Gokul Book Webdynpro
Diunggah oleh
Abu FajriDeskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Gokul Book Webdynpro
Diunggah oleh
Abu FajriHak Cipta:
Format Tersedia
Step By Step Procedure for Creating
an WebDynpro Application
By
GokulNathan Jayaraman
Date: 17-Oct-2008
Prepared by: Gokul Page 1 of 34
Background:
Web Dynpro ABAP is the SAP standard UI technology for developing Web applications in the ABAP
environment. It consists of a runtime environment and a graphical development environment with
special Web Dynpro tools that are integrated in the ABAP Workbench (SE80).
Web Dynpro technology is based on the Model View Controller paradigm, to ensure a clear division
between the definition of the user interface and the implementation of the application logic. Within
this concept, the model retrieves the application data from the back-end system. If you want to
define multiple models, the model must be bound to the relevant Web Dynpro component that the
model is to use.
Web Dynpro offers the following advantages for application developers:
● The use of declarative and graphical tools significantly reduces the implementation effort
● Web Dynpro supports a structured design process
● Strict separation between layout and business data
● Reuse and better maintainability by using components
● The layout and navigation is easily changed using the Web Dynpro tools
● Stateful applications are supported – that is, if the page is changed and the required data
remains intact so that you can access it at any time throughout the entire application
context.
Note that stateless applications are not possible.
● Automatic data transport using data binding
● Automatic input check
● User interface accessibility is supported
● Full integration in the reliable ABAP development environment
Pre requisites:
To be able to use this Document one has to be familiar with the Object Oriented ABAP Concepts .
Prepared by: Gokul Page 2 of 34
Creating an Basic Webdynpro Application:
The Basic Idea Of this Application is to select the Item Details from VBAP and Displaying in ALV.
Two Views are created:
Input View : This View is to create a Selection screen with Vbeln from VBAK.
Output View: The Records selected from VBAP based on the Vbeln will be displayed in
. The Output View.
Both the View will be embedded into a Window and an Application is created for Execution.
Lets see all these step by step.
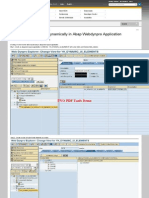
1. Go to Transaction Code Se80.
2. Select the Webdynpro application from the Drop down list as shown below.
Enter the name of the Webdynpro Application and click the Specs button after
it to create a New WebDynpro Application.
3. Select the Webdynpro Component Radio button and provide the Description to create an
Application.
Prepared by: Gokul Page 3 of 34
4. In case of Abap we use Variables to store variable for further reference, in case of Webdynpro
we use Context Nodes to Store data.
5. Component Controller is the Place where we create the Context Nodes, The Context Nodes
Created here can be used any where in the Webdynpro Application.
Prepared by: Gokul Page 4 of 34
7. Please refer the below Picture to create a Node.
Prepared by: Gokul Page 5 of 34
8. Enter the Node name, The Data Dictionary name and other Properties.
9. Cardinality: Please refer to the Link for more details on Node Properties.
http://help.sap.com/saphelp_erp2005/helpdata/en/7a/787e40417c6d1de10000000a1550b0
/content.htm. To know more about cardinality. But as per my understanding if we create a
node with Cardinality 1…1, the node will be similar to that of a Work Area. If we create a
Node with Cardinality 0… N, The node will be similar to an Internal Table with Work area
and a node created with cardinality 1…N The node will be similar to that of an Internal
Table without header Line.
10. If We are creating a node to store only one row, it’s better to select the Cardinality 1…1.
And use cardinality 0...N for creating a Node to store any number of Records.
Prepared by: Gokul Page 6 of 34
11. Click Add Attribute from Structure to add the Fields to be included in the Node.
12. Similarly we can create a Node for VBAP.
Prepared by: Gokul Page 7 of 34
13. The Next step is to create a View; The View named Input View is used to create a selection
screen.
Prepared by: Gokul Page 8 of 34
14. Provide the View name and the Description as in the Below Screen shot.
Prepared by: Gokul Page 9 of 34
Prepared by: Gokul Page 10 of 34
14. After entering the Username and Password in the above screen we can see the Graphical
Editor for creating the Input View.
15. Drag and Drop the Container called Group Container into the Graphical Editor.
Prepared by: Gokul Page 11 of 34
16 The Next step is Context mapping; the Input View has a Tab Context We need to map The
Specific Context Nodes from Component Controller with the View Context.
Prepared by: Gokul Page 12 of 34
Drag and Drop the T_VBAK Node from Right Context Which is Component Controller Context into
the View Context which is in the Left Side. While Dropping We get a Pop-Up as shown below
17 Map both the Nodes from the Component Controller into the View Context. After Mapping
we need to bind the Fields in the T_VBAK Node to the Container in the Input View.
Prepared by: Gokul Page 13 of 34
18. Select the Node T_VBAK to bind it to the View.
Prepared by: Gokul Page 14 of 34
19. The Input Selection screen is created.
Prepared by: Gokul Page 15 of 34
20. We can add a Button to Initiate the Input Data Validation and to fetch the Data to Display
in the Output.
In case the SAP Server is slow it takes time to Drag and Drop in that case we can insert
elements into the Graphical Editor like Below Screen Shot.
21. Select the Type as Button and Enter a Name for the Button.
Prepared by: Gokul Page 16 of 34
22. By Default the Layout set is Flow Layout, but we can select Matrix Layout for better
Display. Use a Horizontal Gutter to Bring the Button to the Right as shown below. We can
move the Elements within the Screen as we wish using the Horizontal Gutter.
23. Click the Note Pad symbol given next to the “on action” Property to raise an Event after
clicking the Button. An Event called GET_SALES_DATA is created.
Prepared by: Gokul Page 17 of 34
24. The Navigation between Different Views is possible in Webdynpro using the Navigation
Plugs. There are two Navigation Plugs called Inbound and Outbound Plug.
You can use one of the following options to control event handling when a plug is triggered:
Prepared by: Gokul Page 18 of 34
• For an inbound plug, a method called onPlug<plug_name> is generated by default.
This method is executed when the inbound plug is called using the outbound plug of
the preceding view and a navigation link. Instead of this method, you can also call an
existing method or have no event handling performed.
• For an outbound plug, a method called wdFirePlug<plug_name> is generated by
default. You can call this method in the implementation at exactly the place where
you want to navigate to the next view.
An Inbound Plug called TO_INPUT_VIEW is created in the Inbound Plug Tab.
An outbound Plug called TO_OUTPUT_VIEW is also created for calling the Output View.
Prepared by: Gokul Page 19 of 34
25. The next step is to create an Output View to show the ALV output.
26. Insert a View Container UI Element in the Output View.
Prepared by: Gokul Page 20 of 34
27. Select the View Container UI Element as shown below.
28. Create a Button in Output View to Navigate to the Input View.
Prepared by: Gokul Page 21 of 34
29. The Next step is to bind the Context nodes from Component controller with the Context in
the Output View. Drag and Drop both the Node T_VBAK and T_VBAP to the Context in the
left hand side.
30. Create a TO_INPUT_VIEW outbound Plug to navigate to Input View in the Output view.
Prepared by: Gokul Page 22 of 34
31. Now we need to Bring both the View inside the Window so double click over the Windows
given in the Left side which will look like shown below screen shot.
Prepared by: Gokul Page 23 of 34
32. Now drag and Drop both the Views from left hand side over the Window shown in the
above picture on the Right hand side. After dropping both the views over the Window on
the Right hand side the screen will look like as shown below.
33. Now we can link the outbound plug of Input View with the Inbound Plug of output View.
Drag and Drop the TO_OUTPUT_VIEW of Input View over the TO_INPUT_VIEW of Output
View Then we will get a Pop-up and after pressing Ok button in the Pop-up we get a chain
symbol saying a link is created between the Plugs. Similarly we can create the Link with
which ever Plug of any view we want to link.
Prepared by: Gokul Page 24 of 34
34. The Next step is to add the already existing component for creating ALV into our
application for that Double click over the Component name shown below. Double click on
the yellow highlighted name in the below screen shot.
35. Next we can add the Component as shown in the below screen shot, give any name for the
component as “ALV_TABLE”.
36. The next step is to bind the Node T_VBAP of the Output View with the DATA node of the
ALV Component added to our Component. We need to double click on the yellow
highlighted interface controller in the Left hand side it will open the Context nodes of the
Imported Component and We need to map our T_VBAP node to the DATA node .The output
records from T_VBAP will be mapped to DATA Node later it will be displayed in the ALV .
Prepared by: Gokul Page 25 of 34
37. Now double click on the Controller Usage button over the DATA node in the below screen
shot which will open the pop-up as shown in the screen below. We need to select our
component and tick Ok.
38. After mapping the T_VBAP with the DATA node in the left side, to confirm it if we click on
the data Node, in the Bottom of the screen we can see a Mapping path property which
shows the Mapping of Data node with the T_VBAP.
Prepared by: Gokul Page 26 of 34
39. The next step is to embed the Table view of the ALV_TABLE over the View container; we
created in the output view. We can right click on the Container in the Window shown below
and click Embed View and select the Table view shown in the next screen shot.
40. This is the screen which will be displayed after clicking Embed View.
Prepared by: Gokul Page 27 of 34
41. Now click the F4 help button in the View to be Embedded Field. Now select the last row
from the Pop-up which is the Table View.
42. The screen after selecting the View is shown below.
Prepared by: Gokul Page 28 of 34
43. Now we can create a Method to do some validation on Input Value for VBELN. In the below
screen Input_Validation is created for Validating the Input. All are the methods for Input
View.
44. Now Its time for Coding…….
Double click on the Input_Validation it will take you to the Editor
Prepared by: Gokul Page 29 of 34
where you can copy paste . The below code.
method input_validation .
data:
node_vbakinfo type ref to if_wd_context_node,
elem_vbakinfo type ref to if_wd_context_element,
stru_vbakinfo type if_input_view=>element_t_vbak ,
item_vbeln like stru_vbakinfo-vbeln.
* navigate from <CONTEXT> to <T_VBAK> via lead selection
node_vbakinfo = wd_context->get_child_node( name = `T_VBAK` ).
* get element via lead selection
elem_vbakinfo = node_vbakinfo->get_element( ).
* get single attribute
elem_vbakinfo->get_attribute(
exporting
name = `VBELN`
importing
value = item_vbeln ).
* get message manager
data: l_current_controller type ref to if_wd_controller,
l_message_manager type ref to if_wd_message_manager.
l_current_controller ?= wd_this->wd_get_api( ).
if item_vbeln = '0000000000'.
call method l_current_controller->get_message_manager
receiving
message_manager = l_message_manager
.
* report message
call method l_message_manager->report_error_message
exporting
message_text = 'Please Fill the Sales Document Number.'.
endif.
endmethod.
45. After completing the coding for Input validation now we can code for ALV Output.
Double click the Event ONACTIONGET_SALES_DATA to write the Logic into it.
method onactionget_sales_data .
* Calling the Validation method here.
* Check user input
wd_this->input_validation( ).
data: condition(72) type c,
Prepared by: Gokul Page 30 of 34
itab_where like table of condition,
node_vbakinfo type ref to if_wd_context_node
,
elem_vbakinfo type ref to
if_wd_context_element,
stru_vbakinfo type
if_input_view=>element_t_vbak ,
item_vbeln like stru_vbakinfo-vbeln,
node_vbapinfo type ref to if_wd_context_node
,
elem_vbapinfo type ref to
if_wd_context_element,
itab_vbap type standard table of vbap .
* navigate from <CONTEXT> to <T_VBAK> via lead selection
node_vbakinfo = wd_context->get_child_node( name = `T_VBAK` ).
* get element via lead selection
elem_vbakinfo = node_vbakinfo->get_element( ).
* get single attribute
elem_vbakinfo->get_attribute(
exporting
name = `VBELN`
importing
value = item_vbeln ).
* create where condition
if not item_vbeln eq ''.
concatenate 'VBELN = ''' item_vbeln '''' into condition.
append condition to itab_where.
endif.
select * from vbap
into corresponding fields of table itab_vbap
where (itab_where).
* navigate to <T_VBAP>
node_vbapinfo = wd_context->get_child_node( name = `T_VBAP` ).
* Bind table to context node <T_VBAP>
node_vbapinfo->bind_table( itab_vbap ).
*data:l_column1 type ref to cl_salv_wd_column,
* l_value type ref to cl_salv_wd_config_table.
*
*l_column1 = l_value->if_salv_wd_column_settings~get_column( 'VBELN' ).
*l_column1->set_cell_design_fieldname( value = 'CELLDESIGN' ).
*l_value->if_salv_wd_column_settings~delete_column( id = 'CELLDESIGN' ).
wd_this->fire_to_output_view_plg( ).
endmethod.
46. After writing this code We need to create an Application to Execute our Application.below
follow the steps below to create a Webdynpro Application.
Prepared by: Gokul Page 31 of 34
47. In the next step Enter the Description for the New Application and Click Ok.
Prepared by: Gokul Page 32 of 34
48. The Application will be created and would be visible at the left side of the screen below as
ZINFY_DYNPRO_BOK.
49. After activating all the Objects if there are no errors we can see the Selection screen as
follows.
50. The Last step of the Whole battle can be seen from the below screen.
Prepared by: Gokul Page 33 of 34
References: http://help.sap.com
www.sdn.sap.com
Prepared by: Gokul Page 34 of 34
Anda mungkin juga menyukai
- WebdynproDokumen66 halamanWebdynproDebesh Swain100% (2)
- Custom Fiori Applications in SAP HANA: Design, Develop, and Deploy Fiori Applications for the EnterpriseDari EverandCustom Fiori Applications in SAP HANA: Design, Develop, and Deploy Fiori Applications for the EnterpriseBelum ada peringkat
- ABAP Debugger Scripting-BasicsDokumen8 halamanABAP Debugger Scripting-Basicsashwinbhaskar27Belum ada peringkat
- Steps To Create Webdynpro Alv ReportDokumen27 halamanSteps To Create Webdynpro Alv ReportKabil RockyBelum ada peringkat
- How To Use Webdynpro With AdobeDokumen16 halamanHow To Use Webdynpro With AdobeVizhi Arasi100% (2)
- Workflow WebdynproDokumen8 halamanWorkflow WebdynprovaishalisBelum ada peringkat
- Step by Step To Change ABAP Webdynpro Background ColorDokumen11 halamanStep by Step To Change ABAP Webdynpro Background Coloranu_bit_mcaBelum ada peringkat
- My First ABAP WebDynpro-Hello WorldDokumen7 halamanMy First ABAP WebDynpro-Hello WorldRasika JayawardanaBelum ada peringkat
- Web Dynpro For ABAP Fix For Tutorial 6Dokumen8 halamanWeb Dynpro For ABAP Fix For Tutorial 6scribd_homeBelum ada peringkat
- Gateway CodeDokumen19 halamanGateway CodeSundari MuruganBelum ada peringkat
- Workflow Guide 2Dokumen12 halamanWorkflow Guide 2aspirewfBelum ada peringkat
- Ads Configuration in Netweaver 73Dokumen19 halamanAds Configuration in Netweaver 73mahboobBelum ada peringkat
- Fetch Row Details On Enter Action With Lead Selection in WebdynproDokumen14 halamanFetch Row Details On Enter Action With Lead Selection in WebdynproAmrutha Ashok KamatBelum ada peringkat
- ALV With Dynamic Structure in Web Dynpro ABAPDokumen16 halamanALV With Dynamic Structure in Web Dynpro ABAPShiva AnnaldasBelum ada peringkat
- This Document Helps You To Create OVS Help For Multiple Inputs in SelectDokumen15 halamanThis Document Helps You To Create OVS Help For Multiple Inputs in SelectAce KayBelum ada peringkat
- FPM Tabbed Guibb For BeginnersDokumen19 halamanFPM Tabbed Guibb For BeginnersSurya Narayan PadhyBelum ada peringkat
- Creating UI Elements Dynamically in Abap Webdynpro ApplicationDokumen5 halamanCreating UI Elements Dynamically in Abap Webdynpro ApplicationHarkesh Kumar YadavBelum ada peringkat
- Testing A Service Consumer Proxy - SCNDokumen4 halamanTesting A Service Consumer Proxy - SCNFherXtremBelum ada peringkat
- SAP Smart Forms PrintingDokumen10 halamanSAP Smart Forms PrintingBhupathi RajuBelum ada peringkat
- How To Build WebdynproDokumen62 halamanHow To Build Webdynpro2010odonto1258Belum ada peringkat
- Debug Smart Form PDFDokumen3 halamanDebug Smart Form PDFrishisap2Belum ada peringkat
- WebdynproDokumen9 halamanWebdynproSuman KumarBelum ada peringkat
- Web Dynpro Intro: Architecture & BenefitsDokumen20 halamanWeb Dynpro Intro: Architecture & Benefitssapabapjava2012Belum ada peringkat
- Adobe Integration into WebDynpro ABAPDokumen15 halamanAdobe Integration into WebDynpro ABAPSubhadip Das SarmaBelum ada peringkat
- Automatically Trigger OnEnter Event After Selec..Dokumen10 halamanAutomatically Trigger OnEnter Event After Selec..abhilashBelum ada peringkat
- NWDS WebDynproDokumen3 halamanNWDS WebDynproapi-3852390Belum ada peringkat
- PDF Files in SAP ABAP DevelopmentDokumen2 halamanPDF Files in SAP ABAP Developmentkenguva_tirupatiBelum ada peringkat
- SAP NetWeaver Gateway Developer Center..Dokumen57 halamanSAP NetWeaver Gateway Developer Center..mundeckeBelum ada peringkat
- Freely Programmed Input Help - Web Dynpro ABAP - SCN WikiDokumen2 halamanFreely Programmed Input Help - Web Dynpro ABAP - SCN WikiReetika PatelBelum ada peringkat
- CL BSP WD Message Service Vs CL BSP Messages SCNDokumen3 halamanCL BSP WD Message Service Vs CL BSP Messages SCNsumanthcrmBelum ada peringkat
- Tutorial To Create Dropdown ListDokumen4 halamanTutorial To Create Dropdown ListSai Mallika PrudhviBelum ada peringkat
- Web Dynpro ABAP - Using Assistance Class in Web Dynpro AbapDokumen19 halamanWeb Dynpro ABAP - Using Assistance Class in Web Dynpro AbapSwadhin GhatuaryBelum ada peringkat
- WD Table Column SettingsDokumen7 halamanWD Table Column Settingsdamodar1987Belum ada peringkat
- UWL Configuration For Opening WebDokumen10 halamanUWL Configuration For Opening WebCésar OrtechoBelum ada peringkat
- SAP Gateway Foundation Developer GuideDokumen137 halamanSAP Gateway Foundation Developer GuideAbhishek MallikBelum ada peringkat
- Gain Programmatic Access To Data of SAPGUI ALV ReportsDokumen4 halamanGain Programmatic Access To Data of SAPGUI ALV ReportsSureshBelum ada peringkat
- Web Dynpro For ABAP Tips and Tricks V07Dokumen18 halamanWeb Dynpro For ABAP Tips and Tricks V07Makiko SaitoBelum ada peringkat
- Making ALV Acolumn As IConDokumen2 halamanMaking ALV Acolumn As IConramakrishna_bojjaBelum ada peringkat
- BSP Abap PDFDokumen25 halamanBSP Abap PDFAnonymous GYu4Z0Belum ada peringkat
- Exam Dialog ProgrammingDokumen6 halamanExam Dialog ProgrammingArmando BroncasBelum ada peringkat
- List of Q&A (Webdynpro) - Sap AbapDokumen7 halamanList of Q&A (Webdynpro) - Sap Abappranu07Belum ada peringkat
- Integrating WebDynpro ABAP Applications With UWL For Workflow in PortalDokumen6 halamanIntegrating WebDynpro ABAP Applications With UWL For Workflow in PortalManikandan0% (1)
- WEBDYNPRO Alv Traffic Light Color FunctionDokumen5 halamanWEBDYNPRO Alv Traffic Light Color FunctionbandistechnologyBelum ada peringkat
- Installation and Configuration Guide For Sap Netweaver (And All Netweaver Based Sap Applications) On Simplivity OmnistackDokumen35 halamanInstallation and Configuration Guide For Sap Netweaver (And All Netweaver Based Sap Applications) On Simplivity OmnistackNKhanBelum ada peringkat
- WD4A - SmartformsDokumen11 halamanWD4A - SmartformssciucciBelum ada peringkat
- ABAP WebDynpro Tips for BeginnersDokumen14 halamanABAP WebDynpro Tips for BeginnersEr.Tousif MollickBelum ada peringkat
- Table Maintenance Generator and Its EventsDokumen8 halamanTable Maintenance Generator and Its EventsAbel WeiBelum ada peringkat
- OTR Messages HandlingDokumen14 halamanOTR Messages HandlingDineshkumar AkulaBelum ada peringkat
- Calling Web Services in Interactive Adobe Forms PDFDokumen17 halamanCalling Web Services in Interactive Adobe Forms PDFFábio PantojaBelum ada peringkat
- Step by Step - Adding Count of Records in The Table Header of Fiori List ReportDokumen3 halamanStep by Step - Adding Count of Records in The Table Header of Fiori List ReportSanjayBelum ada peringkat
- ABAP WebDynpro Hello WorldDokumen6 halamanABAP WebDynpro Hello Worldvarunwalia19Belum ada peringkat
- OOABAP Tutorials ExampleDokumen2 halamanOOABAP Tutorials ExampleRajiv KumarBelum ada peringkat
- ABAP Objects in Action - Screen Programming With The Control FrameworkDokumen19 halamanABAP Objects in Action - Screen Programming With The Control FrameworkaloxanhBelum ada peringkat
- Upload An Excel File in Sap Web Ui andDokumen6 halamanUpload An Excel File in Sap Web Ui andarunkumarmararBelum ada peringkat
- 7 Steps OOPS ALV BeginnersDokumen5 halaman7 Steps OOPS ALV BeginnersNaresh VepuriBelum ada peringkat
- Webdynpro AbapDokumen54 halamanWebdynpro AbapRachmad KurniawanBelum ada peringkat
- Getting Started with Web Dynpro for ABAPDokumen37 halamanGetting Started with Web Dynpro for ABAPhpiconkuBelum ada peringkat
- Let's Web Dynpro. Part I: Web Dynpro: It Is Neither A Tool With Only Drag and Drop (Those Who HaveDokumen80 halamanLet's Web Dynpro. Part I: Web Dynpro: It Is Neither A Tool With Only Drag and Drop (Those Who HaveamarpoonamBelum ada peringkat
- S/4 Hana System Sap Netweaver Gateway Hana Studio Sap Web Ide Cloud PlatformDokumen14 halamanS/4 Hana System Sap Netweaver Gateway Hana Studio Sap Web Ide Cloud PlatformVinay Prakash DasariBelum ada peringkat
- Getting Started With Web Dynpro For ABAPDokumen18 halamanGetting Started With Web Dynpro For ABAPprofbalaramnaikBelum ada peringkat