Interaktif
Diunggah oleh
Deela DaudJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Interaktif
Diunggah oleh
Deela DaudHak Cipta:
Format Tersedia
MODUL PENGHASILAN CD INTERAKTIF
1. Objektif
i. Mendedahkan ahli dengan penggunaan aplikasi multimedia seperti
Macromedia Flash.
ii. Mendedahkan ahli kaedah-kaedah menerbitkan sesuatu bahan di dalam
bentuk CD interaktif.
iii. Menghasilkan CD Interaktif sendiri diakhir bengkel nanti.
2. Pengenalan
2.1. Menghasilkan storyboard
2.1.1 Setiap persembahan multimedia memerlukan storyboard
(papancerita)
2.1.2 Storyboard berfungsi untuk memperlihatkan pandangan antaramuka
yang akan dihasilkan dalam bentuk lakaran ringkas.
2.1.3 Setiap bingkai gambar di dalam storyboard mempunyai maklumat
seperti pergerakan dan tangkapan kamera (untuk video) atau
pergerakan animasi, kedudukan butang, teks, gambar, dan
jangkamasa bingkai itu dipaparkan.
2.1.4 Contoh lakaran storyboard:
2.2. Membuat treatment
2.2.1 Treatment adalah ringkasan pergerakan cerita atau persembahan
yang akan dipaparkan di dalam CD interaktif yang akan digunakan
sebagai check list ketika kita membangunkan dan menyunting bahan
multimedia.
2.3. Membuat hirarki bahan
2.3.1 Hirarki bahan adalah kaedah menetapkan isi bahan mengikut
keutamaan dan pengkhususannya.
2.3.2 Hirarki bahan biasanya disediakan bersama dengan treatment.
PDF created with pdfFactory Pro trial version www.pdffactory.com
3. Ruang kerja Macromedia Flash
Timeline
Tools
Stage
3.1 Stage
3.1.1 Stage atau pentas di dalam aplikasi Flash adalah diibaratkan skrin
yang akan memaparkan segala persembahan mulrimedia yang telah
kita susun di dalam satu jalancerita.
3.1.2 Sama seperti di dalam aplikasi Macromedia Director, kita haruslah
menetapkan dimensi stage ini mengikut kesesuaian monitor dan
pengguna yang akan menonton CD interaktif.
3.1.3 Antara saiz dimensi stage yang biasa digunakan adalah 640 X 480
dan 800 X 600 (lebar X tinggi di dalam unit piksel)
3.1.4 Untuk menukar saiz stage:
§ Di dalam aplikasi Flash, pergi ke menu utama dan pilih
Modify
§ Klik pada menu Movie atau tekan kekunci Ctrl dan kekunci
M.
§ Tetingkap dibawah akan dipaparkan:
§ Pada tetingkap movie properties, tukar saiz dimension pada
kotak Width dan Height mengikut saiz yang hendak
digunakan.
§ Klik OK dan saiz stage baru akan dipaparkan.
PDF created with pdfFactory Pro trial version www.pdffactory.com
3.1.5 Kelajuan movie
§ Kelajuan movie dihitung dengan kadar fps atau Frame per
Second
§ Bergantung pada jenis animasi yang akan anda masukkan di
dalam persembahan anda.
§ Biasanya untuk animasi ringkas, kelajuan yang digunakan
adalah 12 hingga 15 fps.
§ Untuk animasi yang digunakan untuk dieksport sebagai
video, biasanya menggunakan kelajuan 20 hingga 25 fps.
§ Lebih tinggi nilai fps lebih laju dan licin pergerakan animasi.
§ Untuk menukar nilai fps, kaedahnya sama seperti menukar
saiz dimensi stage, selepas tetingkap movie properties
dipaparkan, klik pada nilai fps di dalam kotak fps dan klik OK.
3.2 Scene
3.2.1 Scene digunakan untuk menyusun sesebuah persembahan mengikut
keutamaan dan persembahan kelihatan lebih teratur.
3.2.2 Setiap file baru yang dibuka di dalam Flash, hanya ada satu scene
sahaja. Untuk menambah, menyunting, menyalin atau membuang
sesuatu scene, ikuti langkah berikut:
§ Klik pada menu Modify dan klik pada Scene.
§ Tetingkap seperti di bawah akan dipaparkan.
Scene yang sedia ada
Duplicate scene Add scene Delete scene
§ Untuk menambah satu scene di bawah, klik pada scene
terakhir dan klik pada ikon add scene.
§ Untuk menyalin scene, klik pada scene yang handak disalin
(copy) dan klik pada ikon duplicate scene.
§ Untuk membuang atau memadam (delete) sesuatu scen, klik
scene yang hendak dibuang dan klik ikon delete scene.
§ Untuk menukar nama atau menamakan scene, double click
pada nama scene dan taip nama scene.
§ Untuk menukar kedudukan scene di dalam susunan movie
tersebut, klik dan seret scene tersebut kepada kedudukan
yang baru.
PDF created with pdfFactory Pro trial version www.pdffactory.com
3.2.3 Untuk pergi ke mana-mana scen yang telah dibuat, gunakan kaedah
yang asama untuk membuka tetingkap scene atau klik pada ikon edit
scene seperti gambarajah dibawah dan klik pada nama scene yang
hendak disunting.
3.2.4 Timeline
Timeline
Lapisan movie keyframe
§ Timeline adalah kedudukan dan jarak masa sesuatu animasi
atau objek tertentu berada pada stage di dalam sesuatu
scene.
§ Timeline dibaca mengikut jumlah keyframe yang diletakkan.
§ Semakin panjang keyframe berada di atas timeline, semakin
panjang masa paparan sesuatu objek atau animasi di atas
stage tersebut.
3.2.5 Lapisan atau Layer
§ Lapisan atau layer di dalam timeline menentukan sesuatu
objek atau animasi berada di peringkat lapisan masing-
masing.
§ Kaedah ini sama seperti aplikasi PhotoShop atau Illustrator.
§ Untuk menyunting sesuatu layer, pastikan layer yang lain
dikunci dengan mengklik pada ikon lock.
§ Setiap laipsan boleh ditambah, disunting dan dibuang sama
seperti kaedah membuat scene dengan menggunakan ikon
kecil dibawah tetingkap timeline sebelah kiri (ada 3 ikon
penting; insert layer, add guide layer, delete layer).
§ Layer tiada ikon untuk disalin, kecuali dengan memilih
semua keyframe yang ada pada timeline layer tersebut
PDF created with pdfFactory Pro trial version www.pdffactory.com
supaya aktif dan menggunakan arahan copy and paste pada
timeline layer yang baru.
3.2.6 Keyframe
animasi
Objek statik
Tiada objek
§ Ada 4 jenis keyframe yang digunakan.
§ Keyframe putih adalah layer yang tiada apa-apa objek atau
animasi.
§ Keyframe kelabu adalah layer yang mempunyai objek atau
animasi daripada library.
§ Keyframe berwarna biru adalah objek yang mempunyai
pergerakan (motion)
§ Keyframe berwarna hijau adalah objek yang mempunyai
perubahan rupa atau bentuk (shape tweening).
§ Dibawah adalah istilah yang digunakan di dalam keyframe
pergerakan animasi:
playhead
keyframe inbetween keyframe
Untuk menambah atau menyunting sesuatu keyframe, pergi pada
timeline sesuatu layer dan klik kanan pada tetikus dan satu tetingkap
arahan dikeluarkan seperti di bawah:
3.3 Library
3.3.1 Library digunakan untuk menyimpan fail-fail media yang digunakan di
dalam movie atau persembahan anda.
PDF created with pdfFactory Pro trial version www.pdffactory.com
3.3.2 Antara media yang disimpan seperti fail sound, fail teks, gambar,
animasi dan video yang diimport.
3.3.3 Biasanya fail-fail media ini disimpan di dalam folder masing-masing
supaya mudah untuk mencarinya dan menggunakannya nanti.
3.3.4 Contoh library:
folder
fail imej
fail animasi / movie
fail bunyi (sound)
fail teks
§ Untuk membuka library, klik pada menu Windows dan klik
pada Library.
§ Untuk menyunting, menambah, menghasilkan, memadam
fail media atau mencipta folder baru di dalam library, klik ikon
Option pada tetingkap library tersebut dan arah seperti di
bawah akan dipaparkan:
§ Untuk mengambil fail media, gunakan arahan Import
daripada menu Fail.
§ Semua fail media secara automatic akan disimpan di dalam
library dan disusun mengikut abjad.
PDF created with pdfFactory Pro trial version www.pdffactory.com
§ Semua imej berformat seperti dibawah boleh diimport:
§ Fail sound yang boleh diimport menggunakan platform
windows adalah WAV manakala AIFF untuk platform
Macintosh dan MP3 untuk kedua-dua platform.
§ Manakala Flash hanya boleh mengimport fail video berformat
MOV daripada Quicktime.
§ Fail MOV di dalam Flash 5 hanya boleh dilihat jika movie
dieksport sebagai Quicktime, manakala Flash MX boleh
memainkan semula fail quicktime sebagai out source file
yang berbeza.
§ Penggunaan fail media yang banyak, khususnya fail yang
diimport akan menambahkan lagi saiz fail flash anda yang
sedang dibangunkan.
3.3.5 Mencipta butang statik
§ Ada 2 jenis butang interaktif; butang statik dan butang
animasi.
§ Untuk membuat butang statik, pada tetingkap library, klik
ikon Option dan pilih menu New symbol...
§ Tetingkap di bawah akan dipaparkan.
§ Klik pada button, namakan butang tersebut dan klik ok.
§ Ruang kerja untuk butang tersebut akan dipaparkan.
§ Terdapat 4 keyframe yang diberikan di atas timeline.
PDF created with pdfFactory Pro trial version www.pdffactory.com
§ Keyframe pertama (Up) : keadaan butang bebas
§ Keyframe kedua (Over) : keadaan butang ketika melalukan
tetikus di atasnya.
§ Keyframe ketiga (Down) : keadaan butang ketika tetikus
diklik.
§ Keyframe keempat (Hit) : keadaan butang ketika butang
diaktifkan.
§ Aktifkan keyframe Up dan dengan menggunakan toolbox
pilih ikon oval tool dan lakar objek bulat berwarna biru.
§ Sekarang keyframe secara automatic telah diisi dengan
keyframe kelabu kerana terdapat objek.
§ Kemudian pada timeline di keyframe Over, klik kanan pada
tetikus dan pilih menu Insert Keyframe.
§ Begitu juga pada keyframe Down dan Hit.
§ Kemudian klik pada keyframe Over sekali lagi dan tukar
warna objek dengan warna merah.
§ Klik pada keyframe Down dan tukar warna objek dengan
warna hijau.
§ Untuk keyframe hit, tiada perubahan kerana butang statik
tidak efektif untuk keyframe ini.
§ Sekarang sepatutnya butang anda akan berubah warna
apabila tetikus dilalukan dan diklik di atasnya.
§ Klik pada ikon Edit Scene untuk ke stage scene 1 dan seret
ikon butang01 daripada library ke dalam stage.
§ Kemudian pergi ke menu Control dan klik Test Movie atau
tekan kekunci Ctrl + enter.
3.3.6 Mencipta butang beranimasi
§ Kaedah yang sama seperti membuat butang statik tetapi
setiap keyframe pada frame Up, Over, Down dan Hit diwakili
oleh animasi yang telah dibuat pada fail yang lain.
§ Setiap animasi yang dibuat untuk mewakili keyframe Up,
Over, down dan Hit mestilah animasi yang berhubungan
seperti butang yang static, apabila dilalukan tetikus
diatasnya, ia berpusing, bergerak atau berupah rupa dan
apabila anda klik ia akan bertukar warna atau berubah rupa.
§ Di sini kita memerlukan 3 jenis animasi yang saling berkaitan
tanpa membuat animasi untuk keyframe Hit kerana ia jarang
digunakan.
§ Sama seperti kaedah butang statik, pada tetingkap library,
klik pada Option dan pilih menu New Symbol.
§ Tetingkap New Symbol akan dipaparkan dan pilih Movie Clip
serta namakan klip tersebut sesuai untuk keyframe Up nanti.
§ Untuk memberi arahan (action script) kepada butang yang
dibuat hanya setelah butang yang siap di dalam library di
seret ke dalam stage movie anda.
§ Pastikan butang tersebut berada di dalam timeline lapisan
(layer) yang khusus, contohnya anda menambah satu
lapisan baru yang dinamakan sebagai butang, kemudia seret
PDF created with pdfFactory Pro trial version www.pdffactory.com
butang dari dalam tetingkap library ke dalam stage ketika
lapisan timeline butang masih aktif.
§ Kemudian, klik pada imej butang untuk aktifkan dan buka
tetingkap action properties dengan mengklik kanan > action
atau pergi ke menu Windows > Action
§ Di dalam tetingkap Action pilih menu Action > Movie Control
(Flash MX) atau Action> Basic Action (Flash 5)
§ Pilih arahan yang anda perlukan pada senarai arahan untuk
butang anda.
3.3.7 Mengimport Video
§ Aplikasi Flash MX membenarkan anda menimport video ke
dalam flash sebagai video flash.
§ Untuk flash versi ke-5 dan sebelumnya hanya mampu
mengimport video di dalam format MOV (Quicktime) dan di
terbitkan sebagai movie quicktime sahaja.
§ Flash MX boleh mengimport klip video berformat seperti di
bawah jika komputer mempunyai pemain Quicktime versi 4
dan yang terbaru (untuk windows dan macintosh):
§ Format video berikut pula boleh diimport jika komputer anda
mempunyai Direct X versi 7 dan terbaru (hanya untuk
windows sahaja):
§ Untuk mengimport video ke dalam stage di dalam flash, pergi
ke menu File, klik pada menu Import dan pilih fail video anda,
tetingkap Import Video Setting akan dipaparkan.
PDF created with pdfFactory Pro trial version www.pdffactory.com
§ Tentukan kualiti video yang diperlukan dan pastikan menu
Import audio di aktifkan.
§ Walaubagaimanapun, kelajuan movie anda boleh ditetapkan
pada 12 fps (minimum) atau 15 fps (supaya fail video anda
menjadi lebih ringan)
§ Tetapkan nilai Quality = 80 ; Keyfrane interval = 48 ; Scale =
50 ; ratio = 1:1 dan klik pada kotak Import audio.
§ Kemudian klik OK dan tetingkap berikut dipaparkan:
§ Klik Yes
§ Video anda akan di letak diatas stage.
§ Anda boleh memainkan klip video tersebut dengan menekan
enter tetapi tiada bunyi kedengaran.
§ Untuk mendengar bunyi dan video anda dimainkan hanyalah
selepas anda menerbitkan movie flash anda di dalam format
SWF selepas anda menekan CTRL + ENTER atau ke menu
Control dan Test Movie.
§ Anda juga boleh mengimport klip video terus ke dalam library
dengan memacu arahan di menu File > Import to Library >
pilih fail video anda.
§ Dengan menggunakan butang statik yang telah kita buat,
anda boleh menjadikan ia sebagai ikon kawalan untuk
memainkan, memberhentikan atau memainkan semula.
3.3.8 Teks
§ Teks boleh disalin semula dengan arahan copy and paste
dari mana-mana aplikasi.
§ Di dalam movie flash, teks yang terlalu panjang tidak sesuai
sebagai bahan utama kerana flash digunakan sebagai
PDF created with pdfFactory Pro trial version www.pdffactory.com
perantara persembahan multimedia yang mempunyai grafik,
teks dan bunyi.
§ Walaubagaimanapun, ia boleh dipautkan kepada teks yang
panjang yang diolah sebagai fail html.
§ Untuk menyalin teks dari mana-mana aplikasi, aktifkan
perkataan, ayat atau perenggan yang diperlukan dan salin
dengan arahan Copy.
§ Kemudian di dalam Flash, gunakan Text Tool, klik dan seret
di dalam stage untuk mendapatkan kawasan teks yang
diperlukan.
§ Sementara kawasan teks anda masih aktif, pergi ke menu
Edit dan klik pada menu Paste atau tekan kekunci Ctrl + V.
§ Teks yang telah di lekatkan pada Stage di Flash boleh
disunting dengan membuka tetingkap Properties dengan
pergi ke menu Windows > Properties atau tekan kekunci Ctrl
+ F3 (untuk Flash MX).
§ Untuk pengguna Flash 5: Ctrl + T atau pergi ke menu
Windows > Panel > Character
§ Untuk menyimpan teks di dalam library, arahan yang sama
seperti membuat butang.
§ Pergi ke library, klik pada Option (Flash 5) atau pada ikon
sebelah kanan atas di tetingkap Library (Flash MX), pilih
menu New Symbol dan pada tetingkap new symbol, aktifkan
Grafik dan namakan media anda yang mewakili teks
tersebut.
3.3.9 Mengimport grafik
§ Seperti mana yang telah dibincangkan di dalam 3.3.4 ,
biasanya imej grafik terutama sekali gambar bitmap amat
penting kerana ia menjadi penghias, imej rujukan atau cirri
estetika kepada movie anda.
§ Imej yang hendak diimport ke dalam flash anda mestilah
bersaiz kecil untuk melancarkan pergerakan Flash ketika
dipersembahkan seperti menggunakan saiz dpi yang rendah
seperti 72 atau 90 dpi.
§ Penggunaan mod warna RGB kerana ia dipaparkan di dalam
skrin dan bukan untuk dicetak.
§ Tiga format yang biasa digunakan adalah JPEG, GIF dan
PNG (rujuk semula pada 3.3.4).
§ GIF dan PNG mempunyai kebaikan untuk meletakkan imej
yang berlatarkan transparen tetapi format PNG adalah lebih
licin berbanding GIF yang mempunyai kesan jagged dan
tidak licin.
PDF created with pdfFactory Pro trial version www.pdffactory.com
3.4 Animasi
Di dalam Flash, terdapat 3 jenis animasi yang boleh di buat:
3.4.1 Frame by frame
§ Animasi teknik frame by frame ini hamper sama seperti
teknik animasi sel. Setiap pergerakan dilukis pada bingkai
demi bingkai hingga menjadi satu siri pergerakan objek yang
dilukis itu tadi.
§ Biasanya animasi ini agak komplek dan memerlukan
kreativiti untuk melukis pergerakan bingkai demi bingkai.
§ Contoh animasi frame by frame:
PDF created with pdfFactory Pro trial version www.pdffactory.com
3.4.2 Motion
§ Animasi pergerakan atau motion pula menggunakan aplikasi
flash untuk menggerakkan objek secara mudah.
§ Ia dapat menggerakkan objek static atau media lain dari kiri
ke kanan, atas ke bawah, berpusing dan sebaliknya.
§ Di bawah adalah contoh animasi Motion di dalam Flash:
PDF created with pdfFactory Pro trial version www.pdffactory.com
3.4.3 Shape Tweening
§ Animasi shape tweening pula membenarkan objek diubah
rupa bentuknya, warna atau garis luar objek tersebut.
§ Contoh animasi Shape Tweening:
3.5 Menerbitkan projek Flash (publishing movie)
3.5.1 Tentukan format terbitan projek anda
§ Pergi ke menu File > Publish setting
§ Tetingkap Publish setting akan dipaparkan seperti di bawah.
PDF created with pdfFactory Pro trial version www.pdffactory.com
§ Pilih format yang anda perlukan pada menu Format
§ Pilih setting anda pada menu Flash atau HTML
§ Klik OK atau anda boleh terus terbitkan projek anda dengan
menekan butang Publish.
3.5.2 Menukar format movie kepada projector
§ Di dalam folder projek anda, pilih file SWF projek / movie
anda, klik dua kali untuk membuka fail tersebut.
§ Setelah tetingkap fail anda dibuka (sepatutnya projek/movie
anda sudah dimainkan/berfungsi jika anda mempunyai flash
player), pergi ke menu File dan pilih menu Create Projector.
§ Sepatutnya projek anda telah disalin ke dalam format EXE
untuk membolehkan ia dimainkan di dalam mana-mana
komputer (windows)
§ Untuk komputer Macintosh, setting pada Publish Setting,
pilih menu Macintosh Projector.
4. Membuat kulit dan label CD serta meletakkan fail auto run untuk projek anda.
4.1 Objektif
4.1.1 Mendedahkan ahli membuat dan merekacipta cover CD dalam Adobe
Photoshop.
4.1.2 Menghasilkan cover CD sendiri.
4.2 Asas rekaan
4.2.1 Ruang kerja Adobe Photoshop
Main Menu
Tools Option Bar
Tools
Document
Palette
PDF created with pdfFactory Pro trial version www.pdffactory.com
4.2.2 Dokumen
Dokumen di dalam aplikasi Adobe Photoshop adalah diibaratkan
skrin yang akan memaparkan segala persembahan grafik yang akan
kita lukiskan didalamnya.
Kita haruslah menetapkan dimensi dokumen ini mengikut saiz
standard bagi cover CD.
Antara saiz dimensi cover CD luar adalah 12 x 12 cm.
12 cm
12 cm
4.2.3 Untuk mendapatkan stage, pergi ke File dan pilih New.
Tukar Untitled-1 kepada nama Cover 1.
Masukkan size pada width 12, height 12 dan dibuat dalam
ukuran sentimeter (cm).
Tukar resolution kepada 150 dpi.
PDF created with pdfFactory Pro trial version www.pdffactory.com
Mode di dalam CMYK (Cyan, Magenta, Yellow, Black)
Contents dalam white.
Klik OK dan stage akan dipaparkan.
Cover 1
4.2.4 Langkah penghasilan grafik seterusnya ialah menggunakan teknik
Gradient untuk latar belakang.
Menghasilkan latar belakang grafik dengan memilih warna yang
sesuai.
Arahkan cursor untuk klik pada kotak warna sebelah atas (set
foreground colour) dan tukar warna.
Tetingkap warna akan keluar dan klik warna untuk foreground colour.
Kemudian klik OK.
Foreground color
Background color
PDF created with pdfFactory Pro trial version www.pdffactory.com
Klik pada kekotak warna kedua (background colour) dan pilih warna
seperti tetingkap di atas. Kemudian klik OK.
Setelah memilih warna, pergi ke kotak Gradient tool dan klik.
Kemudian klik yang pertama pada stage dan tarik kebawah seperti
contoh di bawah:
1 klik
seret
lepaskan
Klik yang pertama pada nombor 1 di atas, kemudian seret sehingga ke
nombor 2.
Kemudian lepaskan
4.2.5 Memasukkan teks untuk tajuk dan sebagainya.
Klik pada 'T" (type) pada toolbar.
PDF created with pdfFactory Pro trial version www.pdffactory.com
Klik pada mana-mana bahagian dalam dokumen dan type.
4.2.6 Untuk mengubah saiz , jenis font dan warna. Anda bolehlah menukar
pada toolbar yang terletak di bawah menu:
PDF created with pdfFactory Pro trial version www.pdffactory.com
4.2.7 Memasukkan element-element lain seperti gambar, logo dan
sebagainya
Buka file logo.
Dokumen logo Dokumen Cover 1
Aktifkan file logo kemudian klik pada logo (tanpa melepaskan) dan
seret ke dalam file utama.
Kemudian susun logo mengikut kesesuaian saiz dan tempatnya.
4.2.8 Memasukkan gambar.
Pergi ke file. Pilih dan buka gambar yang sesuai.
PDF created with pdfFactory Pro trial version www.pdffactory.com
Aktifkan gambar. Klik dan seret gambar ke dalam file CD.
Untuk membesarkan imej gambar. Pergi ke Edit, pilih Transform dan
pilih Scale.
Tekan Shift+tarik kotak-kotak kecil pada hujung kiri dan kanan imej
tersebut mengikut kesesuaian imej.
Klik pada mana-mana bahagian toolbar.
Kemudian kekotak "apply-cancel-don't apply" keluar dan tekan apply.
PDF created with pdfFactory Pro trial version www.pdffactory.com
Kulit CD yang telah siap
Save as file dalam Photoshop(*PSD) dan JPEG(*.JPG) file. Kemudian
Print.
PDF created with pdfFactory Pro trial version www.pdffactory.com
Anda mungkin juga menyukai
- Projek Reka Bentuk Hiasan Dalaman Ruang DapurDokumen9 halamanProjek Reka Bentuk Hiasan Dalaman Ruang DapurDeela DaudBelum ada peringkat
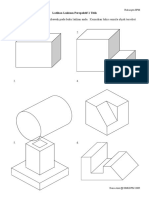
- BBB Latihan Lukisan Perspektif 1 TitikDokumen1 halamanBBB Latihan Lukisan Perspektif 1 TitikDeela DaudBelum ada peringkat
- Penerangan KosDokumen1 halamanPenerangan KosDeela DaudBelum ada peringkat
- Penerangan KosDokumen1 halamanPenerangan KosDeela DaudBelum ada peringkat
- Bap 2017Dokumen2 halamanBap 2017Deela DaudBelum ada peringkat
- Gambr Jenis-Jenis RuangDokumen15 halamanGambr Jenis-Jenis RuangDeela DaudBelum ada peringkat
- Gambr Jenis-Jenis RuangDokumen15 halamanGambr Jenis-Jenis RuangDeela DaudBelum ada peringkat
- RPT TG 2 2013 PbsDokumen23 halamanRPT TG 2 2013 PbsDeela DaudBelum ada peringkat
- RPT Khb-Ert Ting 3 2017Dokumen13 halamanRPT Khb-Ert Ting 3 2017Deela DaudBelum ada peringkat
- Aktiviti 1Dokumen1 halamanAktiviti 1Deela DaudBelum ada peringkat
- 2.2 Logo, Misi, Visi, Piagam & Lagu SekolahDokumen3 halaman2.2 Logo, Misi, Visi, Piagam & Lagu SekolahDeela DaudBelum ada peringkat
- Soalan UlangkajiDokumen4 halamanSoalan UlangkajiDeela DaudBelum ada peringkat
- SPBT 2014Dokumen4 halamanSPBT 2014Deela DaudBelum ada peringkat
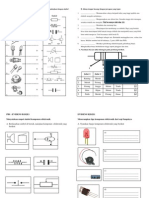
- Bab 2 Elektronik - Komponen LatihanDokumen3 halamanBab 2 Elektronik - Komponen LatihanDeela DaudBelum ada peringkat
- Jahitan - Modul & Soalan ObjDokumen13 halamanJahitan - Modul & Soalan ObjCrismanels AlsahBelum ada peringkat
- RANC - PEN.ThUNAN KH ERT TING !Dokumen13 halamanRANC - PEN.ThUNAN KH ERT TING !Dz ZainBelum ada peringkat
- SNS PJK TG 1 Band 5Dokumen5 halamanSNS PJK TG 1 Band 5Deela DaudBelum ada peringkat
- 34pilih Pasangan Nutrien Dan Makanan Yang BetulDokumen3 halaman34pilih Pasangan Nutrien Dan Makanan Yang BetulDeela DaudBelum ada peringkat
- Soalan UlangkajiDokumen4 halamanSoalan UlangkajiDeela DaudBelum ada peringkat
- Penyakit MalnutrisiDokumen7 halamanPenyakit MalnutrisiDeela DaudBelum ada peringkat
- Daya Tahan OtotDokumen1 halamanDaya Tahan OtotDeela DaudBelum ada peringkat
- Pemetaan Bagi Pentaksiran Berasaskan Sekolah t2Dokumen10 halamanPemetaan Bagi Pentaksiran Berasaskan Sekolah t2Deela DaudBelum ada peringkat
- Instrumen Bab 1Dokumen3 halamanInstrumen Bab 1Deela DaudBelum ada peringkat
- Sarapan PagiDokumen26 halamanSarapan PagiDeela DaudBelum ada peringkat
- Penyakit MalnutrisiDokumen7 halamanPenyakit MalnutrisiDeela DaudBelum ada peringkat
- Sarapan PagiDokumen26 halamanSarapan PagiDeela DaudBelum ada peringkat
- Teras Ting 1Dokumen25 halamanTeras Ting 1Deela DaudBelum ada peringkat
- Kertas Soalan PPT KHB ERT Tingkatan 1Dokumen11 halamanKertas Soalan PPT KHB ERT Tingkatan 1siti halimah taha50% (2)
- HSP KH Tingkatan 1Dokumen129 halamanHSP KH Tingkatan 1e_hanselBelum ada peringkat
- Bab 8 Ukuran Asas PelajarDokumen7 halamanBab 8 Ukuran Asas PelajarDeela DaudBelum ada peringkat