Nama
Nama
Diunggah oleh
Yuda PratamaJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Nama
Nama
Diunggah oleh
Yuda PratamaHak Cipta:
Format Tersedia
Nama: Reyhan Algofari Sobar
Jwd Politeknik Negri Pontianak
file:///C:/Users/pyuda/OneDrive/Documents/index.html
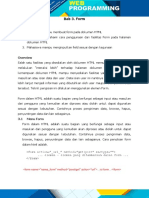
Penjelasan:
Kode di atas membuat dua kolom dengan menggunakan col-md-6 Bootstrap Grid System. Kolom
pertama berisi form login dan kolom kedua berisi form registrasi.
Setiap form menggunakan elemen <form> untuk membungkus elemen-elemen input.
Untuk setiap input, kita menggunakan elemen <input> dengan berbagai atribut seperti type,
class, dan id.
Dalam contoh ini, menggunakan tipe email untuk input email dan password untuk input
password.
Tombol submit menggunakan elemen <button> dengan atribut type="submit" dan kelas
Bootstrap btn btn-primary.
CSS tambahan digunakan untuk memberi margin atas pada elemen container menggunakan
kelas .container.
Form login dan form registrasi ini memiliki tampilan yang sederhana menggunakan Bootstrap. Form
login memiliki dua input yaitu email dan password, sedangkan form registrasi memiliki tiga input yaitu
nama, email, dan password. Tombol login dan registrasi menggunakan kelas Bootstrap btn btn-primary
untuk memberikan tampilan tombol yang menarik.
Anda mungkin juga menyukai
- 2 Cara Sederhana Dan Mudah Membuat Form Input Data Dengan ExcelDokumen15 halaman2 Cara Sederhana Dan Mudah Membuat Form Input Data Dengan ExcelAngela AnastasyaBelum ada peringkat
- Membuat Form Dengan HTMLDokumen48 halamanMembuat Form Dengan HTMLiffanoBelum ada peringkat
- LKS FixDokumen16 halamanLKS FixzahidahBelum ada peringkat
- Latihan HTML LanjutDokumen30 halamanLatihan HTML LanjutShifatush ShafwahBelum ada peringkat
- Chapter3 PDFDokumen17 halamanChapter3 PDFAulia Azizah RamadhantiBelum ada peringkat
- Materi Form Dengan HTML-345655Dokumen13 halamanMateri Form Dengan HTML-345655AgusBelum ada peringkat
- Membuat Form Dan Map Di HTMLDokumen11 halamanMembuat Form Dan Map Di HTMLDellaBelum ada peringkat
- HTML Tingkat LanjutDokumen2 halamanHTML Tingkat Lanjut6zjg9z9nd6Belum ada peringkat
- Latihan HTML Pert 4Dokumen8 halamanLatihan HTML Pert 4beni1992Belum ada peringkat
- Tag FormDokumen3 halamanTag FormGumilar PratamaBelum ada peringkat
- BAB 7 FormDokumen9 halamanBAB 7 Formchelsa farah vBelum ada peringkat
- KD 6 Web and Mobile Programming HTML FormDokumen27 halamanKD 6 Web and Mobile Programming HTML FormRidwan ZulfahmiBelum ada peringkat
- Aplikasi Login Dengan Database Dan Tanpa Database Pada Visual Basic 2010Dokumen9 halamanAplikasi Login Dengan Database Dan Tanpa Database Pada Visual Basic 2010RaZieMiespuanBslcBelum ada peringkat
- Praktikum Web 1 - Modul 3 (Tabel Dan Form)Dokumen11 halamanPraktikum Web 1 - Modul 3 (Tabel Dan Form)Muhammad IkramBelum ada peringkat
- Pengenalan Form Pada HTMLDokumen6 halamanPengenalan Form Pada HTMLDonny AuliaBelum ada peringkat
- BAB 5 FormDokumen10 halamanBAB 5 FormRinaldy Surya AmtaBelum ada peringkat
- InformDokumen7 halamanInformaza naylaBelum ada peringkat
- PEMROGRAMAN WEB - Pertemuan 4 - Materi TambahanDokumen17 halamanPEMROGRAMAN WEB - Pertemuan 4 - Materi TambahanAde Tri KurniawanBelum ada peringkat
- Alternatif Cara Membuat Form Dinamis Untuk Submit Data Secara SimultanDokumen4 halamanAlternatif Cara Membuat Form Dinamis Untuk Submit Data Secara SimultanGe ForceBelum ada peringkat
- Materi Form - LoginDokumen21 halamanMateri Form - LoginDwi Septo RiyanaBelum ada peringkat
- Belajar AccessDokumen14 halamanBelajar AccessChic MaulanaBelum ada peringkat
- Membuat Form HTMLDokumen38 halamanMembuat Form HTMLXZRO chBelum ada peringkat
- 07 Format Formulir Pada WebDokumen8 halaman07 Format Formulir Pada WebI Kadek Hendra LibrataBelum ada peringkat
- Part 4 HTML FormDokumen3 halamanPart 4 HTML FormsopiBelum ada peringkat
- Ion Auth CodeigniterDokumen18 halamanIon Auth CodeigniterWindy Hendra SetyawanBelum ada peringkat
- LAPORAN RENCANA Pemweb Modul (2) Sem4Dokumen11 halamanLAPORAN RENCANA Pemweb Modul (2) Sem4HelsonBelum ada peringkat
- Format Formulir Pada Halaman WebDokumen18 halamanFormat Formulir Pada Halaman Webfany kainamaBelum ada peringkat
- Web HTML Form 1+Dokumen9 halamanWeb HTML Form 1+Alinda SahraniBelum ada peringkat
- Modul Prak Teknik Pemrograman-31-40Dokumen10 halamanModul Prak Teknik Pemrograman-31-40Muhammad farhan FuadyBelum ada peringkat
- Kelompok 5Dokumen12 halamanKelompok 5Pahrin Hadi FikriBelum ada peringkat
- Modul 5 Pemrograman WebDokumen12 halamanModul 5 Pemrograman WebM.Akhdan BaihaqiBelum ada peringkat
- #UAS RizkiDokumen5 halaman#UAS Rizkirohan taufandiBelum ada peringkat
- Belajar HTML #14 - Form Pada HTMLDokumen1 halamanBelajar HTML #14 - Form Pada HTMLDwi ApriliaBelum ada peringkat
- Bab IiiDokumen19 halamanBab IiiGilang Saeful AnwarBelum ada peringkat
- Membuat Form Dengan HTML Dan Html5Dokumen27 halamanMembuat Form Dengan HTML Dan Html5Winda AmaliahBelum ada peringkat
- Praktek 3 FormDokumen8 halamanPraktek 3 FormagunggumilarBelum ada peringkat
- Komponen Input FileDokumen2 halamanKomponen Input FileAfrizal Lazuardi IchsanBelum ada peringkat
- Semua Tentang Form HTMLDokumen111 halamanSemua Tentang Form HTMLtrez17Belum ada peringkat
- Materi Pemrograman WebDokumen6 halamanMateri Pemrograman WebArifseptian_Belum ada peringkat
- Laporan Praktikum Ii Pemrograman KomputerDokumen17 halamanLaporan Praktikum Ii Pemrograman KomputerAurianisa R Utami EfriBelum ada peringkat
- Materi Perkuliahan 4Dokumen10 halamanMateri Perkuliahan 4arianakuBelum ada peringkat
- User Manual SIMB3PM Untuk Perguruan TinggiDokumen16 halamanUser Manual SIMB3PM Untuk Perguruan TinggiHasan ZayadiBelum ada peringkat
- Login CRUD NetbeansDokumen17 halamanLogin CRUD NetbeansAsammBelum ada peringkat
- 11 - Membuat Form Pada HTMLDokumen11 halaman11 - Membuat Form Pada HTMLzainiadam84Belum ada peringkat
- Menyajikan Komponen EntriDokumen5 halamanMenyajikan Komponen EntriDe AryaBelum ada peringkat
- Modul Praktikum Pemrograman Web 1 Sampai 6Dokumen63 halamanModul Praktikum Pemrograman Web 1 Sampai 6Destrada Taufik0% (2)
- Aplikas Data Absensi AnggotaDokumen9 halamanAplikas Data Absensi AnggotaMetty OktaviaBelum ada peringkat
- 4 Basic HTML (Form)Dokumen9 halaman4 Basic HTML (Form)Rizky Dwi AnandaBelum ada peringkat
- Dokumentasi UI/UX Sprint 1 Dan Sprint 2Dokumen6 halamanDokumentasi UI/UX Sprint 1 Dan Sprint 2Muhamad SyihabBelum ada peringkat
- Codeigniter User AuthenticationDokumen18 halamanCodeigniter User Authenticationmarta innaBelum ada peringkat
- Modul 4 - Pemrograman WebDokumen7 halamanModul 4 - Pemrograman WebRodry Fikri AdhyaksaBelum ada peringkat
- Pemrograman Visual 08Dokumen21 halamanPemrograman Visual 08Eka Prayoga PutrantoBelum ada peringkat
- 11.6 SMT-2 Membuat Form PDFDokumen26 halaman11.6 SMT-2 Membuat Form PDFzainollah zainollahBelum ada peringkat
- Tabel Dan Form Di HTMLDokumen22 halamanTabel Dan Form Di HTMLrichsparlingmail.com ParlinBelum ada peringkat
- Form PHPDokumen37 halamanForm PHPRaden Muhamad FirzatullahBelum ada peringkat
- Modul SimdawaApp Pertemuan2Dokumen13 halamanModul SimdawaApp Pertemuan2elma hsnaBelum ada peringkat