1html Dasar Dasar
Diunggah oleh
Garry ZeinJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
1html Dasar Dasar
Diunggah oleh
Garry ZeinHak Cipta:
Format Tersedia
1-HTML DASAR ::
OBJEKTIF:
Setelah mempelajari materi ini diharapkan anda dapat memahami struktur dasar dari dokumen
HTML.
MATERI:
Struktur dasar dokumen HTML(Tag, Element, Attribute), Element HTML, Element HEAD, Element
TTLE, Element !"D#.
STRUKTUR DASAR DOKUMEN HTML
HTML merupakan singkatan dari HyperText Markup Lanuae adalah s$ript untuk men%usun
dokumen&dokumen 'eb. Dokumen HTML disimpan dalam (ormat teks reguler dan
mengandung tag-tag%ang memerintahkan )eb bro)ser untuk mengeksekusi perintah&perintah %ang
dispesi(ikasikan.
Struktur dasar dokumen HTML adalah sebagai berikut*
!"t#$%
!"ea&%
!t't$e%Disini +udul Dokumen HTML!(t't$e%
!("ea&%
!)*&y%
Disini penulisan in(ormasi 'eb
!()*&y%
!("t#$%
Dari struktur dasar HTML di atas dapat dijelaskan sebagai berikut*
a+ Ta
Adalah teks khusus (markup) berupa dua karakter ,!, dan ,%,, sebagai $ontoh !)*&y% adalah
tag dengan nama bod%.
Se$ara umum tag ditulis se$ara berpasangan, %ang terdiri atas ta pe#)uka dan ta
penutup(ditambahkan karakter ,(, setelah karakter ,!,), sebagai $ontoh !)*&y% ini adalah tag
pembuka isi dokumen HTML, dan !()*&y% ini adalah tag penutup isi dokumen HTML.
)+ E$e#ent
Element terdiri atas tiga bagian, %aitu ta pe#)uka, ',', dan ta penutup. Sebagai $ontoh untuk
menampilkan judul dokumen HTML pada )eb bro)ser digunakan e$e#ent t't$e, dimana*
!t't$e% ini adalah tag pembuka judul dokumen HTML
D','n' Ju&u$ D*ku#en HTML ini adalah isi judul dokumen HTML
!(t't$e% ini adalah tag penutup judul dokumen HTML
Tag&tag %ang ditulis se$ara berpasangan pada suatu element HTML, tidak boleh saling tumpang
tindih dengan pasangan tag&tag lainn%a.
-ontoh penulisan tag&tag %ang benar
!p%
!)%
................
!()%
!(p%
-ontoh penulisan tag&tag %ang salah
!p%
!)%
................
!(p%
!()%
-+ Attr')ute
Attribute mende(inisikan propert% dari suatu element HTML, %ang terdiri atas nama dan nilai.
.enulisann%a adalah sebagai berikut*
!TA.
na#a-attr/0n'$a'-attr0
na#a-attr/0n'$a'-attr0
+++++++++++++++++
%
.................
!(TA.%
Se$ara umum nilai attribute harus berada dalam tanda petik satu atau dua. Sebagai $ontoh, untuk
membuat )arna teks menjadi kuning dan latarbelakang halaman )eb menjadi hitam, penulisann%a
adalah !)*&y )-*$*r/0)$a-k0 text/0ye$$*10%
&+ E$e#ent HTML
Men%atakan pada bro)ser bah)a dokumen 'eb %ang digunakan adalah HTML.
Sintaks*
!"t#$%
++++++++++
!("t#$%
e+ E$e#ent HEAD
Merupakan kepala dari dokumen HTML. Tag /head0 dan tag /1head0 terletak di antara tag
/html0 dan tag /1html0.
Sintaks*
!"ea&%
+++++++++++
!("ea&%
2+ E$e#ent TITLE
Merupakan judul dari dokumen HTML %ang ditampilkan pada judul jendela bro)ser. Tag /title0 dan
tag /1title0 terletak di antara tag /head0 dan tag /1head0.
Sintaks*
!t't$e%
+++++++++
!(t't$e%
+ E$e#ent BOD3
Element ini untuk menampilkan isi dokumen HTML. Tag /bod%0 dan tag /1bod%0 terletak di ba)ah
tag /head0 dan tag /1head0.
Element !"D# mempun%ai attribute&attribute %ang menspesi(ikasikan khususn%a )arna dan
latarbelakang dokumen %ang akan ditampilkan pada bro)ser.
Sintaks*
!)*&y text/040 )-*$*r/010 )a-kr*un&/0ur'0 $'nk/0x0 a$'nk/0y0 4$'nk/050%
++++++++++++++
!()*&y%
Attribute text memberikan )arna pada teks, )-*$*r memberikan )arna pada latarbelakang
dokumen HTML, )a-kr*un& memberikan latarbelakang dokumen HTML dalam bentuk
gambar, $'nkmemberikan nilai )arna untuk link, a$'nk memberikan )arna untuk link %ang sedang
akti(, 4$'nkmemberikan )arna untuk link %ang telah dikunjungi.
+ika attribute bg$olor dan ba$kground keduan%a dispesi(ikasikan maka attribute ba$kground %ang
akan digunakan, akan tetapi jika nilai attribute ba$kground (gambar) tidak ditemukan pada
dokumen HTML maka attribute bg$olor %ang akan digunakan.
LATIHAN
Gunakan teks editor misalkan "Notepad" untuk menyunting dan menyimpan script latihan di
bawah ini. Untuk melihat hasilnya bukalah file tersebut dengan menggunakan web browser atau
gunakan editor yang telah tersedia pada modul ini dengan mengklik menu Editor.
Lat'"an 1:
Menampilkan teks*
!elajar bahasa pemrograman )eb tern%ata mudah juga *)
Nama file: latihan1_1.html
!"t#$%
!"ea&%
!t't$e%Lat'"an1-1!(t't$e%
!("ea&%
!)*&y%
Be$a6ar )a"a,a pe#r*ra#an 1e) ternyata #u&a" 6ua :7
!()*&y%
!("t#$%
Tua, ta#)a"an:
2antilah teks tersebut dengan teks lainn%a.
Lat'"an 8:
Merubah )arna teks menjadi merah*
!elajar bahasa pemrograman )eb tern%ata mudah juga *)
Nama file: latihan1_2.html
!"t#$%
!"ea&%
!t't$e%Lat'"an1-8!(t't$e%
!("ea&%
!)*&y text/0re&0%
Be$a6ar )a"a,a pe#r*ra#an 1e) ternyata #u&a" 6ua :7
!()*&y%
!("t#$%
Tua, ta#)a"an:
-obalah untuk )arna* maroon, bla$k, %ello), )hite, lime, green, blue, red, oli3e, na3%, purple, teal,
gra%, sil3er, (u$hsia, a4ua.
Lat'"an 9:
Merubah )arna ba$kground menjadi hitam.
Nama file: latihan1_3.html
!"t#$%
!"ea&%
!t't$e%Lat'"an1-9!(t't$e%
!("ea&%
!)*&y text/0re&0 )-*$*r/0)$a-k0%
Be$a6ar )a"a,a pe#r*ra#an 1e) ternyata #u&a" 6ua :7
!()*&y%
!("t#$%
Tua, ta#)a"an:
-obalah untuk )arna* maroon, bla$k, %ello), )hite, lime, green, blue, red, oli3e, na3%, purple, teal,
gra%, sil3er, (u$hsia, a4ua.
Lat'"an ::
Merubah ba$kground dengan suatu gambar.
Nama file: latihan1_4.html
!"t#$%
!"ea&%
!t't$e%Lat'"an1-:!(t't$e%
!("ea&%
!)*&y text/0re&0 )-*$*r/0a;ua0 )a-kr*un&/0+('#ae,('#ae<8=+6p0%
Be$a6ar )a"a,a pe#r*ra#an 1e) ternyata #u&a" 6ua :7
!()*&y%
!("t#$%
-atatan:
+('#ae,( / na#a &'rekt*r' 2'$e a#)ar &','#pan
'#ae<8=+6p / na#a 2'$e a#)ar
Tua, ta#)a"an:
-obalah untuk (ile gambar* image565.jpg, image567.jpg, image568.jpg dan image595.jpg.
Anda mungkin juga menyukai
- Geo 2d Res 2 Dinv - IzDokumen5 halamanGeo 2d Res 2 Dinv - IzGarry ZeinBelum ada peringkat
- Mentaya Hilir Utara Dalam Angka 2009Dokumen49 halamanMentaya Hilir Utara Dalam Angka 2009Bang BenBelum ada peringkat
- Mentaya Hilir Utara Dalam Angka 2009Dokumen49 halamanMentaya Hilir Utara Dalam Angka 2009Bang BenBelum ada peringkat
- Rangka Atap Baja RinganDokumen2 halamanRangka Atap Baja RinganGarry ZeinBelum ada peringkat
- SchlumbergerDokumen8 halamanSchlumbergerErwin AnshariBelum ada peringkat
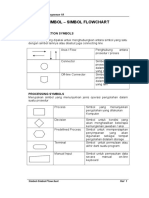
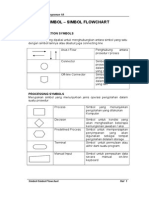
- SIMBOL FLOWCHARTDokumen2 halamanSIMBOL FLOWCHARTveronikaBelum ada peringkat
- GeolistrikDokumen17 halamanGeolistrikari chandanaBelum ada peringkat
- Usaha Ternak Ayam PotongDokumen4 halamanUsaha Ternak Ayam PotongGarry ZeinBelum ada peringkat
- Simbol DDDokumen6 halamanSimbol DDGarry ZeinBelum ada peringkat
- SIMBOL FLOWCHARTDokumen2 halamanSIMBOL FLOWCHARTveronikaBelum ada peringkat
- Cara Kerja Theodolit Ukur TanahDokumen1 halamanCara Kerja Theodolit Ukur TanahGarry ZeinBelum ada peringkat
- Aplikasi Teknik SpeechDokumen4 halamanAplikasi Teknik SpeechGarry ZeinBelum ada peringkat
- OPTIMALKAN KALENDER TANAMDokumen8 halamanOPTIMALKAN KALENDER TANAMBob MolinaBelum ada peringkat
- Cara Perhitungan T0Dokumen8 halamanCara Perhitungan T0Garry ZeinBelum ada peringkat
- Daftar PraktikumDokumen1 halamanDaftar PraktikumGarry ZeinBelum ada peringkat