Javascript
Diunggah oleh
Kadri YusufJudul Asli
Hak Cipta
Format Tersedia
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen IniHak Cipta:
Format Tersedia
Javascript
Diunggah oleh
Kadri YusufHak Cipta:
Format Tersedia
JAVASCRIPT
Pengenalan Javascript
❖ Bahasa pemograman web yang bersifat Client Side Programming
Language (pemrosesan dilakukan oleh client / browser).
❖ Javascript awalnya bernama Mocha, lalu berubah menjadi LiveScript saat
browser Netscape Navigator 2.0 rilis versi beta (September 1995). Namun,
setelah itu dinamai ulang menjadi Javascript.
❖ Digunakan untk membuat web menjadi interaktif dan dinamik
❖ Penulisan perintah pada javascript bersifat case sensitive
❖ Penggunaan titik koma (;) pada akhir baris bersifat optional
DTS 2021 #Jadijagoandi
Kegunaan Javascript
❖ Animasi sederhana
❖ Validasi form inputan
❖ Menampilkan pop up window
❖ Menampilkan dialog konfirmasi
❖ Menampilkan alert
❖ Menangani event handler pada objek HTML
❖ AJAX
❖ Membuat halaman web yang interaktif
DTS 2021 #Jadijagoandi
Mengenal Console JavaScript
❖ Console Javascript dapat di buka melalui Inspect Element ➔ Console.
❖ Pada bagian ini juga akan ditampilkan pesan error javascript
DTS 2021 #Jadijagoandi
Cara Menulis Kode Javascript di HTML
Pada contoh di atas, kita sudah menulis kode javascript di dalam HTML.
Cara tersebut merupakan cara penulisan embeded (ditempel).
Masih ada beberapa cara lagi yang perlu kita ketahui:
1. Embed (Kode Javascript ditempel langsung pada File HTML)
2. Inline (kode Javascript ditulis pada atribut HTML)
3. Eksternal (Kode Javascript ditulis terpisah dengan file HTML)
DTS 2021 #Jadijagoandi
Penulisan Kode javascript dengan Embed
❖ Pada cara ini, kita menggunakan
tag script untuk menempelkan
(embed) kode Javascript pada
HTML. Tag ini dapat ditulis di
dalam tag head dan body.
❖ Penulisan tag
<Script>
Kode javascript di sini
</script>
DTS 2021 #Jadijagoandi
Penulisan Kode javascript Inline
❖ Pada cara ini, kita akan menulis kode javascript di dalam atribut HTML. Cara
ini biasanya digunakan untuk memanggil suatu fungsi pada event tertentu.
Misal: saat link diklik.
Contoh:
❖ atau bisa juga seperti ini:
DTS 2021 #Jadijagoandi
Penulisan Kode javascript Eksternal
❖ Pada cara ini, kita akan menulis kode javascript secara terpisah dengan file
HTML.
❖ Kode javascript dibuat dalam file lain dengan ekstention .js
❖ Cara ini biasanya digunakan pada proyek-proyek besar, karena diyakini—
dengan cara ini—dapat lebih mudah mengelola kode project. uat dua file,
yaitu: file HTML dan Javascript
DTS 2021 #Jadijagoandi
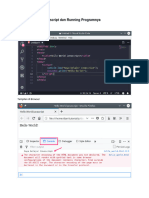
Penulisan Kode javascript Eksternal
Isi file kode-program.js:
Isi file index.html:
DTS 2021 #Jadijagoandi
Penulisan Kode javascript Eksternal
Hasilnya:
DTS 2021 #Jadijagoandi
Variabel Javascript
❖ Variabel berguna untuk menampung data, value atau informasi.
❖ Aturan penamaan variable
• Tidak boleh sama dengan reserved word
• Bersifat case sensitive
• Tidak boleh ada spasi
• Diawali oleh huruf atau underscore
• Boleh diawali dengan var, ataupun tidak.
❖ Contoh deklarasi variabel
x = 0;
var total = 100;
nama_saya = “Budi”
DTS 2021 #Jadijagoandi
Komentar / Remark
❖ Komentar digunakan untuk memberikan keterangan pada program
❖ Semua perintah yang berada di dalam komentar tidak akan dieksekusi
❖ Untuk menambahkan komentar dapat menggunakan
// , jika komentar hanya terdiri dari satu baris
/* … */ , jika komentar lebih dari satu baris
DTS 2021 #Jadijagoandi
Dialog Javascript
❖ Jendela dialog merupakan jendela yang digunakan untuk berinteraksi dengan
pengguna.
❖ Ada tiga macam jendela dialog pada Javascript:
1. Jendela dialog alert();
2. Jendela dialog confirm();
3. Jendela dialog promp();
DTS 2021 #Jadijagoandi
Dialog Alert
❖ Dialog alert() biasanya digunakan untuk menampilkan pesan
peringatan atau informasi.
❖ Tombol yang muncul hanya 1, yaitu OK
❖ Contoh
alert("Selamat Datang");
DTS 2021 #Jadijagoandi
Dialog Confirm
❖ Dialog confirm() digunakan untuk melakukan konfirmasi dalam
melakukan tindakan tertentu.
❖ Tombol yang muncul pada dialog ini adalah OK dan Cancel
❖ Contoh
confirm('apakah anda yakin akan menghapusnya?');
DTS 2021 #Jadijagoandi
Dialog Prompt
❖ Dialog prompt() berfungsi untuk mengambil inputan dari
pengguna.
❖ Dialog prompt() akan mengembalikan sebuah nilai string dari apa
yang diinputkan oleh pengguna.
❖ Inputan pengguna bisa disimpan ke dalam variabel
❖ Contoh
prompt(‘siapa nama anda?’);
DTS 2021 #Jadijagoandi
Validasi Form Dengan Javascript
Simpan dengan nama form2.html
DTS 2021 #Jadijagoandi
Validasi Form Dengan Javascript
Simpan dengan nama validasi.js
DTS 2021 #Jadijagoandi
Hasil
Tampilan Form Pesan error jika nama kosong
Pesan error jika nama kurang dari 3
DTS 2021 #Jadijagoandi
Latihan
Lihat File Tugas Praktek #1
DTS 2021 #Jadijagoandi
Referensi
1. Lemay, L., Coburn, R., and Kyrnin, J. (2016). Sams Teach Yourself HTML, CSS &
JavaScript Web Publishing in One Hour a Day, Seventh Edition. Pearson Education, Inc.
2. HTML Tutorial, diakses dari laman https://www.w3schools.com/html/, pada 23
Februari 2021
3. CSS Tutorial, diakses dari laman https://www.w3schools.com/css/, pada 23 Februari
2021
4. Javacript Tutorial, diakses dari laman https://www.w3schools.com/js/, pada 23
Februari 2021
DTS 2021 #Jadijagoandi
Tools / Lab Online
1. Sublime Text
2. Web Browser (Google Chrome/Mozilla Firefox)
DTS 2021 #Jadijagoandi
Summary
1. HTML merupakan bahasa pemrograman untuk membuat halaman web
2. CSS digunakan untuk mengatur tampilan website
3. Javascript digunakan untuk membuat halaman web interaktif
DTS 2021 #Jadijagoandi
Team Teaching
DTS 2021 #Jadijagoandi
Anda mungkin juga menyukai
- Materi PemrogWeb - JavasriptDokumen78 halamanMateri PemrogWeb - JavasriptRonal RonaldoBelum ada peringkat
- Javascript ShortDokumen44 halamanJavascript ShortmaxiemakassarBelum ada peringkat
- Jobsheet 3Dokumen23 halamanJobsheet 3Ravi AfiansyahBelum ada peringkat
- Ebook Pemrograman Web 2 + JavaSript-141-149Dokumen9 halamanEbook Pemrograman Web 2 + JavaSript-141-149M. Nuri AfriyandiBelum ada peringkat
- Laporan6 A1g021015 Jesicha AnastasiaDokumen18 halamanLaporan6 A1g021015 Jesicha AnastasiaJesicha AnastasiaBelum ada peringkat
- Makalah Javascript 1. Pengenalan JavascriptDokumen12 halamanMakalah Javascript 1. Pengenalan JavascriptManda ChanBelum ada peringkat
- Makalah Javascript 1. Pengenalan JavascriptDokumen12 halamanMakalah Javascript 1. Pengenalan JavascriptManda ChanBelum ada peringkat
- Pertemuan 1 (Pengenalan Javascript)Dokumen9 halamanPertemuan 1 (Pengenalan Javascript)ValYour BusinessBelum ada peringkat
- Laporan Coding JSS - Raka Teo Endrawan - E1J021067Dokumen17 halamanLaporan Coding JSS - Raka Teo Endrawan - E1J021067Raka Teo EndrawanBelum ada peringkat
- Praktikum Frontend 1Dokumen7 halamanPraktikum Frontend 1sukrontikBelum ada peringkat
- Javascript SDokumen38 halamanJavascript SSafa AuliaBelum ada peringkat
- Pemrograman JavascripLangkah Awal Belajar JavascriptDokumen12 halamanPemrograman JavascripLangkah Awal Belajar JavascriptIbnuNizam SoamoleBelum ada peringkat
- AP.01 - IntroductionDokumen19 halamanAP.01 - Introductionteuku rajaBelum ada peringkat
- Jobsheet Javascript 2 - Penulisan JavascriptDokumen6 halamanJobsheet Javascript 2 - Penulisan Javascriptrosesee33Belum ada peringkat
- Jobsheet 1 Pengantar JavaScriptDokumen7 halamanJobsheet 1 Pengantar JavaScriptAzizBelum ada peringkat
- JavascriptDokumen54 halamanJavascriptPriado SiregarBelum ada peringkat
- Modul 07 Javascript OkDokumen8 halamanModul 07 Javascript Okhilman rismanaBelum ada peringkat
- Apa Itu Javascript: 1. Console - Log ("Hello, World!")Dokumen6 halamanApa Itu Javascript: 1. Console - Log ("Hello, World!")yunita annastasaBelum ada peringkat
- JURNAL II - Pengenalan Berbagai Bahasa PemrogramanDokumen25 halamanJURNAL II - Pengenalan Berbagai Bahasa Pemrogramanmuh arfani asraBelum ada peringkat
- Java ScriptDokumen100 halamanJava ScriptTetralianBelum ada peringkat
- Pengenalan JavascriptDokumen21 halamanPengenalan JavascriptMuhammad Rafli Aditya PratamaBelum ada peringkat
- Tugas Pemrograman Komputer - Achmad Taufik - 1022011001 - Elektro 2 B - Pertemuan 14Dokumen9 halamanTugas Pemrograman Komputer - Achmad Taufik - 1022011001 - Elektro 2 B - Pertemuan 14awang kuekBelum ada peringkat
- Artikel JavaScript PRINI-22120064Dokumen16 halamanArtikel JavaScript PRINI-22120064PriniBelum ada peringkat
- BAB 15 Java Script Intro (3%) ASDokumen15 halamanBAB 15 Java Script Intro (3%) ASnaufalzakylabib30Belum ada peringkat
- Pertemuan 04 Junior Web Developer VSGA DTS 2022Dokumen109 halamanPertemuan 04 Junior Web Developer VSGA DTS 2022Oman JayaBelum ada peringkat
- Dasar Dasar JavaScript PDFDokumen18 halamanDasar Dasar JavaScript PDFsarippudin100% (1)
- Catatan Javascript HTMLDokumen14 halamanCatatan Javascript HTMLLeonsiusBelum ada peringkat
- JavaDokumen14 halamanJavaHasrul Hasbi HarahapBelum ada peringkat
- Materi Praktikum Javascript DasarDokumen22 halamanMateri Praktikum Javascript DasarSetyo Niti WicaksonoBelum ada peringkat
- Modul Dasar Java ScriptDokumen18 halamanModul Dasar Java ScriptDmaz HendratmoBelum ada peringkat
- Makalah JavaDokumen60 halamanMakalah JavahartoyoBelum ada peringkat
- Makalah Membuat Animasi Burung Terbang Menggunakan HTMLDokumen10 halamanMakalah Membuat Animasi Burung Terbang Menggunakan HTMLHalomoan Nababan0078ツBelum ada peringkat
- Javascript: Nama: Ba'itsufia Dinda Asgyzta No: 06 Prodi: D4 - Manajemen Bisnis Internasional Kelas: Mbi - 1DDokumen7 halamanJavascript: Nama: Ba'itsufia Dinda Asgyzta No: 06 Prodi: D4 - Manajemen Bisnis Internasional Kelas: Mbi - 1DRismanto 23Belum ada peringkat
- Kp2 Kpd1023 - k1 Pengenalan Internet Dan World Wide WebDokumen7 halamanKp2 Kpd1023 - k1 Pengenalan Internet Dan World Wide WebznfthrBelum ada peringkat
- Andry JavascriptDokumen40 halamanAndry JavascriptWahyudinBelum ada peringkat
- Modul Web ProgrammingDokumen36 halamanModul Web ProgrammingMuthoharohBelum ada peringkat
- Materi JavascriptDokumen15 halamanMateri Javascriptfany kainamaBelum ada peringkat
- Pemrograman Web 11Dokumen42 halamanPemrograman Web 11Arisandi KBelum ada peringkat
- ATURAN Penulisan PHP Di CodeingiterDokumen7 halamanATURAN Penulisan PHP Di CodeingiterA Ropei RopeiBelum ada peringkat
- 06-Javascript Basic Dan Manipulasi DOMDokumen33 halaman06-Javascript Basic Dan Manipulasi DOMDaehan MinggukBelum ada peringkat
- Modul Web Programing PDFDokumen177 halamanModul Web Programing PDFFredy Siswanto100% (1)
- JavascriptDokumen41 halamanJavascriptMuhammad farhan FuadyBelum ada peringkat
- Pengenalan JavaScript (Lab)Dokumen12 halamanPengenalan JavaScript (Lab)M Egip PratamaBelum ada peringkat
- W151700011 - Web 1: Pemrograma NDokumen11 halamanW151700011 - Web 1: Pemrograma NMaulana FajarBelum ada peringkat
- Modul HTML 5Dokumen9 halamanModul HTML 5faiz widadiBelum ada peringkat
- Bab II Dasar Dan Aturan PBODokumen25 halamanBab II Dasar Dan Aturan PBOAntik HaariyantiBelum ada peringkat
- JavaScript and DOMDokumen9 halamanJavaScript and DOMMuhammad ArifBelum ada peringkat
- Makalah WP - 1Dokumen12 halamanMakalah WP - 1Anugerah ChristianBelum ada peringkat
- 04 NestedLoop-DasarJavaScriptDokumen23 halaman04 NestedLoop-DasarJavaScriptSecretGardenBelum ada peringkat
- Java ScriptDokumen45 halamanJava Scriptakmall170804Belum ada peringkat
- KP2 KPD1023 - K1Dokumen8 halamanKP2 KPD1023 - K1znfthrBelum ada peringkat
- Pelatihan JavaScriptDokumen12 halamanPelatihan JavaScriptConnan EdogawaBelum ada peringkat
- Dwi Hadi R (XI KJB) PkkwuDokumen2 halamanDwi Hadi R (XI KJB) PkkwuArvinBelum ada peringkat
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Dari EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Penilaian: 3.5 dari 5 bintang3.5/5 (7)
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Dari EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Penilaian: 4 dari 5 bintang4/5 (16)
- Pemrograman Berorientasi Objek dengan Visual C#Dari EverandPemrograman Berorientasi Objek dengan Visual C#Penilaian: 3.5 dari 5 bintang3.5/5 (6)