Bahan Ajar RPP 1-Wahyu Tri Wulansari, S.PD
Diunggah oleh
wulansariJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Bahan Ajar RPP 1-Wahyu Tri Wulansari, S.PD
Diunggah oleh
wulansariHak Cipta:
Format Tersedia
Modul Pemrograman Web dan Perangkat Bergerak
Kb 1. Pembuatan Table menggunakan tag HTML Page 1
Modul Pemrograman Web dan Perangkat Bergerak
KATA PENGANTAR
Puji syukur kami panjatkan kehadirat Allah SWT, berkat rahmat dan karunia Nya sehingga
terselesaikannya penulisan “Modul membuat table dengan tag HTML format table” modul ini merupakan
bahan ajar yang digunakan sebagai panduan dalam mempelajari pembuatan table menggunakan tag
HTML bidang studi Teknik Komputer dan Informatika pada paket keahlian Rekayasa Perangkat Lunak.
Modul ini menguraikan tentang pembuatan table menggunakan tag <tr> tag <td> dan atribut-atribut
lainya.
Kesuksesan belajar berawal dari kemauan dan ditunjang oleh berbagai sarana, salah satu
diantaranya adalah buku. Harapan kami, Modul ini dapat membantu siswa memahami tentang
pembuatan table pada HTML.
Akhir kata kami mengucapkan terima kasih kepada semua pihak yang telah membantu dalam
menerbitan bahan ajar ini. Kritik dan saran sangat kami harapkan untuk perbaikan bahan ajar ini di
masa yang akan datang.
Trenggalek, 05 Agustus 2021
Wahyu Tri Wulansari, S.Pd
Kb 1. Pembuatan Table menggunakan tag HTML Page 2
Modul Pemrograman Web dan Perangkat Bergerak
DAFTAR ISI
KATA PENGANTAR ...................................................................................................................... 2
DAFTAR ISI ................................................................................................................................... 3
A. PENDAHULUAN ..................................................................................................................... 4
1. Deskripsi Singkat ............................................................................................................... 4
2. Relevensi ........................................................................................................................... 4
3. Petunjuk Belajar ................................................................................................................ 4
B. INTI .......................................................................................................................................... 4
1. Capaian Pembelajaran ...................................................................................................... 4
2. Pokok – Pokok Materi ........................................................................................................ 4
3. Uraian Materi ..................................................................................................................... 4
a. Prosedure penulisan format table pada halaman web ................................................ 4
b. Tag HTML untuk membuat table ................................................................................. 5
c. Atribut border dan widht pada table ............................................................................ 6
4. Forum Diskusi.................................................................................................................... 7
C. RANGKUMAN ......................................................................................................................... 8
D. TES FORMATIF....................................................................................................................... 8
E. DAFTAR PUSTAKA ................................................................................................................ 8
Kb 1. Pembuatan Table menggunakan tag HTML Page 3
Modul Pemrograman Web dan Perangkat Bergerak
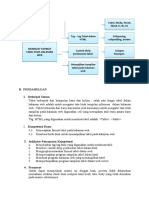
A. PENDAHULUAN
1. Diskripsi Singkat
Sebuah dokumen tidak jarang digunakan untuk menampilkan data kepada penggunanya.
Terdapat banyak cara untuk menampilkan data, mulai dari dengan menggunakan grafik, daftar,
sampai dengan tabel.Tabel terdiri dari 4 unsur utama, yaitu baris, kolom, sel dan Garis. Untuk
membuat table pada HTML perlu menggunakan tag yang sudah di sediakan pada HTML.
2. Relevensi
Setelah mempelajari materi ajar ini diharapkan mampu:
1. Menguasai dan memahami prosedure penulisan format table pada HTML
2. Menggunakan tag HTML untuk membuat table pada HTML.
3. Menggunakan atribut border dan width pada table
3. Petunjuk Belajar
Untuk membantu memahami materi ajar ini perhatikan petunjuk belajar berikut:
a. Bacalah uraian materi tentang tag HTML untuk format table, atribut yang digunakan
dalam format table.
b. Untuk memudahkan pemahaman terhadap materi ajar ini bacalah peta konsep dengan
seksama.
c. Bacalah masalah yang muncul dalam materi ajar ini yang terdiri dari tag <table>, <tr>,
<td> maupun tag lainnya.
B. INTI
1. Capaian Pembelajaran
a. Mengetahui penulisan format table pada HTML
b. Mengetahui penggunaan tag – tag pembuatan table
c. Mengetahui atribut pada table
d. Membuat table menggunakan tag – tag table dalam HTML
2. Pokok – pokok materi
Tag <table>
Tag <tr> dan <td>
Atribut border dan width pada table
3. Uraian Materi
1. Prosedure penulisan format table pada halaman web
Pada sebuah tabel tentunya selalu terdiri dari dua elemen utama, yaitu baris dan kolom.
Pada HTML dalam pembutan table tentunya juga memiliki elemen untuk membuat baris dan
kolom dari sebuah table. Sebelum membuat baris dan kolom dari tabel kita harus membuat
Kb 1. Pembuatan Table menggunakan tag HTML Page 4
Modul Pemrograman Web dan Perangkat Bergerak
tabelnya terlebih dahulu. Pembuatan tabel dimulai dari inisialisasi tabel, menggunakan
elemen <table>
Setelah mengawali dengan elemen <table> selanjutnya untuk membuat baris pada sebuah
table digunakan tag HTML atau elemen <tr>
Di setiap baris pada table tentunya harus disikan dengan data yang akan menghasilkan
kolom pada table. Pembuatan kolom atau pengisian data pada table menggunakan tag
HTML atau elemen <td>
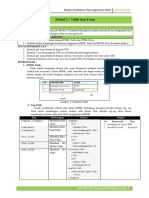
2. Tag HTML untuk membuat table
Ketika akan membuat tabel dengan HTML ada beberapa tag atau elemen HTML yang
harus diketahui. Pada dasarnya untuk pembuatan table pada HTML cukup menggunakan 3
elemen HTML berikut :
1. Elemen <table> digunakan untuk mendefinisikan pembuatan tabel
2. Elemen <tr> digunakan untuk mendefinisikan pembuatan baris pada tabel
3. Elemen <td> digunakan untuk membuat kolom atau sel di setiap baris pada tabel
Seiring dengan perkembangan dan kebutuhan akan tabel, HTML juga menyediakan
elemen-elemen opsional lain dalam pembuatan tabel seperti berikut :
1. Elemen <th> digunakan untuk mendefinisikan header di dalam tabel
Kb 1. Pembuatan Table menggunakan tag HTML Page 5
Modul Pemrograman Web dan Perangkat Bergerak
2. Elemen <thead> digunakan untuk membungkus konten bagian judul atau kepala tabel
3. Elemen <tbody> digunakan untuk membungkus konten bagian isi atau tubuh dari tabel
4. Elemen <tfoot> digunakan untuk membungkus konten bagian kaki atau bawah dari
tabel
3. Atribut border dan width pada table
Atribut border digunakan untuk mengatur ketebalan dari garis tepi (border) dari tabel.
Jika atribut ini tidak ditulis, maka web browser akan menampilkan tabel tanpa garis tepi.
Nilai dari atribut ini berupa angka yang diukur dalam satuan pixel. Jika memberikan
nilai border=”2″, maka web browser akan menampilkan garis tepi sebesar 2 pixel pada
sisi atas, bawah, kiri dan kanan tabel.
Contoh penggunaan
Kb 1. Pembuatan Table menggunakan tag HTML Page 6
Modul Pemrograman Web dan Perangkat Bergerak
Mengatur Lebar Tabel Dengan Atribut Width
Atribut width dapat digunakan untuk tag tabel (tag table) maupun untuk tag kolom
(tag th, tag td, maupun tag col). Jika diletakkan pada tag table, atribut ini berfungsi
untuk mengatur lebar tabel secara keseluruhan. Namun jika diletakkan pada
tag th atau td, atribut ini akan berfungsi untuk mengatur lebar kolom.
Untuk mengatur lebar kolom tabel secara individu, maka atribut width harus diletakkan
pada tag kolom (tag th, td, maupun tag col).
Namun syarat agar bisa mengatur lebar masing-masing kolom, lebar tabel juga telah
ditentukan terlebih dahulu melalui atribut width pada tag table.
4. Forum Diskusi
Perhatikan gambar table berikut
Gambar 1
Gambar 2
Gambar 3
Analisis ketiga table yang sudah disediakan, apa yang menjadikan dari ketiga table tersebut
hasil tampilannya berbeda.!
Kb 1. Pembuatan Table menggunakan tag HTML Page 7
Modul Pemrograman Web dan Perangkat Bergerak
C. RANGKUMAN
Pada dasarnya untuk pembuatan table pada HTML cukup menggunakan 3 elemen HTML berikut :
1. Elemen <table> digunakan untuk mendefinisikan pembuatan tabel
2. Elemen <tr> digunakan untuk mendefinisikan pembuatan baris pada tabel
3. Elemen <td> digunakan untuk membuat kolom atau sel di setiap baris pada tabel
Atribut border digunakan untuk mengatur ketebalan dari garis tepi (border) dari tabel. Jika atribut
ini tidak ditulis, maka web browser akan menampilkan tabel tanpa garis tepi.
Atribut width dapat digunakan untuk tag tabel (tag table) maupun untuk tag kolom (tag th,
tag td, maupun tag col). Jika diletakkan pada tag table, atribut ini berfungsi untuk mengatur lebar
tabel secara keseluruhan. Namun jika diletakkan pada tag th atau td, atribut ini akan berfungsi
untuk mengatur lebar kolom
D. TES FORMATIF
1. Jelaskan secara runtut membuatan table dalam halaman web!
2. Jelaskan fungsi dari tag <table>!
3. Jelaskan fungsi dari tag <tr>!
4. Jelaskan fungsi dari tag <td>!
5. Jelaskan fungsi dari atribut border pada table!
6. Jelaskan fungsi dari atribut widht pada table!
E. DAFTAR PUSTAKA
Utomo, Eko Priyo, 2013. Mobile Web Programming HTML 5, CSS3, JQuery Mobile. Yogyakarta:
Andi
Kadir, Abdul,2013. From Zero To A Pro: HTML 5 Panduan Untuk Mempelajari Pengembangan Rich
Internet Applications Melibatkan CSS, Javascript, Dan PHP .Yogyakarta:Andi
https://www.petanikode.com/html-tabel/ diakses pada tanggal 5 agustus 2021 pukul 11.00
Kb 1. Pembuatan Table menggunakan tag HTML Page 8
Anda mungkin juga menyukai
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Naskah Akademik Pendirian Badan Pengatur Jalan TolDari EverandNaskah Akademik Pendirian Badan Pengatur Jalan TolPenilaian: 3.5 dari 5 bintang3.5/5 (8)
- Materi TabelDokumen8 halamanMateri TabelFIAT WRBelum ada peringkat
- Bahan Ajar Aksi 3Dokumen31 halamanBahan Ajar Aksi 3SEFTIANA BUHANEGA RIZKI AMILIABelum ada peringkat
- Bahan Ajar-RPL-KD 3.3&4.3-KHOIRIANISA 19076052Dokumen14 halamanBahan Ajar-RPL-KD 3.3&4.3-KHOIRIANISA 19076052Muhammad Al-RasyidBelum ada peringkat
- Pertemuan 1 Makalah TabelDokumen13 halamanPertemuan 1 Makalah Tabelmuhamad iswantoBelum ada peringkat
- BAHAN AJAR KD3.3 UploadDokumen18 halamanBAHAN AJAR KD3.3 UploadSirajudien TajalliBelum ada peringkat
- Bahan AjarDokumen17 halamanBahan AjarAsep DeniBelum ada peringkat
- Laporan Praktikum 3 Sistem Informasi ManajemenDokumen14 halamanLaporan Praktikum 3 Sistem Informasi Manajemenrahmadana indraniBelum ada peringkat
- PRAKTIKUM 3 TabelDokumen19 halamanPRAKTIKUM 3 Tabelandi sumardinBelum ada peringkat
- Modul 5. Bekerja Dengan TableDokumen8 halamanModul 5. Bekerja Dengan Tablerikaf001Belum ada peringkat
- Membuat Table Di HTMLDokumen9 halamanMembuat Table Di HTMLMin WilsBelum ada peringkat
- Tabel Dan FormulirDokumen40 halamanTabel Dan FormulirKevinPrilianBelum ada peringkat
- LKPD PWPBDokumen8 halamanLKPD PWPBhilman rismanaBelum ada peringkat
- LKPD Pwpb-DikonversiDokumen8 halamanLKPD Pwpb-Dikonversihilman rismanaBelum ada peringkat
- Lapres 2Dokumen18 halamanLapres 210Muhammad Putra SenjaBelum ada peringkat
- Modul 2 - Table Dan FormDokumen8 halamanModul 2 - Table Dan FormEvos UglybastarrdBelum ada peringkat
- (Muhammad Rizky Safdila) LAPORAN 2Dokumen14 halaman(Muhammad Rizky Safdila) LAPORAN 2Muhammad RizkyBelum ada peringkat
- Makalah HTML 2Dokumen18 halamanMakalah HTML 2Loker Ngab100% (1)
- Modul 6Dokumen26 halamanModul 6Kuwu CupBelum ada peringkat
- Laporan Akhir Mata Kuliah Desain Manajemen Jaringan Komputer (DJMK)Dokumen8 halamanLaporan Akhir Mata Kuliah Desain Manajemen Jaringan Komputer (DJMK)3130022022Belum ada peringkat
- 04 Tabel-Form0Dokumen18 halaman04 Tabel-Form0Muhammad IbrahimBelum ada peringkat
- HTML 5 Membuat TabelDokumen29 halamanHTML 5 Membuat TabelZuhairah sri juliaBelum ada peringkat
- Laporan Web 1Dokumen20 halamanLaporan Web 1Ahmad RamliBelum ada peringkat
- Laporan Resmi Modul 2Dokumen12 halamanLaporan Resmi Modul 2Nur Alvi Nauli0% (1)
- Laporan Praktikum 6 Annisa Sahda Fazrina E1d021057Dokumen13 halamanLaporan Praktikum 6 Annisa Sahda Fazrina E1d021057Annisa SahdaBelum ada peringkat
- Modul HTML SMKDokumen40 halamanModul HTML SMKDotnet PriselBelum ada peringkat
- Modul HTML 9Dokumen8 halamanModul HTML 9faiz widadiBelum ada peringkat
- Pemrograman Web-2Dokumen13 halamanPemrograman Web-2Adel BnBelum ada peringkat
- MODUL 2 KLS XI - Pemrograman Web Perangkat BergerakDokumen9 halamanMODUL 2 KLS XI - Pemrograman Web Perangkat BergerakRr. Henning G AnggraeniBelum ada peringkat
- MODUL 2 KLS XI - Pemrograman Web Perangkat BergerakDokumen9 halamanMODUL 2 KLS XI - Pemrograman Web Perangkat BergerakRr. Henning G AnggraeniBelum ada peringkat
- Modul 3Dokumen33 halamanModul 3dina malaBelum ada peringkat
- Hyperlink Adalah Suatu Bagian Dari Halaman Website Yang Menghubungkan Antar HalamanDokumen7 halamanHyperlink Adalah Suatu Bagian Dari Halaman Website Yang Menghubungkan Antar HalamanFitrah Abu KhaerBelum ada peringkat
- Cara Membuat Tabel Di HTMLDokumen3 halamanCara Membuat Tabel Di HTMLZainudin AboedBelum ada peringkat
- 3 Basic HTML (Tabel Dan List)Dokumen9 halaman3 Basic HTML (Tabel Dan List)Rizky Dwi AnandaBelum ada peringkat
- Modul HTMLDokumen52 halamanModul HTMLCandra RusmanaBelum ada peringkat
- MODULBERNADMULIA RevisifixDokumen118 halamanMODULBERNADMULIA RevisifixJaka SutrisnaBelum ada peringkat
- Praktikum 3Dokumen17 halamanPraktikum 3AmaliaBelum ada peringkat
- LKPD RPP PWPB LembarDokumen7 halamanLKPD RPP PWPB LembarJulia Tri UtamiBelum ada peringkat
- LaporanDokumen55 halamanLaporanMasTeddyBelum ada peringkat
- LKPD RPP PWPB Lembar1Dokumen7 halamanLKPD RPP PWPB Lembar1Julia Tri UtamiBelum ada peringkat
- Laporan Praktikum Pemrograman Web: A.Mika Ilhami 0701202064Dokumen19 halamanLaporan Praktikum Pemrograman Web: A.Mika Ilhami 0701202064Lia DaulayBelum ada peringkat
- Makalah Tentang HTMLDokumen12 halamanMakalah Tentang HTMLHidayat ChannelBelum ada peringkat
- Laporan Hasil HTMLDokumen11 halamanLaporan Hasil HTMLAHMAD RIZKIBelum ada peringkat
- Makalah Kel 4 NEWDokumen15 halamanMakalah Kel 4 NEWRafa SadiyaBelum ada peringkat
- Materi PWPB - Pertemuan 3Dokumen4 halamanMateri PWPB - Pertemuan 3Alice ServiyaniBelum ada peringkat
- 2.1 Table, Frame Dan Web PageDokumen22 halaman2.1 Table, Frame Dan Web PageIvan WahyuBelum ada peringkat
- Aditya Nugraha - Modul 1 - Prmograman WebDokumen15 halamanAditya Nugraha - Modul 1 - Prmograman WebAditya NugrahaBelum ada peringkat
- Bab 1 HTML Dan CSSDokumen65 halamanBab 1 HTML Dan CSSVeriHusaeniBelum ada peringkat
- HTMLDokumen22 halamanHTMLDhany IDBelum ada peringkat
- Makalah HTMLDokumen16 halamanMakalah HTMLLoker NgabBelum ada peringkat
- Tugas Pemrograman Web KependidikanDokumen12 halamanTugas Pemrograman Web KependidikanSandraBelum ada peringkat
- MODUL PEMROGRAMAN WEB I TI FixDokumen91 halamanMODUL PEMROGRAMAN WEB I TI FixhjhjhjBelum ada peringkat
- Makalah - Pemrograman Web - FITO AZLANDokumen12 halamanMakalah - Pemrograman Web - FITO AZLANZigfridZvo Russian 'Belum ada peringkat
- Cara Membuat Tabel HTML Dengan TagDokumen2 halamanCara Membuat Tabel HTML Dengan TagEzZhaFauziaBelum ada peringkat
- Modul 2Dokumen6 halamanModul 2Zibidion PakpahanBelum ada peringkat
- Makalah Dasar Pemrograman Web Dengan HTMLDokumen15 halamanMakalah Dasar Pemrograman Web Dengan HTMLWanto IwanBelum ada peringkat
- Angga - Nurul - Huda TI - BDokumen17 halamanAngga - Nurul - Huda TI - Bricky rizkyBelum ada peringkat
- Pemrograman HTMLDokumen39 halamanPemrograman HTMLRizka Apriliana KumalasariBelum ada peringkat