2 Dasar HTML
Diunggah oleh
Adya Zizwan Putra NasutionJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
2 Dasar HTML
Diunggah oleh
Adya Zizwan Putra NasutionHak Cipta:
Format Tersedia
1 uasar P1ML
DASAR HTML
3.1. HTML HEADINGS
Heading adalah sekumpulan kata atau frasa yang menjadi judul atau subjudul dalamsuatu dokumen HTML.
Walaupun merupakan judul, heading berbeda dengan elemen <TITLE> yang hanya muncul pada title bar
dari suatu jendela browser, bukan dalam halaman web. HTML menyediakan enam tingkat heading. Untuk
menyatakan suatu heading digunakan tag <Hx> dimana x adalah nomor level heading dari 1 samapi 6.
Pemakaian heading ini diawali dengan tag <Hx> dan diakhiri dengan tag </Hx>. Atribut yang menyertai tag
<H> adalah ALIGN, yang memungkinkan sebuah heading untuk ditampilkan rata kanan, kiri, maupun
tengah.
TabeI 3.1 Atribut Heading
NiIai Fungsi
left Untuk meratakan heading ke kiri
center Untuk meratakan heading di tengah
right Untuk meratakan heading ke kanan
GARIS PEMISAH HORIZONTAL. Untuk memberi garis pemisah antara satu baris dengan baris lainnya,
gunakan tag <HR>. Tag ini akan membuat garis horizontal sepanjang lebar jendela browser.
TabeI 3.2 Atribut Tag <HR>
<html
<head
<titlePengunaan Heading</title
</head
<body
<h1Heading 1</h1
<h2Heading 2</h2
<h3Heading 3</h3
<h4Heading 4</h4
<h5Heading 5</h5
<h6Heading 6</h6
</body
</html
Contoh Penggunaan Heading
2 uasar P1ML
Nama Fungsi
align Untuk perataan garis. Dapat diset dengan nilai left, right, dan center.
width Untuk mengatur panjang garis horizontal yang dapat ditentukan dengan nilai
pixel atau persen.
size Untuk mengatur ketebalan garis horizontal mempunyai nilai dalam satuan pixel.
noshade Menampilkan garis horizontal tanpa bayang-bayang 3D
color Memberikan warna pada garis horizontal
3.2. HTML PARAGRAPHS
Suatu paragrf dalam dokumen HTML ditandai dengan pasangan tag <P> ... </P>. Tag <P> menyatakan
awal suatu paragraf sedangkan akhir paragraf ditandai dengan </P>, tetapi tag akhir boleh tidak
dipergunakan. Suatu paragraf secara otomatis akan berakhir jika paragraf baru dimulai, pemakaian heading,
label, from, blockquote, atau list. Atribut yang digunakan dalam paragraf adalah ALIGN.
TabeI 3.3 Nilai Atribut ALGN
NiIai Fungsi
left Untuk meratakan teks ke margin kiri
right Untuk meratakan teks ke margin kanan
center Untuk meratakan teks ke margin tengah
Contoh Penggunaan Tag P
<html
<head
<titlePengunaan tag HR</title
</head
<body
<h1Heading 1</h1
<hr align=left size=2
<h2Heading 2</h2
<hr color=red width=50%
</body
</html
Contoh Penggunaan Tag HR
3 uasar P1ML
Dalam membuat halaman web, suatu teks dapat ditulis dalam baris baru. Hal ini tidak dapat dilakukan
seperti mengetik dalam program editor biasa yang cukup dengan tekan tombol Enter. Tag <BR> digunakan
untuk membuat teks ditulis pada baris berikutnya. Tag ini merupakan single text, artinya hanya mempunyai
tag awal tetapi tidak mempunyai tag akhir.
3.3. HTML FORMATTING
HTML dapat mengatur browser untuk menampilkan teks dalam bentuk cetak tebal, miring, bergaris bawah
atau kombinasi diantaranya. HTML menyediakan banyak elemen untuk memformat teks. Elemen-elemen
tersebut dalam dua bagian yaitu Logical Formating untuk memformat teks menurut isi atau kandungan teks,
dan Physical Formating untuk memformat teks secara karakteristik teks.
TabeI 3.4 Logical Formating
<html
<head
<titlePengunaan tag HR</title
</head
<body
Baris 1 <br
Baris 2 <br
Baris 3 <br
Baris 4 <br
</body
</html
Contoh Penggunaan Tag BR
<html
<head
<titlePengunaan tag P</title
</head
<body
<h1Ada Pihak Ketiga Pancing Indonesia-Malaysia Perang</h1
<p align=center<bJakarta</bSebagai tetangga, hubungan Indonesia dan Malaysia memang
sering naik turun, bahkan sering tegang. Namun, diharapkan Indonesia dan Malaysia tidak
terpancing oleh pihak ketiga, yang mengambil keuntungan, atas konflik yang lebih dalam
seperti open fire atau perang. Sebab, pihak ketiga secara terus menerus melakukan test
case kepada Indonesia dan negara tetangga untuk terlibat konflik lebih jauh.</p
<p align=rightAda pihak ketiga yang ingin RI-Malaysia dibenturkan. Indikasi ini sudah
ada, mereka ingin mencari keuntungan secara ekonomi yang akan diambil. Pihak ketiga ini
memang tak muncul dipermukaan, tapi kalau terjadi benturan, mereka pasti tertawa, kata
pengamat intelijen, Wawan H Purwanto kepada wartawan di RM Suharti, Jl Hasyim Ashari,
Sabang, Jakarta Pusat, Rabu (8/9/2010).</p
</body
</html
4 uasar P1ML
EIemen/Tag Fungsi
<EM> ... </EM> Untuk menandai suatu Penekanan
<STRONG> .... </STRONG> Untuk menandai suatu Penekanan
<CTE> .... </CTE> Untuk menandai suatu itation
<DFN> .... </DFN> Untuk menandai suatu Defenisi
<CODE> .... </CODE> Untuk menandai suatu Kode Program
<SAMP> .... </SAMP> Untuk menandai suatu Contoh
<KBD> ... <KBD> Untuk menandai suatu Keyboard
<VAR> ... </VAR> Untuk menandai suatu Variabel
<ABBR> ... </ABBR> Untuk menandai suatu Singkatan
<ACRONYM> .... </ACRONYM> Untuk menandai suatu Akronim
<ADDRESS> ... </ADDRESS> Untuk memberikan informasi pembuat situs web
<! ......> Sebagai komentar dan tidak ditampilkan dalam browser
TabeI 3.5 Physical Formating
EIemen/Tag Fungsi
<B> ... </B> Untuk menebalkan teks
<> ... </> Untuk membuat teks tampil miring
<U> ... </U> Untuk membuat teks bergaris bawah
<STRKE> .... </STRKE> Untuk membuat efek coretan pada teks
<S> ... </S> Berfungsi sama dengan tag <STRKE>
<BLNK> .... </BLNK> Untuk membuat teks tampil berkedip, hanya ditampilkan
pada Netscape
<TT> .... </TT> Untuk menampilkan teks dalam font typewriter
<BG> .... </BG> Untuk memperbesar teks
<SMALL> .... </SMALL> Untuk memperkecil teks
<SUB> .... </SUB> Untuk membuat teks subscript
<SUP> ... </SUP Untuk membuat teks superscript
<BLOCKQUOTE>....</BLOCKQUOTE> Untuk menuliskan kutipan teks
3.4. HTML FONTS
<html
<head
<titlePengunaan HTML Formating</title
</head
<body
<bmenebalkan</b<br
<imemiringkan</i<br
<umenggaris bawah</u<br
<smemberi coretan</s<br
<strikememberi coretan</strike<br
<ttfont typewriter</tt<br
<bigmemperbesar teks</big<br
<smallmengecilkan teks</small<br
H<subscript2</subscriptJ<br
E=mc<superscript2</superscript
</body
</html
Contoh Penggunaan HTML Formating
3 uasar P1ML
HTML menyediakan elemen FONT yang dapat digunakan untuk mengubah ukuran dan warna suatu teks.
Pemakaina elemen ini diawali dengan tag <FONT> dan diakhiri dengan tag </FONT>. Dengan elemen ini
teks yang ditampilkan dapat diatur fontnya.
TabeI 3.6 Atribut Font
Atribut Keterangan
face Untuk membuat bermacam-macam font pada halaman web
size Untuk menentukan ukuran suatu teks, dengan nilai 1 sampai 7
color Untuk memberi warna pada font
3.5. HTML COLORS
Warna HTML didefenisikan menggunakan notasi heksadesimal (HEX) untuk kombinasi merah, hijau, dan
biru (RGB). Nilai terendah yang dapat diberikan kepada salah satu sumber cahaya adalah 0 (dalam HEX:
00). Nilai tertinggi adalah 255 (dalam HEX: FF). Nilai HEX ditetapkan sebagai 3 pasangan nomor dua-digit,
dimulai dengan tanda #.
TabeI 3.7 Tabel Warna HEX dan RGB
Warna Warna HEX Warna RGB
Hitam #000000 rgb(0,0,0)
Merah #FF0000 rgb(255,0,0)
Hijau #00FF00 rgb(0,255,0)
Biru #0000FF rgb(0,0,255)
Kuning #FFFF00 rgb(255,255,0)
Biru Langit #00FFFF rgb(0,255,255)
Ungu #FF00FF rgb(255,0,255)
Abu-abu #C0C0C0 rgb(192,192,192)
Putih #FFFFFF rgb(255,255,255)
3.6. HTML COLORNAMES
<html
<head
<titlePengunaan HTML Fonts</title
</head
<body
<font face=comic san msFont Comic San MS</font<br
<font size=7Ukuran Teks</font<br
<font color=redWarna Teks</font<br
</body
</html
Contoh Penggunaan HTML Fonts
6 uasar P1ML
Untuk menampilkan warna pada HTML dapat dilakukan dengan memberikan nama warna. Tetapi sebaiknya
Anda menggunakan warna HEX karena pencahayaan warna bisa berbeda di browser yang berbeda. Berikut
adalah nama-nama warna yang telah ditentukan
TabeI 3.8 COLORNAMES
Nama Warna Warna
black Hitam
red Merah
green Hijau
blue Biru
yellow Kuning
aqua Biru Langit
magenta Ungu
silver Abu-abu
white Putih
3.7. HTML COLORVALUES
Untuk menampilkan warna di HTML lebih bagus menggunakan COLORVALUE yang merupakan bilangan
HEX karena apabila menggunakan COLORNAMES, di setiap browser memiliki tingkat kecerahan yang
berbeda.
TabeI 3.9 COLORVALUES
Warna Warna HEX
Hitam #000000
Merah #FF0000
Hijau #00FF00
Biru #0000FF
Kuning #FFFF00
Biru Langit #00FFFF
Ungu #FF00FF
Abu-abu #C0C0C0
Putih #FFFFFF
3.8. HTML LISTS
7 uasar P1ML
nformasi dapat disampaikan dengan mudah jika ditampilkan dengan menggunakan list. Banyak hal yang
dapat disampaikan dengan list, misalnya list menu makanan, listr kerja seseorang, dan juga lainnya. HTML
menyediakan beberapa jenis list, yaitu:
1. Ordered List
2. Unordered List
3. Menu List
4. Directory List
5. Definition List
ORDERED LIST <OL>. Ordered List adalah suatu list di mana item-item yang ada dalam daftar memiliki
nomor secara urut. Oredered List dimulai dengan tag awal <OL> dan diakhiri dengan tag akhir </OL>, dan di
antara kedua tag tersebut terdapat tag <LI> yang menyatakan list item.
TabeI 3.10 Atribut Ordered List
Atribut Fungsi
compact Untuk menyatakan bahwa item dalam list pendek, sehingga browser menampilkan dalam
bentuk yang lebih padat
type = A Membuat daftar berurut dengan huruf besar (A, B, C, ... )
type = a Membuat daftar berurut dengan huruf kecil (a, b, c, ... )
type = Membuat daftar berurut dengan huruf romawi besar (, , , .... )
type = i Membuat daftar berurut dengan huruf romawi kecil (i, ii, iii, ... )
type = 1 Default nilai daftar berurut (1, 2, 3, ... )
start = n Menentukan nilai awal dari item dalam daftar, n = adalah nilai awal
UNORDERED LIST. Unordered List adalah daftar di mana urutan item tidak diutamakan. tem-item tampil
dalam sembarang urutan. Setiap item dalam Unordered List biasanya ditandai dengan bulatan, kotak, atau
<html
<head
<titlePengunaan Jrdered List</title
</head
<body
<ol type=A
<liFakultas MIPA
<ol type=a
<liTeknik Informatika
<liSistem Informasi
</ol
<liFakultas Sastra
<ol type=i
<liSastra Inggris
<liSastra Indonesia
</ol
</ol
</body
</html
Contoh Penggunaan Ordered List
8 uasar P1ML
lingkaran. Penggunaan ordered list diawali dengan tag <UL> dan diakhiri tag </UL>, dan di dalamnya
ditandai dengan tag <LI>.
TabeI 3.11 Atribut Unordered List
Atribut Fungsi
type = circle Membuat tanda lingkaran untuk item
type = square Membuat tanda kotak untuk item
type = disc Membuat tanda cakram untuk item
MENU LIST. Menu List adalah suatu daftar item yang pendek yang tidak disertai dengan nomor ataupun
penanda item. Menu List menggunakan tag awal <MENU> dan tag akhir </MENU>, di dalamnya
menggunakan tag <LI>. browser secara otomatis akan mengidentifikasi setiap item yang ada dalam menu
list.
DIRECTORY LIST. Directory List, seperti Menu List, digunakan untuk daftar item yang kuran dari 24
karakter (seperti direktori UNX atau DOS yang menggunakan parameter /w). Directory List menggunakan
tag awal <DIR> dan tag akhir </DIR>. Penggunaan tag <LI> juga diperlukan
<html
<head
<titlePengunaan Menu List</title
</head
<body
<menu
<lhKecamatan Kota Medan:<br
<li<a href=maimun.htmMedan Maimun</a
<li<a href=kota.htmMedan Kota</a
<li<a href=baru.htmMedan Baru</a
<li<a href=petisah.htmMedan Petisah</a
</menu
</body
</html
Contoh Penggunaan Menu List
<html
<head
<titlePengunaan Unordered List</title
</head
<body
<ul type=circle
<liProvinsi
<ul type=square
<liNangro Aceh Darusalam
<liSumatera Utara
</ul
</ul
</body
</html
Contoh Penggunaan Unordered List
9 uasar P1ML
DEFINITION LIST. Definition List adalah suatu jenis daftar khusus yang berbeda jauh dengan daftar-daftar
sebelumnya. Defenition List digunakan untuk mendefenisikan atau menjelaskan istilah-istilah yang disebut
juga Glossary List (daftar istilah). Definition List dinyatakan dengan tag awal <DL> dan tag akhir </DL>.
Dalam tag tersebut ada dua bagian yaitu:
1. stilah yang akan didefenisikan, dinyatakan dengan tag tunggal <DT> atau Defition term.
2. Definisi dari istilah tersebut dinyatakan dengan tag tunggal <DD> atau Definition Data.
LATIHAN
Desain sebuah halaman website yang berisikan tulisan seperti di bawah ini:
<html
<head
<titlePengunaan Difinition List</title
</head
<body
<dl
<dtKota Medan
<ddKota Medan adalah ibu kota provinsi Sumatera Utara, Indonesia. Kota
ini merupakan kota terbesar di Pulau Sumatera Kota Medan merupakan pintu
gerbang wilayah Indonesia bagian barat dan juga sebagai pintu gerbang
bagi para wisatawan untuk menuju objek wisata Brastagi di daerah dataran
tinggi Karo, objek wisata Jrangutan di Bukit Lawang, Danau Toba
<dtKota Bogor
<ddKota Bogor adalah sebuah kota di Provinsi Jawa Barat, Indonesia. Kota
ini terletak 54 km sebelah selatan Jakarta, dan wilayahnya berada di
tengah-tengah wilayah Kabupaten Bogor. Luasnya 21,56 km, dan jumlah
penduduknya 834.000 jiwa (2003). Bogor dikenal dengan julukan kota hujan,
karena memiliki curah hujan yang sangat tinggi. Kota Bogor terdiri atas 6
kecamatan, yang dibagi lagi atas sejumlah 68 kelurahan. Pada masa
kolonial Belanda, Bogor dikenal dengan nama Buitenzorg (pengucapan:
boit'n-zrkh", bit'-) yang berarti "tanpa kecemasan" atau "aman
tenteram".
</dl
</body
</html
Contoh Penggunaan Difinition List
<html
<head
<titlePengunaan Directory List</title
</head
<body
<dir
<lhWarna Pelangi:<br
<liMerah
<liJingga
<liKuning
<liHijau
</dir
</body
</html
Contoh Penggunaan Directory List
10 uasar P1ML
APA ITU DOMAIN ?
Dewasa ini kita sangat gampang mencari informasi di internet, dengan mengetikkan sebuah alamat dari
sebuah website kita tinggal mengaksesnya melalui browser yang telah terakses dengan internet dan
akhirnya kita akan mendapatkan berbagai informasi yang kita inginkan melalui website tersebut. Selain itu,
saat ini kita dapat dengan gampangnya juga mengirimkan informasi kepada siapa saja dengan
menggunakan email. Email tersebut tentunya merupakan sebuah tulisan yang berbentuk alamat tertentu
yang mengarah ke sebuah kotak pos yang ada di dunia maya. Kenapa sedemikian mudah seperti itu ?,
hanya dengan sebuah alamat tertentu dan dipastikan tidak pernah ada satupun alamat website atau email
yang sama didunia ini, semua kegiatan diatas dapat berjalan dengan lancar. Sebenarnya semua itu karena
peran domain yang membentuk tulisan-tulisan seperti alamat sebuah website dan email.
SEMUA TENTANG DOMAIN
nternet merupakan sebuah jaringan dari berbagai jutaan komputer yang bertindak sebagai host yang
tersebar di seluruh dunia ini dengan membentuk berbagai hirarki tertentu dan dapat saling berkomunikasi
melalui sebuah standard protokol yang sering disebut TCP/IP (Transmission ontrol Protocol/Internet
Protocol).
Transmission Control Protocol
TCP melakukan transmisi data per segmen dengan memecah paket data sesuai dengan besaran
yang ada dan dikirim satu persatu hingga selesai. Agar pengiriman data sampai dengan baik, maka
pada setiap paket pengiriman, TCP akan menyertakan nomor seri. Komputer mitra yang menerima
paket tersebut harus mengirim balik sebuah sinyal nowledge dalam satu periode yang
ditentukan. selesai
nternet Protocol
nternet protocol IP) menggunakan P address sebagai identitas untuk mengirim data akan
dibungkus dalam paket dengan label berupa P address si pengirim dan P address penerima.
selesai.
Halaman tersebut telah menggunakan seluruh tag-tag utama yang berada di HTML HEAD
Pada halaman tersebut juga telah menggunakan seluruh tag-tag yang telah dijelaskan pada bab ini.
Anda mungkin juga menyukai
- Kecerdasan Buatan Vs Komputasi CerdasDokumen7 halamanKecerdasan Buatan Vs Komputasi CerdasAdya Zizwan Putra NasutionBelum ada peringkat
- H0 - Desain KompilerDokumen9 halamanH0 - Desain KompilerAdya Zizwan Putra Nasution100% (1)
- Latihan Soal UASDokumen5 halamanLatihan Soal UASAdya Zizwan Putra NasutionBelum ada peringkat
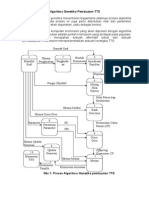
- Algoritma Genetika Pembuatan TTSDokumen8 halamanAlgoritma Genetika Pembuatan TTSAdya Zizwan Putra NasutionBelum ada peringkat
- Pedoman-Pedoman Dalam Membuat FlowchartDokumen13 halamanPedoman-Pedoman Dalam Membuat FlowchartHimatekom Politeknik Madiun100% (34)
- Metode PenelitianDokumen10 halamanMetode PenelitianAdya Zizwan Putra NasutionBelum ada peringkat
- Slide OpenGLDokumen7 halamanSlide OpenGLAdya Zizwan Putra NasutionBelum ada peringkat
- 4 Subnetting FLSM VLSMDokumen7 halaman4 Subnetting FLSM VLSMAdya Zizwan Putra NasutionBelum ada peringkat
- 2012-2-00292-SK Bab1001Dokumen5 halaman2012-2-00292-SK Bab1001Adya Zizwan Putra NasutionBelum ada peringkat
- Sistem Grafik KomputerDokumen10 halamanSistem Grafik KomputerRahmad RanantoBelum ada peringkat
- Grafik KomputerDokumen34 halamanGrafik KomputerAdya Zizwan Putra NasutionBelum ada peringkat
- Buku Diktat SortingDokumen29 halamanBuku Diktat SortingAdya Zizwan Putra NasutionBelum ada peringkat
- Robot WebDokumen109 halamanRobot WebAdya Zizwan Putra NasutionBelum ada peringkat
- Slide OpenGLDokumen7 halamanSlide OpenGLAdya Zizwan Putra NasutionBelum ada peringkat
- Moore S LAWDokumen3 halamanMoore S LAWAdya Zizwan Putra NasutionBelum ada peringkat
- MikroelektronikaDokumen16 halamanMikroelektronikaAdya Zizwan Putra NasutionBelum ada peringkat
- Model OSI LAyerDokumen4 halamanModel OSI LAyerAdya Zizwan Putra NasutionBelum ada peringkat
- Internet SecurityDokumen15 halamanInternet SecurityAdya Zizwan Putra NasutionBelum ada peringkat
- SecurityDokumen30 halamanSecurityAdya Zizwan Putra NasutionBelum ada peringkat
- Pengertian Protokol Osi Layer Dan TcpipDokumen3 halamanPengertian Protokol Osi Layer Dan Tcpipeka_dyanthieBelum ada peringkat
- Bab 2. Sistem BilanganDokumen26 halamanBab 2. Sistem BilangandR_nechBelum ada peringkat
- Pedoman-Pedoman Dalam Membuat FlowchartDokumen13 halamanPedoman-Pedoman Dalam Membuat FlowchartHimatekom Politeknik Madiun100% (34)
- Pedoman-Pedoman Dalam Membuat FlowchartDokumen13 halamanPedoman-Pedoman Dalam Membuat FlowchartHimatekom Politeknik Madiun100% (34)
- Pengertian Protokol Osi Layer Dan TcpipDokumen3 halamanPengertian Protokol Osi Layer Dan Tcpipeka_dyanthieBelum ada peringkat
- Dropbox Vs G DriveDokumen8 halamanDropbox Vs G DriveAdya Zizwan Putra NasutionBelum ada peringkat
- Moores LawDokumen8 halamanMoores LawTriie Anaa MeWaBelum ada peringkat
- Algoritma Radix SortDokumen7 halamanAlgoritma Radix SortAdya Zizwan Putra NasutionBelum ada peringkat
- Data Flow Diagram: 2. Menurut Gene Dan SersonDokumen6 halamanData Flow Diagram: 2. Menurut Gene Dan SersonanugrahenyBelum ada peringkat
- Open Source GissoftwareDokumen14 halamanOpen Source GissoftwareAdya Zizwan Putra Nasution100% (1)
- Modul01 PDFDokumen51 halamanModul01 PDFAdya Zizwan Putra NasutionBelum ada peringkat