Cara Membuat Related Post
Diunggah oleh
Dina Febriani0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
10 tayangan2 halamanjjjjjjjjjjjjjj
Hak Cipta
© © All Rights Reserved
Format Tersedia
DOCX, PDF, TXT atau baca online dari Scribd
Bagikan dokumen Ini
Apakah menurut Anda dokumen ini bermanfaat?
Apakah konten ini tidak pantas?
Laporkan Dokumen Inijjjjjjjjjjjjjj
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
0 penilaian0% menganggap dokumen ini bermanfaat (0 suara)
10 tayangan2 halamanCara Membuat Related Post
Diunggah oleh
Dina Febrianijjjjjjjjjjjjjj
Hak Cipta:
© All Rights Reserved
Format Tersedia
Unduh sebagai DOCX, PDF, TXT atau baca online dari Scribd
Anda di halaman 1dari 2
Cara Membuat Related Post(Postingan
Terkait)
Share this article :
Mendengar perkataan Related Post saya yakin para sahabat blogger sudah tahu maksudnya.
Tetapi masih banyak juga yang memiliki blog dan tidak membuat related post pada
postingnya. Hal ini tentu saja akan merugikan blog itu sendiri, mengapa saya katakan
demikian ?? Karena dengan adanya related post atau artikel terkait di setiap postingan, tentu
saja ini akan memberikan backlink kepada posting yang lama dan visitor bisa mengunjungi
postingan tersebut walaupun sudah lama dipublish. Bagaimana sobat, anda ingin tahu Cara
Membuat Related Post/Postingan Terkait? Silahkan baca dan terapkan step-step nya:
Langkah-langkah Membuat Related Post
1. Login ke Blogger.com --> Design --> Edit HTML
2. Lalu tandai kotak kecil Expand Widget
3. Lalu cari kode <data:post.body/> jika menemukan banyak kode tersebut, gunakan kode
yang ke-2
4. Copy-paste kode berikut di bawah kode <data:post.body/>
5. Kemudian cari kode ]]></b:skin>
6. Copy-paste code CSS berikut ini tepat diatasnya
.rbbox{border: 1px solid #000000;padding: 5px;
background-color: #F2F2F2;-moz-border-radius:5px; margin:5px;}
.rbbox:hover{background-color: #EFFBEF;}
.rbbox ul li {
display : block;
background : url(http://i1237.photobucket.com/albums/ff469/indolaron/icon/005.png) no-
repeat 0px 0;
margin-left : -10px;
padding-top : 0;
padding-right : 0px;
padding-bottom : 1px;
padding-left : 20px;
margin-bottom : 5px;
line-height : 1em;
border-bottom:1px dotted #cccccc;}
Terakhir klik Save/Simpan
KETERANGAN:
*ARTIKEL TERKAIT,bisa Anda ganti sesuai keinginan...misal:Related Post,Baca Juga,dll
*maxNumberOfPostsPerLabel = 50; adalah jumlah posting atau artikel terkait yang ingin di
tampilkan *maxNumberOfLabels = 3; adalah jumlah label terkait yang ingin ditampilkan
*background-color: #F2F2F2; adalah warna background kotakan(bisa anda ganti sesuai
keinginan)
*background-color: #EFFBEF; adalah warna background waktu disorot kursor(bisa diganti
sesuai keinginan)
*http://i1237.photobucket.com/albums/ff469/indolaron/icon/005.png adalah icon didepan
link(bisa diganti sesuai keinginan,usahaka size gambarnya kecil)
Anda mungkin juga menyukai
- Kode Widget Animasi Side Bar WordpressDokumen6 halamanKode Widget Animasi Side Bar WordpressTaufan FadilahBelum ada peringkat
- Mempercepat Waktu Delay Start Menu Pada Window XPDokumen14 halamanMempercepat Waktu Delay Start Menu Pada Window XPKumang Arey MubarakBelum ada peringkat
- Cara Membuat Template Website Dengan NotepadDokumen13 halamanCara Membuat Template Website Dengan NotepadAndri HerdianaBelum ada peringkat
- Adsense Secret V.1 200PerBulan Bahasa Indonesia PDFDokumen35 halamanAdsense Secret V.1 200PerBulan Bahasa Indonesia PDFArief SubagjaBelum ada peringkat
- Agar Tulisan Di Blog Tidak Bisa Diblok, Copy PasteDokumen2 halamanAgar Tulisan Di Blog Tidak Bisa Diblok, Copy PasteSd Latihan Ybbsu BalikpapanBelum ada peringkat
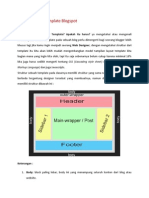
- Belajar Membuat Template BlogspotDokumen22 halamanBelajar Membuat Template BlogspotAngie AnastasiaBelum ada peringkat
- Cara Membuat Sidebar Kanan Pada Template BlogDokumen11 halamanCara Membuat Sidebar Kanan Pada Template BlogNanad PuspitaBelum ada peringkat
- Trik Rahasia Google Adsense Blog Dan YouDokumen37 halamanTrik Rahasia Google Adsense Blog Dan You3in1 ComBelum ada peringkat
- Adsense Secret v.1 $200 Perbulan (Bahasa Indonesia)Dokumen35 halamanAdsense Secret v.1 $200 Perbulan (Bahasa Indonesia)yusuf efendiBelum ada peringkat
- Cara Agar Artikel Blog Kita Tidak Bisa Di Copy PasteDokumen2 halamanCara Agar Artikel Blog Kita Tidak Bisa Di Copy Pasterichie_unjBelum ada peringkat
- Mahir Menguasai CSSDokumen32 halamanMahir Menguasai CSSDimensi Pahaga RayaBelum ada peringkat
- Artikel SEODokumen17 halamanArtikel SEOAndhi RaharjoBelum ada peringkat
- Cara Membuat Related Post Di Bawah PostinganDokumen2 halamanCara Membuat Related Post Di Bawah PostinganJayaRakMinimarketBelum ada peringkat
- Pelatihan Web Agar Menghasilkan UangDokumen40 halamanPelatihan Web Agar Menghasilkan UangTomi NurhidayatBelum ada peringkat
- Bikin Berjalan Teks Nama Blog Di Address BarDokumen13 halamanBikin Berjalan Teks Nama Blog Di Address BarMuhammadIrwanBelum ada peringkat
- 04 - Private Blog Network GuidelinesDokumen5 halaman04 - Private Blog Network GuidelinesSitiFatimahZahraBelum ada peringkat
- 7 Cara Mempercantik Tampilan Blog Dengan Efek Animasi KerenDokumen12 halaman7 Cara Mempercantik Tampilan Blog Dengan Efek Animasi KerenAgustine DikiBelum ada peringkat
- Membuat CMS Dengan CodeigniterDokumen43 halamanMembuat CMS Dengan CodeigniterHmn DamanikBelum ada peringkat
- DTS HTML CSS Advanced Material - BHSDokumen122 halamanDTS HTML CSS Advanced Material - BHSTAB SpaceBelum ada peringkat
- Cara Membuat Template Blog Blogger Sendiri Mulai Dari NolDokumen75 halamanCara Membuat Template Blog Blogger Sendiri Mulai Dari NolmsnsuarBelum ada peringkat
- Makalah Web Toko Online (2003)Dokumen5 halamanMakalah Web Toko Online (2003)Churnwalker ChurnwalkerBelum ada peringkat
- Basic Link Building TechniqueDokumen24 halamanBasic Link Building TechniquePerangkai AbjadBelum ada peringkat
- Tutorial Membuat Template Blogspot MantapDokumen0 halamanTutorial Membuat Template Blogspot MantapPencari AlasanBelum ada peringkat
- Belajar HTML Dan CSS - Tutorial Fundamental Dalam Mempelajari HTML Dan CSSDokumen148 halamanBelajar HTML Dan CSS - Tutorial Fundamental Dalam Mempelajari HTML Dan CSSFroydzBelum ada peringkat
- Muhidin BlogspotDokumen6 halamanMuhidin BlogspotApri JayadiBelum ada peringkat
- Membuat Template Blogspot ResponsiveDokumen35 halamanMembuat Template Blogspot ResponsivepetrustghBelum ada peringkat
- BootstrapDokumen31 halamanBootstrapMaskar93Belum ada peringkat
- Belajar HTML Dan CSSDokumen162 halamanBelajar HTML Dan CSSSigit Hari Pranoto100% (2)
- Tutorial BlogDokumen23 halamanTutorial BlogZaty Izza ZetyBelum ada peringkat
- Mempercantik Halaman Web Dengan Joomla 2.5 ShortCodeDokumen39 halamanMempercantik Halaman Web Dengan Joomla 2.5 ShortCodeSatoshi_Nakamoto777Belum ada peringkat
- Dasar Hack WebDokumen4 halamanDasar Hack WebUciha Itachi100% (1)
- Highlight Tulisan Pada PostinganDokumen2 halamanHighlight Tulisan Pada PostinganYoni AhmadBelum ada peringkat
- Blog Cara Memasang Anti Copy Paste (Copas) Di BlogDokumen1 halamanBlog Cara Memasang Anti Copy Paste (Copas) Di BlogAyu DewiBelum ada peringkat
- Bootstrap4 Part1Dokumen4 halamanBootstrap4 Part1kadrahmanBelum ada peringkat
- Info Pasang Iklan1Dokumen5 halamanInfo Pasang Iklan1Eric LukasBelum ada peringkat
- Kustomisasi Template KompiFlexible AMP v4.30Dokumen8 halamanKustomisasi Template KompiFlexible AMP v4.30Nur KhayatiBelum ada peringkat
- Teknik Basic Membangun LinkDokumen24 halamanTeknik Basic Membangun Linkrinbra4633Belum ada peringkat
- Cara Membuat Website Dengan Blogger Dan Wordpress PDFDokumen20 halamanCara Membuat Website Dengan Blogger Dan Wordpress PDFArfian Cahya Dwi SetyaBelum ada peringkat
- Membuat Layout Web 3 Kolom Dengan CSSDokumen4 halamanMembuat Layout Web 3 Kolom Dengan CSSPetrus Tri HartantoBelum ada peringkat
- Tutorial 5Dokumen9 halamanTutorial 5Sarp AlfarisyBelum ada peringkat
- Modul-Modul PraktikumDokumen89 halamanModul-Modul PraktikumapachecoolonBelum ada peringkat
- Panduan Google AdsenseDokumen18 halamanPanduan Google AdsenseAroyani AbdullahBelum ada peringkat
- Membuat Link Read More Pada Daftar Artikel Dengan PHP MysqlDokumen38 halamanMembuat Link Read More Pada Daftar Artikel Dengan PHP MysqlHmn Damanik0% (1)
- Cara Memasang Navigasi Breadcrumb Di BlogDokumen1 halamanCara Memasang Navigasi Breadcrumb Di BlogSabun LamaBelum ada peringkat
- Buku Pegangan Google Adsense: Panduan pengantar untuk program periklanan paling terkenal dan populer di web: dasar-dasar dan poin-poin penting yang perlu diketahuiDari EverandBuku Pegangan Google Adsense: Panduan pengantar untuk program periklanan paling terkenal dan populer di web: dasar-dasar dan poin-poin penting yang perlu diketahuiBelum ada peringkat
- Pendekatan sederhana untuk SEO: Bagaimana memahami dasar-dasar optimasi mesin pencari dengan cara yang sederhana dan praktis melalui jalur penemuan non-spesialis untuk semua orangDari EverandPendekatan sederhana untuk SEO: Bagaimana memahami dasar-dasar optimasi mesin pencari dengan cara yang sederhana dan praktis melalui jalur penemuan non-spesialis untuk semua orangBelum ada peringkat
- Panduan Iklan Berbayar Modern untuk Pemilik Bisnis: Pengantar Cepat ke Iklan Google, Facebook, Instagram, YouTube, dan TikTokDari EverandPanduan Iklan Berbayar Modern untuk Pemilik Bisnis: Pengantar Cepat ke Iklan Google, Facebook, Instagram, YouTube, dan TikTokBelum ada peringkat
- Instalasi, Konfigurasi & Administrasi OpenstackDari EverandInstalasi, Konfigurasi & Administrasi OpenstackPenilaian: 5 dari 5 bintang5/5 (2)
- PEMASARAN AFILIASI DALAM 4 LANGKAH: Cara mendapatkan uang dengan afiliasi dengan menciptakan sistem bisnis yang berhasilDari EverandPEMASARAN AFILIASI DALAM 4 LANGKAH: Cara mendapatkan uang dengan afiliasi dengan menciptakan sistem bisnis yang berhasilBelum ada peringkat
- RH IshakDokumen1 halamanRH IshakDina FebrianiBelum ada peringkat
- Rujukan Horizontal Ali HamidiDokumen1 halamanRujukan Horizontal Ali HamidiDina FebrianiBelum ada peringkat
- Tugas Tutorial I Elearning Yogi ADokumen3 halamanTugas Tutorial I Elearning Yogi ADina FebrianiBelum ada peringkat
- Surat Keterangan PindahDokumen2 halamanSurat Keterangan PindahDina FebrianiBelum ada peringkat
- Surat Keterangan Jual Beli TanahDokumen9 halamanSurat Keterangan Jual Beli TanahDina FebrianiBelum ada peringkat
- Lampiran No - Rekening 2Dokumen6 halamanLampiran No - Rekening 2Dina FebrianiBelum ada peringkat
- Surat JalanDokumen17 halamanSurat JalanDina FebrianiBelum ada peringkat
- Proposal Kelompok Tani Desa PenantianDokumen5 halamanProposal Kelompok Tani Desa PenantianDina FebrianiBelum ada peringkat
- SK KPPS Dsa PenantianDokumen12 halamanSK KPPS Dsa PenantianDina FebrianiBelum ada peringkat
- Proposal MCK Desa PenantianDokumen4 halamanProposal MCK Desa PenantianDina FebrianiBelum ada peringkat
- Lembar Konfirmasi YogiDokumen1 halamanLembar Konfirmasi YogiDina FebrianiBelum ada peringkat
- Surat Perintah PDF DARI KAKANWILDokumen7 halamanSurat Perintah PDF DARI KAKANWILDina FebrianiBelum ada peringkat