Guia 2
Diunggah oleh
OlgerLucioCcopaCondoriJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Guia 2
Diunggah oleh
OlgerLucioCcopaCondoriHak Cipta:
Format Tersedia
PROGRAMACIN II
CICLO: 0/2015
GUIA DE LABORATORIO #3
Nombre de la Practica: Estructuras de control: sentencias repetitivas y matrices
Lugar de Ejecucin: Centro de Cmputo
Tiempo Estimado:
2 horas con 30 minutos
MATERIA:
Lenguajes Interpretados en el Cliente
I. OBJETIVOS
Que el estudiante:
Adquiera dominio en el uso de sentencias repetitivas, ciclos o lazos del lenguaje JavaScript.
Aplique sentencias repetitivas en la solucin de problemas que requieran repetir un conjunto de
instrucciones.
Utilice sentencias repetitivas anidadas con lenguaje JavaScript.
Haga un uso apropiado de sentencias de control de ciclos o lazos (break y continue).
Utilice matrices en la solucin de problemas prcticos.
Sea capaz de definir matrices unidimensionales y multidimensionales para resolver problemas.
Sepa utilizar estructuras de control repetitivas para asignar, acceder, eliminar y ordenar los elementos de
una matriz.
Utilice funciones para facilitar el manejo de matrices en JavaScript.
II. INTRODUCCION TEORICA
Las sentencias repetitivas son el medio que brindan los lenguajes de programacin para poder repetir un
bloque o conjunto de instrucciones ms de una vez. Estas sentencias suelen llamarse lazos, ciclos o bucles. El
nmero de veces que se repite el ciclo o lazo es controlado mediante una condicin o mediante el valor de un
contador. Cuando se trata de una condicin, se involucra una variable cuyo valor cambia cada vez que se
ejecuta el lazo. En el caso de una variable contador aumenta de valor de forma automtica, cada vez que se
ejecuta el lazo hasta llegar a un valor mximo definido en el contador.
JavaScript proporciona varios tipos de sentencias repetitivas o lazos, entre ellos se pueden mencionar: for,
while y do ... while. Otras instrucciones particulares de JavaScript, relacionadas con el uso de objetos, son for
in y with.
Sentencia for
Permite crear un lazo o bucle que se ejecutar un nmero determinado de veces. Utiliza una variable
contador, una condicin de comparacin, una instruccin de incremento (o decremento) del contador y una o
ms instrucciones que forman parte del cuerpo del lazo o bucle. Estas instrucciones se repetirn tantas veces
hasta que la condicin de comparacin se evale como falsa.
La sintaxis de la sentencia for es la siguiente:
for (inicializacin; condicion; incremento/decremento){
//instruccin o bloque de instrucciones;
}
1 / 26
Gua # 3: Estructuras de control: sentencias repetitivas
Ejemplo:
document.write("Conteo hacia atrs<br>");
for(var i=10; i>=0;i--){
document.write("<b>" + i + "</b>");
document.write("<br>");
}
document.write("Fin del conteo.");
El bucle while
Otra forma de crear un bucle es utilizando la sentencia while. Funciona de forma similar al for, pero su
estructura sintctica es completamente diferente. La estructura bsica es:
while (condicion) {
//bloque de cdigo ;
}
Donde, condicion es cualquier expresin JavaScript vlida que se evale a un valor booleano. El bloque de
cdigo se ejecuta mientras que la condicin sea verdadera. Por ejemplo:
var nTotal = 35;
var con = 3;
while (con <= nTotal) {
alert("El contador con es igual a: " + con);
con++;
}
El resultado es el mismo que en el ciclo for, aunque su construccin sintctica es muy diferente. El ciclo
comprueba la expresin y contina la ejecucin del cdigo mientras la evaluacin sea true. El bucle while no
tiene requiere que la variable de control del ciclo o lazo se modifique dentro del bloque de instrucciones para
que en determinado momento se pueda detener la ejecucin del lazo.
El bucle do ... while
Esta instruccin es muy similar al ciclo while, con la diferencia que en esta, primero se ejecutan las
instrucciones y luego, se verifica la condicin. Esto significa que, el bloque de instrucciones se ejecutar con
seguridad, al menos, una vez. Su sintaxis es:
do {
//bloque de cdigo ;
} while (expresin_condicional);
La diferencia con el anterior bucle estriba en que la expresin condicional se evala despus de ejecutar el bloque
de cdigo, lo que garantiza que al menos una vez se ha de ejecutar, an cuando la condicin sea false desde el
principio.
var nTotal = 35;
var con = 36;
do {
alert("El contador con es igual a: " + con);
con++;
} while (con <= nTotal);
Las sentencias break y continue.
Para agregar an ms utilidad a los bucles, JavaScript incluye las sentencias break y continue. Estas
sentencias se pueden utilizar para modificar el comportamiento de los ciclos ms all del resultado de su
expresin condicional. Es decir, nos permite incluir otras expresiones condicionales dentro del bloque de
cdigo que se encuentra ejecutando el bucle.
El comando break causa una interrupcin y salida del bucle en el punto donde se lo ejecute.
var nTotal = 35;
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
var con = 3;
do {
if (con == 20)
break;
alert("El contador con es igual a: " + con);
con++;
} while (con <= nTotal);
En este ejemplo, el bucle se repetir hasta que la variable con llegue al valor 20, entonces se ejecuta la
sentencia break que hace terminar el bucle en ese punto.
El comando continue es un tanto diferente. Se utiliza para saltar a la siguiente repeticin del bloque de
cdigo, sin completar el pase actual por el bloque de comandos.
var nTotal = 70;
var con = 1;
do {
if ( con == 10 || con == 20 || con == 30 || con == 40)
continue;
alert("El contador con es igual a: " + con);
con++;
} while (con <= nTotal);
En el ejemplo, cuando la variable con alcance los valores 10, 20, 30 y 40 continue salta el resto del bloque de
cdigo y comienza un nuevo ciclo sin ejecutar el mtodo alert().
Sentencia for in
Este es un lazo o bucle relacionado con objetos y se utiliza para recorrer las diversas propiedades de un objeto.
La sintaxis es la siguiente:
for (nombredevariable in objeto) {
//instruccion o bloque de instrucciones;
}
Sentencia with
Sintaxis:
with(objeto){
instruccion o bloque de instrucciones;
}
La instruccin with permite utilizar una notacin abreviada al hacer referencia a los objetos. Es muy
conveniente a la hora de escribir dentro del cdigo del script un conjunto de instrucciones repetitivas
relacionada con el mismo objeto. Por ejemplo, si se tiene el siguiente conjunto de instrucciones:
document.write("Hola desde JavaScript.");
document.write("<br>");
document.write("Ests aprendiendo el uso de una nueva instruccin de JavaScript.");
Podra escribirse abreviadamente utilizando el with, lo siguiente:
with(document){
write("Hola desde JavaScript.");
write("<br>");
write("Ests aprendiendo el uso de una nueva instruccin de JavaScript.");
}
Una matriz es una coleccin ordenada de valores, donde cada valor individual se denomina elemento y cada
elemento es ubicado en una posicin numrica dentro de la matriz. Esta posicin es conocida como ndice.
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
Tome en cuenta que como JavaScript es un lenguaje dbilmente tipificado, los elementos de la matriz pueden
ser de cualquier tipo y los distintos elementos de una misma matriz pueden ser tambin de tipos diferentes.
Incluso, estos elementos pueden ser tambin matrices, lo que permitira definir una estructura de datos que
sea una matriz de matriz.
Un arreglo en JavaScript es tratado como un objeto especial llamado Array. Los elementos de un arreglo en
JavaScript se comienzan a contar desde el elemento cero [0]; es decir, el elemento con ndice cero [0] es el
primer elemento del arreglo, el elemento con ndice uno [1] es el segundo, y as sucesivamente.
Para acceder a los elementos de un arreglo individualmente, debe utilizarse el nombre del arreglo y el ndice
que indica la posicin del elemento deseado entre corchetes ([, ]). Primero se coloca el nombre y, a
continuacin, encerrado entre corchetes el ndice. Por ejemplo, para acceder al tercer elemento del arreglo
llamado miArreglo, debe digitar lo siguiente: miArreglo[2].
Declaracin de matrices en JavaScript
La declaracin de arreglos en JavaScript puede hacerse de dos formas. La primera utilizando corchetes, como
se muestra a continuacin:
var impares = [];
La segunda utilizando el constructor Array() de la siguiente forma:
var pares = new Array();
Cuando se usa el constructor Array() es posible definir el tamao del arreglo colocando entre parntesis el
nmero de elementos que tendr el arreglo con un valor entero. Como se muestra a continuacin:
var dias = new Array(5);
La instruccin anterior crea un arreglo llamado dias y define que el nmero de elementos de este arreglo ser
cinco.
Introduccin de elementos en una matriz
Se pueden introducir elementos a un arreglo de varias formas. Entre las que se pueden mencionar:
a) Asignando un dato a un elemento del arreglo de forma directa,
b) Asignando una lista de valores al arreglo,
c) Pasando argumentos al constructor Array()
A continuacin, se muestran tres ejemplos de cada una de las formas de introducir elementos en un arreglo de
JavaScript:
//Asignando un dato a un elemento del arreglo
var dias = [];
dia[0] = "Domingo";//Al primer elemento del arreglo se le ha asignado el valor Domingo
dia[1] = "Lunes"; //Al segundo elemento del arreglo se le ha asignado el valor Lunes
//Asignando una lista de valores al arreglo
var dias = ["Domingo", "Lunes", "Martes", "Mircoles"];
//Pasando argumentos al constructor Array()
var dias = new Array("Domingo", "Lunes", "Martes", "Mircoles");
Acceso a los elementos de una matriz
Para poder acceder a los elementos de un arreglo es necesario escribir el nombre del arreglo y, a continuacin,
entre corchetes el ndice del elemento. Por ejemplo, si queremos acceder al segundo elemento de un arreglo
llamado dias. Debemos escribir una instruccin como la siguiente:
x = dias[1];
La instruccin anterior asigna el valor "Lunes" (suponiendo que ese es el valor almacenado en dias[1]) a la
variable x.
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
Si se quiere imprimir en la ventana del navegador el valor del sexto elemento de un arreglo, debera escribir
una instruccin como la siguiente:
document.write(Hoy es + dias[5] + 13 de Agosto del 2004);
Cuando se intente acceder a un elemento de un arreglo que no ha sido asignado todava, obtendr un valor
undefined.
Agregar elementos a una matriz
En JavaScript no es necesario asignar ms memoria de forma explcita para agregar elementos a un arreglo,
aunque inicialmente se haya declarado de un nmero especfico de elementos. Por ejemplo, si se declar un
arreglo con 4 elementos, podemos agregarle dos ms sin necesidad de reservar ms memoria para dichos
elementos. Esto significa que podemos escribir el siguiente script y debera funcionar correctamente:
var lenguajes = [4];
lenguajes[0] = "JavaScript";
lenguajes[1] = "Visual Basic";
lenguajes[2] = "PHP";
lenguajes[3] = "C/C++";
document.writeln("Aprenders a usar los siguientes lenguajes:<br> ");
document.writeln("<OL type='1'>");
document.writeln("<LI>" + lenguajes[0]);
document.writeln("<LI>" + lenguajes[1]);
document.writeln("<LI>" + lenguajes[2]);
document.writeln("<LI>" + lenguajes[3]);
document.writeln("</OL>");
lenguajes[4] = "Java";
lenguajes[5] = "ASP";
document.writeln("Adems usars:<br> ");
document.writeln("<OL type='1' start='5'>");
document.writeln("<LI>" + lenguajes[4]);
document.writeln("<LI>" + lenguajes[5]);
document.writeln("</OL>");
Algo que debe tener en cuenta es que en JavaScript no es necesario agregar elementos de forma consecutiva,
esto significa que si se tienen cuatro elementos, como en el ejemplo anterior, puede agregar dos elementos
ms en cualquier posicin. Es decir, si vemos el ejemplo anterior, podramos haber agregado en lenguajes[7] y
lenguajes[8] los elementos Java y ASP, en lugar de hacerlo en lenguajes[4] y lenguajes[5] como se hizo en
el ejemplo.
Eliminar elementos de una matriz
Para eliminar elementos de un arreglo se usa el operador delete. Al utilizar dicho operador JavaScript
establece el elemento al valor undefined, como que si no tuviera asignado valor alguno. Hay que notar que la
propiedad length no se modifica al eliminar el elemento del arreglo; es decir, que el arreglo seguir teniendo
el mismo nmero de elementos que tena antes de eliminar el elemento.
Ejemplo:
var colores = ["rojo", "verde", "azul"];
delete colores[1];
alert("colores[" + 1 + "] = " + colores[1]);
Para poder eliminar realmente un elemento para que todos los elementos con ndice de posicin superior a
este se desplacen a posiciones con ndice menor, se tienen que utilizar el mtodo de matriz Array.shift()
para eliminar el primer elemento de la matriz y Array.pop() para eliminar el ltimo elemento, y
Array.splice() para eliminar un rango contiguo de elementos desde una matriz.
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
Ejemplo:
var lugares = ["primero", "segundo", "tercer", "cuarto"];
var primerlugar = lugares.shift(); //El primer elemento es eliminado del arreglo
//y asignado a la variable primerlugar
alert(lugares.toSource());
Obtener el nmero de elementos de una matriz
Para obtener el nmero de elementos de un arreglo, o su tamao se utiliza la propiedad length. Esta
propiedad lo que obtiene realmente es el ndice de la siguiente posicin disponible o no ocupada al final del
arreglo. Incluso si existen elementos con ndices menores no ocupados.
Por ejemplo:
var trimestre = new Array("Enero", "Febrero", "Marzo");
alert("El tamao del arreglo es: " + trimestre.length);
El valor mostrado ser de tres. Sin embargo, si ms adelante decide agregar otros elementos sin tener cuidado
del ndice ltimo del arreglo ocupado. Puede darse lo siguiente:
trimestre[7] = "Julio";
trimestre[8] = "Agosto";
trimestre[9] = "Septiembre";
alert("El tamao del arreglo es: " + trimestre.length);
El nuevo tamao mostrado ser de 10. Por esta razn parece razonable utilizar posiciones adyacentes en el
ndice de los arreglos para no obtener resultados inesperados en un script.
Mtodos comunes para trabajar con arreglos
JavaScript proporciona algunos mtodos para trabajar con arreglos. Algunos de ellos de uso frecuente pueden
utilizarse a conveniencia dentro de los scripts que desarrollemos.
concat()
Este mtodo devuelve el arreglo que resulta de aadir los argumentos al arreglo sobre el que se ha invocado.
Por ejemplo, las siguientes instrucciones:
var miArreglo = ["rojo", "verde", "azul"];
alert(miArreglo.concat("amarillo, morado"));
Mostraran el siguiente mensaje en un cuadro de alerta:
rojo, verde, azul, amarrillo, morado
Debe tomar en cuenta que concat() no modifica el arreglo original. Es decir, si se manda a imprimir miArreglo
solamente se imprimiran los tres colores que le fueron asignados.
join()
El mtodo join() convierte el arreglo en una cadena y permite al programador especificar cmo se separan los
elementos en la cadena resultante. Normalmente, cuando se imprime un arreglo, la salida es una lista de
elementos separados por coma. Si se utiliza join() se puede establecer el carcter de separacin entre
elementos. Por ejemplo, en el siguiente cdigo:
var miArreglo = ["rojo", "verde", "azul"];
var stringVersion = miArreglo.join(" | ");
alert(stringVersion);
Se imprimira:
rojo | verde | azul
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
El arreglo original no se destruye como efecto secundario al devolver la cadena de sus elementos enlazada. Si
se desea hacer esto deber asignar al mismo objeto la cadena devuelta. As:
var miArreglo = ["rojo", "verde", "azul"];
miArreglo = miArreglo.join(" | ");
reverse()
Este mtodo invierte el orden de los elementos de un arreglo en particular. Este mtodo si altera el arreglo
original, de modo que si se manda a imprimir, nos mostrara los elementos invertidos. Por ejemplo, si se tiene:
var miArreglo = ["rojo", "verde", "azul"];
miArreglo.reverse();
alert(miArreglo);
La salida ser:
azul, verde, rojo
slice()
Este mtodo devuelve un subarreglo; del arreglo sobre el que se invoca. Como no acta sobre el arreglo, el
arreglo original queda intacto. El mtodo tiene dos argumentos que son el ndice inicial y el ndice final.
Devuelve un arreglo que contiene los elementos desde el ndice inicial hasta el ndice final, excluyndolo. Si
slo se proporciona un argumento, el mtodo devuelve los elementos desde el ndice dado hasta el final del
arreglo. Observe el siguiente ejemplo:
var miArreglo = [1, 2, 3, 4, 5];
miArreglo.slice(2);
//Devuelve [3, 4, 5]
miArreglo.slice(1, 3);
//Devuelve [2, 3]
miArreglo.slice(-3);
//Devuelve [3, 4, 5]
miArreglo.slice(-4, 3);
//Devuelve [2, 3]
Observe el resultado cuando se utilizan ndices negativos y trate de determinar por qu el resultado es el que
se muestra en los comentarios.
splice()
Este mtodo se utiliza para aadir, reemplazar o eliminar elementos de un arreglo particular. Devuelve los
elementos que se eliminan. Posee tres argumentos, que se muestran en la siguiente sintaxis:
splice(inicio, cantidad_borrar, valores);
Donde, inicio es el ndice donde se va a realizar la operacin, cantidad_borrar es la cantidad de elementos a
eliminar comenzando por el ndice de inicio. Si se omite cantidad_borrar, se eliminan todos los elementos
desde el inicio hasta el final del arreglo y a la vez se devuelven. Cualquier argumento adicional presentado en
valores (que se separan por comas, si es ms de uno) se introduce en el lugar de los elementos eliminados.
sort()
Es uno de los mtodos ms tiles utilizados con arreglos en JavaScript. El mtodo clasifica los elementos del
arreglo lexicogrficamente. Lo hace convirtiendo primero los elementos del arreglo en cadenas y luego los
ordena. Esto significa que si ordena nmeros podra obtener resultados inesperados. Vea el siguiente ejemplo:
var miArreglo = [14, 52, 3, 14, 45, 36];
miArreglo.sort();
alert(miArreglo);
Como el orden es lexicogrfico, al ejecutar el script el resultado sera:
14, 14, 3, 36, 45, 52
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
La funcin sort es muy flexible y permite pasar como argumento una funcin de comparacin que permita
ordenar numricamente y no alfabticamente los elementos. Las funciones se analizarn en la gua sobre
funciones.
toString()
El mtodo toString() devuelve una cadena que contiene los valores del arreglo separados por comas. Este
mtodo se invoca automticamente cuando se imprime un arreglo. Equivale a invocar join() sin argumentos.
Ejemplo:
var numeros = [1, 2, 3, 4, 5];
var letras = ['a', 'b', 'c', 'd'];
alert(numeros.toString());
//Devuelve '1, 2, 3'
alert(letras.toString());
//Devuelve 'a, b, c'
III. MATERIALES Y EQUIPO
Para la realizacin de la gua de prctica se requerir lo siguiente:
No. Requerimiento
1
Gua #3: Estructuras de control: sentencias repetitivas
2
Computadora con editor HTML/JavaScript y navegadores instalados
3
Memoria USB
Cantidad
1
1
1
IV. PROCEDIMIENTO
Ejercicio #1: Clculo del promedio de notas ingresado, solicitando la cantidad de notas a ingresar. En este
ejemplo el promedio se calcula como la suma de las notas entre la cantidad de notas ingresadas.
Guin 1: promedio.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Promedio de notas</title>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/promedio.css" />
<script type="text/javascript" src="js/promedio.js"></script>
</head>
<body>
</body>
</html>
Guin 2: promedio.css
* {
margin: 0;
padding: 0;
}
body {
font-size: 16px;
}
h1
{
background-color:SkyBlue;
border:groove 5px blue;
text-align:center;
font-family:"Arial Black";
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
font-weight:600;
font-size:2.2em;
color:blue;
}
h3
{
color:brown;
font-family:"Bookman Old Style";
font-weight:600;
font-size:1.8em;
text-align:center;
Guin 3: promedio.js
//Declaracin de las variables a utilizar
var i,num,nota,notaactual,promedio;
//Captura de la cantidad de notas que se ingresarn
num = parseInt(prompt("Cuntos notas va a ingresar?",""));
//Definiendo un valor de inicializacin para la variable que almacenar el promedio
nota = 0;
document.write("<h1>Promedio</h1><hr>");
//Ciclo o lazo que permitir ingresar cada nota
for (i=1;i<=num;i++){
notaactual = parseFloat(prompt("Ingrese la nota " + i + ": ",""));
document.write("<h3>La nota " + i + ": " + Math.round(notaactual * Math.pow(10,2)) /
Math.pow(10,2) + "</h3>");
nota += notaactual;
}
//Obteniendo el clculo del promedio
promedio = nota / (i-1);
//Imprimir el valor redondeado a dos decimales del promedio
document.write("<h3>El promedio de las notas es: " + Math.round(promedio * Math.pow(10,2))
/ Math.pow(10,2) + "</h3>");
Resultado:
Ejercicio #2: Propiedades del navegador.
Lenguajes Interpretados en el Cliente
Gua # 3: Estructuras de control: sentencias repetitivas
Guin 1: navegador.html
<!DOCTYPE html>
<html>
<head>
<title>Propiedades del navegador</title>
<link rel="stylesheet" href="css/nav.css" />
<script type="text/javascript" src="js/propiedadesnav.js"></script>
</head>
<body>
</body>
</html>
Guin 2: nav.css
body {
background-color: #22CC99;
font-size: 16px;
}
h1
{
color: yellow;
font-family: "Bookman Old Style";
font-size: 20pt;
text-align: center;
}
table
{
background-color;Cornsilk;
border:outset 8px DarkCyan;
color: white;
font-family: "Century Gothic";
font-size: 12pt;
font-weight:600pt;
text-align: left;
}
th
{
background-color:Teal;
border-color:DarkCyan;
border-style:solid;
color:SpringGreen;
font-size:14pt;
font-weight:900;
text-align:center;
}
td
{
border-color:DarkCyan;
border-style:solid;
color:white;
font-size:12pt;
font-weight:600;
text-align:left;
Guin 3: propiedadesnav.js
//Declarar variables e inicializarlas, si es conveniente
var propiedad, str="";
document.write("<h1>Propiedades del objeto Navegador</h1><hr>");
document.write("<table>");
document.write("<tr><th>Propiedad</th><th>Valor</th></tr>");
for(propiedad in navigator){
Lenguajes Interpretados en el Cliente
10
Gua # 3: Estructuras de control: sentencias repetitivas
str += "<tr>";
str += "<td>" + propiedad + " </td><td> " + navigator[propiedad] + "</td>";
str += "</tr>";
}
document.write(str + "</table>");
Ejercicio #3: Encuesta que permite votar y seguir opinando sobre una pregunta. Cada vez que se emite la
opinion se vuelve a preguntar si desea seguir votando. Mientras responda que si desea continuar, se le
volver a pedir la opinion, hasta que responda que ya no. En ese momento se emitirn los resultados. Se
utiliza una tcnica conocida como ciclo infinito para implementar la solucin.
Guin 1: encuesta.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Encuesta sobre ley antimaras</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/encuesta.css" />
<script type="text/javascript" src="js/encuesta.js"></script>
</head>
<body>
</body>
</html>
Guin 2: encuesta.css
body {
background-color:Lavender;
color:Indigo;
font-family:Garamond;
}
h1
{
font-size:18pt;
font-weight:700;
text-align:center;
}
table {
border:outset 5px MediumSlateBlue;
font-family:"Century Gothic";
font-size:10pt;
color:SlateBlue;
background-color:LightCyan;
}
th
{
border-style:solid;
border-width:1px;
font-size:11pt;
color:white;
background-color:SlateBlue;
text-align:center;
vertical-align:middle;
}
td
{
border-style:solid;
border-width:1px;
color:SlateBlue;
font-size:10pt;
Lenguajes Interpretados en el Cliente
11
Gua # 3: Estructuras de control: sentencias repetitivas
}
.number {
text-align:right;
}
Guin 3: encuesta.js
//Declaracin de variables
var voto;
var opcion=true;
var cont1 = cont2 = cont3 = 0;
var total;
var per1, per2, per3;
//Mostrar las instrucciones para responder
document.write("<h1 align='center'>Encuesta para detectar cuntas personas estn a favor
de la ley antimaras</h1><hr>");
document.write("<b>Digite \"1\" si esta a favor</b><br>");
document.write("<b>Digite \"2\" si esta en contra</b><br>");
document.write("<b>Digite \"3\" si se abstiene de opinar</b><hr>");
//Ciclo repetitivo infinito donde se captura voto por voto
//en tanto no se de por terminada el ingreso de respuesta de la encuesta
while(opcion==true){
voto = parseInt(prompt('Cul es su Voto ?',''));
switch (voto){
case 1:
cont1++;
break;
case 2:
cont2++;
break;
case 3:
cont3++;
break;
default:
alert('Voto no vlido!');
}
//Se pregunta si se desea terminar la encuesta o continuar
opcion = confirm('Desea continuar s/n?');
}
//Obtener el total de respuestas de la encuesta
total = cont1 + cont2 + cont3;
//Obtener el porcentajes de la primera respuesta
per1 = Math.round((cont1 / total) * Math.pow(10,2)) / Math.pow(10,2);
//Obtener el porcentajes de la segunda respuesta
per2 = Math.round((cont2 / total) * Math.pow(10,2)) / Math.pow(10,2);
//Obtener el porcentajes de la tercera respuesta
per3 = Math.round((cont3 / total) * Math.pow(10,2)) / Math.pow(10,2);
//Mostrar los resultados de la encuesta
with (document){
write("<table align='center'>");
write("<tr><th>Resultado de los votos</th>");
write("<th>Votos obtenidos</th><th>Porcentaje</th></tr>");
write("<tr><td> Votos a Favor </td><td class=\"number\">" + cont1 + "</td><td
class=\"number\">" + per1 + " %</td></tr>");
write("<tr><td> Votos en Contra </td><td class=\"number\">" + cont2 + "</td><td
class=\"number\">" + per2 + " %</td></tr>");
write("<tr><td> Se abstienen de opinar </td><td class=\"number\">" + cont3 + "</td><td
class=\"number\">" + per3 + " %</td></tr>");
write("</table>");
}
Resultado:
Lenguajes Interpretados en el Cliente
12
Gua # 3: Estructuras de control: sentencias repetitivas
Ejemplo #4: Uso de la sentencia with para reducir la cantidad de cdigo a escribir cuando se recorren las
propiedades de un objeto.
Guin 1: math.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Uso del With</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/math.css" />
<script type="text/javascript" src="js/with.js"></script>
</head>
<body>
</body>
</html>
Guin 2: math.css
p
{
background-color:PapayaWhip;
border:ridge 6px OrangeRed;
color:OrangeRed;
font-family:Perpetua;
font-size:11pt;
font-weight:500;
Guin 3: with.js
//Inicializar variables
var area, peri, coorx, coory;
//Solicitar el valor para el radio del crculo
var radio = parseInt(prompt('Ingrese un numero',''));
document.write("<p>");
//Recorrer propiedades del objeto Math usando la instruccin with
with(Math){
//rea de un crculo de radio "radio"
area = PI*radio*radio;
//Valor del lado horizontal definido por el radio
coorx = abs(radio*cos(PI/4));
//Valor del lado vertical definido por el radio
coory = abs(radio*sin(PI/4));
Lenguajes Interpretados en el Cliente
13
Gua # 3: Estructuras de control: sentencias repetitivas
pericir = 2*PI*radio;
perirec = 2*coorx + 2*coory;
//Invocar la propiedad write del objeto documento con with
with(document){
write("El rea es: " + area);
write("<br>El lado x del rectngulo generado es: " + coorx);
write("<br>El lado y del rectngulo generado es: " + coory);
write("<br>El permetro del circulo es: " + pericir);
write("<br>El permetro del rectngulo es: " + perirec);
}
}
document.write("</p>");
Ejercicio #5: Creacin de campos de formulario del tipo seleccionado en tiempo de ejecucin con
JavaScript.
Primer archivo: forms.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Creacin de controles de formulario dinmicamente</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/basic.css" />
<link rel="stylesheet" href="css/estilosform.css">
<script type="text/javascript" src="js/formcontrols.js"></script>
</head>
<body>
<header>
<h1>Creación de formularios dinámicos</h1>
</header>
<section>
<article>
<form action="javascript:void(0);" action="POST" name="frmconf"
onsubmit="crearform(document.frmconf.selcontrol.value,document.frmconf.txtnum.value,document.frmconf.
selestilo.value);">
<fieldset>
<legend>Configuración del formulario</legend>
<label for="selcontrol">Tipo de control: </label>
<select name="selcontrol">
<option value="text">Cuadro de texto</option>
<option value="password">Cuadro de contrasea</option>
<option value="checkbox">Casillas de verificacin</option>
<option value="radio">Botones de opcin</option>
<option value="file">Control de archivo</option>
<option value="button">Botones genricos</option>
</select><br>
<label for="txtnum">Número de controles: </label>
<input type="text" name="txtnum" size="2" maxlength="2"><br>
<label for="selestilo">Estilo: </label>
<select name="selestilo">
<option value="frmred">Rojo</option>
<option value="frmblue">Azul</option>
<option value="frmgreen">Verde</option>
</select><br>
<input type="submit" name="cmdenviar" value="Enviar">
</fieldset>
</form>
</article>
</section>
</body>
</html>
Guin 2: basic.css
h1
{
background-color:Lavender;
border:ridge 8px Indigo;
Lenguajes Interpretados en el Cliente
14
Gua # 3: Estructuras de control: sentencias repetitivas
color:Indigo;
font-family:"Bookman Old Style";
font-size:18pt;
font-weight:600;
}
hr
{
background-color:Lavender;
border-color:Indigo;
border-style:ridge;
height:6px;
width:98%;
}
p
{
background-color:Lavender;
border:groove 2px Indigo;
font-family:Verdana;
font-size:12px;
}
fieldset {
background-color:Lavender;
border:inset 3px Indigo;
}
Guin 3: estilosform.css
h1
{
background-color:Wheat;
border:outset 6px Brown;
font-family:Impact;
text-align:center;
text-decoration:underline;
}
.frmred
{
background-color:LightSalmon;
color:DarkRed;
font-family:"Century Gothic";
font-size:10pt;
font-weight:400;
}
.frmblue
{
background-color:LightSkyBlue;
color:MediumBlue;
font-family:"Franklin Gothic Demi";
font-size:10pt;
font-weight:300;
}
.frmgreen
{
background-color:PaleGreen;
color:DarkGreen;
font-family:"Lucida Sans";
font-size:9pt;
font-weight:400;
}
.label
{
background-color:Cornsilk;
color:DarkGreen;
Lenguajes Interpretados en el Cliente
15
Gua # 3: Estructuras de control: sentencias repetitivas
font-family:Georgia;
font-size:10pt;
font-weight:600;
}
Guin 4: formcontrols.js
function crearform(control, numero, estilo){
var html,tag,i;
html = "<!DOCTYPE html>\n";
html += "<html lang=\"es\">\n<head>\n<title>\nCreacin de formularios
dinmicos\n</title>\n";
html += "<meta charset=\"utf-8\" />\n";
html += "<link rel=\"stylesheet\" type=\"text/css\" href=\"css/estilosform.css\"
/>\n</head>\n<body>\n";
html += "<header>\n";
html += "<h1>Formulario creado desde JavaScript</h1>\n";
html += "</header>\n";
with(document){
write(html);
write("<form name=\"miform\">\n");
switch(control){
case "text":
case "password":
for(i=0; i<numero; i++){
write("<label for=\"" + control + (i+1) + "\" class=\"label\">" +
control + (i+1) + "</label>\n");
write("<input type=\"" + control + "\" name=\"" + control + (i+1) +
"\" required class=\"" + estilo + "\"><br>\n");
}
break;
case "checkbox":
case "radio":
for(i=0; i<numero; i++){
tag = "<input type=\"" + control + "\" name=\"" + control + (i+1) +
"\" class=\"" + estilo + "\">\n";
tag += "<label for=\"" + control + (i+1) + "\" class=\"label\">\n";
tag += control + (i+1) + "</label>\n" + "<br>\n";
write(tag);
}
break;
case "file":
for(i=0; i<numero; i++){
tag = "<label for=\"" + control + (i+1) + "\" class=\"label\">\n";
tag += "Seleccione el archivo \n" + (i+1) + "°</label>\n";
tag += "<input type=\"file\" name=\"" + control + (i+1) + "\"
class=\"" + estilo + "\"><br>\n";
writeln(tag);
}
break;
}
write("</form>\n</body>\n</html>\n");
}
}
Ejercicio #6: Mtodo de ordenacin por burbuja, solicitando los valores a ingresar y luego mostrando el
listado ingresado y el listado de valores ordenados usando el mtodo de la burbuja.
Guin 1: burbuja.html
<!DOCTYPE html>
<html lang="es">
Lenguajes Interpretados en el Cliente
16
Gua # 3: Estructuras de control: sentencias repetitivas
<head>
<title>Ordenacin por burbuja</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/burbuja.css" />
<script type="text/javascript" src="js/burbuja.js"></script>
</head>
<body>
</body>
</html>
Guin 2: burbuja.css
* {
margin: 0;
padding: 0;
}
body {
font-size: 16px;
}
h1
{
background-color:LightBlue;
border:double 3px SlateBlue;
color:SteelBlue;
font-family:"Century Gothic";
font-size:2.2em;
font-weight:600;
}
table {
background-color:LemonChiffon;
border:outset 6px SlateBlue;
}
td
{
background-color:LemonChiffon;
border:solid 2px SlateBlue;
color:SlateBlue;
height:30px;
text-align:center;
font-family:"Lucida Sans";
font-size:0.8em;
font-weight:500;
width:25px;
}
.On
{
background-color:SlateBlue;
border-color:Gold;
border-width:2px;
color:Gold;
}
.Off
{
background-color:LemonChiffon;
border-color:SlateBlue;
border-width:2px;
color:SlateBlue;
}
Guin 3: burbuja.js
Lenguajes Interpretados en el Cliente
17
Gua # 3: Estructuras de control: sentencias repetitivas
//Inicializacin de variables
var numeros = new Array();
var i, max, temp;
//Validacin para que el nmero de elementos del arreglo sea
//numrico y mayor o igual que 2
do {
max = prompt("Cuntos nmeros va a ingresar (valor entero):", "");
//Verificar que se ingrese un dato numrico
if(isNaN(max)){
alert("El valor digitado no es numrico.");
continue;
}
//Verificar que el valor ingresado sea mayor o igual que 2
if(max < 2){
alert("El arreglo debe ser de dimensin 2 o superior");
}
}while(isNaN(max) || max < 2);
//Lazo para solicitar el ingreso de los elementos del arreglo
for(i=0; i<max; i++){
numeros[i] = parseInt(prompt("Nmero " + (parseInt(i) + 1), ""));
}
with(document){
writeln("<h1>Nmeros ingresados</h1>");
writeln("<hr>");
//Lazo para ingresar los elementos ingresados en el arreglo
writeln("<table><tr>");
//Lazo que muestra los elementos del arreglo en una tabla
for(i=0; i<max; i++){
write("<td class=\"Off\" onmouseover=\"this.className='On'\"
onmouseout=\"this.className='Off'\">" + numeros[i] + "</td>");
}
write("</tr></table>");
//Lazo que ordena el arreglo mediante el mtodo de la burbuja
for(i=0; i<max-1; i++){
for(j=i+1; j<max; j++){
if(numeros[i]>numeros[j]){
temp = numeros[j];
numeros[j] = numeros[i];
numeros[i] = temp;
}
}
}
write("<h1>Nmeros ordenados ascendentemente</h1>");
write("<hr>");
write("<table><tr>");
//Lazo que muestra los elementos del arreglo que han sido
//ordenados con el mtodo de la burbuja
for(i=0; i<max; i++) {
write("<td class=\"Off\" onMouseOver=\"this.className='On'\"
onMouseOut=\"this.className='Off'\">" + numeros[i] + "</td>");
}
write("</tr></table>");
}
Ejercicio #7: Tabla de colores rgb vlidos en HTML, generada a partir de tres arreglos a matrices. Cada una
de las matrices representa cada una de las partes del modelo RGB (Red, Green, Blue) en valores
hexadecimales seleccionados.
Guin 1: colores.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Tabla de colores con Javascript</title>
Lenguajes Interpretados en el Cliente
18
Gua # 3: Estructuras de control: sentencias repetitivas
<meta charset="utf-8" />
<link rel="stylesheet" href="css/colores.css">
</head>
<body>
<div id="wrapper">
<header>
<h1 align="center">Tabla de colores con Javascript</h1>
</header>
<section>
<article>
<table width="80%" align="center">
<script language="javascript" src="js/tablacolores.js"></script>
</table>
</article>
</section>
</div>
</body>
</html>
Guin 2: colores.css
/* Agregando una fuente de Google Fonts */
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro);
* {
margin: 0;
padding: 0;
}
body {
font-size: 16px;
}
#wrapper {
margin: 16px auto;
width: 38%;
}
h1
{
color:#993399;
font-family:impact;
font-size:2em;
font-style:bolder;
}
table {
color:#4477AA;
font-family: 'Source Sans Pro', sans-serif;
font-size:1.2em;
font-weight:Bold;
}
Guin 3: tablacolores.js
document.write("<table border='1' align='center'>");
//Creamos tres arreglos con valores de cadena
//que representan valores hexadecimales
var ncel = 0;
var r = new
Array("00","11","22","33","44","55","66","77","88","99","AA","BB","CC","DD","EE","FF");
var g = new
Array("00","11","22","33","44","55","66","77","88","99","AA","BB","CC","DD","EE","FF");
var b = new
Lenguajes Interpretados en el Cliente
19
Gua # 3: Estructuras de control: sentencias repetitivas
Array("00","11","22","33","44","55","66","77","88","99","AA","BB","CC","DD","EE","FF");
//Creamos tres bucles anidando uno dentro de otro
for(i=0;i<r.length;i++) {
for(j=0;j<g.length;j++) {
for(k=0;k<b.length;k++) {
//Se crea el color
var nuevocol = "#" + r[i] + g[j] + b[k];
if(ncel % 7 == 0){
document.write("<tr>");
ncel++;
}
//Se imprime el color
document.write("<td style='text-align:center; background-color:" + nuevocol +
"'>" + nuevocol + "</td>");
ncel++;
if(ncel % 7 == 0){
document.write("</tr>");
ncel++;
}
}
}
}
document.write("</table>");
Resultado:
Ejemplo #8: Clculo del promedio de notas de un alumno usando una matriz para almacenar la cantidad
de notas que se solicita ingresar junto con el nombre del alumno. Se utiliza una estructura repetitiva para
sumar todas las notas y al resultado, se le divide entre la cantidad de notas ingresadas.
Guin 1: promedionotas.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Promedio notas</title>
<meta charset="utf-8" />
Lenguajes Interpretados en el Cliente
20
Gua # 3: Estructuras de control: sentencias repetitivas
<link rel="stylesheet" href="css/notas.css" />
<script type="text/javascript" src="js/promedio.js"></script>
</head>
<body>
</body>
</html>
Guin 2: notas.css
* {
margin: 0;
padding: 0;
}
body {
font-size: 16px;
line-height: 1.2;
}
caption {
font:Bold 1.2em/1 "Century Gothic",Helvetica,"Liberation Sans";
color: Olive;
}
table
{
border:outset 5px rgb(60,190,125);
color:ForestGreen;
font-family:"Century Gothic";
font-size:0.85em;
font-weight:500;
margin-left:40%;
margin-right:40%;
}
th
{
background-color:Turquoise;
}
td
{
background-color: Azure;
border:solid 1px rgb(60,190,125);
}
.nota
{
text-align:right;
}
Guin 3: promedio.js
//Declarando e inicializando variables
var i, contador = 1, promedio = 0.0;
var alumno, tabla = "";
var notas = [];
var n = parseInt(prompt("Cuntas notas va a ingresar?", ""));
alumno = prompt("Ingrese el nombre del alumno ", "");
//Ciclo o lazo que se utiliza para capturar, una a una las notas
for(i=0; i<n; i++){
notas[i] = parseFloat(prompt("Ingrese la nota " + (i+1), ""));
}
tabla += "<table>\n";
tabla += "<caption>Evaluaciones y promedio de " + alumno + "</caption>"
tabla += "<tr>\n<th>\nEvaluaciones\n</th>\n<th>Notas\n</th>\n</tr>\n";
Lenguajes Interpretados en el Cliente
21
Gua # 3: Estructuras de control: sentencias repetitivas
//Obteniendo el promedio de las notas ingresadas
for(i=0; i<notas.length; i++){
promedio += notas[i];
tabla += "<tr>\n<td>\nEvaluacin " + (i+1) + "</td>\n<td class=\"nota\">\n" +
notas[i] + "\n</td>\n</tr>\n";
}
//Para calcular el promedio dividimos la suma de las notas
//entre el nmero total de notas ingresadas
promedio /= notas.length;
promedio = Math.round(promedio * Math.pow(10,2)) / Math.pow(10,2);
tabla += "<tr>\n<th>\nPromedio\n</th>\n<th class=\"nota\">\n" + promedio + "</th></tr>";
tabla += "</table>";
document.writeln(tabla);
Resultado:
Ejemplo #9: Manejo de dos listas desplegables dependientes con JavaScript. El ejemplo muestra cmo al
cambiar de pas, se pueden cambiar las ciudades en el control de lista desplegable dependiente. Adems,
se ha incorporado la funcionalidad de agregar nuevas ciudades mediante un botn Agregar.
Guin 1: ciudades.html
<!DOCTYPE html>
<html lang="es">
<head>
<title>Interaccin con mens de seleccin</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/ciudades.css" />
Lenguajes Interpretados en el Cliente
22
Gua # 3: Estructuras de control: sentencias repetitivas
<script type="text/javascript" src="js/ciudades.js"></script>
</head>
<body>
<header>
<h1>Selector de destino de vacaciones</h1>
</header>
<section>
<article>
<p>
Seleccione el país al que desea ir:
</p>
<form name="testform" id="testform">
<table>
<tr>
<td>
<label for="country">Pas: </label>
</td>
<td>
<select name="country" id="country"
onchange="addOptions(cities[this.options[this.selectedIndex].text],
document.testform.city)">
<option selected>Italia</option>
<option>Francia</option>
<option>Espaa</option>
<option>Estados Unidos</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="country">Ciudad: </label><br>
<input
type="button"
name="btnagregar"
id="btnagregar"
onclick="addCity(cities[document.testform.country.options[document.testform.country.select
edIndex].text], document.testform.city)" value="Agregar ->" class="boton">
</td>
<td>
<select name="city" id="city" size="4">
<option>Roma</option>
<option>Turn</option>
<option>Miln</option>
<option>Venecia</option>
<option>Verona</option>
</select>
</td>
</tr>
</table>
</form>
</article>
</section>
</body>
</html>
Guin 2: ciudades.css
* {
margin: 0;
padding: 0;
}
body {
font-size: 16px;
}
Lenguajes Interpretados en el Cliente
23
Gua # 3: Estructuras de control: sentencias repetitivas
h1
{
background-color:Aquamarine;
border:ridge 6px LimeGreen;
color:ForestGreen;
font-family:Arial,Helvetica,"Liberation Sans";
font-size:2em;
text-align:center;
}
p
{
color:LimeGreen;
font-family:"Century Gothic",sans-serif;
font-weight:600;
font-size:0.95em;
margin-left:40%;
margin-right:40%;
text-align:justify;
}
table
{
background-color:Turquoise;
border:outset 5px rgb(60,190,125);
margin-left:40%;
margin-right:40%;
}
td
{
border:solid 1px rgb(60,190,125);
}
label {
color:Azure;
font-family:"Century Gothic",sans-serif;
font-weight:600;
font-size:0.95em;
}
select, option {
background-color:Aquamarine;
color:SlateBlue;
font-family:"Century Gothic","ITC Franklin Gothic","Arial Black";
font-size:0.9em;
font-style:italic;
}
.boton
{
background-color:ForestGreen;
color:Lavender;
font-family:Geneva,Tahoma,Verdana;
font-size:0.8em;
font-weight:600;
}
.boton:hover {
background-color:MediumSeaGreen;
color:Gold;
}
Guin 3: ciudades.js
//Creando un arreglo para guardar las ciudades de cada pas
var cities = new Array(4);
Lenguajes Interpretados en el Cliente
24
Gua # 3: Estructuras de control: sentencias repetitivas
cities["Italia"] = ["Roma", "Turn", "Miln", "Venecia", "Verona"];
cities["Francia"] = ["Paris", "Lion", "Niza", "Mnaco"];
cities["Espaa"]
= ["Madrid", "Barcelona", "Valencia", "Sevilla"];
cities["Estados Unidos"] = ["Washington", "Florida", "San Francisco", "New York",
"Texas"];
//Esta funcin limpia todas las opciones del men desplegable de las ciudades
function removeOptions(optionMenu){
for(i=0; i<optionMenu.options.length; i++){
optionMenu.options[i] = null;
}
}
//Esta funcin agrega nuevas opciones en el men desplegable de las ciudades,
//dependiendo del pas seleccionados. Las ciudades para llenar el campo
//son tomadas del array asociativo correspondiete
function addOptions(optionList, optionMenu){
var i=0;
removeOptions(optionMenu);
//Limpia las opciones
for(i=0; i<optionList.length; i++){
optionMenu[i] = new Option(optionList[i], optionList[i]);
}
}
//Permite agregar dinmicamente una ciudad al pas actual
function addCity(optionList, optionMenu){
var newcity;
do{
newcity = prompt("Ingrese la ciudad que desea agregar:","");
}while(newcity == null || newcity == undefined || newcity.length == 0);
optionList.push(newcity);
removeOptions(optionMenu);
addOptions(optionList, optionMenu);
}
Resultado:
V. DISCUSION DE RESULTADOS
Lenguajes Interpretados en el Cliente
25
Gua # 3: Estructuras de control: sentencias repetitivas
1.
2.
3.
4.
Elabore un script que calcule la suma de los nmeros impares comprendidos entre 10 y 50,
incluyndolos, y simultneamente indique cuntos nmeros para hay comprendidos entre ese mismo
par de nmero.
Cree un script que permita el ingreso de un nmero entero y muestre en pantalla la siguiente
informacin: 1) Cantidad de cifras, 2) Suma de cifras impares, 3) Suma de cifras pares, 4) Suma de
todas las cifras, 5) Cifra mayor, 6) Cifra menor.
Cree un script que utilice arreglos que le permita a un vendedor ingresar los precios de los productos
que vende. Cada vez que ingrese un nuevo producto y su precio debe generarse una nueva celda de
una tabla que va mostrando el producto ingresado y su respectivo precio. Al terminar de ingresar los
productos, para lo cual deber preguntar luego de cada producto ingresado, si se van a ingresar ms
productos, debe mostrar el total de la venta del da.
En el ejemplo del ordenamiento por el mtodo de la burbuja muestre el ordenamiento del arreglo
pero permitiendo que el usuario decida si desea un ordenamiento ascendente o descendente. Para ello
solicite al usuario mediante un dilogo de ingreso de datos (prompt) el tipo de ordenamiento. Slo
debe aceptar dos posibles valores: "ascendente" o "descendente". Si no se ingresa ninguna de estas
cadenas, muestre un mensaje de error y vuelva a solicitar el ingreso del tipo de ordenamiento. Al final
de ingresar todos los nmeros para el arreglo, mustrelos ordenados en la forma que el usuario lo
haya pedido (ascendente o descendentemente).
VI. INVESTIGACIN COMPLEMENTARIA
1. Investigue para qu se utilizan las siguientes funciones del objeto Math: abs(), round(), ceil(), floor(), exp(),
log() y random(). Ponga un ejemplo, de su utilizacin.
2. Investigue cmo implementar ciclos infinitos utilizando sentencias while y for. Muestre un ejemplo de cada
una.
3. Investigue para qu se utilizan los mtodos push() y pop() en JavaScript utilizados con arreglos. Muestre
algn ejemplo sencillo que le ayude a comprender la utilidad de ambas funciones. Realice un solo ejemplo.
4. Investigue qu tarea realiza la funcin matricial reverse(). Muestre un pequeo script de ejemplo en donde
se ilustre su funcionamiento
VII. BIBLIOGRAFIA
Flanagan, David. JavaScript La Gua Definitiva. 1ra Edicin. Editorial ANAYA Multimedia. 2007. Madrid,
Espaa.
Powell, Thomas / Schneider, Fritz. JavaScript Manual de Referencia. 1ra Edicin. Editorial McGraw-Hill.
2002. Madrid, Espaa.
Deitel, Paul / Deitel, Harvey / Deitel, Abbey. Internet & World Wide Web. Cmo programar. 5ta Edicin.
Editorial Pearson. 2014. Mxico D.F.
McFedries, Paul. JavaScript Edicin Especial. 1ra Edicin. Editorial Prentice Hall. 2002. Madrid, Espaa.
Tom Negrino / Dori Smith. JavaScript & AJAX Para Diseo Web. 6 Edicin. Editorial Pearson Prentice
Hall. 2007. Madrid Espaa.
Lenguajes Interpretados en el Cliente
26
Anda mungkin juga menyukai
- Guia-3 Javascript Univ Don BoscoDokumen26 halamanGuia-3 Javascript Univ Don BoscoMauricio GonzalezBelum ada peringkat
- Material de Repaso para ExamenDokumen16 halamanMaterial de Repaso para ExamenhernantaracenaBelum ada peringkat
- Lenguaje de Programación 3,4Dokumen21 halamanLenguaje de Programación 3,4rnphbs9r7tBelum ada peringkat
- Ciclo FlorDokumen4 halamanCiclo FlorMorales SantiagoBelum ada peringkat
- Material de Apoyo Adsi Actividad 39Dokumen18 halamanMaterial de Apoyo Adsi Actividad 39Albeiro OlmosBelum ada peringkat
- La estructura FOR en programación: definición, elementos y ejemplosDokumen8 halamanLa estructura FOR en programación: definición, elementos y ejemplosemersonBelum ada peringkat
- Arjona Luis U3 Act1 InvestigaciónDokumen5 halamanArjona Luis U3 Act1 InvestigaciónLM ArjonitaBelum ada peringkat
- B CiclosDokumen27 halamanB Ciclosefrain hurtadoBelum ada peringkat
- Manual de JavaDokumen40 halamanManual de JavaRothman ReyesBelum ada peringkat
- Backend_-_Clase_03Dokumen53 halamanBackend_-_Clase_03papayyo2Belum ada peringkat
- Arjona Luis U3 Act1 InvestigaciónDokumen6 halamanArjona Luis U3 Act1 InvestigaciónLM ArjonitaBelum ada peringkat
- Lenguaje de ProgramaciónDokumen6 halamanLenguaje de ProgramaciónRodolfo SánchezBelum ada peringkat
- 4.estructuras de Control de FlujoDokumen19 halaman4.estructuras de Control de FlujoSebastián Oliveros CiudadBelum ada peringkat
- Definicion de Cada ComponenteDokumen47 halamanDefinicion de Cada ComponenteVincent GonzBelum ada peringkat
- Curso Unity C#Dokumen5 halamanCurso Unity C#De Cantorberi Miranda (Jugador Promedio)Belum ada peringkat
- Repaso Java ProgramacionDokumen15 halamanRepaso Java ProgramacionPaulo AndresBelum ada peringkat
- CDokumen57 halamanCEdgar Moruno CadimaBelum ada peringkat
- Unidad IV Java Comandos BasicosDokumen11 halamanUnidad IV Java Comandos BasicosNoel De La Cruz SantanaBelum ada peringkat
- 21.estructuras ControlDokumen17 halaman21.estructuras ControlEirickTrejozuñigaBelum ada peringkat
- 06 - Arreglos (Uni y Multidimensionales)Dokumen17 halaman06 - Arreglos (Uni y Multidimensionales)GastónMauricioBelum ada peringkat
- Bucle For - Wikipedia, La Enciclopedia Libre PDFDokumen10 halamanBucle For - Wikipedia, La Enciclopedia Libre PDFAlvaro AlveoBelum ada peringkat
- JavascriptDokumen34 halamanJavascriptRENHOEK7100% (1)
- InstruccionesDokumen12 halamanInstruccionesTECTEST TECTESTBelum ada peringkat
- Tema 1 Que Es PHPDokumen7 halamanTema 1 Que Es PHPSamuel MoratayaBelum ada peringkat
- p04 Ciclos ArraysDokumen10 halamanp04 Ciclos ArraysCristian LeonBelum ada peringkat
- Tema 5 - Programacion AvanzadaDokumen19 halamanTema 5 - Programacion AvanzadaAntonioMonteolivaGarcíaBelum ada peringkat
- Taller de BuclesDokumen12 halamanTaller de BuclesTIC ́s Ayuda Para Docentes TecnologíaBelum ada peringkat
- Visual Basic 1. Variables y Operadores. Convenciones de Nomenclatura en Visual BasicDokumen18 halamanVisual Basic 1. Variables y Operadores. Convenciones de Nomenclatura en Visual BasicVero NoriegaBelum ada peringkat
- Estructuras CíclicasDokumen10 halamanEstructuras CíclicasLuis PérezBelum ada peringkat
- Condicionales y CiclosDokumen8 halamanCondicionales y CiclosClaudia AcuñaBelum ada peringkat
- Palabras Reservadas para C#Dokumen9 halamanPalabras Reservadas para C#Jeannette Gonzalez GarciaBelum ada peringkat
- FUNCIONES CADENAS PHPDokumen72 halamanFUNCIONES CADENAS PHPlissette_TorrealbaBelum ada peringkat
- Selestivas e IterativasDokumen8 halamanSelestivas e IterativasFlores KuBelum ada peringkat
- Variables Operadores VB60Dokumen18 halamanVariables Operadores VB60jand64Belum ada peringkat
- Investigacion AlexGarciaDokumen6 halamanInvestigacion AlexGarciaLaura SeguraBelum ada peringkat
- Java scriptDokumen25 halamanJava scripteve gil paredesBelum ada peringkat
- Resumen para El Parcial ProgramaciónDokumen6 halamanResumen para El Parcial ProgramaciónJunioor AcuñaBelum ada peringkat
- 3-Tema_03_-_Programacion_VDokumen9 halaman3-Tema_03_-_Programacion_Vgerardonegro2024Belum ada peringkat
- Fundamentos de DelphiDokumen29 halamanFundamentos de DelphiSALVAMEXTABBelum ada peringkat
- (UOC / PROGRAMACIÓ WEB) - PAC 1 - Rubén Mejias AlonsoDokumen9 halaman(UOC / PROGRAMACIÓ WEB) - PAC 1 - Rubén Mejias AlonsoRubén Mejias Alonso100% (1)
- Informe T3Dokumen36 halamanInforme T3Andres TejadaBelum ada peringkat
- Tipos de Datos en JavaDokumen12 halamanTipos de Datos en JavaSamuel Granados InteristaBelum ada peringkat
- Bucle For PythonDokumen6 halamanBucle For Pythonmelissa asmatBelum ada peringkat
- Estructuras Repetitivas o Bucles en PHPDokumen4 halamanEstructuras Repetitivas o Bucles en PHPTavo CabreraBelum ada peringkat
- Examen I - TeoricoDokumen8 halamanExamen I - TeoricoKimberly LeandroBelum ada peringkat
- Practica Nro 2 POODokumen15 halamanPractica Nro 2 POOJose LuisBelum ada peringkat
- Cuestionario 4 Programa2Dokumen13 halamanCuestionario 4 Programa2Gerson S. MartinezBelum ada peringkat
- Eje 3Dokumen17 halamanEje 3Estefaa Sanchez MorenoBelum ada peringkat
- Talles de Estructuras de Control BuclesDokumen12 halamanTalles de Estructuras de Control BuclesEnrique CasallasBelum ada peringkat
- Clase 2 - Principios Básicos de JavascriptDokumen60 halamanClase 2 - Principios Básicos de JavascriptJoaquín San MartínBelum ada peringkat
- Más Herramientas para Control de Flujo - Documentación de Python - 3.10.8Dokumen17 halamanMás Herramientas para Control de Flujo - Documentación de Python - 3.10.8rodrigo algoBelum ada peringkat
- CC30A Algoritmos y Estructuras de DatosDokumen129 halamanCC30A Algoritmos y Estructuras de DatosDaniBelum ada peringkat
- Jesus Huberto Cupil Ramirez InvesDokumen7 halamanJesus Huberto Cupil Ramirez InvesJesus 10 ffBelum ada peringkat
- Java SIIIDokumen13 halamanJava SIIIRycoon MTBelum ada peringkat
- Infografía Lenguaje C#Dokumen7 halamanInfografía Lenguaje C#lesly lugoBelum ada peringkat
- Clase 2 - Principios Básicos de JavascriptDokumen61 halamanClase 2 - Principios Básicos de JavascriptJuan GraciaBelum ada peringkat
- Ayuda - Jesús GuerraDokumen11 halamanAyuda - Jesús GuerraJesus Antonio Guerra RiosBelum ada peringkat
- Leer Números Por TecladoDokumen34 halamanLeer Números Por TecladoParedes DanBelum ada peringkat
- Fundamentos-De-programacion Ordenamientos y VectoresDokumen22 halamanFundamentos-De-programacion Ordenamientos y VectoresalexdianBelum ada peringkat
- 115 Ejercicios resueltos de programación C++Dari Everand115 Ejercicios resueltos de programación C++Penilaian: 3.5 dari 5 bintang3.5/5 (7)
- Comunicado - Aplicadores.23 08 19 PDFDokumen3 halamanComunicado - Aplicadores.23 08 19 PDFLizeth Nataly OréBelum ada peringkat
- Declaracion NDokumen5 halamanDeclaracion NOlgerLucioCcopaCondoriBelum ada peringkat
- CAS GITE SGPEL AP2 11eneDokumen8 halamanCAS GITE SGPEL AP2 11eneOlgerLucioCcopaCondoriBelum ada peringkat
- Institución Educativa Nro. 2034 "Virgen de Fátima de Fiori"Dokumen35 halamanInstitución Educativa Nro. 2034 "Virgen de Fátima de Fiori"JimyWilderVicerrelSalvatierraBelum ada peringkat
- Organiza datos sobre degradación de residuosDokumen11 halamanOrganiza datos sobre degradación de residuosJammill Perez Oblitas100% (1)
- Documento 2017Dokumen1 halamanDocumento 2017OlgerLucioCcopaCondoriBelum ada peringkat
- LOC ACD GITE 16dic PDFDokumen1 halamanLOC ACD GITE 16dic PDFCarlos HurtadoBelum ada peringkat
- Los SinónimosDokumen7 halamanLos SinónimosOlgerLucioCcopaCondoriBelum ada peringkat
- Woe ErrrDokumen5 halamanWoe ErrrOlgerLucioCcopaCondoriBelum ada peringkat
- DOCENTE: Mag. Carlos Castro Vuleje CURSO: Ingeniería de Software II CicloDokumen1 halamanDOCENTE: Mag. Carlos Castro Vuleje CURSO: Ingeniería de Software II CicloOlgerLucioCcopaCondoriBelum ada peringkat
- DOCENTE: Mag. Carlos Castro Vuleje CURSO: Ingeniería de Software II CicloDokumen1 halamanDOCENTE: Mag. Carlos Castro Vuleje CURSO: Ingeniería de Software II CicloOlgerLucioCcopaCondoriBelum ada peringkat
- Nuevo Documento de Microsoft WordDokumen8 halamanNuevo Documento de Microsoft WordOlgerLucioCcopaCondoriBelum ada peringkat
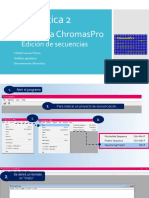
- Tutorial para ChromasProDokumen36 halamanTutorial para ChromasProCitlali CuevasBelum ada peringkat
- Preguntas Itil Con Respuesta P-ExamenDokumen2 halamanPreguntas Itil Con Respuesta P-ExamenrevistamacroseguridadBelum ada peringkat
- La Tecnología NFC: Aplicaciones y Gestión de SeguridadDokumen21 halamanLa Tecnología NFC: Aplicaciones y Gestión de SeguridadINTECOBelum ada peringkat
- Tarea Control Moderno REALIMANETACION DE ESTADO Y SIMULACIONDokumen43 halamanTarea Control Moderno REALIMANETACION DE ESTADO Y SIMULACIONJosset Aldridge AguilaBelum ada peringkat
- Tarea03 - ConceptosSistemas - MezaDíazArturoRodrigoDokumen3 halamanTarea03 - ConceptosSistemas - MezaDíazArturoRodrigobk6qcwvwrwBelum ada peringkat
- UA1-Programacion MultiprocesoDokumen45 halamanUA1-Programacion MultiprocesoRocio Gomez CaroBelum ada peringkat
- 9 Plan de Contingencia InformáticoDokumen21 halaman9 Plan de Contingencia InformáticoYesenia Acevedo PolackBelum ada peringkat
- Control LixiviacionDokumen4 halamanControl LixiviacionKARIMCHOBelum ada peringkat
- Grupo 04 - Caso ZaraDokumen6 halamanGrupo 04 - Caso ZaraRoberto JeriBelum ada peringkat
- Geotecnología monitorea PROAGRODokumen23 halamanGeotecnología monitorea PROAGROCristóbal Alberto Campos MuñozBelum ada peringkat
- Carta #01 de Afp ProfuturoDokumen3 halamanCarta #01 de Afp Profuturowilfredo chaupe lloclleBelum ada peringkat
- MRP 1y MRP2Dokumen20 halamanMRP 1y MRP2Sergio AgudeloBelum ada peringkat
- AtrerteDokumen2 halamanAtrerteFranz SmgBelum ada peringkat
- Resumen TrinomioDokumen2 halamanResumen TrinomioRuben CalderonBelum ada peringkat
- Ejercicio 5.21 El Libro de Rodríguez, F. J., & Rodríguez, J. E. C. (2014) - Matemáticas FinancierasDokumen3 halamanEjercicio 5.21 El Libro de Rodríguez, F. J., & Rodríguez, J. E. C. (2014) - Matemáticas Financierasalberto vargasBelum ada peringkat
- SATVD o Como Usar Un Dongle USB en LinuxDokumen5 halamanSATVD o Como Usar Un Dongle USB en LinuxalejandrodzBelum ada peringkat
- Norma de Competencia Laboral: ExpiraDokumen4 halamanNorma de Competencia Laboral: ExpiraSysdatec Centro De Desarrollo Integral100% (1)
- Firefox marcadores no guardan soluciónDokumen2 halamanFirefox marcadores no guardan soluciónperexwiBelum ada peringkat
- Redes SocialesDokumen9 halamanRedes Socialesfernanda corzoBelum ada peringkat
- Tema3 Concurrencia Entre Procesos, Hilos, Etc - BuenoDokumen156 halamanTema3 Concurrencia Entre Procesos, Hilos, Etc - BuenoCualQuieraBelum ada peringkat
- Introduccion 3306Dokumen1 halamanIntroduccion 3306jaidervaccaBelum ada peringkat
- f33 - V - 3 Acta de Inventario (Toma Fisica)Dokumen3 halamanf33 - V - 3 Acta de Inventario (Toma Fisica)Yizelth BeltranBelum ada peringkat
- Escrito Torres Al Bahar PDFDokumen2 halamanEscrito Torres Al Bahar PDFYisusDavid100% (1)
- Gestión Del Conocimiento y Calidad EducativaDokumen4 halamanGestión Del Conocimiento y Calidad Educativampaez73Belum ada peringkat
- BPMN diagrama proceso fabricación dotaciónDokumen9 halamanBPMN diagrama proceso fabricación dotaciónFrancelina ArtunduagaBelum ada peringkat
- Plan de estudios de la carrera de SoftwareDokumen3 halamanPlan de estudios de la carrera de Softwaremathewdj95100% (1)
- Narez Lizbeth Act3Dokumen16 halamanNarez Lizbeth Act3juan antonio ortizBelum ada peringkat
- Curso Unity ProDokumen34 halamanCurso Unity ProRoberto Garrido100% (1)
- Secuencia Didactica1 Instala y Programa Pics PDFDokumen7 halamanSecuencia Didactica1 Instala y Programa Pics PDFSantiago CruzaltaBelum ada peringkat
- Joomla. Instalación y Primeros PasosDokumen12 halamanJoomla. Instalación y Primeros PasosCarlos Rivas100% (1)