Icon Cookbook
Diunggah oleh
koraysezDeskripsi Asli:
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Icon Cookbook
Diunggah oleh
koraysezHak Cipta:
Format Tersedia
SAP Design Guild - Construction: SAP Icon Style Guide
SAP Icon Style Guide
Print version (PDF)
Introduction
Icon Usability Guidelines
● How to Create Icons that Make Sense
● Usability Checklist for an Icon Request
Icon Visual Style
● Style
● Size
● Color
file:///F|/resources/icon_cookbook/icon_cookbook_menu.html [08.01.03 17:10:57]
Icon Cookbook - Introduction
Introduction
The SAP Icon Cookbook supports people involved in the production of icons for SAP. In general, this guide
explains the icon production process and methodology behind creating SAP Icons. Current R/3 icons are
shown as examples to help designers and developers maintain design language consistent with SAP
guidelines.
For a complete list of the current SAP R/3 icons see the SAP Reference Lists.
Status
Added in July, 2002:
● How to Create Icons that Make Sense
● Usability Checklist for an Icon Request
This guideline can be found in Resources on the SAP Design Guild Website (www.sapdesignguild.org).
top
Source: SAP Icon Style Guide
file:///F|/resources/icon_cookbook/intro.html [08.01.03 17:07:27]
Icon Cookbook - How to Create Icons that Make Sense
How to Create Icons that Make Sense
Here we present some rules of thumb for those who consider to request new icons.
Using Existing Icons
Don't Misuse Icons!
It confuses our users when the same icon is used for completely different purposes in different places in the
system. It is sometimes a good idea to "recycle" an existing icon, but only if the new usage does not
contradict the original meaning of the icon.
When/How Is a New Icon Sensible?
Space-Saving
Short, clear terms are better than icons whose meaning has to be learned.
In contrast, groups of terms and long terms can be better represented by an icon.
Easy to Locate
Icons make sense only when you do not have a lot of them scattered around the screen, all competing with
each other, and when each icon can always be found in the same place (whenever possible).
Association
Good icons do not necessarily have to be self-evident, but they should make an impression and be easy
to learn. This means the picture must be easily associated with its meaning.
Context and Consistency
Good icons clearly differ from their neighbors.
Develop your icons early on, in parallel to the overall design. Also be sure to consider any necessary related
icons! Do conflicts exist with other icons/areas?
Internationality and Political Correctness
SAP icons must be comprehensible and acceptable in a wide range of language areas.
Color Legend
file:///F|/resources/icon_cookbook/request_gl.html (1 of 2) [08.01.03 17:07:28]
Icon Cookbook - How to Create Icons that Make Sense
● Red: Strong warning, stop, error, "Don't!", critical situation
● Green: OK, allowed, not critical
● Yellow: Advance warning, critical question
● Gray: Inactive status
Don't Forget...
● No icons on tabstrips! (Exception: status displays)
● No icons, only text for "Recording", "Parking"
● Only icons, no text for "Simulating", "Generating"
● Icons for "Save", "Post" only in the application toolbar
● Icons are allowed in pushbuttons in the application toolbar, pushbuttons in the screen, pushbuttons in
table controls
● The rule: Icon without text (exception: only when the text is absolutely essential for description) or only
text
● Icons as field labels only in extremely limited cases (such as generic objects like date, time), including
checkboxes and radio buttons.
● Status display: Flat on the screen or in a table control
● In a tree control: As an additional display of the object type when a differentiation is truly helpful
● System icons are reserved for use in the system toolbar
top
Source: SAP Icon Style Guide
file:///F|/resources/icon_cookbook/request_gl.html (2 of 2) [08.01.03 17:07:28]
Icon Cookbook - Usability Checklist for an Icon Request
Usability Checklist for an Icon Request
The following checklist helps to evaluate the request for a new icon from a usability point of view. In case it
really makes sense to create a new icon, this checklist will help you provide the icon designer with the right
information and a thorough briefing.
How to Proceed
To create a recognizable and consistent icon, the icon designer will need information about other, existing
icons related to the new one, common symbols and visual conventions already used to visualize certain
meanings, and so on. Use this checklist to prepare screen shots or sketches showing the context in which
the new icon is going to be placed, including all other icons used in that environment.
Additionally, offer an overview of other existing icons which may be relevant in terms of meaning or style,
even if your application does not use them. Well-prepared information and visual material are an invaluable
source to the designer, which helps avoid too many design iterations, thus saving a great deal of cost and
time in the end.
For answering the checklist questions, download the checklist file, fill it in online and save it. Use the file,
together with relevant screen shots and sketches, to communicate your request with the person responsible
for icons at SAP, and later on with the icon designer.
● Icon checklist - English version (Word format)
● Icon checklist - German version (Word format)
Below, you find an overview of the questions in the checklist.
Checklist - Overview of the Questions
1. Do similar icons (in either appearance or content) exist? If so, which ones?
2. Is an existing icon with additional text adequate?
3. Which existing icon would be almost right if...
4. From which existing icon must the new icon differ? Why?
5. Which term should the new icon replace? (A brief text is better than an unfamiliar icon!)
6. In which context will the new icon appear? (Screen, tree, list, ...)
Number of times icon will be used (estimate): ...
7. How many icons are already present in the screen and/or the application toolbar?
8. Does the new icon belong to an icon group?
9. Which other SAP applications and products will the end-user likely have open at the same time?
(conflicts, consistency)
10. Are any important user groups involved? (other cultures, languages, special legal issues...)
11. Is any special color scheme required?
12. Do you have specific ideas of how the icon should look?
13. Has a user test been performed with sketches (outside development!)?
14. Is the icon intended for use in tab strips? (Only allowed in status displays!)
15. Icon used as field labels / checkboxes / radio buttons?
(Only allowed in extremely limited cases, such as generic objects like date, time)
file:///F|/resources/icon_cookbook/request_cl.html (1 of 2) [08.01.03 17:07:29]
Icon Cookbook - Style
Style
There are two sets of icons in the SAP R/3 System. The "Standard Toolbar" icons and the "Application Area"
icons. Generally, both sets of icons are two-dimensional line art combined with highlights and shadows to
create a 3-dimensional look. The SAP R/3 Color Palette is used as a tool to assist developers in making color
selections for the icons.
Standard Toolbar Icons
The Standard Toolbar Icons by SAP should be used for a reference in creating new icons. The provide an
excellent example of the look and feel of all SAP icons.
The Standard Toolbar Icons are created with a two-dimensional symbol and adding three-dimensional qualities
to that icon. This is achieved through the application of highlight and shadow on the icon. Conceptually, the
Application Area Icons are generated using the same system.
Application Area Icons
The design process for icons - the process of making icons - can be broken down into four steps. First, refer to
other icons to see if similar icons are existing already. Second, create line art for the icon using black for your
outline color. Third, add color to the line art from the SAP color palette. Lastly, add dimension to the icon.
The Steps
1. Refer to Icon Library
2. Create Line Art
3. Add Color
4. Add Dimension
Example Application Icons
file:///F|/resources/icon_cookbook/style.html (1 of 4) [08.01.03 17:07:36]
Icon Cookbook - Style
Step 1: Using the R/3 Icon Library
The purpose of the R/3 Symbol Library is to create consistency throughout the R/3 Icon set as well as speed
the process of making icons.
Before generating line art, refer to the R/3 Icon Library to see if artwork for your concept has already been
generated. The library contains arrows, pages, lists, etc. which are already colored with the R/3 Icon color sets.
The pieces in the Icon Library are meant to be used in combination with new line art and with other pieces in the
library. If the objects in the library are too large to fit the needs of a new icon, crop the object to fit. If this does
not work and new line art must be generated, refer to the icon library for coloring of the icon.
Note: The complete R/3 Icon Library can be found in the SAP Reference Lists on the SAP Design Guild.
Step 2: Generating Line Art
file:///F|/resources/icon_cookbook/style.html (2 of 4) [08.01.03 17:07:36]
Icon Cookbook - Style
Once an icon concept has been conceived, line art must be generated to make the icon.
Examples
Color can be added in conjunction with generating line art. All colors must come from the SAP Icon Color
Palette, however the black line art of the icon must be maintained.
Step 3: Adding Color
Please consult the color section before coloring icons. Rendering of icons should correspond to similar icons
already created in the SAP style. For example, icons containing a list should contain the same "list" in previous
SAP icons. Icons containing a "x" should borrow an existing "x" from a previously rendered icon.
Examples
Step 4: Adding Dimension
Dimension is added to icons through the use of highlight and shadows. In general, icons are highlighted with a
one pixel wide highlight color in the top and left sides of the icon, shadows are added with a one pixel wide
shadow color in the bottom and right sides of the icon. Drop shadows should be added to the bottom right of
icons and also to symbols within an icon. A diagram is provided for general highlight and shadow rules. This
diagram is based on a light position at the top left corner of the icon.
file:///F|/resources/icon_cookbook/style.html (3 of 4) [08.01.03 17:07:36]
Icon Cookbook - Style
Examples
top
Source: SAP Icon Style Guide
file:///F|/resources/icon_cookbook/style.html (4 of 4) [08.01.03 17:07:36]
Icon Cookbook - Size
Size
The icons adhere to a nominal size of 15 pixels high by 16 pixels wide. In special cases, icons are larger
than 15 x 16.
Tips, Troubleshooting, Suggestions
Shadows
Drop shadows should be added to icons where possible. Shadows should also be added to symbols which
are in front of the icon. If there is not enough room for a drop shadow, do not add it. Shadows can still be
added to symbols which overlay the body of the icon. This used in combination with the shadowed edges
gives dimension to the icon.
Drop Shadows = (R:153 G: 153 B:153)
Go to Color
top
Source: SAP Icon Style Guide
file:///F|/resources/icon_cookbook/size.html [08.01.03 17:07:40]
Icon Cookbook - Color
Color
A custom color palette has been created to SAP R/3 icons.
Color Language
The following colors are typically used with special meanings:
● Red Colors = error messages, stopping, negative items or attention grabbing alerts.
● Yellow Colors = warnings, cautions and need to know information.
● Green Colors = success messages, continue and positive items.
Custom Color Palette
The SAP icons contain five main color groups. The first group contains 11 color sets. The values in each set
are used to compose the base, highlight and shadow color of the icons. In some cases, the highlight or
shadow color may come from a different color set inside group #1. A new drop shadow color has been
added to the color palette.
Download the Color Palette for Photoshop
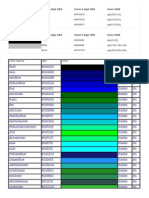
Color Group #1 - Main Colors
Highlight - used for highlights
Base - used for primary color
Shadow - used for shadows
file:///F|/resources/icon_cookbook/color.html (1 of 4) [08.01.03 17:07:39]
Icon Cookbook - Color
Color Group #2 - System Colors
file:///F|/resources/icon_cookbook/color.html (2 of 4) [08.01.03 17:07:39]
Icon Cookbook - Color
Color Group #3 - Greyscale Colors
Color Group #4 - Transparent Color
Color Group #5 - Drop Shadow Color
!!! ATTENTION:THIS COLOR IS TO BE USED FOR DROP SHADOWS ONLY. DO NOT USE IT TO
FORMULATE ICONS. (R: 111 G: 140 B: 156)!!!
top
file:///F|/resources/icon_cookbook/color.html (3 of 4) [08.01.03 17:07:39]
Anda mungkin juga menyukai
- Roadmap BSP Element - Step by Step ExampleDokumen13 halamanRoadmap BSP Element - Step by Step ExampleMuhammad Farhan HamamiBelum ada peringkat
- Roadmap BSP Element - Step by Step ExampleDokumen13 halamanRoadmap BSP Element - Step by Step ExampleMuhammad Farhan HamamiBelum ada peringkat
- Implementation WMfor Mobile Devices ITSDokumen34 halamanImplementation WMfor Mobile Devices ITSEnric FontanalsBelum ada peringkat
- Alv Reports PDFDokumen95 halamanAlv Reports PDFkoraysezBelum ada peringkat
- BTE (How To)Dokumen16 halamanBTE (How To)emc_cefre1735Belum ada peringkat
- Implementation WMfor Mobile Devices ITSDokumen34 halamanImplementation WMfor Mobile Devices ITSEnric FontanalsBelum ada peringkat
- Publish A SAP BI Report in Portal: Applies ToDokumen15 halamanPublish A SAP BI Report in Portal: Applies TokoraysezBelum ada peringkat
- A Step by Step Guide For ABAP Nugget Based Code Migration: Applies ToDokumen8 halamanA Step by Step Guide For ABAP Nugget Based Code Migration: Applies TokoraysezBelum ada peringkat
- A Step by Step Guide For ABAP Nugget Based Code Migration: Applies ToDokumen8 halamanA Step by Step Guide For ABAP Nugget Based Code Migration: Applies TokoraysezBelum ada peringkat
- BW IncreasingLimits PDFDokumen17 halamanBW IncreasingLimits PDFkoraysezBelum ada peringkat
- App BuilderDokumen244 halamanApp BuilderJuan Luis Quezada CalderonBelum ada peringkat
- HC PDF Invoice Creation Spec V 1 2 PDFDokumen12 halamanHC PDF Invoice Creation Spec V 1 2 PDFkoraysezBelum ada peringkat
- Web Dynpro For JavaDokumen20 halamanWeb Dynpro For JavaNguyen Quoc ChiBelum ada peringkat
- Ess ConfigDokumen32 halamanEss ConfigSameer GovekarBelum ada peringkat
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDari EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifePenilaian: 4 dari 5 bintang4/5 (5782)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDari EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RacePenilaian: 4 dari 5 bintang4/5 (890)
- The Yellow House: A Memoir (2019 National Book Award Winner)Dari EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Penilaian: 4 dari 5 bintang4/5 (98)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDari EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FuturePenilaian: 4.5 dari 5 bintang4.5/5 (474)
- Shoe Dog: A Memoir by the Creator of NikeDari EverandShoe Dog: A Memoir by the Creator of NikePenilaian: 4.5 dari 5 bintang4.5/5 (537)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDari EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaPenilaian: 4.5 dari 5 bintang4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingDari EverandThe Little Book of Hygge: Danish Secrets to Happy LivingPenilaian: 3.5 dari 5 bintang3.5/5 (399)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDari EverandNever Split the Difference: Negotiating As If Your Life Depended On ItPenilaian: 4.5 dari 5 bintang4.5/5 (838)
- Grit: The Power of Passion and PerseveranceDari EverandGrit: The Power of Passion and PerseverancePenilaian: 4 dari 5 bintang4/5 (587)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDari EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryPenilaian: 3.5 dari 5 bintang3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerDari EverandThe Emperor of All Maladies: A Biography of CancerPenilaian: 4.5 dari 5 bintang4.5/5 (271)
- Team of Rivals: The Political Genius of Abraham LincolnDari EverandTeam of Rivals: The Political Genius of Abraham LincolnPenilaian: 4.5 dari 5 bintang4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealDari EverandOn Fire: The (Burning) Case for a Green New DealPenilaian: 4 dari 5 bintang4/5 (72)
- The Unwinding: An Inner History of the New AmericaDari EverandThe Unwinding: An Inner History of the New AmericaPenilaian: 4 dari 5 bintang4/5 (45)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDari EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersPenilaian: 4.5 dari 5 bintang4.5/5 (344)
- Rise of ISIS: A Threat We Can't IgnoreDari EverandRise of ISIS: A Threat We Can't IgnorePenilaian: 3.5 dari 5 bintang3.5/5 (137)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDari EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyPenilaian: 3.5 dari 5 bintang3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDari EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You ArePenilaian: 4 dari 5 bintang4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Dari EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Penilaian: 4.5 dari 5 bintang4.5/5 (119)
- Her Body and Other Parties: StoriesDari EverandHer Body and Other Parties: StoriesPenilaian: 4 dari 5 bintang4/5 (821)
- My English Booklet PDFDokumen74 halamanMy English Booklet PDFDani SuperSicBelum ada peringkat
- Lesson: Light References: Science 7LM, Science 7 TG, Materials: Visual Aids, Activity SheetDokumen3 halamanLesson: Light References: Science 7LM, Science 7 TG, Materials: Visual Aids, Activity Sheetjoan marie PeliasBelum ada peringkat
- Cookie Concept Art PDFDokumen10 halamanCookie Concept Art PDFNesshi S. OliveiraBelum ada peringkat
- Astro Solar Information-EDokumen1 halamanAstro Solar Information-EMutoha ArkanuddinBelum ada peringkat
- Choice Code: 301219110 Course Name: Civil Engineering (First Shift) (SUB-GROUP: 0201) Total Seats: 12 (CAP Seats: 12)Dokumen11 halamanChoice Code: 301219110 Course Name: Civil Engineering (First Shift) (SUB-GROUP: 0201) Total Seats: 12 (CAP Seats: 12)Saurabh DeshmukhBelum ada peringkat
- National Symbols of TanzaniaDokumen54 halamanNational Symbols of TanzaniaJAFARI APILABelum ada peringkat
- Abbott Brand Colors Only V1-0Dokumen1 halamanAbbott Brand Colors Only V1-0Teresa100% (1)
- Light FundamentalsDokumen75 halamanLight FundamentalsErica QuirobBelum ada peringkat
- Color Psychology PDFDokumen1 halamanColor Psychology PDFTulamamaBelum ada peringkat
- Art2005 - A Study of UV Fluorescence Emission of Painting MaDokumen14 halamanArt2005 - A Study of UV Fluorescence Emission of Painting MaNatasa IlicBelum ada peringkat
- Rapidtables: RGB Color Codes ChartDokumen6 halamanRapidtables: RGB Color Codes ChartLawrence Lim Ah KowBelum ada peringkat
- A Juvenile Detention Center For North Bexar County byDokumen65 halamanA Juvenile Detention Center For North Bexar County byGoPika GiRiBelum ada peringkat
- 5S Color GuideFeb20Dokumen2 halaman5S Color GuideFeb20beach_lover_1970Belum ada peringkat
- Acceptability of Papaya (Carica L.) As Sweetened DelightDokumen3 halamanAcceptability of Papaya (Carica L.) As Sweetened DelightInternational Journal of Innovative Science and Research TechnologyBelum ada peringkat
- Hina 001 - CompressedDokumen31 halamanHina 001 - CompressedHina KhalidBelum ada peringkat
- Messala SlidesCarnivalDokumen22 halamanMessala SlidesCarnivalDaniel Romero GalindoBelum ada peringkat
- MY20 NP BikeColourFile 2016 2020Dokumen12 halamanMY20 NP BikeColourFile 2016 2020Nicky KiloBelum ada peringkat
- Artists' Acrylic Colour Chart: Key To Codes Astm Sizes AvailableDokumen1 halamanArtists' Acrylic Colour Chart: Key To Codes Astm Sizes AvailableKath GloverBelum ada peringkat
- Wisescan Interface Options and Controls For Colortrac Smartlf ScannersDokumen21 halamanWisescan Interface Options and Controls For Colortrac Smartlf ScannersJosé Pedro Mendoza RíosBelum ada peringkat
- Thomas Chaote - Void Magick PDFDokumen46 halamanThomas Chaote - Void Magick PDFthoth1194% (18)
- Facebook Gaming Gudes PDFDokumen41 halamanFacebook Gaming Gudes PDFapulpd2Belum ada peringkat
- 28 Artikkel Henrik SundeDokumen13 halaman28 Artikkel Henrik SundeKumud BaliyanBelum ada peringkat
- User's Guide: Adash 4900 - Vibrio IIIDokumen40 halamanUser's Guide: Adash 4900 - Vibrio IIIVladimir KojicBelum ada peringkat
- ArtBasel GalleriesDokumen4 halamanArtBasel GalleriesSophiaBelum ada peringkat
- Color Chart with 3 Digit HEX, 6 Digit HEX and RGB ValuesDokumen5 halamanColor Chart with 3 Digit HEX, 6 Digit HEX and RGB ValuesJomer HaroBelum ada peringkat
- Holographic System For Final Inspection Process in Automotive IndustryDokumen10 halamanHolographic System For Final Inspection Process in Automotive IndustryThanapas BuranapichetBelum ada peringkat
- Primary Science Teacher GuideDokumen68 halamanPrimary Science Teacher GuideNailil AfifahBelum ada peringkat
- Mil STD 709dDokumen30 halamanMil STD 709dspibluBelum ada peringkat
- Common Lighting TerminologyDokumen20 halamanCommon Lighting TerminologyHasitha Heshantha RajapakshaBelum ada peringkat