Silabus Web Desain ASDI
Diunggah oleh
Winarto0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
10 tayangan1 halamanJudul Asli
Silabus Web Desain ASDI (2).docx
Hak Cipta
© © All Rights Reserved
Format Tersedia
DOCX, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
10 tayangan1 halamanSilabus Web Desain ASDI
Diunggah oleh
WinartoHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 1
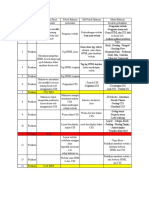
Minggu Jenis Kompetensi Dasar Pokok Bahasan Sub Pokok Bahasan Materi Bahasan
1 Teori Ramah tamah perkenalan Kontrak perkuliahan
‐ Pengenalan website
Memahami dan memiliki ‐ Pengantar desain web
wawasan tentang Perkembangan website ‐ Peran HTML dan CSS dala
2 Teori Pengantar website
pengantar website dan ‐ Jenis‐jenis website m desain web
desain web ‐ Aplikasi‐aplikasi pendukun
Tugas
Body ‐ Heading ‐ Paragraf
Dasar‐dasar tag, atribut,
‐ Breaking Now
element, value dalam
3 Pratikum Tag HTML dasar ‐ Horizontal Ruler ‐ Preformat
HTML guna membuat
Memahami pengertian ‐ Bold, Italic, Underline
website
HTML beserta fungsi tagt ‐ Subscript, Superscript
ag di dalamnya dalam ‐ Komentar dalam HTML
Tag‐tag HTML lanjutan
membuat desain web ‐ Karakter khusus dalam HT
4 Pratikum Tag HTML Lanjutan dalam membangun
ML ‐ List ‐ Fontasi ‐ Image
websit
‐ Hyperlink ‐ Form
5 Pratikum Tag HTML Lanjutan - tabel
Mahasiswa memahami Pengenalan CSS :
dan memiliki wawasan - Sejarah CSS ‐ Cara kerja CSS
6 Pratikum Pengenalan CSS
tentang desain web ‐ Kegunaan CSS ‐ Keuntungan CSS
menggunakan CSS ‐ Jenis CSS ‐ Struktur CS
7 Pratikum UTS TEST
Mahasiswa mampu
Mahasiswa dapat ‐ ID Selector ‐ Inheritance
memahami struktur
mengetahui pembuatan Selector, declarator, ‐ Pseudo Classes
8 Pratikum CSS
layout desain web class ‐ Nesting CSS
dalam membangun
menggunakan CSS ‐ Shorthand CSS
sebuah website
‐ Setting warna
Warna dan latar dalam
9 Pratikum Warna dalam CSS ‐ Property warna
CSS
‐ Latar belakang
Layout : ‐ Margin ‐Borde
Layout dan display ayout dan display dalam ‐ Padding ‐ Floating Display :
10 Pratikum
dalam CSS CSS ‐ Atribut display
‐ Tampilan dalam tabel
11 Pratikum QUIZ
Layout website
sederhana menggun - Tugas Besar -
akan Praktikum membuat website s
12 Pratikum
hyperlink dan konte ederhana berbasis
n di HTML dan CSS
setiap halaman we
Praktikum membuat website s
Website statis HTM
13 Pratikum tatis berbasis HTML
L dan CSS
dan CSS
14 Pratikum UAS TEST
Anda mungkin juga menyukai
- CATATAN BELAJAR SPRING JAVA - OdtDokumen2 halamanCATATAN BELAJAR SPRING JAVA - OdtWinartoBelum ada peringkat
- Profile AsdiDokumen2 halamanProfile AsdiWinartoBelum ada peringkat
- Aneka GuruDokumen10 halamanAneka GuruWinartoBelum ada peringkat
- Contoh Laporan Kerja Praktek SMKDokumen16 halamanContoh Laporan Kerja Praktek SMKWinartoBelum ada peringkat
- Daftar Anggota Pengabdian MasyarakatDokumen2 halamanDaftar Anggota Pengabdian MasyarakatWinartoBelum ada peringkat
- Merancang Bangun Dan Menganalisa Wan SMKN 1 MalukDokumen2 halamanMerancang Bangun Dan Menganalisa Wan SMKN 1 MaluksmknsatuBelum ada peringkat
- Bedah Kisi SMK TKJDokumen4 halamanBedah Kisi SMK TKJWinartoBelum ada peringkat
- Silabus Web Desain ASDIDokumen1 halamanSilabus Web Desain ASDIWinartoBelum ada peringkat
- LVQ AlgorimtaDokumen5 halamanLVQ AlgorimtaIqbal MohamadBelum ada peringkat
- Soal UAS WEB ASDIDokumen1 halamanSoal UAS WEB ASDIWinartoBelum ada peringkat
- Formulir Registrasi HMJM 2015 - 2016Dokumen3 halamanFormulir Registrasi HMJM 2015 - 2016WinartoBelum ada peringkat
- Curriculum Vitae WinartoDokumen1 halamanCurriculum Vitae WinartoWinartoBelum ada peringkat
- Perbaikan ARTDokumen12 halamanPerbaikan ARTWinartoBelum ada peringkat
- Surat Lamaran KerjaDokumen6 halamanSurat Lamaran KerjaWinartoBelum ada peringkat
- Hmsi UtyDokumen1 halamanHmsi UtyWinartoBelum ada peringkat
- Pengenalan PolaDokumen1 halamanPengenalan PolaWinartoBelum ada peringkat
- Argoba Surat IjinDokumen3 halamanArgoba Surat IjinWinartoBelum ada peringkat
- Argoba Surat IjinDokumen1 halamanArgoba Surat IjinWinartoBelum ada peringkat
- Argoba Surat IjinDokumen3 halamanArgoba Surat IjinWinartoBelum ada peringkat
- Proposal Kegiatan Dan Sponsorship Aniv 3th UirDokumen6 halamanProposal Kegiatan Dan Sponsorship Aniv 3th UirWinartoBelum ada peringkat
- Program Kalkulator Menggunakan .PHPDokumen7 halamanProgram Kalkulator Menggunakan .PHPWinartoBelum ada peringkat
- Pola Pola PNDokumen25 halamanPola Pola PNWinartoBelum ada peringkat
- Pola Pola PNDokumen25 halamanPola Pola PNWinartoBelum ada peringkat
- Anal Is Is TiketDokumen2 halamanAnal Is Is TiketWinartoBelum ada peringkat
- Sistem Satuan InternasionalDokumen26 halamanSistem Satuan InternasionalWinartoBelum ada peringkat
- Software Configuration ManagementDokumen3 halamanSoftware Configuration ManagementWinarto100% (1)
- Tugas AptiDokumen15 halamanTugas AptiWinartoBelum ada peringkat
- Berkas - Persyaratan AKPOLDokumen11 halamanBerkas - Persyaratan AKPOLAde Chandra80% (5)
- Apakah Ini Yang Namanya SahabatDokumen2 halamanApakah Ini Yang Namanya SahabatWinartoBelum ada peringkat