Manual HTML
Diunggah oleh
krlosggHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Manual HTML
Diunggah oleh
krlosggHak Cipta:
Format Tersedia
MANUAL HTML
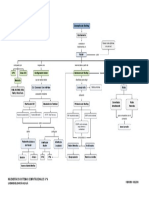
HTML HTML, siglas de HyperText Markup Language (Lenguaje de Marcas de Hipertexto), es el que permite construir pginas Web. ESTRUCTURA BSICA DE UNA PGINA WEB ETIQUETAS (TAGS) <HTML> <HEAD> <TITLE> TTULO DE LA PGINA </TITLE> </HEAD> <BODY>
Indica el termino de la cabecera de la pgina web Define el contenido principal o cuerpo del documento. Esta es la parte del documento HTML que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la pgina, como color de fondo y mrgenes.
ACCIN QUE REALIZA Define el inicio del documento HTML, le indica al navegador que lo que viene a continuacin debe ser interpretado como cdigo HTML.
Define la cabecera del documento HTML, esta cabecera suele contener informacin sobre el documento que no se muestra directamente al usuario. Define el ttulo de la pgina. El ttulo aparece en la barra de ttulo de la ventana del navegador
.. </BODY> </HTML>
Define el final del cuerpo de la pgina web. Define el final de documento HTML.
CABECERA DEL DOCUMENTO
MANUAL HTML
La etiqueta <HEAD></HEAD> delimita la cabecera del documento. Dentro de la cabecera es importante definir el ttulo de la pgina por medio de la etiqueta <TITLE></TITLE>. Este ttulo ser el que aparezca en la barra de nuestro navegador de pginas Web. Ejemplo: <TITLE>Pgina del Manual de HTML</TITLE> Dentro de la cabecera de nuestro documento podemos incluir otras etiquetas adicionales. <META> Esta etiqueta indica al navegador de Internet las palabras clave y contenido de nuestra pgina Web. Ejemplos: <META name="Pgina de Jose" content="Mi pgina personal de Msica "> Indica al navegador el nombre de la pgina y sus contenidos principales. <META name="keywords" content="Jos msica pelculas links Espaa"> Indica al navegador las palabras clave para los buscadores de Internet. Otro uso de la etiqueta <META> es la de indicar documentos con "refresco automtico". Si se indica una URL se sustituir el documento por el indicado una vez transcurridos el nmero de segundos especificados. Si no se incluye ninguna URL se volver a cargar en el navegador el documento en uso transcurridos los segundos indicados. Esto es til para pginas que cambian de contenido con mucha frecuencia o para redireccionar a la persona que visita nuestra pgina Web a una nueva direccin donde se encuentra una versin actualizada de nuestra pgina Web. Ejemplo: <META http-equiv="refresh" content="15;URL=http://www.microsoft.com"> Transcurridos 15 segundos se acceder a la pgina Web de Microsoft.
CUERPO DEL DOCUMENTO
MANUAL HTML
La etiqueta <BODY></BODY> indica el inicio y final de nuestra pgina Web. Ser entre el inicio y el final de esta etiqueta donde se encuentra el contenido de nuestra pgina, textos, grficos, enlaces, etc. Esta etiqueta tiene una serie de parmetros opcionales que nos permiten indicar la "apariencia" global del documento: Background. Indica el nombre de un fichero grfico que servir como "fondo" de nuestra pgina. Si la imagen no rellena todo el fondo del documento, esta ser reproducida tantas veces como sea necesario. Background= "nombre de fichero grfico.extensin" Bgcolor. Indica un color para el fondo de nuestro documento. Se ignora si se ha usado el parmetro background. Bgcolor = "#cdigo de color" Text. Indica un color para el texto que se incluya en el documento. Por defecto es negro. Text = "#cdigo de color" Link. Indica el color de los textos que dan acceso a un Hiperenlace. Por defecto es azul. Link = "#cdigo de color" Vlink. Indica el color de los textos que dan acceso a un Hiperenlace que ya hemos visitado con nuestro navegador. Por defecto es purpura. vlink = "#cdigo de color"
MANUAL HTML
ESPACIOS Y SALTOS DE LINEA En HTML solo se reconoce un espacio entre palabra y palabra, el resto de los espacios sern ignorados por el navegador. As mismo, tampoco se respetan las tabulaciones, retornos de carro etc. Para ello existen una serie de etiquetas que indican estos cdigos. <PRE></PRE> Esta etiqueta obliga al navegador a visualizar el texto tal y como ha sido escrito, respetando tabulaciones, espacios, retornos de carro, etc. Ejemplo <PRE> Este texto ha sido preformateado. Verifcalo en el navegador </PRE> <BR> Esta etiqueta indica un salto de lnea se utiliza la etiqueta. <P></P> Indica un nuevo o cambio de prrafo (deja una lnea en blanco en medio). Ejemplo Este texto tiene <BR>saltos de lnea y <P> de prrafo. Se visualiza en el navegador: saltos de lnea y de prrafo. Esta etiqueta tiene el siguiente parmetro: Align indica al navegador el formato del prrafo. Los valores posibles de este parmetro son JUSTIFY, LEFT, RIGHT y CENTER Ejemplo <P Align=right>Este es un ejemplo de un prrafo de texto justificado a la derecha.</P> Este es un ejemplo de prrafo de texto justificado a la derecha.
<HR> Esta etiqueta muestra una lnea horizontal de tamao determinable. Tiene los siguientes parmetros opcionales:
MANUAL HTML
Align = posicin Alinea la lnea a la izquierda (left), a la derecha (right) o la centra (center). noshade No muestra sombra, evitando el efecto en tres dimensiones. Size = numero Indica el grosor de la linea en pixels. Width = num / % Indica el ancho de la lnea en tanto por ciento en funcin del ancho de la ventana del navegador. Tambin se puede especificar un nmero que indicara el ancho de la lnea en pixels. Ejemplo : <HR align= center size= 20 width=50%> La etiqueta <HR> sin ningn parmetro mostrara una lnea horizontal que ocupara todo el ancho de la pgina. Estas lneas sencillas son las que ves en este manual para separar las diferentes secciones
ETIQUETAS QUE PERMITEN DAR FORMATO AL TEXTO <FONT></FONT> Esta etiqueta permite variar el tamao, el color, y el tipo de letra de un texto determinado. Utiliza para ello los parmetros size, color y face .
MANUAL HTML
Size = Da al texto un tamao en puntos determinado. size = + / - valor Da al texto un tamao tantas veces superior (+) o inferior (-) como indique el valor. Color = "#cdigo de color" Escribe el texto en el color cuyo cdigo se especifica. Face = "nombre de font". Escribe el texto en el tipo de letra especificado. Si este tipo de letra no existe en el ordenador que "lee" la pgina se usara el font predeterminado del navegador. Ejemplo: <FONT size = 2 color = "#FF0000 face = "Arial" > Texto de prueba </FONT>
ETIQUETA (TAGS) <B> </B> <STRONG> </STRONG> <I> </I> <EM> </EM> <CODE> </CODE> <TT> </TT> <U> </U> <STRIKE> </STRIKE> <ADDRESS> </ADDRESS> <SUP> </SUP> Ejemplo: <SUP>13</SUP>CC Se visualiza en el navegador:
13
ACCIN QUE REALIZA Texto en negrita Texto realzado Texto en itlica Texto con nfasis Texto ejemplo de cdigo Texto teletipo Texto subrayado Texto tachado Texto de direccin Texto superndice
CC
Texto subndice
<SUB> </SUB> Ejemplo: <SUB>3</SUB>H<SUB>4</SUB> Se visualiza en el navegador:
3
H4
Texto grande Texto pequeo
<BIG> </BIG> <SMALL> </SMALL>
MANUAL HTML
<MARQUEE></MARQUEE> la etiqueta crea una marquesina con un texto en su interior que se desplaza. Sus ATRIBUTOS son los siguientes: Align = top / middle / bottom Indica si el texto del interior de la marquesina se alinea en la zona alta (top), en la baja (bottom) o en el centro (middle) de la misma. Bgcolor = "codigo de color" Indica el color del fondo de la marquesina. Direction = left / right Indica hacia que lugar se desplaza el texto, hacia la izquierda (left) o hacia la derecha (right) Height = num o % Indica la altura de la marquesina en puntos o porcentaje en funcin de la ventana del navegador. Width = num o % Indica la anchura de la marquesina en puntos o porcentaje en funcin de la ventana del navegador. Loop = num / infinite Indica el numero de veces que se desplazar el texto por la marquesina. Si se indica infinite, se desplazar indefinidamente. Scrolldelay = num. Indica el nmero de milisegundos que tarda en reescribirse el texto por la marquesina, a mayor nmero ms lentamente se desplazar el texto. Ejemplo: <MARQUEE bgcolor = "#FFFFFF" width = 50% scrolldelay = 0 > Bienvenido a mi página personal en Internet. </MARQUEE>
CABECERAS
En un documento de HTML se pueden indicar seis tipos de cabeceras (tamaos de letra) por medio de las etiquetas <H1><H2><H3><H4><H5> y <H6>. El texto escrito entre el inicio y el fin de la etiqueta ser el afectado por las cabeceras. La cabecera <H1> ser la que muestre el texto en mayor tamao.
MANUAL HTML
Ejemplo En el navegador se visualiza <H1>Texto de Prueba</H1> Texto de prueba <H2>Texto de Prueba</H2> <H3>Texto de Prueba</H3> <H4>Texto de Prueba</H4> <H5>Texto de Prueba</H5> <H6>Texto de Prueba</H6>
Texto de Prueba
Texto de Prueba
Texto de Prueba
Texto de Prueba
Texto de Prueba
Los textos marcados como "cabeceras" provocan automticamente un retorno de carro sin necesidad de incluir la etiqueta <BR>. Ejemplo <H3>P´gina de José</H3>Esta es mi pagina personal. Se visualiza en el navegador:
Pgina de Jos
Esta es mi pgina personal. COMENTARIOS
Para incluir comentarios en la pgina Web se utiliza la etiqueta <!-- -->. Ejemplo: <!-- Esto es un comentario sobre mi pagina Web --> Los comentarios no sern mostrados por el navegador y son tiles para realizar anotaciones en el documento HTML que nos indiquen lo que estamos haciendo en una determinada parte del documento.
LISTAS DE ELEMENTOS Existen tres tipos de listas, numeradas, sin numerar y de definicin. Las listas numeradas representarn los elementos de la lista numerando cada uno de ellos segn el lugar que ocupan en la lista. Para este tipo de lista se utiliza la etiqueta <OL></OL>. Cada uno de los elementos de la lista ir precedido de la etiqueta <LI> . La etiqueta <OL> puede llevar los siguientes parmetros:
MANUAL HTML
Start = Indica que nmero ser el primero de la lista. Si no se indica se entiende que empezar por el nmero 1. Type = Indica el tipo de numeracin utilizada. Si no se indica se entiende que ser una lista ordenada numricamente. Los tipos posibles son: 1=Numricamente.(1,2,3,4,... etc.) a=Letras minsculas. (a,b,c,d,... etc.) A= Letras maysculas. (A,B,C,D,... etc.) i= Nmeros romanos en minsculas. (i.ii,iii,iv,v,... etc.) I = Nmeros romanos en maysculas. (I,II,III,IV,V,... etc.) Ejemplo LISTA <OL> <LI> Espaa <LI> Francia <LI> Italia <LI> Portugal </OL> <OL type = A > <LI> Espaa <LI> Francia <LI> Italia <LI> Portugal </OL> RESULTADO EN EL NAVEGADOR 1. 2. 3. 4. Espaa Francia Italia Portugal
A. B. C. D.
Espaa Francia Italia Portugal
Las listas sin numerar representan los elementos de la lista con un "topo" o marca que antecede a cada uno de ellos. Se utiliza la etiqueta <UL></UL> para delimitar la lista, y <LI> para indicar cada uno de los elementos. La etiqueta <UL> puede contener el parmetro type que indica la forma del "topo" o marca que antecede a cada elemento de la lista. Los valores de type pueden ser disk, circle o square , con lo que el topo o marca puede ser un disco, un circulo o un cuadrado.
LISTA <UL type = disk > <LI>Espaa <LI>Francia <LI>Italia <LI>Portugal </UL> <UL type = square > <LI> Espaa
RESULTADO EN EL NAVEGADOR Espaa Francia Italia
Portugal
Espaa
MANUAL HTML
10
<LI> Francia <LI> Italia <LI> Portugal </UL>
Francia Italia Portugal
Las listas de definicin muestran los elementos tipo Diccionario, o sea, trmino y definicin. Se utiliza para ellas la etiqueta <DL></DL>. El elemento marcado como trmino se antecede de la etiqueta <DT>, el marcado como definicin se antecede de la etiqueta <DD>.
LISTA
<DL> <DT> WWW <DD> Abreviatura de World Wide Web <DT> FTP <DD> Abreviatura de File Transfer Protocol <DT> IRC <DD> Abreviatura de Internet Relay Chat </DL>
RESULTADO EN EL NAVEGADOR WWW Abreviatura de World Wide Web FTP Abreviatura de File Transfer Protocol IRC Abreviatura de Internet Relay Chat
Existen otros dos tipos de listas menos comunes. Las listas de Men o Directorio se comportan igual que las listas sin numerar. La lista de Men utiliza la etiqueta <MENU></MENU> y los elementos se anteceden de <LI> El resultado es una lista sin numerar mas "compacta" es decir, con menos espacio interlineal entre los elementos. La lista de Directorio utiliza la etiqueta <DIR></DIR> y los elementos se anteceden de <LI>. Los elementos tienen un lmite de 20 caracteres. Nota: Todas las listas se pueden "anidar", es decir incluir una lista dentro de otra
IMGENES Para incluir una imagen en nuestra pgina Web utilizaremos la etiqueta <IMG>. Hay dos formatos de imgenes que todos los navegadores modernos reconocen. Son las imgenes GIF y JPG. Cualquier otro tipo de fichero grfico o de imagen (BMP, PCX, CDR, etc.) no ser mostrado por el navegador, a no ser que disponga de un programa externo que permita su visualizacin. La etiqueta <IMG> tiene varios parmetros:
MANUAL HTML
11
Src = "imagen.extensin" Indica el nombre del fichero grfico a mostrar. Alt = "Texto" Mostrara el texto indicado en el caso de que el navegador utilizado para ver la pgina no sea capaz de visualizar la imagen. Align = TOP / MIDDLE / BOTTOM Indica como se alinear el texto que siga a la imagen. TOP alinea el texto con la parte superior de la imagen, MIDDLE con la parte central, y BOTTOM con la parte inferior. Border = Indica el tamao del "borde" de la imagen. A toda imagen se le asigna un borde que ser visible cuando la imagen forme parte de un Hiperenlace. height = Indica el alto de la imagen en puntos o en porcentaje. Se usa para variar el tamao de la imagen original. width = tamao Indica el ancho de la imagen en puntos o en porcentaje. Se usa para variar el tamao de la imagen original. hspace = margen Indica el numero de espacios horizontales, en puntos, que separarn la imagen del texto que la siga y la anteceda. vspace = margen Indica el nmero de puntos verticales que separaran la imagen del texto que le siga y la anteceda.
Ejemplo
<IMG src= "hamburguesa.jpg" alt= "Nuestras ricas hamburguesas" > Si visualiza en el navegador:
SCRIPTS Un Script es un programa escrito en un lenguaje distinto al HTML que se puede incluir en una pgina Web "tal cual". Para incluir estos programas en una pgina Web se utiliza la etiqueta <SCRIPT> </SCRIPT>. Esta etiqueta tiene el parmetro language para indicar el lenguaje de programacin utilizado para el Script. El cdigo del programa debe "ocultarse" con las etiquetas de comentario de HTML <!-- --> con el objeto de que no sean mostradas por los navegadores que no reconocen la etiqueta <SCRIPT>. Los scripts ms usados suelen estar escritos en lenguaje JavaScript.
MANUAL HTML
12
La inclusin de un Script en una pgina Web se hara de la siguiente forma: <SCRIPT language = "JavaScript" > < !-- instrucciones del programa ...... --> </SCRIPT>
Los documentos HTML son hipertextos cuyo funcionamiento se debe, en su mayor parte, a los hiperenlaces o hipervnculos, cuya marca especfica es <A>.
<A HREF></A>
El elemento <A> (la A corresponde al ingls Anchor) necesita una marca de apertura y una de cierre y entre ellas podemos insertar texto, imgenes y otros elementos multimedia. Para que funcione, el elemento <A> debe estar asociado a otros atributos. De stos, el ms
MANUAL HTML
13
importante es HREF (abreviatura del ingls Hypertext Reference), que contiene el URL o pgina donde ir. La sintaxis es: <A HREF=" http://www.google.com.mx/"> Ir a google</A> En el cdigo antes citado, si hacemos clic en el texto "Ir a google" (comprendido entre las marcas de apertura y cierre), llegamos al URL http://www.google.com.mx/ indicado por el atributo HREF.
TARGET
TARGET es un atributo implementado por exigencias relacionadas con la gestin de los marcos. En una pgina dividida en marcos, este atributo indica en cules de ellos debe quedar visualizado el documento. Por medio del atributo TARGET podemos cargar una pgina asociada a HREF en otra ventana del navegador usando la siguiente sintaxis: <A HREF="http://www.google.com.mx" TARGET="_new">Ir a google</A> El atributo TARGET="_new" indica al navegador que debe cargar el enlace con http://www.google.com.mx en una nueva (_new) ventana. El empleo de distintas ventanas para cada enlace es muy til cuando se manda a recursos externos ya que nos permite no perder al visitante: el usuario de este modo tendr abiertas dos ventanas y no dejar de tener disponible nuestra pgina.
TITLE
Al igual que para el elemento IMG, tambin en el caso de los enlaces hipertextuales podemos definir un texto con un comentario que se activar cuando pasemos el ratn por encima del enlace. La sintaxis es: <A HREF="http://wwwgoogle.com.ms" TITLE="El sitio de google"Ir a google</A>
MAILTO (enlace a e-mail)
Es posible asimismo incluir enlaces con direcciones de correo electrnico utilizando una sintaxis algo distinta de la indicada para los URL. El cdigo es: <A HREF="mailto:webmaster@html.it">Escribe a HTMLpoint</A Haciendo clic en este enlace se abre automticamente tu programa de correo electrnico predefinido.
Enlaces con partes de un mismo documento
Sin embargo, podemos asimismo crear enlaces con puntos especficos de un mismo documento gracias al cdigo <A NAME="nombre. Con <A NAME> llegamos a una parte concreta del documento. Inserta la marca <A NAME="nombre"> en el punto del documento al que quieres que se llegue
MANUAL HTML
14
(nombre es un identificador del punto en el que el navegador deber visualizar la pgina. Obviamente puedes sustituirlo con otros trminos). En el enlace desde el que quieres llegar al punto del nuevo documento, inserta la siguiente sintaxis: <A HREF="#nombre">Ir arriba</A> La almohadilla (#) indica que se trata de un enlace interno. En este ejemplo se manda a un punto de la misma pgina, porque a la derecha de la almohadilla aparece el nombre del enlace interno, mientras que a su izquierda no hay nada escrito
TABLAS Las tablas son una herramienta que permite organizar y ordenar cualquier elemento de una pgina web (texto, listas, imgenes, etc.) en diferentes filas y columnas separadas entre s. La tabla se define mediante la etiqueta <TABLE></TABLE>. Los parmetros opcionales de esta etiqueta son:
MANUAL HTML
15
border = nmero. Indica el ancho del borde de la tabla en puntos. cellspacing = nmero. Indica el espacio en puntos que separa las celdas que estn dentro de la tabla. cellpadding = nmero. Indica el espacio en puntos que separa el borde de cada celda y el contenido de esta. width = nmero %. Indica la anchura de la tabla en puntos o en porcentaje en funcin del ancho de la ventana del navegador. Si no se indica este parmetro, el ancho se adecuar al tamao de los contenidos de las celdas. height = nmero %. Indica la altura de la tabla en puntos o en porcentaje en funcin del alto de la ventana del navegador. Si no se indica este parmetro, la altura se adecuar a la altura de los contenidos de las celdas. bgcolor = cdigo de color. Especifica el color de fondo de toda la Tabla. Para definir las celdas que componen la tabla se utilizan las etiquetas <TD> y <TH>. <TD> indica una celda normal, y <TH> indica una celda de "cabecera", es decir, el contenido ser resaltado en negrita y en un tamao ligeramente superior al normal. Los parmetros opcionales de ambas etiquetas son: align = LEFT / CENTER / RIGHT / JUSTIFY. Indica cmo se debe alinear el contenido de la celda, a la izquierda (LEFT), a la derecha (RIGHT), centrado (CENTER) o justificado (JUSTIFY). valign = TOP / MIDDLE / BOTTOM. Indica la alineacin vertical del contenido de la celda, en la parte superior (TOP), en la inferior (BOTTOM), o en el centro (MIDDLE). rowspan = nmero. Indica el nmero de filas que ocupar la celda. Por defecto ocupa una sola fila. colspan = nmero. Indica el nmero de columnas que ocupar la celda. Por defecto ocupa una sola columna. width = nmero %. Indica la anchura de la columna en puntos o en porcentaje en funcin del ancho de la ventana del navegador. Si no se indica este parmetro, el ancho se adecuar al tamao de los contenidos. Este parmetro solo funciona en los navegadores modernos. bgcolor = cdigo de color. Especifica el color de fondo del elemento de la Tabla. Para indicar que acaba una fila de celdas se utiliza la etiqueta <TR>
MANUAL HTML
16
Nota: El contenido de las celtas puede ser cualquier elemento de HTML, un texto, una imagen, un Hiperenlace, una Lista, etc. <TABLE border = 4 cellspacing = 4 cellpadding = 4 width = 80% > <TR> <TH align = center > Buscadores</TH> <TH align = center colspan = 2 > Otros Links</TH> </TR> <TR> <TD align = LEFT > Yahoo </TD> <TD align = LEFT > Microsoft </TD> <TD align = LEFT > IBM </TD> </TR> <TR> <TD align = LEFT > Infoseek </TD> <TD align = LEFT > Apple </TD> <TD align = LEFT > Digital </TD> </TR> </TABLE>
Buscadores Yahoo Infoseek
Otros Links Microsoft Apple IBM Digital
Las etiquetas <TD> y <TH> son cerradas segn el estndar de HTML, es decir que un elemento de tabla <TD> debe cerrarse con un </TD>.
MANUAL HTML
17
Anda mungkin juga menyukai
- PROGRAMACIÓN Y BASES DE DATOS 1eroDokumen71 halamanPROGRAMACIÓN Y BASES DE DATOS 1eroFabian RuizBelum ada peringkat
- Presentacion Laravel CompletoDokumen58 halamanPresentacion Laravel CompletoJosé Escudero0% (1)
- Portal CautivoDokumen23 halamanPortal CautivoOctavio Enrique Oropeza100% (1)
- ORM JPADokumen20 halamanORM JPAHugo AndradeBelum ada peringkat
- Metodologia de Desarrollo de SoftwareDokumen10 halamanMetodologia de Desarrollo de SoftwareElar E. Hancco - elhasiBelum ada peringkat
- Representación de DatosDokumen25 halamanRepresentación de DatosAlejandra M.C.Belum ada peringkat
- ResumenDokumen16 halamanResumendarrell huamaniBelum ada peringkat
- Manual de Usuario para Georeferenciación de La Gran Encuesta Integrada de HogaresDokumen18 halamanManual de Usuario para Georeferenciación de La Gran Encuesta Integrada de Hogaressandra roaBelum ada peringkat
- MasterpactDokumen1 halamanMasterpactNeftali RoqueBelum ada peringkat
- Pasos para Registrarse e Inscribirse en Sofia PlusDokumen23 halamanPasos para Registrarse e Inscribirse en Sofia PlusCentrocueroBelum ada peringkat
- Gestión transacciones, bloqueos y concurrencia BD SQLDokumen21 halamanGestión transacciones, bloqueos y concurrencia BD SQLCarlos Julio Mesa GutierrezBelum ada peringkat
- Tema 11Dokumen35 halamanTema 11faznet100% (2)
- Liceo IzabalDokumen9 halamanLiceo IzabalBriseyda PerezBelum ada peringkat
- CCNA II: Conceptos de RoutingDokumen1 halamanCCNA II: Conceptos de RoutingMiguel García AlcaláBelum ada peringkat
- Guia de Codigo en Visual BasicDokumen4 halamanGuia de Codigo en Visual BasicNorma Beatriz CañizaresBelum ada peringkat
- ACFrOgB4gJru6bQhoxIIZp RKqPyzpw4W4lRTRYHXrUXBTb8Nqx7ANZXN8lr3FnT-QC0ov4IbbUBSb4q QN kNFDKyu89Gt7vdMJvKS1B8j-36 gXBu5ygvPgMtZYSl4uX7UVgEOwOCfUKZyZnZw PDFDokumen10 halamanACFrOgB4gJru6bQhoxIIZp RKqPyzpw4W4lRTRYHXrUXBTb8Nqx7ANZXN8lr3FnT-QC0ov4IbbUBSb4q QN kNFDKyu89Gt7vdMJvKS1B8j-36 gXBu5ygvPgMtZYSl4uX7UVgEOwOCfUKZyZnZw PDFSiles Garcia DiegoBelum ada peringkat
- Tarea Modulo 2Dokumen14 halamanTarea Modulo 2Jessica UrregoBelum ada peringkat
- Puerta AutomaticaDokumen11 halamanPuerta AutomaticaFacio Corona YerBelum ada peringkat
- Vsphere Esxi Vcenter Server 601 Monitoring Performance GuideDokumen210 halamanVsphere Esxi Vcenter Server 601 Monitoring Performance GuideMarcelo GuerreiroBelum ada peringkat
- Ejercicios Solucionados MemoriaDokumen11 halamanEjercicios Solucionados MemoriaNick DavilaBelum ada peringkat
- Amd Fusion - Intel Sandy BridgeDokumen6 halamanAmd Fusion - Intel Sandy BridgeShago BishopBelum ada peringkat
- Manual DHCP en Linux DebianDokumen16 halamanManual DHCP en Linux DebianChristian Amaya GómezBelum ada peringkat
- 6 - 6.7 ArqDokumen22 halaman6 - 6.7 Arqbyron guerreroBelum ada peringkat
- Graficas Estadísticas en VBDokumen8 halamanGraficas Estadísticas en VBGerardo DextreBelum ada peringkat
- MONOGRAFIADokumen10 halamanMONOGRAFIARaymond Jose PatricioBelum ada peringkat
- Diferencia Entre Windwows y LinuxDokumen4 halamanDiferencia Entre Windwows y LinuxNormary camacho100% (1)
- Trabajo de Investigación de Microsoft Access (Informes y Formularios) - María Méndez - 15-04262.Dokumen5 halamanTrabajo de Investigación de Microsoft Access (Informes y Formularios) - María Méndez - 15-04262.María MéndezBelum ada peringkat
- Modelo 1 - Segundo Parcial - LAB II (2017)Dokumen3 halamanModelo 1 - Segundo Parcial - LAB II (2017)Nacho Perez ArtasoBelum ada peringkat
- Comandos de CMDDokumen24 halamanComandos de CMDFlorencioBelum ada peringkat
- GuiDokumen19 halamanGuiStevenPalaciosBelum ada peringkat