HTML 5
Diunggah oleh
sergiolnsJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
HTML 5
Diunggah oleh
sergiolnsHak Cipta:
Format Tersedia
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
HTML5 - O guia completo para a
criao de jogos HTML5 com Canvas e
SVG
David Rousset
Technical Evangelist
Atualmente estou passando a maior parte de meu tempo explicando a estudantes, hobbistas,
desenvolvedores profissionais e professores como criarem jogos usando HTML5. Ento pensei
recentemente: em vez de manter todos esses detalhes para pblicos pequenos, no setia mais inteligente
estrututar tudo que sei para compartilhar em uma postagem em meu blog?
Este artigo se baseia em minha prpria experincia. Provavelmente omitirei algumas coisas importantes que
alguns de vocs sabem. Mas tentarei atualizar esta postagem no blog junto com minhas novas descobertas
e, claro, baseado nos comentrios que voc oferecer gentilmente ou via Twitter.
Mas por que h tanta gente interessada em jogos HTML5?
Bem, simplesmente porque, hoje, ns podemos realmente usar HTML5 para visarmultiplatformas usando o
mesmo cdigo: para mquinas:desktop claro (com IE9/IE10, Firefox, Chrome, Opera e Safari), paratablets
e telefones e Windows 8, e seus milhes de tablets e computadores associados futuros, est abraando
carinhosamente jogos HTML! E vejo frequentemente projetos de jogos em HTML5 transferidos para cada
uma dessas plataformas quase sem nenhum esforo.
E mais, o desempenho dos mecanismos JavaScript modernos aliado com as camadas de elementos grficos
acelerados por hardware de GPU nos permitem criar jogos timos em HTML5 com confiana.
Note:
falaremos apenas sobre a marca <canvas> do HTML5 e sobre o SVG neste arquivo.
Canvas e SVG: 2 maneiras de desenhar na tela
1 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
A primeira coisa que voc precisa entender antes de criar seu primeiro jogo em HTML5 como desenhar
objetos bonitos na tela. Existem duas maneiras de fazer isso e, para entender melhor as diferenas, voc
deve comear lendo este artigo de Patrick Dengler (membro do Grupo de trabalho em SVG do W3C):
Reflexes sobre quando usar Canvas e SVG
De minha parte, reutilizei partes dos materiais de Patrick para criar uma sesso interna de 45 minutos para
meus colegas da Microsoft no ano passado. Voc pode assisti-la atravs deste vdeo que eu fiz (usando
<video> HTML5, claro!):
Baixar o vdeo: MP4, WebM
HTML5 Video Player de VideoJS
E aqui esto os slides:
Finalmente, voc pode baixar o cdigo-fonte que demonstro nesse vdeo aqui: Mix11SVGCanvas.zip
Voc tambm pode dar uma olhada nessas 2 timas sesses do MIX11:
Modernizao de seu site: O melhor do SVG e do HTML5
Mergulho profundo no HTML5 <canvas>
Depois de analisar todo esse contedo, voc provavelmente entender melhor por que quase todos os jogos
em HTML5 esto usando o Canvas em vez de SVG. O Canvas oferece um modelo de desenvolvimento bem
conhecido para desenvolvedores de jogos (APIs de desenho de nvel baixo) e agora muito bem acelerado
por hardware pela maioria dos navegadores recentes. Ainda assim, o SVG, e sua tecnologia baseada em
vetores, naturalmente mais bem armado para dimensionamento entre dispositivos sem perder a qualidade.
Voc s precisa usar a propriedade mgica ViewBox do SVG que tratar disso para voc. Seus jogos se
dimensionaro de telas de 3 a 80 polegadas de uma forma bem fcil!
s vezes, at mesmo possvel se obter o mesmo jogo usando as duas tecnologias. Por exemplo, aqui est
o mesmo jogo simples primeiro usando o SVG e depois o Canvas: SVG Racketball e Canvas
RacquetballAmbos resultaram desta documentao do MSDN: Programao de jogos simples usando
Canvas ou SVG
Neste caso, analisar o desempenho de cada tecnologia pode ajud-lo a decidir qual delas usar para o seu
2 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
jogo. Por exemplo, aqui esto 2 experimentos interessantes que exibiro 1.000 pequenas bolas em sua tela
usando o SVG: 1000 bolas em SVG e usando o Canvas: 1000 bolas em Canvas. Teste os dois experimentos
em seu navegador favorito. Em geral, o desempenho do Canvas melhor para desenhar muitos objetos na
tela neste caso particular. Mas isso tambm o que geralmente gostaramos de conseguir em nossos
videogames. Para uma viso geral melhor da comparao de desempenho, aqui est um diagrama
interessante para examinar:
Mas nada o impede de misturar as duas tecnologias. De fato, podemos imaginar perfeitamente usar uma
primeira camada baseada no SVG para exibir os menus do jogo com uma segunda camada no fundo usando
uma tela para o jogo propriamente dito. Ento voc usar o que chamados de mecanismo de composio de
navegador. Contudo, voc deve prestar ateno real nos resultados finais de desempenho, pois os
navegadores e dispositivos esto longe de ser iguais nesse campo. No se esquea de que o interesse
principal do HTML5 visar todas as plataformas.
Meu colega David Catuhe realizou um pequeno jogo de quebra de tijolos h poucos meses usando esse
princpio de composio: Como escrever um pequeno jogo usando HTML5 e JavaScriptBrikBrok . A
primeira camada usa SVG para os tijolos a quebrar e o fundo pode exibir um efeito de tnel usando a marca
canvas. Voc pode imitar perfeitamente esse conceito para exibir o jogo no fundo (hospedando um jogo de
plataforma ou de tiro, etc.) em vez do tnel e sua primeira camada simplesmente exibir os menus e as
opes de configurao em SVG.
Bibliotecas e ferramentas teis
Elementos grficos
Escrever os ns XML do SVG manualmente ou at mesmo jogar com as APIs de nvel baixo do Canvas pode
ser divertido por algum tempo, mas no muito produtivo. Aqui est, ento, um conjunto til de ferramentas
e bibliotecas que podem ajud-lo a criar partes de seu jogo em HTML5.
Para gerar um pouco de SVG, aqui esto algumas ferramentas legais:
3 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
InkScape: um software de rea de trabalho de cdigo aberto e gratuito
SVG Editor: um software online executado diretamente dentro de seu navegador
O Adobe Illustrator tambm suporta SVG como um destino de exportao, mas um pouco mais caro.
Se voc estiver procurando seus ativos de jogos (para menus e controles), deve dar uma olhada nesta
biblioteca de cones gratuita: The Noun Project. Assim, se no tiver a sorte de trabalhar com um designer, ela
pode salv-lo. H outra biblioteca com algum contedo SVG gratuito aqui: Open Clip Art Library
Para concluir o SVG, A biblioteca definitiva que voc tem de conhecer chama-se RaphaelJS. uma
biblioteca JavaScript que o ajudar a gerar SVG dinmico com poucas linhas de cdigo. Voc encontrar
muitas demonstraes legais no site usando, por exemplo, funes no lineares de animao em elementos
SVG, grficos animados, etc. Mas sse estiver procurando especificamente por grficos .(digamos para exibir
algumas estatsticas dos jogadores), A biblioteca definitiva de grficos se chama HighCharts. Essas duas
bibliotecas so to impressionantes que at mesmo implementam fallbacks de VML para o IE8 ou verses
anteriores. Mas isso no deve ser algo para se preocupar se voc estiver criando jogos em HTML5. Voc
provavelmente visar o IE9 e acima.
Se quiser exibir grficos usando Canvas, sou um grande f da biblioteca JavaScript InfoVis Toolkit. D uma
olhada nas demonstraes deles no site; espantosa e simples de usar.
4 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
Continuemos no lado dos elementos grficos. Existe uma biblioteca bem conhecida criada para simplificar o
uso de 3D em JavaScript chamada ThreeJS. Na maior parte do tempo, ela usada para renderizar 3D
acelerado por hardware via WebGL. Mas voc pode pedir uma renderizao dentro do elemento de tela 2d
do HTML5. Para isso, simplesmente consulte a seo "exemplos de CanvasRenderer do site. Essa a
biblioteca que usamos, por exemplo, para criar nossa demo galtica no test-drive do IE. Usando o
CanvasRenderer, voc pode criar cenas 3D que funcionam em todos os navegadores HTML5. Algo que
pode ser bom saber.
Note:
tambm podemos combinar todos esses efeitos de elementos grficos com o uso de
transformaes 2D e 3D deCSS3 aliados com transies ou animaes em seu jogo. Mas eu decidi
manter o foco no Canvas e no SVG neste artigo.
Mecanismo de fsica
claro que exibir elementos grficos est longe de ser a nica tarefa que voc precisa fazer em um jogo.
Tambm h a IA (inteligncia artificial) que voc precisa codificar para dar vida a seus personagens.
Infelizmente, voc precisar criar esse cdigo sozinho e ser criativo. Mas voc ficar contente em saber que
no precisa se preocupar com a parte de fsica e de colises em seu jogo. Simplesmente aprenda a usar o
Box2D JS. V brincar com as vrias amostras e ficar espantado:
Se estiver interessado nesse tpico, deve ler a excelente srie de tutoriais de Seth Ladd aqui: Orientao de
Box2D para o desenvolvedor em JavaScript. Seth usou at mesmo o Web Workers para computar a fsica
5 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
nos vrios ncleos disponveis em sua CPU. Se voc no souber o que so Web Workers, eu escrevi uma
introduo a essas novas APIs aqui: Introduo aos Web Workers HTML5: a abordagem multithread
JavaScript . Ela pode ser til em certos cenrios para seus jogos.
Tratamento dos eventos multitoque
Se voc quiser criar um jogo entre multidispositivo, ter de suportar toque. Atualmente, existem 2
especificaes que tratam de Eventos de toque. Ento ainda no existe um padro oficial. Se quiser
conhecer um pouco mais o motivo, aqui est um artigo interessante: Getting Touchy About Patents
Voc precisar escrever cdigo que funcione bem no IE10 e no Windows 8, assim como na implementao
vindo de dispositivos Apple. Para isso, decididamente deve dar uma olhada nessa amostra que demonstra
um padro possvel apra suporte os dois tipos de eventos de toque: Pintura com os dedos e seu artigo
associado: Lidando com entradas multitoque e de mouse em todos os navegadores. Mas se estiver
interessado em ver at onde pode ir lidando com multitoque dentro do IE10, teste esta demo: Superfcie do
navegador . Voc precisar de uma verso recente do IE10 e de um hardware multitoque executando-a.
BorisSmus comeou a trabalhar nesse lado em uma biblioteca chamada Pointer.js. A ideia consolidar todos
os tipos de toques (IE10, similar ao iOS, mouse e caneta) para simplificar sua vida de desenvolvedor. Voc
pode ler o artigo a esse respeito aqui: Entrada generalizada na Web multidispositivo . Atualmente, a
biblioteca apenas um esboo e ainda no suporta o MSPointer* do IE10. Sinta-se vontade para contribuir
com o projeto para ajud-lo. (Planejo tentar ajud-lo quando tiver algum tempo livre).
Insert Caption
Criao de jogos conectados
Se quiser criar jogos multijogador ou simplesmente um jogo conectado a um servidor por qualquer motivo,
voc ficar naturalmente interessado em usar WebSockets. Essa especificao do W3C (e o protocolo
subjacente manipulado pelo IETF) realmente estvel o suficiente para comear a ser usada em produo.
Mas se quiser suportar o maior nmero possvel de usurio, precisa considerar um fallback para
6 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
navegadores ou dispositivos que no ainda no suportam WebSockets ou suportavam uma verso mais
antiga obsoleta. Bem, podemos at mesmo sonhar com solues que fazem fallback automaticamente para
mtodos mais antigos de pooling ou pooling longo para navegadores como o IE9 e com oferecer Web
Sockets para navegadores mais recentes como o IE10. E, sim, tambm seria possvel te um nico cdigo
para tratar isso?
Bem, pare de sonhar, porque a comunidade o fez. Existem 2 solues que eu conheo fazendo isso.
a biblioteca Socket.IO para Node.js
SignalR trabalhando em IIS e ASP.NET
As duas ajudaro voc a lidar com todos os navegadores e dispositivos com sua variedade de nveis de
suporte.
Algumas estruturas de jogo
Para se criar um jogo HTML5 2D, voc precisa fazer vrias coisas:
1. Lidar com seus sprites: dividi-los em uma sequncia, anim-los, efeitos, etc.
2. Lidar com seus sons e msica (e isso no algo fcil em HTML5!)
3. Carregar seus ativos de forma assncrona a partir de um servidor Web atravs de um carregador
dedicado/gerenciador de ativos.
4. Criar um mecanismo de coliso, uma lgica de alto nvel para os objetos de seu jogo, etc.
Bem, voc pode fazer isso comeando do zero ou pode testar e avaliar o que outros desenvolvedores
brilhantes j fizeram na Web. Eu decididamente aconselharia a segunda opo, j que estruturas de jogos
em JS comeam a se tornar realmente maduras e testadas em jogos em produo.
Como existe uma infinidade de estruturas JS na Web (bem, h uma infinidade de qualquer coisa.JS, na
verdade), aqui esto as estruturas mais famosas que eu conheo para se criarem jogos HTML5 2D
funcionando em todos os navegadores:
MelonJS: - MelonJS : uma estrutura gratuita que expe muitos servios teis. Sua grande vantagem
que funciona bem com a ferramenta Tiled Map Editor.
CraftyJSque eu infelizmente no conheo muito bem
ImpactJS: uma estrutura de alta qualidade e bem conhecida. Ela no gratuita, mas tembm no
muito cara.
EaselJS : minha favorita! Escrita por um velho desenvolvedor em Flash. Ento, se voc tiver escrito
alguns jogos em Flash, deve sentir-se em casa com essa estrutura. Ela faz parte do pacote CreateJS.
bastante completa, bem documentada e... gratuita.
Agora voc j foi avisado: como o EaselJS a estrutura que eu conheo mais, no serei imparcial. Cabe a
voc testar a outra e formar sua prpria opinio.
Alguns tutoriais para iniciantes
Bem, como puro megalomanaco que eu sou, deixe-se comear compartilhando meus prprios tutoriais. Um
ano atrs, me diverti transferindo um jogo XNA C# para HTML5/JavaScript graas ao EaselJS. Ento eu
decidi escrever 3 primeiros tutoriais para partilhar essa experincia:
Jogos em HTML5: animao de sprites em Canvas com EaselJS
7 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
Jogos em HTML: criao dos objetos centrais e tratamento de colises com o EaselJS
Jogo HTML5 de plataforma: a transferncia completa do jogo XNA para <canvas> com EaselJS
Vrios meses depois, escrevi outros 3 artigos melhorando/estendendo o mesmo jogo:
Tutorial: como criar aplicativos HTML5 no Windows Phone graas ao PhoneGap em que eu mostro
como trasnferir o mesmo jogo no Windows Phone graas ao PhoneGap/Cordova. Mas voc poder
seguir as mesmas instrues para seu dispositivo Android ou iOS.
Modernizao de seus jogos HTML5 Canvas Parte 1: dimensionamento de hardware e CSS3 em que
uso transformao, transies e layout de grade 3D CSS3 para aprimorar a experincia de jogar
Modernizao de seus jogos HTML5Canvas Parte 2: API offline, arrastar e soltar e API de arquivoem
que habilitamos o jogo no modo oflline. Voc poder at mesmo criar seus prprios nveis e arrastar e
solt-los diretamente no jogo.
E, depois disso, voc criar este jogo:
Bem, logicamente, graas a esses 6 tutoriais, voc deve poder escrever seu prprio jogo HTML5 para
qualquer navegador ou dispositivo que estiver visando.
Voc tambm encontrar vrias demos simples para entender e timos tutoriais no site do EaselJS:
http://www.createjs.com/#!/EaselJS, assim como nos sites de cada estrutura mencionada acima.
Voc tambm encontrar tutoriais mais genricos nestes sites:
Tutoriais de desenvolvimento de jogos HTML5
10 jogos HTML5 legais e como criar os seus prprios
Para concluir, eu gostaria de recomendar 2 artigos mais "avanados", mas muito instrutivos. O primeiro foi
escrito por David Catuhe, da Microsoft: Libere o poder do HTML 5 Canvas para jogos . Ns compartilharemos
com voc alguma otimizao que ele descobriu enquanto trabalhava em uma "demo" como a que estvamos
escrevendo na "cena demo". As disca podem dar algumas ideias para os seus prprios jogos em HTML5. O
segundo foi escrito por Boris Smus do Google: Melhorando o desempenho do HTML5 Canvas, e contm
uma srie de bons conselhos.
Jogos online e comentrios de experincias interessantes
Novamente, esses so meus favoritos pessoais. Voc provavelmente encontrar outros exemplos legais na
Web. Quaisquer que sejam os jogos de que gostar, interessante analisar como os desenvolvedores os
8 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
fizeram. Graas magia da Web, voc tem apenas de clicar com o boto direito do mouse e "ver o cdigofonte". Mesmo o cdigo estando minimizado, voc ainda pode aprender algumas coisas interessantes
simplesmente olhando a arquitetura global do jogo.
Vamos comear com algumas produes usando a estrutura EaseJS. O primeiro foi Pirates Love Daisies,
escrito por Grant Skinner:
Grant comeou essa estrutura EaselJS enquanto criava esse jogo HTML5.
Note:
Observao sobre o Windows 8: voc encontrar o mesmo jogo funcionando no Windows 8 na
Windows Store aqui: Pirates Love Daisies para Windows 8 . De fato, se voc tiver um jogo HTML5
funcionando bem no IE9 ou IE10, criar a verso Windows 8 quase apenas se fazer um "copiar e colar"
simples! O jogo funcionar diretamente na experincia Metro. Mas, para fazer um jogo Windows 8
realmente bom, voc ter de prestar ateno na experincia Windows 8 nica que estamos criando. Isso
descrito aqui: Criao de jogos timos para Windows
Outro jogo que usa o EaselJS BKOM ROBOT GAME, que usa sprites 3D que eu adoro:
Os dois jogos HTML5 atualmetne mais famosos so, claro, o Angry Birds, (que usa a biblioteca Box2D que
9 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
eu mencionei acima):
E Cut The Rope:
Voc tambm encontrar uma verso Windows 8 dele na Windows Store aqui: Cut The Rope para Windows
8
Foi muito simples transferi-lo para o Windows 8. Veja o processo:
1. Copie/cole a verso Web em um projeto de aplicativo HTML5 estilo MEtro para Windows 8
2. Adicione suporte para toque
3. Adicione suporte para o modo de exibio encaixado e pause o jogo
4. Crie alguns ativos de alta resoluo (1366x768 e 1920x1080) para propor a melhor experincia para
todos os tablets e computadores Windows 8 que surgirem.
Eu tambm gosto da histria de "Cut the Rope". muito interessante de ler. Esse foi um jogo de sucesso
escrito em Objective-C para os dispositivos Apple iOS. Ele foi transferido para HTML5/Canvas e os
desenvolvedores que fizeram isso detalham seu feedback neste artigo: Cut The Rope - nos bastidores . D
uma olhada; voc provavelmente aprender alguns pontos interessantes.
Tambm tive prazer lendo este feedback de experincia: Aventura HTMOL5 de Wooga
Por fim, aqui est uma lista de 40 jogos HTML5 mais ou menos bons: 40 jogos Web viciantes da
plataforma HTML5, com alguns outros disponveis aqui: HTML5games.com
Agora espero que todos esses recursos ajudem voc a criar seu prprio jogo HTML5. Se estiver fazendo
10 de 11
25-05-2016 19:49
HTML5 - O guia completo para a criao de jog...
https://msdn.microsoft.com/pt-br/library/jj9378...
isso e/ou tiver qualquer sugesto para estruturas/tutoriais/conceitos bons que queira compartilhar, acrescente
um comentrio neste artigo!
| Home | Artigos Tcnicos | Comunidade
2016 Microsoft
11 de 11
25-05-2016 19:49
Anda mungkin juga menyukai
- 50 Fatos-Quando Acontecerá o Fim Do Mundo-Édino Melo - FerramentasDokumen43 halaman50 Fatos-Quando Acontecerá o Fim Do Mundo-Édino Melo - FerramentasLuiz Santos100% (1)
- Caderno Técnico-Didático - Judô PDFDokumen101 halamanCaderno Técnico-Didático - Judô PDFOdraudeIttereip100% (1)
- Ficha EPI para SoldadorDokumen1 halamanFicha EPI para SoldadorLais Santos100% (2)
- Manual Sobrevivencia LinuxDokumen110 halamanManual Sobrevivencia Linuxbmxkass100% (1)
- JavaScript EloquenteDokumen303 halamanJavaScript EloquentePtter VenturinBelum ada peringkat
- Carta Rescisao Contrato Pelo TrabalhadorDokumen1 halamanCarta Rescisao Contrato Pelo Trabalhadorcfsc2250% (2)
- Escudo Do Mestre de 3D&T (Com Ilustrações)Dokumen9 halamanEscudo Do Mestre de 3D&T (Com Ilustrações)RKG 19XXBelum ada peringkat
- JavawebapisDokumen69 halamanJavawebapissergiolnsBelum ada peringkat
- Na Colônia Penal - Uma Leitura Dos Trópicos PDFDokumen16 halamanNa Colônia Penal - Uma Leitura Dos Trópicos PDFJorgeLuciodeCamposBelum ada peringkat
- Oruko AmutorunwaDokumen2 halamanOruko AmutorunwaPhilaletoIrineusBelum ada peringkat
- Atividade 1 - 8º Ano-HIS - Segunda QuinzenaDokumen3 halamanAtividade 1 - 8º Ano-HIS - Segunda QuinzenaMiriam MariaBelum ada peringkat
- Exercicios de Pontuação Com GabaritoDokumen23 halamanExercicios de Pontuação Com Gabaritolizaraujo100% (1)
- E A Vida Continua (Psicografia Chico Xavier - Espírito André Luiz) PDFDokumen130 halamanE A Vida Continua (Psicografia Chico Xavier - Espírito André Luiz) PDFsergiolnsBelum ada peringkat
- BrazilianDokumen20 halamanBrazilianAlex MorenoBelum ada peringkat
- 523 v18.03 Ma Aula 02...Dokumen9 halaman523 v18.03 Ma Aula 02...sergiolnsBelum ada peringkat
- Javascript Node FormationDokumen47 halamanJavascript Node FormationsergiolnsBelum ada peringkat
- 523 v18.03 Ma Aula 01Dokumen9 halaman523 v18.03 Ma Aula 01sergiolnsBelum ada peringkat
- JIRADokumen2 halamanJIRAsergiolnsBelum ada peringkat
- Project Management SoftwareDokumen14 halamanProject Management SoftwaresergiolnsBelum ada peringkat
- Vivendo Com Qualidade - Edição 12 - Abril 2019Dokumen36 halamanVivendo Com Qualidade - Edição 12 - Abril 2019sergiolnsBelum ada peringkat
- Angular Style Guide PT BR PDFDokumen83 halamanAngular Style Guide PT BR PDFsergiolnsBelum ada peringkat
- 116 68 1 PBDokumen10 halaman116 68 1 PBCassio DiasBelum ada peringkat
- Python 3 Do Iniciante Ao Avançado - Rodrigo Soares TadewaldDokumen1 halamanPython 3 Do Iniciante Ao Avançado - Rodrigo Soares TadewaldsergiolnsBelum ada peringkat
- TMP 16151-Webservices2015387923700Dokumen1 halamanTMP 16151-Webservices2015387923700sergiolnsBelum ada peringkat
- Etapas Do SoftwareDokumen1 halamanEtapas Do SoftwaresergiolnsBelum ada peringkat
- HTML5 - Modernize Seu Jogo HTML5 Canvas: APIs Offline, de Arrastar e Soltar e de ArquivoDokumen11 halamanHTML5 - Modernize Seu Jogo HTML5 Canvas: APIs Offline, de Arrastar e Soltar e de ArquivosergiolnsBelum ada peringkat
- Traducao Da Documentacao Oficial Do Angular2Dokumen23 halamanTraducao Da Documentacao Oficial Do Angular2sergiolnsBelum ada peringkat
- As Leis Fundamentais Do Projeto de Software (IMG PDFDokumen50 halamanAs Leis Fundamentais Do Projeto de Software (IMG PDFsergiolns100% (1)
- Frango Com Caril RápidoDokumen1 halamanFrango Com Caril RápidosergiolnsBelum ada peringkat
- Artigo TM v.1.0Dokumen14 halamanArtigo TM v.1.0sergiolnsBelum ada peringkat
- Expressões RegularesDokumen1 halamanExpressões Regularesalisson_oliveira_32Belum ada peringkat
- Ahp INTRODUÇÃO AO MÉTODO DE ANÁLISE HIERÁRQUICADokumen122 halamanAhp INTRODUÇÃO AO MÉTODO DE ANÁLISE HIERÁRQUICAproflaruscoBelum ada peringkat
- Bolo de ChocolateDokumen1 halamanBolo de ChocolatesergiolnsBelum ada peringkat
- Atividades LectivasDokumen1 halamanAtividades LectivassergiolnsBelum ada peringkat
- Bolo de ChocolateDokumen1 halamanBolo de ChocolatesergiolnsBelum ada peringkat
- Hiren's BootDokumen9 halamanHiren's BootsergiolnsBelum ada peringkat
- Educação Moral e Cívica B-105Dokumen4 halamanEducação Moral e Cívica B-105Fabricio MachadoBelum ada peringkat
- Receitas Multas CTTU RecifeDokumen1 halamanReceitas Multas CTTU RecifeRoberta SoaresBelum ada peringkat
- Frases de Importantes Judeus Tradicionais Sobre o Nosso YeshuaDokumen2 halamanFrases de Importantes Judeus Tradicionais Sobre o Nosso YeshuaFelippe_SDGBelum ada peringkat
- Cinemática Do TraumaDokumen46 halamanCinemática Do TraumaJean Carlos SouzaBelum ada peringkat
- Manual Triângulo Simples T. Trapezoidal B03 AtualizadoDokumen2 halamanManual Triângulo Simples T. Trapezoidal B03 Atualizadorads777Belum ada peringkat
- CCT Reajuste SindilojasDokumen23 halamanCCT Reajuste SindilojasJosé victor CoutinhoBelum ada peringkat
- Para Lideres Do Sacerdócio o Quórum de ElderesDokumen1 halamanPara Lideres Do Sacerdócio o Quórum de Eldereselisangela123Belum ada peringkat
- Objectivos. Classificação Dos Sons. Agradáveis Úteis Incómodos - RuídoDokumen29 halamanObjectivos. Classificação Dos Sons. Agradáveis Úteis Incómodos - RuídoNanda MouraBelum ada peringkat
- Machzor de Iom KipúrDokumen438 halamanMachzor de Iom KipúrServiços Litúrgicos Judaicos100% (2)
- ANÁLISE GRÁFICA DE PROJETO - Banco de LondresDokumen15 halamanANÁLISE GRÁFICA DE PROJETO - Banco de LondresAna BananaBelum ada peringkat
- Errata 1 - 5Dokumen1 halamanErrata 1 - 5IZANAGI YTBelum ada peringkat
- Decreto-Lei N.º 05 2019 Orgânica Dos MinistériosDokumen124 halamanDecreto-Lei N.º 05 2019 Orgânica Dos MinistériosHomildo FortesBelum ada peringkat
- Hipertensão Arterial PDFDokumen12 halamanHipertensão Arterial PDFLuís MiguelBelum ada peringkat
- Recursos NaturaisDokumen18 halamanRecursos NaturaisErnesto Alberto GuilengueBelum ada peringkat
- Atividade 2 Ano 0605 Barroco MineiroDokumen1 halamanAtividade 2 Ano 0605 Barroco MineiroAntonia De Paula Sousa SilvaBelum ada peringkat
- A Evolução Do CelularDokumen9 halamanA Evolução Do CelularFábio GalvãoBelum ada peringkat
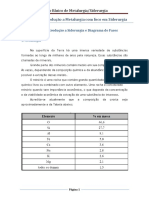
- Introdução A Metalurgia - Aula 01Dokumen28 halamanIntrodução A Metalurgia - Aula 01Leandro RochaBelum ada peringkat
- TAREFA - Atividade PréviaDokumen3 halamanTAREFA - Atividade Prévialuizfernandosoares84Belum ada peringkat
- Literatura - Barroco - 10Dokumen2 halamanLiteratura - Barroco - 10Vivian NinaBelum ada peringkat
- Direito Do Trabalho II - ApostilaDokumen10 halamanDireito Do Trabalho II - ApostilaRosana BrittoBelum ada peringkat
- Manual-Prático COBOLDokumen104 halamanManual-Prático COBOLMarco PalocoBelum ada peringkat
- Como Interpretar Corretamente As EscriturasDokumen50 halamanComo Interpretar Corretamente As Escriturasrus.paivaBelum ada peringkat