GBPP Praktikum Web 1 Stmik Dipanegara
Diunggah oleh
Erfan HasminJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
GBPP Praktikum Web 1 Stmik Dipanegara
Diunggah oleh
Erfan HasminHak Cipta:
Format Tersedia
Kurikulum 2010-2014
Program Studi Sistem Informasi
GARIS-GARIS BESAR PROGRAM PENGAJARAN
Matakuliah
No. Kode/SKS
Deskripsi Singkat
Kompetensi Lulusan
No.
1
1.
2.
3.
: Praktikum Pemrograman WEB I
: P4011-S/ 1 SKS
: Membahas tentang WEB dan HTML, tag-tag dasar dan pemformatan teks HTML, LINK, dan LIST HTML, Image dan Tabel
dalam HTML, Frame, Form, Font, Form dan IDC, Javascript serta EventHandler
: Setelah mengikuti matakuliah ini, mahasiswa mampu merancang dan membangun sistem informasi WEB berbasis HTML dan
JavaScript
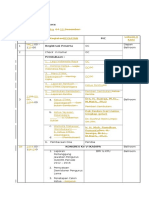
Tujuan Instruksional Khusus
Pokok Bahasan
Mahasiswa mempu membuat dokumen HTML
sederhana dan dokumen HTML dengan berbagai bentuk
perataan dan formatting teks.
mahasiswa dapat membuat dokumen HTML yang dapat
menghubungkan dokumen dengan dokumen lain, mailto
dan berbagai bentuk daftar (list)
Mahasiswa mampu membuat dokumen HTML
dengan memanfaatkan Image(gambar) dan
mampu menyajikan informasi dalam bentuk
tabel.
Sub Pokok Bahasan
4
Tag-tag Dasar dan
Pemformatan teks HTML
Link dan List
1.
2.
3.
4.
5.
6.
1.
2.
Image dan Tabel dalam
HTML
129
Pengenalan HTML
Formatting teks dan
Address
Link,
Mailto dan
List
Image dalam HTML
a. Alignment Image
b. Floating Image
c. Image Adjustment
d. Teks Alternatif untuk Image
e. Image sebagai Link
f. Image dan software MAP
Tabel dalam Image
a. Border tabel
b. Header
c. Collspan dan Rowspan
d. Empty Cell
e. Cellspandeng dan cellspacing
f. Back ground
Estimasi
Waktu
5
Sumber
Pustaka
6
100
Menit
Buku 1
(4 12)
100
Menit
Buku 1
(13 47)
100
Menit
Buku 1
(59 73,
121 139)
Kurikulum 2010-2014
Program Studi Sistem Informasi
No.
Tujuan Instruksional Khusus
Pokok Bahasan
4.
Mahasiswa mampu mengimplementasikan Font, style,
CSS dalam membuat dokumen HTML yang lebih
menarik
Font dan CSS
5.
Mahasiswa mampu membuat dokumen HTML dengan
menerapkan komponen Form
Form dalam HTML
6.
Mahasiswa mampu membuat beberapa dokumen
HTML, membuat image sederhana dengan MSPAINT,
membuat berbagai bentuk FRAME dan menerapkannya
dalam dokumen HTML
Frame
7.
Mahasiswa mampu membuat script dengan bahasa
JavaScript dan mengimplementasi-kannya dalam Web
Page
Javascript
8.
Mahasiswa mampu memanfaatkan Event Handler yang
dimiliki oleh tiap komponen-komponen Form
Event Handler
Sub Pokok Bahasan
4
1. Font meliputi :
a. Menggunakan font
b. Font face dan font color
c. Font atribut
2. CSS meliputi :
a. Dasar CSS
b. Penggunaan atribut ID dalam tag
c. Penggunaan kelas
d. Pendefinisian tag dalam kelas
e. Pendefinisian tag berganda
f. Style sheet internal
g. Style sheet eksternal
1. Method
2. Komponen-komponen FORM
3. Tag-tag Form
1.
2.
3.
Target Frame
Berbagai bentuk-bentuk Frame
Tag-tag Frame
1. Tipe Data
2. Deklarasi Variabel
3. Operator
4. Statemen Kondisi
5. Looping
6. Subprogram, Array
7. Alert
1. onClick
REFERENSI:
Abdul Kadir , 2003, Pemprograman WEB, ANDI, Yogyakarta
130
Estimasi
Waktu
5
Sumber
Pustaka
6
100
Menit
Buku 1
(75 121)
100
Menit
Buku 1
(141 152)
100
Menit
Buku 1
(155 175)
200
Menit
Buku 1
(211 263)
200
Menit
Buku 1
(267 408)
Anda mungkin juga menyukai
- Pertemuan 6Dokumen9 halamanPertemuan 6Erfan HasminBelum ada peringkat
- Edittext Dan ButtonDokumen9 halamanEdittext Dan ButtonErfan HasminBelum ada peringkat
- List ViewDokumen7 halamanList ViewNur AliniBelum ada peringkat
- 01 Network Security - IntroductionDokumen32 halaman01 Network Security - IntroductionErfan HasminBelum ada peringkat
- Multi ActivityDokumen6 halamanMulti ActivityErfan HasminBelum ada peringkat
- Mengenal Dan Menangkal: Erfan Hasmin, S.Kom.,M.TDokumen18 halamanMengenal Dan Menangkal: Erfan Hasmin, S.Kom.,M.TErfan HasminBelum ada peringkat
- Radio Dan CheckboxDokumen8 halamanRadio Dan CheckboxErfan HasminBelum ada peringkat
- 01 Network Security - IntroductionDokumen32 halaman01 Network Security - IntroductionErfan HasminBelum ada peringkat
- Menjaga Kualitas Belajar Dari RumahDokumen13 halamanMenjaga Kualitas Belajar Dari RumahErfan HasminBelum ada peringkat
- Tips Menjaga Keamanan Digital Bagi Anak-Anak Di Dunia MayaDokumen19 halamanTips Menjaga Keamanan Digital Bagi Anak-Anak Di Dunia MayaErfan HasminBelum ada peringkat
- Mengenal Dan Menangkal: Erfan Hasmin, S.Kom.,M.TDokumen18 halamanMengenal Dan Menangkal: Erfan Hasmin, S.Kom.,M.TErfan HasminBelum ada peringkat
- Mengenal Dan Menangkal: Erfan Hasmin, S.Kom.,M.TDokumen18 halamanMengenal Dan Menangkal: Erfan Hasmin, S.Kom.,M.TErfan HasminBelum ada peringkat
- Paper Erfanhasmin Revisi 0409Dokumen12 halamanPaper Erfanhasmin Revisi 0409Erfan HasminBelum ada peringkat
- Form Cuti AkademikDokumen1 halamanForm Cuti AkademikErfan HasminBelum ada peringkat
- 12 Network Security - Wireless SecurityDokumen11 halaman12 Network Security - Wireless SecurityErfan HasminBelum ada peringkat
- Rsa NewDokumen2 halamanRsa NewErfan HasminBelum ada peringkat
- RPS - Keamanan - Jaringan TiDokumen16 halamanRPS - Keamanan - Jaringan TiErfan HasminBelum ada peringkat
- Oop-Viii-Gui in AwtDokumen12 halamanOop-Viii-Gui in AwtErfan HasminBelum ada peringkat
- Class Graphics JavaDokumen22 halamanClass Graphics JavaErfan HasminBelum ada peringkat
- Kode - F-2.01: Surat Keterangan KelahiranDokumen1 halamanKode - F-2.01: Surat Keterangan KelahiranErfan HasminBelum ada peringkat
- Sisiti 2017Dokumen10 halamanSisiti 2017Erfan HasminBelum ada peringkat
- Tugas BesarDokumen6 halamanTugas BesarErfan HasminBelum ada peringkat
- Aplikasi Penanda Digital (Watermarking) File Video Dengan Metode Last Significant Bit (LSB) Implemetasi: Java ProgrammingDokumen6 halamanAplikasi Penanda Digital (Watermarking) File Video Dengan Metode Last Significant Bit (LSB) Implemetasi: Java ProgrammingErfan HasminBelum ada peringkat
- Penerapan Metode Twofish Untuk Aplikasi Enkripsi File Dan Folder ErfanhasminDokumen6 halamanPenerapan Metode Twofish Untuk Aplikasi Enkripsi File Dan Folder ErfanhasminErfan HasminBelum ada peringkat
- 01 Network Security - IntroductionDokumen31 halaman01 Network Security - IntroductionErfan HasminBelum ada peringkat
- Aplikasi Pakar Diagnosa Penyakit Kanker Serviks Dengan Metode Analisis Faktor KepastianDokumen6 halamanAplikasi Pakar Diagnosa Penyakit Kanker Serviks Dengan Metode Analisis Faktor KepastianErfan HasminBelum ada peringkat
- Final Rundown A Car A 291016Dokumen2 halamanFinal Rundown A Car A 291016Erfan HasminBelum ada peringkat
- RC4 Citra EncryptionDokumen6 halamanRC4 Citra EncryptionErfan HasminBelum ada peringkat
- Penilaian Kinerja Karyawan DGN AhpDokumen4 halamanPenilaian Kinerja Karyawan DGN AhpErfan HasminBelum ada peringkat