Pemograman Web Per3 Rev
Diunggah oleh
Anggi AndriyadiHak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Pemograman Web Per3 Rev
Diunggah oleh
Anggi AndriyadiHak Cipta:
Format Tersedia
PEMOGRAMAN WEB
S1 Sistem Informasi - IIB Darmajaya 1
Sub Pokok Bahasan:
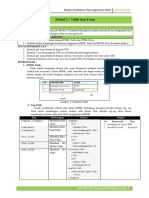
Tabel
Membuat tabel sederhana
Menambahkan judul tabel
Mengatur lebar dan tinggi suatu tabel
Perataan dalam tabel
Membuat warna pada tabel
Penggabungan baris/kolom
Cellpading dan cellspacing (mengatur spasi antar sel dan dalam sel)
Form
Textbox
Submit dan Reset
Checkbox
Radio button
Daftar Drop Down
Text Area
S1 Sistem Informasi - IIB Darmajaya 2
TABEL
Fungsi:
• Menampilkan informasi secara terstruktur, ringkas dan
mudah dibaca
• Mengatur tampilan homepage agar lebih menarik
S1 Sistem Informasi - IIB Darmajaya 3
• Tag yang diperlukan: <table>
• Atribut-atribut:
Atribut Fungsi
Border Menentukan ukuran border/garis tabel
Width Menentukan lebar tabel
Height Menentukan tinggi tabel
Bgcolor Menentukan background tabel
Background Menentukan gambar yang digunakan untuk
background tabel
Color Untuk mengatur warna suatu sel dalam
tabel
Align Mengatur bentuk perataan horisontal
Valign Mengatur bentuk perataan vertikal
Rowspan Menggabungkan beberapa baris
Colspan Menggabungkan beberapa kolom
Cellspacing dan cellpadding Mengatur spasi antar sel dan spasi dalam sel
S1 Sistem Informasi - IIB Darmajaya 4
Membuat tabel sederhana:
• Tag yang diperlukan:
– Membuat baris: <tr> (table row)
– Membuat kolom: <td> (table data)
Contoh:
<table border="1">
<tr><td>Basis Data</td><td>Matematika Diskrit</td></tr>
<tr><td>PBD WEB</td><td>ADBO</td></tr>
</table>
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 5
Menambahkan judul tabel:
• Judul tabel: <caption>
• Judul baris/kolom: <th> (table header)
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 6
Mengatur lebar dan tinggi suatu tabel:
Atribut: width dan height
Nilai:
– ukuran % (max 100%)
– ukuran pixel Tampilan:
S1 Sistem Informasi - IIB Darmajaya 7
Perataan dalam tabel:
• horisontal: atribut align utk <caption>, <tr>, <td> dan <th>
• vertikal: atribut valign utk <tr>, <td> dan <th>
Contoh:
<table border="1" align="center">
Tampilan:
<caption align="top">
<b> DAFTAR MAHASISWA </b> </caption>
<tr><th>No</th><th>NPM</th><th>Nama</th></tr>
<tr><td align="center" width="20">1.</td>
<td align="center" valign="middle"
width="80" height="50">06.100.001</td>
<td align="right" valign="top"
width="180" height="50">Amin A. Angkasa</td></tr>
<tr><td width="20">2.</td>
<td align="left" valign="top"
width="80" height="70">06.100.002</td>
<td align="left" valign="bottom"
width="180" height="70">Beni B. Bernardi</td></tr>
</table>
S1 Sistem Informasi - IIB Darmajaya 8
Membuat warna pada tabel:
• Atribut: bgcolor
Tampilan:
Contoh:
<body bgcolor="purple">
<font size="3" face="arial" color="yellow">
<table border="2" bgcolor="white" align="center">
<caption align="bottom">
<b> Tabel Daftar Mahasiswa </b> </caption>
<tr bgcolor="yellow">
<th>No</th><th>NPM</th><th>Nama</th></tr>
<tr bgcolor="cyan"><td align="center" width="20">1.</td>
<td align="left" valign="middle“
width="80" height="40">06.100.001</td>
<td align="left" valign="middle“
width="180" height="40">Amin A. Angkasa</td></tr>
<tr><td bgcolor="blue" width="20">2.</td>
<td bgcolor="red" align="left" valign="middle"
width="80" height="40">06.100.002</td>
<td bgcolor="green" align="left" valign="middle"
width="180" height="40">Beni B. Bernardi</td></tr>
</table>
</body>
S1 Sistem Informasi - IIB Darmajaya 9
Penggabungan baris/kolom:
• Menggabungkan bbrp kolom menjadi 1: atribut colspan
• Menggabungkan bbrp baris menjadi 1: atribut rowspan
Contoh Tampilan:
S1 Sistem Informasi - IIB Darmajaya 10
Script HTML:
<table border="1" bgcolor="white" align="center">
<caption align="top">
<b> Tabel Daftar Nilai Mahasiswa </b> </caption>
<tr bgcolor="gray"><th rowspan="2">No</th>
<th rowspan="2">NPM</th> <th rowspan="2">Nama</th> <th colspan="2">Nilai</th>
</tr>
<tr bgcolor="gray"><th>UTS</th> <th>UAS</th> </tr>
<tr><td align="center" width="20">1.</td>
<td align="left" valign="middle" width="80" height="40">06.100.001</td>
<td align="left" valign="middle" width="180" height="40">Amin A. Angkasa</td>
<td align="center" valign="middle">70</td> <td align="center" valign="middle">80</td>
</tr>
<tr><td width="20">2.</td>
<td align="left" valign="middle" width="80" height="40">06.100.002</td>
<td align="left" valign="middle" width="180" height="40">Beni B. Bernardi</td>
<td align="center" valign="middle">70</td> <td align="center" valign="middle">80</td>
</tr>
</table>
S1 Sistem Informasi - IIB Darmajaya 11
Cellpading dan cellspacing:
• atribut cellpading: mengatur spasi antara border dengan tulisan
• atribut cellspasing: mengatur spasi antar 2 buah sel
Contoh Tampilan:
S1 Sistem Informasi - IIB Darmajaya 12
Script HTML:
<table border="1" bgcolor="white" align="center“ cellpadding="10" cellspacing="12">
<caption align="top">
<b> Tabel Daftar Nilai Mahasiswa </b> </caption>
<tr bgcolor="gray"><th rowspan="2">No</th>
<th rowspan="2">NPM</th> <th rowspan="2">Nama</th> <th colspan="2">Nilai</th>
</tr>
<tr bgcolor="gray"><th>UTS</th> <th>UAS</th> </tr>
<tr><td align="center" width="20">1.</td>
<td align="left" valign="middle" width="80" height="40">06.100.001</td>
<td align="left" valign="middle" width="180" height="40">Amin A. Angkasa</td>
<td align="center" valign="middle">70</td> <td align="center" valign="middle">80</td>
</tr>
<tr><td width="20">2.</td>
<td align="left" valign="middle" width="80" height="40">06.100.002</td>
<td align="left" valign="middle" width="180" height="40">Beni B. Bernardi</td>
<td align="center" valign="middle">70</td> <td align="center" valign="middle">80</td>
</tr>
</table>
S1 Sistem Informasi - IIB Darmajaya 13
FORM
Fungsi:
• Menerima informasi atau meminta umpan balik dari user dan
memproses informasi tersebut di server
Standar penulisan:
<form method=“post/get” action=“. . .”> . . . </form>
Atribut:
Atribut Fungsi
Method Metode pengiriman data ke file tujuan (POST atau GET)
Get : data akan dikirim dengan menggunakan query string pada URL
Post : data akan dikirim ke server sebagai block data ke skrip.
<Form method =“post” action = “simpan_bktamu.php”>
Action Aksi yang akan dilakukan jika user menekan tombol Submit
Name Memerikan nama tiap masukan
Value Memberikan nilai suatu masukan
Type Tipe form yang akan digunakan
S1 Sistem Informasi - IIB Darmajaya 14
Textbox
• Tag: <input>
• Atribut-atribut:
Atribut Fungsi
type=["text"|"pass Menentukan jenis field masukan
word"] Text, submit, password
name Menentukan nama untuk field sehingga
dapat dirujuk nantinya
value Memberi nilai suatu input
size mengatur lebar field secara horisontal,
berapa huruf maksimal yang dapat
ditampilkan
maxlength menentukan jumlah maksimum huruf
(karakter) yang dapat dimasukkan
S1 Sistem Informasi - IIB Darmajaya 15
Contoh:
<body>
<b>Login: <b> <br>
<form method="post">
<table>
<tr> <td>User:</td> <td><input type="text" name="user" size="20"></td></tr>
<tr> <td>Password:</td> <td><input type="password" name="password"
size="20"></td></tr>
</table>
</form>
</body>
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 16
Submit dan Reset
• Tombol Submit: digunakan ketika user mengisi form
dan ingin mengirimkan ke server
• Tombol Reset: digunakan ketika user ingin
menghapus/mengosongkan semua masukan yang
ditulis dalam form
S1 Sistem Informasi - IIB Darmajaya 17
Contoh:
<body>
<b>Data Pengunjung: <b> <br>
<form method="post" action="data.html">
<table>
<tr> <td>Nama:</td> <td><input type="text" name="nama" size="20"></td></tr>
<tr> <td>Alamat:</td> <td><input type="text" name="alamat" size="20"></td></tr>
</table>
<input type="submit" value="Simpan" name="t1">
<input type="reset" value="Reset" name="t2">
</form>
</body>
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 18
Checkbox
Fungsi:
• Untuk memberi beberapa pilihan kepada user
Contoh:
<form method="post">
Bacaan yang Anda sukai: <br>
<input type="checkbox" name="bacaan" value="novel"> Novel <br>
<input type="checkbox" name="bacaan" value="koran"> Koran <br>
<input type="checkbox" name="bacaan" value="majalah"> Majalah <br>
<input type="checkbox" name="bacaan" value="tabloid"> Tabloid <br>
</form>
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 19
Radio button
Fungsi:
• Untuk memberi (hanya) satu pilihan kepada user
Contoh:
<form method="post">
Apakah Anda setuju dengan kenaikan SPP: <br>
<input type="radio" name="opsi" value="ya"> Ya <br>
<input type="radio" name="opsi" value="tidak"> Tidak <br>
<input type="radio" name="opsi" value="ragu"> Ragu-ragu <br>
</form>
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 20
Daftar Drop Down
Fungsi:
• Memberikan menu pilihan kepada user (cara kerjanya seperti radio button
yang hanya mengijinkan user untuk memilih 1 pilihan saja)
Contoh:
<form method="post">
Jurusan: <br>
<select name="jurusan">
<option value="TInf"> Teknik Informatika <br>
<option value="MI"> D3 Manajemen Informatika <br>
<option value="TI"> Teknik Industri <br>
</select>
</form>
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 21
Text Area
Fungsi:
• Sebagai field masukan untuk pengunjung (dapat menerima lebih
dari satu baris teks). Biasa disebut sebagai kotak komentar
Tag: <textarea>
Atribut-atribut:
Atribut Fungsi
Rows Menetukan lebar kotak
komentar
Columns Menentukan tinggi kotak
komentar
Wrap=["off"|"virtual"|"ph Menentukan fitur word
ysical"] wrapping
S1 Sistem Informasi - IIB Darmajaya 22
Contoh:
<html>
<head>
<title> Penggunaan Text Area </title>
</head>
<body>
<b>Komentar: <b> <br>
<form method="post"> <textarea rows="10" cols=“40" wrap="physical" name="komentar">
</textarea><br>
</html>
Tampilan:
S1 Sistem Informasi - IIB Darmajaya 23
Summary
• Pemakaian Tabel dalam halaman web dapat membuat
informasi tampil secara terstruktur, ringkas dan mudah
dibaca serta membuat tampilan web menjadi lebih
menarik.
• Form digunakan untuk menerima informasi atau
meminta umpan balik dari user dan memproses
informasi tersebut di server.
S1 Sistem Informasi - IIB Darmajaya 24
Daftar Pustaka
• Chris Bates [2006]. Web Programming: Building Internet Applications,
Third Edition, John Wiley & Sons Ltd, England.
• Husni [2007]. Pemrograman Database Berbasis Web, Graha Ilmu,
Yogyakarta.
• Sebesta, R.W. [2002], Programming the World Wide Web, Addison
Wesley.
• Sutarman, S.Kom [2003]. Membangun Aplikasi Web dengan PHP dan
MySQL, Graha Ilmu, Yogyakarta.
S1 Sistem Informasi - IIB Darmajaya 25
Anda mungkin juga menyukai
- Pertemuan 3 HTMLDokumen43 halamanPertemuan 3 HTMLIisputriBelum ada peringkat
- 03-Pembuatan Tabel Frame Dan FormDokumen29 halaman03-Pembuatan Tabel Frame Dan Formboerhansoe111Belum ada peringkat
- Modul Praktikum Pemrograman WEB Teknik KomputerDokumen13 halamanModul Praktikum Pemrograman WEB Teknik KomputerFahmiBelum ada peringkat
- Modul Hari Ini Web 1 131023Dokumen11 halamanModul Hari Ini Web 1 131023Si SoKeliamenBelum ada peringkat
- Andi Fajrin Noer Ahmad - 1929041001 - PTIKA2019 - Pemrograman Web - Tugas Modul 2Dokumen32 halamanAndi Fajrin Noer Ahmad - 1929041001 - PTIKA2019 - Pemrograman Web - Tugas Modul 2FajrinBelum ada peringkat
- Modul Design Web - BAB IIIDokumen10 halamanModul Design Web - BAB IIIFadil GivariBelum ada peringkat
- Praktikum 3Dokumen13 halamanPraktikum 3Aditya Bani IsroBelum ada peringkat
- Modul II Form Dan TabelDokumen5 halamanModul II Form Dan TabelIbnu HandriansyahBelum ada peringkat
- Catatan Form HTMLDokumen7 halamanCatatan Form HTMLLeonsiusBelum ada peringkat
- Materi Pemrograman WebDokumen6 halamanMateri Pemrograman WebArifseptian_Belum ada peringkat
- 05 Modul5 HTMLDokumen35 halaman05 Modul5 HTMLRangga Alif ExcellinoBelum ada peringkat
- Pertemuan 3 HTMLDokumen42 halamanPertemuan 3 HTMLBonex CoyBelum ada peringkat
- HTML Dan Pembuatan TabelDokumen6 halamanHTML Dan Pembuatan TabelMelisa Winda PertiwiBelum ada peringkat
- HTML FormDokumen5 halamanHTML FormdeserverBelum ada peringkat
- Bab KeempatDokumen14 halamanBab KeempatHartini DamanikBelum ada peringkat
- Pertemuan 11-Form HTMLDokumen13 halamanPertemuan 11-Form HTMLAndi Aulia Cahyana ReskyBelum ada peringkat
- HTMLDokumen42 halamanHTMLRMIK TEAMBelum ada peringkat
- Praktikum 8 CSS TableDokumen12 halamanPraktikum 8 CSS Tableahaddi agung nugrahaBelum ada peringkat
- Pert.3. Pengertian Desain Dan Desain WebDokumen19 halamanPert.3. Pengertian Desain Dan Desain WebAdi Shura'ØBelum ada peringkat
- M.Riski Ramadani Pemprograman WebDokumen8 halamanM.Riski Ramadani Pemprograman WebM. Riski RamadaniBelum ada peringkat
- Cara Membuat Tabel Di HTMLDokumen3 halamanCara Membuat Tabel Di HTMLZainudin AboedBelum ada peringkat
- Menggunakan TabelDokumen8 halamanMenggunakan TabelAulia Rahman Wibisono HarinBelum ada peringkat
- Laporan Praktikum Modul 1Dokumen9 halamanLaporan Praktikum Modul 1Griyanda Azhar YustianiBelum ada peringkat
- Laporan Praktikum Pemrograman WEB MODUL IIDokumen5 halamanLaporan Praktikum Pemrograman WEB MODUL IIAstomo HastoBelum ada peringkat
- Kegiatan Belajar 7 Menyajikan Pembuatan TabelDokumen8 halamanKegiatan Belajar 7 Menyajikan Pembuatan Tabelerwin januarismanBelum ada peringkat
- PraktikumDokumen26 halamanPraktikumTaufik HidayatBelum ada peringkat
- 04 TabelDokumen16 halaman04 TabelI Kadek Hendra LibrataBelum ada peringkat
- Manipulasi Data Pada Database MysqlDokumen17 halamanManipulasi Data Pada Database Mysqldeeta8Belum ada peringkat
- Modul 2 - Table Dan FormDokumen8 halamanModul 2 - Table Dan FormEvos UglybastarrdBelum ada peringkat
- TabelDokumen29 halamanTabelDian PermatasariBelum ada peringkat
- Pertemuan 6Dokumen27 halamanPertemuan 6M Egip PratamaBelum ada peringkat
- FormDokumen15 halamanFormAgi HusniBelum ada peringkat
- Tabel Dan Form Dengan HTMLDokumen4 halamanTabel Dan Form Dengan HTMLDr. Arnellis, M.SiBelum ada peringkat
- Bab 5. Membuat Web Statis Menggunakan HTML Dan CSSDokumen8 halamanBab 5. Membuat Web Statis Menggunakan HTML Dan CSSIsnan'aeBelum ada peringkat
- Table 2Dokumen17 halamanTable 2Antaress AuntenticBelum ada peringkat
- Aditya Nugraha - Modul 3 - Pemograman WebDokumen11 halamanAditya Nugraha - Modul 3 - Pemograman WebAditya NugrahaBelum ada peringkat
- Hansevantatipata 3ka02 12119740 Ujian Tipe-ADokumen6 halamanHansevantatipata 3ka02 12119740 Ujian Tipe-Azekri fitra ramadhanBelum ada peringkat
- Membuat Desain Website Berbasis HTML Dengan NotepadDokumen24 halamanMembuat Desain Website Berbasis HTML Dengan Notepadryon10Belum ada peringkat
- Script HTMLDokumen4 halamanScript HTMLDika NovianaBelum ada peringkat
- Selvana Arma Putra - Tugas Pemrogragaman Web3Dokumen18 halamanSelvana Arma Putra - Tugas Pemrogragaman Web3Thalia AnandaBelum ada peringkat
- Style Tag Dan Atribut TableDokumen11 halamanStyle Tag Dan Atribut TableRin Rin NurmalasariBelum ada peringkat
- Tabel Dan Form Di HTMLDokumen22 halamanTabel Dan Form Di HTMLrichsparlingmail.com ParlinBelum ada peringkat
- TPL0293 07 TabelDokumen8 halamanTPL0293 07 TabelBagus RiyantoBelum ada peringkat
- Modul Dasar HTMLDokumen8 halamanModul Dasar HTMLWahyuddin SaputraBelum ada peringkat
- ModulDasarHTMLDokumen8 halamanModulDasarHTMLLab KomputerBelum ada peringkat
- Pemrograman Web - Pengenalan HTML & CSSDokumen19 halamanPemrograman Web - Pengenalan HTML & CSSuser160496Belum ada peringkat
- Laprak Pertemuan6 - Armiza Adelia Pratiwi - 2113025039Dokumen3 halamanLaprak Pertemuan6 - Armiza Adelia Pratiwi - 2113025039armiza adelia pratiwiBelum ada peringkat
- Object Select & TextAreaDokumen4 halamanObject Select & TextAreazentharitheconoxisBelum ada peringkat
- Modul HTMLDokumen8 halamanModul HTMLPutu WidyaBelum ada peringkat
- HTMLDokumen8 halamanHTMLjulionolepBelum ada peringkat
- Laprak 6 Web AgungDokumen10 halamanLaprak 6 Web Agungihsanul FikriBelum ada peringkat
- Tugas 1.html 3Dokumen2 halamanTugas 1.html 3deba denyBelum ada peringkat
- Modul HTMLDokumen9 halamanModul HTMLAhmadi AhmadiBelum ada peringkat
- Form Pada HTMLDokumen7 halamanForm Pada HTMLAbdul HalimBelum ada peringkat
- PCX - ReportDokumen21 halamanPCX - ReportAnggi AndriyadiBelum ada peringkat
- 4.FM-D2.04.01 Pertemuan Ke 11Dokumen21 halaman4.FM-D2.04.01 Pertemuan Ke 11Anggi AndriyadiBelum ada peringkat
- 4.FM-D2.04.01 Pertemuan Ke 8Dokumen18 halaman4.FM-D2.04.01 Pertemuan Ke 8Anggi AndriyadiBelum ada peringkat
- 4.FM-D2.04.01 Pertemuan Ke 9Dokumen23 halaman4.FM-D2.04.01 Pertemuan Ke 9Anggi AndriyadiBelum ada peringkat
- Kaidah Pencacahan: Rencana Pelaksanaan PembelajaranDokumen10 halamanKaidah Pencacahan: Rencana Pelaksanaan PembelajaranHASAN NOMLENI0% (1)
- 4.FM-D2.04.01 Pertemuan Ke 10Dokumen20 halaman4.FM-D2.04.01 Pertemuan Ke 10Anggi AndriyadiBelum ada peringkat
- 4.FM-D2.04.01 Pertemuan Ke 11-12 - Statistika Rev02 24 Desember 2021Dokumen17 halaman4.FM-D2.04.01 Pertemuan Ke 11-12 - Statistika Rev02 24 Desember 2021Anggi AndriyadiBelum ada peringkat
- 4.FM-D2.04.01 Pertemuan Ke 7Dokumen15 halaman4.FM-D2.04.01 Pertemuan Ke 7Anggi AndriyadiBelum ada peringkat
- Week 11 - Artificial Intelligence Revisi 00 - CompressedDokumen27 halamanWeek 11 - Artificial Intelligence Revisi 00 - CompressedAnggi AndriyadiBelum ada peringkat
- 4.FM-D2.04.01 Pertemuan Ke 12 - Tugas - Matematika Diskrit Rev02 20 Oktober 2020Dokumen50 halaman4.FM-D2.04.01 Pertemuan Ke 12 - Tugas - Matematika Diskrit Rev02 20 Oktober 2020Anggi AndriyadiBelum ada peringkat
- Mini-Booklet - AI Apps Untuk PenelitianDokumen18 halamanMini-Booklet - AI Apps Untuk PenelitianAnggi AndriyadiBelum ada peringkat
- Week 7 - Artificial Intelligence Revisi 01Dokumen16 halamanWeek 7 - Artificial Intelligence Revisi 01Anggi AndriyadiBelum ada peringkat
- 4.FM-D2.04.01 Pertemuan Ke 12 - Statistika Rev00 14 Desember 2020Dokumen15 halaman4.FM-D2.04.01 Pertemuan Ke 12 - Statistika Rev00 14 Desember 2020Anggi AndriyadiBelum ada peringkat
- Week 3 - Artificial Intelligence Revisi 01Dokumen8 halamanWeek 3 - Artificial Intelligence Revisi 01Anggi AndriyadiBelum ada peringkat
- 06 0Dokumen20 halaman06 0Anggi AndriyadiBelum ada peringkat
- Soal - Soal Latihan C++Dokumen3 halamanSoal - Soal Latihan C++shemoudh0% (1)
- Soal - Soal Latihan C++Dokumen3 halamanSoal - Soal Latihan C++shemoudh0% (1)
- Panduan Author Menggunakan Ojs Versi 3Dokumen6 halamanPanduan Author Menggunakan Ojs Versi 3Anggi AndriyadiBelum ada peringkat
- Tutorial Compiling Membuat Program Augmented RealityDokumen7 halamanTutorial Compiling Membuat Program Augmented RealityAnggi Andriyadi0% (1)
- Contoh NotDokumen5 halamanContoh NotAnggi AndriyadiBelum ada peringkat
- Contoh Abstrak ProposalDokumen1 halamanContoh Abstrak ProposalAnggi Andriyadi86% (7)
- Tutorial Augmented Reality JantungDokumen4 halamanTutorial Augmented Reality JantungAnggi AndriyadiBelum ada peringkat