Efectos para Textos Penunbra
Diunggah oleh
Katherin Siguas SanchezJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Efectos para Textos Penunbra
Diunggah oleh
Katherin Siguas SanchezHak Cipta:
Format Tersedia
Efectos Para Textos En Photoshop
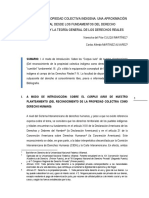
1 Paso. Lo primero que necesitamos es crear una imagen acorde para el fondo. Para esto, creamos un nuevo documento de 600 x 600 px y seleccionamos el color azul oscuro para el frente #18323a y el color negro de fondo. Vamos a Filtros > Interpretar > Nubes. Como resultado, veremos este fondo:
2 Paso. Creamos una nueva capa, la pintamos de negro con el bote de pintura y vamos a Filtros > Ruido, Aadir Ruido. Los parmetros sern los siguiente
Una vez que hayamos hecho esto, lo que debemos hacer es reducir los puntos creados por el ruido. Como hacerlo? Usando los niveles. Vamos a Imagen > Ajustes > Niveles y
usamos estos parmetros
Si a esta capa le cambiamos el modo de fusin a Trama, habremos aprendido a crear un cielo estrellado. No es el punto de este tutorial pero vale tenerlo en cuenta para otros trabajos. Para darle mas realismo, podemos agregarle una mscara de capa y con el color negro borrar algunas zonas como para que las estrellas aparezcan de forma mas irregular. La imagen quedara as
3 Paso. Si bien qued vistoso, debemos centrar la atencin en donde estar el texto,
por lo que haremos lo siguiente: creamos una nueva capa y tomamos la herramienta de degradado. Veamos las propiedades:
El degradado que usaremos ser de color blanco a la izquierda y negro a la derecha, y el tipo del mismo ser radial (imagen superior). Para realizar el mismo, hacemos click desde el centro de la imagen y sin soltar arrastramos el cursor hacia un extremo. Vamos al panel de capas y fusionamos la capa del degradado con Superponer. Para finalizar, bajamos la opacidad a 50%. Ven la diferencia? Las nubes quedaron mucho mas vistosas
4 Paso. Hora de incluir el texto. Seleccionamos la herramienta texto, configuramos el color blanco para el mismo y seleccionamos la tipografa que mas nos guste. En el tutorial original, el autor seleccion una tipografa extraa para darle mas clima a lo supernatural, asi que en mi caso probar con una fuente clara para ver como queda y poder comparar. Y si hablamos de fuente clara, que mas clara que Futura, no?
5 Paso. Aqu viene el paso quizs mas personal, ya que depender de la tipografa elegida los valores que le demos. Veamos como quedara la imagen y luego hablamos sobre ello
Para lograr esto, aadimos algunos estilos de capa (recuerden que el cono est en el panel capas, aunque tambin pueden acceder desde el men). A continuacin van las imgenes de estos estilos, aunque repito: PARA CADA TIPOGRAFA VARIARAN LOS MISMOS. As que mi consejo es que tomando como punto de partida estos valores y vayan intentando modificarlos tomando como gua la imagen del resultado. Iremos en este orden
Superposicin de Colores
Sombra Interior
Resplandor Interior
Bisel y Relieve
Bisel,Relieve> Textura
6 Paso. Suponiendo que ya ha quedado algo parecido, sigamos. Todava queda algn estilo de capa por agregar, por lo que si hemos salido del panel vamos otra vez dentro de l.
Sombra Paralela
Resplando Exterior
Ahora debera verse algo similar a esta imagen
7 Paso. Bueno, por fin hemos terminado con todos los estilos, y aunque no nos llene del todo tanto movimiento para tan poco, tengamos paciencia que el resultado es muy bueno. Sobre la capa del texto, presionamos CTRL+J para duplicar esta capa. Nos dirigimos al panel de capas y con el botn derecho hacemos click con el boton derecho sobre el icono de estilos de capas que aparece en el texto duplicado. Se nos abrir un men contextual, en el cual aparece como primer opcin deshabilitar estilos de capa. De esta forma quitaremos todos los estilos de un plumazo.
Ahora veremos el texto en blanco, por lo que si hacemos doble click en la T nos seleccionar todo el texto. Lo que haremos ser cambiarle el color por #5cdbff para darle un estilo mas flourescente. Ya con el nuevo color, desde el panel de capas, arrastramos a esta por debajo de la capa original del texto. Una vez as, con la flecha para arriba de nuestro teclado lo movemos 1 o 2 pixeles.
Ven como ha reavivado el texto? Bien. 8 Paso. Bueno, aqu el autor nos aclara que comienza la llave de la cuestin. As que a prestar atencin. Duplicamos la capa del texto que le dimos el color flourescente. Vamos a Filtros > Distorsionar > Onda y dejamos todos los valores que viene por defecto salvo los dos ltimos, Escala. Aqu le daremos 10% tanto en horizontal como en vertical. Luego vamos a Filtros > Desenfocar > Desenfoque Gaussiano y le damos un valor de 4px. Para finalizar este paso, bajamos la opacidad de la capa al 20%. Si ocultamos las otras dos capas de texto que tenemos en nuestro trabajo, entonces debera verse algo as:
9 Paso. Hacemos click sobre esta capa con la tecla CTRL presionada con el fin de que nos seleccione el texto. Contraemos la seleccin desde Seleccin > Modificar > Contraer con un valor de 5px. Luego vamos a Seleccin > Invertir. Acto seguido, presionamos Delete en nuestro teclado. Para finalizar este paso, deseleccionamos el texto
Como vemos, nos qued un efecto de letras de humo sigamos. 10 Paso. Aqu modifico un poquito el original ya que de la forma en que est explicado, no logro el efecto. Con la tecla SHIFT presionada, movemos esta capa con la flecha hacia arriba (si estn ocultas las dems capas de texto, ponerlas visibles). Luego duplicamos la capa con la que venimos trabajando hasta el momento y volvemos a darle el efecto onda. Esta vez podemos variar los ltimos valores con un 20%. Y esta capa, la moveremos para abajo. Para finalizar este paso, le cambiaremos el modo de fusin a las dos capas por Luz Fuerte. Debera quedarles algo as:
11 Paso. Va tomando mas forma. Hora de agregarle ese humo espectacular que le da sentido a este tuto. Duplicamos nuevamente la capa. Chequeamos que su modo de fusin sea Luz Fuerte y cambiamos su opacidad a 50%. Vamos a Filtros > Distorsionar > Onda y volvemos a dejar todos los valores que viene por defecto salvo los ltimos dos. A la escala entonces le daremos 5% horizontal y 100% vertical. Repetiremos este proceso presionando CTRL+F hasta que el texto quede deformado por completo, algo similar a esta imagen
12 Paso. Duplicamos nuevamente la capa (la del efecto de humo) y vamos a Filtros > Desenfocar > Desenfoque Gaussiano para darle un valor de 4 px. Esto har el efecto un poco mas suave. Lo que haremos ahora es, manteniendo SHIFT presionado, seleccionar las dos capas del efecto de humo y vamos a Capas > Combinar capas. Al hacerlo, nos volver a poner el modo de fusin a Normal, por lo que deberemos cambiarlo nuevamente a Luz Fuerte y su opacidad a 50%. Tomamos la herramienta Borrador y con un pincel grande y suave, borraremos las partes superiores e inferiores para que quede difuminado en sus puntas. Algo as:
13 Paso. Ok. Si ahora duplicamos la capa y la ponemos por encima de la capa del texto original, entonces crearemos la sensacin de que el humo rodea al texto. Aqu contar la mano de cada uno para que se logre un buen resultado. Por qu? Bueno, una vez que ponemos el humo por encima del texto, quedar duplicado, por lo que debemos moverlo hacia un costado y a la vez, borrar alguna que otra parte, utilizar la herramienta Dedo para dar otras formas y dems. Por lo que esta parte es la mas personal de todo el tutorial
En mi caso le he dado algunas ondas mas y borr alguna que otra parte del duplicado. Tambin dupliqu la capa por 3 vez para ponerla en otro lado. En fin, no me cierra del todo, pero veamos como termina con el efecto de colores. 14 Paso. Creamos una capa nueva arriba de todas las capas y le damos el modo de fusin Color. Seleccionamos la herramienta pincel y con un verde claro (podemos bajarle la opacidad a 50%) pintamos la parte superior. Como vemos, el humo va tomando ese color y parte del fondo.
Y ah concluye este tutorial. Sinceramente creo que es un buen recurso para realizar trabajos de suspenso y ciencia ficcin y lo mejor de todo, nunca uno obtendrn los mismos resultados que otros, ya que las ondas son aleatorias y varan segn la tipografa. TIP: Si ven que el texto les queda muy apagado, prueben de pasar arriba de todo la capa con el degradado radial, la del comienzo.
Anda mungkin juga menyukai
- Instrucciones Gestion Entidad Pimei 2020Dokumen36 halamanInstrucciones Gestion Entidad Pimei 2020ADIHBelum ada peringkat
- Investigación de Operaciones - Programación LinealDokumen16 halamanInvestigación de Operaciones - Programación Linealclarita fernandezBelum ada peringkat
- Periodismo de Soluciones - FNPIDokumen5 halamanPeriodismo de Soluciones - FNPIangieeermBelum ada peringkat
- los perros son juguetones aman la diversión y sobre todo son leales pasé miles de años los humanos y los perros se establecieron un pacto emocional que permanece intacto hasta el día de hoy nuestra relación milenaria establecióDokumen7 halamanlos perros son juguetones aman la diversión y sobre todo son leales pasé miles de años los humanos y los perros se establecieron un pacto emocional que permanece intacto hasta el día de hoy nuestra relación milenaria establecióMitchellPérezBelum ada peringkat
- Ensayo Narescka CulquiDokumen20 halamanEnsayo Narescka CulquiAnyela Sedano QuispeBelum ada peringkat
- Caracterización, Clasificación y CategoríaDokumen7 halamanCaracterización, Clasificación y CategoríaLumominaBelum ada peringkat
- TDR - Actualización de Costos Del Expediente Técnico AtapallpanDokumen6 halamanTDR - Actualización de Costos Del Expediente Técnico AtapallpanYuri Kevin Carhuas TapiaBelum ada peringkat
- Caso Cliinico Odonto LegalDokumen13 halamanCaso Cliinico Odonto LegalLimniYMayritaAriasTorresBelum ada peringkat
- Aprendizaje Basado en Proyectos Comunitarios 2Dokumen6 halamanAprendizaje Basado en Proyectos Comunitarios 2Martín PietraBelum ada peringkat
- Parámetros MeteorológicosDokumen7 halamanParámetros MeteorológicosGabriella ZulemaBelum ada peringkat
- Las Vias de Comunicación Pueden Ser TerrestresDokumen20 halamanLas Vias de Comunicación Pueden Ser TerrestresUriel Arguelles GarciaBelum ada peringkat
- Formato Sugerido para La BiografiaDokumen3 halamanFormato Sugerido para La BiografiaOralia Copado FragaBelum ada peringkat
- ValidezDokumen3 halamanValidezcatalinaBelum ada peringkat
- Factor de CorreccionDokumen6 halamanFactor de CorreccionCarlos Cruz CruzBelum ada peringkat
- Preguntas de RepasoDokumen13 halamanPreguntas de RepasoLore RiveraBelum ada peringkat
- Introducción A La Optimización DinámicaDokumen37 halamanIntroducción A La Optimización DinámicaJuancho PalBelum ada peringkat
- Escuelas Psicológicas - PsicologiaDokumen11 halamanEscuelas Psicológicas - PsicologiaLuis PLBelum ada peringkat
- Dirofiliarosis en Perros SJL LimaDokumen4 halamanDirofiliarosis en Perros SJL LimaNice RamosBelum ada peringkat
- Resumen de La Economia Argentina de Aldo FerrerDokumen6 halamanResumen de La Economia Argentina de Aldo FerrerMartín Soria50% (2)
- Aspectos Administrativos InvestigaciónDokumen2 halamanAspectos Administrativos InvestigaciónCesarito PimentelBelum ada peringkat
- Com4 - Unidad1 La Exposición AcadémicaDokumen8 halamanCom4 - Unidad1 La Exposición AcadémicaELVIA VASQUEZ PEREZ.Belum ada peringkat
- Fonemas y rasgos fonológicos del españolDokumen22 halamanFonemas y rasgos fonológicos del españolfperez_29814Belum ada peringkat
- E 625921710807573 FICHADETRABAJOIIDokumen2 halamanE 625921710807573 FICHADETRABAJOIILucas Salazar pBelum ada peringkat
- Introducción a la citometría de flujoDokumen44 halamanIntroducción a la citometría de flujoRamon Vazquez100% (2)
- Sílabo Cultura y Diversidad - Mecánica IndustrialDokumen10 halamanSílabo Cultura y Diversidad - Mecánica IndustrialJorge RamírezBelum ada peringkat
- Guía de Trabajo Semana 4Dokumen2 halamanGuía de Trabajo Semana 4CM JesusBelum ada peringkat
- Procedimiento de Instalacion de TanquesDokumen4 halamanProcedimiento de Instalacion de TanquesJose PerezBelum ada peringkat
- Morentín Encina y Ballesteros (2021)Dokumen20 halamanMorentín Encina y Ballesteros (2021)Virginia López MartinBelum ada peringkat
- 1º E1 S3 Sesion D2 Mat Los Números 1, 2, 3Dokumen10 halaman1º E1 S3 Sesion D2 Mat Los Números 1, 2, 3Paula FiorellaBelum ada peringkat
- Tarea Semana 01 PlanificacionDokumen5 halamanTarea Semana 01 PlanificacionArmando GutierrezBelum ada peringkat