Anchoring
Diunggah oleh
JOSE ANGELHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Anchoring
Diunggah oleh
JOSE ANGELHak Cipta:
Format Tersedia
Anchoring
The anchoring feature has been available since Access 2007, but I noticed from several
questions posted in the forums that some users are still not aware of it, or that they are
not sure when to use it. It's always been considered best practice to design Access forms
to the least common screen resolution for your users. But in today's proliferation of
large screen monitors with really high screen resolutions, how do you accommodate
usability with good design. Essentially, the dilemma is how to design a form for a small
screen and yet look good on a large one.
La función de anclaje ha estado disponible desde Access 2007, pero
noté por varias preguntas publicadas en los foros que algunos usuarios
aún no lo conocen o que no están seguros de cuándo usarlo. Siempre se
ha considerado la mejor práctica para diseñar formularios de acceso a
la resolución de pantalla menos común para sus usuarios. Pero en la
proliferación actual de monitores de pantalla grande con resoluciones
de pantalla realmente altas, ¿cómo se adapta la usabilidad con un buen
diseño? Esencialmente, el dilema es cómo diseñar un formulario para
una pantalla pequeña y, sin embargo, verse bien en uno grande.
Before Access 2007 and the anchoring feature, most developers resort to some API
routines to re-size the form and its controls automatically based on screen resolution.
This technique worked very well but not without its drawbacks, such as the additional
dependency to the OS API code and the additional burden of maintaining extra code to
accommodate varying user environments.
Antes de Access 2007 y la función de anclaje, la mayoría de los
desarrolladores recurren a algunas rutinas API para cambiar el tamaño
del formulario y sus controles de forma automática en función de la
resolución de la pantalla. Esta técnica funcionó muy bien, pero no sin
sus inconvenientes, como la dependencia adicional al código de la API
del sistema operativo y la carga adicional de mantener un código
adicional para adaptarse a los diferentes entornos de usuario.
Anchoring can help alleviate some of the problems with designing Access forms for
different screen resolutions. One caveat, however, is that it's not the answer to all the
problems with re-sizing form controls. To illustrate how to use the anchoring feature, we
will use the simple table structure shown in Figure 1.
El anclaje puede ayudar a aliviar algunos de los problemas al diseñar
formularios de acceso para diferentes resoluciones de pantalla. Una
advertencia, sin embargo, es que no es la respuesta a todos los
problemas con el tamaño de los controles de formulario. Para ilustrar
cómo usar la función de anclaje, usaremos la estructura de tabla
simple que se muestra en la Figura 1.
As you can see in Figure 1, it's a table for storing information about a business or
personal contacts. Figure 2 shows a typical Access form designed for this Contacts table
using as little screen real estate as possible.
Como puede ver en la Figura 1, es una tabla para almacenar información
sobre un negocio o contactos personales. La Figura 2 muestra un
formulario de acceso típico diseñado para esta tabla de contactos
utilizando la menor cantidad posible de espacio en pantalla.
Please note that the Address and Notes fields were intentionally left small to illustrate
anchoring features later on in this article.
Tenga en cuenta que los campos Dirección y Notas se dejaron
intencionalmente pequeños para ilustrar las características de anclaje
más adelante en este artículo.
If we view that form in Form View, we might see something like what is shown in
Figure 3.
Si vemos ese formulario en la Vista de formulario, podríamos ver algo
como lo que se muestra en la Figura 3.
Figure 3 displays the form in a Tabbed Document setting, which is the default settings
in Access. Notice that there are plenty of "white" space on the form when the form is
maximized to cover the whole screen. Figure 4 shows some design changes we can do
to this form with the anchoring feature.
La Figura 3 muestra el formulario en una configuración de documento
con pestañas, que es la configuración predeterminada en Access. Tenga
en cuenta que hay un montón de espacio "blanco" en el formulario
cuando se maximiza el formulario para cubrir toda la pantalla. La
Figura 4 muestra algunos cambios de diseño que podemos hacer a este
formulario con la función de anclaje.
As shown in Figure 4, the "Exit" button would look better all the way to the right of the
form. Also, we are going to move the photo to the right edge of the form as well to
make room for expanding the Address and Notes fields. In addition, we will make the
Notes field expand towards the bottom of the form as well.
Como se muestra en la Figura 4, el botón "Salir" se vería mejor en
todo el camino a la derecha del formulario. Además, vamos a mover la
foto al borde derecho del formulario para dejar espacio para expandir
los campos Dirección y Notas. Además, haremos que el campo Notas
también se expanda hacia la parte inferior del formulario.
To access the Anchoring feature, we must go back to the form's Design View and select
the control that we want the anchor applied. Once the control is selected, we then click
on the Arrange tab on the Ribbon and then click on the Anchoring dropdown to select
the anchor we want. Figure 5 shows the Exit button on the form was selected and then
the "Top Right" anchor was then applied to it.
Para acceder a la función de anclaje, debemos volver a la vista de
diseño del formulario y seleccionar el control que queremos que
aplique el anclaje. Una vez que se selecciona el control, hacemos clic
en la pestaña Organizar en la Cinta y luego hacemos clic en el menú
desplegable Anclaje para seleccionar el ancla que queremos. La Figura
5 muestra que se seleccionó el botón Salir en el formulario y luego se
le aplicó el anclaje "Superior derecha".
To finish applying anchors to our form, we would then select the attachment control and
also apply the Top Right anchor to it. We would then apply the Stretch Across Top
anchor to the Address field and the Stretch Down and Across anchor to the Notes field.
Figure 6 shows the final product after these changes.
Para finalizar la aplicación de anclas a nuestro formulario,
seleccionamos el control de adjuntos y también aplicamos el anclaje
superior derecho a él. Luego, aplicaremos el anclaje Stretch Across
Top en el campo Dirección y el Stretch Down y el anclaje en el campo
Notas. La Figura 6 muestra el producto final después de estos cambios.
As you can see from Figure 6, some of the white-spaces were removed but not
completely eliminated. You will have to play with the design of your forms and test the
other anchor settings to find the best form design for your database application.
Como puede ver en la Figura 6, algunos de los espacios en blanco se
eliminaron pero no se eliminaron por completo. Tendrá que jugar con el
diseño de sus formularios y probar las otras configuraciones de
anclaje para encontrar el mejor diseño de formulario para su
aplicación de base de datos.
The anchoring feature is a simple way to accommodate various screen resolutions due
to varying user environments, and it eliminates the need to maintain additional code for
re-sizing form controls. However, you must be aware of its limitations because it does
not cover all the possible scenarios that you may encounter within your users'
environments.
La función de anclaje es una forma simple de acomodar varias
resoluciones de pantalla debido a los diferentes entornos de usuario,
y elimina la necesidad de mantener códigos adicionales para cambiar el
tamaño de los controles de formulario. Sin embargo, debe ser
consciente de sus limitaciones porque no cubre todos los escenarios
posibles que puede encontrar en los entornos de sus usuarios.
Original post date: November 30, 2014
Anda mungkin juga menyukai
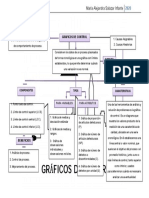
- Mapa Conceptual Gráficos de ControlDokumen1 halamanMapa Conceptual Gráficos de ControlAlejandra Salazar100% (1)
- Curso MetrologiaDokumen48 halamanCurso MetrologiaEstefania Cortes VargasBelum ada peringkat
- CHILLER DaikinDokumen67 halamanCHILLER Daikincesar100% (1)
- Conceptos de ProyectoDokumen7 halamanConceptos de Proyectodcorcho1100% (2)
- CNC ManualDokumen111 halamanCNC ManualJorge RomeroBelum ada peringkat
- BRCDokumen197 halamanBRCVictor CordovaBelum ada peringkat
- Boletín Oficial Del Principado de AsturiasDokumen8 halamanBoletín Oficial Del Principado de AsturiasJOSE ANGELBelum ada peringkat
- MarcoOpciones ActivarCamposDokumen5 halamanMarcoOpciones ActivarCamposJOSE ANGELBelum ada peringkat
- Páginas Desdemodulo 2. RGPD 2Dokumen1 halamanPáginas Desdemodulo 2. RGPD 2JOSE ANGELBelum ada peringkat
- Nivel de Implantacion Noviembre 2017Dokumen1 halamanNivel de Implantacion Noviembre 2017JOSE ANGELBelum ada peringkat
- MarcoOpciones ActivarCamposDokumen5 halamanMarcoOpciones ActivarCamposJOSE ANGELBelum ada peringkat
- Taller Unity Semana InformáticaDokumen23 halamanTaller Unity Semana InformáticaJarodxBelum ada peringkat
- Viqueira Incapacidad TemporalDokumen2 halamanViqueira Incapacidad TemporalJOSE ANGELBelum ada peringkat
- Retribuciones Funcionarios Año 2019 PDFDokumen84 halamanRetribuciones Funcionarios Año 2019 PDFJOSE ANGELBelum ada peringkat
- Retribuciones Por IT Función PúblicaDokumen2 halamanRetribuciones Por IT Función PúblicaJOSE ANGELBelum ada peringkat
- S4A + ArduinoDokumen48 halamanS4A + ArduinoJuanjoBelum ada peringkat
- Tocar La Cadera A Una Subordinada y DecirleDokumen1 halamanTocar La Cadera A Una Subordinada y DecirleJOSE ANGELBelum ada peringkat
- Imagenes Form EvolutionDokumen7 halamanImagenes Form EvolutionJOSE ANGELBelum ada peringkat
- Real Decreto 1430-2009 PDFDokumen6 halamanReal Decreto 1430-2009 PDFJOSE ANGELBelum ada peringkat
- Lematización: proceso que encuentra la forma base de una palabraDokumen6 halamanLematización: proceso que encuentra la forma base de una palabraJOSE ANGELBelum ada peringkat
- Gala Policial 2018Dokumen1 halamanGala Policial 2018JOSE ANGELBelum ada peringkat
- MarcoOpciones ActivarCampos2Dokumen2 halamanMarcoOpciones ActivarCampos2JOSE ANGELBelum ada peringkat
- Imagenes Form EvolutionDokumen7 halamanImagenes Form EvolutionJOSE ANGELBelum ada peringkat
- MarcoOpciones ActivarCamposDokumen5 halamanMarcoOpciones ActivarCamposJOSE ANGELBelum ada peringkat
- Historico en MemoDokumen4 halamanHistorico en MemoJOSE ANGELBelum ada peringkat
- Imagenes Form Continu oDokumen5 halamanImagenes Form Continu oJOSE ANGELBelum ada peringkat
- Macros TriggerDokumen9 halamanMacros TriggerJOSE ANGELBelum ada peringkat
- Imagenes Form Continu oDokumen5 halamanImagenes Form Continu oJOSE ANGELBelum ada peringkat
- Lista Muy ListaDokumen3 halamanLista Muy ListaJOSE ANGELBelum ada peringkat
- Historico en MemoDokumen4 halamanHistorico en MemoJOSE ANGELBelum ada peringkat
- Formula Rio Buscado Ralte Cleo 2Dokumen4 halamanFormula Rio Buscado Ralte Cleo 2JOSE ANGELBelum ada peringkat
- Gest I On Permiso S UsuariosDokumen11 halamanGest I On Permiso S UsuariosRaul Ruiz AlvaBelum ada peringkat
- Buscar contactos en agenda con filtro de búsquedaDokumen7 halamanBuscar contactos en agenda con filtro de búsquedaAgustin Corona JiménezBelum ada peringkat
- Fil Trop or Formula RioDokumen9 halamanFil Trop or Formula RioJOSE ANGELBelum ada peringkat
- Fil Trop or Formula RioDokumen9 halamanFil Trop or Formula RioJOSE ANGELBelum ada peringkat
- FiltroPorCombo PDFDokumen2 halamanFiltroPorCombo PDFJamer InoBelum ada peringkat
- AlgebraMD EdisonAlarconVelasco CC16927189 CRIPTOGRAFIA-CLAVE-PUBLICADokumen4 halamanAlgebraMD EdisonAlarconVelasco CC16927189 CRIPTOGRAFIA-CLAVE-PUBLICAFRONT Red UNIPSBelum ada peringkat
- Plan de Capacitacion para TallerDokumen3 halamanPlan de Capacitacion para TallerJuan Pedro Puita QuispeBelum ada peringkat
- Convertidores CC a CC: Tipos básicos, control PWM y aplicacionesDokumen15 halamanConvertidores CC a CC: Tipos básicos, control PWM y aplicacionesBrandonBelum ada peringkat
- Guia Metodos NumericosDokumen4 halamanGuia Metodos NumericosJose Mauro Pillco QuispeBelum ada peringkat
- Actividad 1 POO2Dokumen6 halamanActividad 1 POO2jhon carvajalBelum ada peringkat
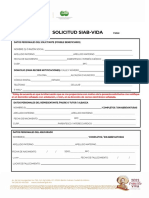
- Solicitud de información sobre beneficiarios de seguros de vida CONDUSEFDokumen3 halamanSolicitud de información sobre beneficiarios de seguros de vida CONDUSEFEnrique A. GarciaBelum ada peringkat
- Listas de Acceso (ACL) - Teoria y PracticaDokumen13 halamanListas de Acceso (ACL) - Teoria y PracticaAnder Delgado Freire100% (1)
- CNOs Perfil Profesorado 2020-2021Dokumen6 halamanCNOs Perfil Profesorado 2020-20211147forBelum ada peringkat
- Tu Plan Inesperados Mas L PLUS MX SM de $82,899: Medellin/Antioquia Codigo PostalDokumen6 halamanTu Plan Inesperados Mas L PLUS MX SM de $82,899: Medellin/Antioquia Codigo PostalLeidy AguirreBelum ada peringkat
- 1.2 Permiso de Trabajo en AlturasDokumen2 halaman1.2 Permiso de Trabajo en AlturasMaria Fernanda Saenz PerezBelum ada peringkat
- Modelo de Acta de Entrega de CargoDokumen2 halamanModelo de Acta de Entrega de CargoJean Carlos Vigo FiestasBelum ada peringkat
- LOGISTICA TAREA Diagrama ParetoDokumen5 halamanLOGISTICA TAREA Diagrama ParetoMikasa de ErenBelum ada peringkat
- Cálculo de La CriticidadDokumen4 halamanCálculo de La Criticidadangel6459Belum ada peringkat
- 1 Python&VSCDokumen8 halaman1 Python&VSCAgustin SantuchoBelum ada peringkat
- 56-Article Text-539-1-10-20191028Dokumen16 halaman56-Article Text-539-1-10-20191028Darcy Huamán GonzalesBelum ada peringkat
- Carta de Renuncia Voluntaria Con PreavisoDokumen4 halamanCarta de Renuncia Voluntaria Con PreavisoNando Rivera SoletoBelum ada peringkat
- DDDDDokumen14 halamanDDDDDarwin Yonel Mamani SalcedoBelum ada peringkat
- INTELLIGENCE PARTNERS El Proceso de Ventas - IESE - CASODokumen11 halamanINTELLIGENCE PARTNERS El Proceso de Ventas - IESE - CASOEstefano RamirezBelum ada peringkat
- Cotizacion Insuagro 2Dokumen1 halamanCotizacion Insuagro 2Mateo RodriguezBelum ada peringkat
- Informe Definitivo Plan de Continuidad de NegocioDokumen25 halamanInforme Definitivo Plan de Continuidad de NegocioronaldoskyBelum ada peringkat
- Informe PAM y PPMDokumen5 halamanInforme PAM y PPMEalrBelum ada peringkat
- Zend Studio y Coffecup2Dokumen14 halamanZend Studio y Coffecup2Cindy NicasioBelum ada peringkat
- Tabla Comparativa TAIDokumen4 halamanTabla Comparativa TAIIsmaelBelum ada peringkat
- Mantenedor Autónomo en La Refinería de Barrancabermeja Con Tecnología de PuntaDokumen6 halamanMantenedor Autónomo en La Refinería de Barrancabermeja Con Tecnología de Puntarolando ojedaBelum ada peringkat