0% menganggap dokumen ini bermanfaat (0 suara)
55 tayangan11 halamanApa Itu Tag
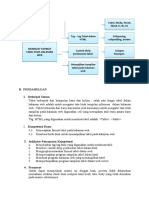
Tag, elemen, dan atribut adalah tiga komponen penting dalam HTML. Tag menandai awal dan akhir elemen, elemen membentuk komponen dokumen, dan atribut menambah informasi tentang elemen.
"
Diunggah oleh
Sirajudien TajalliHak Cipta
© © All Rights Reserved
Kami menangani hak cipta konten dengan serius. Jika Anda merasa konten ini milik Anda, ajukan klaim di sini.
Format Tersedia
Unduh sebagai PDF, TXT atau baca online di Scribd
0% menganggap dokumen ini bermanfaat (0 suara)
55 tayangan11 halamanApa Itu Tag
Tag, elemen, dan atribut adalah tiga komponen penting dalam HTML. Tag menandai awal dan akhir elemen, elemen membentuk komponen dokumen, dan atribut menambah informasi tentang elemen.
"
Diunggah oleh
Sirajudien TajalliHak Cipta
© © All Rights Reserved
Kami menangani hak cipta konten dengan serius. Jika Anda merasa konten ini milik Anda, ajukan klaim di sini.
Format Tersedia
Unduh sebagai PDF, TXT atau baca online di Scribd