Jquery - Latihan 1
Diunggah oleh
Sobocamp Software House0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
5 tayangan1 halamanLatihan jQuery
Judul Asli
JQUERY - LATIHAN 1
Hak Cipta
© © All Rights Reserved
Format Tersedia
PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniLatihan jQuery
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
5 tayangan1 halamanJquery - Latihan 1
Diunggah oleh
Sobocamp Software HouseLatihan jQuery
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 1
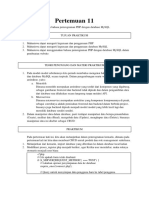
JQUERY – LATIHAN 1
<form method="post">
<label>Nama Siswa</label>
<input type="text" name="nama" id="nama"><br>
<label>Nilai</label>
<input type="text" name="nilai" id="nilai"><br>
<label>Predikat</label>
<input type="text" name="predikat" id="predikat"><br>
<label>Keterangan</label>
<input type="text" name="keterangan" id="keterangan"><br>
<button type="submit">Simpan</button>
</form>
<script type="text/javascript" src="<?php echo base_url('assets/js/jquery.js')
?>"></script>
<script type="text/javascript">
$("#nilai").on('blur', function() {
let nilai = $(this).val();
let predikat = '';
if(nilai <= 70) predikat = 'D';
else if(nilai <= 80) predikat = 'C';
else if(nilai <= 90) predikat = 'B';
else if(nilai <= 100) predikat = 'A';
$("#predikat").val(predikat);
let keterangan = 'TIDAK LULUS';
if(nilai > 70) keterangan = "LULUS";
$("#keterangan").val(keterangan);
});
</script>
Anda mungkin juga menyukai
- Laporan Praktikum Pemrograman Web Modul 6Dokumen21 halamanLaporan Praktikum Pemrograman Web Modul 6Ezrafel AmadeuzBelum ada peringkat
- Input Dan Menampilkan Data Tanpa Reload Dengan Jquery AjaxDokumen15 halamanInput Dan Menampilkan Data Tanpa Reload Dengan Jquery AjaxMustafaBelum ada peringkat
- Latihan 5Dokumen6 halamanLatihan 5SyerlieBelum ada peringkat
- 5.pemrosesan Form Dan ValidasiDokumen22 halaman5.pemrosesan Form Dan ValidasiAldionBiranFachrezyBelum ada peringkat
- Tambahkan Data Ke Database MySQLi OOPDokumen3 halamanTambahkan Data Ke Database MySQLi OOPChristina SutrisnoBelum ada peringkat
- Modul Usk RPL 2023 Part 6Dokumen15 halamanModul Usk RPL 2023 Part 6Rendi PermanaBelum ada peringkat
- Menambahkan Dan Menghapus Data Dengan PHP Mysql 1596589720Dokumen8 halamanMenambahkan Dan Menghapus Data Dengan PHP Mysql 1596589720Riolan PratamaBelum ada peringkat
- 3.tambah Data (Tanpa Function)Dokumen3 halaman3.tambah Data (Tanpa Function)yusup maolaniBelum ada peringkat
- Laprak Pweb6Dokumen29 halamanLaprak Pweb6Aji Gilang RahmandaBelum ada peringkat
- Bab I PendahuluanDokumen17 halamanBab I PendahuluantheleaderofenemyBelum ada peringkat
- Tugas Pemrograman DasarDokumen3 halamanTugas Pemrograman DasarMuhammad AfifBelum ada peringkat
- Lanjutan 4Dokumen16 halamanLanjutan 4Rosmawaty Saragih SitioBelum ada peringkat
- Absen KelasDokumen8 halamanAbsen KelasSepz SjaBelum ada peringkat
- Dita 1204210004 PW6Dokumen11 halamanDita 1204210004 PW6DITA PUTRI ADINIBelum ada peringkat
- Tambah DataDokumen3 halamanTambah DataYusup maolaniBelum ada peringkat
- Tambah Data Dengan FunctionDokumen4 halamanTambah Data Dengan FunctionYusup maolaniBelum ada peringkat
- Website Data MahasiswaDokumen11 halamanWebsite Data MahasiswaMeta Lara PandiniBelum ada peringkat
- Tutorial CrudDokumen7 halamanTutorial CrudAmin FarhanBelum ada peringkat
- Presentasi KartiniDokumen20 halamanPresentasi KartiniEva NurlitaBelum ada peringkat
- Cheat Sheet - PHP Dan FormDokumen2 halamanCheat Sheet - PHP Dan FormMuchammad AbdurrochmanBelum ada peringkat
- Tambah Data Dengan FunctionDokumen3 halamanTambah Data Dengan FunctionYusup maolaniBelum ada peringkat
- Membuat Form Registrasi Dengan Bootstrap Dan PHPDokumen3 halamanMembuat Form Registrasi Dengan Bootstrap Dan PHPsmk mudacepuBelum ada peringkat
- Membuatformloginanti SQLinjeksiDokumen8 halamanMembuatformloginanti SQLinjeksiRezaBelum ada peringkat
- Bekerja Dengan FormDokumen15 halamanBekerja Dengan FormEkuors DuaviderszsBelum ada peringkat
- Modul JaringanDokumen9 halamanModul JaringanMuhammad Zaidan FadillahBelum ada peringkat
- File CRUD HTML PHP MysqlDokumen12 halamanFile CRUD HTML PHP MysqlAbdullatifBelum ada peringkat
- Kelompok 2 - Laporan 5Dokumen20 halamanKelompok 2 - Laporan 5Setiawan ArekTekaje GrafikaBelum ada peringkat
- ACT4 Septian Dwi Susanto 56418600Dokumen6 halamanACT4 Septian Dwi Susanto 56418600Septian Dwi SusantoBelum ada peringkat
- Contoh Pemrograman PHPDokumen7 halamanContoh Pemrograman PHPKybchtrBelum ada peringkat
- Code Program Codeigniter 3Dokumen7 halamanCode Program Codeigniter 3Emiya ChannelBelum ada peringkat
- Modul Praktikum PWPB CI 4 (Lanjutan 2)Dokumen7 halamanModul Praktikum PWPB CI 4 (Lanjutan 2)Ade Rizki IDBelum ada peringkat
- Membuat Edit Data Di Modal BootstrapDokumen4 halamanMembuat Edit Data Di Modal BootstraporiciBelum ada peringkat
- Script Web PHPDokumen5 halamanScript Web PHPRestu BisnisBelum ada peringkat
- Tugas 1.html 3Dokumen2 halamanTugas 1.html 3deba denyBelum ada peringkat
- 2.5 TugasDokumen8 halaman2.5 TugasManusia 8242Belum ada peringkat
- LAPORAN PRAKTIKUM - Praktikum Pemrograman WEB - Minggu Ke-4Dokumen8 halamanLAPORAN PRAKTIKUM - Praktikum Pemrograman WEB - Minggu Ke-4Muhammad RamadhanBelum ada peringkat
- 06 Bab IiiDokumen39 halaman06 Bab IiiakunpoovtiktokBelum ada peringkat
- Modul 3 Pweb2Dokumen12 halamanModul 3 Pweb2Ridwan BaiturohmanBelum ada peringkat
- Modul Praktikum 6Dokumen2 halamanModul Praktikum 6Rizqi AgusnovianBelum ada peringkat
- Aplikasi KasirDokumen58 halamanAplikasi Kasirsholeh13Belum ada peringkat
- Form Pencarian SessionDokumen8 halamanForm Pencarian SessionAgeng PrabowoBelum ada peringkat
- Tampilkan Satu Data Dari Database MySQLi OOPDokumen2 halamanTampilkan Satu Data Dari Database MySQLi OOPChristina SutrisnoBelum ada peringkat
- Membuat Crud Data Siswa PHP MysqliDokumen9 halamanMembuat Crud Data Siswa PHP MysqlioriciBelum ada peringkat
- Insert Data Dengan FunctionDokumen2 halamanInsert Data Dengan FunctionYusup maolaniBelum ada peringkat
- Membuat Aplikasi Sederhana Dengan PHP Dan SQL SERVER BagDokumen4 halamanMembuat Aplikasi Sederhana Dengan PHP Dan SQL SERVER BagAndi Koplak100% (1)
- Uts WPDokumen10 halamanUts WPzal edinwswdBelum ada peringkat
- SourcecodeDokumen3 halamanSourcecodeAkhyar SyahputraBelum ada peringkat
- Crud Tabel SatuanDokumen6 halamanCrud Tabel SatuanAjis M YusufBelum ada peringkat
- Job2 Roni Hamonangan 4611419001Dokumen16 halamanJob2 Roni Hamonangan 4611419001roni hamonanganBelum ada peringkat
- Modul Praktikum PWPB CI 4 (Lanjutan)Dokumen5 halamanModul Praktikum PWPB CI 4 (Lanjutan)Ade Rizki IDBelum ada peringkat
- Modul 11Dokumen11 halamanModul 11Angga RizkiBelum ada peringkat
- Contoh Penggunaan Pjax Yii2Dokumen6 halamanContoh Penggunaan Pjax Yii2Muhammad Farid Ma'rufBelum ada peringkat
- Tutorial 10 Cara Membuat CRUD (Simpan, Baca, Edit, Delete) Data Menggunakan Modal Bootsrap (Popup) Di PHP 7 (2016-April-20) PDFDokumen14 halamanTutorial 10 Cara Membuat CRUD (Simpan, Baca, Edit, Delete) Data Menggunakan Modal Bootsrap (Popup) Di PHP 7 (2016-April-20) PDFroni123aaaBelum ada peringkat
- Crud PDFDokumen8 halamanCrud PDFindahBelum ada peringkat
- PRAK Aplikasi Pendaftaran SiswaDokumen5 halamanPRAK Aplikasi Pendaftaran SiswaTANTULAR RESCUEBelum ada peringkat
- Wek12 ODBC 3Dokumen36 halamanWek12 ODBC 3annah 79Belum ada peringkat
- Aplikasi CRUD Lanjut 2Dokumen3 halamanAplikasi CRUD Lanjut 2Arkan BahiBelum ada peringkat
- Laprak WEB Modul IIIDokumen15 halamanLaprak WEB Modul IIIMochamad RidzalBelum ada peringkat