Uts Desain Web Dzikry
Uts Desain Web Dzikry
Diunggah oleh
dzikridiaulhaq0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
18 tayangan4 halamanHasil UTS matkul desain web
Judul Asli
UTS DESAIN WEB DZIKRY
Hak Cipta
© © All Rights Reserved
Format Tersedia
DOCX, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHasil UTS matkul desain web
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
18 tayangan4 halamanUts Desain Web Dzikry
Uts Desain Web Dzikry
Diunggah oleh
dzikridiaulhaqHasil UTS matkul desain web
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 4
NASKAH SOAL
UJIAN TENGAH SEMESTER (UTS)
TAHUN AKADEMIK 2022-2021 GANJIL
Mata Kuliah : Desain Web
Dosen : Sofhian Fazrin Nasrulloh, M.Eng.
Prodi/Kelas : PTIK/ 3 A dan B
Hari/Tanggal : Sabtu, 11 November 2023
Waktu : 23.59 WIB
Sifat : Praktik Penugasan
Petunjuk : a. Berdoalah sebelum mengerjakan soal.
b. Tulis identitas (nama, dll) dengan lengkap.
c. Bacalah seluruh soal dengan teliti.
d. Semua jawaban dikerjakan masing-masing tanpa bekerja sama dengan orang lain.
e. Perhatikan batas pengumpulan jawaban, jangan sampai terlambat..
Jawablah pertanyaan-pertanyaan di bawah ini !
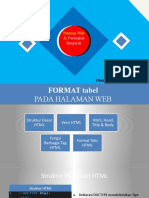
1. Disediakan layout halaman web, dengan nama beranda.html, sebagai berikut:
2. Isilah layout web tersebut dengan konten web secara kreatif. Tema web bebas.
3. Web terdiri minimal 5 halaman/5 file html yang saling terhubung melalui navigasi
menu.
4. Tag populer dalam HTML, sebagaimana terlampir, harus sebanyak-banyaknya
digunakan.
5. Setiap mahasiswa tidak boleh memiliki konten web yang sama. Jangan plagiat.
6. Penilaian berdasarkan kreativitas konten dan seberapa banyak keterpakaian tag
HTML.
7. File web yang telah dibuat dicompres dalam bentuk file .zip dan di upload ke Google
Drive
8. Buka akses file di Google drive sehingga dapat dibagikan melalui link
9. Cantumkan identitas, link google drive dan isi survey keterpakaian tag HTML pada
lembar jawaban di bawah ini:
LEMBAR JAWABAN
NIM : 221223038
Nama : Muhammad Dzikry Diaul Haq
Link G.Drive : https://drive.google.com/file/d/1ETyG-
Qb1_dfjtQZDGw7_aHGBtMKnEUyW/view?usp=sharing
Jumlah Tag yang dipakai : 14 Tag
Ceklis Keterpaiakan Tag HTML
TAG FUNGSI TERPAKAI?
BASIC
<!DOCTYPE> Menyatakan tipe dokumen Ya
<html> Awalan dokumen HTML Ya
<head> Awalan Kepala Web Ya
<title> Judul Web Ya
<body> Awalan Badan Web Ya
<h1> to <h6> Text Heading Ya
<p> Paragraf Ya
<br/> Line break Ya
<hr/> Konten Break Ya/Tidak
<!--...--> Menyisipkan komentar Ya
<iframe> Frame Ya/Tidak
META DATA
<meta> Meta data Ya
FORMATING
<b> Tebal Ya
<strong> Menebalkan teks tanda urgen Ya/Tidak
<em> Peristilahan yang dibuat miring Ya/Tidak
<i> Miring Ya/Tidak
<small> Mengecilkan teks Ya/Tidak
<sub> Subscript Ya/Tidak
<sup> Superscript Ya/Tidak
<del> Coret garis tengah Ya/Tidak
<u> Underline Ya/Tidak
MEDIA
<img> Menyisipkan gambar Ya
<source> Menyisipkan multimedia Ya
LINK
<a> Membuat hyperlink Ya
LIST
<ul> Awalan List tidak tersusun Ya/Tidak
<ol> Awalan list tersusun Ya/Tidak
<li> Isi List Ya/Tidak
TABEL
<table> Awalan tabel Ya/Tidak
<caption> Defines a table caption Ya/Tidak
<th> Awalan baris header Ya/Tidak
<tr> Awalan baris header Ya/Tidak
<td> Kolom Ya/Tidak
<thead> Awalan kepala tabel Ya/Tidak
<tbody> Awalan badan tabel Ya/Tidak
<tfoot> Awalan kaki tabel Ya/Tidak
FORM
<form> Awalan Formulir Ya/Tidak
<input> Input Ya/Tidak
<textarea> Textarea Ya/Tidak
<button> Tombol Ya
<select> Awalan Dropdown List Ya/Tidak
<optgroup> Dropdown List berkelompok Ya/Tidak
<option> Dropdown List Ya/Tidak
<label> Label Input Ya/Tidak
Anda mungkin juga menyukai
- Dasar HTMLDokumen47 halamanDasar HTMLPutra PetirBelum ada peringkat
- Modul Web 2023Dokumen38 halamanModul Web 2023D4 MP Daffa Nurhisyam MuzhaffarBelum ada peringkat
- Panduan Ringkas HTMLDokumen11 halamanPanduan Ringkas HTMLUcup TopekoBelum ada peringkat
- 1 HTMLDokumen26 halaman1 HTMLannisa fitrianiBelum ada peringkat
- PW3 HTMLDokumen20 halamanPW3 HTMLHoodie MGBelum ada peringkat
- Pertemuan 6 - Pemrograman WebDokumen15 halamanPertemuan 6 - Pemrograman WebKristin Cahyani GeaBelum ada peringkat
- Kelompok 2 - PTI 5B - HTML Dan AUTENTICATIONDokumen15 halamanKelompok 2 - PTI 5B - HTML Dan AUTENTICATIONTri SukmaBelum ada peringkat
- 2 - HTMLDokumen25 halaman2 - HTMLzidan gamingBelum ada peringkat
- Modul Prak Web 2016Dokumen58 halamanModul Prak Web 2016Septian TejoBelum ada peringkat
- Cara Membuat HTML Dengan NotepadDokumen216 halamanCara Membuat HTML Dengan Notepadrofiq ainur100% (1)
- Pertemuan HTML 1Dokumen20 halamanPertemuan HTML 1Aida AzizahBelum ada peringkat
- New BAB IIDokumen21 halamanNew BAB IIAkbar AdityahBelum ada peringkat
- Pengenalan Tag Pada HTMLDokumen7 halamanPengenalan Tag Pada HTMLbabayo kullbetBelum ada peringkat
- Materi 5Dokumen11 halamanMateri 5corniuswicaksono91Belum ada peringkat
- Modul 3 Menerapkan Format Tabel Pada Halaman WebDokumen17 halamanModul 3 Menerapkan Format Tabel Pada Halaman WebRivaldo100% (2)
- Fundamental HTML + Css 1Dokumen11 halamanFundamental HTML + Css 1Ikha KimBelum ada peringkat
- Projek HTML Utk PBD 2021Dokumen15 halamanProjek HTML Utk PBD 2021Coco CheongBelum ada peringkat
- Belajar Membuat Website Profil Menggunakan HTML DasarDokumen47 halamanBelajar Membuat Website Profil Menggunakan HTML DasarPKBM Pelita Bangsa Kota BengkuluBelum ada peringkat
- HTML CSSDokumen36 halamanHTML CSSAkbar Kesuma NegaraBelum ada peringkat
- (6b-Pw1-To1) Kelvin Ilyas + 41518120066Dokumen8 halaman(6b-Pw1-To1) Kelvin Ilyas + 41518120066Rudi Oktovian CHDBelum ada peringkat
- Pengertian HTML, PHP Dan Tag-Tag HTML: HTML (Hyper Text Markup Language) Adalah Sebuah Bahasa Markup Yang Digunakan UntukDokumen6 halamanPengertian HTML, PHP Dan Tag-Tag HTML: HTML (Hyper Text Markup Language) Adalah Sebuah Bahasa Markup Yang Digunakan UntukitersBelum ada peringkat
- Rangkuman HTMLDokumen4 halamanRangkuman HTMLYenny PutriBelum ada peringkat
- Perintah-Perintah Dasar HTMLDokumen15 halamanPerintah-Perintah Dasar HTMLdewiBelum ada peringkat
- Materi 3 - Format Tabel Pada Halaman WebDokumen8 halamanMateri 3 - Format Tabel Pada Halaman WebWahyudin rplBelum ada peringkat
- Modul HTMLDokumen35 halamanModul HTMLsfdsfdxfxfdxBelum ada peringkat
- Modul HTMLDokumen35 halamanModul HTMLMahesa Putra RamadhanBelum ada peringkat
- Dasar HTMLDokumen35 halamanDasar HTMLmarcel_tirawanBelum ada peringkat
- Modul PSIDokumen39 halamanModul PSIMas UyokBelum ada peringkat
- Materi-1 PembelajaranhtmlDokumen21 halamanMateri-1 Pembelajaranhtmllloyd99Belum ada peringkat
- Dasar Dasar HTMLDokumen24 halamanDasar Dasar HTMLTIB 21Belum ada peringkat
- Materi Pemrograman Web1Dokumen92 halamanMateri Pemrograman Web1Irya Muhammad ghiffariBelum ada peringkat
- Modul Pemrograman WEBDokumen42 halamanModul Pemrograman WEBadebsbBelum ada peringkat
- Slide INS106 INS106 Slide 02Dokumen14 halamanSlide INS106 INS106 Slide 02Aji NamasayaBelum ada peringkat
- Minggu 1-HTML PDFDokumen20 halamanMinggu 1-HTML PDFAdla BadzlaniBelum ada peringkat
- Dasar HTMLDokumen35 halamanDasar HTMLVida M'WariminBelum ada peringkat
- Dasar Dasar HTML 56ef0780e45f5Dokumen24 halamanDasar Dasar HTML 56ef0780e45f5Irawan TrihadmojoBelum ada peringkat
- Tutorial HTMLDokumen9 halamanTutorial HTMLit.sabang20Belum ada peringkat
- Modul 2 HTML DasarDokumen10 halamanModul 2 HTML Dasarwidi utomoBelum ada peringkat
- HTMLDokumen8 halamanHTMLjulionolepBelum ada peringkat
- Elemen DasarDokumen7 halamanElemen DasarAl Hur HusainBelum ada peringkat
- Membuat Web Dengan DreamweaverDokumen52 halamanMembuat Web Dengan DreamweaverZulfikri100% (30)
- Pembuatan Website Sederhana Menggunakan HTML (Hyper Text Markup Languaage)Dokumen11 halamanPembuatan Website Sederhana Menggunakan HTML (Hyper Text Markup Languaage)wambes rikalBelum ada peringkat
- Modul HTML Dan PHPDokumen55 halamanModul HTML Dan PHPNandi TaroBelum ada peringkat
- 2 Materi Kode Pemograman Web HTMLDokumen4 halaman2 Materi Kode Pemograman Web HTMLFirda Faizatun HanifahBelum ada peringkat
- Pemformatan Teks HTMLDokumen12 halamanPemformatan Teks HTMLAgung KurniawanBelum ada peringkat
- Tag Dasar HTMLDokumen14 halamanTag Dasar HTMLSyaputra ErvianBelum ada peringkat
- Modul HTML 5 ProgrammingDokumen29 halamanModul HTML 5 Programmingdikicandrasaputra127Belum ada peringkat
- Daftar Tag Pada HTMLDokumen38 halamanDaftar Tag Pada HTMLMahfuan Udi AnangBelum ada peringkat
- Modul HTML Dan Css SMK AL AMANAHDokumen60 halamanModul HTML Dan Css SMK AL AMANAHFatah HidayatBelum ada peringkat
- Pembuatan Title Pada Software Pengolah VideoDokumen7 halamanPembuatan Title Pada Software Pengolah VideoChilmia SilfyBelum ada peringkat
- Pertemuan 2,3 WebDokumen40 halamanPertemuan 2,3 WebGajahmas Motor SurabayaBelum ada peringkat
- Modul Format Tabel Dan ListDokumen13 halamanModul Format Tabel Dan Listyostab_mariyantoniBelum ada peringkat
- 65 Tag HTML Beserta Fungsi Dan ContohnyaDokumen23 halaman65 Tag HTML Beserta Fungsi Dan ContohnyaRendi Febriansyah100% (1)
- Modul HTMLDokumen8 halamanModul HTMLPutu WidyaBelum ada peringkat