Sesion 02 - Ucv-Limanorte - B
Diunggah oleh
Raúl Flores SalinasJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Sesion 02 - Ucv-Limanorte - B
Diunggah oleh
Raúl Flores SalinasHak Cipta:
Format Tersedia
CLASE N 2
INTRODUCCIN A
HTML
Mg. Orleans Moiss Glvez Tapia
FACULTAD DE INGENIERA
ESCUELA ACADEMICA PROFESIONAL
DE INGENIERA DE SISTEMAS
HTML
El HTML (Hyper Text Markup
Language) es el lenguaje con el que
se escriben las pginas web. Est
compuesto por etiquetas, que
marcan el inicio y el fin de cada
elemento del documento.
Una pgina HTML tiene dos secciones muy bien definidas que
son la cabecera:
<head>
</head>
Y el cuerpo de la pgina:
<body>
Cuerpo de la pgina.
</body>
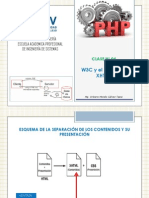
ESQUEMA DE UN DOCUMENTO HTML
Todo el texto que dispongamos dentro del <body> aparece dentro del
navegador tal cual lo hayamos escrito.
ESQUEMA DE UN DOCUMENTO HTML
EAP de INGENIERA de SISTEMAS
QU SON LOS ATRIBUTOS DE LAS ETIQUETAS?
Muchas etiquetas llevan atributos. Los mismos proveen de mayor informacin
a los elementos HTML.
Los atributos siempre van con la estructura: nombre="valor".
Los atributos siempre van en la etiqueta de apertura.
Los valores siempre hay que ponerlos entre comillas.
Un ejemplo de los atributos sera:
PARTES DE UN ELEMENTO HTML
Aunque en ocasiones se habla de forma indistinta de "elementos" y
"etiquetas", en realidad un elemento HTML es mucho ms que una etiqueta,
ya que est formado por:
Una etiqueta de apertura.
Cero o ms atributos.
Texto encerrado por la etiqueta.
Una etiqueta de cierre.
PRIMER DOCUMENTO HTML
EJEMPLO:
A continuacin se muestra el cdigo HTML de una pgina web muy sencilla:
<html>
<head>
<title>El primer documento HTML</title>
</head>
<body>
<p>El lenguaje HTML es <strong>tan sencillo</strong> que
prcticamente se entiende sin estudiar el significado
de sus etiquetas principales.</p>
</body>
</html>
PRIMER DOCUMENTO HTML
LISTAS
Una lista es un prrafo
estructurado que contiene
una serie de elementos.
HTML define tres tipos de
listas:
Listas ordenadas
Listas no ordenadas
Listas de definiciones
LISTA ORDENADA
Las listas ordenadas comienzan con la etiqueta <ol> y para cada uno de los
items de la misma, utilizamos la etiqueta <li>.
Contenedor Tipo de lista Efecto visual
<ol>
<li> tem 1 </li>
<li> tem 2 </li>
</ol>
Lista ordenada
1. tem 1
2. tem 2
3. tem 3
LISTA ORDENADA
Dentro de cada Item se pueden agregar imgenes, prrafos, otras listas, etc.
EJEMPLO:
El siguiente cdigo HTML muestra un ejemplo sencillo de lista ordenada:
<html>
<head><title>Ejemplo de etiqueta OL</title></head>
<body>
<h1>Instrucciones</h1>
<ol>
<li>Enchufar correctamente</li>
<li>Comprobar conexiones</li>
<li>Encender el aparato</li>
</ol>
</body>
</html>
LISTA ORDENADA
LISTA DESORDENADA
Las listas desordenadas comienzan con la etiqueta <ul> y para cada uno de
los Items de la misma utilizamos la etiqueta <li>.
Contenedor Tipo de lista Efecto visual
<ul>
<li> tem 1 </li>
<li> tem 2 </li>
</ul>
No ordenada
tem 1
tem 2
tem 3
Exponen la lista anteponiendo un punto, cuadrado o tringulo
negro.
LISTA NO ORDENADA
Dentro de cada Item se pueden agregar imgenes, prrafos, otras listas, etc.
EJEMPLO:
El siguiente cdigo HTML muestra un ejemplo sencillo de lista no ordenada:
<html>
<head><title>Ejemplo de etiqueta UL</title></head>
<body>
<h1>Men</h1>
<ul>
<li>Inicio</li>
<li>Noticias</li>
<li>Artculos</li>
<li>Contacto</li>
</ul>
</body>
</html>
LISTA NO ORDENADA
LISTA DE DEFINICIONES
Las listas de definicin se representan con la etiqueta <dl>.
Los trminos de las mismas con <dt>.
La definicin de esos trminos comienza con <dd>.
Contenedor Tipo de lista Efecto visual
<dl>
<dt>Trmino</dt>
<dd>Definicin</dd>
</dl>
Definicin
tem 1
definicin 1
tem 2
definicin 2
Se utilizan para definir trminos.
LISTA DE DEFINICIONES
Las listas de definicin se representan con la etiqueta <dl>.
Los trminos de las mismas con <dt>.
La definicin de esos trminos comienza con <dd>.
Se utilizan para definir trminos.
EJEMPLO:
El siguiente cdigo HTML muestra un ejemplo sencillo de lista de definicin:
<html>
<head><title>Ejemplo de etiqueta DL</title></head>
<body>
<h1>Metalenguajes</h1>
<dl>
<dt>SGML</dt>
<dd>Metalenguaje para la definicin de otros lenguajes de marcado</dd>
<dt>XML</dt>
<dd>Lenguaje basado en SGML y que se emplea para describir datos</dd>
<dt>RSS</dt>
<dt>GML</dt>
<dt>XHTML</dt>
<dt>SVG</dt>
<dt>XUL</dt>
<dd>Lenguajes derivados de XML para determinadas aplicaciones</dd>
</dl>
</body>
</html>
LISTA DE DEFINICIONES
LISTA DE DEFINICIONES
TABLAS
o Definimos las tablas con la etiqueta <table>.
o La tabla est dividida en filas definidas con la etiqueta <tr>.
o Y a su vez cada fila dividida en celdas definidas con la etiqueta
<td>.
o Las celdas pueden contener texto, imgenes, formularios, listas,
otras tablas, etc.
TABLAS
TABLAS
MRGENES DE LA CELDA
HIPERVNCULOS
El elemento ms importante que tiene una pgina de internet es el
hipervnculo, estos nos permiten cargar otra pgina en el navegador.
Un hipervnculo es un
enlace, normalmente entre
dos pginas web de un
mismo sitio.
HIPERVNCULOS
La marca de hipervnculo a otra pgina del mismo sitio tiene la
siguiente sintaxis:
<a href="pagina2.html">Noticias</a>
Lo que se encuentra entre el comienzo de marca y el fin
de la marca es el texto que aparece en la pgina
(normalmente subrayado).
HIPERVNCULOS
<a href="pagina2.html">Noticias</a>
La propiedad href del elemento "a" hace referencia a la pgina
que debe mostrar el navegador si el visitante hace clic sobre el
hipervnculo.
Una propiedad se incorpora en el comienzo de
una marca y tiene un nombre y un valor.
El valor de la propiedad debe ir entre comillas
dobles.
HIPERVNCULOS
HIPERVNCULOS
EJEMPLO
La sintaxis para disponer un hipervnculo a otro sitio de
internet es:
<a href="http://www.google.com">Buscador Google</a>
<html>
<head>
</head>
<body>
<a href="http://www.google.com">Buscador Google</a>
</body>
</html>
EJEMPLO
El elemento "a" tiene una propiedad target que nos permite indicar
que la referencia del recurso sea abierto en otra pgina.
Esta propiedad se llama target y debemos asignarle el valor "_blank"
para indicar que el recurso sea abierto en otra ventana.
<html>
<head>
</head>
<body>
<h1>Apertura de enlaces en el mismo navegador y en otra instancia del
navegador</h1>
<p>
<a href="http://www.ucvlima.edu.pe">Universidad Cesar Vallejo</a>
<br>
<a href="http://www.rpp.com.pe" target="_blank">Radio Programas</a>
</p>
</body>
</html>
HEADINGS
<h1> nos d el tipo de letra ms grande.
<h6> nos d el tipo de letra ms
pequeo.
<h1> al ser usado como ttulo de una
pgina Web, es de suma importancia ya
que es uno de los parmetros que
Google tiene en cuenta, a la hora de
indexar su sitio.
Nos definen el tamao
de un ttulo o cabecera.
Ejemplo de headings
PRRAFOS
Los prrafos se definen con la etiqueta <p>.
COMENTARIOS
Es ignorado por el navegador al momento de leerlo. Los comentarios nos
sirven para explicar mejor el cdigo y son de gran ayuda en el momento que
necesitemos editarlo.
La etiqueta <!-- ... --> se utiliza para insertar un comentario
dentro del cdigo que estamos escribiendo.
<!-- Esto es un comentario. -->
SALTO DE LNEA
La etiqueta <br> obliga a saltar de lnea dondequiera que la ubiquemos
El salto de lnea est definido con la etiqueta <br>. Es
utilizado cuando queremos terminar una lnea sin
necesidad de terminar con el prrafo.
ETIQUETAS BSICAS
CMO INSERTAMOS IMGENES EN UN ARCHIVO
HTML?
Para insertar imgenes en un sitio usaremos la etiqueta
<img>.
Esta etiqueta es vaca, es decir que debemos utilizarla con
el atributo src para que muestre la imagen.
La etiqueta <img> no tiene cierre.
CMO INSERTAMOS IMGENES EN UN ARCHIVO
HTML?
<html>
<head>
</head>
<body>
<img src="foto1.jpg" alt="Pintura geomtrica">
</body>
</html>
WWW
La siguiente pgina muestra una imagen llamada
foto1.jpg (La imagen se encuentra almacenada en
el servidor en la misma carpeta donde se localiza
esta pgina)
CMO INSERTAMOS IMGENES EN UN ARCHIVO
HTML?
<img src="imagenes/foto1.jpg" alt="Pintura geomtrica">
WWW Si la imagen se encuentra en una
subcarpeta llamada imagenes, luego la
sintaxis para recuperarla ser:
Es decir, antecedemos al nombre de la imagen el
nombre de la carpeta y la barra /
CMO INSERTAMOS IMGENES EN UN ARCHIVO
HTML?
<img src="../foto1.jpg" alt="Pintura geomtrica">
Si queremos subir dos carpetas luego escribimos:
<img src="../../foto1.jpg" alt="Pintura geomtrica">
WWW
Si la imagen se encuentra en una carpeta padre
de donde se encuentra la pgina HTML luego la
sintaxis ser:
Es decir, le antecedemos .. y la barra / al nombre de
la imagen
CMO INSERTAMOS IMGENES EN UN ARCHIVO HTML?
Primero le indicamos que subimos al
directorio padre mediante los dos
puntos .. y seguidamente indicamos
el nombre de la carpeta y la imagen
a mostrar.
WWW
si queremos acceder a una imagen que
se encuentra en una carpeta llamada
imagenes pero que est al mismo nivel:
<img src="../imagenes/foto1.jpg" alt="Pintura geomtrica">
WWW
A Pagina01.html
Imagen01.jpg
Imagen02.jpg
B Imagen03.jpg
B1 Pagina02.html
C
Pagina03.html
Imagen04.jpg
C1 Imagen05.jpg
D Pagina04.html
D1 Imagen06.jpg
Crear la estructura de directorios (de la figura),
pginas html e imgenes.
Se pide:
Implementar el cdigo html de la pgina1.html
aadiendo referencias (HIPERVNCULOS) a las
imgenes y pginas de tal manera que se
observe en el navegador web un listado de
todas las imgenes:
Imagen01.jpg
Imagen02.jpg
Imagen03.jpg
Imagen04.jpg
Imagen05.jpg
Imagen06.jpg;
Y debajo un enlace a cada una de las pginas
html.
EJERCICIO
Anda mungkin juga menyukai
- Analisis OLTPDokumen6 halamanAnalisis OLTPRaúl Flores SalinasBelum ada peringkat
- Computación EvolutivaDokumen26 halamanComputación EvolutivaRaúl Flores SalinasBelum ada peringkat
- Sesion 10 - Ucv-LimanorteDokumen28 halamanSesion 10 - Ucv-LimanorteRaúl Flores SalinasBelum ada peringkat
- Sesion 08Dokumen19 halamanSesion 08Raúl Flores SalinasBelum ada peringkat
- Sesion 09 - FinalDokumen43 halamanSesion 09 - FinalRaúl Flores SalinasBelum ada peringkat
- Sesion 07 - ListoDokumen13 halamanSesion 07 - ListoRaúl Flores SalinasBelum ada peringkat
- Sesion 05 - Ucv-LimanorteDokumen21 halamanSesion 05 - Ucv-LimanorteRaúl Flores SalinasBelum ada peringkat
- Sesion 04 - Ucv-LimanorteDokumen54 halamanSesion 04 - Ucv-LimanorteRaúl Flores SalinasBelum ada peringkat
- La Pelea Entre Microsoft y Pequeños Competidores Es Una Constante Del Nunca AcabarDokumen1 halamanLa Pelea Entre Microsoft y Pequeños Competidores Es Una Constante Del Nunca AcabarRaúl Flores SalinasBelum ada peringkat
- Sesion 03 - Ucv-LimanorteDokumen66 halamanSesion 03 - Ucv-LimanorteRaúl Flores SalinasBelum ada peringkat
- Sesion 01 Ucv Limanorte 2013 IDokumen46 halamanSesion 01 Ucv Limanorte 2013 IRaúl Flores SalinasBelum ada peringkat
- Acoplamiento MagneticoDokumen25 halamanAcoplamiento MagneticoLuchitoAntonioTorrezolaBelum ada peringkat
- ManufacturaEsbeltaDokumen1 halamanManufacturaEsbeltaJESUS DANIEL CORRALES MENDOZABelum ada peringkat
- BIOGRAFIA Émile ZolaDokumen8 halamanBIOGRAFIA Émile ZolaShasha LovatoBelum ada peringkat
- Hoja Vida PDFDokumen1 halamanHoja Vida PDFIan GutierrezBelum ada peringkat
- Francmasonería en EcuadorDokumen5 halamanFrancmasonería en EcuadorJulio Andrés Campos VásquezBelum ada peringkat
- CoipDokumen10 halamanCoipluis ordoñezBelum ada peringkat
- Los JhanasDokumen13 halamanLos JhanasJulian SaviniBelum ada peringkat
- Ensayo Sobre La Película BichosDokumen6 halamanEnsayo Sobre La Película Bichosleidy Yohanna MondragonBelum ada peringkat
- Geometria Descriptiva para ArquitectosDokumen72 halamanGeometria Descriptiva para ArquitectosKi la LoBelum ada peringkat
- Oferta y Demanda de Recursos Humanos - 1 PDFDokumen241 halamanOferta y Demanda de Recursos Humanos - 1 PDFRicardo Ureña0% (1)
- Columnas LargasDokumen13 halamanColumnas LargasHoracio Peña RomeroBelum ada peringkat
- Plan de CapacitacionDokumen14 halamanPlan de CapacitacionOrgullo LorenzanoBelum ada peringkat
- Tabla-Unidades y Factores de ConversiónDokumen2 halamanTabla-Unidades y Factores de ConversiónJean Paul Cuéllar ValerBelum ada peringkat
- RevenhillDokumen5 halamanRevenhillGedeón PizarroBelum ada peringkat
- CarlosBell 2018Dokumen282 halamanCarlosBell 2018Angely SanchezBelum ada peringkat
- Querella de Accion PublicaDokumen6 halamanQuerella de Accion PublicaWendy MoscosoBelum ada peringkat
- Ejercicios de Sintaxis. Oracion Simple. 1 BtoDokumen8 halamanEjercicios de Sintaxis. Oracion Simple. 1 BtoJuan Novo PhigaroBelum ada peringkat
- Test IliadaDokumen4 halamanTest Iliadakarol arias100% (2)
- Direct Rices Del CieloDokumen206 halamanDirect Rices Del Cielocaesar5208Belum ada peringkat
- Introducción A TermodinámicaDokumen14 halamanIntroducción A TermodinámicaCliffor Jerry Herrera CastrilloBelum ada peringkat
- ESQUIVEL Lineamientos para Diseñar Un Estado de La CuestiónDokumen23 halamanESQUIVEL Lineamientos para Diseñar Un Estado de La Cuestióngeovidiella1Belum ada peringkat
- Reglamento MachiavelliDokumen26 halamanReglamento MachiavelliLorena BlazquezBelum ada peringkat
- Estilos de Aprendizaje Modelo VakDokumen2 halamanEstilos de Aprendizaje Modelo VakGume Orozco RoaBelum ada peringkat
- Desviaciones Posturales JLDokumen6 halamanDesviaciones Posturales JLGeorge Ricardo StoneBelum ada peringkat
- Caso de AuditoriaDokumen37 halamanCaso de AuditoriacesarBelum ada peringkat
- El Eje Del Mal Es HeterosexualDokumen167 halamanEl Eje Del Mal Es Heterosexualjositocabrera100% (9)
- Taller 1 La DemandaDokumen4 halamanTaller 1 La DemandaSilvana GomezBelum ada peringkat
- Ecuación de La Membrana VibranteDokumen2 halamanEcuación de La Membrana VibranteFelipe GalarceBelum ada peringkat
- CSJN declara inconstitucional la limitación de edad para juecesDokumen4 halamanCSJN declara inconstitucional la limitación de edad para juecesMANUBelum ada peringkat
- 4 - 1 - Problemas Con EcuacionesDokumen3 halaman4 - 1 - Problemas Con EcuacionesHenry LazaroBelum ada peringkat