Info Pasang Iklan
Diunggah oleh
Eric LukasDeskripsi Asli:
Judul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Info Pasang Iklan
Diunggah oleh
Eric LukasHak Cipta:
Format Tersedia
Bagi anda yang tertarik untuk membuat kotak iklan di blog, yuk
sama-sama kita simak tutorial berikut ini :
1. Siapkan gambar atau image yang ingin kita pasang pada space
iklan yang berukuran 125 x 125 px, agar gambar kelihatan menarik
dan memiliki efek silahkan Anda baca membuat banner animasi
dan flash. Kemudian simpan gambar tersebut pada hosting
penyipanan gambar seperti photobucket untuk mendapatkan url
gambar yang nantinya kita butuhkan.
contohnya:
2. Jika sudah, kita akan membuat space kotak iklannya, login ke
account blogger Anda
3. Klik rancangan atau tataletak bagi yang menggunakan dasbor
blogger baru
4. Kemudian klik Edit HTML dan cari kode ]]></b:skin> (gunakan
ctrl + f ) untuk mempermudah pencarian
5. Sisipkan kode berikut ini diatas kode ]]></b:skin>
#super-beeads {margin:0px;padding:0px;text-align:center}
#super-beeads img {margin:1px 1px;text-align:center;-webkit-border-radius: 5px;-moz-
border-radius: 5px;border-radius: 5px;-webkit-box-shadow: 1px 2px 1px #ccc;-moz-box-
shadow: 1px 2px 1px #ccc;box-shadow: 1px 2px 1px #ccc;}
#super-beeads img:hover {-moz-opacity: 0.7;opacity: 0.7;filter:alpha(opacity=70);}
Perhatikan kode yang saya beri warna, untuk warna merah
merupakan jarak antara kotak iklan atas dan bawah. Sedangkan
warna biru merupakan jarak kotak iklan antara kiri dan kanan.
Sesuaikan dengan kebutuhan Anda.
6. Kemudian save template Anda
7. Langkah selanjutnya kembali ke Elemen laman dan klik tambah
gadget > pilih HTML/Javascript
8. Copy dan paste kode berikut ini (edit terlebih dahulu untuk
memasukkan link dan url gambar gambar yg ingin digunakan):
<div id="super-beeads">
<a href="Masukkan-Url" target="_blank" title="Title-Iklan"><img alt="Alt/Text Gambar"
border="0" src="Url Gambar" /></a>
<a href="Masukkan-Url" target="_blank" title=" Title-Iklan"><img alt="Alt/text Gambar"
border="0" src="Url Gambar" /></a>
<a href="Masukkan-Url" target="_blank" title="Title-Iklan"><img alt="Alt/Text Gambar"
border="0" src="Url Gambar" /></a>
<a href="Masukkan-Url" target="_blank" title="Title-Iklan"><img alt="Alt/Text Gambar"
border="0" src="Url Gambar" /></a>
</div>
space kotak iklan diatas merupakan space kotak iklan yang terdiri
dari 4 bagian yaitu atas kiri, atas kanan dan bawah kiri serta bawah
kanan. Jika Anda ngin mengurangi space kotak iklan, anda dapat
menghapus kode <a href="MASUKKAN-URL" target="_blank"
title="TITLE-IKLAN"><img alt="ALT/TEXT GAMBAR" border="0"
src="URL GAMBAR" /></a> diatas.
9. Save kerjaan Anda dan lihat hasilnya
Demikianlah cara membuat kotak iklan di blog yang dapat saya
sampaikan, sampai jumpa pada tutorial berikutnya dan saya
ucapkan selamat mencoba.
Anda mungkin juga menyukai
- Buku Pegangan Google Adsense: Panduan pengantar untuk program periklanan paling terkenal dan populer di web: dasar-dasar dan poin-poin penting yang perlu diketahuiDari EverandBuku Pegangan Google Adsense: Panduan pengantar untuk program periklanan paling terkenal dan populer di web: dasar-dasar dan poin-poin penting yang perlu diketahuiBelum ada peringkat
- CARAMEMBUIKKOTAKBANNERDokumen3 halamanCARAMEMBUIKKOTAKBANNERDina FebrianiBelum ada peringkat
- Panduan Iklan Berbayar Modern untuk Pemilik Bisnis: Pengantar Cepat ke Iklan Google, Facebook, Instagram, YouTube, dan TikTokDari EverandPanduan Iklan Berbayar Modern untuk Pemilik Bisnis: Pengantar Cepat ke Iklan Google, Facebook, Instagram, YouTube, dan TikTokBelum ada peringkat
- Cara Membuat Sidebar Kanan Pada Template BlogDokumen11 halamanCara Membuat Sidebar Kanan Pada Template BlogNanad PuspitaBelum ada peringkat
- OPTIMIZED_TEMPLATEDokumen13 halamanOPTIMIZED_TEMPLATEAndri HerdianaBelum ada peringkat
- Bikin Berjalan Teks Nama Blog Di Address BarDokumen13 halamanBikin Berjalan Teks Nama Blog Di Address BarMuhammadIrwanBelum ada peringkat
- Membuat MinisiteDokumen8 halamanMembuat Minisiteمحمد اكملBelum ada peringkat
- Panduan Setting Template VioTokoDokumen8 halamanPanduan Setting Template VioTokoarip19100% (1)
- Tag 'Iframe' HTMLDokumen2 halamanTag 'Iframe' HTMLlinggihBelum ada peringkat
- Panduan SepintasseoDokumen7 halamanPanduan Sepintasseoahmad turmidiBelum ada peringkat
- Dobel Earning Dari Adsense Dan AdsterraDokumen8 halamanDobel Earning Dari Adsense Dan AdsterraCobaa NewBelum ada peringkat
- Tutorial BlogDokumen23 halamanTutorial BlogZaty Izza ZetyBelum ada peringkat
- 7 Cara Mempercantik Tampilan Blog Dengan Efek Animasi KerenDokumen12 halaman7 Cara Mempercantik Tampilan Blog Dengan Efek Animasi KerenAgustine DikiBelum ada peringkat
- Optimasi-Template-Kompi-Flexible-AMPDokumen8 halamanOptimasi-Template-Kompi-Flexible-AMPNur KhayatiBelum ada peringkat
- Cara Memasang Widget Animasi Yang Lucu Dan Keren Di BlogDokumen24 halamanCara Memasang Widget Animasi Yang Lucu Dan Keren Di BlogKiit Nak Lorong HitamBelum ada peringkat
- CARA MEMASANGDokumen20 halamanCARA MEMASANGMaulana Al ArifBelum ada peringkat
- Membuat Website SederhanaDokumen24 halamanMembuat Website SederhanaSuparman -Belum ada peringkat
- Part 9 Memasukkan Gambar Pada LayoutDokumen5 halamanPart 9 Memasukkan Gambar Pada LayoutEdyn LaskarBelum ada peringkat
- ChatDokumen4 halamanChatCahyo AguspermadiBelum ada peringkat
- Membuat Website Di Dreamweaver CS3 - Mous Design BaliDokumen22 halamanMembuat Website Di Dreamweaver CS3 - Mous Design BaliAnang NugrahaBelum ada peringkat
- Membuat Website Mudah dengan BootstrapDokumen5 halamanMembuat Website Mudah dengan BootstrapChurnwalker ChurnwalkerBelum ada peringkat
- Info Pasang Iklan1Dokumen5 halamanInfo Pasang Iklan1Eric LukasBelum ada peringkat
- Cara Membuat Teks BerjalanDokumen2 halamanCara Membuat Teks BerjalanVandy EfendyBelum ada peringkat
- Para Shabatku Begini PenjelasannyaDokumen13 halamanPara Shabatku Begini PenjelasannyaCatur SujatmikoBelum ada peringkat
- Panduan Google AdsenseDokumen18 halamanPanduan Google AdsenseAroyani AbdullahBelum ada peringkat
- Cara Membuat Area Banner Iklan 125x125Dokumen3 halamanCara Membuat Area Banner Iklan 125x125Alhaj82Belum ada peringkat
- SM21 Cam NQDokumen13 halamanSM21 Cam NQwulanmaulidini4Belum ada peringkat
- Memasukkan Animasi Flash Ke Dalam WebsiteDokumen3 halamanMemasukkan Animasi Flash Ke Dalam WebsiteMuhammad Aditya DarmawanBelum ada peringkat
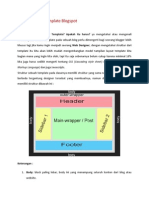
- Kumpulan Blogger Hack Dan Tutorial Singkat BlogspotDokumen30 halamanKumpulan Blogger Hack Dan Tutorial Singkat BlogspotYoni AhmadBelum ada peringkat
- Latihan 2Dokumen3 halamanLatihan 2Celine GraceBelum ada peringkat
- Cara Memuat Gambar Dan Membuat Link Pada HTMLDokumen8 halamanCara Memuat Gambar Dan Membuat Link Pada HTMLDellaBelum ada peringkat
- Tutorial Setting Tema Dan Install Wordpress BY MeDokumen8 halamanTutorial Setting Tema Dan Install Wordpress BY MeFaiq MaulanaBelum ada peringkat
- Cara Mudah Memasukkan Google Maps Ke Dalam WebsiteDokumen5 halamanCara Mudah Memasukkan Google Maps Ke Dalam WebsiteHariSetiawanBelum ada peringkat
- Latihan Membuat LayoutDokumen5 halamanLatihan Membuat Layouts_cynufBelum ada peringkat
- Cara Membuat Posting Blogspot Beberapa HalamanDokumen6 halamanCara Membuat Posting Blogspot Beberapa HalamanEdiputraBelum ada peringkat
- Cara Mudah Membuat Script DefaceDokumen4 halamanCara Mudah Membuat Script DefaceAndri Vista MedinaBelum ada peringkat
- Belajar Membuat Website Dengan Photoshop Dan Dream WeaverDokumen14 halamanBelajar Membuat Website Dengan Photoshop Dan Dream WeaverRicky adhari sBelum ada peringkat
- Cara Membuat Iklan Melayang Floating Dengan CSS Tanpa JQuery Supaya Lebih EntengDokumen2 halamanCara Membuat Iklan Melayang Floating Dengan CSS Tanpa JQuery Supaya Lebih EntengDatu DoangBelum ada peringkat
- JudulDokumen2 halamanJudulKand KandBelum ada peringkat
- Kode Widget Animasi Side Bar WordpressDokumen6 halamanKode Widget Animasi Side Bar WordpressTaufan FadilahBelum ada peringkat
- Tutorial Toko Online Blogspot Advance SliderDokumen51 halamanTutorial Toko Online Blogspot Advance SliderDadang SuryawanBelum ada peringkat
- Week 03 - Landing PageDokumen22 halamanWeek 03 - Landing PageRevysha HiariejBelum ada peringkat
- Animasi Burung TerbangDokumen12 halamanAnimasi Burung Terbangzai_aboedBelum ada peringkat
- Pertemuan 14Dokumen20 halamanPertemuan 14Radi PratamaBelum ada peringkat
- Modul Pemrograman Web BAB 6-7Dokumen21 halamanModul Pemrograman Web BAB 6-7Yoga RadjaBelum ada peringkat
- Cara Membuat Website Sederhana Dengan HTML 5Dokumen16 halamanCara Membuat Website Sederhana Dengan HTML 5Andy FebriantoBelum ada peringkat
- Cara Membuat Desain Web Dua KolomDokumen7 halamanCara Membuat Desain Web Dua KolomJupri TrendayBelum ada peringkat
- Cara Memasang Banner FlashVortex Di BlogDokumen5 halamanCara Memasang Banner FlashVortex Di Blograkhmadi madiBelum ada peringkat
- Membuat Breaking News Menarik Dibawah Navigasi MenuDokumen5 halamanMembuat Breaking News Menarik Dibawah Navigasi Menuryon10Belum ada peringkat
- Cara Buat Background Blog Menjadi Trans Par AnDokumen1 halamanCara Buat Background Blog Menjadi Trans Par AnArif GanbatteBelum ada peringkat
- Cara Membuat Postingan 2 Kolom Di HomepageDokumen2 halamanCara Membuat Postingan 2 Kolom Di HomepageDina FebrianiBelum ada peringkat
- Mempercantik Halaman Web Dengan Joomla 2.5 ShortCodeDokumen39 halamanMempercantik Halaman Web Dengan Joomla 2.5 ShortCodeSatoshi_Nakamoto777Belum ada peringkat
- Belajar Membuat Template BlogspotDokumen22 halamanBelajar Membuat Template BlogspotAngie AnastasiaBelum ada peringkat
- OPTIMASI DESAINDokumen18 halamanOPTIMASI DESAINaza naylaBelum ada peringkat
- Optimized Photoshop Dreamweaver Website TutorialDokumen8 halamanOptimized Photoshop Dreamweaver Website Tutorialroni123aaaBelum ada peringkat
- Petunjuk Instalasi Script Iklan Baris Wordpress Versi 8Dokumen10 halamanPetunjuk Instalasi Script Iklan Baris Wordpress Versi 8ayo_bisnisonlineBelum ada peringkat
- UTS PEMROGRAMAN WEB I - Fitri Najila - 19402012 - SI-XW41/19Dokumen8 halamanUTS PEMROGRAMAN WEB I - Fitri Najila - 19402012 - SI-XW41/19Fitri NajilaBelum ada peringkat
- Cara Membuat Website SederhanaDokumen9 halamanCara Membuat Website Sederhananadia7hairunnisaBelum ada peringkat
- Membuat Breadcrumb NavigationDokumen3 halamanMembuat Breadcrumb NavigationmusliyaniarifBelum ada peringkat
- BOOTSTRAP-FRAMEWORKDokumen14 halamanBOOTSTRAP-FRAMEWORKVeriHusaeniBelum ada peringkat
- Pengumuman Hasil AkhirDokumen5 halamanPengumuman Hasil AkhirEric LukasBelum ada peringkat
- Keputusan Menteri ESDM Nomor 1827 K 30 MEM 2018Dokumen370 halamanKeputusan Menteri ESDM Nomor 1827 K 30 MEM 2018Emy Ariviana86% (7)
- Perlindungan Hukum Konsumen Produk IndiHomeDokumen129 halamanPerlindungan Hukum Konsumen Produk IndiHomeEric LukasBelum ada peringkat
- Brosur Leaflet 2001 01 11 A83wy4kqDokumen2 halamanBrosur Leaflet 2001 01 11 A83wy4kqEric LukasBelum ada peringkat
- Info Pasang Iklan1Dokumen5 halamanInfo Pasang Iklan1Eric LukasBelum ada peringkat
- Trawat Inap PDFDokumen2 halamanTrawat Inap PDFYesika Rianda Herda SiagianBelum ada peringkat
- Pengumuman Rekam Jejak - WWCR Akhir - 0Dokumen8 halamanPengumuman Rekam Jejak - WWCR Akhir - 0Eric LukasBelum ada peringkat
- List KAP JaktimDokumen1 halamanList KAP JaktimEric LukasBelum ada peringkat
- Tarif Pelayanan Medis RCS/VIPDokumen1 halamanTarif Pelayanan Medis RCS/VIPMatsui JurinaBelum ada peringkat
- SuratDokumen10 halamanSuratMochamad UlinuhaBelum ada peringkat
- Laporan Konsep Dasar Analisis KualitatifDokumen28 halamanLaporan Konsep Dasar Analisis KualitatifFeby Purnama SariBelum ada peringkat
- Laporan Konsep Dasar Analisis KualitatifDokumen28 halamanLaporan Konsep Dasar Analisis KualitatifFeby Purnama SariBelum ada peringkat
- Content Inventarisasi Emisi Gas Rumah Kaca Sektor Energi Tahun 2020Dokumen53 halamanContent Inventarisasi Emisi Gas Rumah Kaca Sektor Energi Tahun 2020Eric LukasBelum ada peringkat
- Contoh Surat Perjanjian Kerjasama Dalam Bidang Pemasaran Buku FH UIIDokumen4 halamanContoh Surat Perjanjian Kerjasama Dalam Bidang Pemasaran Buku FH UIIandeep_84Belum ada peringkat
- Contoh Surat Perjanjian Kerjasama Dalam Bidang Bisnis FH UIIDokumen8 halamanContoh Surat Perjanjian Kerjasama Dalam Bidang Bisnis FH UIILilik C. MafulaBelum ada peringkat
- Contoh Surat Perjanjian Kerjasama Dalam Bidang Bisnis FH UIIDokumen8 halamanContoh Surat Perjanjian Kerjasama Dalam Bidang Bisnis FH UIILilik C. MafulaBelum ada peringkat
- Contoh Surat Perjanjian Kerjasama Dalam Bidang Pemasaran Buku FH UIIDokumen4 halamanContoh Surat Perjanjian Kerjasama Dalam Bidang Pemasaran Buku FH UIIandeep_84Belum ada peringkat
- Permen 28 Tahun 2014Dokumen25 halamanPermen 28 Tahun 2014Achmad ShokhibBelum ada peringkat
- Contoh Surat Perjanjian Kerjasama Dalam Bidang Pemasaran Buku FH UIIDokumen4 halamanContoh Surat Perjanjian Kerjasama Dalam Bidang Pemasaran Buku FH UIIandeep_84Belum ada peringkat
- Salinan UU Nomor 11 Tahun 2020Dokumen1.187 halamanSalinan UU Nomor 11 Tahun 2020Indra Komara Nugraha91% (56)
- Uu No 40 Tahun 1999 PersDokumen14 halamanUu No 40 Tahun 1999 PersSepta CartoonBelum ada peringkat
- Contoh Surat Perjanjian Kerjasama Dalam Bidang Bisnis FH UIIDokumen8 halamanContoh Surat Perjanjian Kerjasama Dalam Bidang Bisnis FH UIILilik C. MafulaBelum ada peringkat
- Uu No 40 Tahun 1999 PersDokumen14 halamanUu No 40 Tahun 1999 PersSepta CartoonBelum ada peringkat
- Permen 28 Tahun 2014Dokumen25 halamanPermen 28 Tahun 2014Achmad ShokhibBelum ada peringkat
- Salinan UU Nomor 11 Tahun 2020Dokumen1.187 halamanSalinan UU Nomor 11 Tahun 2020Indra Komara Nugraha91% (56)
- Uu No 40 Tahun 1999 PersDokumen14 halamanUu No 40 Tahun 1999 PersSepta CartoonBelum ada peringkat
- Permen 28 Tahun 2014Dokumen25 halamanPermen 28 Tahun 2014Achmad ShokhibBelum ada peringkat