS SKIN.---!>
<div class="stit">credits</div>
<div style="font-style:italic;padding:5px;font-family:times;font-size:7pt;">
2013 - Layout by <a href="http://www.momoiro.tk/">pink</a><a href="http://blogsk
ins.com/me/sunwoo">tape</a> and edited by <a href="/">yourname</a>. Icons from <
a href="http://agitatedscandals.blgospot.com">as</a>, images from <a href="http:
//weheartit.com">weit</a>, symbols from <a href="http://villianz.blogspot.com.br/
">vlz</a>, bg from <a href="http://ilovebanner.tumblr.com">ilb</a> and slider fr
om <a href="http://things-to-help-you.tumblr.com/tagged/nivoslider">tthy</a>.
<br><br>
<div style="padding:5px;">
<NewerPosts><a style="float:left;" href="<$NewerPosts$>"> NEWER</a></NewerPosts>
<OlderPosts><a style="float:right;" href="<$OlderPosts$>">OLDER </a></OlderPosts
>
</div>
</div></td>
<td valign="top" width:630px;"><div class="post"><div id="main">
<div style="padding:10px;background:#f8f6ff;line-height:150%;border-radius:4px;b
order:1px solid #efeef3;box-shadow: 3px 4px 22px #e6dfff">
<div id="slide" style="float:left;"><div id="slider">
<a href="/"><img src="http://i.imgur.com/qyZpI2x.png"
title="do you have a boy?"/></a>
<a href="/"><img src="http://i.imgur.com/D8IttgX.png"
title="hey yo, gg! here comes truble."></a>
<a href="/"><img src="http://i.imgur.com/weGKUTe.png"
title="express to london"></a>
</div></div>
<div style="margin-left:310px;width:240px;letter-spacing:1px;">Welcome to <b>YOU
RBLOGNAME</b>, here you will find this, this and this. I also do this, this and
this so feel free to kiss me. Do not forget about blah blah and please do it it
well and right. Yes, replace this box with a warm welcome message to your reader
s, thank you.
<div style="font-style:italic;color:#c1b5e4;">- your name.</div></div>
</div>
<blogger><br>
<div class="title"># <BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div>
<div class="date"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> / <a h
ref="<$BlogItemPermalinkURL$>">permalink</a></div>
<div style="margin:10px;"><$blogitembody$></div>
<center><img src="http://i.imgur.com/8ItaoCi.png"></center>
</blogger></div></div>
<div id="a" style="display:none;"><div id="main">
<div class="title"> About the blog</div><div class="date">Here comes trouble! </d
iv>
<div id="aboy">
Welcome to <i>YOURBLOGNAME</i>, here you will fidn everything you need and want.
Manarie li que vaqeriao |at vver eos et accusam dignissum qui blandit est prae
sent luptatum delenit aigue excepteur sint occae. et harumd dereud facilis est e
r expedit distinct.t harumd dereud facilis est er expedit distinct. Excepteur si
nt occae. et harumd dereud facilis est er expedit distinct.t harumd dereud facil
is est er expedit distinct. <b>Post here things and infos about your blog.</b>
</div>
<div class="title"> About the typist</div><div class="date"> Let me introduce mys
elf!</div>
<div id="aboy"><img style="float:right;padding:5px;" src="http://i.imgur.com/7rp
SlGb.png">
Hello, here is <i>YOURNAME</i> at your service. I'm actually 6teen and I live in
w0nderland with my unicorns. Manarie li que vaqeriao |at vver eos et accusam di
gnissum qui blandit est praesent luptatum delenit aigue excepteur sint occae. et
harumd dereud facilis est er expedit distinct.t harumd dereud facilis est er ex
pedit distinct. at vver eos et accusam dignissum qui blandit est praesent luptat
um delenit aigue excepteur sint occae. et harumd dereud facilis est er expedit d
istinct.t harumd dereud facilis est er expedit distinct. <b>Write something inte
resting about you.</b>
</div>
<div class="title"> Credits</div><div class="date">you really are something else!
</div>
<div id="aboy">
Feel free to delete this area if you want, this is just a way you can use to cre
dit all the right persons on your blog without taking much space.<b>You can't re
move the sidebar credits tho.</b><br><br>
<jess><a href="http://soojung.tk">Sunwoo (SUN) </a> Layout & colors</jess>
<jess><a href="/">Your name</a> Edition & posts</jess>
<jess><a href="/">Weheartit</a> Images</jess>
<jess><a href="/">Imgur</a> Images host</jess>
<jess><a href="/">Blogger</a> Blog host</jess>
</div>
</div></div>
<div id="b" style="display: none;"><div id="main">
<div class="title"> F.A.Q </div> <div class="date">I almost asked her what her
new makeup was.</div>
<div id="aboy">
<b>do you follow back?</b><br>
i do if i like your blog. please leave a link if you want me to check.<br><br>
<b>how old are you?</b>
<br>i'm 6teen right now.<br><br>
<b>how do you make skins? </b><br>
i have base codes made by me a time ago. i put it in a sideblog adn go customizi
ng.<br><br>
<b>how do you make graphics/icons?</b><br>
i use photoshop cs6 and download textures here, here and here for edits, and dow
nload videos with vdownloader.<br><br>
<b>how can i call you?</b><br>
my nickname is soondie but people used to call me sundi. you must call me sun th
ogh: i'm too shine.<br><br>
<b>you only like asian things?</b><br>
no, i have a open mind and i like meeting new cultures. i love russian and frenc
h stuff/culture.<br><br>
<b>sicne when are you kpopper?</b><br>
i met kpop with snsd's gee in early 2012 and i listened to 4minute, t ara, 2ne1
and miss a for a long time until a met f(x) when they was going to comeback with
danger. you can say i'm kpopper sicne early 2011 though.<br><br>
<b>why don't you like exo/ifinite/b.a.p/b2st?</b><br>
whut<br><br>
</div>
</div></div>
<div id="c" style="display: none;"><div id="main">
<div class="title"> Fandoms & Likes</div> <div class="date">Let me put it down
another way.</div>
<div id="aboy">
<jess><a href="/">SNSD </a> hyoyeon, sooyoung, taeyeon, jessica, sunny, yoona,
yuri, tiffany, seohyun</jess>
<jess><a href="/">B1A4</a> baro, sandeul, cnu, jinyoung, gonchan</jess>
<jess><a href="/">F(X)</a> amber, sulli, victoria, luna, krystal</jess>
<jess><a href="/">4MINUTE</a> jiyoon, jihyun, gayoon, hyuna, sohyun </jess>
<jess><a href="/">BLOCK B</a> zico, kyung, taeil, p.o, jaehyo, b bomb, u kwon</j
ess>
</div>
</div></div>
<div id="d" style="display:none;"><div id="main">
<div class="title"> Tagboard </div> <div class="date">When are you gonna come sav
e me?</div><br>
<div id="aboy"><b> Tagboard warning and rules here. Feel free to delete this box
tho.</b> Occae et harumb bet theap. est praesent luptatum. dignissum qui blandi
t est praesent luptatum delenit aigue excepteur sint occae. et harumd dereud fac
ilis est er expedit distinct. et harumd dereud facilis est er expedit distinct.
yoii rockem sockem mow-em yown. manarie li que vaqeriao.occae et harumb bet thea
p. est praesent luptatum.</div>
<center>/// Put your CBOX codes right here. MAX WIDTH 540-550PX ///</center>
</div></div>
<div id="e" style="display:none;"><div id="main">
<div class="title"> SKINS & PAGES </div> <div class="date">I got a boy handsome b
oy, who took all my heart</div><br>
<div style="float:left;width:49%;border-right:1px dashed #fdfdfd;">
<a class="stf" href="/">theme skin layout</a>
<a class="stf" href="/">theme skin layout</a>
<a class="stf" href="/">theme skin layout</a>
</div>
<div style="float:right;width:49%;">
<a class="stf" href="/">theme skin layout</a>
<a class="stf" href="/">theme skin layout</a>
<a class="stf" href="/">theme skin layout</a>
</div>
<br><br><br><br>
<div class="title"> TUTORIALS </div> <div class="date">I got a boy, a handsome on
e! I got a boy, a kind one!</div><br>
<div style="float:left;width:49%;border-right:1px dashed #fdfdfd;">
<a class="stf" href="/">turorials</a>
<a class="stf" href="/">turorials</a>
<a class="stf" href="/">turorials</a>
<a class="stf" href="/">turorials</a>
</div>
<div style="float:right;width:49%;">
<a class="stf" href="/">turorials</a>
<a class="stf" href="/">turorials</a>
<a class="stf" href="/">turorials</a>
<a class="stf" href="/">turorials</a>
</div><br><br><br><br>
<div class="title"> FREEBIES & EXTRAS </div> <div class="date">I got a boy awesom
e boy, I must have really fallen for him</div><br>
<div style="float:left;width:49%;border-right:1px dashed #fdfdfd;">
<a class="stf" href="/">freebies extras</a>
<a class="stf" href="/">freebies extras</a>
<a class="stf" href="/">freebies extras</a>
<a class="stf" href="/">freebies extras</a>
</div>
<div style="float:right;width:49%;">
<a class="stf" href="/">freebies extras</a>
<a class="stf" href="/">freebies extras</a>
<a class="stf" href="/">freebies extras</a>
<a class="stf" href="/">freebies extras</a>
</div>
</div></div>
<div id="f" style="display:none;"><div id="main">
<div class="title"> Affiliates & Friends</div> <div class="date">Always next to m
e, it's you, who's on my side</div><br>
<div id="aboy"><b> Put here an affilitation/friends rules-warning, if you have a
ny of course.</b> Occae et harumb bet theap. est praesent luptatum. dignissum qu
i blandit est praesent.</div><br>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a><br>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a><br>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
<a href="/" class="aff">affiliate</a>
</div></div>
</td>
</tr></tbody></table></div></center>
</body></head></html>
Anda mungkin juga menyukai
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (895)
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (588)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (74)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (344)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (121)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- Compendium - Music 6 - Quarter 1Dokumen3 halamanCompendium - Music 6 - Quarter 1Jhune Valdez GandolaBelum ada peringkat
- Analysis of Heal The World Song Lyric PDFDokumen11 halamanAnalysis of Heal The World Song Lyric PDFEloisa G. NuguidBelum ada peringkat
- Continuo Playing HandelDokumen3 halamanContinuo Playing HandelAdrian Soares0% (1)
- Pioneer Vsx-819 (ET)Dokumen102 halamanPioneer Vsx-819 (ET)zeppelinif0% (1)
- Newcomposers 160107160655Dokumen40 halamanNewcomposers 160107160655ValerieBelum ada peringkat
- Unit 3-Lesson 1Dokumen33 halamanUnit 3-Lesson 1Kazuya SenseiBelum ada peringkat
- DIR-510L DatasheetDokumen4 halamanDIR-510L DatasheetD-Link Nordic and BeneluxBelum ada peringkat
- SFN Monitoring For DVB-T/T2 NetworksDokumen3 halamanSFN Monitoring For DVB-T/T2 NetworksJournal of Telecommunications100% (1)
- Sounds To Stabilize The Planet HolonDokumen52 halamanSounds To Stabilize The Planet HolonMathias Bæksted100% (1)
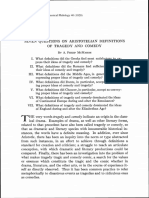
- Seven Questions On Aristotelian Definitions of Tragedy and Comedy PDFDokumen102 halamanSeven Questions On Aristotelian Definitions of Tragedy and Comedy PDFmarcusBelum ada peringkat
- Pioneer Xv-htd520 Rep ManualDokumen113 halamanPioneer Xv-htd520 Rep ManualSaul Valerio LoyolaBelum ada peringkat
- Full Download Test Bank For Inquiry Into Life 15th Edition PDF Full ChapterDokumen36 halamanFull Download Test Bank For Inquiry Into Life 15th Edition PDF Full Chapterpannageimban.81c15100% (15)
- RadioShack DX-402 ATS505 20-230 SSB Shortwave Receiver Parts ListDokumen3 halamanRadioShack DX-402 ATS505 20-230 SSB Shortwave Receiver Parts ListBenjamin DoverBelum ada peringkat
- Guide For Syllabus PPL Acc EASADokumen14 halamanGuide For Syllabus PPL Acc EASAfairwellmdBelum ada peringkat
- Soprano: SSATTB A CapellaDokumen3 halamanSoprano: SSATTB A CapellajordzBelum ada peringkat
- Wolves738 PlaylistDokumen6 halamanWolves738 PlaylistJoeBelum ada peringkat
- 03 Rhythmic Vocabulary PDFDokumen33 halaman03 Rhythmic Vocabulary PDFFrancis MaldonadoBelum ada peringkat
- What Music Really Means To ChildrenDokumen5 halamanWhat Music Really Means To ChildrenMara Sofia ValenteBelum ada peringkat
- The Text Below To Answer Questions 1 To 3Dokumen4 halamanThe Text Below To Answer Questions 1 To 3Yogi DluvhzBelum ada peringkat
- Studio Sound 1988 08Dokumen66 halamanStudio Sound 1988 08Hifi ShareBelum ada peringkat
- John Williams Trilogy - CelloDokumen4 halamanJohn Williams Trilogy - CelloAsja Čvakac0% (1)
- Smooth Criminal - Patricia LynchDokumen3 halamanSmooth Criminal - Patricia Lynchapi-549030089Belum ada peringkat
- Torn 1Dokumen6 halamanTorn 1api-549128444Belum ada peringkat
- MLT PICO ICS Customer Tool User Guide V1 - 6 - EnglishDokumen21 halamanMLT PICO ICS Customer Tool User Guide V1 - 6 - EnglishPeter JeanBelum ada peringkat
- All 289 Eminem Songs, Ranked - SPINDokumen42 halamanAll 289 Eminem Songs, Ranked - SPINMohit Pundir100% (1)
- Bandwidth Booster BrochureDokumen4 halamanBandwidth Booster BrochurePedro Javier Casas MalagónBelum ada peringkat
- Individual Learning Insight of Philippine ArtsDokumen5 halamanIndividual Learning Insight of Philippine ArtsMikael CalidroBelum ada peringkat
- Simplifying Sanskrit Chant: Chant List With Lyrics/TranslationsDokumen4 halamanSimplifying Sanskrit Chant: Chant List With Lyrics/TranslationsthepainitiateBelum ada peringkat
- 03 Les Champs Elysees - ENDokumen2 halaman03 Les Champs Elysees - ENpatevilBelum ada peringkat
- Mapeh Exam Grade 9 FinalDokumen2 halamanMapeh Exam Grade 9 FinalJeph Tohol100% (2)