Cursos
Diunggah oleh
jjtorero10 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
12 tayangan3 halamanEl documento describe varios cursos sobre temas relacionados con el diseño y análisis web como analítica web, posicionamiento en internet, programación creativa, plataformas de distribución de contenidos, diseño de interfaces interactivas y diseño centrado en el usuario. Los cursos incluyen módulos y lecturas sobre estas áreas así como proyectos prácticos relacionados.
Deskripsi Asli:
Selección de cursos
Hak Cipta
© © All Rights Reserved
Format Tersedia
RTF, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniEl documento describe varios cursos sobre temas relacionados con el diseño y análisis web como analítica web, posicionamiento en internet, programación creativa, plataformas de distribución de contenidos, diseño de interfaces interactivas y diseño centrado en el usuario. Los cursos incluyen módulos y lecturas sobre estas áreas así como proyectos prácticos relacionados.
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai RTF, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
12 tayangan3 halamanCursos
Diunggah oleh
jjtorero1El documento describe varios cursos sobre temas relacionados con el diseño y análisis web como analítica web, posicionamiento en internet, programación creativa, plataformas de distribución de contenidos, diseño de interfaces interactivas y diseño centrado en el usuario. Los cursos incluyen módulos y lecturas sobre estas áreas así como proyectos prácticos relacionados.
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai RTF, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 3
Analitica y rendimiento web
• El rendimiento como experiencia de usuario
• Fundamentos de page speed
• Optimización de imágenes
• Optimización del marcado y los estilos
• Diseño web responsive y rendimiento web
• Medición del rendimiento. iteración
• Equilibrio entre estética y rendimiento
•
Libro: Designing for Performance
Promoción y posicionamiento en la web
La asignatura se compone de 9 módulos donde centrados en conocer el
potencial de la analítica web y las herramientas de medida web.
También nos centraremos en las diferentes estrategias de posicionamiento,
optimización y promoción web .
Los contenidos de esta asignatura parten del libro ANALITICA WEB 2.0: El arte de
analizar resultados y la ciencia de centrarse en el cliente, que se ha estructurado
en 9 módulos con las siguientes fechas de lectura que se iran anunciando en el
Tablon del aula:
1ª y 2ª semana (29 de febrero y 7 de marzo) Lectura de los capítulos 1 y 2 del
libro Analítica Web 2.0
3ª semana (14 de marzo) Lectura del capítulo 3 del libro Analítica Web 2.0
4ª y 5ª semana (21 y 28 de marzo) Lectura del capítulo 4 del libro Analítica Web
2.0
6ª semana (4 de abril) Lectura del capítulo 5 del libro Analítica Web 2.0
7ª y 8ª semana (11 y 18 de abril) Lectura de los capítulo 6 y 7 del libro Analítica
Web 2.0
9ª semana (25 de abril) Lectura del capítulo 8 del libro Analítica Web 2.0
10ª semana (2 de Mayo) Lectura del capítulo 9 del libro Analítica Web 2.0
11ª semana (9 de mayo) Lectura del capítulo 10 del libro Analítica Web 2.0
12ª semana (16 de mayo) Lectura del capítulo 11 del libro Analítica Web 2.0
Tanto la analítica web como el marketing online son una especialidad profesional
que cambia constantemente y es necesario actualizarse día a día tanto en las
nuevas herramientas que aparecen como en los avances que realizan los
buscadores, la evolución de las redes sociales o empresas como Google. Es por
eso, que a lo largo de toda la asignatura se propondrán diferentes lecturas a
comentar tanto de artículos creados por profesionales de este sector en su blogs,
en canales, revistas online o en perfiles o grupos sociales de referencia.
Libro: Analítica Web 2.0: El arte de analizar resultados y la ciencia de centrarse
en el cliente
Blog: La evolución de la analítica web a la analítica digital
Programación creativa (creative coding)
A lo largo de la asignatura se trabajará. en paralelo, los conocimientos técnicos,
la capacidad de análisis de proyectos creativos, y la puesta en práctica de estos
mediante proyectos, explorando las posibilidades creativas.
Módulos didácticos
¿Qué es la programación creativa? Breve historia y contexto.
Lenguajes de programación creativa existentes.
Casos prácticos en abierto de aplicaciones multimedia creativas.
Prácticas
PEC1 - Patrón de Repetición
En la primera PEC se trabajará con patrones geométricos a partir de la
transformación de las coordenadas del espacio (translate, rotate y scale). Estas
transformaciones combinadas con instrucciones de control y repeticiones
permiten crear texturas de formas y colores que se repiten creando un patrón de
repetición.
PEC2 - Arte Generativo
En la segunda PEC del curso se trabaja el arte generativo a través de una
propuesta de interacción entre diferentes elementos.
PEC3 - Imagen y Agentes
En la tercera PAC se trabajará con imágenes y agentes. La generación y
manipulación de imágenes, la creación de collages interactivos, etc.
Proyecto Final (PR)
Durante todo el curso se desarrollará un proyecto creativo personal donde
se debe ver implicado todo lo trabajado durante el curso.
Libro: Generative design: visualize, program, and create with processing
Plataformas de distribución de contenidos
La asignatura está organizada en tres módulos principales
Módulo 1. Codificación de vídeo
Módulo 2. Transmisión
Módulo 3. Arquitecturas de distribución
Módulo 4. Audiencias
Módulo 5. Protección de contenidos
Diseño de interfaces interactivas
Diseño web y de interfaces multimedia
1. Interactividad
2. Psicología de la interacción persona-ordenador
3. Retórica visual
4. Representación de información
5. Representación de datos numéricos
6. Diseño de interfaces
7. Uso y aplicación del color
8. Diseño de los dispositivos de interacción
9. Formatos gráficos
10. Preparación e integración de elementos gráficos
11. Diseño de sitios web
12. Anexos. Estudio de caso: Mosaic
Usuarios y sistemas interactivos
1. Introducción
2. Identificación de las necesidades del usuario: cómo se diseña un estudio de
requisitos de usuario
3. Requisitos y necesidades de los usuarios
4. Diseño centrado en el usuario
5. Principios de usabilidad para el diseño de interfaces
6. Arquitectura de la información
Web: Diseño centrado en el usuario para dispositivos móviles
Libro: Interaction design: beyond human-computer interaction
Anda mungkin juga menyukai
- Contribuciones ParafiscalesDokumen292 halamanContribuciones ParafiscalesFernando Jose CarrasqueroBelum ada peringkat
- DIN Juego de Los Números (Pres) .EsDokumen16 halamanDIN Juego de Los Números (Pres) .EsLaura Melissa Torres DelgadoBelum ada peringkat
- Desarrollo de Un Sitio WebDokumen6 halamanDesarrollo de Un Sitio WebGerman E Ruiz Corrales100% (1)
- Plan-De-estudio Desarrollo Web NEXTUDokumen6 halamanPlan-De-estudio Desarrollo Web NEXTUManuel ContrerasBelum ada peringkat
- Maquetación y compaginación de productos gráficos complejos. ARGP0110Dari EverandMaquetación y compaginación de productos gráficos complejos. ARGP0110Belum ada peringkat
- AceitesDokumen19 halamanAceitesSEBASTIAN FELIPE GOMEZ CELISBelum ada peringkat
- Proyecto de Grado - Página Web - Colegio El GuaboDokumen24 halamanProyecto de Grado - Página Web - Colegio El GuaboHumberto Nieto GrandaBelum ada peringkat
- Agricultura Organica Harina de Rocas y Salud Del SueloDokumen204 halamanAgricultura Organica Harina de Rocas y Salud Del SueloAmparin Tabares100% (29)
- Desarrollo Web AdministrableDokumen10 halamanDesarrollo Web Administrablepedro100% (1)
- Informatica II PDFDokumen178 halamanInformatica II PDFDATA24Belum ada peringkat
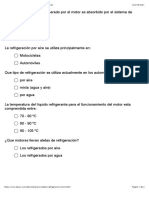
- Mecánica: Test Del Sistema de Refrigeración Del MotorDokumen4 halamanMecánica: Test Del Sistema de Refrigeración Del MotorLuis Maria Rodriguez GarcíaBelum ada peringkat
- Guía Didáctica Curso Online #Creación de Web Mapping Con Software Libre Aplicadas Al Patrimonio y La Arqueología.Dokumen8 halamanGuía Didáctica Curso Online #Creación de Web Mapping Con Software Libre Aplicadas Al Patrimonio y La Arqueología.Mario Roberto PadillaBelum ada peringkat
- NIVEL06-SI705 Arquitectura de Aplicaciones Web 202202Dokumen9 halamanNIVEL06-SI705 Arquitectura de Aplicaciones Web 202202asdasddaBelum ada peringkat
- Elaboración de documentos web mediante lenguajes de marcas. IFCD0210Dari EverandElaboración de documentos web mediante lenguajes de marcas. IFCD0210Belum ada peringkat
- CuadernilloTrabajo 4S-DAWDokumen54 halamanCuadernilloTrabajo 4S-DAWgerardo morenoBelum ada peringkat
- A#3 RagsDokumen7 halamanA#3 RagssopamegatoBelum ada peringkat
- Silabo de Dream WeaverDokumen4 halamanSilabo de Dream WeaverCloud ZithBelum ada peringkat
- l6 - Redacción de Párrafo (Esquema Numérico)Dokumen3 halamanl6 - Redacción de Párrafo (Esquema Numérico)David Josef Vasquez PerezBelum ada peringkat
- Interfaces Graficas para La WebDokumen7 halamanInterfaces Graficas para La WebBriyitt CamposBelum ada peringkat
- FORMATO CLASES CAPACITACION COBAY 2023 Capacitacion 6to Semestre TICs 4Dokumen14 halamanFORMATO CLASES CAPACITACION COBAY 2023 Capacitacion 6to Semestre TICs 4favio enrique kumul sosaBelum ada peringkat
- LealHugdi Metodología 4401Dokumen10 halamanLealHugdi Metodología 4401Dilcia de LealBelum ada peringkat
- EnsayoDokumen6 halamanEnsayoAlfredo Jair Salazar leónBelum ada peringkat
- Disenador Full StackDokumen9 halamanDisenador Full Stackm7496348Belum ada peringkat
- 4° Adm-501 Segundo Instr. Avance Mat. Prim. Sem. 2021Dokumen4 halaman4° Adm-501 Segundo Instr. Avance Mat. Prim. Sem. 2021Liliana Gisela Flores CanaviriBelum ada peringkat
- Tarea Virtual 6Dokumen5 halamanTarea Virtual 6Victor RumiguanoBelum ada peringkat
- Formato Temario Metodologias de Desarrollo de SoftwareDokumen2 halamanFormato Temario Metodologias de Desarrollo de SoftwareMarlene TorresBelum ada peringkat
- Proyecto ViiiDokumen6 halamanProyecto ViiiAngeles BouvierBelum ada peringkat
- Taller de Ingenieria de SoftwareDokumen10 halamanTaller de Ingenieria de SoftwareGuadalupe Vasquez SalinasBelum ada peringkat
- PROYECTODokumen24 halamanPROYECTOAndrew RodríguezBelum ada peringkat
- Computación III-Wischñevsky 2021Dokumen5 halamanComputación III-Wischñevsky 2021Mi ArchivoBelum ada peringkat
- Avance y Entrega de Documento de La Creación de Un Sitio Web para Litoempastes (Autoguardado)Dokumen18 halamanAvance y Entrega de Documento de La Creación de Un Sitio Web para Litoempastes (Autoguardado)PABLO ANDRES CALDERON RIAÑOBelum ada peringkat
- Universidad Nacional Del Santa: Tecnologia de La Información Y La ComunicaciónDokumen32 halamanUniversidad Nacional Del Santa: Tecnologia de La Información Y La ComunicaciónMiriam Jacqueline Alvarez HornaBelum ada peringkat
- Microsoft Publisher 14x20 PDFDokumen3 halamanMicrosoft Publisher 14x20 PDFJhon jaider Sol quiñonesBelum ada peringkat
- Proyecto Final de AñoDokumen3 halamanProyecto Final de Añofamiperez264Belum ada peringkat
- Guia Preproducción y Producción WebDokumen70 halamanGuia Preproducción y Producción WebJuan FerBelum ada peringkat
- A#5 RagsDokumen12 halamanA#5 RagssopamegatoBelum ada peringkat
- Proyecto Con YiiDokumen82 halamanProyecto Con YiiJulio Alberto Vargas GironBelum ada peringkat
- Informe Proyecto Terminado Music Secret T2GMDokumen16 halamanInforme Proyecto Terminado Music Secret T2GMMicaela Rodriguez RodriguezBelum ada peringkat
- E - Business SilaboDokumen9 halamanE - Business Silabofranko280294Belum ada peringkat
- CTIC Psicologia PEC3 20 21 1 CASTDokumen6 halamanCTIC Psicologia PEC3 20 21 1 CASTanuneznunezBelum ada peringkat
- 75.590 20211 1165279 1.investigación - ExploraciónDelEscenarioATrabajarDokumen4 halaman75.590 20211 1165279 1.investigación - ExploraciónDelEscenarioATrabajarChester SanescuBelum ada peringkat
- Trabajonuinnnux 5164b7fb4c0d066Dokumen5 halamanTrabajonuinnnux 5164b7fb4c0d066Santiago Berrio GuerraBelum ada peringkat
- 100000I57N TallerDeProgramacionWebDokumen4 halaman100000I57N TallerDeProgramacionWebR CastroBelum ada peringkat
- Guia AP3Dokumen31 halamanGuia AP3Pedro J Parada PBelum ada peringkat
- Guía para Le Proyecto Final InformaticaDokumen4 halamanGuía para Le Proyecto Final InformaticaEdwin FloresBelum ada peringkat
- Silabo DISENO GRAFICO 2 PDFDokumen7 halamanSilabo DISENO GRAFICO 2 PDFEsperanza_VacaBelum ada peringkat
- 100000C14P DisenoWebDokumen5 halaman100000C14P DisenoWebMaira Martinez HanccoBelum ada peringkat
- SI705 Arquitectura de Aplicaciones Web 202301Dokumen7 halamanSI705 Arquitectura de Aplicaciones Web 202301PoCoyo ReencarBelum ada peringkat
- Guía de Actividades y Rúbrica de Evaluación - Unidad 1 - Reto 2 - Ecosistemas de Innovación y Modelos de Negocio PDFDokumen14 halamanGuía de Actividades y Rúbrica de Evaluación - Unidad 1 - Reto 2 - Ecosistemas de Innovación y Modelos de Negocio PDFManuel RojasBelum ada peringkat
- 100000I60N AnalisisYDisenoDeSistemasDeInformacionDokumen8 halaman100000I60N AnalisisYDisenoDeSistemasDeInformacionFritz Lopez PeñaBelum ada peringkat
- 20.110 - Diseño de Interfaces Aula 2Dokumen6 halaman20.110 - Diseño de Interfaces Aula 2Jose Ricardo San Martín GonzálezBelum ada peringkat
- 30 Lecciones Sobre Diseño. Guía Completa para Principiantes y Profesionales.Dokumen7 halaman30 Lecciones Sobre Diseño. Guía Completa para Principiantes y Profesionales.AlvisSantosBelum ada peringkat
- CPL Cuestionario T4Dokumen4 halamanCPL Cuestionario T4Jan Carlo HRBelum ada peringkat
- Proyecto WordDokumen6 halamanProyecto WordCristopher yeri Azañero CelisBelum ada peringkat
- Pec3 TicDokumen5 halamanPec3 TicPablo EsteveBelum ada peringkat
- Ivan Mercado Actividad3 CursoDokumen13 halamanIvan Mercado Actividad3 CursoivanmercadoBelum ada peringkat
- Ministerio de Educación: Unidad Educativa A Distancia "Eloy Alfaro"Dokumen15 halamanMinisterio de Educación: Unidad Educativa A Distancia "Eloy Alfaro"Alejandro EspinBelum ada peringkat
- Informe IwebDokumen14 halamanInforme IwebVictor Daniel Salazar MarquezBelum ada peringkat
- Guía Actualizada Creación de Empresas 2Dokumen13 halamanGuía Actualizada Creación de Empresas 2Ennys Vanessa Lavalle PoloBelum ada peringkat
- Adm-501 2º Instr. Prim. Sem. 2022Dokumen5 halamanAdm-501 2º Instr. Prim. Sem. 2022Maribel Condori LuqueBelum ada peringkat
- Silabus Diseño WebDokumen7 halamanSilabus Diseño WebRonald TronicBelum ada peringkat
- T1.2 20380597 - Lenguajes de Programación WebDokumen9 halamanT1.2 20380597 - Lenguajes de Programación Webthe.russian.kunBelum ada peringkat
- Proyecto Integrador Competencias DigitalesDokumen7 halamanProyecto Integrador Competencias Digitalesalmacen082Belum ada peringkat
- Taller. Conceptos de Prototipado y MockupsDokumen5 halamanTaller. Conceptos de Prototipado y Mockupsdany martinezBelum ada peringkat
- Vulcan 2Dokumen99 halamanVulcan 2jjtorero1Belum ada peringkat
- Ictv02 Cont r03 Recurso06Dokumen25 halamanIctv02 Cont r03 Recurso06jjtorero1Belum ada peringkat
- 227 515 1 PBDokumen7 halaman227 515 1 PBjjtorero1Belum ada peringkat
- 3214-Article Text-47878-2-10-20200402Dokumen18 halaman3214-Article Text-47878-2-10-20200402jjtorero1Belum ada peringkat
- Diseñar y Cultivar Usando La Linea Clave PDFDokumen2 halamanDiseñar y Cultivar Usando La Linea Clave PDFguillosarah100% (1)
- Desarrollo Guia 1.1 Taller de IntegraciónDokumen2 halamanDesarrollo Guia 1.1 Taller de IntegraciónkristelBelum ada peringkat
- FORMULA HeronDokumen13 halamanFORMULA HeronMarisol QuinauisaBelum ada peringkat
- Reglamento A5Dokumen28 halamanReglamento A5adhar o21Belum ada peringkat
- Tarea 4. Jerarquías Procesos.Dokumen2 halamanTarea 4. Jerarquías Procesos.Juan Jose BarberisBelum ada peringkat
- Procedimiento de Control Interno de Las Cuentas Por PagarDokumen14 halamanProcedimiento de Control Interno de Las Cuentas Por PagarjhonBelum ada peringkat
- PDF Informe III Unidad Titulo CompressDokumen16 halamanPDF Informe III Unidad Titulo CompressDJ ELMABelum ada peringkat
- Semana 14 - Dinamica de Grupos-1Dokumen3 halamanSemana 14 - Dinamica de Grupos-1Tania TuctoBelum ada peringkat
- Guia 6Dokumen20 halamanGuia 6Jorge Costilla QuirozBelum ada peringkat
- Alan Olav Walker 2Dokumen1 halamanAlan Olav Walker 2brad macotemattosBelum ada peringkat
- Relleno Sanitario TacnaDokumen13 halamanRelleno Sanitario Tacnafer useccaBelum ada peringkat
- Carrera MercadotecniaDokumen2 halamanCarrera MercadotecniaLuis albertoBelum ada peringkat
- Técnicas de Investigación BibliográficaDokumen2 halamanTécnicas de Investigación BibliográficaJuan Pablo FBelum ada peringkat
- Diana Ramà - Rez HuertaDokumen13 halamanDiana Ramà - Rez HuertaDiana Ramirez HuertaBelum ada peringkat
- Documentación Modulos Vs ComponentesDokumen19 halamanDocumentación Modulos Vs ComponentesChristianQuirozPlefkeBelum ada peringkat
- Contrato Hamburguesa BorradorDokumen7 halamanContrato Hamburguesa Borradortessy garcia floresBelum ada peringkat
- Componentes MecánicosDokumen3 halamanComponentes MecánicosIVAN JORA COLQUEBelum ada peringkat
- Tesis FinalDokumen150 halamanTesis FinalElibeth MelendezBelum ada peringkat
- Fundamentos en Mercadotecnia Unidad 1 - 2Dokumen224 halamanFundamentos en Mercadotecnia Unidad 1 - 2Nathaly VillavicencioBelum ada peringkat
- ArrozDokumen12 halamanArrozEduardo FriasBelum ada peringkat
- Informe de Pasantias Corpoelec 2020-1Dokumen44 halamanInforme de Pasantias Corpoelec 2020-1francisco rengifo100% (1)
- Unidad 1. Teorías y Modelos Del LiderazgoDokumen31 halamanUnidad 1. Teorías y Modelos Del LiderazgoIrving Yair Sierra NavarreteBelum ada peringkat
- Escaleras Mecanicas. Tecnologia de La ConstruccionDokumen6 halamanEscaleras Mecanicas. Tecnologia de La ConstruccionYusleidy VillavicencioBelum ada peringkat
- Aplicaiones de La Función CuadráticaDokumen1 halamanAplicaiones de La Función CuadráticaEfrain ReyesBelum ada peringkat
- Taller Practico Sobre SalarioDokumen6 halamanTaller Practico Sobre SalarioJulieth RenteriaBelum ada peringkat
- Aram Aharonian. Planificación y Gestión Periodística de MediosDokumen26 halamanAram Aharonian. Planificación y Gestión Periodística de MediosdenisBelum ada peringkat
- Proyecto Innovacion 2018Dokumen8 halamanProyecto Innovacion 2018Bruno Beltran0% (1)