Formularios en JSP
Diunggah oleh
JP ValJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Formularios en JSP
Diunggah oleh
JP ValHak Cipta:
Format Tersedia
JSP y formularios HTML
Antes de empezar se hace necesario recordar algunos aspectos importantes
de los fomrs en HTML como lo son sus atributos.
A continuación, entrego un repaso general de formularios HTML:
Formularios en HTML
Los formularios son una de las herramientas de que disponemos a la hora
de hacer nuestras paginas web interactivas, en el sentido de que nos
permiten recopilar información de la persona que ve la pagina, procesarla y
responder a ella, pudiendo de esta forma responder adecuadamente a sus
acciones o peticiones.
El proceso comienza con la creación en nuestra página de un formulario de
entrada de datos, que va a contener diversos campos diferentes en su
funcionalidad y que nos van a permitir recopilar toda aquella información que
deseemos de la persona que ve la pagina. Estos datos, una vez completado
el formulario, serán enviados normalmente al servidor para su
procesamiento o a nosotros directamente, mediante correo electrónico.
Para poder procesar la información recibida mediante un formulario
necesitaremos un programa especial, que normalmente se aloja en el
servidor web, llamado CGI (Common Gateway Interface).
Una vez procesada de esta forma la información recibida podremos enviar
una página de respuesta definida a nuestro visitante, con lo que podremos
personalizar esta respuesta de antemano.
Los formularios están formados por una serie de controles distintos, cada
uno de los cuales esta asociado a un tipo concreto de datos o una acción
predeterminada: botones de envío y borrado de datos, listas de selección,
cajas de entrada de texto, etc.
Etiquetas <FORM>...</FORM>
Estas etiquetas son las que delimitan el comienzo y el final de un formulario.
Si queremos mostrar en una pagina un elemento aislado de un formulario,
aunque sea con otra finalidad diferente a la del envío de los datos que
contenga al servidor (por ejemplo para tratar esa información mediante
Javascript), es necesario delimitar ese elemento de formulario mediante las
etiquetas <FORM> y</FORM>. Si no lo hacemos así, I.Explorer sí mostrara
el elemento, pero Nestcape no.
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
La pareja de etiquetas se introduce en el código HTML dentro del BODY de
la página, en el lugar en que queramos que nos aparezcan los elementos
del formulario.
Sus principales atributos o parámetros son:
action = "ruta_programa". Indica el programa del servidor que va a "tratar"
las variables que se envíen con el formulario o el envío de los datos
mediante correo electrónico mediante el valor "mailto: direccion_de_correo",
en cuyo caso deberemos añadir el parámetro ENCTYPE="text/plain" para
que lo que recibamos resulte legible.
En el caso de que definamos aquí un programa para el tratamiento de datos
deberemos especificar su ruta relativa respecto al directorio de carpetas del
servidor en dónde tengamos situado nuestra aplicación web o bien una URL
completa, si el programa esta en otra dirección de Internet.
method = " POST / GET " . Indica el método según el que se van a transferir
las variables del formulario. POST envía los datos, normalmente al programa
CGI definido en action o por correo si en action hemos utilizado mailto. El
método GET añade los argumentos del formulario al URL recogido en action
(utilizando como separador de las variables el carácter "?"). El método de
uso más normal es POST, y en el caso de que estemos mandando el
formulario a nuestra dirección de correo electrónico es obligado usarlo.
Con GET los datos son encadenados al URL especificado en action. Este
método se utiliza cuando los datos no modifican la base de datos, por
ejemplo, al realizar una búsqueda, y los caracteres a enviar tienen que
pertenecer obligatoriamente al conjunto ASCII, por lo que para que se
reconozcan los espacios en blanco debes separarlos mediante un signo mas
(+),pero en su representación hexadecimal, lo que se puede hacer antes de
enviar los datos con funciones propias del método de programación utilizado
o sustituyendo directamente los signos + por su equivalente hexadecimal de
16 bits (símbolo %20).
Con el método POST se realiza una transacción mediante el protocolo
HTTP, con lo que se envían los parámetros en un encabezado
independiente http, que se recibe por separado. Se utiliza para aplicaciones
que modifican la base de datos de destino.
enctype =" tipo ". Especifica el tipo de encriptación que se va a realizar con
los datos que se van a enviar. El mas usado para que llegue el contenido a
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
través de un mail con el método post sería "text/plain". Este atributo
solamente se aplica si method es POST. Indica como se codificara el
formulario si utiliza el método POST.
name=”nombre”. Indica el nombre del formulario.
Ejemplo:
<form action="respuesta.php" method="post" enctype="text/plain"
name="mi_formulario">
...
...elementos del formulario
...
</form>
Etiqueta <INPUT>
La etiqueta <INPUT> va a definir la mayoría de los diferentes elementos que
va a contener el formulario.
Sus atributos y valores son:
TYPE = " tipo ", donde tipo puede ser uno cualquiera de los elementos que
veremos a continuación:
• text, que sirve para introducir una caja de texto simple, y admite los
parámetros:
o name=" nombre", que asigna de forma particular un nombre
identificador a la variable que se introduzca en la caja de texto.
o maxlenght=" n ", que fija el número maximo de caracteres que se
pueden introducir en la caja de texto.
o size=" n ", que establece el tamaño de la caja de texto en
pantalla.
o value=" texto ", que establece el valor por defecto del texto que
aparecerá inicialmente en la caja de texto.
o disabled, que desactiva la caja de texto, por lo que el usuario no
podrá escribir nada en ella.
o readonly, que establece que el texto no puede ser modificado por
el usuario.
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
o tabindex = " n ", que especifica el orden de tabulador que tendrá
el campo respecto todos los elementos que incluye el formulario.
Ejemplo:
<form action="respuesta.php" method="post" enctype="text/plain"
name="miformulario">
introduce tu nombre:
<input type="text" maxlength="10" size="10" name="nombre">
</form>
Con el que obtenemos:
introduce tu nombre:
• radio, que define un conjunto de elementos de formulario de tipo circular,
en los que el usuario debe optar por uno solo de ellos, que se marca con el
ratón o tabulador. Admite los parámetros:
o name=" nombre", que asigna un nombre identificador único a la
variable definida por el elemento. Este identificador debe ser el mismo para
todos los elementos radio de un grupo.
o value =" valor ", que define un valor posible de la variable para
cada uno de los radio botones.
o checked, que marca por defecto uno de los radio botones del
grupo.
o disabled, que desactiva el radio botón, por lo que el usuario no
podrá marcarlo.
o tabindex = " n ", que especifica el orden de tabulador que tendrá
el campo respecto todos los elementos que incluye el formulario.
Ejemplo:
<form action="mailto:yo@miservidor.com" method="post" enctype="text/plain"
name="miformulario">
marca tu equipo favorito:
<input type="Radio" name="equipo" value= "once" checked>O. Caldas
<input type="Radio" name= "equipo" value="nacional">
A. Nacional <input type="Radio" name= "equipo" value="pereira">D. Pereira
</form>
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
Con el que obtenemos:
marca tu equipo favorito:
O. Caldas A. Nacional D. Pereira
• checkbox, que define una o más casillas de verificación, pudiendo
marcar el usuario las que desee del conjunto total. Si pinchamos una casilla
con el ratón o la activamos con el tabulador y le damos a la barra espaciadora
la casilla se marca; si volvemos a hacerlo, la casilla se desmarca. Sus
parámetros complementarios son:
o name=" nombre", que asigna un nombre identificador único a la
variable definida por el elemento. Este identificador debe ser el mismo para
todos los elementos conjunto de casillas.
o value =" valor ", que define un valor posible de la variable para
cada uno de casillas de verificación.
o checked, que marca por defecto una o mas de las casillas del
grupo.
o disabled, que desactiva la casilla de verificación, por lo que el
usuario no podrá marcarla.
o tabindex = " n ", que especifica el orden de tabulador que tendrá
el campo respecto todos los elementos que incluye el formulario.
Ejemplo:
<form action="mailto:yo@miservidor.com" method="post" enctype="text/plain"
name="miformulario">
marca tu música favorita:
<input type="checkbox" name="musica" value= "rock"checked>Rock
<input type="checkbox" name="musica" value= "pop"checked>Pop
<input type="checkbox" name= "musica" value="heavy">Heavy
<input type="checkbox" name= "musica" value="merengue"> Merengue
</form>
Con el que obtenemos:
marca tu música favorita: Rock Pop Heavy Merengue
• button, que define un botón estándar. Este botón puede ser usado para
diferentes acciones, pero normalmente se le da utilidad mediante JavaScript,
mediante el evento "OnClick". Sus parámetros son:
o name=" nombre", que asigna un nombre al botón, que nos puede
servir para acciones con lenguaje de script.
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
o value=" valor ", que define el texto que va a figurar en el botón.
o disabled, que desactiva el botón, de tal forma que no se produce
ninguna acción cuando se pulsa, pues permanece inactivo.
o tabindex = " n ", que especifica el orden de tabulador que tendra
el campo respecto todos los elementos que incluye el formulario.
Ejemplo:
<form action="mailto:yo@miservidor.com" method="post" enctype="text/plain"
name="miformulario">
<input type="button" name="boton" value="pulsame">
</form>
Con el que obtenemos:
• password, que define una caja de texto para contener una clave o
password, por lo que el texto que introduzca el usuario aparecerá como
asteriscos, por motivos de seguridad. Sus parámetros opcionales son los
mismos que los del tipo text.
Ejemplo:
<form action="mailto:yo@miservidor.com" method="post" enctype="text/plain"
name="miformulario">
introduce la clave de acceso:
<input type="password" name=“clave” size="15" maxlength="10">
</form>
Con el que obtenemos:
introduce la clave de acceso:
• submit, que incorpora al formulario un botón de envío de datos. Cuando
el usuario pulsa este botón los datos que ha introducido en los diferentes
campos del formulario son enviados al programa del servidor o a la dirección
de correo indicada en action. Sus atributos son:
o value=" valor ", que define el texto que va a aparecer en el botón
de envío.
o disabled, que desactiva el botón, de tal forma que no se produce
ninguna acción cuando se pulsa, pues permanece inactivo.
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
o tabindex = " n ", que especifica el orden de tabulador que tendrá
el campo respecto todos los elementos que incluye el formulario.
• reset, que define un botón que al ser pulsado por el usuario borra todos
los datos que hubiera introducido en cualquiera de los campos del formulario.
Sus atributos son los mismos que los de SUBMIT.
Etiquetas <SELECT>...</SELECT>
Mediante esta etiqueta podemos definir una entrada de datos en forma de
lista desplegable, que presenta varias opciones de elección, de tal forma
que el usuario puede elegir una o varias de ellas, si así se especifica.
Sus atributos y valores son:
name=" nombre", que asigna un nombre identificador al campo, de tal forma
que al enviar los datos del formulario la opción elegida será asociada a este
nombre.
size= " n ", con n = nº entero, que define el número de opciones visibles. Si n=1
el campo de selección se presenta como una lista desplegable, mientras que si
se indica otro valor se presenta como una caja de lista con barra de
desplazamiento.
multiple, que permite elegir varias de las opciones a la vez. Si no se especifica
este atributo solamente se podrá escoger una de las opciones. Para ello hay
que mantener pulsada la tecla CONTROL mientras se seleccionan y/o
deseleccionan las diversas opciones.
disabled, que desactiva la lista, de tal forma que no se produce ninguna acción
cuando se pulsa una opción, pues permanece inactiva.
tabindex = " n ", que especifica el orden de tabulador que tendrá el campo
respecto todos los elementos que incluye el formulario.
Para introducir cada una de las diferentes opciones de la lista se utilizan las
etiquetas <OPTION>…</OPTION>, que admiten como parámetros:
value, que fija el valor que será asociado al parámetro name de <SELECT>
cuando se envíe el formulario. Este valor debe ser único para cada opción.
selected, que establece la opción por defecto. Si no se especifica este
parámetro en ninguna opción se tomara la primera de ellas por defecto.
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
La anchura de la lista desplegable vendrá determinada por el número de
caracteres de la opción que mas tenga.
Ejemplos:
<form action="respuesta.php" method="post" enctype="text/plain"
name="miformulario">
selecciona una de los siguientes valores:
<select name=”ejemplouno”>
<option value="uno">uno</option>
<option value="dos">dos</option>
<option value="tres">tres</option>
</select>
</form>
Con el que obtenemos:
uno
selecciona un de los siguientes valores:
<form action="respuesta.exe" method="post" enctype="text/plain"
name="miformulario">
selecciona una de los siguientes valores:
<select size="3" name=”ejemplodos”>
<option value="uno">uno</option>
<option value="dos">dos</option>
<option value="tres">tres</option>
</select>
</form>
Con el que obtenemos:
uno
dos
tres
selecciona un de los siguientes valores:
<form action="respuesta.php" method="post" enctype="text/plain"
name="miformulario">
selecciona una de los siguientes valores:
<select size="3" multiple name=”ejemplotres” >
<option value="uno">uno</option>
<option value="dos">dos</option>
<option value="tres">tres</option>
</select>
</form>
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
Con el que obtenemos:
uno
dos
tres
selecciona un de los siguientes valores:
Etiquetas <TEXTAREA>...</TEXTAREA>
Esta pareja de etiquetas inserta una caja de texto de múltiples líneas, que
normalmente se utiliza para introducir comentarios o datos largos en un
formulario. Si no se introduce ningún texto entre ambas etiquetas la caja de
texto aparecerá vacía, para que el usuario lo introduzca, pero si
introducimos algún texto entre ambas este aparecerá inicialmente en la caja.
Si el texto que contiene supera el espacio disponible en la caja aparecerá
una barra de desplazamiento vertical.
Sus atributos y valores son:
name=" nombre", que asigna un nombre identificador al campo, que será
asociado en el envío del formulario al texto introducido en la caja de texto.
cols=" x ", que define el número de columnas visibles de la caja de texto.
rows= " y ", que define el número de filas visibles de la caja de texto.
disabled, que desactiva la caja de texto. Su utilidad es escasa.
readonly, que impide que el contenido de la caja sea modificado por el usuario.
tabindex = " n ", que especifica el orden de tabulador que tendrá el campo
respecto todos los elementos que incluye el formulario.
Ejemplo:
<form action="respuesta.php" method="post" enctype="text/plain"
name="miformulario">
introduce un comentario:
<textarea name="comentario" cols="20" rows="10">
</textarea>
</form>
Con el que obtenemos:
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
introduce un comentario:
Ejemplo:
<form action="respuesta.php" method="post" enctype="text/plain"
name="miformulario">
<textarea name="comentario" cols="20" rows="10">
introduce un comentario:
</textarea>
</form>
Con el que obtenemos:
introduce un comentario:
Ejemplo:
<form action="respuesta.php" method="post" enctype="text/plain"
name="miformulario">
<textarea name="comentario" cols="20" rows="10" readonly>
ahora no puedes escribir nada.
</textarea>
</form>
Con el que obtenemos:
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
ahora no puedes escribir nadar
Etiquetas <BUTTON>...</BUTTON>
A partir de la implementación de los estándares HTML 4.0 contamos con
varias etiquetas nuevas para construir formularios, siendo BUTTON una de
ellas, bastante útil por cierto. Lo malo es que la versión 4 de Nestcape se
lanzo antes de estas implementaciones, por lo que estas nuevas etiquetas
sólo se pueden visualizar correctamente con Internet Explorer 4 y
superiores.
Esta etiqueta proporciona un método único para la implementación de
cualquier tipo de botón de formulario. Sus principales atributos son:
type= " tipo ", que puede tomar los ya conocidos valores submit (por defecto),
reset y button.
name= " nombre ", que asigna un nombre identificador único al botón.
value= " texto ", que define el texto que va a aparecer en el botón.
alt=”texto”, permite definir una pequeña descripción, esta aparecerá cuando se
coloque el cursor del mouse sobre el botón.
La principal ventaja que aporta estas etiquetas es que ahora vamos a poder
introducir dentro de ellas cualquier elemento de HTML, como imágenes y
tablas.
Ejemplo:
<form action="#" method="post" enctype="text/plain" name="miformulario">
<button name="boton_1" type="button">
<table width="10" border="1">
<tr>
<td>uno</td>
<td>dos</td>
</tr>
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
<tr>
<td>tres</td>
<td>cuatro</td>
</tr>
</table>
</button>
</form>
Con el que obtenemos: (en Nestcape sólo se vera la tabla, no el botón)
Ejemplo:
<form action="#" method="post" enctype="text/plain" name="miformulario">
<button name="boton_1" type="button">
<img src="pajaro.gif" width="75" height="30" border="0" alt="enviar">
</button>
</form>
Con el que obtenemos: (en Nestcape sólo se vera la imagen, no el botón)
JSP y formularios:
Para tomar la información de los campos de un form diseñado en HTML, se
utiliza la función: request.getParameter().
A continuación, desarrollo ejemplo de JSP y formularios HTML:
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
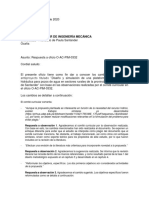
Formulario (guardar como prueba.html):
<html>
<body>
Departamento de sistemas<br>
Solicitud de servicio<br>
<form action="prueba.jsp" method="post">
Código empleado: <input type="text" name="co" size=10><br>
Sexo:<br>
Masculino: <input type="radio" name="sex" value="Masculino">
Femenino: <input type="radio" name="sex" value="Femenino"><br>
Servicio solicitado:<br>
Hardware: <input type="checkbox" name="serv" value="Hardware">
Software: <input type="checkbox" name="serv" value="Software"><br>
Departamento:<br>
<select name="depto">
<option value="Ventas">Ventas</option>
<option value="Publicidad">Publicidad</option>
<option value="Personal">Personal</option>
</select>
<br>
Descripción: <textarea name="men"></textarea><br>
<input type="submit">
<input type="reset">
</body>
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
</html>
Código JSP (guardar como prueba.jsp):
<html>
<body>
<%
String cod=request.getParameter("co");
String men=request.getParameter("men");
String sex=request.getParameter("sex");
//tomo datos del checkbox
String serv="";
String[] seleccion= request.getParameterValues("serv");
if(seleccion!=null){
for(int i=0;i<seleccion.length;i++) {
serv+=" - "+seleccion[i];
}
}
else{
serv="No selecciono ningun servicio";
}
//tomo datos del select
String depto="";
String[] select= request.getParameterValues("depto");
for(int j=0;j<select.length;j++) {
depto=select[j];
}
%>
La solicitud de: <%=cod%><br>
Sexo: <%=sex%><br>
Que se refiere a: <%=serv%><br>
Del departamento de: <%=depto%><br>
Descripción del servicio:<br>
<%=men%><br>
Será atendida
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
</body>
</html>
Taller en clase:
• Desarrolle un programa que luego de ingresar tres números por pantalla
me imprima el valor mayor (para esto se debe investigar como convertir
tipos de datos en JSP).
• Desarrolle un programa que permita imprimir los números pares de un
rango definido por el usuario.
Programación para sistemas en red III
Profesor: Julio Cesar Meza Ramírez
Anda mungkin juga menyukai
- AI7 Practica Diagrama ClasesDokumen6 halamanAI7 Practica Diagrama ClasesLUIS GUSTAVO RAMIREZ MARTINEZBelum ada peringkat
- Ensayo de Video Warrior of The NetDokumen5 halamanEnsayo de Video Warrior of The NetOmarAlexanderMontesPadillaBelum ada peringkat
- CircuitosDokumen10 halamanCircuitosby juanM.CBelum ada peringkat
- Introduccion A La POO Apuntes de ClaseDokumen10 halamanIntroduccion A La POO Apuntes de ClaseJuan Pablo Cusi CachagaBelum ada peringkat
- GUIA4 TransformacionDokumen12 halamanGUIA4 TransformacionCesar Rendon AlvarezBelum ada peringkat
- Taller Arquitectura de Computadores - RendimientoDokumen12 halamanTaller Arquitectura de Computadores - RendimientoEdison GuzmanBelum ada peringkat
- (ACV-S05) Mapa MentalDokumen3 halaman(ACV-S05) Mapa MentalSolano Santamaria ValderaBelum ada peringkat
- Script Secretaria Planeacion SenaDokumen3 halamanScript Secretaria Planeacion Senajuan d montielBelum ada peringkat
- Banco E Institucion POO AppletsDokumen12 halamanBanco E Institucion POO AppletsAlexander ZuritaBelum ada peringkat
- Guia de Aprendizaje AA3 PDFDokumen7 halamanGuia de Aprendizaje AA3 PDFsoldado242Belum ada peringkat
- Ejercicios Java Netbeans Laboratorio 3Dokumen6 halamanEjercicios Java Netbeans Laboratorio 3Mauricio RudaBelum ada peringkat
- Evidencia Aplicacion de MetodosDokumen3 halamanEvidencia Aplicacion de MetodosJhon Edinson Duran Cantillo100% (1)
- Computación Grafica e ImágenesDokumen7 halamanComputación Grafica e ImágenesjoelGBelum ada peringkat
- Taller Instalación Del Entorno de Desarrollo y Explicación de CódigoDokumen14 halamanTaller Instalación Del Entorno de Desarrollo y Explicación de CódigoAndres ArchilaBelum ada peringkat
- Enunciados de AlgoritmosDokumen1 halamanEnunciados de AlgoritmosEduardo MarinoBelum ada peringkat
- Resumen Controles de Visual StudioDokumen28 halamanResumen Controles de Visual Studiojesus100% (1)
- Herencia Prpuesto2Dokumen3 halamanHerencia Prpuesto2AlvaroAuccapomaBelum ada peringkat
- U4.T4. Transición de Diseño en La Normalización de La Base de DatosDokumen8 halamanU4.T4. Transición de Diseño en La Normalización de La Base de DatosByron SnowBelum ada peringkat
- Método de Minimizacion Quine - McCluskeyDokumen13 halamanMétodo de Minimizacion Quine - McCluskeyOishimaruBelum ada peringkat
- Guia N.1 Programación PDFDokumen20 halamanGuia N.1 Programación PDFfreyserBelum ada peringkat
- Guia de Aprendizaje 2Dokumen6 halamanGuia de Aprendizaje 2Andres Daza0% (1)
- AP9-AA1-EV1 Implementacion de Casos de PruebaDokumen11 halamanAP9-AA1-EV1 Implementacion de Casos de Pruebajhaneth100% (2)
- AP9 AA1 Ev1 Implementacion de Casos de PruebaDokumen7 halamanAP9 AA1 Ev1 Implementacion de Casos de PruebaBernardo CorreaBelum ada peringkat
- Verificacion de Redundancia LongitudinalDokumen8 halamanVerificacion de Redundancia LongitudinalJorker Jaret HdzBelum ada peringkat
- Ensayo No Silver BulletDokumen1 halamanEnsayo No Silver BulletCamiloMartinezBelum ada peringkat
- Cap 3 PressmanDokumen4 halamanCap 3 Pressmansoraya1991Belum ada peringkat
- Actividad Semana ACA 3Dokumen3 halamanActividad Semana ACA 3Juan Carlos Pachon0% (1)
- Practica 1 EntregarDokumen1 halamanPractica 1 EntregarMiguel Sánchez PolonioBelum ada peringkat
- Cotizacion CiscoDokumen4 halamanCotizacion CiscoJimmyzed1Belum ada peringkat
- Actividad de Aprendizaje 3.5Dokumen8 halamanActividad de Aprendizaje 3.5Faby SanchezBelum ada peringkat
- Algoritmia y Programación Unidad No. 1 Guia 2 - Fundamentos de Programación - Estructuras Algoritmicas SecuencialesDokumen7 halamanAlgoritmia y Programación Unidad No. 1 Guia 2 - Fundamentos de Programación - Estructuras Algoritmicas SecuencialesKaren Margarita Silvera Esmeral (Proyectos SS)Belum ada peringkat
- Guia de Aprendizaje AA3Dokumen3 halamanGuia de Aprendizaje AA3soldado242Belum ada peringkat
- Examen AlgoritmiaDokumen16 halamanExamen Algoritmiaemiliog60Belum ada peringkat
- Metodos de Ordenamiento Interno (En Memoria Principal) .Dokumen14 halamanMetodos de Ordenamiento Interno (En Memoria Principal) .rikudouriis100% (1)
- Casosde UsoDokumen3 halamanCasosde UsoLaura TrocheBelum ada peringkat
- Sincronización Entre ProcesosDokumen24 halamanSincronización Entre ProcesosJohnemil Alejandro.Belum ada peringkat
- GuiaDokumen5 halamanGuiadarwin molinaBelum ada peringkat
- Evidencia PHPDokumen2 halamanEvidencia PHPluis mauricio ardila vargasBelum ada peringkat
- Segundo ParcialDokumen2 halamanSegundo ParcialElvia Manjarrez CaezBelum ada peringkat
- Taller JavaDokumen6 halamanTaller Javaarlys100% (1)
- ACTIVIDAD DE APRENDIZAJE 2 - Unidad 2Dokumen15 halamanACTIVIDAD DE APRENDIZAJE 2 - Unidad 2Shane SkinnerBelum ada peringkat
- Formato Casos de PruebaDokumen1 halamanFormato Casos de PruebaJAVIER RIAÑPBelum ada peringkat
- Ejercicios Básicos Java LDokumen48 halamanEjercicios Básicos Java LCarlos Ismael Alaye AugustoBelum ada peringkat
- Actividad 1 II Lenguaje C++ Arreglos y FuncionesDokumen3 halamanActividad 1 II Lenguaje C++ Arreglos y FuncionesNicolas Velasquez LopezBelum ada peringkat
- AP2-AA3-Ev1-Desarrollar Algoritmos Con El Lenguaje de Programación JavaDokumen18 halamanAP2-AA3-Ev1-Desarrollar Algoritmos Con El Lenguaje de Programación JavaFabian Uribe100% (2)
- MVC y Programacion Por CapasDokumen71 halamanMVC y Programacion Por CapasMarcelo ChamorroBelum ada peringkat
- ACA 3 - Base de DatosDokumen13 halamanACA 3 - Base de DatosADRIANA PAOLA AVILA TORRIJOSBelum ada peringkat
- Presentación - Normas APA - 7ed - UDIDokumen71 halamanPresentación - Normas APA - 7ed - UDImaria carrascalBelum ada peringkat
- Taller 1 Python PDFDokumen3 halamanTaller 1 Python PDFjehuBelum ada peringkat
- Planeación PDFDokumen47 halamanPlaneación PDFLorena EspitiaBelum ada peringkat
- Curso HuaweiDokumen24 halamanCurso HuaweiHEMISFERIOSURBelum ada peringkat
- Programa en Emu8086Dokumen10 halamanPrograma en Emu8086Fredy Soncco100% (1)
- Guia5 - Case-Logica - 2018 - 2olga SuazaDokumen15 halamanGuia5 - Case-Logica - 2018 - 2olga SuazaFelipe RodriguezBelum ada peringkat
- C 1Dokumen2 halamanC 1Solmar Del Valle Peña RiveroBelum ada peringkat
- Programacion Web I Semana 5Dokumen7 halamanProgramacion Web I Semana 5leonelBelum ada peringkat
- Automat AsDokumen17 halamanAutomat AsDiego AceroBelum ada peringkat
- Actividad de Apropiación Del ConocimientoDokumen3 halamanActividad de Apropiación Del ConocimientoJefferson CastañedaBelum ada peringkat
- Formularios HTML 2Dokumen20 halamanFormularios HTML 2Alejandra TorresBelum ada peringkat
- FormulariosDokumen22 halamanFormulariosYolima VillalobosBelum ada peringkat
- Guia Del FormularioDokumen16 halamanGuia Del FormularioBryan VargasBelum ada peringkat
- Formularios HTML5Dokumen17 halamanFormularios HTML5Jose FerreiraBelum ada peringkat
- Proyectos - Johnson Controls Peru PDFDokumen8 halamanProyectos - Johnson Controls Peru PDFJorge Perez CorreaBelum ada peringkat
- Petar de Trabajos en AlturaDokumen1 halamanPetar de Trabajos en AlturaJhoantan TorresBelum ada peringkat
- Reformulacion de Los Objetivos EspecíficosDokumen2 halamanReformulacion de Los Objetivos EspecíficosMauricio PerezBelum ada peringkat
- Reglas para El Cuidado de La Computadora Lab No.6Dokumen9 halamanReglas para El Cuidado de La Computadora Lab No.6Dulce BelenBelum ada peringkat
- Metodología de La Investigación en Memes Torres GemelasDokumen3 halamanMetodología de La Investigación en Memes Torres GemelasLuis G. GaliciaBelum ada peringkat
- Equipos y MaterialesDokumen9 halamanEquipos y Materialesadelay13Belum ada peringkat
- Práctica de La Unidad 2 - Revisión Del IntentoDokumen3 halamanPráctica de La Unidad 2 - Revisión Del IntentoCíntia TorresBelum ada peringkat
- Manual Correo SeguroDokumen7 halamanManual Correo SeguroFernando Rodríguez GómezBelum ada peringkat
- Procedimiento de Recepcion de Materias PrimasDokumen2 halamanProcedimiento de Recepcion de Materias PrimasSele GomezBelum ada peringkat
- InformeDiseño UbidotsDokumen12 halamanInformeDiseño UbidotsAlexander ValenciaBelum ada peringkat
- Guia de Usuario 2021Dokumen34 halamanGuia de Usuario 2021Natalia TorresBelum ada peringkat
- Procesamiento Digital de Señales - Tarea N°1Dokumen21 halamanProcesamiento Digital de Señales - Tarea N°1Pablo RiquelmeBelum ada peringkat
- Template de CurriculumDokumen19 halamanTemplate de CurriculumDavid Jair Prado CaicedoBelum ada peringkat
- Examen Diagnostico Materia AutocadDokumen3 halamanExamen Diagnostico Materia Autocadval asisBelum ada peringkat
- Ba00194ces 1515 PDFDokumen134 halamanBa00194ces 1515 PDFWill ColoradoBelum ada peringkat
- Brochure Diale Mining - Ver2Dokumen7 halamanBrochure Diale Mining - Ver2Eduardo Brayan Melchor BricenoBelum ada peringkat
- Caso (Twitter Busca Un Modelo de Negocios)Dokumen14 halamanCaso (Twitter Busca Un Modelo de Negocios)MarlonFranko50% (2)
- Modelo Cuestionario Soporte y Mantenimiento de Equipo de ComputacionDokumen16 halamanModelo Cuestionario Soporte y Mantenimiento de Equipo de Computacionlivio alejosBelum ada peringkat
- Acta NacimientoDokumen1 halamanActa NacimientoYo soy bRyan.Belum ada peringkat
- Intervalos de Calibracion InicialesDokumen2 halamanIntervalos de Calibracion InicialesMarco NavarroBelum ada peringkat
- Presentación Data ScienceDokumen12 halamanPresentación Data ScienceJose SalfateBelum ada peringkat
- Evolucion Del Dibujo TécnicoDokumen12 halamanEvolucion Del Dibujo TécnicoDary Luz YradBelum ada peringkat
- Ejercicio 2 - CALCULODokumen3 halamanEjercicio 2 - CALCULOJLBelum ada peringkat
- Constantes Numéricas y AlfanuméricasDokumen5 halamanConstantes Numéricas y AlfanuméricasMoises MBelum ada peringkat
- Prueba Diagnostica - Grado 6 - Tecnologia - RespuestasDokumen3 halamanPrueba Diagnostica - Grado 6 - Tecnologia - RespuestasMiguel StarBelum ada peringkat
- 1.5 Tecnicas e Instrumentos para La Recoleccion de DatosDokumen3 halaman1.5 Tecnicas e Instrumentos para La Recoleccion de DatosEli Grimaldo0% (1)
- Manual Fire Lite 9200Dokumen116 halamanManual Fire Lite 9200Abel Lozada Bautista100% (1)
- Blbliograf - Big Data - Nivel B PDFDokumen5 halamanBlbliograf - Big Data - Nivel B PDFDaniel Suavita MurilloBelum ada peringkat
- UAVs Services Files From Albatross Aeronautics (English and Spanish) AlbaeroCarlosDokumen12 halamanUAVs Services Files From Albatross Aeronautics (English and Spanish) AlbaeroCarlosRafael SosaBelum ada peringkat