Tutorial Photoshop
Diunggah oleh
Eddy PurwokoHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Tutorial Photoshop
Diunggah oleh
Eddy PurwokoHak Cipta:
Format Tersedia
Efek Water painting
( Klik untuk memperbesar terus download ) Oia, kali ini saya pake Adobe Photoshop CS5. Kalo sudah siap semua persenjataan .. Buat dokumen baru ukuran sekitar 1500 x 1000 px / 72 inch/px
Buat layer baru di atas layer background.. lalu warnai dengan paint bucket tool putih
Klik Filter > Texture > texturizer
Sekarang buka file begron.jpg Drag begron.jpg ke dokumen baru yang tadi udah dibuat.
Ganti layer style jadi Multiply dan opacity sekitar 50%
Sekarang buka file Foto.. langkahnya sama dengan diatas.. Drag file foto ke dokumen baru
Atur letak foto tersebut . Posisi penempatan layer seperti ini..
Masih di layer gambar.. Klik Filter > artistic > Dry Brush
Masih di layer gambar.. Klik Layer > Group Layer nanti akan otomatis kebentuk Grup layer yang didalamnya ada layer foto..
Klik di Group 1. terus Klik Layer > Layer Mask > Hide All
Sekarang saat nya kita ngeBrush pake brush yang tadi didownload.. tapi install dulu brush nya.. cara install brush : Setelah brush tersebut didownload, buka dan extract file RAR nya.. lalu Klik 2x File ABR nya. nanti otomatis brushnya akan terinstall di photoshop. untuk menampilkan window brush.. Klik Window > Brush
sekarang tinggal pilih brush yang mana yang mau dipake. saya sih pake nya no 456 dan 453 nanti bisa diputer-puter dan di perkecil atau diperbesar kok brush nya. (liat gambar) Klik di layer mask atau Kotak warna hitam disamping tulisan Group 1 lalu warnai dengan Brush 456 atau 345 warna putih.
lanjutkan
Sekarang buat layer baru dibawah Diatas layer 1. Pilih layer1 , klik Layer >New>Layer Lalu warnai dengan warna cerah ngejreng seperti Pink, Kuning dan biru muda ..
Hasilnya seperti ini :
Efek dengan tehnik pembuatan yang Extreme di photoshop belum tentu menghasilkan karya yang bagus banget dan sebaliknya efek dengan tehnik pembuatan yang gak extreme belum tentu juga menghasilkan karya yang bagus ( gak bagus banget). Menurut saya semua hasil karya cuman ada bagus dan bagus banget.. jadi gak ada yang jelek ngerti yah.. hehehe.. bahasa yang aneh .. ! tapi gak apa-apa itu cuman pendapat saya.. kalo temen2 punya pendapat lain.. silahkan aja. saya akan nunjukin efek yang sangat sederhana yang bisa membuat sebuah foto jadi berubah drastis tapi nais ( nice ) buka foto yang mau diedit..
Untuk mendukung proses nanti nya.. Klik Image > Adjustment > brightness /Contras ( langkah yang ini gak terlalu penting kok )
tekan ctrl+shift+ u untuk membuat foto menjadi hitam putih atau klik Image > Adjustment > desaturate
Tekan CTRL + J untuk menduplikat layer background.. kalo udah ter duplikat.. lalu klik Layer background, tekan CTRL + BACKSPACE untuk merubah background menjadi warna background color (putih)
Buat kotak dengan rectangle tool warna merah (settingan liat gambar yah )
Buat juga kotak-kotak yang lain dengan cara yang sama tapi warna yang berbeda.. ( warna sesuai selera)
kalo langkah ini bener nanti akan terbentuk layer shape 1 sampai shape 4 .. Pilih layer shape 1 sampai shape 4 dengan meng klik layer nya satu per satu sambil menekan tombol SHIFT. lalu tekan CTRL + E untuk menggabungkan semua layer kotak berwarna tadi ( untuk CS3) untuk Adobe PS CS 2 ke bawah .. langkah nya agak berbeda .. Klik layer shape 1 klik kanan > Rasterize layer rasterize semua layer kotak berwarna satu persatu.. kalo udah , klik layer shape paling atas (shape 4) lalu tekan ctrl + E sampe semua layer shape tergabung.
selanjutnya
Semua layer shape udah tergabung.. sekarang ubah opacity nya
Pilih layer gambar atau Layer 1.. Klik Image > Adjustment > posterize
Tekan CTRL + KLIK di layer shape 1 .. ini untuk menyeleksi layer shape 1. klik Select> Inverse untuk menyeleksi kebalikannya.
klik layer gambar atau Layer 1 lagi .. lalu tekan delete
hasil akhirnya..
Header untuk website atau blog kita.. Syaratnya :
Kita musti tau ukuran Header template blog kita, biasanya berkisar antara 720 760 px lebarnya.. untuk standar panjang nya 150 -200 px. Kita harus tahu file Nama file header template blog kita ( biasanya header.jpg) , kalo yang sering utak atik blog pasti tau.. yang gak tau, belajar ngeblog dulu ya .. hehehe.. Kita juga musti tahu Text judulnya berada disisi mana, ini gunanya untuk menempatkan gambar supaya gak ketimpa sama Text. Tau juga Tema blog nya apa ( misal : photography, computer, camera, celebrity, dll) Kita juga harus tahu warna dasar blog nya biar nanti pas diberi header tidak Saltum ( salah kostum ) Itu aja kayaknya syarat yang penting.
Kalo udah tau lebar blog nya bikin dokumen baru sesuai lebar nya ..
Tau tema website / blog, tujuannya untuk mencari gambar-gambar yang berkaitan dengan blog atau website nya. saya biasa nyari gambar di Google Images ketikan keyword nya , misal photography > Enter .. deredettt.. banyak kan hasil search nya.. kita pilih beberapa gambar yang sesuai dengan selera kita.. misalkan saya udah pilih beberapa gambar yang berhubungan dengan photography.
Buka salah satu gambar untuk diedit sebelum dimasukan ke dokumen header,
Gunakan rectangle marquee tool untuk menyeleksi bagian sisi gambar, ini tujuannya untuk membuat batas putih di setiap sisi. Klik Select > Inverse sehingga yang terseleksi sekarang adalah selain seleksi sebelumnya. Delete deh..
Tekan CTRL+ D untuk menghilangkan seleksi.. Drag ( Klik + Tahan + tarik ) gambar camera tadi ke dalam dokumen header baru.
Puter (rotate), modifikasi ukuran gambar ( resize) secara manual, sehingga keliatan menarik. Misalkan Text di template website / blog nya berada kiri, maka kita tempatin gambar nya di kanan. Untuk pemberian efek, cukup dengan memberi bayangan alias pake DROP Shadow aja. Klik 2x layer 1 atau klik kanan > blending Option,
Klik Ok. Untuk mempermudah pemberian efek yang sama untuk gambar yang lainnya, Klik kanan layer 1 > copy layer style
Skarang ulangi langkah mengedit gambar, lalu drag ke dokumen header. untuk pemberian efek, cukup klik kanan di gambar yang mau diberi efek > Paste layer style. hasilnya nanti :
Untuk pemberian warna background supaya sesuai tema, tinggal klik Layer background, warnai dengan Paint Bucket tool atau gradient tool
Hasil akhir nya
Kalo mau ditambah tulisan, silahkan tambahin sendiri. hehehe. Save sesuai nama file header di template nya, misal : header.jpg ,
Anda mungkin juga menyukai
- Tutorial 1 CIDokumen35 halamanTutorial 1 CIEddy PurwokoBelum ada peringkat
- Artikel Yang Berhubungan Dengan Security JaringanDokumen6 halamanArtikel Yang Berhubungan Dengan Security JaringanEddy PurwokoBelum ada peringkat
- Keamanan KomputerDokumen17 halamanKeamanan KomputerEddy PurwokoBelum ada peringkat
- Web HackingDokumen26 halamanWeb HackingEddy Purwoko100% (1)
- Teknik OptimasiDokumen7 halamanTeknik OptimasiEddy PurwokoBelum ada peringkat
- SQL Injection in Do VersionDokumen5 halamanSQL Injection in Do VersionEddy PurwokoBelum ada peringkat
- Tugas Rekayasa Perangkat Lunak 9Dokumen3 halamanTugas Rekayasa Perangkat Lunak 9Eddy PurwokoBelum ada peringkat
- Rekayasa Perangkat LunakDokumen6 halamanRekayasa Perangkat LunakEddy PurwokoBelum ada peringkat
- Contoh UmlDokumen8 halamanContoh UmlEddy PurwokoBelum ada peringkat
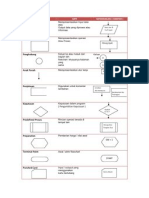
- Simbol FlowchartDokumen2 halamanSimbol FlowchartEddy PurwokoBelum ada peringkat
- RPL 1Dokumen14 halamanRPL 1Mailya FitrianaBelum ada peringkat
- Sessi 06 Modul PHP5Dokumen33 halamanSessi 06 Modul PHP5Eddy PurwokoBelum ada peringkat
- Sistem Pengadaan BarangDokumen35 halamanSistem Pengadaan BarangEddy PurwokoBelum ada peringkat
- Rekayasa Piranti Lunak Pembuatan SoftwareDokumen102 halamanRekayasa Piranti Lunak Pembuatan SoftwareEddy PurwokoBelum ada peringkat
- RPL 9Dokumen19 halamanRPL 9Eddy PurwokoBelum ada peringkat
- Pengenalan UMLDokumen10 halamanPengenalan UMLferdian_gates100% (13)
- Perpustakaan OnlineDokumen20 halamanPerpustakaan OnlineEddy PurwokoBelum ada peringkat
- HTTPD Attacks HackDokumen9 halamanHTTPD Attacks HackEddy PurwokoBelum ada peringkat
- Microsoft Word - Belajar Membuat Logo 3D Di PhotoshopDokumen5 halamanMicrosoft Word - Belajar Membuat Logo 3D Di PhotoshopJohn SandoBelum ada peringkat
- Sistem Informasi Persediaan BarangDokumen156 halamanSistem Informasi Persediaan BarangDenis Franzciko56% (9)
- CSSistem PersediaanDokumen2 halamanCSSistem PersediaanEddy PurwokoBelum ada peringkat
- Login With Multiuser and Level AccessDokumen7 halamanLogin With Multiuser and Level AccessEddy PurwokoBelum ada peringkat
- Alur PembuatanDokumen8 halamanAlur PembuatanEddy PurwokoBelum ada peringkat
- Tekniksimulasi Pendahuluan01Dokumen12 halamanTekniksimulasi Pendahuluan01Eddy PurwokoBelum ada peringkat
- Tekniksimulasi Bilanganrandom01Dokumen17 halamanTekniksimulasi Bilanganrandom01Rizan SpBelum ada peringkat
- Tekniksimulasi Peramalan02Dokumen13 halamanTekniksimulasi Peramalan02Eddy PurwokoBelum ada peringkat
- Uts Teknik Simulasi JawabanDokumen2 halamanUts Teknik Simulasi JawabanEddy PurwokoBelum ada peringkat
- T. Simulasi PeramalanDokumen13 halamanT. Simulasi PeramalanBayu Agus PrasetyoBelum ada peringkat
- Tekniksimulasi Peramalan KeandalanDokumen14 halamanTekniksimulasi Peramalan KeandalanFitrianiBelum ada peringkat
- Tekniksimulasi Antrian01Dokumen16 halamanTekniksimulasi Antrian01Eddy PurwokoBelum ada peringkat