Photo Snack
Diunggah oleh
Raúl DiegoHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Photo Snack
Diunggah oleh
Raúl DiegoHak Cipta:
Format Tersedia
Web 2.
0 en el Aula
Ral Diego Obregn
________________________________________________________________________________________________
1
Qu es PhotoSnack?
PhotoSnack es una herramienta con la que podemos generar rpidamente sencillos pases de diapositivas
en lenguaje HTML5. Ideales para ser visualizadas en cualquier dispositivo, incluido los iPad.
La herramienta es sencilla, slo tenemos que subir las imagines que queramos presentar al servicio o
tenerlas hospedadas en cualquiera de estos servicios de alojamiento de imgenes en la
nube: Facebook, Flickr, Google +, Instagram, Photobucket o Smugmug.
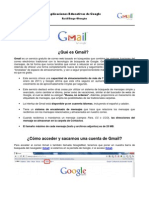
Cmo crear una cuenta en PhotoSnack?
Accedermos al servicio PhotoSnack: http://www.photosnack.com, nos dirigiremos al botn SIGN IN y ah
a NEW USER para sacarnos una cuenta en el servicio.
El alta en el servicio le podemos hacer con una cuenta de Facebook, Google, Twitter o con nuestra cuenta
de correo. Si lo hacemos con nuestro correo deberemos indicar: Correo, Contrasea, Nombre, Nombre de
usuario (una sola palabra y sin ) y copiar las letras y nmeros en el cuadro de la izquierda. Una vez
completado daremos al botn REGISTER.
Web 2.0 en el Aula
Ral Diego Obregn
________________________________________________________________________________________________
2
Cmo crear una presentacin de PhotoSnack?
En la parte superior derecha nos dirgimos a NEW SLIDESHOW.
Nos saldr una ventana en la que podremos cargar las imgenes (os adelanto que en la version gratuita os
presentar 15 imgenes) o seleccionarlas de distintas redes sociales de imgenes. Estas fotografas no
tiene porque estar pblicas. Os pongo el ejemplo con Google +, no hace falta que el album que contiene
esas imgenes est pblico, PhotoSnack le localizar y agragar.
Web 2.0 en el Aula
Ral Diego Obregn
________________________________________________________________________________________________
3
Si usamos la opcin de cargar las imgenes en Google + (por poner un ejmplo), nos saldr una ventana
para que indiquemos el usario y contasea de nuestra cuent de Google o CONCEDAMOS ACCESO si ya
estamos conectados.
Adjuntamos las fotos de un lbum, ADD PHOTOS y damos a NEXT
Web 2.0 en el Aula
Ral Diego Obregn
________________________________________________________________________________________________
4
Y antes de terminar haremos algunos retoques ms en EDIT SLIDESHOW
EDITAR EL LBUM
En la primera pantalla podremos poner un ttulo al Slide, una descripcin, eliminar alguna foto
(colocndonos encima de ella, y dando a REMOVE) o mover las imgenes de orden (colocndonos encima
de ella y arrastrndola). Luego daremos al NEXT.
Web 2.0 en el Aula
Ral Diego Obregn
________________________________________________________________________________________________
5
En la ltima pantalla, antes de dar al FINISH podemos elegir el tipi de plantilla en la que queremos que nos
muestre la imgenes: CHOOSE TEMPLATE.
Elegir el ancho y alto de la galera: W (Ancho) y H (Alto). Podemos optar por anchos y altos
predeterminados para nuestro blog en PRESET SIZE.
Podemos optar por ms configuraciones en la columna del centro: SLIDESHOW y OTHER SETTINGS.
Cargar un audio que se escuche de fondo: AUDIO.
O elegir el color del fondo. Golor slido por defecto, en gris. Yo recominedo Transparent: BACKGROUND.
Web 2.0 en el Aula
Ral Diego Obregn
________________________________________________________________________________________________
6
Cmo insertar una galera de PhotoSnack en un blog?
Una vez que terminemos y demos al FINISH nos presentar esta ventana. Nos dirigimos a EMBED
Nos saldr una ventana que nos dice si queremos usar 10 puntos de crdito o usar la version gratuita
(FREE).
Y despus de dar al botn USE FREE copiaremos el cdigo que nos sale.
Web 2.0 en el Aula
Ral Diego Obregn
________________________________________________________________________________________________
7
Hay que tener presente que los cdigo HTML que nos proporcionan distintas herramientas 2.0 se deben
pegar en la pestaa de HTML.
Ejemplo con Blogger:
El resultado:
Ver ejemplo: http://www.rauldiego.es/photosnack/
Ral Diego Obregn
www.rauldiego.es
correo@rauldiego.es
Anda mungkin juga menyukai
- Retoque Fotográfico con Photoshop (Parte 1)Dari EverandRetoque Fotográfico con Photoshop (Parte 1)Penilaian: 4 dari 5 bintang4/5 (7)
- Conexión SQL SERVER & C# (Manual para principiantes)Dari EverandConexión SQL SERVER & C# (Manual para principiantes)Penilaian: 1 dari 5 bintang1/5 (1)
- Curso Programación AndroidDokumen434 halamanCurso Programación AndroidRichi GL100% (3)
- Auditoria Protocolos MinsalDokumen18 halamanAuditoria Protocolos MinsalXimena Torres75% (4)
- Aprender Retoque fotográfico con Photoshop CC release 2016 con 100 ejercicios prácticosDari EverandAprender Retoque fotográfico con Photoshop CC release 2016 con 100 ejercicios prácticosBelum ada peringkat
- Manual de Instalacion Activacion Software Slide V 6 0 PDFDokumen6 halamanManual de Instalacion Activacion Software Slide V 6 0 PDFPablo Ramos67% (3)
- Comenzando Con Android StudioDokumen19 halamanComenzando Con Android StudioHarlen Joan Pardo Bergamin100% (1)
- Aprender retoque fotográfico con Photoshop CS5.1 con 100 ejercicios prácticosDari EverandAprender retoque fotográfico con Photoshop CS5.1 con 100 ejercicios prácticosBelum ada peringkat
- WixDokumen11 halamanWixRaúl Diego71% (7)
- WixDokumen11 halamanWixRaúl Diego71% (7)
- Aprender Maya 2012 con 100 ejercicios prácticosDari EverandAprender Maya 2012 con 100 ejercicios prácticosPenilaian: 4 dari 5 bintang4/5 (1)
- Guia DialuxDokumen16 halamanGuia Dialuxjaeh3dBelum ada peringkat
- DriveDokumen15 halamanDriveRaúl DiegoBelum ada peringkat
- Etcheverry. Ley, Moral y Razón. FinnisDokumen251 halamanEtcheverry. Ley, Moral y Razón. Finnisnologos12380% (15)
- Caramelos DigitalesDokumen6 halamanCaramelos DigitalesRaúl Diego100% (1)
- Programar Con Visual BasicDokumen69 halamanProgramar Con Visual Basicdavidto128316100% (10)
- Tarea 2 Ser Humano y Desarrollo SostenibleDokumen6 halamanTarea 2 Ser Humano y Desarrollo SostenibleArienny Castillo100% (1)
- EducaplayDokumen9 halamanEducaplayRaúl DiegoBelum ada peringkat
- GlogsterDokumen8 halamanGlogsterRaúl Diego100% (2)
- Symbaloo EDUDokumen8 halamanSymbaloo EDURaúl DiegoBelum ada peringkat
- PoppletDokumen6 halamanPoppletRaúl Diego100% (3)
- SketchUp Pro 2014Dokumen7 halamanSketchUp Pro 2014Flavio VVBelum ada peringkat
- InstagramDokumen7 halamanInstagramRaúl Diego100% (3)
- Aurasma StudioDokumen6 halamanAurasma StudioRaúl DiegoBelum ada peringkat
- DipityDokumen8 halamanDipityRaúl Diego45% (11)
- Ibooks AuthorDokumen7 halamanIbooks AuthorRaúl Diego100% (1)
- Lookx JSHZDokumen5 halamanLookx JSHZCruz Gorea Angel AbrahamBelum ada peringkat
- Oddcast PhotofaceDokumen5 halamanOddcast PhotofaceRaúl DiegoBelum ada peringkat
- Instalar Code Blocks y crear primer proyecto GLUTDokumen17 halamanInstalar Code Blocks y crear primer proyecto GLUTLUIS DE LOS SANTOSBelum ada peringkat
- Crear presentaciones PowerPoint 2007Dokumen12 halamanCrear presentaciones PowerPoint 2007NINA.HZSKYBelum ada peringkat
- DiigoDokumen6 halamanDiigoRaúl Diego100% (2)
- Practica #1 Creacion de Un Nuevo Proyecto en JavaDokumen9 halamanPractica #1 Creacion de Un Nuevo Proyecto en JavaMicaelBelum ada peringkat
- S6A - Power Point 1 Presentación de DiapositivasDokumen11 halamanS6A - Power Point 1 Presentación de DiapositivasLuis Aguilar GonzalesBelum ada peringkat
- Guia - CacooDokumen8 halamanGuia - CacooAndrea Lopez RodriguezBelum ada peringkat
- VoicethreadDokumen6 halamanVoicethreadRaúl DiegoBelum ada peringkat
- Dot SUBDokumen5 halamanDot SUBRaúl DiegoBelum ada peringkat
- Tutorial Crackear Suite Cs6 Full (Todos Los Presets)Dokumen6 halamanTutorial Crackear Suite Cs6 Full (Todos Los Presets)Laura MedinaBelum ada peringkat
- Tutorial: Visual Basic 2005/2008Dokumen44 halamanTutorial: Visual Basic 2005/2008cesar marcano100% (9)
- Descubriendo Luminar 4 - Edita Tus Fotos en Pocos PasosDokumen19 halamanDescubriendo Luminar 4 - Edita Tus Fotos en Pocos PasosWilson Hernando Herrera NoelBelum ada peringkat
- Evidencia 3Dokumen15 halamanEvidencia 3sonicjaja20Belum ada peringkat
- Sem 7-2023-1Dokumen22 halamanSem 7-2023-1Andrés SoriaBelum ada peringkat
- Pasos LulowinNGDokumen11 halamanPasos LulowinNGCarlos DanielBelum ada peringkat
- Guía Práctica Del Programa LCDStudio Hardcore ModdingDokumen13 halamanGuía Práctica Del Programa LCDStudio Hardcore ModdingEspinoza JoseBelum ada peringkat
- EdulocDokumen9 halamanEdulocRaúl DiegoBelum ada peringkat
- OkokoDokumen11 halamanOkokoAlexiz CuBelum ada peringkat
- Preparacion Informatica Noveno1..Dokumen9 halamanPreparacion Informatica Noveno1..David RojasBelum ada peringkat
- Manual AutoPlay Media Studio 7 by 123Dokumen46 halamanManual AutoPlay Media Studio 7 by 123José Ramón Martínez100% (1)
- Juan Lorca Tarea Semana 2Dokumen15 halamanJuan Lorca Tarea Semana 2Juan Manuel Lorca GajardoBelum ada peringkat
- Manual Programación Android Sgoliver - Net 2Dokumen10 halamanManual Programación Android Sgoliver - Net 2edwin yauriBelum ada peringkat
- Manual TecnicoDokumen24 halamanManual TecnicoAdrian Millan MartinezBelum ada peringkat
- VS Skin 40Dokumen4 halamanVS Skin 40Luis Alberto Flores RoldanBelum ada peringkat
- Crear Una Aplicacion Android en NetbeansDokumen11 halamanCrear Una Aplicacion Android en NetbeansAna-uj AcBelum ada peringkat
- ELT 3992 AUTOMATICA II LABORATORIO No. 5 PANEL VIEW COMPONENT HMI C600Dokumen18 halamanELT 3992 AUTOMATICA II LABORATORIO No. 5 PANEL VIEW COMPONENT HMI C600Grover Oswaldo Villarpando CalleBelum ada peringkat
- Tutorial de InstalaciónDokumen9 halamanTutorial de InstalaciónJunior AlvarezBelum ada peringkat
- Actividades Con PresentacionesDokumen11 halamanActividades Con PresentacionesMilagros CabralBelum ada peringkat
- SDK AndroidDokumen13 halamanSDK AndroidIrving GuillenBelum ada peringkat
- Manual CpaDokumen31 halamanManual CpaDaniel SousaBelum ada peringkat
- Guaparacompilarlalibreriaeinterfazgrficade EpanetDokumen16 halamanGuaparacompilarlalibreriaeinterfazgrficade EpanetLuis Daniel Gomez CastañoBelum ada peringkat
- Manual Install SAP GUI 7.6 Basico Actual v2Dokumen8 halamanManual Install SAP GUI 7.6 Basico Actual v2Danny M Hurtado TaypeBelum ada peringkat
- Cómo configurar una página de mantenimiento en WordPressDokumen4 halamanCómo configurar una página de mantenimiento en WordPressAlberto Martin FarfanBelum ada peringkat
- Manual Install SAP GUI 7.6 Basico PDFDokumen8 halamanManual Install SAP GUI 7.6 Basico PDFCristhian MelNatBelum ada peringkat
- Actividad Scratch Jr-2023-2Dokumen3 halamanActividad Scratch Jr-2023-2Mayra Diaz MedinaBelum ada peringkat
- FICHA 5 - 1er Año - DISEÑO - EstudianteDokumen12 halamanFICHA 5 - 1er Año - DISEÑO - EstudianteJuan David Olivera becerraBelum ada peringkat
- Manual de Instalacion de Office 2007Dokumen8 halamanManual de Instalacion de Office 2007jose2308liveBelum ada peringkat
- Concepto de DreamweaverDokumen5 halamanConcepto de DreamweaverArnulfo Martinez Perez100% (1)
- UnitagliveDokumen4 halamanUnitagliveRaúl DiegoBelum ada peringkat
- Aurasma StudioDokumen6 halamanAurasma StudioRaúl DiegoBelum ada peringkat
- EdulocDokumen9 halamanEdulocRaúl DiegoBelum ada peringkat
- PreziDokumen13 halamanPreziRaúl DiegoBelum ada peringkat
- Cooliris ExpressDokumen5 halamanCooliris ExpressRaúl DiegoBelum ada peringkat
- BoxDokumen8 halamanBoxRaúl Diego100% (1)
- Layar CreatorDokumen6 halamanLayar CreatorRaúl DiegoBelum ada peringkat
- Thing LinkDokumen6 halamanThing LinkRaúl DiegoBelum ada peringkat
- Slide My PicsDokumen2 halamanSlide My PicsRaúl DiegoBelum ada peringkat
- DiigoDokumen6 halamanDiigoRaúl Diego100% (2)
- Dot SUBDokumen5 halamanDot SUBRaúl DiegoBelum ada peringkat
- WordleDokumen7 halamanWordleRaúl Diego100% (1)
- Poster "Lectura Aumentada"Dokumen1 halamanPoster "Lectura Aumentada"Raúl DiegoBelum ada peringkat
- CaffeinDokumen3 halamanCaffeinRaúl DiegoBelum ada peringkat
- FotobabbleDokumen3 halamanFotobabbleRaúl Diego0% (1)
- Introducción A Las TICDokumen142 halamanIntroducción A Las TICRaúl DiegoBelum ada peringkat
- Jigsaw PlanetDokumen5 halamanJigsaw PlanetRaúl Diego0% (1)
- Ibooks AuthorDokumen7 halamanIbooks AuthorRaúl Diego100% (1)
- Temporalización de Competencia DigitalDokumen12 halamanTemporalización de Competencia DigitalRaúl Diego100% (4)
- BloggerDokumen23 halamanBloggerRaúl Diego100% (3)
- GmailDokumen12 halamanGmailRaúl DiegoBelum ada peringkat
- Bajo Las Tres TulpasDokumen2 halamanBajo Las Tres TulpasgojoluBelum ada peringkat
- InglesV 22BDokumen71 halamanInglesV 22Bismael morenoBelum ada peringkat
- Sesión de Aprendizaje Religion SacramentosDokumen6 halamanSesión de Aprendizaje Religion SacramentosYessy Espinoza Huamanlazo100% (1)
- Matriz de ConsistenciaDokumen2 halamanMatriz de ConsistenciaJimmy Llanco OrdoñezBelum ada peringkat
- Paper Economia DescriptivaDokumen266 halamanPaper Economia DescriptivaCamilo Duarte ForeroBelum ada peringkat
- AcústicaDokumen99 halamanAcústicaGermy02Belum ada peringkat
- 4 Diagrama MorfolgicoDokumen7 halaman4 Diagrama MorfolgicoaxelBelum ada peringkat
- Polietileno Alta DensidadDokumen2 halamanPolietileno Alta DensidadLuis Barreiro LudeñaBelum ada peringkat
- Informe DescriptivoDokumen14 halamanInforme DescriptivoRonalTorresUscuvilcaBelum ada peringkat
- Dinamica de SistemasDokumen2 halamanDinamica de SistemasHyunDarioBelum ada peringkat
- Procesos Químicos de FosilizaciónDokumen3 halamanProcesos Químicos de FosilizaciónVyron AlvarezBelum ada peringkat
- Atls GeriatríaDokumen5 halamanAtls GeriatríaMarianela AguileraBelum ada peringkat
- Trabajo Colaborativo - Tarea 4 - 212028 - 71Dokumen24 halamanTrabajo Colaborativo - Tarea 4 - 212028 - 71Carlos BarajasBelum ada peringkat
- Template para El Curso de Fundamentos de Marketing - Semana 5 Los Consumidores FinalDokumen37 halamanTemplate para El Curso de Fundamentos de Marketing - Semana 5 Los Consumidores FinalVALERY NADIR ESPINOZA HUISABelum ada peringkat
- Citas Biblicas y AnalisisDokumen5 halamanCitas Biblicas y AnalisisKennia Rivera GuapulemaBelum ada peringkat
- Análisis situacional de DIRECTV en ColombiaDokumen9 halamanAnálisis situacional de DIRECTV en ColombiasuribecBelum ada peringkat
- Ficha Tecnica Taladro BaukerDokumen25 halamanFicha Tecnica Taladro BaukerClaudia CardonaBelum ada peringkat
- Manual de Transmision Datos Comunes WEBDokumen18 halamanManual de Transmision Datos Comunes WEBMax ReinerBelum ada peringkat
- 8-. Arata y Marin o - EL OFICIO DE ENSEN AR UNA CUESTION DE ESTADODokumen22 halaman8-. Arata y Marin o - EL OFICIO DE ENSEN AR UNA CUESTION DE ESTADOSergio RolonBelum ada peringkat
- Yoel Santana Curriculum - RHDokumen2 halamanYoel Santana Curriculum - RHYOEL SANTANABelum ada peringkat
- Excel para Contadores y Administradores.Dokumen4 halamanExcel para Contadores y Administradores.danielaBelum ada peringkat
- MegatendenciasDokumen4 halamanMegatendenciasAndrea Paola Diaz BuelvasBelum ada peringkat
- Apalancamiento EstrategicoDokumen16 halamanApalancamiento Estrategicoturboperu100% (2)
- LP - Linea - Redes q2 19 DigicorpDokumen27 halamanLP - Linea - Redes q2 19 DigicorpRene Gonzales VasquezBelum ada peringkat
- Concepciones de Salud Mental en El Campo deDokumen14 halamanConcepciones de Salud Mental en El Campo deMartin VelardeBelum ada peringkat
- Matriz DhiDokumen5 halamanMatriz DhiDiego MolinaBelum ada peringkat
- Farmacología de Los Antagonistas de Los Bloqueantes Neuromusculares EMCDokumen10 halamanFarmacología de Los Antagonistas de Los Bloqueantes Neuromusculares EMCcaasandra prietoBelum ada peringkat