Historia de Dreamweaver
Diunggah oleh
Junior TorresHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Historia de Dreamweaver
Diunggah oleh
Junior TorresHak Cipta:
Format Tersedia
1.
HISTORIA DE DREAMWEAVER
DREAMWEAVER
QUE ES?
Es un programa para desarrollo de paginas web. El mismo
posee un entorno visual y una vista codigo. Antes
pertenecia a Macromedia ahora pertenece a Adobe
CONCEPTO Creador y editor de pginas web
CARACTERISTICAS
La aplicacin permite crear sitios de forma totalmente
grfica, y dispone de funciones para acceder al cdigo
HTML generado. Permite la conexin a un servidor, a base
de datos, soporte para programacin en ASP, PHP,
Javascript, cliente FTP integrado, etc.
Principal competencia de Microsoft FrontPage.
PARA QUE SIRVE
Las funciones de edicin visual de Dreamweaver MX
permiten agregar rpidamente diseo y funcionalidad a las
pginas, sin la necesidad de programar manualmente el
cdigo HTML. Se puede crear tablas, editar marcos,
trabajar con capas, insertar comportamientos JavaScript,
etc., de una forma muy sencilla y visual.
VENTAJAS
Contiene modo tanto para diseadores como
programadores. Incluye un software de cliente FTP
completo, permitiendo entre otras cosas trabajar con
mapas visuales de los sitios web.
VERSIONES DE DREAMWEAVER
Proveedor
Versin
mayor
Versin
menor/nombre
alternativo
Fecha de
publicacin
Notas
Macromedia
1.0
1.0 Diciembre de 1997
Primer lanzamiento,
slo para Mac OS.
1.2 Marzo de 1998
Primera versin para
Windows.
2.0 2.0 Diciembre de 1998
3.0
3.0 Diciembre de 1999
UltraDev 1.0 Junio de 1999
4.0
4.0 Diciembre de 2000
UltraDev 4.0 Diciembre de 2000
6.0 MX
29 de mayo de
2002
7.0 MX 2004
10 de septiembre
de 2003
8.0 8.0
13 de septiembre
de 2005
Adobe
9.0 CS3 16 de abril de 2007
Sustituye a Adobe
GoLive en la
serieCreative Suite
10.0 CS4
23 de septiembre
de 2008
11.0 CS5 12 de abril de 2010
11.5 CS5.5 12 de Abril de 2011
12.0 CS6 21 de abril de 2012
Color Significado
Rojo Versin antigua; no soportada en la actualidad
Amarillo Versin antigua; soportada an
Verde Versin actual
2. CONCEPTO DE XML.
XML, siglas en ingls de eXtensible Markup Language ('lenguaje de
marcas extensible'), es un lenguaje de marcas desarrollado por el World Wide
Web Consortium (W3C) utilizado para almacenar datos en forma legible. Deriva
del lenguaje SGML y permite definir la gramtica de lenguajes especficos (de la
misma manera que HTML es a su vez un lenguaje definido por SGML) para
estructurar documentos grandes. A diferencia de otros lenguajes, XML da soporte
a bases de datos, siendo til cuando varias aplicaciones deben comunicarse entre
s o integrar informacin. (Bases de datos Silberschatz).
3. INSPECTOR DE PROPIEDADES.
El inspector de propiedades permite examinar y editar las propiedades del
elemento que est seleccionado actualmente, puede ser un objeto o texto. Es
posible seleccionar los elementos en la ventana de documento o en el inspector
de cdigo.
La mayora de los cambios realizados en las propiedades se aplicarn de
inmediato en la ventana de documento. (Para algunas propiedades, los cambios
no se aplican hasta que se hace clic fuera de los campos de texto de edicin de la
propiedad, se presiona Enter o se presiona Tab para cambiar a otra propiedad.)
El contenido del inspector de propiedades vara en funcin del elemento
seleccionado. Si quiere obtener informacin sobre propiedades concretas,
seleccione un elemento en la ventana de documento y, a continuacin, haga clic
en el icono Ayuda, situado en la esquina superior derecha del inspector de
propiedades.
El inspector de propiedades muestra inicialmente las propiedades del elemento
seleccionado que se utilizan con mayor frecuencia; para ver todas las propiedades
haga clic en la flecha de ampliacin situada en la esquina inferior derecha del
inspector de propiedades, para ver ms propiedades del elemento.
4. BARRA DE HERRAMIENTAS DOCUMENTO
La barra de herramientas Documento contiene los comandos y opciones relativos
a la visualizacin del documento y a su transferencia entre los sitios local y
remoto.
La Barra de Herramientas de Documento contiene botones y mens emergentes
que proporcionan diferentes vistas de la ventana de documento (como la vista
Diseo y la vista Cdigo), diversas opciones de visualizacin y algunas
operaciones comunes como la obtencin de una vista previa en un navegador.
5. BARRA DE HERRAMIENTAS ESTADO
La barra de herramientas Estado, se sita en la parte inferior de la ventana de
documento, proporciona informacin adicional sobre el documento que est
creando.
La Barra de Estado, se encuentra en la parte inferior de la ventana del documento.
Muestra el Selector de Etiquetas, en la parte inferior derecha, los tamaos
estndares de la pgina en un men desplegable que permite seleccionar los
tamaos y editarlos o agregar nuevos tamaos.
6. BARRA DE HERRAMIENTAS NAVEGACION CON NAVEGADOR
La barra de herramientas Navegacin con navegador se activa en la Vista en vivo
y muestra la direccin de la pgina que est viendo en la ventana de documento.
7. PANEL INSERTAR
El panel Insertar contiene botones para crear e insertar objetos al documento. Los
botones se encuentran organizados en categoras, entre las que se puede cambiar
seleccionando la categora deseada del men desplegable Categora.
El panel Insertar est organizado en las categoras siguientes:
Categora Comn. Permite crear e insertar los objetos que se utilizan con
ms frecuencia, como las imgenes y las tablas.
Categora Diseo. Permite insertar tablas, elementos de tabla, etiquetas div,
marcos y widgets de Spry. Tambin puede elegir dos vistas para tablas:
Estndar (valor predeterminado) y Tablas expandidas.
Categora Formularios. Contiene botones que permiten crear formularios e
insertar elementos de formulario, incluidos widgets de validacin de Spry.
Categora Datos. Permite insertar objetos de datos de Spry y otros
elementos dinmicos, como juegos de registros, regiones repetidas y
grabar formularios de insercin y actualizacin.
Categora Spry. Contiene botones para crear pginas de Spry, incluidos
objetos de datos y widgets de Spry.
Categora jQuery Mobile. Contiene botones para crear formularios en
lenguaje jQuery.
Categora InContext Editing. Contiene botones para la creacin de pginas
de InContext Editing, incluidos botones para Regiones editables, Regiones
repetidas y la administracin de clases CSS.
Anda mungkin juga menyukai
- Manual CssDokumen59 halamanManual CssAngel Terrones AyalaBelum ada peringkat
- Ejercicios WordDokumen28 halamanEjercicios WordBrianBarreraBelum ada peringkat
- La Postescritura PDFDokumen18 halamanLa Postescritura PDFeduardojacques1100% (1)
- INDICE: REDES CONVERGENTES - DAVID TERáNDokumen8 halamanINDICE: REDES CONVERGENTES - DAVID TERáNRobb Towers0% (1)
- Catalogo de Herramientas Grupo - BDokumen67 halamanCatalogo de Herramientas Grupo - Bluz claraBelum ada peringkat
- Herramienta de Apoyo para La Implementacion de Gestion Por Procesos-SGPDokumen61 halamanHerramienta de Apoyo para La Implementacion de Gestion Por Procesos-SGPpedro camonesBelum ada peringkat
- Copia de Proyecto Final Biblioteca MovilDokumen6 halamanCopia de Proyecto Final Biblioteca MovilBenjamin Aramayo LopezBelum ada peringkat
- Laravel Scrum LibraryDokumen168 halamanLaravel Scrum LibraryMarcos AurelioBelum ada peringkat
- ActividadesGuía 10Dokumen2 halamanActividadesGuía 10Gabriella AlfaroBelum ada peringkat
- Lenguajes de ProgramacionDokumen172 halamanLenguajes de ProgramacionJONNATHAN ALEJANDRO FAREZ PILLACELABelum ada peringkat
- Propuesta de Mejora Del Sistema de Recepcion de Usuarios Del Centro de Enseñanza Automovilistica InternacionalDokumen14 halamanPropuesta de Mejora Del Sistema de Recepcion de Usuarios Del Centro de Enseñanza Automovilistica InternacionalayarisBelum ada peringkat
- Examen 1er Parcial Gestion de Archivos de TextoDokumen2 halamanExamen 1er Parcial Gestion de Archivos de TextoLiliana ContrerasBelum ada peringkat
- M4 - SM2 - Gestiona Información Mediante El Uso de Sistemas Manejadores - FINALDokumen86 halamanM4 - SM2 - Gestiona Información Mediante El Uso de Sistemas Manejadores - FINALmiguel sosaBelum ada peringkat
- Silabo Análisis y Visualización de Datos Con Power BiDokumen2 halamanSilabo Análisis y Visualización de Datos Con Power BiERIC ALBERTO HEREDIA MENDOZABelum ada peringkat
- Evaluación de Softwrea Por Experto en InformáticaDokumen5 halamanEvaluación de Softwrea Por Experto en InformáticaYaribeth Pineda100% (2)
- CorelDRAW Graphics Suite 2021Dokumen26 halamanCorelDRAW Graphics Suite 2021AldemaroBelum ada peringkat
- PHP Solución Web Total (Básico-Intermedio y Avanzado)Dokumen10 halamanPHP Solución Web Total (Básico-Intermedio y Avanzado)alessandro cervantesBelum ada peringkat
- Programa Curso Word Avanzado PDFDokumen4 halamanPrograma Curso Word Avanzado PDFSamuel HerreraBelum ada peringkat
- Piensa en Java ResumenDokumen6 halamanPiensa en Java ResumenAndres PedrazaBelum ada peringkat
- Taller de Programacion WebDokumen3 halamanTaller de Programacion WebGregorio Ccapatinta QuispeBelum ada peringkat
- SilaboDokumen2 halamanSilaboMayra Melina Orellana ReymundoBelum ada peringkat
- 1892-PROGRAMACION ORIENTADA A OBJETOS I-T3HN-01-CL1-Espinoza Solorzano FernandoDokumen4 halaman1892-PROGRAMACION ORIENTADA A OBJETOS I-T3HN-01-CL1-Espinoza Solorzano FernandoJoshua PeredaBelum ada peringkat
- Practica Access II-2Dokumen5 halamanPractica Access II-2ame_jac746603Belum ada peringkat
- Trabajo PrácticoDokumen6 halamanTrabajo PrácticoJason OrtizBelum ada peringkat
- Diapositivas Clase DemostrativaDokumen49 halamanDiapositivas Clase DemostrativaKrissNicoxCedeñoTejenaBelum ada peringkat
- Prog Desde Cero Feb2022Dokumen8 halamanProg Desde Cero Feb2022andres CAMPUZANOBelum ada peringkat
- Ado Data Vb6Dokumen6 halamanAdo Data Vb6JorgeArmandoDavilaHurtadoBelum ada peringkat
- Introducción Al Diseño WebDokumen8 halamanIntroducción Al Diseño WebOneyda Ponce GarcìaBelum ada peringkat
- Que Es Un Modelo c4Dokumen9 halamanQue Es Un Modelo c4Ivanova San LucasBelum ada peringkat
- Proyecto de Investigación - Modelo OSIDokumen29 halamanProyecto de Investigación - Modelo OSIJarol Medina MarínBelum ada peringkat
- LECCION 1 SSIS Tutorial - By: Alva Acosta Hardy AndyDokumen85 halamanLECCION 1 SSIS Tutorial - By: Alva Acosta Hardy AndyAndy Alva AcostaBelum ada peringkat
- La Evolución de DreamweaverDokumen2 halamanLa Evolución de DreamweaverIngrid Castro50% (2)
- Introducción A PostgreSQL PDFDokumen4 halamanIntroducción A PostgreSQL PDFMelvin Edgar MndzBelum ada peringkat
- Diseño de Afiches en Corel DrawDokumen20 halamanDiseño de Afiches en Corel DrawJACINTO CALDERON QUISOCALA100% (1)
- Re Curren CIADokumen588 halamanRe Curren CIACarolina Del Valle SotoBelum ada peringkat
- Taller de Computacion GalloDokumen5 halamanTaller de Computacion GalloMaicol Angel Lezama QuintanaBelum ada peringkat
- Plan Anual Matematica 2018-2019Dokumen5 halamanPlan Anual Matematica 2018-2019michellsky0100% (1)
- Anexo JavaDokumen82 halamanAnexo JavaAnonymous P0PJwz1100% (1)
- Santiago OjDokumen156 halamanSantiago OjBrenda NayelliBelum ada peringkat
- Tesis de Power BuilderDokumen168 halamanTesis de Power BuilderAgripino QuispeBelum ada peringkat
- Bloque 3 Herramientas Basicas de Software de AplicacionDokumen5 halamanBloque 3 Herramientas Basicas de Software de Aplicacionracataka videos de risa100% (1)
- Ejemplos de SELECT (Transact-SQL)Dokumen13 halamanEjemplos de SELECT (Transact-SQL)David NedBelum ada peringkat
- Declaracion de Variables en Visual StudioDokumen4 halamanDeclaracion de Variables en Visual StudioLast_BastardBelum ada peringkat
- Redes Sociales y Herramientas de Ofimática On-LineDokumen6 halamanRedes Sociales y Herramientas de Ofimática On-LineAula MultimediaBelum ada peringkat
- Quinto Bachillerato en ComputacionDokumen3 halamanQuinto Bachillerato en ComputacionDereck Isai Saucedo100% (1)
- Power PointDokumen7 halamanPower PointEvylin Marisol Reyes ReyesBelum ada peringkat
- Taller ProgramacionDokumen29 halamanTaller ProgramacionLuis Gibson Callacná PonceBelum ada peringkat
- Manual de Ejercicios de Power PointDokumen6 halamanManual de Ejercicios de Power PointCharlyPorSangreEstradaBelum ada peringkat
- Unidad Didactica Animacion GraficaDokumen4 halamanUnidad Didactica Animacion GraficaclajibarBelum ada peringkat
- Guia de Aprendizaje 3 Ofimatica WordDokumen10 halamanGuia de Aprendizaje 3 Ofimatica WordluisedruarBelum ada peringkat
- Diseño Web PDFDokumen4 halamanDiseño Web PDFvidumontenegroBelum ada peringkat
- Silabo - HTML5Dokumen2 halamanSilabo - HTML5Gabriela ZuñigaBelum ada peringkat
- Guia de Actividades y Rubrica de Evaluación Etapa 1 - Reconociendo El EntornoDokumen6 halamanGuia de Actividades y Rubrica de Evaluación Etapa 1 - Reconociendo El EntornoLink Acer RendoBelum ada peringkat
- Taller de Programacion WebDokumen3 halamanTaller de Programacion WebPablo Cesar Laya AlcedoBelum ada peringkat
- Planeacion Didactica Operacion de Equipos de ComputoDokumen64 halamanPlaneacion Didactica Operacion de Equipos de ComputoMiguel Sarmiento Estrada100% (1)
- CorelDRAW Graphics Suite X6 2012 Español Descargar ProgramaDokumen12 halamanCorelDRAW Graphics Suite X6 2012 Español Descargar ProgramaXander Cross20% (15)
- Didactica 2Dokumen39 halamanDidactica 2RafagabasilioBelum ada peringkat
- 5 Hojas de Estilo CSSDokumen180 halaman5 Hojas de Estilo CSSDavid RiveraBelum ada peringkat
- Tema 3 - Introduccion DreamweaverDokumen33 halamanTema 3 - Introduccion DreamweaverLuis RodriguezBelum ada peringkat
- Clase 1 Dreamweaver 8Dokumen3 halamanClase 1 Dreamweaver 8IsabelitHaCasellesAlvarezBelum ada peringkat
- C01 2021 Baterías Adblue SkandipowerDokumen11 halamanC01 2021 Baterías Adblue SkandipowerLenin CcoriBelum ada peringkat
- Ficha Técnica de Visor de Nivel TubularDokumen3 halamanFicha Técnica de Visor de Nivel TubularGonzalo Paredes GonzalesBelum ada peringkat
- Examen Tema 5 Community ManagerDokumen10 halamanExamen Tema 5 Community ManagervvBelum ada peringkat
- FA-PR-05 Procedimiento de ImprimacionDokumen5 halamanFA-PR-05 Procedimiento de ImprimacionCarlos ArellanoBelum ada peringkat
- Problem AsDokumen3 halamanProblem AsSusana Gutierrez MarceloBelum ada peringkat
- Multiplexaje Primario PCMDokumen4 halamanMultiplexaje Primario PCMAlan AguilarBelum ada peringkat
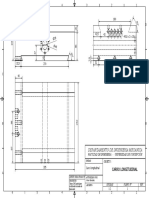
- Plano N°1 Carro LongitudinalDokumen1 halamanPlano N°1 Carro LongitudinalAlonso ATBelum ada peringkat
- Manual JunkersDokumen36 halamanManual Junkersdavid gonzalez garciaBelum ada peringkat
- Práctica de Laboratorio 2Dokumen9 halamanPráctica de Laboratorio 2Elias Cuadrado PalenciaBelum ada peringkat
- Parte 01Dokumen38 halamanParte 01Arnold Vaca PastorBelum ada peringkat
- Bloque 1 PDFDokumen11 halamanBloque 1 PDFJose FlorezBelum ada peringkat
- Ejercicios de Diseños FactorialesDokumen8 halamanEjercicios de Diseños FactorialesEspinoza Beltrán Kathia SarahíBelum ada peringkat
- Mantenimiento Preventivo en Bandas TransportadorasDokumen11 halamanMantenimiento Preventivo en Bandas TransportadorasVELASQUEZNEOBelum ada peringkat
- Para UrbanismoDokumen7 halamanPara UrbanismoJuan Up Rojas RemigioBelum ada peringkat
- Formato Inspeccion de Herramienta BUENODokumen1 halamanFormato Inspeccion de Herramienta BUENOCristina PincheiraBelum ada peringkat
- Mecanismos de Proteccion AnticorrosivaDokumen13 halamanMecanismos de Proteccion AnticorrosivazhamyrBelum ada peringkat
- Cálculo de EscalasDokumen6 halamanCálculo de EscalasmiguelBelum ada peringkat
- 2 Atajado PDFDokumen4 halaman2 Atajado PDFCord Javi NicoBelum ada peringkat
- CI-1314 Parallel Query 1Dokumen32 halamanCI-1314 Parallel Query 1Giovanni BolañosBelum ada peringkat
- Trabajo Unidad 4Dokumen12 halamanTrabajo Unidad 4Carlos Martinez VazquezBelum ada peringkat
- El Transistor de Unión Bipolar BJTDokumen29 halamanEl Transistor de Unión Bipolar BJTEnderBelum ada peringkat
- Analisis de Costos Unitarios Primer PisoDokumen31 halamanAnalisis de Costos Unitarios Primer PisoLuis Miguel Mendoza GarciaBelum ada peringkat
- Funcionamiento EncoderDokumen4 halamanFuncionamiento EncoderPavel Angulo100% (2)
- Manual de Limpieza y MantenimientoDokumen19 halamanManual de Limpieza y MantenimientodeloscamposeliseoBelum ada peringkat
- Programa de Academias 2018 Grundfos Perú 1er SemestreDokumen3 halamanPrograma de Academias 2018 Grundfos Perú 1er SemestreOscar Jhunnior100% (1)
- Tesis ESTIMACIÓN DE LA SOCAVACIÓN MEDIANTE MODELACIÓN NUMÉRICA, PARA CONTROL DE LA ESTABILIDAD DE PDFDokumen170 halamanTesis ESTIMACIÓN DE LA SOCAVACIÓN MEDIANTE MODELACIÓN NUMÉRICA, PARA CONTROL DE LA ESTABILIDAD DE PDFMIGUEL135Belum ada peringkat
- Materiales de ImpresionDokumen41 halamanMateriales de ImpresionVIRIDIANA GALINDO TEJEDABelum ada peringkat
- PA3 Fisica I Grupo 6Dokumen11 halamanPA3 Fisica I Grupo 6Dan CarrascoBelum ada peringkat
- Curso PLCDokumen151 halamanCurso PLCPilar Muñoz NitorBelum ada peringkat
- ItemizadoDokumen6 halamanItemizadoIgnacio Allende Leiva100% (1)