Diseñando Apps para Móviles - Interacción y Patrones - ITechNode PDF
Diunggah oleh
Andrés Felipe Gutiérrez RodríguezJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Diseñando Apps para Móviles - Interacción y Patrones - ITechNode PDF
Diunggah oleh
Andrés Felipe Gutiérrez RodríguezHak Cipta:
Format Tersedia
Mokewano | 8 agosto, 2014 | SO MOVIL, TODO | No hay
comentarios
DISEANDO APPS PARA
MVILES INTERACCIN Y
PATRONES
INTERACCIN Y PATRONES
Continuando con nuestro Curso luego de revisar:
Las Posibilidades.
La Idea.
La Propuesta.
Entramos a un nuevo punto donde todos los sistemas operativos
proponen diferentes formas de interactuar con los elementos en
pantalla. Conocer la diferencia entre ellos y utilizar elementos
familiares para el usuario, asegura que se sienta cmodo y seguro
REALIZA TU
BUSQUEDA
VISITANTES ONLINE
FACEBOOK
Search the site
"Si tu tienes una manzana y yo otra y decidimos intercambiarlas, seguiremos teniendo una manzana cada uno,
pero si tu tienes una idea y yo otra y la intercambiamos, ambos tendremos dos ideas"
INICIO NOTICIAS DISEO PROGRAMACIN SEO
SEGURIDAD SO ENTRETENIMIENTO CONTACTANOS
usando la aplicacin.
PRINCIPIOS DE EXPERIENCIA DE
USUARIO
Cada sistema operativo tiene su propia identidad que es reflejada
en la apariencia y comportamiento de cada uno de los elementos
que componen su interfaz. En ellos imprime su personalidad, lo
que hace que la experiencia sea diferente a las dems.
Sin embargo, todos comparten algunos puntos de vista
fundamentales que se manifiestan en el diseo de sus interfaces.
Los siguientes conceptos son considerados componentes clave del
sistema operativo y de las aplicaciones que en l habitan.
SIMPLICIDAD
La simplicidad visual est directamente relacionada con la
usabilidad. Ser simple implica en cierta medida ser mnimo,
contar con pocos elementos, pero sobre todo, que aquellos
presentes en la interfaz tengan una funcin bien definida que
contribuya a cumplir el objetivo de la app y ayude al usuario.
Los mviles no son dispositivos para mostrar mucha
informacin en pantalla. Por esta misma razn, la simplicidad
consiste tambin en manejar la economa visual y tener un
ITechNode
10,498 people like ITechNode.
Facebook social plugin
Like
ITechNode
7 h
Un puesto laboral + un extra.
#ITechNode #Seguridad
Empresa ofrece trabajo y
10 mil Euros por saltar la
seguridad de su producto
buen criterio para determinar qu incluir y qu no en el
diseo. Una gran cantidad de elementos puede abrumar al
usuario, por eso, lo que est en pantalla tiene que ser
necesario en ese momento y en esa situacin de uso.
Hacer el diseo simple es vaya paradoja bastante
complicado, pero reporta grandes beneficios en la experiencia
de uso de la aplicacin.
CONSISTENCIA
Una app tiene diferentes pantallas que la componen y al
mismo tiempo, est dentro de un sistema operativo que
propone un determinado aspecto visual e interaccin. El
usuario de Android, iOS o Windows Phone ya est habituado a
ellos y espera que las aplicaciones se comporten de la misma
manera.
La consistencia, entonces, se trata de respetar estos
conocimientos y costumbres del usuario, no solo en el interior
de la aplicacin, sino tambin en relacin con el resto del SO.
Esto favorece el uso intuitivo de la app, ya que el usuario
puede prever su comportamiento sin demasiado esfuerzo.
La relacin existente entre apariencia y comportamiento
tambin tiene que ser consistente. El aspecto visual de un
elemento interactivo determinado como un botn con un
cono puede llevar a esperar un comportamiento especfico
de acuerdo a la forma en que se ve.
Por ejemplo, si se usa un botn que representa la accin
eliminar en el sistema operativo, el usuario esperar que
tambin dentro de la app haga lo mismo. Cumplir con esa
expectativa habla de consistencia.
NAVEGACIN INTUITIVA
Un aspecto que merece mucha atencin en una aplicacin es
la forma de navegar entre contenidos, de manera que resulte
fcil de comprender para el usuario, evitando la sensacin de
desorientacin que puede ocasionar una navegacin confusa.
La navegacin intuitiva est tambin relacionada con la
consistencia. Cada sistema operativo propone diferentes
elementos para navegar por la app como botones, pestaas y
paneles. Hacer uso de ellos har que el usuario los reconozca
a primera vista y, solo con estos componentes, ya sepa cmo
ir de una seccin a otra.
Por otro lado, para el usuario es importante saber y prever
qu pasar despus de pulsar un botn o cmo se mostrarn
las pantallas. Intuir dnde se est dentro de los contenidos de
la aplicacin y conocer cmo volver hacia atrs son factores
muy importantes que alivian al usuario y le ahorran esfuerzos
intiles por intentar comprender cmo ir de un sitio a otro.
Una navegacin intuitiva permite, justamente, lograr un uso
fluido y sin esfuerzo de la aplicacin.
INTERACCIN Y FORMAS DE
SOSTENER EL MVIL
El diseo de aplicaciones para mviles tiene que tener en
cuenta la forma en que los usuarios sujetan los telfonos.
Asimismo, con cules dedos interactan y cmo los usan,
tiene incidencia en el diseo de la interfaz y condiciona la
ubicacin de los elementos interactivos en la pantalla.
Si bien hay diferentes maneras en las que un usuario puede
tener el mvil en sus manos, una de las ms habituales es que
lo sostenga con una sola mano, algo que puede ser liberador
ya que deja la otra mano disponible pero al mismo
tiempo, condicionante, porque otorga mucha responsabilidad
al dedo pulgar para realizar las interacciones.
Entonces, las caractersticas anatmicas de la mano
determinan ciertas zonas de la pantalla que pueden ser
alcanzadas con mayor o menor comodidad por este dedo. La
Ley del pulgar, mencionada por algunos autores, se refiere
a la superficie de pantalla a la que este dedo tiene acceso sin
mayores problemas y nos da pistas para organizar
jerrquicamente los elementos en la interfaz.
Por ejemplo, los botones que se utilizan con ms frecuencia
deberan situarse en la parte inferior de la pantalla para ser
alcanzados con facilidad, mientras que aquellos controles que
no deberan tocarse por error como editar o eliminar
se ubican fuera de esta zona, con un acceso ms restringido.
De acuerdo a la forma de sostener el mvil, el pulgar tiene mayor
o menor dificultad en acceder a ciertas zonas.
De todas formas, tal como explica Josh Clark, la ubicacin de
los botones y otros controles en la zona inferior de la pantalla
no se debe solamente a una cuestin de comodidad, pues
ubicarlos en esta rea tambin evita que sean tapados por la
mano al desplazarse sobre el mvil. Este concepto ya se tena
en cuenta en otros objetos de uso cotidiano como iPods o
calculadoras, donde el movimiento de la mano no interfera
con la lectura de datos.
Sin embargo, cada sistema operativo hace un uso diferente de
los espacios en pantalla y esto tambin condiciona el diseo
de la aplicacin. Por ejemplo, iOS sita las pestaas dentro de
la zona de comodidad del pulgar, lo que permite un cambio
fcil entre contenidos. Por su parte, Android utiliza las
pestaas en el rea superior de ms difcil acceso para
evitar conflictos con otros botones, como la flecha de
volver, ubicados en la parte inferior de la pantalla o del
telfono, algo similar a lo que sucede en Windows Phone.
En telfonos de pantallas grandes ms de cuatro pulgadas
o para realizar tareas de mayor precisin como escribir
es bastante habitual sostener el dispositivo con las dos
manos. En este caso, una mano se dedica solamente a sujetar
el telfono, mientras la otra generalmente usando el dedo
ndice realiza toques y gestos con mayor libertad y
precisin.
INCIDENCIA EN LA ORIENTACIN
DEL TERMINAL
Tener en cuenta la orientacin del dispositivo al utilizar la
aplicacin, significa aprovechar lo mejor de cada escenario.
Generalmente, los telfonos suelen sujetarse en forma
vertical, mientras que en tabletas es habitual cambiar entre el
formato vertical y horizontal con mayor frecuencia.
En los telfonos, el modo horizontal se usa sobre todo en
aquellas situaciones que requieren mejor aprovechamiento
de la pantalla. Por ejemplo, sostener el telfono en forma
horizontal permite disponer de un teclado ms grande y una
mayor superficie para pulsar las teclas, permitiendo escribir
ms cmodamente.
Las diferentes orientaciones son una oportunidad de repensar la
disposicin de informacin que sea ms til en cada caso.
Es recomendable disear para ambas orientaciones, ya que
de esta forma no se fuerza al usuario a usar una nica versin
ofrecida. No obstante, en cada caso, habr que evaluar si la
aplicacin realmente lo requiere, considerando que disear la
versin horizontal no consiste simplemente en trasladar de
manera directa cada elemento a la posicin ms parecida a su
ubicacin en vertical, sino en sacar el mximo provecho del
espacio disponible en el modo apaisado, reubicando y
acomodando los elementos grficos e interactivos para
mejorar la usabilidad.
PATRONES DE INTERACCIN
Segn Martijn van Welie,un patrn de interaccin es un
resumen prctico de una solucin de diseo que se ha
demostrado que funciona ms de una vez. Utilzalos como
gua, no como una ley.
Entonces, los patrones de interaccin son soluciones ya
probadas para dar respuesta a problemas comunes de
diseo, que ocurren una y otra vez. Apoyarse en ellos puede
agilizar y simplificar el trabajo de diseo de una interfaz. Su
utilizacin asegura, adems, que los usuarios encontrarn
elementos familiares en la interfaz que los harn sentirse ms
cmodos y seguros al usar la aplicacin.
NAVEGACIN
Una navegacin simple y consistente es un componente
esencial en la experiencia de uso de la app y surge de
contestar algunas preguntas bsicas como: De qu manera el
usuario recorrer la aplicacin? A travs de mens o del
contenido en s mismo? Y si viene de una notificacin?
Cmo har para volver atrs cuando haya avanzado?
PESTAAS
Las pestaas o tabs se pueden utilizar para filtrar
contenidos o cambiar entre pantallas que, de acuerdo a la
arquitectura de informacin, tienen el mismo nivel de
jerarqua, indicando siempre dnde se est y hacia dnde
ms se puede ir.
Las buenas prcticas indican que es necesario destacar
siempre la pestaa seleccionada, mantener el orden y la
ubicacin inicial que no cambien de pantalla en pantalla y
no usarlas para incluir otras acciones distintas a la
navegacin.
Las pestaas se ubican arriba en Android y Windows Phone y en
iOS, abajo.
Android utiliza las pestaas en la zona superior de la pantalla
justo debajo de la barra de accin que, a diferencia de
iOS, generalmente se usan para el segundo nivel de
navegacin. Este SO tiene dos tipos de pestaas: fijas se ven
todas al mismo tiempo o deslizantes el usuario solo pude
ver la pestaa actual y las dos adyacentes. En cualquiera de
los casos, Google sugiere aplicar una regla de oro: no emplear
ms de cinco o siete pestaas.
Por el contrario, en iOS se encuentran siempre en la parte
inferior. En iPhone se puede mostrar un mximo de cinco
pestaas y, en caso de necesitar ms, la ltima de ellas se
convertir en una pestaa ms, donde se agrupan los
apartados menos relevantes. Segn las guas oficiales de
Apple, las pestaas debern estar siempre visibles desde
cualquier sitio y se recomienda su uso para organizar los
contenidos de las jerarquas ms altas.
Windows Phone rompe con la metfora visual de las pestaas
con el denominadoPivot Control, aunque su funcin sea la
misma. Se ubican siempre en la zona superior de la pantalla y
por su gran tamao juegan el doble papel de ttulo y pestaa
al mismo tiempo. La recomendacin es usarlos de forma
complementaria y subordinados al men Panorama, que se
ocupa de la navegacin de las jerarquas de contenido ms
altas dentro de la aplicacin.
LISTAS
Segn como se mire, todo contenido estructurado dispuesto
verticalmente puede conformar una lista. Esta forma de
mostrar tantos tems como sea necesario permite al usuario
tocar alguno de ellos para obtener informacin
complementaria.
Las listas pueden mostrar tanto textos como imgenes, pero
es importante siempre jerarquizar su contenido. Por ejemplo,
en una aplicacin de correo electrnico es habitual darle
mayor importancia al nombre del remitente que al asunto del
correo, la fecha de recepcin o las primeras palabras del
mensaje. Ordenar los elementos dentro de una lista ayuda a
visualizar el nombre del remitente en este caso el dato ms
importante de un primer vistazo.
Cuando contiene muchos elementos puede aadirse un
sistema de ndice que complemente la navegacin a medida
que se va desplazando, de forma vertical, por el contenido de
la lista.
Uso de listas en Android, iOS y Windows Phone.
En Android el uso de listas est muy extendido. Las guas de
estilo de Google recomiendan la agrupacin de contenidos
relacionados tal como se usa en la pantalla de ajustes de
ese sistema operativo para una mejor comprensin, ya que
como usuarios, somos capaces de memorizar a corto plazo
solo unos pocos elementos.
En iOS las listas tambin ocupan todo el ancho de la pantalla.
Si bien hay algunas que apilan un tem sobre el otro de
principio a finde la pantalla, existen tambin las listas
agrupadas que permiten dividir los contenidos en bloques,
separados por espacios verticales. Algo muy caracterstico de
las listas en iOS es que suelen incluir una pequea flecha a la
derecha de cada tem.
En el caso de Windows Phone, el llamado List View muestra
una lista de tems que puede contener tanto imgenes como
textos y aade la posibilidad de mostrar datos en formato de
cuadrcula.
GALERAS DE IMGENES
La disposicin de imgenes est regida por la retcula
propuesta por cada sistema operativo. En caso de que
excedan el rea disponible, se realiza un recorte
generalmente cuadrado de las imgenes a mostrar.
Las galeras de imgenes usan un formato reticular en Android,
iOS y Windows Phone.
Android es un caso particular, ya que al mostrar imgenes en
la vista de cuadrcula, cuando se considere necesario, es
posible utilizar un desplazamiento horizontal. Cuando esto
sucede es recomendable mostrar un pequeo trozo de las
imgenes siguientes.
MEN TIPO CAJN
Este patrn, popularizado por Facebook, permite cambiar
rpidamente entre pantallas de la aplicacin. Pulsando un
botn se despliega de forma lateral una lista con los
contenidos, oculta hasta ese momento. Otra forma de llegar a
esta lista es deslizando el dedo desde el lado izquierdo de la
pantalla.
Las ventajas del uso de este patrn estn claras: mejor
aprovechamiento del espacio y, una vez desplegada la lista,
ofrece una forma cmoda de navegar los contenidos. Pero no
todas son buenas noticias, ya que este tipo de men obliga a
los usuarios a tocar el botn y desplegar el panel para poder
saber cules son las opciones disponibles en la lista.
El men tipo cajn se ha hecho muy popular en Android, iOS y
Windows Phone, aunque por ahora solo el primero lo incorpora en
sus guas oficiales.
Hasta el momento, Android es el nico que ha estandarizado
su uso en las guas oficiales, recomendndolo para los niveles
de navegacin ms altos de la app o cuando las opciones de
men no tengan relacin directa entre s en el caso
contrario es mejor utilizar pestaas.
En iOS se pueden encontrar muchas aplicaciones que lo
utilizan. Un ejemplo de buenas prcticas aunque no
reconocido por las guas de diseo es Path. Esta red social
ha implementado este tipo de navegacin desde su versin 2.
Por otra parte, en Windows Phone su uso an no est muy
extendido. De hecho, la aplicacin de Facebook es una de las
pocas que utiliza el men tipo cajn para navegar por los
contenidos.
VOLVER
Los usuarios acostumbrados a usar la web encontrarn aqu
una forma conocida de navegar. A medida que se va
avanzando en profundidad de contenidos es necesario contar
con una forma de retroceder o volver a niveles superiores. En
el mundo mvil, con la navegacin pantalla a pantalla, el uso
del botn volver es muy frecuente.
El botn de volver en Android se usa arriba entonces llamado up
y abajo; en iOS, siempre arriba y en Windows Phone, es el botn
fsico del terminal.
En iOS, este botn est contenido en la barra de navegacin y
se ubica en la esquina superior izquierda con una etiqueta
que tiene el ttulo de la pgina anterior. Aqu la navegacin
entre pginas es jerrquica.
En el caso de Windows Phone, el botn fsico del telfono
fuera de la interfaz de la app se encarga de gestionar esta
forma de navegar entre los contenidos. De hecho, la interfaz
de la aplicacin no debera contemplar el uso de este botn,
dejndolo en manos del sistema operativo.
ANDROID Y LA CONFUSIN ARRIBA O
ATRS?
A partir de la versin 4, Android propone una nueva manera
de navegar la estructura de informacin de las apps, basada
en la relacin jerrquica entre pantallas y para esto, ha
introducido el botn arriba, en ingls up. En la pantalla de
inicio de la app, entonces, no debera aparecer porque no hay
niveles superiores.
Android dispone actualmente dos formas de navegar hacia atrs,
un comportamiento que a veces se presta a confusin.
Por su parte, el botn volver es fsico en algunos telfonos e
incorporado a la barra de navegacin virtual en la interfaz
del sistema en otros terminales. Est visible en todo
momento y se utiliza para navegar hacia atrs
cronolgicamente por el histrico de pantallas por las que
ha pasado el usuario. Si se pulsa este botn estando en el
nivel superior de la app, el usuario terminar por salir de ella.
Estos dos botones trabajan de forma complementaria, pero
en ciertas ocasiones pueden representar conflictos de
navegacin que hay que considerar en cada caso particular,
para ofrecer al usuario la mejor experiencia posible.
WINDOWS PHONE Y LA NAVEGACIN
PANORAMA
Windows Phone propone una forma de navegar entre pantallas de
primer nivel usando Panorama, desplazndose horizontalmente.
Panorama es un patrn exclusivo de Windows Phone que
ofrece la posibilidad de navegar los contenidos de forma
horizontal, como si cada una de las pantallas estuviera
colocada una al lado de la otra. El desplazamiento por estas
pantallas da la sensacin de continuidad entre los contenidos
apoyada, en parte, por la utilizacin de imgenes de fondo.
El uso de Panorama est recomendado para el nivel superior
de navegacin, a modo de pgina de inicio. Desde all se dan a
conocer los principales apartados de la app, como pequeos
avances del contenido que se encontrar luego con ms
detalle.
Este patrn se compone de una imagen de fondo, ttulo
generalmente el nombre o logo de la app, ttulos de
secciones y los avances de cada una de ellas.
ACCIONES
Qu acciones son necesarias en este momento? Qu
acciones esperara encontrar el usuario luego de acceder a
esta pantalla? Cul de todas las acciones es la ms
importante? Estas son algunas de las preguntas que hay que
hacerse a la hora de definir las acciones que se encontrarn
en cada pantalla de la aplicacin.
La gran mayora de acciones se pueden realizar en
determinadas pginas y solo all tienen sentido. Sin embargo,
puede haber excepciones cuando sea necesario que una
accin est siempre visible. En este ltimo caso, las acciones
realmente importantes deben ser destacadas de una forma
muy evidente. Es lo que sucede en Twitter con la accin para
escribir un nuevo tweet, presente en la interfaz la mayor parte
del tiempo.
Hay diferentes sitios donde ubicar las acciones de acuerdo a
su jerarqua y funcionamiento, donde las ms importantes
estn visibles y las menos, ocultas. Donde sea que se
encuentren, la posicin tiene que ser consistente a travs de
las distintas pantallas y con otras aplicaciones del sistema
operativo.
BARRA DE ACCIONES
En todos los sistemas, el compendio de acciones que se
pueden realizar se representa por medio de conos, por ello la
correcta seleccin de estos recursos grficos es fundamental.
La barra de acciones se ubica arriba en Android y abajo en iOS y
Windows Phone.
En Android, los botones de accin se encuentran en la zona
superior derecha de la interfaz; aunque puede haber
excepciones donde se ubiquen en la parte inferior de la
pantalla, separados de la navegacin. Es fundamental ordenar
las acciones en funcin de la frecuencia de uso. El ancho de la
pantalla determinar cuantos tems se pueden mostrar: desde
dos en los mviles ms pequeos, hasta cinco en tabletas.
En el caso de iOS, lo ms comn es que las acciones se
ubiquen en la zona inferior, aunque en iPad se colocan en la
parte superior derecha.
Igualmente, Windows Phone utiliza siempre la zona inferior
de la pantalla para localizar las acciones que se pueden
realizar y desde la documentacin oficial insisten que solo
deberan mostrarse las ms comunes cinco como mximo
. Tambin puede pasar que no haya nada destacable, caso
en el que es conveniente usar la barra minimizada.
DESBORDE DE ACCIONES
Las funciones extra y de uso poco frecuente se descubren por
medio de la revelacin progresiva. Bsicamente, estn
ocultas la mayor parte del tiempo, hasta que el usuario las
reclame.
Android, iOS y Windows Phone plantean diferentes alternativas
para resolver el desborde de acciones.
En Android, las opciones que no caben en la barra de accin
pasan automticamente a mostrarse como acciones
desbordadas. El camino para llegar a ellas es a travs de un
botn con un cono de tres cuadrados verticales que las abre
en formato de lista.
La propuesta de Apple consiste en agrupar acciones
relacionadas, ocultas inicialmente, para luego mostrarlas en
formato de lista de botones.
En Windows Phone, al igual que Android, las acciones extra se
ubican por debajo de la barra de accin y se indican con
puntos suspensivos que, al pulsarlos, despliegan las acciones
ocultas en formato de lista.
ACCESOS RPIDOS
Hay ciertas acciones que deben estar muy a mano para que
los usuarios puedan alcanzar sus objetivos rpidamente, por
ejemplo, acceder a las acciones asociadas a tems en una lista
o retcula sin tener que navegar en profundidad para
encontrarlas.
En el caso de una app de msica, cuando se quiere aadir una
cancin a la cola de reproduccin, sera un fastidio tener que
entrar a la pgina de detalle para hacerlo. En situaciones
como esta, para simplificar estas acciones repetitivas es
aconsejable utilizar los accesos rpidos.
Formas de acceder rpidamente a acciones en Android, iOS y
Windows Phone.
En versiones anteriores a Android 4, se llegaba a las acciones
rpidas pulsando de forma continua un tem, lo que
ocasionaba que se mostrara un men con las acciones
posibles. Actualmente, ese gesto mantener pulsado est
recomendado solo para acceder al modo de edicin de una
lista; entre tanto, el acceso rpido es posible mediante un
cono triangular ubicado al pie de los elementos que tienen
este tipo de acciones asociadas.
Un ejemplo bastante comn de acceso rpido en el caso de
iOS, es cuando se quiere eliminar un tem de una lista y se
realiza un deslizamiento horizontal sobre la fila deseada. Por
otro lado, las acciones relacionadas se ubican in situ, sobre el
mismo tem.
En Windows Phone, en cambio, se despliegan en formato de
men contextual al efectuar el gesto de mantener pulsado
sobre un tem.
COMPARTIR
Probablemente sea una de las acciones ms empleadas en
estos das: compartir contenidos con amigos, en Facebook, en
Twitter, por mensaje de texto, como sea. Los sistemas
operativos tambin han notado esta necesidad y han
facilitado una implementacin integrada al sistema muy fcil
de aprovechar.
La accin de compartir se despliega arriba en Android, abajo en
iOS y en pantalla completa en Windows Phone.
BUSCAR
Teniendo en cuenta que uno de los usos principales del mvil
es el consumo de contenidos, la herramienta buscar es una
manera esencial de llegar a ellos. En apps que muestran
grandes cantidades de datos, la bsqueda puede ser incluso
la funcin primaria.
La bsqueda se puede llevar a cabo mediante la introduccin
de texto el mtodo ms habitual o bien, por voz. Siempre
que sea posible, es preferible ir mostrando los resultados a
medida que el usuario escribe para mejorar la experiencia de
uso. Idealmente, el tiempo de espera entre la introduccin de
los datos y el resultado no debera ser superior a uno o dos
segundos.
Buscar se ubica arriba en Android y iOS; en Windows Phone utiliza
una pantalla aparte.
Android hace que la opcin para buscar sea accesible desde la
barra de acciones. Si la bsqueda es una caracterstica
importante para la aplicacin, como en el caso de Dropbox,
debera ocupar la primera posicin de esta barra. Al pulsar
buscar, la barra superior se modifica para convertirse en la
de bsqueda.
En iPhone es habitual encontrar un campo de bsqueda por
encima de las listas, tal como aparece en Contactos y otras
apps. Junto con el campo de texto pueden aparecer filtros
para refinar las bsquedas ms complejas.
En Windows Phone, la bsqueda es tratada como una accin
ms, disponible en la barra de acciones y se lleva a cabo en
una pgina separada, donde se introduce el texto y se listan
los resultados.
EDICIN DE LISTAS
Es posible que el usuario necesite modificar varios elementos
de una lista de forma simultnea. El flujo para realizarlo es
bastante sencillo: se seleccionan los elementos sobre los que
se quiere actuar y luego se aplica la accin correspondiente.
Por ejemplo, si en una lista de correos recibidos se quiere
aadir una etiqueta a tres de ellos, hay que marcarlos y
aplicar la accin deseada. Hasta aqu nada del otro mundo.
Ahora viene lo ms interesante: la manera de seleccionar
elementos en una lista vara considerablemente de un SO a
otro. Que no cunda el pnico!, lo explicamos a continuacin.
Tanto Android, como iOS y Windows Phone presentan diferentes
alternativas para realiza la seleccin mltiple de elementos en una
lista.
La seleccin mltiple se realiza en Android manteniendo
pulsado un elemento. Una vez seleccionado el primer tem, la
barra de accin cambia indicando cuntos elementos estn
seleccionados y qu acciones se pueden realizar. Para salir de
esta vista, Android propone hacerlo con el botn check.
En iOS, la edicin de listas suele activarse por medio de un
botn editar colocado en la barra superior. De esta forma,
la seleccin se hace visible junto con las acciones
relacionadas. Para salir de esta vista sin aplicar los cambios,
en el mismo sitio por donde se ha accedido, ahora hay un
cancelar.
En Windows Phone hay dos maneras de acceder a la
seleccin. Puede ser a travs de la barra de acciones donde el
usuario encuentra la opcin seleccionar o usando un atajo
que resulta muy prctico una vez aprendido: el truco est en
tocar el primer tem en su lateral izquierdo. De esta forma se
hace visible la lista en el modo de edicin, lo que permite
seleccionar varios tems a la vez.
CUADROS DE DILOGO
Hay casos puntuales en los que hay que interrumpir al
usuario de forma temporal para que tome una decisin o
para explicarle mejor algo que ha sucedido antes de continuar
una tarea. Mientras los dilogos estn visibles en pantalla no
es posible hacer otra cosa en el resto de la aplicacin.
Cuando se trata de cuadros que contienen avisos que no
requieren una toma de decisin, estos son informativos y
tienen nicamente un botn que se ocupa de cerrarlos. Es
recomendable limitar su uso para mensajes graves o
trascendentales que no puedan esperar.
En otros casos, los cuadros de dilogo se usan para comunicar
al usuario que debe tomar una decisin para poder continuar
y puede elegir entre dos o ms opciones disponibles.
Cuadros de dilogo que requieren la toma de decisiones por parte
del usuario en Android, iOS y Windows Phone.
Android usa extensamente los cuadros de dilogo. Las
solicitudes pueden ser tan simples como aceptar o
cancelar, hasta diseos complejos con un formulario
dentro.
En iOS se ubican en el centro de la pantalla, la mayora de las
veces con uno o dos botones en la zona inferior. En caso de
tener ms de dos botones, se muestran apilados uno sobre
otro. Estos dilogos suelen ser tan simples que solo tienen un
ttulo, a veces acompaado de una corta descripcin.
En Windows Phone los cuadros de dilogo se colocan en la
zona superior y pueden ocupar una porcin o en casos
excepcionales toda la pantalla.
NOTIFICACIONES DENTRO DE LA APP
Cuestiones como: Qu est haciendo la app? Cmo saber
que la accin ha funcionado? Ya termin o hay que hacer
algo ms?, seguramente pasan por la cabeza de un usuario
cuando no tiene ninguna confirmacin visual de que la accin
que acaba de realizar ha ido bien.
Para mitigar esta incertidumbre, se aconseja mostrar
explcitamente cmo han ido las cosas o que suceder en
breve con simples mensajes de confirmacin. Este tipo de
mensajes se presentan en pequeos avisos que desaparecen
luego de unos segundos.
A diferencia de los cuadros de dilogo, las notificaciones no
requieren la intervencin del usuario ni tampoco interrumpen
su flujo de trabajo.
Solo Android ofrece notificaciones in-app nativas, mientras que en
iOS y Windows Phone deben programarse especialmente.
Android incorpora las llamadas tostadas toasts en ingls
. Visualmente, la tostada consiste en una pequea
pastilla en negro que se ubica en la zona inferior de la
pantalla y por encima de cualquier otro elemento de la
interfaz.
Esta notificacin aparece por un corto perodo de tiempo, con
un texto generalmente de una sola lnea que le
da feedback al usuario, por ejemplo, mientras la app est
guardando un cambio. Al tratarse de un tipo de aviso que
puede no ser percibido por el usuario, se usa para comunicar
mensajes que no tienen una importancia crtica.
En contraste, en iOS y Windows Phone no existe una solucin
concreta similar a la propuesta de Android, por lo que las
notificaciones dentro de la app quedan a cargo del diseador,
por ejemplo, usando libreras externas.
INTRODUCCIN DE DATOS
La introduccin de datos en el mvil puede ser tediosa
cuando se trata de campos que requieren el uso del teclado,
un elemento que ocupa gran parte de la pantalla y que
dificulta la navegacin entre los campos para introducir
informacin.
Los sistemas operativos han desarrollado teclados diferentes
dependiendo del tipo de dato que deba ingresarse.
Diferentes tipos de teclados usados para introduccin de datos en
Android, iOS y Windows Phone.
En lugar de teclados, es recomendable usar otras alternativas
como mens deslizantes, desplegables, checks o cualquier
opcin similar a una lista donde el usuario pueda elegir entre
varias opciones.
Alternativamente, existen tambin componentes de hardware
en el telfono como sensores de ubicacin, cmaras y
micrfonos que pueden emplearse tambin para ingresar
datos en la aplicacin.
El micrfono del telfono se puede aprovechar para introducir
datos sin necesidad de usar el teclado, como hace Google.
Un ejemplo de esto lo encontramos en Google, que ofrece la
posibilidad de realizar consultas a travs de voz en su
buscador u obtener la ubicacin en un mapa de acuerdo a la
geolocalizacin, sin necesidad de escribir la posicin
geogrfica donde nos encontramos.
GESTOS
Tocar es el input principal de los telfonos mviles modernos.
Todo queda en manos del usuario que manipula los
elementos directamente en la pantalla. La accin y reaccin
suceden en el mismo sitio de manera similar a lo que ocurre
en el mundo real.
Cuando se introdujeron las pantallas que soportaban
mltiples gestos, pareca que las interfaces tctiles se iban a
enriquecer considerablemente. La realidad es que, unos aos
ms tarde, no se puede afirmar que los gestos ms complejos
hayan calado fuerte en los usuarios. Esto se debe, en parte, a
que mientras ms complicados son los gestos menos
personas pueden realizarlos.
Por el contrario, gestos simples como tocar, arrastrar o
deslizar que requieren solo uno o dos dedos han sido
bien asimilados por los usuarios, que los encuentran
naturales y familiares como los que realizan fuera de las
aplicaciones.
El uso de los gestos se puede aprovechar en el diseo de
aplicaciones, que debe considerarlos como medios para realizar
acciones o navegar por los contenidos. Aqu tambin es
importante aprovechar los conocimientos previos del usuario y ser
consistentes con el sistema operativo.
Acciones bsicas de la aplicacin deberan poder llevarse a cabo
mediante gestos simples para asegurarse que la mayor parte de
los usuarios los pueden realizar, dejando aquellos ms complejos
como una forma alternativa de interactuar con la interfaz de la
app.
Cada SO se ha esforzado en imponer sus propias convenciones,
pero afortunadamente hay gestos compartidos entre Android, iOS
y Windows Phone. A continuacin, una lista de los ms comunes y
para qu se utilizan:
TOCAR
Toca la superficie con la yema del dedo.
Selecciona la accin primaria
Selecciona la accin primaria
Selecciona la accin primaria
ARRASTRAR
Mueve los dedos sobre la superficie sin perder el
contacto.
Archivar o borrar al arrastrar
horizontalmente en listas
Mostrar un botn borrar al arrastrar
horizontalmente en listas. Mover tems en
listas
Cambiar a otras pestaas o sectores de
una vista Panorama
DESLIZAR
Deslice rpidamente y sin detenerse la superficie con la
yema del dedo.
Desplazarse a travs del contenido.
Cambiar a otras pestaas
Desplazarse a travs del contenido
Desplazarse a travs del contenido.
Cambiar a otras pestaas o sectores de
una vista panorama
MANTENER PULSADO
Toca la superficie durante un perodo prolongado de
tiempo sin mover el dedo.
Entra al modo de edicin en listas
Mostrar un tooltip. Aumentar el
contenido bajo el dedo
Mostrar un tooltip sin seleccionar el
elemento
DOBLE TOQUE
Toca rpidamente la superficie dos veces con la yema del
dedo.
Alternar entre acercar y alejar.
Seleccionar texto
Alternar entre acercar y alejar
Alternar entre acercar y alejar
JUNTAR / SEPARAR
Toca la superficie con dos dedos y jntalos sepralos.
Aumentar o reducir el zoom
Aumentar o reducir el zoom
Aumentar o reducir el zoom
GIRAR
Toca la superficie con dos dedos y muvelos en sentido
horario o antihorario.
Girar una imagen o un mapa
Girar una imagen o un mapa
Girar una imagen o un mapa
ESTE CURSO AUN CONTINUA, CONTINUAREMOS EN
NUESTRO SIGUIENTE POST
Fuente: http://www.appdesignbook.com
TAGS: android, Diseando apps para moviles, IOS, Windows
Phone
LOS LENGUAJES DE
PROGRAMACIN
QUE TIENES QUE
APRENDER PARA SER
PROGRAMADOR WEB EN EL
FUTURO
No hay comentarios | ago 2, 2014
GOOGLE DOMAINS
NUEVO SERVICIO
DE GOOGLE
No hay comentarios | jun 25, 2014
CAUSAS DE
APAGADOS
FRECUENTES EN TU
PC O LAPTOP
No hay comentarios | ago 11, 2014
CMO INSTALAR
TU SERVIDOR
LOCAL
LOCALHOST?
No hay comentarios | ago 26, 2014
ENTRADAS QUE TE PUEDEN INTERESAR!
Mokewano
El que escucha entiende, el que observa
comprende, pero solo el que hace
APRENDE.
ACERCA DEL AUTOR
Te sirvio?
Comenta y Comparte!
Compartir en
Facebook
Compartir en
Twitter
Compartir en
Google+
Facebook Google+ Wordpress
Facebook social plugin
Also post on Facebook
Posting as Andrs Felipe Gutirrez R... (Not you?)
Add a comment...
INTRODUCCIN
A ANGULARJS
DE GOOGLE
EMPRESA
OFRECE
TRABAJO Y 10
MIL EUROS POR
SALTAR LA
SEGURIDAD DE
SU PRODUCTO
EL VERDADERO
AMOR DE UN
PROGRAMADOR
7 EFECTOS MAS
USADOS EN
CSS3
EJECUTA APP
ANDROID EN
WINDOWS
RAPIDAMENTE
HUMOR PARA
PROGRAMADORES
#3
TODO
COPYRIGHT 2014 ITECHNODE | TECH. NETWORK ALL RIGHTS RESERVED.
POWERED BY ITECHNODE 2014
Anda mungkin juga menyukai
- Recomendaciones para Garantizar Una Buena UXDokumen12 halamanRecomendaciones para Garantizar Una Buena UXMILENA100% (1)
- Manual Caja Cambios Velocidades Marchas Desarmado Desamblaje Revision Armado EnsambladoDokumen26 halamanManual Caja Cambios Velocidades Marchas Desarmado Desamblaje Revision Armado EnsambladoOscar Guerrero100% (1)
- Hechizos Faciles Al Alcance de TodosDokumen26 halamanHechizos Faciles Al Alcance de Todosjorge caicedo santacruzBelum ada peringkat
- Interfaces de Las Aplicaciones MovilesDokumen30 halamanInterfaces de Las Aplicaciones MovilesErik MaucalleBelum ada peringkat
- UX Globant - Como Diseniar La Mejor Experiencia Movil para El Usuario PDFDokumen9 halamanUX Globant - Como Diseniar La Mejor Experiencia Movil para El Usuario PDFANKAU2Belum ada peringkat
- Cómo Superar El Miedo A VolarDokumen10 halamanCómo Superar El Miedo A VolarAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- 4 Recetas Con Avena para Adelgazar - ¡Fáciles y Deliciosas!Dokumen7 halaman4 Recetas Con Avena para Adelgazar - ¡Fáciles y Deliciosas!Génesis Hernández SantaellaBelum ada peringkat
- La Disciplina de La Innovación Rutinas CreativasDokumen241 halamanLa Disciplina de La Innovación Rutinas CreativasAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- UF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.Dari EverandUF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.Belum ada peringkat
- 15 Herramientas Digitales para EmprendedoresDokumen6 halaman15 Herramientas Digitales para EmprendedoresEnrique MoralesBelum ada peringkat
- Iniciación Al BonsáiDokumen24 halamanIniciación Al BonsáiArnaldo100% (2)
- Cocina Divertida para Niños (100 Manualidades) (Spanish Edition)Dokumen275 halamanCocina Divertida para Niños (100 Manualidades) (Spanish Edition)comunicateendigitalBelum ada peringkat
- Cuestionario para La Detección-Trastornos Del Espectro AutistaDokumen1 halamanCuestionario para La Detección-Trastornos Del Espectro AutistaelsapatyBelum ada peringkat
- Cintura Escapular Calistenia 1149528064Dokumen18 halamanCintura Escapular Calistenia 1149528064Pame GutierrezBelum ada peringkat
- El Sentido Del Sufrimiento en Victor FranklDokumen5 halamanEl Sentido Del Sufrimiento en Victor FranklAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
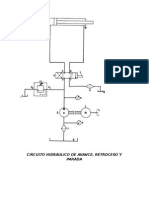
- Circuitos HidraulicosDokumen9 halamanCircuitos HidraulicosMiguel Angel Holguin MontañoBelum ada peringkat
- Para Insertar Las Fotos en Los Marcos DigitalesDokumen149 halamanPara Insertar Las Fotos en Los Marcos DigitalesMyrnaBelum ada peringkat
- Diseño UIDokumen13 halamanDiseño UIFernando JuarezBelum ada peringkat
- Nociones de Usabilidad y AccesibilidadDokumen21 halamanNociones de Usabilidad y AccesibilidadHerrera JhonBelum ada peringkat
- Introducción A UX - Módulo 1 - 3Dokumen4 halamanIntroducción A UX - Módulo 1 - 3Estefania SandoyaBelum ada peringkat
- AdoDokumen12 halamanAdoJose Gabriel Olascuaga AlvarezBelum ada peringkat
- Interfaz de UsuarioDokumen8 halamanInterfaz de UsuarioBruno BrunoaleemBelum ada peringkat
- Patrones de Diseño de Interfaces MóvilesDokumen16 halamanPatrones de Diseño de Interfaces MóvilesYESICA GOMEZ COAPAZABelum ada peringkat
- Introduccion Al Diseño de La Interfaz e Interaccion (EN GRUPO)Dokumen11 halamanIntroduccion Al Diseño de La Interfaz e Interaccion (EN GRUPO)Nicolle RipamonteBelum ada peringkat
- Caracteristicas de InterfacesDokumen3 halamanCaracteristicas de InterfacesCesar Nuñez JimenezBelum ada peringkat
- Registro de Tecnologia EducativaDokumen8 halamanRegistro de Tecnologia EducativalucasrsBelum ada peringkat
- El Diseño de La Interfaz WebDokumen9 halamanEl Diseño de La Interfaz WebIssac MárquezBelum ada peringkat
- Tarea 1 Diseño de InterfacesDokumen3 halamanTarea 1 Diseño de Interfacesedgar CarvajalBelum ada peringkat
- App DesignDokumen2 halamanApp DesignrocioBelum ada peringkat
- Bootstrap - Alexander MolinaDokumen12 halamanBootstrap - Alexander MolinaDaniel SalazarBelum ada peringkat
- Diseño de Interfaces de UsuarioDokumen3 halamanDiseño de Interfaces de UsuarioPedro Jose Suarez ChavezBelum ada peringkat
- Ux - IhcDokumen6 halamanUx - IhcGustavo LayaBelum ada peringkat
- La Interfaz de UsuarioDokumen10 halamanLa Interfaz de UsuarioIvan GalvezBelum ada peringkat
- Tips para Mobile DesignDokumen11 halamanTips para Mobile DesignMichelle CifuentesBelum ada peringkat
- Diseño de Interfaces de Usuario UPLADokumen3 halamanDiseño de Interfaces de Usuario UPLAVilla Campiña ArequipeñaBelum ada peringkat
- Diseño de Interfaces Gráficas de UsuarioDokumen5 halamanDiseño de Interfaces Gráficas de Usuarioclase uniBelum ada peringkat
- Estilos de Interacción, Paradigmas y Metáforas.Dokumen5 halamanEstilos de Interacción, Paradigmas y Metáforas.clase uniBelum ada peringkat
- Tarea V Guías, Estándares y EvaluaciónDokumen9 halamanTarea V Guías, Estándares y EvaluaciónDannyGaming 2001Belum ada peringkat
- Programación de Dispositivo MóvilesDokumen5 halamanProgramación de Dispositivo MóvilesCEPROSH ONGBelum ada peringkat
- Ingenieria de Software3Dokumen2 halamanIngenieria de Software3Flor TadeoBelum ada peringkat
- VisibilidadDokumen7 halamanVisibilidadGustavo Adolfo Peña MarínBelum ada peringkat
- Indice INESEM Futuros ApuntesDokumen464 halamanIndice INESEM Futuros ApuntesraquelBelum ada peringkat
- 11 - Herramientas de Diseño Aplicativo EscritorioDokumen29 halaman11 - Herramientas de Diseño Aplicativo EscritorioCarmen KeimBelum ada peringkat
- AP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en CursoDokumen11 halamanAP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en CursoFernando GomezBelum ada peringkat
- El Diseño de La Interfaz WebDokumen8 halamanEl Diseño de La Interfaz WebMiguel188Belum ada peringkat
- Programación de Dispositivo MóvilesDokumen5 halamanProgramación de Dispositivo MóvilesRocky Daniel Rimer CruzBelum ada peringkat
- Interfaz MovilDokumen5 halamanInterfaz MovilEnriqueBelum ada peringkat
- Experiencias de Usuario Jose VielmaDokumen2 halamanExperiencias de Usuario Jose VielmaJOSE GVGBelum ada peringkat
- Articulo Diana CatalanDokumen3 halamanArticulo Diana CatalanJorge Mario Diaz LopezBelum ada peringkat
- 11 Informatica 7-G13Dokumen9 halaman11 Informatica 7-G13Cristian EscorciaBelum ada peringkat
- Diseñar Experiencias Multiplataforma y Las Cuatro CDokumen6 halamanDiseñar Experiencias Multiplataforma y Las Cuatro CJOHAN CASAS RESENDIZBelum ada peringkat
- Interfaz de Línea de Comandos (CLI)Dokumen17 halamanInterfaz de Línea de Comandos (CLI)ANGEL ORTEGA ROMEROBelum ada peringkat
- Práctica 4Dokumen9 halamanPráctica 4Emiliano Martínez AngelBelum ada peringkat
- Interfaz de Usuario GDokumen2 halamanInterfaz de Usuario GIrving Gabriel Contreras HernandezBelum ada peringkat
- Ga5 220501095 Aa1 Ev02Dokumen12 halamanGa5 220501095 Aa1 Ev02Andres HoyosBelum ada peringkat
- Unidad Vii Diseño de Interfaz de UsuarioDokumen12 halamanUnidad Vii Diseño de Interfaz de UsuarioRossana AragozaBelum ada peringkat
- Sistemas de Menú y Esquemas de NavegaciónDokumen38 halamanSistemas de Menú y Esquemas de Navegaciónjonathan joseph loarte benitesBelum ada peringkat
- Componentes de Una InterfazDokumen6 halamanComponentes de Una InterfazAnonymous jRnfP5uPcLBelum ada peringkat
- Trabajo para EntregarDokumen11 halamanTrabajo para EntregarCáceres Rubio KevinBelum ada peringkat
- AP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en Curso.Dokumen7 halamanAP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en Curso.dag amerBelum ada peringkat
- InterfazDokumen5 halamanInterfazDoris HuancaBelum ada peringkat
- Taller UsabilidadDokumen8 halamanTaller Usabilidad'Cat GdrgfsxfbBelum ada peringkat
- Las AplicacionesDokumen14 halamanLas AplicacionesCarlos Avila MiguelBelum ada peringkat
- TAREA 12-Modelado Del Diseño 5Dokumen6 halamanTAREA 12-Modelado Del Diseño 5Liss FFBelum ada peringkat
- Tarea 4Dokumen10 halamanTarea 4edsyminayaBelum ada peringkat
- Guia y Principios de AplicacionesDokumen19 halamanGuia y Principios de AplicacionesMario VegaBelum ada peringkat
- Aplicaciones MovilesDokumen15 halamanAplicaciones Movilescarlos navarro cabanillas67% (3)
- User Experience:The Beginner's GuideDokumen78 halamanUser Experience:The Beginner's GuideXiomara OchoaBelum ada peringkat
- Recomendaciones para Garantizar Una Buena UX PDFDokumen12 halamanRecomendaciones para Garantizar Una Buena UX PDFDalis TousBelum ada peringkat
- Act3 P1 DdiDokumen7 halamanAct3 P1 DdiKapi OGBelum ada peringkat
- Principios y Estándares de Interfaz de SoftwareDokumen11 halamanPrincipios y Estándares de Interfaz de Softwarefrida coronadoBelum ada peringkat
- Gustavo Fernández. Caso 1Dokumen8 halamanGustavo Fernández. Caso 1Gustavo Fernandez VargasBelum ada peringkat
- Comportamiento OrganizacionalDokumen30 halamanComportamiento OrganizacionalAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Es Posible Aprender La Inteligencia EmocionalDokumen2 halamanEs Posible Aprender La Inteligencia EmocionalAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- El Proceso de Negociación y Resolución de Conflictos FINALDokumen50 halamanEl Proceso de Negociación y Resolución de Conflictos FINALAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Cuadernos de Educación Santillana - Inteligencia Racional Vs Inteligencia EmocionalDokumen8 halamanCuadernos de Educación Santillana - Inteligencia Racional Vs Inteligencia EmocionalAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Curso de OratoriaDokumen27 halamanCurso de OratoriaAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- EMOCIONESDokumen1 halamanEMOCIONESAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Oratoria Y RetóricaDokumen9 halamanOratoria Y RetóricaAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Eduardo Punset - El Viaje A La FelicidadDokumen4 halamanEduardo Punset - El Viaje A La FelicidadAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Curso de Superación PersonalDokumen16 halamanCurso de Superación PersonalAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Yo Soy Un Imán para La ProsperidadDokumen1 halamanYo Soy Un Imán para La ProsperidadAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Piramide de MaslowDokumen2 halamanPiramide de MaslowAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Sesión 03 Virus Mentales1Dokumen19 halamanSesión 03 Virus Mentales1Andrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Sesión 01 BienvenidaDokumen19 halamanSesión 01 BienvenidaAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- La Lipidómica No Dirigida Revela Respuestas Metabólicas A Diferentes PUFA n-3 en La Dieta en Cangrejos Nadadores Juveniles (Portunus Trituberculatus)Dokumen21 halamanLa Lipidómica No Dirigida Revela Respuestas Metabólicas A Diferentes PUFA n-3 en La Dieta en Cangrejos Nadadores Juveniles (Portunus Trituberculatus)Andrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Transversalidad de Género e Intersectorialidad, El Caso Del Programa Chile Crece Contigo PDFDokumen81 halamanTransversalidad de Género e Intersectorialidad, El Caso Del Programa Chile Crece Contigo PDFAndrés Felipe Gutiérrez RodríguezBelum ada peringkat
- Propuesta de Modificación Reglamento Buceo (9dic20)Dokumen57 halamanPropuesta de Modificación Reglamento Buceo (9dic20)alejandro orellanaBelum ada peringkat
- Programa para Evangelistas LaicosDokumen2 halamanPrograma para Evangelistas LaicosRobert PereiraBelum ada peringkat
- Diagramas de Base Da DatosDokumen8 halamanDiagramas de Base Da DatosMIGUEL ANGEL VERJEL PE�ARANDABelum ada peringkat
- Brasilia 2Dokumen2 halamanBrasilia 2ANDRES CAMILO COLORADO CALDERONBelum ada peringkat
- Uso de WordleDokumen23 halamanUso de WordleValeria AccomoBelum ada peringkat
- ARCV2Dokumen6 halamanARCV2Luis SanchesBelum ada peringkat
- Analisis RecetaDokumen2 halamanAnalisis RecetaNicoleMassielLuceroCubillosBelum ada peringkat
- Cómo Escribir Una Novela de Ciencia FicciónDokumen2 halamanCómo Escribir Una Novela de Ciencia FicciónJuan Jose Tigua GomezBelum ada peringkat
- Criterio Sobre La FaunaDokumen11 halamanCriterio Sobre La FaunaAnonymous r4b0mnSBelum ada peringkat
- Balance General 2016-Cruz BlancaDokumen12 halamanBalance General 2016-Cruz BlancayanpierBelum ada peringkat
- Investigacion Arte UrbanoDokumen5 halamanInvestigacion Arte UrbanoGriselda Abigail Gutiérrez partidaBelum ada peringkat
- An Lisis Pestel PDFDokumen3 halamanAn Lisis Pestel PDFmaria DiLaurentisBelum ada peringkat
- Comandos de JAWS para ExcelDokumen6 halamanComandos de JAWS para ExcelProf. Richard D. Ortega T.100% (2)
- Ambar en CuartoDokumen3 halamanAmbar en CuartoAndrea BermudezBelum ada peringkat
- Baños + Pailón + Puente Cristal 1D - SKDokumen1 halamanBaños + Pailón + Puente Cristal 1D - SKWilman Vanegas AriasBelum ada peringkat
- Práctica 1 - Instalación y Configuración de Un Servicio DHCP en Windows Server 2016Dokumen1 halamanPráctica 1 - Instalación y Configuración de Un Servicio DHCP en Windows Server 2016AlbertoRodriguezBelum ada peringkat
- Los Modos GriegosDokumen13 halamanLos Modos GriegosBrayan RodriguezBelum ada peringkat
- Wa0032.Dokumen16 halamanWa0032.Fernando GarcíaBelum ada peringkat
- Comprension de Un Monstruo Viene A VermeDokumen4 halamanComprension de Un Monstruo Viene A VermeDoriana FerraroBelum ada peringkat
- EdA #2 - Guía 3 - Actividad 3 - EPT5º 31-05-21Dokumen12 halamanEdA #2 - Guía 3 - Actividad 3 - EPT5º 31-05-21NICOLE CASTILLOBelum ada peringkat