Bab 1
Diunggah oleh
M Fuad HasanJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Bab 1
Diunggah oleh
M Fuad HasanHak Cipta:
Format Tersedia
Dokumen HTML (Hyper Text Mark-up Language) adalah file teks murni yang dapat dibuat dengan teks
editor, seperti Notepad atau Notepad++. Dokumen ini dikenal sebagai Halaman Web (Web Page).
Perhatikan, dokumen HTML adalah dokumen yang ditampilkan oleh web browser, seperti Microsoft
Internet Explorer, Mozilla Firefox, Opera, dan lainnya.
1. Memberi Nama Dokumen
Dokumen HTML diberi dengan nama apa saja, lalu diberi tambahan ekstensi .htm atau .html.
2. Definisi Elemen
Dokumen HTML disusun dari elemen-elemen atau komponen dasar pembentuk HTML. Contoh elemen
dokumen HTML adalah head, body, table, paragraf, list, dan lainnya.
3. Elemen HTML
Elemen HTML untuk membuat suatu dokumen HTML dinyatakan dengan tag <html>, <head>, dan
<body>. Elemen head mengandung informasi tentang dokumen tersebut, dan elemen body
mengandung teks yang akan ditampilkan di browser.
TAG HTML
Tag HTML untuk menandai elemen dalam suatu dokumen HTML. Tag HTML terdiri dari tanda lebih kecil
(<) nama suatu tag, dan tanda lebih besar (>). Tag umumnya berpasangan. Sebagai contoh, <h1> dengan
</h1>. Secara umum, suatu elemen dalam dokumen HTML yang dinyatakan dengan tag yang dituliskan
sebagai berikut: <nama tag> </nama tag>.
1. Tag Head
Tag head adalah tag untuk menuliskan keterangan tentang dokumen HTML Isi teks di antaranya adalah
<head> dengan </head> tidak ditampilkan dalam browser. Perhatikan contoh berikut.
<head>
<title> Informatika SMA via HTML</title>
</head>
2. Tag Title
Tag Title adalah tag untuk menuliskan judul dokumen HTML. Hasil tag ini akan ditampilkan dalam
window caption browser. Pelajari contoh berikut.
<title>INFORMATIKA SMA Kelas XII</title>
3. Tag Body
Tag body adalah section dalam dokumen HTML yang akan ditampilkan dalam
browser. Pelajari contoh berikut.
<body>
HTML di Informatika SMA
</body>
4. Heading
Heading digunakan untuk menunjukkan tingkat eksistensi teks yang akan ditulis. Terdapat enam jenis
tingkat heading dalam HTML dengan nomor 1 sampai nomor 6. Nomor 1 adalah nomor terbesar. Pelajari
contoh berikut.
HTML<h2>
<h1>Informatika dan HTML<h1>
<h2>Informatika dan
<h3>Informatika dan HTML<h3>
<h4>Informatika dan HTML<h4>
<h5>Informatika dan HTML<h5>
<h6>Informatika dan HTML<h6>
</body>
<body>
Anda mungkin juga menyukai
- SURAT KETERANGAN LULUS (Yusril)Dokumen1 halamanSURAT KETERANGAN LULUS (Yusril)M Fuad HasanBelum ada peringkat
- SK Proktor, TeknisiDokumen4 halamanSK Proktor, TeknisiM Fuad HasanBelum ada peringkat
- Kartu Peserta SNBP 2024: 424478820 Astitutik 0059219080 Smks Al-Falah Gondanglegi Kab. Malang Prov. Jawa TimurDokumen1 halamanKartu Peserta SNBP 2024: 424478820 Astitutik 0059219080 Smks Al-Falah Gondanglegi Kab. Malang Prov. Jawa TimurM Fuad HasanBelum ada peringkat
- Kombinasi Dari Hardware Dan Software Yang Disisipkan Dalam Suatu Perangkat Tertentu Yang Bertujuan Melakukan Suatu FungsiDokumen1 halamanKombinasi Dari Hardware Dan Software Yang Disisipkan Dalam Suatu Perangkat Tertentu Yang Bertujuan Melakukan Suatu FungsiM Fuad HasanBelum ada peringkat
- SK Panitia Anbk 2022Dokumen5 halamanSK Panitia Anbk 2022M Fuad HasanBelum ada peringkat
- Bukti Transport KepulanganDokumen1 halamanBukti Transport KepulanganM Fuad HasanBelum ada peringkat
- UndangankuDokumen2 halamanUndangankuM Fuad HasanBelum ada peringkat
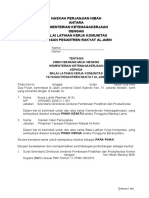
- NPH - BAST Yayasan Pesantren Rakyat Al-AminDokumen24 halamanNPH - BAST Yayasan Pesantren Rakyat Al-AminM Fuad HasanBelum ada peringkat
- Sidang Tatib 2Dokumen36 halamanSidang Tatib 2M Fuad HasanBelum ada peringkat
- Surat Tugas Upgrading IntrukturDokumen1 halamanSurat Tugas Upgrading IntrukturM Fuad HasanBelum ada peringkat
- Tata Tertib Laboratorium KomputerDokumen2 halamanTata Tertib Laboratorium KomputerM Fuad HasanBelum ada peringkat
- Surat IzinDokumen1 halamanSurat IzinM Fuad HasanBelum ada peringkat
- RapidDokumen3 halamanRapidM Fuad HasanBelum ada peringkat
- Tugas Membuat PosterDokumen1 halamanTugas Membuat PosterM Fuad HasanBelum ada peringkat
- LPJ Pac PagelaranDokumen44 halamanLPJ Pac PagelaranM Fuad HasanBelum ada peringkat
- Soal Kelistrikan PAS 2022Dokumen11 halamanSoal Kelistrikan PAS 2022M Fuad HasanBelum ada peringkat
- Surat Keputusan Tim FormaturDokumen3 halamanSurat Keputusan Tim FormaturM Fuad HasanBelum ada peringkat
- Undangan PembukaanDokumen2 halamanUndangan PembukaanM Fuad Hasan0% (1)
- Struktur Kepengurusan PacDokumen3 halamanStruktur Kepengurusan PacM Fuad Hasan100% (1)
- Undangan PembukaanDokumen2 halamanUndangan PembukaanM Fuad Hasan0% (1)
- Surat Pernyataan KebenaranDokumen1 halamanSurat Pernyataan KebenaranM Fuad HasanBelum ada peringkat
- Surat Perjanjian Sewa TanahDokumen1 halamanSurat Perjanjian Sewa TanahM Fuad HasanBelum ada peringkat
- Sewa TanahDokumen1 halamanSewa TanahM Fuad HasanBelum ada peringkat
- Surat KekapolsekDokumen2 halamanSurat KekapolsekM Fuad HasanBelum ada peringkat