3.4 Tabel
3.4 Tabel
Diunggah oleh
Aji Prasetya Wibisono0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
7 tayangan16 halamanHak Cipta
© © All Rights Reserved
Format Tersedia
DOCX, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
7 tayangan16 halaman3.4 Tabel
3.4 Tabel
Diunggah oleh
Aji Prasetya WibisonoHak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 16
Modul bahan Ajar
Aji Prasetya Wibisono, S.Pd
198805242020121008
SMKN 1 Kawali
3.3 Menerapkan format tabel pada halaman web
4.3 Membuat kode html untuk menampilkan tabel pada halaman web.
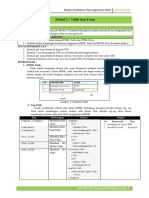
Tabel terdiri dari 4 unsur utama;
1. Baris
2. Colom
3. Sel
4. Baris
tag untuk membuat tabel di HTML
1. tag <table>untuk membungkus tabelnya
2. tag <head> untuk membungkus bagian kepala tabel
3. tag <tbody>untuk membungkus bagian dari bodi tabel
4. tag <tr> (tabel row) untuk membuat baris
5. tag <td> (tabel data) untuk membuat sel
6. tag <th> (tabel head) untuk membuat judul pada header
di bawah ini adlah contoh untuk pembuatan tabel
Aji Prasetya Wibisono, S.Pd
Dan hasilnya :
Penulis belum menambahkan atribut border untuk tabel di atas, agar tabelnya
memiliki garis maka penulis akan menambahkan atribut border dengan nilai 1.
2 Pemrograman Web Perangkat Bergerak
Dan hasilnya akan seperti ini:
Nilai “1” pada atribut order mengartikan ketebalan, semakin besar nilai nya maka
semakin tebal barisnya.
Mengatur jarak Sel dengan Cellpading
Atribut cellpading adalah atribut untuk mengatur jarak teks dengan garis di dalam
sel.
Atribut ini di simpan di dalam <table>
Aji Prasetya Wibisono, S.Pd
Nilai 10 yang di sisipkan pada cellpadding mengartikan ukuran jarak antara teks sel
dengan garis.
Menambahkan warna pada Sel dan Baris
Untuk menambahkan warna pada sel dan baris, bias menggunakan tribute bgcolor
di dalam tag <td> (untuk sel) atau <tr> (untuk baris), seperti contoh di bawah ini.
4 Pemrograman Web Perangkat Bergerak
Maka hasilnya akan seperti ini:
Untuk code-code warna, bias di cari d google dengan kata kunci
Menggabungkan sel tabel
Atribut yang digunakan untuk menggabungkan sel tabel adalah :
1. rowspan untuk menggabungkan baris
2. colspan untuk menggabungkan kolom
atribut ini bias di sisipkan pada tag <td> atau <th>
Aji Prasetya Wibisono, S.Pd
Ini adalah contohnya :
6 Pemrograman Web Perangkat Bergerak
Hasilnya :
Aji Prasetya Wibisono, S.Pd
A. Latihan
Latihan 4.1 (Memberi Warna Latar Baris)
8 Pemrograman Web Perangkat Bergerak
Latihan 4.2 (Memasukkan Gambar ke dalam Tabel)
Aji Prasetya Wibisono, S.Pd
Latihan 4.3 (Mengatur Nilai CELLSPACING dalam Tabel)
1 Pemrograman Web Perangkat Bergerak
0
Latihan 4.4 (Mengatur Nilai CELLPADDING dalam Tabel)
Aji Prasetya Wibisono, S.Pd
Latihan 4.5 (Penomoran dalam Daftar Terurut)
1 Pemrograman Web Perangkat Bergerak
2
Latihan 4.6 (Daftar Tidak Terurut)
Aji Prasetya Wibisono, S.Pd
Latihan 4.7 (Daftar Definisi)
1 Pemrograman Web Perangkat Bergerak
4
Latihan 4.8 (Menampilkan Karakter Khusus)
Aji Prasetya Wibisono, S.Pd
1 Pemrograman Web Perangkat Bergerak
6
Anda mungkin juga menyukai
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Pemrograman Berorientasi Objek dengan Visual C#Dari EverandPemrograman Berorientasi Objek dengan Visual C#Penilaian: 3.5 dari 5 bintang3.5/5 (6)
- Modul 5. Bekerja Dengan TableDokumen8 halamanModul 5. Bekerja Dengan Tablerikaf001Belum ada peringkat
- 22sif0033 Tabel Part7Dokumen15 halaman22sif0033 Tabel Part7syaefullahalmuminBelum ada peringkat
- LKPD PWPBDokumen8 halamanLKPD PWPBhilman rismanaBelum ada peringkat
- LKPD Pwpb-DikonversiDokumen8 halamanLKPD Pwpb-Dikonversihilman rismanaBelum ada peringkat
- Membuat Table Di HTMLDokumen9 halamanMembuat Table Di HTMLMin WilsBelum ada peringkat
- Format Tabel Halaman WebDokumen10 halamanFormat Tabel Halaman Webrikapuspitadewi namakuBelum ada peringkat
- Hyperlink Adalah Suatu Bagian Dari Halaman Website Yang Menghubungkan Antar HalamanDokumen7 halamanHyperlink Adalah Suatu Bagian Dari Halaman Website Yang Menghubungkan Antar HalamanFitrah Abu KhaerBelum ada peringkat
- Cara Membuat Tabel Di HTMLDokumen3 halamanCara Membuat Tabel Di HTMLZainudin AboedBelum ada peringkat
- Bahan AjarDokumen17 halamanBahan AjarAsep DeniBelum ada peringkat
- LKPD RPP PWPB Lembar1Dokumen7 halamanLKPD RPP PWPB Lembar1Julia Tri UtamiBelum ada peringkat
- LKPD RPP PWPB LembarDokumen7 halamanLKPD RPP PWPB LembarJulia Tri UtamiBelum ada peringkat
- Penjelasan Frame 1docxDokumen2 halamanPenjelasan Frame 1docxRachmat HidayatBelum ada peringkat
- PRAKTIKUM 3 TabelDokumen19 halamanPRAKTIKUM 3 Tabelandi sumardinBelum ada peringkat
- BAHAN AJAR KD3.3 UploadDokumen18 halamanBAHAN AJAR KD3.3 UploadSirajudien TajalliBelum ada peringkat
- Materi TabelDokumen8 halamanMateri TabelFIAT WRBelum ada peringkat
- Bahan Ajar Aksi 3Dokumen31 halamanBahan Ajar Aksi 3SEFTIANA BUHANEGA RIZKI AMILIABelum ada peringkat
- Pertemuan 1 Makalah TabelDokumen13 halamanPertemuan 1 Makalah Tabelmuhamad iswantoBelum ada peringkat
- 1.2.3 Membuat Tabel Dengan HTMLDokumen6 halaman1.2.3 Membuat Tabel Dengan HTMLAnonymous lQZXdpVLzFBelum ada peringkat
- Script HTMLDokumen4 halamanScript HTMLDika NovianaBelum ada peringkat
- HTML 5 Membuat TabelDokumen29 halamanHTML 5 Membuat TabelZuhairah sri juliaBelum ada peringkat
- Tabel Dan Form Di HTMLDokumen22 halamanTabel Dan Form Di HTMLrichsparlingmail.com ParlinBelum ada peringkat
- Modul 2 - Table Dan FormDokumen8 halamanModul 2 - Table Dan FormEvos UglybastarrdBelum ada peringkat
- Pemrograman Web-2Dokumen13 halamanPemrograman Web-2Adel BnBelum ada peringkat
- Tabel Dan Form Dengan HTMLDokumen4 halamanTabel Dan Form Dengan HTMLDr. Arnellis, M.SiBelum ada peringkat
- Sesi 5 - Tabel HTMLDokumen6 halamanSesi 5 - Tabel HTMLMauLana SyaRifBelum ada peringkat
- Cara Membuat Dan Menggabungkan Kolom Atau Baris Pada Table Dengan HTMLDokumen11 halamanCara Membuat Dan Menggabungkan Kolom Atau Baris Pada Table Dengan HTMLIan ClaxBelum ada peringkat
- Kumpulan Tag HTMLDokumen4 halamanKumpulan Tag HTMLNur Tazkia Amalia Hamdie100% (1)
- Laporan Web 1Dokumen20 halamanLaporan Web 1Ahmad RamliBelum ada peringkat
- Hansevantatipata 3ka02 12119740 Ujian Tipe-ADokumen6 halamanHansevantatipata 3ka02 12119740 Ujian Tipe-Azekri fitra ramadhanBelum ada peringkat
- 2.1 Table, Frame Dan Web PageDokumen22 halaman2.1 Table, Frame Dan Web PageIvan WahyuBelum ada peringkat
- Bahan Ajar RPP 1-Wahyu Tri Wulansari, S.PDDokumen8 halamanBahan Ajar RPP 1-Wahyu Tri Wulansari, S.PDwulansariBelum ada peringkat
- Style Tag Dan Atribut TableDokumen11 halamanStyle Tag Dan Atribut TableRin Rin NurmalasariBelum ada peringkat
- Frame HTML PDFDokumen8 halamanFrame HTML PDFYaqub WoengBelum ada peringkat
- Tag Untuk Membuat Tabel Di HTMLDokumen8 halamanTag Untuk Membuat Tabel Di HTMLhermansyah42Belum ada peringkat
- Laporan Resmi Modul 2Dokumen12 halamanLaporan Resmi Modul 2Nur Alvi Nauli0% (1)
- KJ25 KB 8 Tabel Dengan SpanningDokumen15 halamanKJ25 KB 8 Tabel Dengan SpanningyunidaBelum ada peringkat
- Elemen HTML List, Image, Link, Div, Table Dan FormDokumen18 halamanElemen HTML List, Image, Link, Div, Table Dan FormAdnan nurBelum ada peringkat
- Bab KeempatDokumen14 halamanBab KeempatHartini DamanikBelum ada peringkat
- Modul 3 Menerapkan Format Tabel Pada Halaman WebDokumen17 halamanModul 3 Menerapkan Format Tabel Pada Halaman WebRivaldo100% (2)
- Laprak Pertemuan6 - Armiza Adelia Pratiwi - 2113025039Dokumen3 halamanLaprak Pertemuan6 - Armiza Adelia Pratiwi - 2113025039armiza adelia pratiwiBelum ada peringkat
- Memformat Dokumen: Taryanarx@email - Unikom.ac - Id Telegram: 081221480577Dokumen23 halamanMemformat Dokumen: Taryanarx@email - Unikom.ac - Id Telegram: 081221480577Aurelya AzzahraBelum ada peringkat
- (Muhammad Rizky Safdila) LAPORAN 2Dokumen14 halaman(Muhammad Rizky Safdila) LAPORAN 2Muhammad RizkyBelum ada peringkat
- HTMLDokumen62 halamanHTMLAguz WibowoBelum ada peringkat
- 2.modul Web Kelas Xi 07-10Dokumen5 halaman2.modul Web Kelas Xi 07-10Smk Plus Muta'alliminBelum ada peringkat
- Tugas Table Faridah Dan DeliaDokumen13 halamanTugas Table Faridah Dan Deliafaridahhas15Belum ada peringkat
- Praktikum 3Dokumen13 halamanPraktikum 3Aditya Bani IsroBelum ada peringkat
- Modul II Form Dan TabelDokumen5 halamanModul II Form Dan TabelIbnu HandriansyahBelum ada peringkat
- Kisi 1Dokumen3 halamanKisi 1Muh Nur Fahkri RizkyBelum ada peringkat
- Pemrograman CSS Untuk PemulaDokumen14 halamanPemrograman CSS Untuk PemulaNiar SitumorangBelum ada peringkat
- Apa Itu ProgrammingDokumen4 halamanApa Itu ProgrammingbarnesyapBelum ada peringkat
- Tugas TIK Dzikrina Azahra 8cDokumen7 halamanTugas TIK Dzikrina Azahra 8celis sumartiniBelum ada peringkat
- Materi Pemrograman WebDokumen6 halamanMateri Pemrograman WebArifseptian_Belum ada peringkat
- Job Sheet Web Dinamis Minggu 2 PDFDokumen24 halamanJob Sheet Web Dinamis Minggu 2 PDFAlifia ChoirunnisaBelum ada peringkat
- Materi PWPB - Pertemuan 3Dokumen4 halamanMateri PWPB - Pertemuan 3Alice ServiyaniBelum ada peringkat
- LinggaAnggalaPrasetiyo 3KA02 13119417 Ujian Tipe-ADokumen6 halamanLinggaAnggalaPrasetiyo 3KA02 13119417 Ujian Tipe-Azekri fitra ramadhanBelum ada peringkat
- Tag Untuk Membuat Tabel Di HTMLDokumen7 halamanTag Untuk Membuat Tabel Di HTMLElina Eka SeptiyanantaBelum ada peringkat
- Tabel Dan FormulirDokumen40 halamanTabel Dan FormulirKevinPrilianBelum ada peringkat
- 3 Basic HTML (Tabel Dan List)Dokumen9 halaman3 Basic HTML (Tabel Dan List)Rizky Dwi AnandaBelum ada peringkat
- Teknologi Aplikasi Web Berbasis ServerDokumen10 halamanTeknologi Aplikasi Web Berbasis ServerAji Prasetya WibisonoBelum ada peringkat
- Pemrograman Web: Pertemuan Ke-8 Dan 9 Server Side ScriptingDokumen20 halamanPemrograman Web: Pertemuan Ke-8 Dan 9 Server Side ScriptingAji Prasetya WibisonoBelum ada peringkat
- Modul Bahan Ajar 3.4Dokumen5 halamanModul Bahan Ajar 3.4Aji Prasetya WibisonoBelum ada peringkat
- Pbo 3.17Dokumen2 halamanPbo 3.17Aji Prasetya WibisonoBelum ada peringkat
- Pbo 3.19Dokumen2 halamanPbo 3.19Aji Prasetya WibisonoBelum ada peringkat
- Pbo 3.18Dokumen2 halamanPbo 3.18Aji Prasetya WibisonoBelum ada peringkat
- Pbo 3.20Dokumen2 halamanPbo 3.20Aji Prasetya WibisonoBelum ada peringkat