HTML 5 Membuat Tabel
Diunggah oleh
Zuhairah sri julia0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
6 tayangan29 halamanJudul Asli
HTML 5 membuat tabel
Hak Cipta
© © All Rights Reserved
Format Tersedia
PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
6 tayangan29 halamanHTML 5 Membuat Tabel
Diunggah oleh
Zuhairah sri juliaHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 29
HTML
Membuat Tabel pada HTML
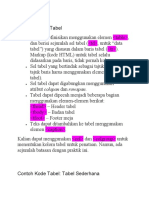
Konsep Tabel
• Tabel merupakan cara untuk menampilkan
informasi dalam bentuk sel yang terdiri dari
baris dan kolom
Tabel terdiri dari 4 unsur utama yaitu:
1. Baris
2. Kolom
3. Sel
4. Garis
Tag untuk membuat tabel
Ada beberapa tag yang harus diingat untuk membuat
tabel di HTML:
• Tag <table> untuk membuat tabel
• Tag <tr> (table row) untuk membuat baris pada tabel
• Tag <td> (table data) untuk membuat kolom tabel
• Tag <th> (table head) untuk membuat judul pada
header tabel
Tag yang paling penting untuk diingat adalah
tag <table>, <tr>, dan <td>. Sementara tag yang lain
adalah tambahan (opsional), boleh digunakan boleh
tidak.
Hasilnya:
• Agar Tabelnya memiliki garis, silahkan
tambahkan atribut border="1" di dalam
tag <table>.
• Sehingga akan menjadi seperti ini:
• Nilai "1" pada atribut border adalah ukuran
garisnya. Semakin besar ukurannya, maka
akan semakin besar pula ukuran garisnya.
• Nilai "1" adalah ukuran garis yang paling kecil.
• Hasilnya akan sepert ini:
Mengatur Jarak Sel dengan Cellpadding
• Atribut cellpadding adalah atribut untuk
mengatur jarak teks dengan garis di dalam sel.
• Atribut ini dapat kita berikan kepada
tag <table>.
Contoh:
• Nilai "10" pada atribut cellpadding adalah
ukuran jarak antara teks sel dengan garis.
Maka hasilnya:
Menambahkan Warna pada Sel dan Baris
• Untuk menambahkan warna pada sel dan
baris, kita bisa menambahkan
atribut bgcolor di dalam tag <td> (untuk
kolom) atau <tr> (untuk baris).
• Contoh:
Hasilnya:
Menggabungkan Sel Tabel
Atribut yang digunakan untuk menggabungkan
sel tabel adalah rowspan dan colspan:
• rowspan untuk menggabungkan baris;
• colspan untuk mebggabungkan kolom.
Atribut ini bisa kita berikan kepada
tag <td> atau <th>
Contoh:
Hasil:
Analisislah tampilan yang akan dikeluarkan oleh
kode program berikut :
Maka tampilan dari kode tsb adalah………….
Bagaimana cara membuat tampilan tabel diatas
menggunakan struktur pada HTML?
Desain Halaman Web dengan Tabel
• Penggunaan tabel sangat membantu dalam
mendesai sebuah layout halaman web
• Layout merupakan sebuah desain yang
berupa penataan elemen-elemen dalam
sebuah halaman web
• Elemen-elemen dalam desain halaman web
dapat dikelompokkan menjadi 5 elemen,
diantaranya :
Elemen header, berisi judul dan slogan sebuah
website
Elemen navigasi, berisi menu-menu yang
memberikan akses navigasi ke halaman lain dalam
web
Elemen sidebar, dapat berada dikiri atau kanan
konten
Elemen konten, merupakan isi utama dari web
Elemen footer, penutup website
• Sebuat website dikatakan baik atau menarik
jika pengunjung website merasa mudah untuk
menemukan suatu hal yang dicari, dengan
desain yang simple dan jelas.
Berikut desain halaman web menggunakan tabel
Menyisipkan Elemen yang Lain ke
dalam Sel
• Di dalam sel <td> dan <th>, kita bisa
menyisipkan elemen HTML yang lain, seperti
gambar, link, video, list, dsb.
• Contoh:
• Hasil:
Anda mungkin juga menyukai
- Modul 1 Pengantar Data Science Dasar Dasar Data SainsDokumen37 halamanModul 1 Pengantar Data Science Dasar Dasar Data SainsRudi100% (1)
- Pengantar Web HTML CSS BootstrapDokumen65 halamanPengantar Web HTML CSS BootstrapUswatun Hanaz OjBelum ada peringkat
- Bahan Ajar Aksi 3Dokumen31 halamanBahan Ajar Aksi 3SEFTIANA BUHANEGA RIZKI AMILIABelum ada peringkat
- Membuat Table Di HTMLDokumen9 halamanMembuat Table Di HTMLMin WilsBelum ada peringkat
- BAHAN AJAR KD3.3 UploadDokumen18 halamanBAHAN AJAR KD3.3 UploadSirajudien TajalliBelum ada peringkat
- Bahan AjarDokumen17 halamanBahan AjarAsep DeniBelum ada peringkat
- Materi TabelDokumen8 halamanMateri TabelFIAT WRBelum ada peringkat
- Materi 3 - Format Tabel Pada HTMLDokumen12 halamanMateri 3 - Format Tabel Pada HTMLmrizkypwBelum ada peringkat
- Tabel Dan FormulirDokumen40 halamanTabel Dan FormulirKevinPrilianBelum ada peringkat
- 3 Basic HTML (Tabel Dan List)Dokumen9 halaman3 Basic HTML (Tabel Dan List)Rizky Dwi AnandaBelum ada peringkat
- Bahan Ajar RPP 1-Wahyu Tri Wulansari, S.PDDokumen8 halamanBahan Ajar RPP 1-Wahyu Tri Wulansari, S.PDwulansariBelum ada peringkat
- 04 Tabel-Form0Dokumen18 halaman04 Tabel-Form0Muhammad IbrahimBelum ada peringkat
- Hyperlink Adalah Suatu Bagian Dari Halaman Website Yang Menghubungkan Antar HalamanDokumen7 halamanHyperlink Adalah Suatu Bagian Dari Halaman Website Yang Menghubungkan Antar HalamanFitrah Abu KhaerBelum ada peringkat
- Simkom-Pengolah AngkaDokumen4 halamanSimkom-Pengolah AngkaSintaBelum ada peringkat
- Pertemuan 2-3-4Dokumen22 halamanPertemuan 2-3-4Firman JayaBelum ada peringkat
- Pertemuan 1 Makalah TabelDokumen13 halamanPertemuan 1 Makalah Tabelmuhamad iswantoBelum ada peringkat
- Tabel Dalam HTMLDokumen9 halamanTabel Dalam HTMLweifapitBelum ada peringkat
- Modul 3Dokumen14 halamanModul 3begerk61Belum ada peringkat
- Format Tabel Halaman WebDokumen10 halamanFormat Tabel Halaman Webrikapuspitadewi namakuBelum ada peringkat
- Laporan Web 1Dokumen20 halamanLaporan Web 1Ahmad RamliBelum ada peringkat
- Modul 5. Bekerja Dengan TableDokumen8 halamanModul 5. Bekerja Dengan Tablerikaf001Belum ada peringkat
- Modul IDokumen16 halamanModul Ikurnia gusti ayuBelum ada peringkat
- Materi LanjutanDokumen21 halamanMateri LanjutanSilda SelinBelum ada peringkat
- Cara Membuat Tabel Di HTMLDokumen3 halamanCara Membuat Tabel Di HTMLZainudin AboedBelum ada peringkat
- Modul 6Dokumen26 halamanModul 6Kuwu CupBelum ada peringkat
- Cara Membuat Tabel HTML Dengan TagDokumen2 halamanCara Membuat Tabel HTML Dengan TagEzZhaFauziaBelum ada peringkat
- Pertemuan 3 HTMLDokumen42 halamanPertemuan 3 HTMLBonex CoyBelum ada peringkat
- Modul HTML 9Dokumen8 halamanModul HTML 9faiz widadiBelum ada peringkat
- PRAKTIKUM 3 TabelDokumen19 halamanPRAKTIKUM 3 Tabelandi sumardinBelum ada peringkat
- Modul II Form Dan TabelDokumen5 halamanModul II Form Dan TabelIbnu HandriansyahBelum ada peringkat
- Pertemuan Ke 6 MS. ExcelDokumen28 halamanPertemuan Ke 6 MS. Excelbarateguh45Belum ada peringkat
- Tutorial HTMLDokumen13 halamanTutorial HTMLHery PurwantoBelum ada peringkat
- Cara Membuat Dan Menggabungkan Kolom Atau Baris Pada Table Dengan HTMLDokumen11 halamanCara Membuat Dan Menggabungkan Kolom Atau Baris Pada Table Dengan HTMLIan ClaxBelum ada peringkat
- 3.4 TabelDokumen16 halaman3.4 TabelAji Prasetya WibisonoBelum ada peringkat
- Materi 7 TabelDokumen13 halamanMateri 7 TabelKEVIN ARSYBelum ada peringkat
- Laporan Resmi Modul 2Dokumen12 halamanLaporan Resmi Modul 2Nur Alvi Nauli0% (1)
- Membuat TabelDokumen12 halamanMembuat TabelnovaBelum ada peringkat
- Instalasi FileDokumen12 halamanInstalasi Filerizkyattlly01Belum ada peringkat
- Modul 3Dokumen33 halamanModul 3dina malaBelum ada peringkat
- Menggunakan TabelDokumen8 halamanMenggunakan TabelAulia Rahman Wibisono HarinBelum ada peringkat
- Fungsi HTMLDokumen3 halamanFungsi HTMLReza PahlawanBelum ada peringkat
- Materi 5Dokumen15 halamanMateri 5Guruh Panji AlamBelum ada peringkat
- 1.2.3 Membuat Tabel Dengan HTMLDokumen6 halaman1.2.3 Membuat Tabel Dengan HTMLAnonymous lQZXdpVLzFBelum ada peringkat
- HTMLDokumen62 halamanHTMLAguz WibowoBelum ada peringkat
- Radha Hasda Halfis - Jobsheet2Dokumen13 halamanRadha Hasda Halfis - Jobsheet2Nrl AsiaaBelum ada peringkat
- Modul 3 Menerapkan Format Tabel Pada Halaman WebDokumen17 halamanModul 3 Menerapkan Format Tabel Pada Halaman WebRivaldo100% (2)
- Handout DMI Dasar HTML #2-DikonversiDokumen28 halamanHandout DMI Dasar HTML #2-DikonversimardiyahBelum ada peringkat
- Belajar Membuat Website Profil Menggunakan HTML DasarDokumen47 halamanBelajar Membuat Website Profil Menggunakan HTML DasarPKBM Pelita Bangsa Kota BengkuluBelum ada peringkat
- Simkomdig 3 Mengoperasikan Microsoft Word 2010Dokumen6 halamanSimkomdig 3 Mengoperasikan Microsoft Word 2010Alifia ElvarettaBelum ada peringkat
- KJ25 KB 8 Tabel Dengan SpanningDokumen15 halamanKJ25 KB 8 Tabel Dengan SpanningyunidaBelum ada peringkat
- Modul Perancangan Web3Dokumen58 halamanModul Perancangan Web3Panji YezaBelum ada peringkat
- Pertemuan 2 - Pemrograman Web SikcDokumen37 halamanPertemuan 2 - Pemrograman Web Sikcabdurohmanrouf10Belum ada peringkat
- Pertemuan 2-Pengenalan HTMLDokumen47 halamanPertemuan 2-Pengenalan HTMLHadi NanjayaBelum ada peringkat
- HTML Lebih LanjutDokumen28 halamanHTML Lebih LanjutTintania NazBelum ada peringkat
- Tabel HTMLDokumen9 halamanTabel HTMLBagus Budi PrasetyoBelum ada peringkat
- HTML p1Dokumen30 halamanHTML p1Alfin Ini akun pribadiBelum ada peringkat
- Tugas Table Faridah Dan DeliaDokumen13 halamanTugas Table Faridah Dan Deliafaridahhas15Belum ada peringkat
- Cara Membuat Tabel HTML Dengan TagDokumen4 halamanCara Membuat Tabel HTML Dengan TagIkhtiyar BagusBelum ada peringkat